 REDPIXEL.PLShutterstock
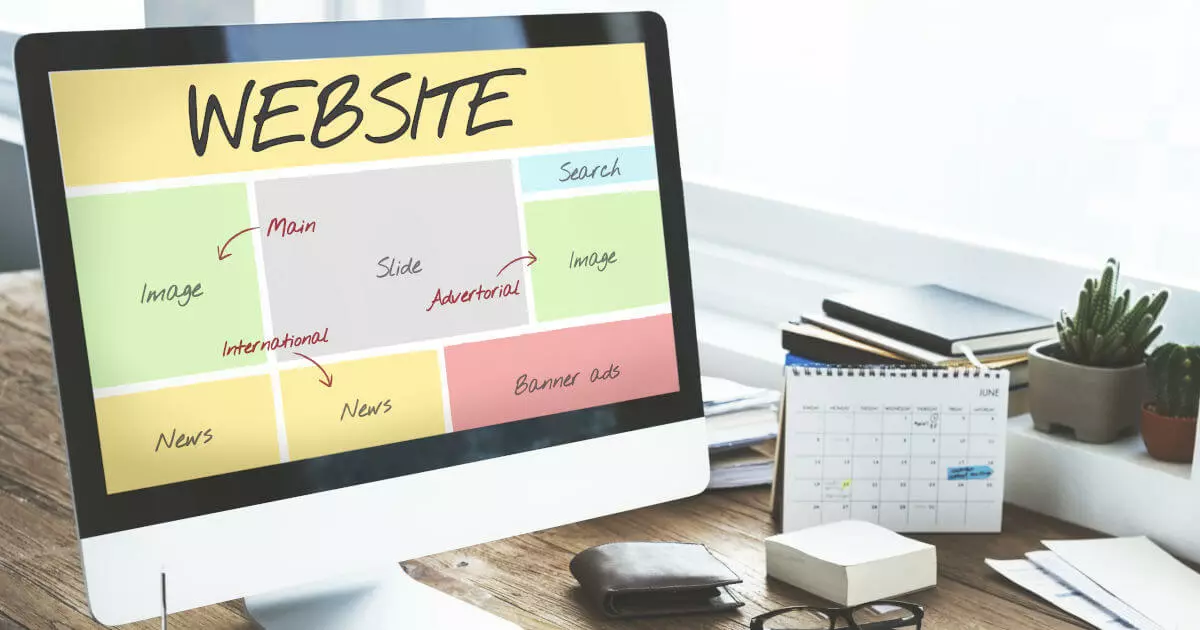
REDPIXEL.PLShutterstockLe développement Web moderne : bases et outils
HTML, CSS et les langages de programmation côté serveur comme PHP constituent la structure de base pour des sites Web dynamiques. Des langages de script côté client comme JavaScript ou TypeScript ainsi de puissants frameworks frontend et backend permettent de programmer un site…