Facebook Open Graph : les balises et leurs fonctionnalités
Facebook a publié Open Graph en 2010 afin de permettre une meilleure présentation des sites Internet externes sur sa propre plate-forme. À cette fin, les développeurs du réseau social ont développé une technologie intéressante : Open Graph (Open Graph Protocol ; OGP) transforme les sites Internet en objets. Cette technologie aide les utilisateurs de la plate-forme à partager des contenus de sources externes sur le réseau. Une fonctionnalité particulièrement intéressante pour de nombreux exploitants de sites Internet puisque la plupart de ces derniers souhaitent accroître la notoriété de leur site Internet.
D’autres réseaux comme Twitter, LinkedIn ou Xing ont suivi les traces de Facebook et ont implémenté Open Graph sur leurs plateformes. Ce protocole est aujourd’hui un outil essentiel dans le webdesign.
- Éditeur de site intuitif avec fonctions d'IA
- Générateur d'images et de textes avec optimisation SEO
- Domaine, SSL et boîte email inclus
Fonctionnement de l’Open Graph de Facebook
Lorsqu’un utilisateur partage un site Internet sur les réseaux sociaux, celui-ci doit apparaître d’une façon ou d’une autre sur la plateforme. Une vignette et un texte d’accompagnement représentant le site Internet sont en effet mis en place de manière aussi efficace que possible pour inviter les internautes à visiter le site en question. Mais pour que le contenu de la vignette soit le plus pertinent possible, les webdesigners utilisent Open Graph.
Ils peuvent insérer des balises Open Graph dans le texte source du site Internet, et déterminer ainsi la manière dont ce site doit être présenté sur les réseaux sociaux. Open Graph est donc un outil intéressant dans le domaine du marketing en ligne. Ce protocole permet aux propriétaires de contenus de mieux gérer la manière dont ils partagent leurs contenus et leurs informations avec les internautes.
Les balises correspondantes sont placées dans l’en-tête du document HTML sous forme de meta property :
<meta property="og:title" content="Titre du site Internet tel qu’il doit apparaître sur Facebook."/>On définit donc tout d’abord le type de balise et on lui attribue une valeur ou un contenu.
Twitter a inventé ses propres balises. Toutefois, lorsque le robot Twitter ne trouve pas ces dernières en analysant la page, il a recours à Open Graph.
Avant de commencer à insérer les différentes meta properties, on définit le vocabulaire au moyen d’un préfixe.
<html prefix="og: http://ogp.me/ns#">Vient ensuite l’en-tête du document.
Les principales balises Open Graph
Les balises Open Graph que l’on peut placer sur un site Internet sont nombreuses. Nous avons détaillé pour vous les principales ci-après. Elles doivent impérativement être placées sur tous les sites Internet destinés à être partagés sur les réseaux sociaux.
Title
Quel sera le titre affiché en cas de partage du site Internet sur les réseaux sociaux ? La balise title permet de définir un nom. Sur Facebook, elle ne doit pas dépasser les 95 caractères. Un saut de ligne est effectué après environ 50 caractères. Ceci impacte également la façon dont les utilisateurs réagiront à la présentation du site.
<meta property="og:title" content="Titre du site Internet"/>Chaque document Web dispose dans tous les cas d’une balise title qui intervient par exemple pour l’affichage dans un navigateur ou un moteur de recherche. En principe, il est possible de la reprendre dans la balise Open Graph, mais le protocole Facebook permet également aux exploitants de sites Internet de définir une option plus adaptée au réseau social. Il est par exemple possible de mieux exploiter la longueur mise à disposition par Facebook avec une alternative adaptée plutôt qu’avec une balise standard qui sera également utilisée pour les moteurs de recherche. Une autre balise title permet par ailleurs d’adapter plus précisément le titre au groupe cible sur le réseau social.
Description
Tout comme le titre, la description fait déjà partie intégrante de tout document HTML. Une balise Open Graph appropriée permet aux webdesigners d’adapter la description du contenu aux réseaux sociaux. Pour ce faire, Facebook prévoit une longueur d’environ 300 caractères. Selon le titre ou l’URL, l’espace peut également être plus court. On recommande donc de limiter la longueur à 200 caractères au maximum pour des raisons de sécurité.
<meta property="og:description" content="Description du site Internet"/>Contrairement à la description HTML, la variante proposée par Open Graph n’est pas concernée par la SEO. Les mots-clés ne jouent donc aucun rôle.
Image
L’image constitue une autre composante de l’aperçu du site Internet avec le titre et le texte de description. Cette balise Open Graph permet aux exploitants de sites Internet d’empêcher Facebook et les autres plateformes de réseaux sociaux de récupérer une vignette du site plus ou moins aléatoirement. En effet, le résultat peut être dramatique si l’image affichée est celle d’une bannière publicitaire plutôt que celle de l’article à proprement parler.
<meta property="og:image" content="http://www.example.org/images/image.jpeg" />Il est recommandé de concevoir une image dédiée à cet aperçu afin de susciter le meilleur nombre de clics. Pour y parvenir, il faudra non seulement soigner le contenu de l’image, mais aussi veiller à son format. Les vignettes qui fonctionnent bien sont celles qui associent un visuel à un texte. Pensez à positionner le texte au centre de l’image, car il arrive à Facebook de rogner les bords. Le format 1200 x 627 pixels s’avère être le format optimal. Si l’on choisit ces paramètres, Facebook affiche l’image au-dessus du titre et de la description. En cas de format plus petit, l’image passe en miniature à côté du texte.
Il est possible de fournir de plus amples informations à la balise image afin de garantir son bon fonctionnement :
<meta property="og:image" content=" http://www.example.org/images/prévisualisation.jpeg" />
<meta property="og:image:secure_url" content="https://www.example.org/images/prévisualisation.jpeg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="Une cascade tropicale" />- secure_url : si le site Internet impose le protocole HTTPS, vous devez pouvoir proposer une option appropriée.
- type : dans le cas d’une image, le type de média est toujours « image ». Le format utilisé est également indiqué à cette ligne. (L’IANA a élaboré une liste de tous les types de médias utilisables.)
- width : cette entrée transmet à l’autre site Internet la largeur de l’image en pixels.
- hight : cette entrée transmet à l’autre site Internet la hauteur de l’image en pixels.
- alt : Il s’agit d’un texte facultatif que l’on retrouve en HTML. Il tient lieu de description du contenu de l’image lorsque la miniature ne peut pas être affichée.
URL
La balise URL permet de définir l’adresse Web du site Internet partagé. Cela peut sembler quelque peu redondant puisque l’URL est de toute façon connue. Cependant, certains exploitants de sites Internet disposent de plusieurs URL pour le même contenu dans le but, par exemple, de favoriser un meilleur traçage. La balise Open Graph veille à ce que le bon site Internet soit toujours mis en lien.
<meta property="og:url" content="http://www.example.org/articles/id3498/" />Facebook n’affiche pas l’URL complète dans l’aperçu, mais uniquement le domaine.
Type
Le type indique la nature exacte du contenu. Les types « website », « blog » ou « article » conviennent à la plupart des sites Internet. Mais il existe d’autres options :
- website
- article
- blog
- profile
- book
- video
- video.movie
- video.episode
- video.tv_show
- video.other
- music
- music.song
- music.album
- music.playlist
- music.radio_station
Afin de pouvoir utiliser correctement le type music, Facebook doit tout d’abord valider l’exploitant du site Internet correspondant. La « liste blanche » de Facebook contient toutefois en premier lieu des grandes entreprises telles que Spotify.
En pratique, on peut rencontrer d’autres types que l’on peut trouver sur la liste de schema.org. Les types présentés dans cet article sont tous spécifiés sur le site Internet officiel d’Open Graph.
Plusieurs types acceptent d’autres spécifications que vous pourrez enregistrer en tant que meta properties spécifiques, une fois que vous aurez défini le type. Le cas d’un article est détaillé ici à titre d’exemple. D’autres spécifications sont disponibles pour les autres types sur le site Internet d’Open Graph.
<meta property="og:type" content="article">
<meta property="article:published_time" content="2019-04-25">
<meta property="article:section" content="Multimedia">Dans cet exemple, le code indique donc non seulement aux réseaux sociaux que l’objet est un article, mais précise aussi quand il a été publié et dans quelle catégorie il apparaît.
Aperçu des balises Open Graph
Outre les principales balises Open Graph présentées plus haut, d’autres balises peuvent être placées dans le texte source de votre site Internet. Elles permettent de pousser encore plus loin l’adaptation du contenu aux réseaux sociaux.
Chaque balise Open Graph dispose d’un contenu qui doit apparaître au bon endroit sur le réseau social et doit respecter le bon format. La balise og:title requiert par exemple un ou plusieurs mots, c’est-à-dire une chaîne de caractères. Les valeurs suivantes sont également possibles :
- Boolean : valeurs de vérité (true, false, 1, 0)
- DateTime : indication temporelle au format yyyy-mm-ddThh:mm:ss
- Enum : ensemble d’indications définies (par ex. masculin, féminin)
- Float : nombre flottant 64 bits
- Integer : nombre entier 32 bits
- String : suite de caractères Unicode
- URL : URL fonctionnelle utilisant les protocoles HTTP ou HTTPS
- Array : collection de valeurs
| Balise | Description | Contenu |
|---|---|---|
| og:title | Titre du site Internet | String |
| og:determiner | Article grammatical précédant le titre | Enum |
| og:description | Description du site Internet | String |
| og:site_name | Nom du site Internet | String |
| og:url | URL canonique | URL |
| og:locale | Pays et langue | String (language_TERRITORY) |
| og:locale:alternate | Pays alternatif | Array |
| og:type | Type de contenu | String |
| og:image | Source d’une image | URL |
| og:image:secure_url | URL sécurisée alternative (HTTPS) | URL |
| og:image:type | Type de média de l’image | String |
| og:image:width | Largeur en pixels | Integer |
| og:image:height | Hauteur en pixels | Integer |
| og:image:alt | Texte alternatif de l’image | String |
| og:audio | Source d’un fichier audio | URL |
| og:audio:secure_url | URL sécurisée alternative (HTTPS) | URL |
| og:audio:type | Type de média du fichier audio | String |
| og:audio:alt | Texte alternatif du fichier audio | String |
| og:video | Source d’une vidéo | URL |
| og:video:secure_url | URL sécurisée alternative (HTTPS) | URL |
| og:video:type | Type de média de la vidéo | String |
| og:video:width | Largeur de la vidéo en pixels | Integer |
| og:video:height | Hauteur de la vidéo en pixels | Integer |
Balises Open Graph concernant différents types d’objets :
| Balise | Description | Contenu |
|---|---|---|
| music:duration | Durée de la chanson en secondes | Integer (>=1) |
| music:album | Album de la chanson | Array (music.album) |
| music:album:disc | Disc (CD, page LP) de la chanson | Integer (>=1) |
| music:album:track | Numéro de la chanson sur l’album | Integer (>=1) |
| music:musician | Nom du compositeur | Array (profile) |
| music:song | Chanson sur l’album | String (music.song) |
| music:song:disc | Disque (CD, page LP) de la chanson | Integer (>=1) |
| music:song:track | Numéro de la chanson sur l’album | Integer (>=1) |
| music:release_date | Date de publication de l’album | DateTime |
| music:creator | Créateur de la playlist ou de la station de radio | Array (profile) |
| video:actor | Acteur dans le film | Array (profile) |
| video:actor:role | Rôle de l’acteur | String |
| video:director | Metteur en scène du film | Array (profile) |
| video:writer | Scénariste du film | Array (profile) |
| video:duration | Durée du film en secondes | Integer (>=1) |
| video:release_date | Date de publication du film | DateTime |
| video:tag | Mots-clés sur la vidéo | Array (String) |
| video:series | Série à laquelle l’épisode appartient | String (video.tv_show) |
| article:published_time | Date de publication de l’article | DateTime |
| article:modified_time | Dernière modification de l’article | DateTime |
| article:expiration_time | Date limite de l’article | DateTime |
| article:author | Auteurs de l’article | Array (profile) |
| article:section | Catégorie de l’article | String |
| article:tag | Mots-clés concernant l’article | Array (String) |
| book:author | Auteurs du livre | Array (profile) |
| book:isbn | ISBN du livre | String |
| book:release_date | Date de publication du livre | DateTime |
| book:tag | Mots-clés du livre | Array (String) |
| profile:first_name | Prénom de la personne | String |
| profile:last_name | Nom de la personne | String |
| profile:username | Pseudonyme de la personne | String |
| profile:gender | Sexe de la personne | Enum |
Utilisation d’Open Graph : exemple de code
L’exemple suivant présente un document HTML très simple qui a été préparé pour les réseaux sociaux avec des balises Open Graph :
<!DOCTYPE html>
<html>
<html prefix="og: http://ogp.me/ns#">
<head>
<title>First Article</title>
<meta property="og:type" content="article">
<meta property="og:title" content="My first article">
<meta property="og:description" content="This is a very cool article.">
<meta property="og:site_name" content="Our Website">
<meta property="og:url" content="http://www.example.org/ogp_test.html">
<meta property="og:image" content="http://www.example.org/teddy.png">
<meta property="og:image:type" content="image/jpg" />
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="627" />
<meta property="og:image:alt" content="A teddy bear" />
<meta property="article:published_time" content="2019-04-25">
<meta property="article:author" content="Carl">
</head>
<body>
<h1>My First Article</h1>
<p>This is a test.</p>
</body>
</html>Dans les balises Open Graph, on spécifie le document en tant qu’article, on définit le titre, la description et l’URL et on propose une image adaptée. On fournit également des informations supplémentaires sur l’article, mais aussi sur l’image.
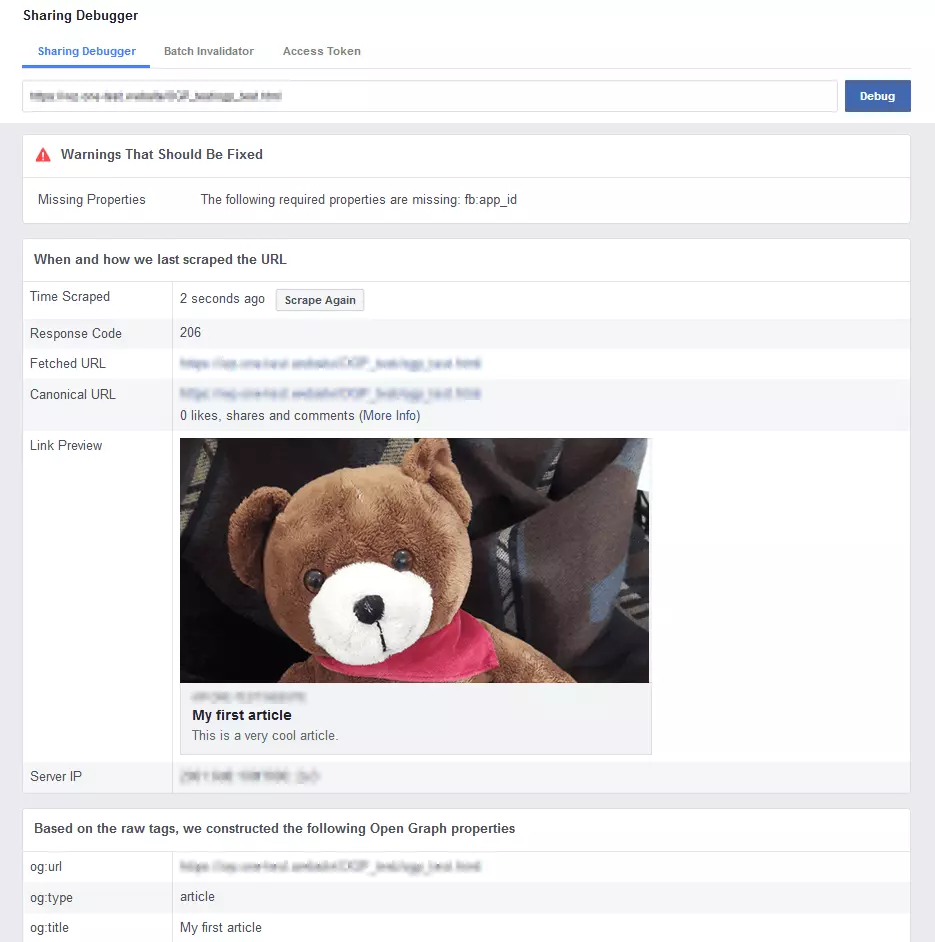
Il n’est pas nécessaire d’attendre que quelqu’un partage le contenu pour vérifier si le code est bien compris par Facebook : avec le Sharing Debugger, Facebook propose un outil qui vérifie que le code source est exempt d’erreur et présente toutes les informations collectées sous une forme préparée. L’outil montre également à quoi ressemblera le rendu final sur Facebook.
Pour utiliser le Debugger, il est nécessaire de disposer d’un compte Facebook. Toutefois, le site Internet à contrôler doit déjà être en ligne.