Browser fingerprinting : fondamentaux et protection
Depuis juin 2009, vous avez la possibilité d’inclure votre empreinte digitale sur votre passeport en France. En combinaison avec la photographie, cela apporte une garantie supplémentaire au détenteur du passeport. En effet, alors que la comparaison classique de la photo et de l’apparence réelle comporte théoriquement le risque qu’un étranger qui vous ressemble et qui est entré en possession de votre carte d’identité se fasse passer pour vous, le lien vers l’empreinte digitale, qui est toujours unique, exclut un tel scénario dans tous les cas.
Les browser fingerprints (empreintes digitales des navigateurs) ne se distinguent pas par leur unicité mais ils offrent un taux de réussite de plus de 80 % lorsqu’il s’agit de reconnaître les utilisateurs du Web, et ce, malgré le fait que la capture de ces empreintes digitales numériques fonctionne complètement sans l’utilisation de cookies. C’est la raison pour laquelle les spécialistes du marketing et les exploitants de sites Web utilisent de plus en plus souvent l’analyse de suivi des navigateurs pour suivre les utilisateurs en ligne et utiliser les résultats pour optimiser le site Web ou pour concevoir des publicités ciblées.
Qu’est-ce que le browser fingerprinting ?
Pour récupérer le contenu d’un serveur, vous avez besoin d’un logiciel client. Par exemple, vous pouvez utiliser un client de messagerie pour récupérer les messages du serveur de messagerie. Les serveurs Web sont accessibles avec les navigateurs les plus connus comme Mozilla Firefox, Safari ou Google Chrome. Grâce au protocole HTTP, ces applications demandent des données aux sites Web et les affichent de manière pratique. Le contenu est transmis via des paquets IP qui, en plus des données utilisateurs, contiennent également des informations sur le client et qui peuvent être utilisées côté serveur pour déterminer l’empreinte digitale du navigateur.
Il existe essentiellement deux types de browser fingerprintings :
- Le fingerprinting passif : il représente la collecte des informations du navigateur qui se fait sans l’utilisation d’une application spécifique. Il s’agit d’informations contenues par défaut dans les données d’en-tête des paquets IP et qui atteignent donc toujours le serveur Web. Ces informations comprennent, entre autres, l’adresse IP, le port utilisé et le type de navigateur. Mais aussi des configurations de base telles que les types de fichiers souhaités (HTML, XHTML, XML), les jeux de caractères (par ex. UTF-8) ou les langues (généralement la langue du navigateur ou du système d’exploitation) sont inclus. Dans certains cas, l’en-tête HTTP fournit également des informations sur le système d’exploitation utilisé et la page source.
- Le fingerprinting actif : dans le cas d’une empreinte digitale active, le navigateur interroge spécifiquement les informations qui ne sont pas automatiquement fournies lorsqu’une ressource Web est appelée. Cette requête fonctionne avec des applications JavaScript ou des plugins qui étendent les fonctionnalités du navigateur (en particulier Adobe Flash et Microsoft Silverlight). Entre autres, des informations détaillées sur le navigateur, mais aussi des informations détaillées sur le système d’exploitation et l’écran de l’utilisateur (largeur, hauteur, résolution) peuvent être obtenues de cette manière. D’autres données fournissent des informations sur les polices installées ou le fuseau horaire dans lequel se trouve l’utilisateur par exemple.
Comment fonctionne la détermination passive de l’empreinte digitale numérique ?
Comme mentionné précédemment, l’empreinte digitale du navigateur sert à identifier un utilisateur afin de pouvoir le reconnaître plus tard. Il est de cette façon possible d’observer leur comportement de navigation afin d’acquérir des connaissances sur la fonctionnalité et l’utilisation du projet Web ou d’afficher un contenu personnalisé à cet utilisateur. Evidemment, le visiteur du site ne devrait pas remarquer le browser fingerprinting autant que cela est possible, ce qui n’est pas un problème avec la variante passive, puisque les données sont de toute façon transférées à chaque demande et ne doivent être sauvegardées que du côté du serveur.
Le faible avantage de l’IP et des numéros de port pour le browser fingerprinting
Cependant, cette information transmise automatiquement manque souvent d’expressivité. En particulier l’adresse IP, dont le stockage est également problématique pour des raisons juridiques, et les ports TCP utilisés ne peuvent pas remplir leur rôle de caractéristiques décisives de l’empreinte digitale numérique pour deux raisons :
- Attribution dynamique d’adresses : si vous vous connectez à Internet, vous ne recevrez pas d’adresse IP fixe et permanente de votre fournisseur d‘accès. Vous obtenez à chaque fois une nouvelle IP dynamique à partir du vivier d’adresses disponibles. Une adresse IP spécifique ne peut donc être attribuée qu’à un seul appareil pour une période de temps donnée. Seul l’utilisateur et son fournisseur savent exactement quand un appareil obtient une nouvelle adresse Internet.
- Traduction d’adresses réseau (Network Adress Translation NAT) : encore plus problématique lorsque NAT est utilisée. La procédure connecte plusieurs appareils à Internet sous une adresse IP publique commune, les utilisateurs partagent donc cette adresse IP. Elle est utilisée, par exemple, par les routeurs qui unissent les ménages privés dans un réseau local, mais aussi par les fournisseurs qui utilisent la technologie pour contrôler le secteur des communications mobiles en particulier. De cette façon, il arrive que les appareils mobiles partagent la même adresse IP avec deux utilisateurs différents.
Les deux techniques d’attribution d’adresses résultent principalement de la pénurie d’adresses IPv4 disponibles. Etant donné que le protocole successeur IPv6 résoudra ce problème dans les années à venir, il reste à voir dans quelle mesure les adresses dynamiques et le NAT seront utilisés à l’avenir.
Les ports TCP utilisés par un client pour communiquer avec le serveur ne conviennent pas non plus comme fonction de reconnaissance de périphérique. Alors que le numéro de port source est généré au hasard pour chaque requête, des numéros de port par défaut fixes sont toujours fournis pour les services du réseau, ce qui explique pourquoi tous les clients utilisent le même port de destination. Par exemple, pour les requêtes HTTP vers un serveur Web, il s’agit du port TCP80.
Les données d‘en-tête HTTP fournissent les informations pertinentes
L’en-tête du protocole HTTP qui est utilisée pour la transmission de contenu Web n’a pas, contrairement au TCP et donnés d’en-tête, de taille fixe. En plus de la capacité de contenir des entrées définies par l’utilisateur, divers champs normalisés sont requis, dont certains sont d’une importance élémentaire pour la création de l’empreinte digitale du navigateur. Il s’agit notamment des données d’en-tête suivantes :
- « Referer » (page d‘origine) : lorsqu’un utilisateur passe de la page A à la page B, l’URL de la page A est transférée, en tant que Referer, au serveur de la page B. Dans certaines circonstances, certains utilisateurs atteignent toujours la page cible à partir d’une certaine page source, ce qui est tout aussi utile pour créer l’empreinte digitale que les paramètres GET contenus dans l’URL.
- « User-Agent » (description du client) : pour chaque requête HTTP, le client fournit généralement une description de lui-même dans le champ « User Agent ». En plus du nom et du numéro de version, l’en-tête HTTP fournit également un espace pour un commentaire dans lequel de nombreux navigateurs listent la plateforme ou le système d’exploitation sous-jacent.
- « Accept » (formats de sortie autorisés) : le navigateur utilise le champ d’acceptation pour informer le serveur des types de contenu qu’il peut traiter et souhaite donc utiliser comme formats de sortie possibles. Outre HTML, XHTML (Extensible Hypertext Markup Language) et XML (Extensible Markup Language) sont particulièrement demandés. Si le champ est manquant, le client prend en charge tous les types de contenu.
- « Accept-Charset » (polices autorisées) : en plus du format de sortie, le client peut également définir le jeu de caractères souhaité que le serveur doit utiliser dans sa réponse. Il s’agit principalement de l’UFT -8 et de la norme ISO/IEC 8859-1.
- « Accept-Encoding » (formats de compression acceptés) : afin d’optimiser le temps de chargement du projet Web, il est courant de compresser le contenu Web avant l’envoi. Le navigateur doit extraire les données compressées avant de pouvoir les afficher. Dans le champ « Accepter l’encodage », il informe le serveur contacté des formats de compression qu’il prend en charge. La liste des procédures possibles maintenues par l’ IANA comprend gzip, deflate, exi et br, entre autres.
Comment fonctionne le browse fingerprinting actif
La prise d’empreinte digitale active exige, comme son nom l’indique, que l‘opérateur d’un projet Web demande activement des informations sur le client. Les propriétés et les données demandées sont donc des caractéristiques qui n’apparaissent pas dans les données d’en-tête des packages clients. Comme cela exige que les applications soient exécutées du côté du navigateur, l’utilisateur peut théoriquement prouver l’empreinte digitale de l’appareil à tout moment en analysant les paquets de données sortants ou le code source HTML ou JavaScript. Dans la grande majorité des cas, cependant, le processus restera caché aux visiteurs, tout comme avec des procédures de suivi comparables.
Browser fingerprinting actif avec des éléments JavaScript
Pour un échange de données transparent et rapide entre le client et le serveur, il est courant d’implémenter l’empreinte active du navigateur via des éléments AJAX (Asynchronous JavaScript and XML). Cette technologie permet aux visiteurs d’interagir avec une page sans avoir à la recharger complètement à chaque requête HTTP. Pour cela, seules les ressources demandées sont chargées en arrière-plan, alors que l’utilisateur peut encore voir et utiliser tous les autres éléments. L’information qui peut être obtenue à l’aide des scripts appropriés peut-être divisée en deux catégories : l’information sur le navigateur et l’information à l’écran. De plus, l’empreinte digitale de l’appareil peut également être étendue avec des informations sur le fuseau horaire et les couleurs du système en utilisant JavaScript.
Récupération de l’information du navigateur
La plupart des propriétés qui peuvent être interrogées via le navigateur de l’utilisateur sont les mêmes que celles obtenues avec l’empreinte digitale passive. Le suivi est possible à l’aide de l’objet Navigator, qui est une fonction possible pour les objets Windows, c’est-à-dire les fenêtres qui s’ouvrent dans le navigateur. Même si aucune norme générale n’est définie pour l’objet Navigator, il est toujours supporté par tous les navigateurs courants. Entre autres choses, il transmet les informations suivantes au serveur Web :
- navigator.appName : transmet le nom du navigateur, par exemple « Opera » ou « Netscape ».
- navigator.appVersion : informe le serveur de la version du navigateur et, dans quelques cas, du système d’exploitation et même du type de processeur. Une entrée possible est par exemple « 5 :0 (Windows) ».
- navigator.cookieEnabled : à l’aide de la fonction cookieEnabled, il est possible de vérifier si les cookies sont supportés par le navigateur (« true ») ou si l’utilisateur les a désactivés (« false »).
- navigator.language : cette propriété vous permet de trouver la langue du navigateur. Elle est supportée par tous les navigateurs courants (Internet Explorer à partir de la version 11.0, Firefox à partir de la version 1.0) et correspond approximativement à l’entrée HTTP « Accept Language ». Des exemples de codes de langue valides sont « en », « en-US » ou « de ».
- navigator.platform : spécifie la plateforme utilisée par l’utilisateur. Les valeurs possibles incluent Win32, MacIntel, Linux i686, iPhone, Android et SunOS.
- navigator.userAgent : même si l’empreinte digitale du navigateur est active, il est possible d’afficher un ID navigateur détaillé. La propriété userAgent ne diffère pas des informations d’en-tête HTTP du même nom et renvoie des valeurs telles que le nom, la version et la plateforme du navigateur dans le résumé. L’exemple suivant montre un extrait possible : « Mozilla*5.0 (Windows NT 6.1 ; WOW64 ; rv :53.0) Gecko/20100101 Firefox/53.0 ».
Informations sur l’écran traçables
Les informations sur l‘écran du visiteur du site Web peuvent également être connues via une fenêtre de navigateur JavaScript. Comme l’objet Navigateur, il n’est pas spécifié dans une norme, mais est supporté par tous les navigateurs courants. Jusqu’à cinq fonctions d’affichages sont transmises au serveur avec un script approprié :
- screen.width : cette valeur indique la largeur totale (en pixels) de l‘écran utilisateur.
- screen.height : la propriété height indique au serveur la hauteur totale (en pixels) de l’affichage utilisateur.
- screen.availWidth : spécifie la largeur d’affichage réelle (en pixels) disponible pour l’utilisateur. Pour ce faire, la largeur des fonctions de l’interface, comme la barre des tâches de Windows, est soustraite de la valeur totale.
- screen.availHeight : spécifie la hauteur d’affichage réelle (en pixels) disponible pour l’utilisateur. Comme pour la largeur disponible, les dimensions des caractéristiques de l’interface sont soustraites de la valeur totale.
- screen.colorDepth : la fonction colorDepth indique au serveur Web la profondeur de couleur (bits par pixel) disponible à l’utilisateur pour l’affichage des images. colorDepth est équivalent à la fonction pixelDepth qui renvoie également la valeur de profondeur de couleur mais n’est pas prise en charge par tous les navigateurs.
Détermination du fuseau horaire et des couleurs du système
Le fuseau horaire dans lequel se trouve un utilisateur peut être déterminé à l’aide de la méthode JavaScript getTimezoneOffset(). Strictement parlant, cela représente la différence de temps entre l’UTC (Universal Coordinated Time) et l’heure locale en minutes. Les réglages du système d’exploitation sont utilisés comme valeurs de référence. Une simple boîte de dialogue JavaScript qui implémente la méthode et présente la différence ressemble à ceci :
var d = new Date();
alert(d.getTimezoneOffset());Logiquement, le système de couleur doit aussi être accessible depuis les paramètres du système d’exploitation pour le traçage. Afin que la fonction utile ici JavaScript getComputedStyle() puisse être choisie par l’utilisateur dans l’optique d’un cadre de fenêtre, de zone de et compagnie, elle est soumise au support d’un CSS (Cascading Style Sheets). La langue de feuille de style vous permet de créer des éléments de site Web qui adoptent automatiquement les paramètres de couleur du système du visiteur. En détail, il s’agit de la sélection des couleurs pour ces éléments du système :
- Cadres de la fenêtre active (ActiveBorder)
- Texte du titre de la fenêtre active (ActiveCaption)
- Arrière-plan du bureau (Background)
- Texte sur les boutons (ButtonText)
- Bordure d’éléments 3D (ThreeDHighlight)
Le serveur Web reçoit alors les valeurs de couleur correspondantes ou les descriptions des couleurs du système et peut les inclure dans la création de l’empreinte digitale.
Il est toutefois possible de faire usage de la fonction CSS font-family pour spécifier plusieurs polices possibles pour l’affichage d’un bloc de texte. Si vous intégrez en plus une méthode JavaScript qui vérifie quelles polices définies le navigateur examiné peut reproduire, vous pouvez ainsi savoir si les polices respectives sont installées sur le système de l’utilisateur ou non.
Empreinte digitale du navigateur : vérification des plugins utilisés
Les navigateurs Internet ont été conçus à l’origine pour afficher des documents HTML simples, y compris des images individuelles. Au fil du temps, cependant, les exigences imposées aux programmes clients ont considérablement augmenté en raison de projets Web de plus en plus complexes, et les éléments interactifs se sont rapidement imposés, en plus des formats de médias tels que les fichiers audio et vidéo. Pour que les navigateurs puissent lire ces différents contenus, les développeurs ont dû étendre la gamme de fonctions des applications. Ceci a été fait par le biais des plugins qui sont encore utilisés à cette fin aujourd’hui. A l’aide de JavaScript, les plugins installés peuvent être vérifiés et utilisés pour déterminer l’empreinte digitale du navigateur.
Adobe Shockwave Flash
Le plugin le plus populaire au monde est Adobe Schockwave Flash qui est nécessaire pour lire les animations Flash. En outre, Flash a été le format prédominant pour les vidéos sur le Word Wide Web pendant des années, ce qui fait de l’extension, qui inclut Flash Player notamment, un must. Bien que HTML5 soit devenu une alternative plus sérieuse et plus sûre pour la diffusion et la lecture de contenu vidéo, le plugin est toujours installé dans plusieurs navigateurs. La plupart des navigateurs standards des appareils mobiles, qui n’offrent pas d’extension correspondante, sont une exception.
Néanmoins, un scan pour Adobe Flash, y compris le numéro de version, reste un élément important pour spécifier l’empreinte digitale numérique d’un navigateur. Un script possible qui utilise une instruction « try…catch » à cette fin et qui peut être implémenté n’importe où dans le projet Web ressemble à ceci :
try {
var obj = new ActiveXObject(’ShockwaveFlash.ShockwaveFlash .6’);
alert(new ActiveXObject(’ShockwaveFlash.ShockwaveFlash ’).
GetVariable(’$version ’).replace (/\D+/g, ’.’).match
(/^.?(.+) ,?$/)[1]);
} catch(e) {
try {
if(navigator.mimeTypes[“application/x-shockwave -flash”].enabledPlugin) {
alert(( navigator.plugins[“Shockwave Flash 2.0”] ||
navigator.plugins[“Shockwave Flash”]).description.
replace (/\D+/g, “.”).match (/^.?(.+) ,?\$/)[1]);
}
} catch(e) {}
}Dans un premier temps, l’application JavaScript tente de créer un nouvel objet ActiveX (ne fonctionne que dans Internet Explorer), qui détermine et transmet le numéro de version dans les cas réussis. Si ce processus échoue, le script accède à l’objet mime Types, qui est subordonné à l’objet Navigator déjà répertorié. Le même est capable de détecter tous les formats de fichiers et les plugins de lecture (navigator.plugins) supportés par le navigateur. Dans le contexte du script utilisé ici, il y a rétroaction s’il rencontre Schockwave Flash ou Schockwave Flash 2.0.
Microsoft Silverlight
Des fonctionnalités similaires comme Schockwave Flash sont également ajoutées au navigateur par l’extension Silverlight de Microsoft. Le plugin pour la prise en charge des éléments interactifs est généralement beaucoup moins courant qu’Adobe Flash, par exemple, et n’est plus pris en charge par de nombreuses versions de navigateurs populaires. Cependant, cela peut s’avérer précieux pour le browser fingerprinting, car un navigateur qui a ce plugin installé peut, à l’inverse, se distinguer clairement de beaucoup d’autres navigateurs. Dans ce contexte, vous pouvez à nouveau utiliser un script en deux parties pour le test fingerprint qui, dans ce cas, essaie d’abord de configurer un objet ActiveX et inspecte l’objet navigator.plugins s’il échoue :
if (window.ActiveXObject) {
try {
var obj = new ActiveXObject(’AgControl.AgControl ’);
var v = new Array(’ 5.1.50906.0 ’, ’5.1.50905.0 ’, ’5.1.50901.0 ’);
var i = -1;
var b = false;
do {
i++;
b = obj.isVersionSupported(v[i]);
} while (!b && i < v.length);
if (b) {
alert(v[i]);
}
} catch (e) {}
} else {
var b = false;
for (var i = 0; i < navigator.plugins.length; i++) {
if (navigator.plugins[i].name.indexOf(’Silverlight ’) != -1)
{
alert(navigator.plugins[i].description);
b = true;
}
}
}Comme mentionné précédemment, la première partie du script tente d’utiliser un objet ActiveX, afin de détecter Microsoft Silverlight. Dans ce but, les trois versions actuelles (à partir de mai 2017) des plugins sont listées dans le tableau « v ». La liste est le fondement de la fonction « isVersionSupported » qui édite la valeur « true » (s’applique) ou « false » (ne s’applique pas) pour la version respective, selon que le client contrôlé le supporte ou non. Si les éléments ActiveX ne sont pas supportés, le script examine l’objet navigator.plugins à la place.
Vérifier tous les plugins installés et les formats de fichiers pris en charge
Les deux scripts déjà introduits conviennent pour capturer les deux plugins les plus importants et le seul moyen de déterminer ces extensions pour un utilisateur d’Internet Explorer. Pour tous les navigateurs qui prennent en charge l’objet navigator.plugins, il existe cependant une autre option qui ajoute des informations sur Shockwave Flash et Microsoft Silverlight à l’empreinte du navigateur, mais aussi sur tous les plugins de navigateur installés, encore une fois en utilisant l’instruction « Try…catch » :
var a = new Array();
try {
for (var i = 0; i < navigator.plugins.length; i++) {
a.push(navigator.plugins[i].name + ’: ’ + navigator.plugins[i].description
+ ’ (’ + navigator.plugins[i].filename +’)’);
}
alert (a.toString ());
} catch (e) {}Le sous-objet « plugins » du navigateur est recherché avec ce script pour les plugins installés, y compris le nom (« name »), la description (« description ») et le nom du fichier (« filename »).
De la même manière, tous les formats supportés par le client respectif peuvent également être analysés pour l’empreinte digitale du navigateur. Il y a des différences à cet égard, par exemple sur différents appareils, c’est pourquoi les valeurs obtenues peuvent contribuer à la spécification de l’empreinte digitale dans de nombreux cas. Cependant, au lieu de l’objet « plugins », le script doit accéder à l’objet « mimeTypes » déjà mentionné :
var a = new Array();
try {
for (var i = 0; i < navigator.mimeTypes.length; i++) {
a.push(navigator.mimeTypes[i].type + ’: ’ + navigator.mimeTypes[i].description );
}
alert (a.toString ());
} catch (e) {}Détecter les polices installées à l’aide d’applications Flash
Comme mentionné précédemment, CSS et JavaScript peuvent être utilisés pour vérifier si certaines polices sont installées sur le système d’exploitation du client sous enquête. La connaissance des polices existantes est intéressante pour plusieurs raisons, dont certaines vont même au-delà de la simple détermination de l’empreinte digitale. Entre autres choses, un coup d’œil aux polices de caractères peut fournir les informations suivantes :
- Identifié le logiciel qui a installé la ou les polices, comme Microsoft Office ou Adobe Creative Cloud
- Déterminer le logiciel utilisé pour créer votre propre police (par exemple, votre écriture personnelle)
- Conclusions sur les préférences et les intérêts de l’utilisateur client, par exemple sur la base de polices de caractères, de logos ou de jeux de caractères spécifiques à un sujet.
La liste succincte montre que de telles enquêtes sur les polices de caractères non seulement aident à préciser l’empreinte digitale, mais peuvent également être utiles pour créer des campagnes publicitaires ciblées. Bien sûr, plus il y a de polices installées, meilleurs sont les résultats de l’analyse. Alors qu’avec les CSS, seules les polices individuelles peuvent être déterminées, avec une application Flash (.swf) et la fonction JavaScript receiveFonts(), il est possible de récupérer et de lister l’arsenal complet des polices. Le code nécessaire de l’objet Flash (ActionScript) ressemble à ceci:
var user_fonts = TextField.getFontList();
getRL(’javascript:receiveFonts (“’ + escape(user_fonts) + ’”)’,’_self ’);L’intégration dans le document HTML succède à ce code, qui doit être inséré dans la zone de corps :
<object id=“flashFont” name=“flashFont” type=“application/x-shockwave -flash”
width=“1” height=“1” data=“bfp.swf”>
<param name=“movie” value=“bfp.swf” />
</object >Déterminer le statut de connexion au réseau social via l’élément DOM HTML
Les services Web comme les plateformes de médias sociaux exigent généralement que l’utilisateur accédant dispose d’un compte utilisateur spécifique et soit connecté avec celui-ci. Autrement, la majorité des ressources que le service respectif fournit reste cachée, une circonstance qui peut être utilisée lors de la création de l’empreinte digitale du navigateur. Pour cela, une seule ressource au service, à laquelle seuls les utilisateurs enregistrés peuvent accéder, doit être connue et intégrée dans le projet Web pour être vérifiée dans le cadre d’un élément DOM.
Le type d’éléments est secondaire, car les composants décisifs, les événements onload() et onerror(), peuvent être utilisés dans de nombreux composants HTML tels que <img />,<frame /> ou <script />. Ils y sont déclenchés si la ressource liée a été chargée ou n’a pas pu être chargée. Après quoi le serveur Web reçoit une notification correspondante. Un exemple <img> élément qui vérifie l’état de connexion sur Twitter est créé à l’aide des lignes de code suivantes, notez que l’URL peut changer à tout moment :
<img src=“https://twitter.com/login?redirect_after_login =%2Fimages %2Fspinner.gif”
onload=“alert(’Connecté .’)”
onerror=“alert(’Non connecté.’)”
style=“visibility:hidden” />Test fingerprint : comment vérifier l’empreinte digitale de votre navigateur
Le guide montre quelles sont les options de suivi de grande portée qu’offre une empreinte digitale de navigateur bien conçue, et donc aussi la rapidité avec laquelle un utilisateur peut être reconnu et tracé même sans cookies. Très peu de gens savent si l’empreinte digitale de leur propre navigateur est unique ou non. Il existe différents outils Web tels que AmlUnique ou Panopticlick avec lesquels vous pouvez tester l’unicité de votre propre browser fingerprinting en un seul clic.
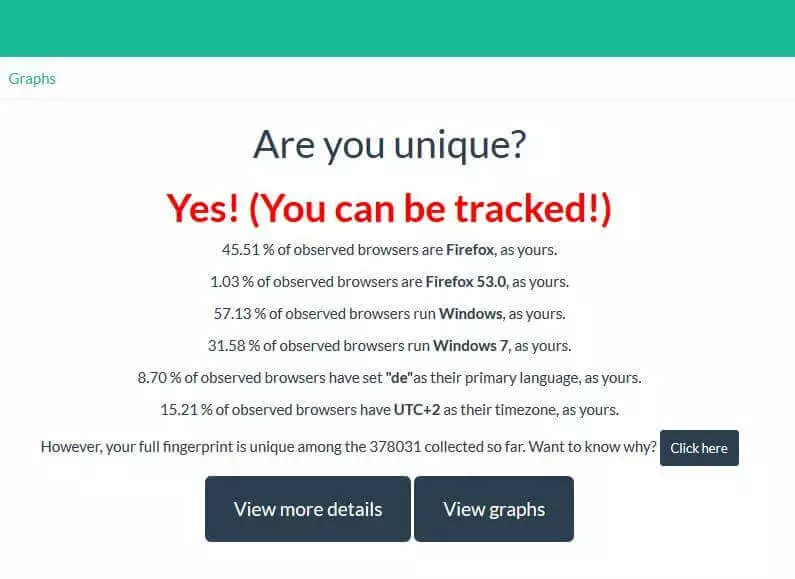
Ainsi, si vous souhaitez obtenir de la clarté et tester votre navigateur, par exemple avec premier AmlUnique, appelez simplement le service via l’adresse Web amiunique.org et cliquez sur le bouton « Voir mon empreinte digitale de navigateur ». Voici un bref aperçu de votre navigateur Web, le comparant à plus de 370 000 autres navigateurs (en date de mai 2017).
Le prestataire de services (Ecole d’ingénieur INSA Rennes) déclare qu’il ne collectera des données anonymes et stockera un cookie de quatre mois dans le navigateur pour détecter tout changement dans les configurations si vous répétez le test ultérieurement.
Vous obtenez alors le résultat du test sous forme d’une réponse à la question de savoir si votre navigateur peut être suivi ou non. De plus, vous obtenez des chiffres en pourcentage indiquant combien d’autres tests ont été complétés jusqu’à ce jour avec :
- le même type de navigateur,
- la même version du navigateur,
- le même système d‘exploitation,
- la même version du système d‘exploitation,
- la même langue du navigateur (langue primaire)
- et le même fuseau horaire assigné.
Les valeurs initialement présentes ne sont pas les seules données que l’outil Web vérifie et incorpore dans l’empreinte du navigateur. Les boutons « cliquez ici » ou « voir plus de détails » vous donnent un aperçu détaillé de toutes les informations qui ont contribué à la détermination de l’unicité. Entre autres, vous trouverez également les valeurs expliquées dans le guide, comme les types de contenu acceptés, les méthodes de compression possibles, la résolution de l’écran ou l’acceptation des cookies.
Comment empêcher le Browser-Fingerprinting ?
Il n’est pas possible d’empêcher complètement que l’empreinte digitale numérique de votre navigateur Internet soit déterminée, les caractéristiques transférées automatiquement dans l’en-tête HTTP lors de l’empreinte digitale passive sont toujours reçues par l’opérateur du serveur Web. Cependant, vous pouvez essayer de maintenir la valeur de reconnaissance de votre client aussi bas que possible afin que l’empreinte digitale ne soit pas unique et donc inutilisable pour le suivi. La solution la plus simple est d’utiliser une extension de navigateur qui bloque automatiquement les contenus actifs tels que JavaScript, Flash ou Silverlight, ce qui les empêche logiquement de transmettre des informations au serveur.
Ces plugins, qui incluent NoScript pour Firefox ou ScriptBlock pour Chrome, constituent aussi la protection optimale contre le Canvas-Fingerprinting. Ce sous-type d’empreintes digitales de navigateur tente de suivre le client spécifiquement en utilisant des éléments de Canvas. Le fait que le rendu du texte dans ces éléments varie grandement selon le système d’exploitation, le navigateur, la carte graphique, les pilotes et les polices est utilisé.
Toutefois, lorsque vous activez de tels plugins, vous devez considérer le fait que des services Web spécifiques ou du moins certains contenus individuels ne fonctionneront peut-être plus. Bien que les extensions, les contenus ou les sites Web vous permettent de définir des listes de filtres spécifiques pour suspendre le blocage des scripts, cela n’est pas très utile si vous n’êtes pas sûr si le fournisseur est digne de confiance ou non. Il convient également de noter que l’utilisation d’un tel bloqueur est également une fonction qui peut être utilisée directement pour spécifier l’empreinte digitale numérique.
Outre les solutions de blocage de script, tout ce qu’il vous reste à faire est de ne pas individualiser le système et le navigateur. Choisissez un navigateur fréquemment utilisé (Firefox par exemple en France) et utilisez les paramètres par défaut si possible. Il en va de même pour le système d’exploitation utilisé. Si vous ne disposez pas d’extensions supplémentaires pour votre client, vous avez de bonnes chances de ne pas créer une empreinte digitale unique et d’être bien préparé contre les procédures de suivi. En attendant, en tant qu’utilisateur de smartphone, en particulier avec les anciens modèles, vous êtes encore largement en sécurité, grâce au fait que les smartphones n’offrent actuellement que peu d’options de personnalisation pour le navigateur et le système.