Google Tag Manager : les bases du gestionnaire de balises
Lorsque vous intégrez des services externes à votre site Web pour mesurer sa performance ou celle des campagnes publicitaires que vous avez lancées, vous devez généralement jongler avec un grand nombre d’extraits, les snippets. Cela nécessite, en plus d’un certain savoir-faire en programmation, d’une bonne vue d’ensemble. S’il n’est pas possible d’accéder directement à la base du code, il faut communiquer avec le programmeur responsable chaque fois que de nouveaux services d’analyse et de suivi sont mis en œuvre. Pour contrer cela, Google a sorti il y a quelques années le Google Tag Manager ou Google Gestionnaire de balises qui simplifie grandement l’intégration des différents codes.
Qu’est-ce que Google Tag Manager ?
Avec Google Tag Manager (GTM), Google a lancé en octobre 2012 son système de gestion interne pour l’intégration et l’administration des balises JavaScript et HTML. Alors que la première version était principalement conçue pour les solutions développées par Google, à savoir Analytics, AdWords et DoubleClick, le gestionnaire de tags prend en charge un nombre toujours plus grand de tags tiers depuis la version 2 (2014), grâce notamment à la sortie de l’API officielle. Google Tag Manager ne se limite pas à la mise en place d’outils d’analyse et de conversion : les tags Remarketing et Affiliate ainsi que les snippets d’outils de test tels que AB Tasty ou Mouseflow (outil Heatmap) peuvent également être intégrés dans votre projet (sites Web et applications mobiles) en utilisant le logiciel Google.
Vous trouverez la liste officielle des balises prises en charge dans le forum Aide Tag Manager.
Comment fonctionne exactement Google Gestionnaire de balises ?
Même en utilisant Google Tag Manager, vous ne pouvez pas complètement éviter l’accès direct au code source. Contrairement à l’intégration d’extraits sans gestionnaire de balises, cet accès au HTML n’est néanmoins nécessaire qu’une fois : dès le début, vous insérez ce que l’on appelle l’extrait de conteneur (container snippet) sous la forme de deux courts extraits de code dans la zone header et body. Toutes les implémentations ultérieures se font ensuite par l’interface Web de Google Tag Manager. Le container snippet fonctionne comme un emplacement central à partir duquel toutes les balises que vous configurez via l’interface du navigateur sont mises en place. Les modifications ultérieures d’un extrait peuvent également être effectuées directement dans le Gestionnaire de balises. Si jamais vous n’avez plus besoin d’une balise, supprimez-la simplement du conteneur.
Balises, déclencheurs et variables : les composants de base de Google Tag Manager
Pour que le container snippet puisse capturer les interactions et les informations souhaitées par l’utilisateur et les transmettre de la bonne manière, vous devez créer les balises et les déclencheurs appropriés dans votre Google Gestionnaire de balises. Des variables peuvent également être utilisées pour spécifier ces deux éléments de base de l’outil Google. Pour les trois composants, il existe différents modèles prêts à l’emploi, mais vous pouvez également effectuer vos propres réglages si nécessaire. Les courtes descriptions ci-dessous vous montrent exactement quelles sont les fonctions des balises, déclencheurs et variables.
Balises
Les balises sont les unités au cœur du gestionnaire de balises de Google. Elles se trouvent sous forme de code et déterminent quelles informations sont envoyées à quels endroits. En principe, les balises ne sont rien de plus que les extraits de codes que l’on pourrait inclure soi-même dans le code HTML. En plus des balises standard, il existe des balises JavaScript spécifiques qui ne transmettent pas d’informations, mais déclenchent des balises supplémentaires. Google Tag Manager charge néanmoins généralement toutes les balises contenues dans un conteneur indépendamment les unes des autres et parallèlement aux autres éléments du site Web. Un mécanisme intelligent de mise en cache optimise le nombre de requêtes auxquelles le serveur Web doit alors répondre.
Avec la liste noire des balises, vous pouvez définir des balises ou des types de balises qui ne doivent jamais être ajoutés à votre site ou application.
Déclencheur (trigger)
Dans Google Gestionnaire de balises, vous utilisez des déclencheurs (les « triggers » en anglais) pour définir les conditions dans lesquelles une balise particulière doit entrer en jeu. Plus précisément, il s’agit de savoir quelles actions ou événements de l’utilisateur conduisent à l’exécution d’un code, c’est-à-dire à son « déclenchement ». Il peut s’agir de simples pages vues, de fenêtres chargées ou encore de l’apparition de messages d’erreur, mais aussi de clics des visiteurs sur un bouton spécifique. Vous pouvez bien sûr aussi fixer comme déclencheur de balises le remplissage d’un formulaire, l’abonnement à une newsletter ou le visionnage d’une vidéo. Le même trigger peut être utilisé pour plusieurs balises.
Variables
Si vous souhaitez affiner les paramètres des balises et des déclencheurs définis, vous pouvez utiliser les variables du tag manager. Pour les balises, les variables offrent la possibilité de saisir des valeurs dynamiques. Si, par exemple, pour une boutique en ligne, des informations telles que le transfert de produits achetés doivent également être suivies, les variables peuvent être utilisées. Cela fonctionne de manière très similaire avec les déclencheurs ; des variables sont utilisées pour les spécifier. Alors que vous pouvez définir par exemple exclusivement avec un déclencheur qu’une balise doit être exécutée lorsqu’une page est appelée, vous pouvez utiliser une variable pour spécifier exactement de quelle(s) page(s) ou URL(s) il doit s’agir.
Intégrer des extraits de code avec le Google Tag Manager : les avantages
Google Gestionnaire de balises est essentiel pour tous ceux qui travaillent avec différents outils de suivi et d’analyse à des fins diverses. Voici quelques-uns des avantages du logiciel Google :
- La mise en cache des balises minimise les besoins du serveur et raccourcit le temps de chargement des sites Web.
- Les codes source sont optimisés au minimum.
- L’intégration et l’administration de toutes les balises sont faciles et pratiques via une interface Web unique après un simple accès au code source.
- Le blocage continu de snippets ou de types de snippets indésirables augmente le niveau de sécurité de votre site/application Web.
- Différents modèles prêts à l’emploi pour les balises, les variables et les déclencheurs sont disponibles.
- Vérification automatique des tags avec le mode de prévisualisation et de débogage.
- Enregistrement de toute l’activité des balises et des modifications apportées aux paramètres du compte Google Gestionnaire de balises.
Tutoriel : utiliser Google Tag Manager pour votre projet Web personnel
Comment se servir maintenant du gestionnaire de balises de Google pour mon site Web ou mon application ? Comme le gestionnaire de balises est basé sur le Web, aucune installation n’est nécessaire ; vous pouvez accéder à l’interface via n’importe quel navigateur standard. Il n’y a pas non plus de frais d’utilisation, vous pouvez donc commencer tout de suite. La seule condition préalable est d’avoir un compte Google valide. Si vous utilisez déjà des services tels que AdWords, Gmail ou Google Drive, vous avez déjà un compte, sinon, vous devrez vous rendre sur créer un compte Google pour pouvoir ensuite accéder à Google Tag Manager.
Etape 1 : Configurer votre compte Google Tag Manager
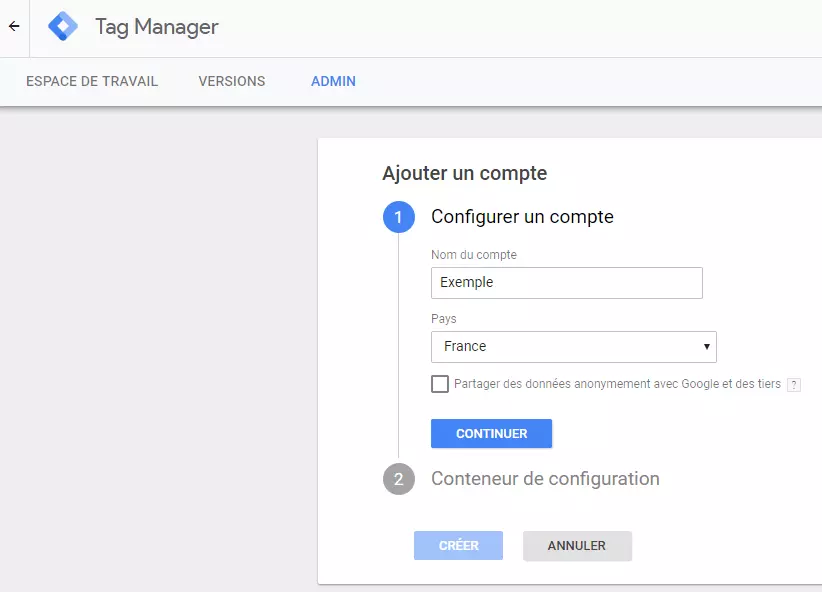
Allez sur la page Gestionnaire de balises de Google et connectez-vous avec votre compte Google pour commencer à configurer le gestionnaire. Un nouveau menu s’ouvrira automatiquement, vous permettant d’ajouter votre compte Ttag Manager. Pour ce faire, saisissez le nom du compte souhaité et le pays dans lequel vous vous trouvez. Cliquez sur le bouton « Continuer » pour confirmer les données saisies.
Etape 2 : Installer le conteneur
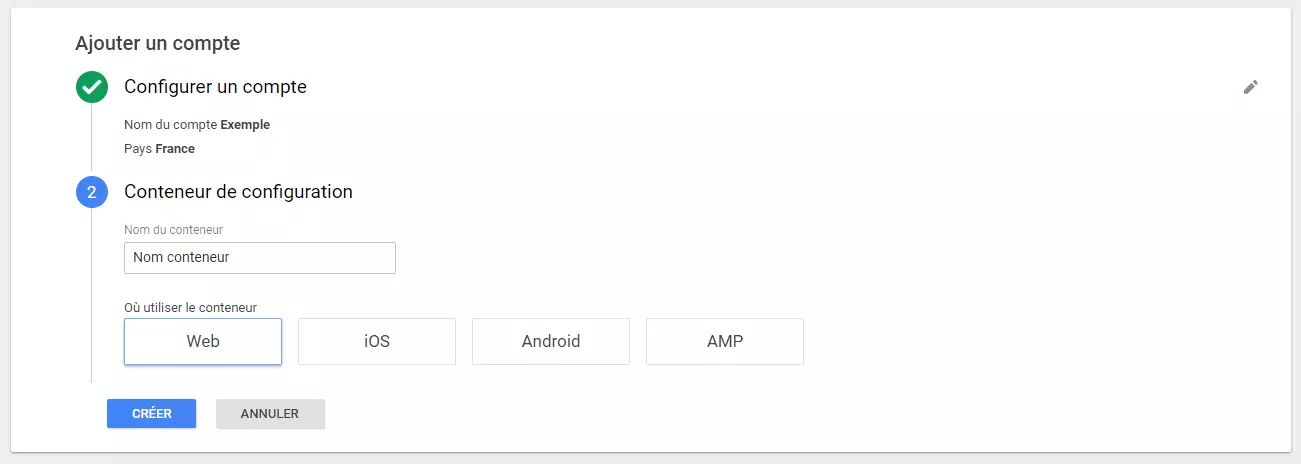
Ensuite, créez le conteneur dans lequel vous insérerez plus tard vos snippets. Choisissez d’abord un nom. Pour un site Web, il est utile d’utiliser l’URL ici, surtout si vous prévoyez de gérer différents sites (chacun avec son propre conteneur) via le compte Tag Manager. En principe, vous avez toutefois le choix libre. Pour terminer la création du conteneur, spécifiez le type de projet (site Web, AMP ou App) et cliquez sur « Créer ».
Etape 3 : Intégrer l’extrait de conteneur Google Tag Manager
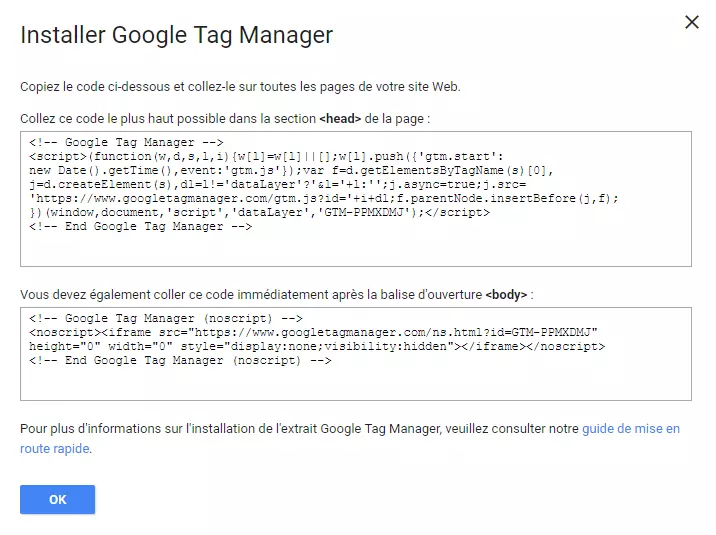
Google a besoin de peu de temps pour générer le conteneur. Si le processus a abouti, le gestionnaire de balises présentera l’extrait de conteneur en deux parties. La première s’intègre simplement par un copier/coller dans le header de vos pages. La deuxième s’insère de la même manière dans l’espace « Body » du document HTML souhaité, directement après la balise d’ouverture : ainsi, vous êtes sûr que l’extrait sera chargé au plus tôt afin de fournir les données de mesure les plus précises possibles.
L’extrait Google Tag Manager peut être récupéré à tout moment après cette étape. Pour le retrouver, rendez-vous dans l’onglet « Admin » et cliquez sur « Installer Google Tag Manager ».
Etape 4 : Ajouter des balises
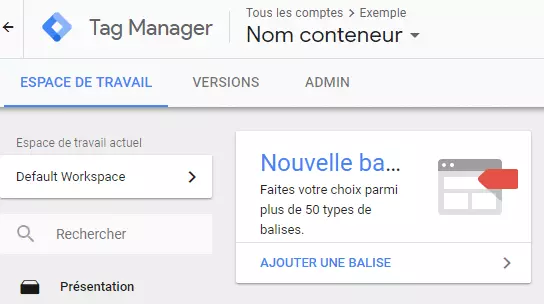
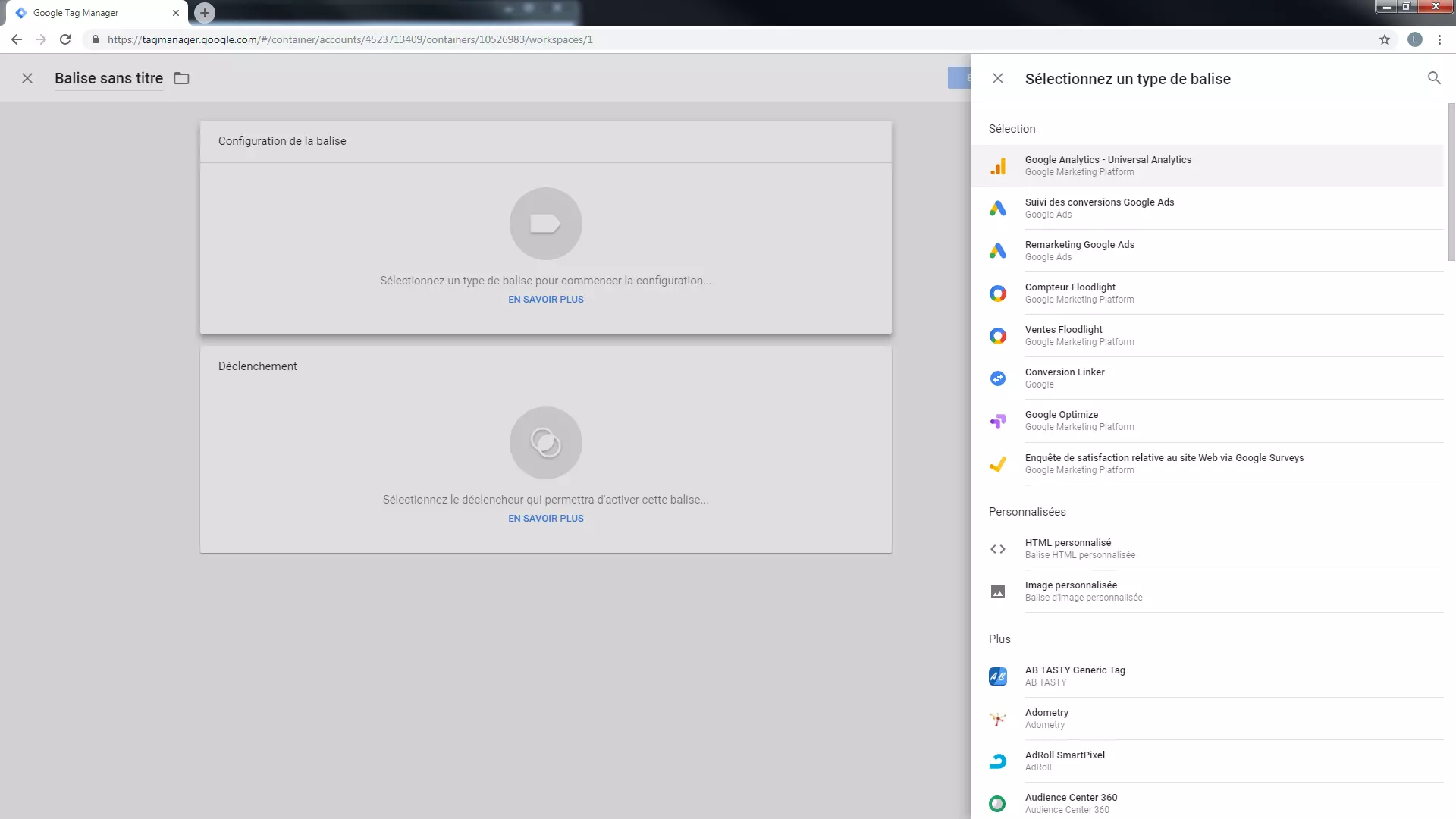
Une fois que vous avez intégré le code du tag manager, vous pouvez commencer à remplir le conteneur. La première étape consiste à créer les balises pour implémenter les codes de suivi et d’analyse dans votre site Web ou application. Rendez-vous simplement sur votre espace de travail via l’onglet du même nom et sélectionnez « Nouvelle balise » ou « Ajouter une nouvelle balise ».
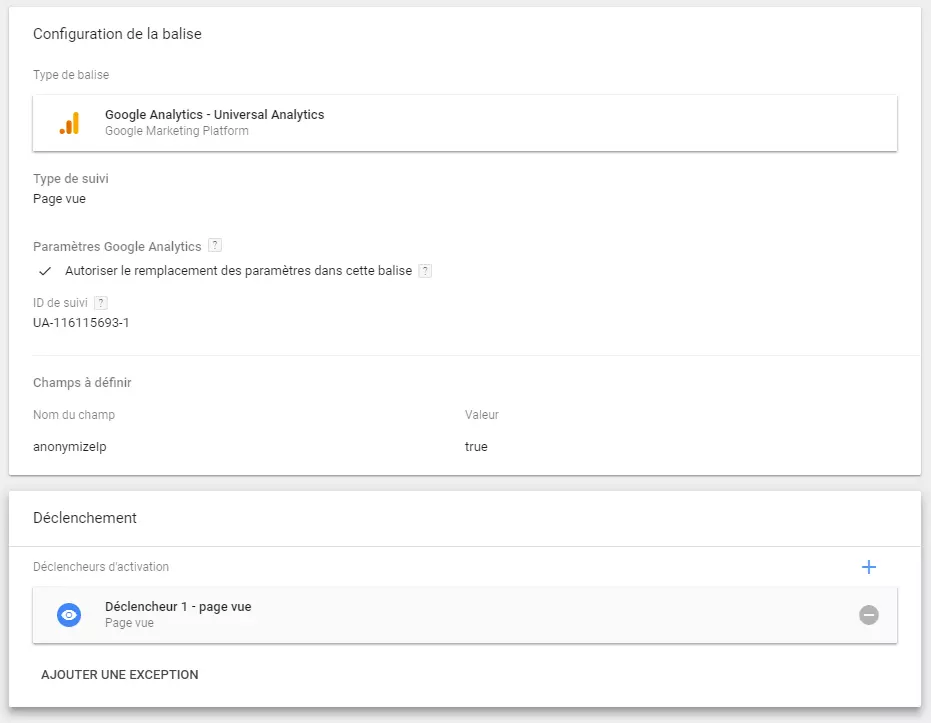
Cliquez dans l’espace « Configuration de la balise » et sélectionnez le type de balise qui vous convient. Nous prendrons à titre d’exemple le très connu « Universal Analytics ».
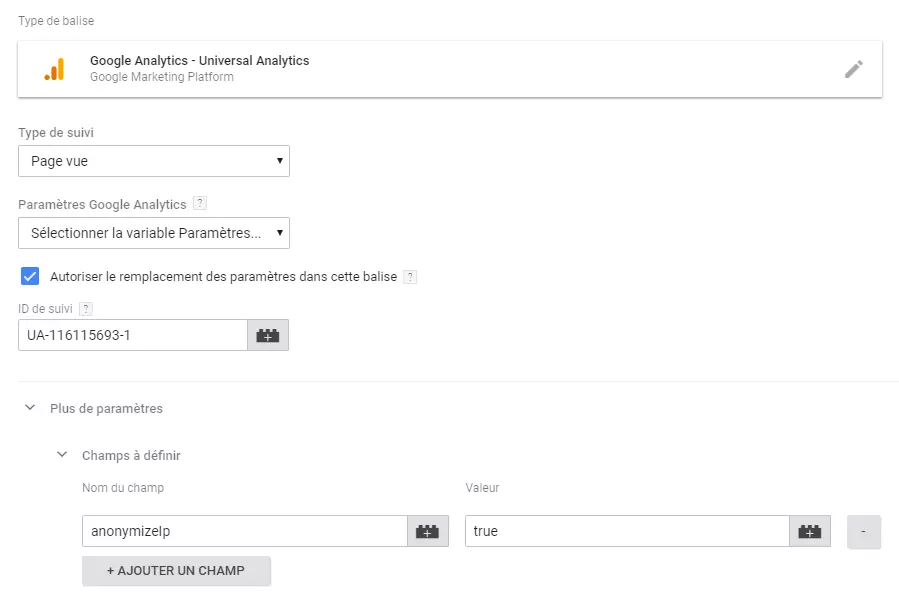
Ensuite, vous définissez ce que Analytics doit suivre (dans ce tutoriel : « page vue »), et cochez la case « Autoriser le remplacement des paramètres dans cette balise » (nécessaire si vous n’ajoutez pas de variable). Vous pouvez maintenant saisir l’ID pour votre suivi analytique dans la ligne correspondante. Pour utiliser Google Analytics en respectant la vie privée des visiteurs de votre site et les règles de confidentialité, ajoutez le champ « anonymizeIp » sous « Plus de paramètres » -> « Champs à définir » et insérez la valeur « true ». Ainsi, les adresses IP enregistrées par votre serveur Web seront transmises à Google de manière anonyme.
Enregistrez la balise Google Analytics nouvellement créée à l’aide du bouton en haut à droite et cliquez sur « Sauvegarder la balise » dans la fenêtre qui apparaît. Vous pouvez accepter le nom de la balise proposée tel quel ou renommer cette dernière.
Étape 5 : Ajouter un déclencheur
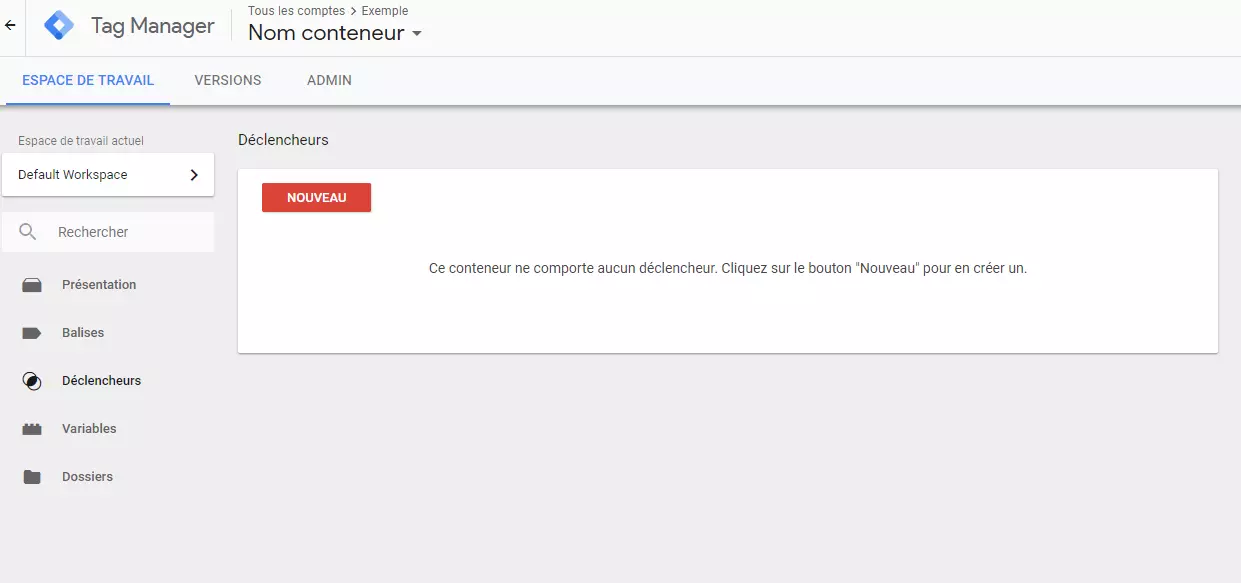
Juste avant l’enregistrement complet de la balise, Google Gestionnaire de balises propose d’ajouter un déclencheur pour que le code de suivi Analytics soit lu pendant l’interaction souhaitée. Pour créer un nouveau déclencheur, sélectionnez « Déclencheurs » dans la barre de menu de gauche, puis cliquez sur « NOUVEAU ».
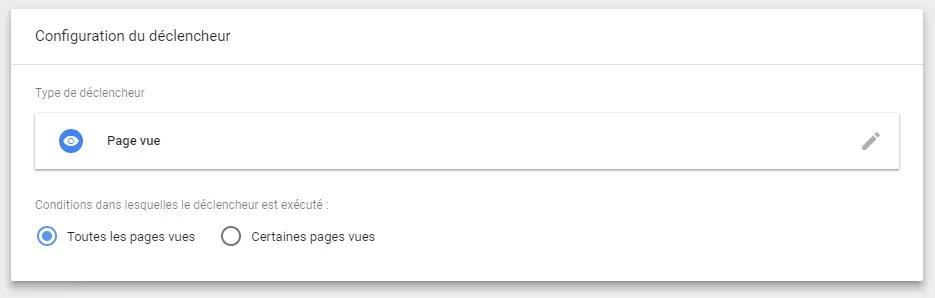
Cliquez dans le champ « Configuration du déclencheur » pour avoir un aperçu des types de déclencheurs disponibles. Recherchez celui qui vous convient et cliquez sur l’entrée correspondante. Si vous avez besoin d’un événement déclencheur pour lequel il n’existe pas de modèle, sélectionnez « Événement personnalisé ». Dans ce tutoriel de Google Tag Manager, nous utiliserons le déclencheur « Page vue » qui a déjà été déterminé comme cible de suivi à l’étape précédente. Pour ce type, vous pouvez également spécifier si cela doit s’appliquer à toutes les vues ou seulement certaines.
Cliquez sur « ENREGISTRER » et définissez un nom approprié au déclencheur.
Étape 6 : Relier le déclencheur à la balise
Etape 7 : Tester la fonctionnalité des balises créées
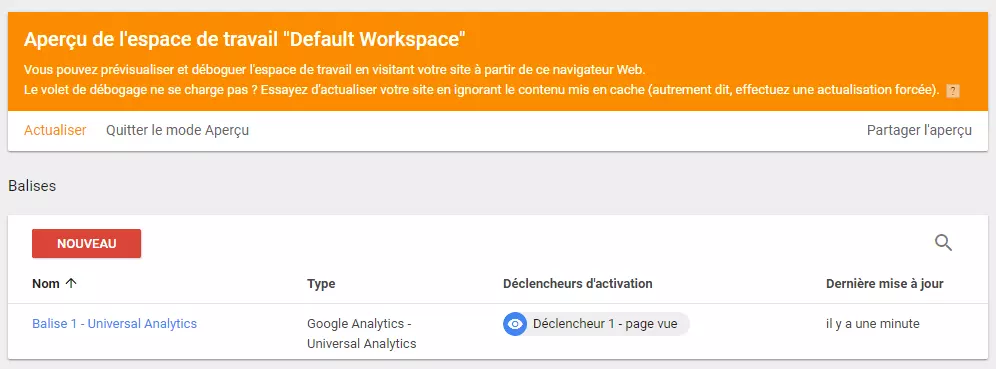
Google Gestionnaire de balises vous donne la possibilité de tester la fonctionnalité des balises et des déclencheurs intégrés (ainsi qu’éventuellement des variables) avant de valider la publication. Pour ce faire, cliquez sur « PRÉVISUALISER ». Après une courte attente, le message suivant apparaît pour indiquer que le mode de prévisualisation du tag manager est actif :
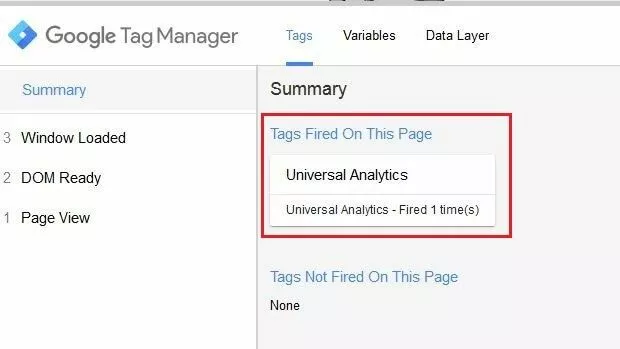
Si vous avez démarré le mode de prévisualisation, ouvrez votre site Web dans un nouvel onglet. En bas de l’écran, la console Google Tag Manager s’ouvre, et vous pouvez voir quelles balises ont été exécutées sous « Summary ». Comme nous avons configuré dans ce tutoriel que l’extrait de Google Analytics doit être lu directement pour les vues de page, la console liste la balise Analytics sous « Tags Fired On This Page » :
Pour tester les balises ou les déclencheurs qui nécessitent des interactions utilisateur spécifiques telles que cliquer sur un bouton, vous devez d’abord effectuer les actions correspondantes.
Étape 8 : Publier le conteneur
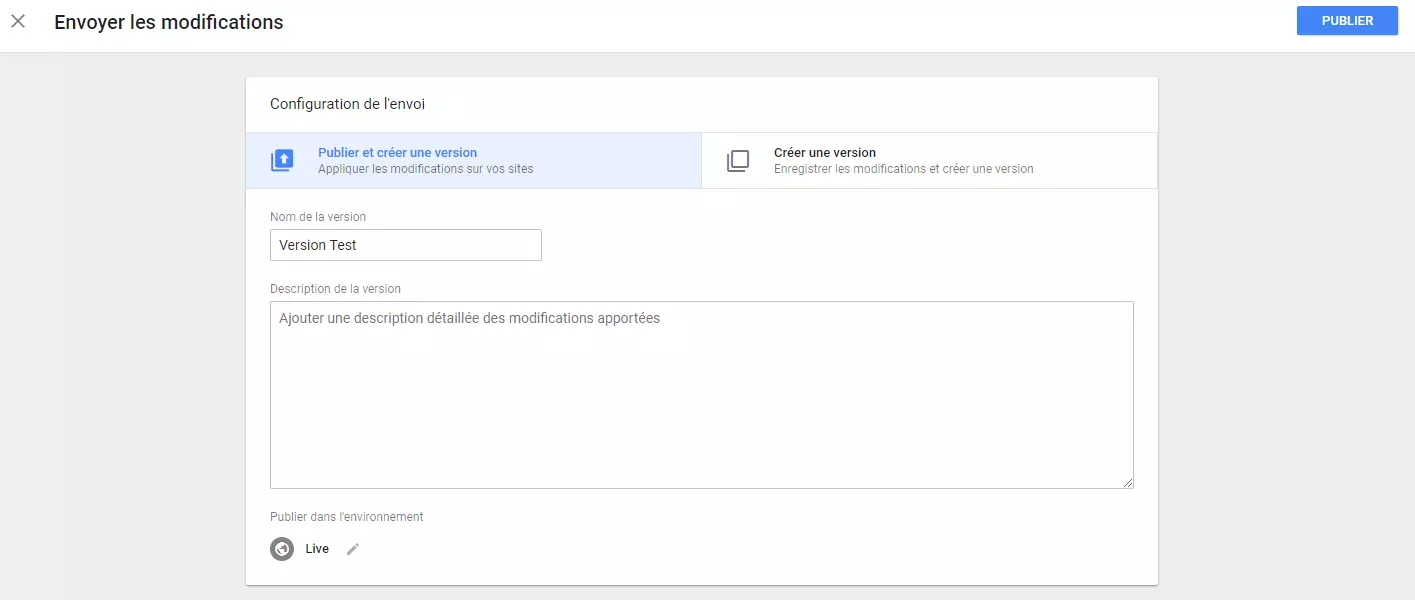
Si votre configuration de conteneur fonctionne comme vous le souhaitez, il est temps de la lancer pour votre projet Web. Pour ce faire, vous devez créer une nouvelle version et la publier. Pour commencer, cliquez sur le bouton « ENVOYER » en haut à droite de la barre de menu du Tag Manager. Sélectionnez l’option « Publier et créer une version », nommez votre version et ajoutez éventuellement une description (ceci est particulièrement recommandé si vous avez de nombreuses balises).
Cliquez sur « PUBLIER » pour terminer et lancez enfin votre première version Google Gestionnaire de balises.