Web mobile : les erreurs les plus fréquentes
La notion de « Mobile First » est aujourd’hui centrale pour la conception de sites Web. En plus des traditionnels ordinateurs de bureau, les utilisateurs utilisent de plus en plus les smartphones ou tablettes pour surfer sur le Web depuis n’importe où. Pour garantir la réussite de votre projet Web, un site adapté pour le Web mobile devient donc obligatoire. Toutefois, un site Internet mobile est loin d’être synonyme d’une bonne expérience utilisateur et d’une bonne optimisation mobile pour les moteurs de recherche. Nous listons dans cet article les erreurs les plus courantes et vous apportons des conseils pour améliorer votre projet Internet.
Compte tenu de l’expansion du nombre d’internautes mobiles, il est clair que les développeurs ne peuvent désormais plus ignorer la tendance du Web mobile et le défi que cela représente. C’est aussi l’occasion d’attirer de nouveaux groupes cibles et de relier et guider les visiteurs mobiles vers votre propre site Internet. L’objectif doit donc être d’améliorer l’intuitivité et de réaliser une optimisation mobile pour les différents périphériques : smartphones, tablettes etc. La nouvelle approche du Web design tient justement compte de cette tendance. C’est pourquoi, les sites mobiles, le responsive Web design (ou conception de sites web adaptatifs) et les applications sont aujourd’hui importants. Pour en savoir plus sur les différences entre ces trois options de présence Web mobile, vous pouvez lire notre article dédié. En outre l’optimisation mobile est un facteur de classement important pour les moteurs de recherche comme Google. Il existe cependant de nombreux pièges à éviter lors de la restructuration de votre site Web.
en France près de 53% du trafic Web provenait en 2016 du Web mobile.
1ère source d’erreur : sélection de la variante de la configuration
La première erreur fondamentale de base peut survenir lors du choix de la variante de configuration. En effet il existe plusieurs façons de créer un site Web mobile : comme par exemple avec un site Web adaptatif (responsive Web design en anglais), un site Internet mobile distinct ou via un simple agencement adaptatif. La solution la plus agréable est certainement le responsive Web design. En effet, par rapport aux sites mobiles séparés et aux dispositions adaptatives, un site Web adaptatif est préféré par Google pour un bon classement. Un autre avantage est le fait que les dispositifs individuels et les systèmes d’exploitation n’ont pas besoin d’être adaptés parce que justement les écrans s’ajustent automatiquement. Ainsi, cela demande un effort de maintenance moindre pour les opérateurs Web et les visiteurs du site Web bénéficient d’une même usabilité. Il est donc important de bien identifier votre groupe cible et de répondre aux questions suivantes : quels sont les appareils et tailles d’écran pertinents pour vos visiteurs et pour votre site Web ? Avec quelle variante de configuration pouvez-vous offrir la meilleure expérience utilisateur à vos visiteurs ? En effet, si dès le début vous choisissez la bonne variante de configuration, vous pouvez alors éviter de nombreuses erreurs que nous allons aborder par la suite. L’utilisation du responsive Web design est donc un avantage, pour des aspects complexes mais aussi d’un point de vue SEO et de l’ergonomie Web. A noter, une reconversion ultérieure à cette variante est complexe et très couteuse. Cependant, il est important de préciser qu’un site Web adaptatif n’est pas toujours adapté pour chaque projet Web : des sites Internet complexes, qui par exemple possèdent une grande quantité de données, se chargent lentement sur des appareils mobiles avec une connexion médiocre ou via un périphérique mobile ancien ou peu puissant.
2ème source d’erreur : l’interface utilisateur
Ceci nous mène vers la seconde source d’erreur courante, à savoir l’interface utilisateur. Etant donné que les dispositifs mobiles fonctionnent habituellement avec un écran tactile, les mauvaises décisions au niveau de l’interface graphique peuvent conduire à des perturbations importantes. Cela inclut aussi l’utilisation d’une police trop petite, d’une zone d’affichage non définie, de liens et de boutons mal disposés (pas assez d’espace entre deux boutons) ou encore d’une mauvaise navigation.
Pas de zone d’affichage définie
Pour qu’une page Web puisse s’afficher correctement, il est essentiel de définir une zone d’affichage. Si vous ne le faites pas, la largeur par défaut de l’écran est utilisée automatiquement, même sur les écrans plus petits. Cela force ainsi les utilisateurs de votre site Web à zoomer et à devoir faire défiler le reste de la page horizontalement, ce qui dans le Web mobile est particulièrement regrettable. La solution à ce problème est d’entrer une balise meta viewport dans l’en-tête de votre document ; elle sert en effet à contrôler la mise en page sur les navigateurs mobiles et va indiquer à ces deniers comment mesurer et mettre la page à l’échelle. Pour cela, Google recommande la ligne suivante :
<meta name=viewport content="width=device-width, initial-scale=1">L’indication « width=device-width » signale que la largeur de l’écran doit être adaptée à l’appareil (device). L’indication « initial-scale=1 » est là pour assurer une relation 1:1 entre le CSS et les pixels indépendants du périphérique et garantit le non changement de la mise à l’échelle quand l’appareil est notamment incliné ou retourné.
Taille de police trop petite
Il est très frustrant et énervant pour les utilisateurs de votre projet Web de ne pas pouvoir lire correctement les textes. Ainsi, pour rendre la police d’écriture lisible pour chaque périphérique, il est conseillé d’utiliser des tailles de police relatives qui peuvent être dimensionnées avec CSS. Comme police de référence, la recommandation de Google est de 16 pixels CSS. Les autres tailles sont réduites par rapport à la taille de base. Ceci est par exemple réalisé à l’aide de la classe CSS suivante :
body {font-size: 16px;}
.small {font-size: .75rem;}
.large {font-size: 1.25rem;}Les 75 % de la taille de police de base correspondent donc à 12 pixels CSS. La classe CSS « large » correspond à 125 % de la taille de la police de base, soit 20 pixels CSS. Malgré la définition des tailles de police relatives, il est conseillé de ne pas surcharger la mise en page de votre site en utilisant inutilement de nombreuses polices et de nombreuses tailles différentes. Cela risque en effet de surcharger le site, de le complexifier et ainsi d’amoindrir la lisibilité du site Internet mobile.
Mauvaise disposition des éléments de contrôle
Si vous avez déjà expérimenté la fonction « toucher et glisser » (touch and swipe) sur un site Internet mobile avec un écran tactile, vous connaissez alors par expérience l’importance d’une véritable intégration des contrôles. Si les liens et les boutons sont trop proches, il est alors difficile de naviguer et cela représente une faute de conception grave au niveau du Web mobile. Il faut en effet penser que le doigt d’un adulte est naturellement plus large qu’un curseur de souris standard sur les ordinateurs de bureau : en moyenne de 10 mm. Par conséquent, les éléments cliquables sur les sites optimisés Web mobile doivent être placés avec une distance suffisante les uns des autres et avoir une taille adéquate. S’ils sont trop proches les uns des autres, il existe alors un risque de cliquer sur un mauvais lien, ce qui énerve l’utilisateur et apporte une mauvaise expérience utilisateur. Enfin, pour les boutons, Google recommande une largeur minimale de 7 mm ou 48 pixels CSS.
Elément de Mouseover (survol de la souris)
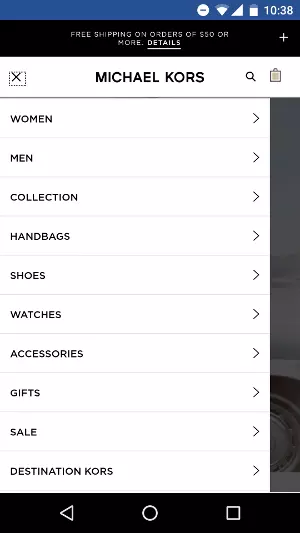
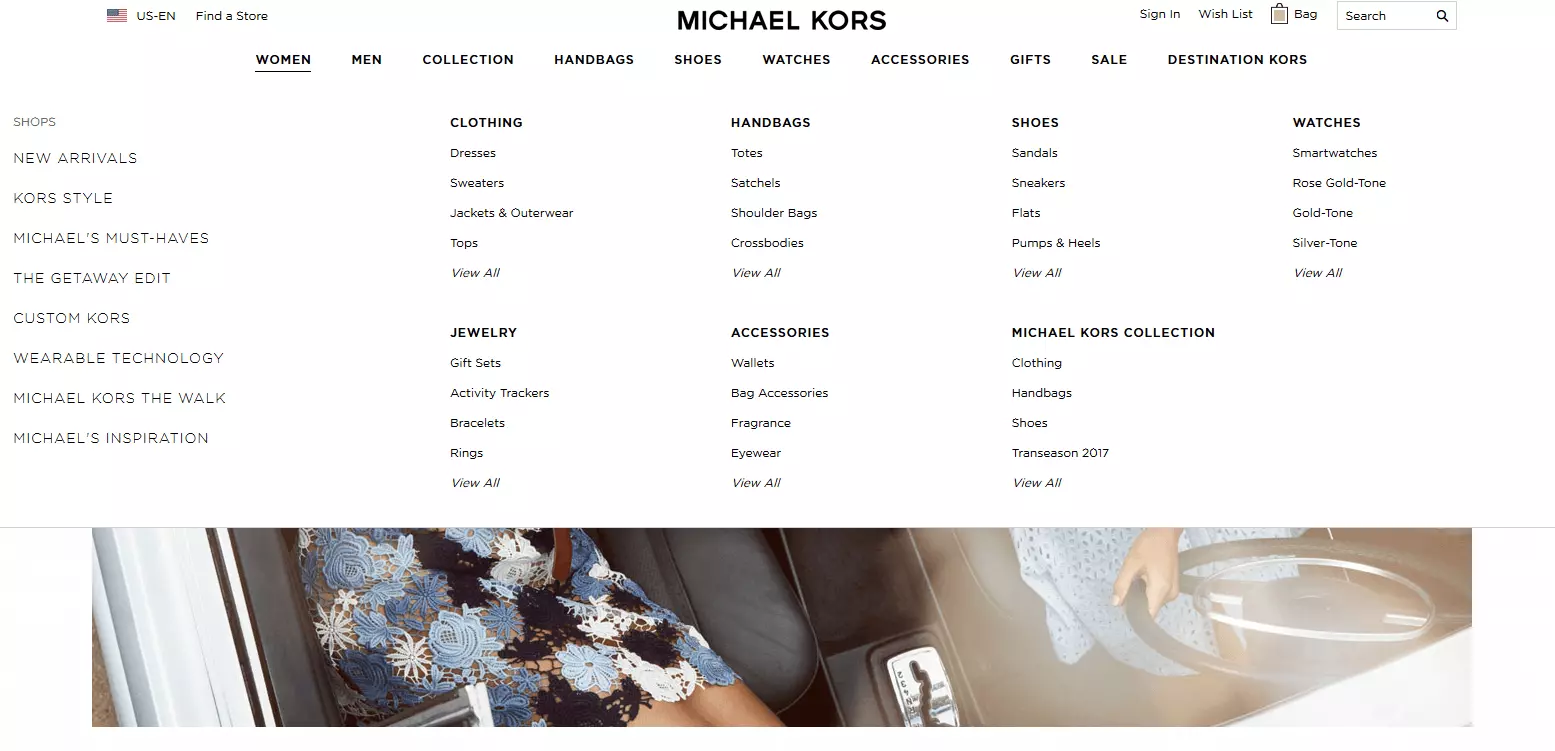
Ce qui peut être particulièrement utile sur un ordinateur de bureau peut se révéler être un cauchemar sur un smartphone : les effets de souris comme les menus déroulants (drop-down menu) sont vivement déconseillés pour un site Web optimisé mobile. Par conséquent, il est recommandé de ne pas utiliser la classe :hover pour votre site Web mobile. A la place, des menus clairs qui peuvent être ouverts avec un simple geste (tap) constituent la meilleure option.

L’utilisation d’un menu déroulant nécessite une souris comme le montre la capture d’écran et son utilisation est quasi impossible avec les écrans tactiles mobiles. Si toutefois vous utilisez cette méthode pour votre site ou votre boutique en ligne, la page mobile doit nécessairement être ajustée. Heureusement, cela a été réalisée dans notre exemple : voici ci-dessous la même page boutique via un navigateur Chrome mobile d’un smartphone Android :
Fonction de recherche encombrante ou cachée
Sur le Web mobile, de nombreuses consultations de pages se font à la volée. Les adjectifs « rapide » et « court » doivent être pris au sérieux lors de la conception de votre site mobile. Par conséquent, un site avec une optimisation mobile doit avoir une fonction de recherche intelligente et facile à trouver. Cette fonction devrait généralement se trouver centralement sur la page d’accueil et être visible en un coup d’œil. Les requêtes de recherche doivent également être complétées par la fonctionnalité d’auto-complétion pour faciliter et accélérer la tâche aux utilisateurs utilisant un clavier d’écran tactile.
3ème source d’erreur : la performance
Il est ennuyeux et énervant de patienter sur une page blanche et vide et de devoir regarder la barre de chargement lors de la navigation sur Internet. Les temps de chargement sont considérés comme des véritables « conversion-killer » : selon l’étude anglaise de Kissmetrics, 40% des personnes abandonnent la consultation d’un site Internet si cela nécessite plus de 3 secondes de chargement. Juste une seconde de retard peut entraîner une réduction des conversions de 7 pourcent. En effet, les utilisateurs deviennent de plus en plus impatients et exigeants. Un temps de chargement long n’est pas simplement un problème pour les boutiques en ligne, mais pour n’importe quel site Internet que vous décidez de visiter et qui pourrait être interrompu quand vous perdez le signal par exemple dans le métro ou à la campagne. Les erreurs courantes concernant la performance sont notamment :
- Les images non compressées et /ou formats d’image trop volumineux
- Trop d’images ou d’éléments multimédias.
- Des codes HTML et CSS impurs
- Trop de JavaScript
- Le code source non comprimé
- Trop de requêtes HTTP
- Redirections
- Manque de mise en cache du navigateur
- Un serveur lent
Quelques interventions suffisent pour régler la plupart de ces erreurs. Il est possible par exemple d’utiliser l’outil Google PageSpeed Insights. Avec cet outil, il est en effet possible de vérifier la vitesse de chargement de votre site Web et d’obtenir en par ailleurs des informations importantes pour l’optimisation mobile de votre site. Vous pouvez par la suite prendre des mesures ciblées. Par exemple :
- Comprimer les images : dans notre article sur ce sujet nous avons déjà abordé l’importance de la compression. Il est notamment possible d’utiliser des outils gratuits ou des applications spéciales basées sur un navigateur. Vous pouvez adapter le format de l’image appropriée avec la balise <picture> et @media. Les formats de fichier recommandés sont : JPEG, GIF et PNG.
- Alternativement il est possible de recourir à Pure CSS, IconFonts ou SVG à la place d’images.
- Pour nettoyer et compresser les codes HTML, CSS et JavaScript, il existe aussi des outils spécifiques. Toutefois, la suppression des espaces inutiles et le déplacement des fichiers JavaScript à la fin du corps peut déjà faire quelques merveilles. Nous vous proposons quelques outils et conseils pour CSS.
- L’utilisation de la mise en cache pour soulager les serveurs Web peut grandement améliorer le temps de chargement pour les utilisateurs récurrents. Grâce aux applications Web progressives, la mise en cache hors ligne offre également de meilleures performances.
- Réduire le nombre de requêtes HTTP en groupant les ressources.
- Améliorer la performance du système de gestion de contenu (CMS).
- Si votre site reçoit de nombreuses demandes de l’étranger, vous pouvez utiliser un réseau de diffusion de contenu (CDN).
- Accelerated Mobile Pages (AMP) : cette technologie open source peut également offrir de meilleures performances.
- Si ces mesures ne sont pas suffisantes, l’amélioration de l’environnement d’hébergement peut aider. Les sites Internet à fort trafic devraient avoir un espace Web et un trafic illimités. Une mise à niveau matérielle, comme la commutation vers un stockage SSD plus rapide augmente également les performances.
Les temps de chargement longs entraînent un taux de rebonds plus élevé, ce qui est nuisible pour la conversion : en moyenne près de 40% des internautes quittent un site Internet si celui-ci nécessite plus de 3 secondes pour s‘afficher.
4ème source d’erreur : bannières publicitaires interstitielles et intrusives
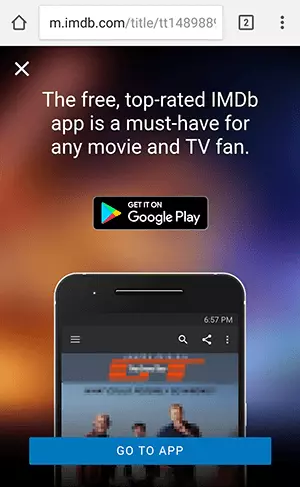
Les sites Web gratuits dépendent souvent de la publicité pour financer le contenu, son développement et son entretien. Cependant, la publicité doit se faire d’une manière subtile et discrète afin de ne pas compromettre l’expérience utilisateur. Une erreur fréquente sur les sites Internet mobiles est justement de recourir aux pages interstitielles. Ce sont en effet des publicités qui apparaissent avant ou sur les pages demandées par un internaute. Ces bannières ont un impact assez négatif sur l’expérience utilisateur car elles remplissent l’écran diffusant des publicités ou des formulaires d’inscription. Les bannières interstitielles sont énervantes puisqu’elles s’affichent avant le contenu. Le plus gênant, c’est lorsqu’il est difficile de trouver le petit symbole « X » pour pouvoir fermer la bannière. Ainsi, il est bien plus agréable de réaliser pour les utilisateurs des bannières interstitielles qui ne remplissent pas tout l‘écran et qui ne couvrent pas l’intégralité du contenu. En plus d’affaiblir l’expérience utilisateur, les bannières interstitielles peuvent aussi conduire à des problèmes d’indexation selon Google. En effet, depuis janvier 2017, les sites Internet avec bannières interstitielles sont systématiquement pénalisés dans le classement Google. Cela a été annoncé à l’été 2016 dans le blog Webmaster de Google. La capture d’écran suivante du site mobile IMDb (site et base de données sur le cinéma) illustre bien ce qu’il est déconseillé de faire :
Le but de Google est de rendre le contenu des sites Internet mobiles plus accessible. Des pages interstitielles trop grandes comme dans l’exemple ci-dessus où le contenu recherché est totalement bloqué ne doit donc pas être utilisé.
5ème source d’erreur : limitations dans le robots.txt
Comme le Googlebot indexe le contenu d’un site Web, ce dernier ne devrait pas être bloqué par les robots.txt. Cela signifie que, comme tout utilisateur normal, il doit pouvoir avoir accès à tous les fichiers CSS, JavaScript et les images. Si au contraire il y a des limitations via les fichiers robots.txt, du contenu important risque de ne pas être indexé, ce qui peut aboutir à un mauvais classement.
Vous pouvez utiliser Google Search Console pour analyser votre site Internet en utilisant la fonction « Fetch as Google » pour voir comment le bot de Google analyse et indexe votre site Web. Vous pouvez aussi examiner le fichier robots.txt à l’aide de cet outil et voir ainsi quels éléments peuvent être bloqués.
6ème source d’erreur : différences fonctionnelles sur le site mobile
Si vous optez pour la solution d’un site Internet mobile distinct au lieu du responsive web design (ou site responsive), il existe alors quelques pièges pour l’optimisation mobile de votre site. Notamment les mauvaises redirections et les erreurs 404 qui apparaissent uniquement sur les sites Web mobiles mais pas pour les utilisateurs d’un ordinateur de bureau (desktop).
Site mobile allégé
Compte tenu du nombre d’utilisateurs de l’Internet mobile, il serait contre-productif de créer un site Internet mobile spécifique, de le négliger et d’offrir une version allégée du contenu du site Web classique de bureau. C’est une idée fausse de croire que les périphériques mobiles sont exclusivement utilisés pour les recherches courtes et uniquement afin d’obtenir une information rapide : 61% des utilisateurs du Web mobile utilisent chez eux un smartphone ou une tablette, notamment sur le canapé. C’est en effet le résultat d’une étude anglo-saxonne de inMobi. Chez soi, l’ordinateur de bureau est habituellement à portée de main, toutefois les internautes préfèrent continuer à utiliser un appareil mobile. Il peut se révéler qu’un internaute ne trouve pas le même contenu et les mêmes informations via une navigation Web mobile que sur la page classique de bureau qui lui est familière. Ce constat est frustrant et demande un effort supplémentaire pour l’internaute. Il est donc souvent obligé d’afficher la version desktop du site Internet et doit s’adapter à une manipulation compliquée (zoom, liens trop petits, menu hover etc.). C’est encore pire quand l’internaute ne trouve pas de lien vers la version desktop sur le site Web mobile et va donc rechercher le contenu sur un autre site Internet mieux adapté et optimisé pour les appareils mobiles. C’est pourquoi, un site Internet mobile doit posséder tout le contenu important et les mêmes fonctions que celles de la version de bureau.
61% des internautes mobiles utilisent leurs appareils mobiles depuis le canapé en regardant la télévision.
Le cas problématique d‘Adobe Flash
Il n’est pas moins frustrant si le contenu s’affiche mais n’est pas comptable avec le site mobile. C’est souvent le cas des vidéos Flash qui sont prises en charge par peu de périphériques mobiles. Les inconvénients majeurs d’Adobe Flash sont donc :
- De ne pas être « responsive »
- De posséder des vulnérabilités au niveau de la sécurité
- De nécessiter une installation séparée du lecteur pour lire le contenu
La plateforme vidéo par excellence YouTube a depuis des années décidé de ne plus recourir à Flash. Il existe cependant encore de nombreux sites avec un grand nombre de contenu entièrement basé sur Flash. Voici par exemple la capture d’écran suivante qui illustre l’époque ou Flash était un standard lorsque le Web mobile était encore à ses balbutiements :

Le site wechoosethemoon.org est vraiment intéressant et offre aux visiteurs une belle valeur ajoutée pour découvrir ou redécouvrir l’atterrissage sur la lune de la mission Apollo11, permettant de revivre de manière numérique cet incroyable évènement historique. Le site a été lancé en 2009 pour le 40ème anniversaire de la mission et il est sans surprise basé sur Flash. Ainsi, si vous visitez la page Web via un navigateur mobile ou si vous n’avez pas installé le lecteur Flash, il ne sera pas possible de profiter du site Web puisqu’il n’est consultable qu’avec une installation de Flash Player 10. Cela peut donc entraîner une exclusion de certains visiteurs et naturellement générer des frustrations.
Il est donc grandement conseillé d’utiliser le standard HTML5 pour intégrer des vidéos et des animations. Même l’éditeur Adobe reconnaît ses avantages et conseille aux développeurs de créer désormais du contenu avec le standard HTML5. C’est à cause notamment des vulnérabilités du format Flash qu’il est conseillé d’utiliser des alternatives plus récentes. Ainsi les visiteurs peuvent accéder au contenu souhaité sans aucune installation supplémentaire et cela depuis tous les appareils. Pour plus d’informations sur l’intégration de vidéos via HTML, vous pouvez consulter ce tutoriel dans notre guide digital.
Fausses redirections
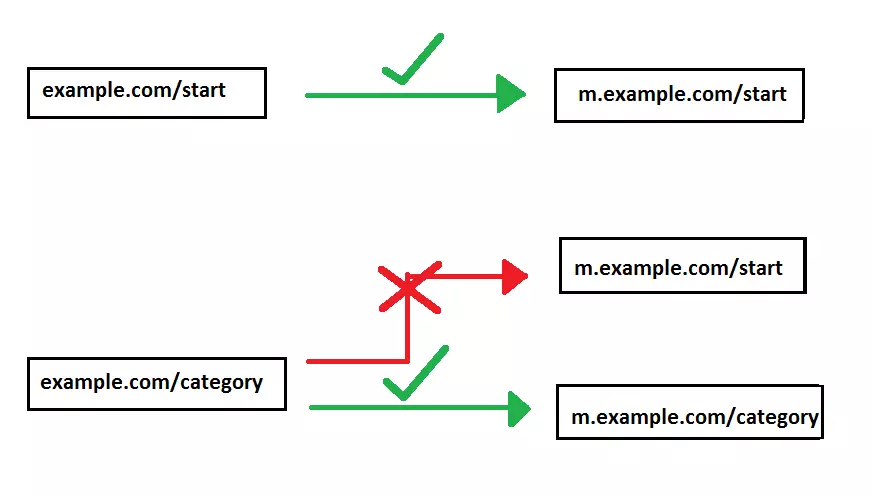
Avec un site Internet mobile séparé, vous avez le désavantage par rapport aux Responsive Web Design de devoir maintenir le fonctionnement de deux sites Internet et de mettre en place des redirections fonctionnelles pour les visiteurs de votre site Web mobile. Pour garantir une bonne expérience utilisateur, il est dans tous les cas nécessaire de s’assurer que les redirections mènent bien à la page d’accueil de votre site Web mobile. Dans le cas contraire, cela oblige l’utilisateur à effectuer une recherche supplémentaire. Le graphique suivant illustre le problème et montre schématiquement comment configurer les redirections correctement :
Les redirections qui fonctionnent uniquement pour certains dispositifs ou systèmes d’exploitation mobiles restent cependant problématiques : par conséquent, il est nécessaire de vérifier si vos redirections fonctionnent pour les principaux systèmes (Android, iOS, Windows) et de régler la configuration de votre serveur. Vous pouvez aussi utiliser l’outil Google Search Console pour obtenir des informations sur des redirections défectueuses.
Erreur 404 sur les sites mobiles
Les bonnes redirections sont également importantes si vous découvrez que les internautes obtiennent un message d’erreur 404 en utilisant des appareils mobiles, comme des tablettes ou smartphones. Les utilisateurs de bureau ne sont eux pas confrontés à ce problème. Evidemment, si une version mobile du site est disponible, l’internaute mobile doit toujours être redirigé vers cette version mobile. Bien sûr, la version mobile du site ne doit reporter les erreurs. Il est préférable de rediriger un visiteur vers une page Web non adaptée que de ne montrer aucun contenu. Cette solution temporaire est néanmoins associée à des limitations importantes au niveau de l’expérience utilisateur.