WebP : le format efficace pour les images sur le Web
Depuis un certain temps déjà, la vitesse de chargement compte parmi les principaux instruments de réglage dans le cadre de l’optimisation d’un site Internet. Le temps perdu lorsque l’on accède à une page constitue un critère d’évaluation essentiel aussi bien pour les visiteurs que pour les moteurs de recherche. Un code plus court et compressé ou l’utilisation de mécanismes de cache font également partie des approches de solutions testées pour une présence en ligne rapide avec par exemple l’utilisation d’images compressées. En tant qu’éléments de design et d’arrière-plan, ces dernières sont intégrées en quantité dans de nombreux projets et leur influence sur le temps de chargement est souvent sous-estimée.
Le géant des moteurs de recherche Google s’est notamment attaqué à ce problème et a présenté dès 2010 avec WebP son propre format image libre de droits pour des sites Internet plus rapides. Mais en quoi consiste exactement ce format Web qui est né du codec vidéo VP8 ? Et comment fonctionne-t-il par rapport aux formats établis tels que JPEG ?
WebP, qu’est-ce que c’est ?
Le 30 septembre 2010, Google annonçait la parution d’un nouveau standard libre permettant de compresser avec perte des images 24 bits sur le Web. La même année, Google rachetait On2 Technologies, la société à l’origine du format vidéo VP8 qui a servi de modèle au nouveau format WebP. Par la suite, Google a complété le format WebP avec des fonctionnalités telles qu’un mode de compression sans perte, la transparence (canal alpha) et des animations. Ce format de compression est pris en charge par Chrome depuis déjà fin 2010 mais également par Opera. Ces deux navigateurs s’opposent ainsi à une multitude d’autres navigateurs qui, jusqu’à présent, prennent uniquement WebP en charge à titre expérimental (à l’instar de Safari et Firefox dont les versions régulières n’offrent aucune prise en charge). D’après les indications de Microsoft, la société travaillerait actuellement à une prise en charge par son navigateur Edge.
Vous trouverez des informations actualisées en permanence sur la prise en charge de WebP par les navigateurs sur caniuse.com.
L’ensemble des logiciels pour le traitement et la présentation de WebP sont disponibles par défaut sous la licence BSD. Google utilise par exemple le format dans le Chrome Web Store et dans les applications mobiles Google+.
Par quelles caractéristiques le format WebP se démarque-t-il ?
Depuis le départ, l’objectif du format WebP a été de réduire les images à une taille de fichier aussi faible que possible sur le Web. D’après les indications de Google, la taille des images et des graphiques au format WebP est d’environ 30 % inférieure à celle des fichiers PNG ou JPEG avec la même qualité d’image. Alors que ces deux formats Web classiques tablent sur différentes méthodes de compression (PNG sans perte, JPEG avec perte), le format WebP offre les deux possibilités. Grâce à cette flexibilité, le format convient aussi bien aux photos qu’aux images et graphiques de petite taille. Les caractéristiques de compression ainsi que les autres propriétés centrales du format WebP peuvent être résumées de la façon suivante :
- Compression (avec perte) : la compression avec perte à l’aide du format WebP est basée sur le codage keyframe (codage « image clé ») de VP8.
- Compression (sans perte) : la compression sans perte à l’aide de WebP repose sur différentes techniques qui transforment les paramètres et les données de l’image. Pour ce faire, l’algorithme LZ77 est notamment utilisé.
- Transparence : le format WebP offre un canal alpha de 8 bits qui peut également être utilisé en cas de compression RVB avec perte.
- Métadonnées : le format WebP peut contenir des métadonnées EXIF et XMP qui sont typiquement générées par des caméras.
- Profil de couleur : le format Google peut contenir des profils ICC intégrés (ensemble de données décrivant l’espace de couleurs).
- Animations : le format WebP permet l’enregistrement de séquences d’images.
Comment fonctionne la compression WebP avec perte ?
La compression avec perte à l’aide de WebP a recours à la même méthode que le codec VP8 basée sur les blocs afin de prédire des frames, c’est-à-dire des images individuelles. Chaque frame est ainsi divisé en segments plus petits également appelés macroblocs. Dans ces macroblocs, le codeur peut prédire des informations de mouvement et de couleur redondantes et les soustraire du bloc. Le résultat de cette compression prédictive se compose des informations de bloc restantes et des informations redondantes séparées (contenant typiquement de nombreuses valeurs nulles). Il est procédé à une quantification et un codage entropique (représentation de caractères à l’aide de certains modèles de bits). Dans ce cadre, l’étape de quantification constitue le seul processus pour lequel des bits sont effectivement rejetés avec perte.
La méthode de codage arithmétique à laquelle le format WebP a recours est plus efficace que le codage Huffman utilisé par exemple pour JPEG. Il s’agit certes dans les deux cas de formes de codage entropique ; la méthode Huffman attribue toutefois à chaque caractère un nombre entier de bits alors que le codage arithmétique de toute la séquence de caractère attribue un code en bits unique mais plus long. La complexité est par conséquent plus grande en cas de codage arithmétique mais la génération de redondances spatiales est toutefois exclue (uniquement redondance de messages complets).
Fonctionnement de la compression sans perte à l’aide de WebP
Dans le cas de la compression WebP sans perte, la première étape consiste à transformer l’image. Les techniques suivantes peuvent notamment être utilisées dans le cadre de cette transformation :
| Transformation sur la base de prédictions spatiales | WebP utilise 13 modes de prédiction différents qui profitent du fait que les pixels voisins sont souvent en corrélation les uns avec les autres. La valeur actuelle du pixel est ainsi prédite à partir de pixels déjà décodés et seule la valeur résiduelle est codée. |
|---|---|
| Transformation de la couleur | L’objectif de la transformation de la couleur est la décorrélation des valeurs RVB de chaque pixel individuel. Pour cela, l’image est tout d’abord divisée en blocs avant que le rouge (R) soit transformé sur la base du vert (G) et le bleu (B) sur la base du vert et du rouge. La valeur verte est, quant à elle, conservée. |
| Transformation par soustraction de vert | En plus de la transformation générale des couleurs, il est possible d’utiliser une variante dans le cadre de laquelle la valeur verte est soustraite des valeurs rouge et bleue pour chaque pixel. |
| Transformation sur la base d’une indexation des couleurs | Si trop peu de valeurs de pixels définies sont disponibles, le format WebP offre par ailleurs la possibilité d’une transformation basée sur l’indexation des couleurs. Dans ce cadre, le nombre de valeurs RVBA définies dans l’image est déterminé et si le nombre est trop faible, un classement de ces valeurs est créé. Ce dernier est utilisé afin de remplacer les valeurs de pixel par les index correspondants. |
| Codage à partir d’un cache de couleurs | La compression WebP sans perte peut utiliser les fragments d’image déjà vus pour reconstruire les nouveaux pixels. Si aucun fragment approprié n’est disponible à cette fin, un cache de couleurs locales avec les 32 dernières couleurs utilisées sert de point de départ. Ce cache est actualisé en continu. |
Les paramètres et les données d’image transformés sont codés de façon entropique en faisant intervenir une variante de l’algorithme LZ77. Celle-ci utilise de petites valeurs pour les pixels à proximité.
En quoi les WebP animés se distinguent-t-ils ?
Grâce à la prise en charge des images animées, WebP constitue une alternative intéressante aux formats GIF ou APNG. Il dispose d’atouts tels qu’une profondeur de couleur de 24 bits et un canal alpha de 8 bits mais aussi un taux de compression élevé. Contrairement aux formats concurrents, le format WebP permet à la fois une compression des animations sans perte et avec perte. Le WebP animé tire également son épingle du jeu en termes de décodage : étant donné que WebP enregistre des métadonnées sur le fait que chaque frame contienne ou non des valeurs alpha, le décodeur n’a pas à convertir chaque frame individuellement pour obtenir cette information.
Selon Google, la conversion de fichiers GIF en fichiers WebP avec perte réduit la taille du fichier de jusqu’à 64 % dans le cas d’un fichier WebP sans perte, le taux est tout de même de 19 %.
La technologie keyframe du format WebP déjà évoquée révèle tout particulièrement ses atouts dans les animations qui bénéficient d’une qualité élevée grâce aux images clés. De ce fait, le processus de décodage est également plus gourmand en termes de processeur que dans le cas des GIF par exemple.
À quoi ressemble la structure du format WebP ?
Les fichiers WebP sont des fichiers conteneurs pour lesquels le format RIFF (Resource Interchange File Format) développé par Microsoft et IBM est utilisé comme format conteneur. Un fichier au format WebP est par conséquent composé d’un titre RIFF et des contenus WebP correspondants.
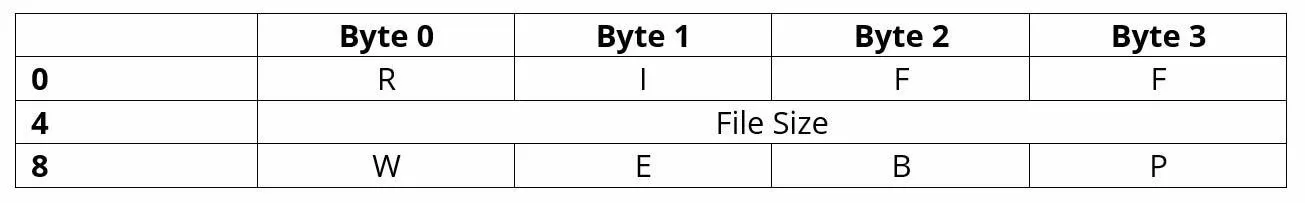
Le titre RIFF/WebP est ce faisant constitué des trois suites de 4 octets suivantes :
- FourCC (Four Character Code) « RIFF » : spécificateur de type composé des quatre caractères ASCII R, I, F et F indiquant qu’il s’agit d’un fichier conteneur RIFF
- File Size : indication de la taille du fichier
- FourCC « WEBP » : spécificateur de type composé des quatre caractères ASCII W, E, B et P indiquant que le conteneur RIFF contient un fichier WebP
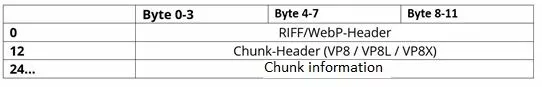
À la suite du titre, on trouve les blocs du fichier WebP qui sont également appelés « chunks » dans les conteneurs RIFF. Chaque chunk a son propre titre auquel sont rattachées les informations correspondantes. Les blocs possibles du niveau le plus haut sont « VP8 » (WebP avec perte), « VP8L » (WebP sans perte) et « VP8X » (WebP étendu). Ce dernier est marqué par des fichiers WebP contenant des informations complémentaires telles que les métadonnées EXIF (chunk « EXIF ») ou un profil de couleurs ICCP (chunk « ICCP »)) ainsi que WebP animé (chunk « ANIM »).
La structure complète des fichiers au format WebP se présente donc comme suit :
WebP par rapport à JPEG : Voici comment fonctionne WebP par rapport aux formats images
Si Google est leader dans le secteur des moteurs de recherche, JPEG ou JPG l’est incontestablement en ce qui concerne l’affichage des photos et des grandes images sur le World Wide Web. Plus d’un quart de siècle après sa parution, ce format image constitue une part essentielle du Web. Son principal avantage par rapport à des formats comme PNG, qui est tout aussi courant mais majoritairement utilisé pour des images et des illustrations plus petites telles que des logos, des icônes, etc, réside indubitablement dans le fait que JPEG permet des économies d’espace disque considérables grâce à une compression avec perte.
Pour ce qui est de ce point déterminant, WebP se révèle toutefois encore plus efficace et flexible : d’une part, le format Google offre une méthode de compression aussi bien avec que sans perte. D’autre part, les économies d’espace disque pour les images au format WebP surpassent celles des images JPEG. Le fait que JPEG autorise des images avec une taille maximale de jusqu’à 65 535 x 65 535 pixels alors que la limite du format WebP est de 16 383 x 16 383 pixels est négligeable étant donné le champ d’application, à savoir le Web.
L’avantage de compression qu’offre WebP par rapport à JPEG est perdu en cas de très forte compression (à partir d’un taux de compression de 90 pour cent). Toutefois, bien que les images JPEG compressées de la sorte soient très pixelisées, la même image au format WebP a encore une certaine valeur ajoutée.
Les avantages observés dans la comparaison de WebP par rapport à JPEG se retrouvent également dans la comparaison de WebP par rapport à GIF, où le format de Google offre également des avantages convaincants en termes de qualité et de compression. Le problème de WebP réside toutefois dans le fait qu’il n’est pas supporté par les navigateurs comme Firefox ou Microsoft Edge. Jusqu’à présent, les utilisateurs de ces navigateurs ne voient pas les images et les animations au format WebP, ce qui explique pourquoi peu d’exploitants de sites Internet optent aujourd’hui pour ce format.
Les données clés de la comparaison de « WebP par rapport à JPEG » résumées sous forme de tableau :
| WebP | JPEG | |
|---|---|---|
| Publication | 2010 | 1992 |
| Extension(s) de fichier | .webp | .jpeg, .jpg |
| Résolution maximale (en pixels) | 16 383 x 16 383 | 65 535 x 65 535 |
| Compression (sans perte) | oui | Non |
| Compression (avec perte) | oui | Oui |
| Transparence (canal alpha) : | oui | Non |
| Espace de couleurs RVB | oui | Oui |
| Animations possibles | oui | Non |
| Applications le prenant en charge | limité (notamment Chrome, Opera, Gmail, IrfanView) | Universel |
Comment ouvrir et convertir les fichiers WebP ?
À l’heure actuelle, les fichiers au format WebP ne peuvent pas être ouverts avec les programmes de visualisation d’images traditionnels de Windows, Linux et macOS. Toutefois, si vous souhaitez visionner des animations ou des images codées avec WebP, différentes possibilités s’offrent à vous.
Si vous disposez de Chrome ou Opera installé sur votre système, vous pouvez glisser-déposer le fichier concerné en toute simplicité dans une fenêtre ouverte de l’un de ces deux navigateurs. Étant donné que ces navigateurs prennent en charge WebP de façon native, vous pourrez visionner le contenu sans avoir besoin d’un autre logiciel. Cette solution n’est toutefois pas des plus confortable, notamment lorsque vous souhaitez visionner plusieurs images ou animations. Si vous ne souhaitez pas travailler avec plusieurs fenêtres de navigateur et faire des va-et-vient entre celles-ci, vous devriez opter pour IrfanView. Cette visionneuse gratuite peut également supporter WebP une fois les plug-ins officiels installés. Ce programme est toutefois uniquement disponible sous Windows.
Si vous utilisez la couche de compatibilité Wine, vous pouvez également installer IrfanView sous macOS ou Linux afin d’ouvrir les fichiers WebP avec ce programme gratuit.
Dans l’espace développeur WebP, Google propose d’autre part toute une palette de solutions propres pour le travail avec WebP – tout d’abord la bibliothèque libwebp que vous pouvez utiliser afin d’implémenter le codage et le décodage WebP dans vos propres programmes. Les outils suivants sont par ailleurs disponibles dans la suite téléchargeable gratuitement :
- cwebp permet la compression d’un fichier image à l’aide de WebP. Les formats de saisie possibles sont notamment PNG, JPEG et TIFF. Dans les options de l’outil, vous pouvez définir si le fichier doit être compressé avec ou sans perte.
- dwebp est un outil qui vous permettra de convertir des fichiers WebP existants dans d’autres formats tels que PNG (option par défaut), BMP, TIFF ou PGM.
- Avec vwebp, Google fournit une solution propre pour l’affichage d’images et d’animations WebP sur la base de OpenGL.
- webpmux est l’outil déterminant pour travailler avec le format WebP étendu. Grâce à ce programme, vous pourrez par exemple créer des animations au format WebP ou compléter des fichiers images avec des métadonnées et des profils ICC.
- Avec gif2webp, vous pourrez convertir les fichiers GIF existants en fichiers WebP. Tout comme pour une compression d’image habituelle, vous pourrez opter pour un codage avec ou sans perte.
Sur ezgif.com, vous trouverez également de nombreux outils pour la création ou la conversion de fichiers WebP. Contrairement aux applications de Google, vous pouvez les utiliser sans installation, directement dans votre navigateur.