Le design d’expérience utilisateur : pour une utilisation optimale
Si vous avez déjà cherché désespérément l’icône menu d’un site Web, vous savez à quoi ressemble le contraire d'une bonne expérience utilisateur, appelée aussi UX design. Comment est-il possible d’améliorer ce type de problèmes ? Qu'est-ce que le UX design et pourquoi est-ce si important ? Quelle est la différence entre UX et UI (interface utilisateur, de l’anglais user interface) ?
Voici les essentiels à connaître sur l’expérience utilisateur, ainsi que des exemples réussis d’UX design.
- Votre site e-commerce conçu et mis à jour par des experts
- Référencement assuré par des spécialistes SEO
- Possibilité d'effectuer des modifications vous-même
Que sont l’expérience utilisateur et le design d’expérience utilisateur ?
Le terme expérience utilisateur est depuis longtemps incontournable chez les Web designers. Cependant, il manque une définition simple qui mettrait tout le monde d’accord. Mais afin de fournir à vos utilisateurs une expérience parfaite avec votre logiciel ou sur votre site Web, vous devez d'abord savoir ce qu'est un bon design d'expérience utilisateur, et ce qu'est une expérience utilisateur : UX correspond à l’expérience émotionnelle vécue par un utilisateur lorsqu’il navigue sur un site Web, une application ou un programme. Le design UX exige d’abord de connaître la cible à laquelle il s’adresse, ainsi que ses exigences, afin de combiner une interface utilisateur attrayante et une fonctionnalité orientée vers la cible.
L'architecte romain Vitruve (Marcus Vitruvius Pollio) avait déjà identifié, au premier siècle avant Jésus-Christ, les caractéristiques qu’un produit doit avoir pour garantir une bonne expérience utilisateur. À cette époque, il mentionne les trois termes suivants : firmitas (force ou fermeté), utilitas (utilisabilité) et venustas (beauté), comme composantes nécessaires pour apprécier pleinement un bâtiment. Bien qu’il n’ait évidemment pas utilisé nos nouveaux termes à l’époque, le principe est identique à celui d'un bon design d’expérience utilisateur, et s'applique toujours plus de 2000 ans plus tard, que l’on souhaite lancer un site Web, faire une application ou programmer un jeu vidéo.
Trois facteurs pour une bonne expérience utilisateur
- C’est d’abord la fonctionnalité qu’il faut prendre en compte. Ceci signifie simplement que votre produit doit fonctionner. Les bugs, les temps d'arrêt et les attentes interminables lors du chargement sont interdits pour une bonne expérience utilisateur ! L'utilisateur doit pouvoir compter sur votre produit. Si ce n’est pas le cas, il cherchera des alternatives qui, à l'ère du Web 2.0, se trouvent en quelques secondes grâce aux moteurs de recherche. Il existe en effet d'innombrables alternatives pour presque toutes les applications, tous les usages et tous les sites Web. Si votre produit ne fonctionne pas, ou du moins ne fonctionne pas comme la cible le voudrait, il ne recevra pas de recommandations dans l'App Store, et votre site Web ne sera pas partagé.
- L'étape suivante est la convivialité : votre site Web ou votre application doit offrir à l'utilisateur une valeur ajoutée pertinente. Dans une boutique en ligne, par exemple, il peut s'agir des produits difficiles à trouver. D'autres sites Web exigent un bon contenu, qu'il soit informatif ou divertissant. Les règles générales pour un bon contenu sont résumées dans cet article. De plus, ceci implique par ailleurs que l’application soit facile à utiliser : la navigation dans les menus doit être intuitive et logique. Les titres doivent être accrocheurs tout en étant faciles à mémoriser. Le domaine fonctionnel doit répondre aux exigences de la cible, être à jour et, dans l’idéal, s'adapter aux habitudes de l'utilisateur.
Voici par exemple des cas dans lesquels un produit ne fonctionne pas. Un programme graphique qui cache la fonction de recadrage d'une image dans trois sous-menus et qui n'offre pas de raccourcis est inutile pour la cible. De même, un logiciel d'écriture qui n’affiche pas clairement les boutons gras, italique et souligné n'offre pas, a priori, une bonne expérience utilisateur.
- Enfin, pour une bonne expérience utilisateur, il convient de ne pas négliger l’aspect esthétique de votre produit : dans ce domaine, nombreux sont les pièges à éviter. Les normes esthétiques peuvent être très différentes selon la culture, le domaine et la cible visée. Les incohérences ou les surcharges sont tout aussi dissuasives qu'une conception qui ne tiendrait pas compte de la cible. Par conséquent, la conception ne doit pas seulement être fonctionnelle mais aussi pertinente pour la cible.
UX et UI : quelle est la différence ?
On confond parfois user experience (UX) avec user interface (UI). Bien que les deux termes soient étroitement liés, il existe des différences significatives. Elles peuvent être résumées en une règle empirique : si l'expérience utilisateur désigne tout ce que les utilisateurs ressentent, le terme interface utilisateur fait référence à tout ce que les utilisateurs perçoivent visuellement. L'interface utilisateur désigne en effet la surface sur laquelle les utilisateurs agissent, ou sur laquelle se produit un échange entre l'homme et la machine. Il s’agit donc davantage d’un terme technique, tandis que l’UX est plus stratégique. La conception de l'expérience utilisateur est le résultat d'une bonne interface utilisateur, mais comprend également des domaines tels que l'architecture de l'information, la convivialité ou des aspects purement esthétiques. Par conséquent, l'expérience utilisateur désigne un domaine général dont l'interface utilisateur, d'autre part serait, en quelque sorte, une catégorie.
Comment concevoir une réelle expérience utilisateur ?
Nous avons fait le tour de la théorie, mais à quoi ressemble une bonne expérience utilisateur en pratique ? Il s’agit tout d’abord d’évaluer la situation de votre entreprise ou votre offre : avez-vous déjà mis en place une identité visuelle ou d'importantes directives de design dans un guide de style ? Ceci constitue votre base pour les étapes suivantes. Vous bénéficiez ainsi d'un travail préalable et vous assurez une présentation uniforme et fiable sur tous vos canaux de communication. De cette façon, vous êtes reconnaissable par vos utilisateurs et vous évitez le danger d’éventuelles erreurs de conception.
Ensuite, il convient de vous demander qui vous souhaitez atteindre avec votre produit, qu’il s’agisse d’un site Web ou d’une application. Quels sont les souhaits et les exigences de votre cible ? Qu'attendez-vous de votre offre ? Un UX design est toujours adapté à une cible spécifique. C'est la seule façon pour vos visiteurs ou utilisateurs de bénéficier d’une expérience parfaite. Par exemple, le site Web d'un groupe gothique doit être complètement différent de celui d'une manufacture de porcelaine. Les différentes acceptations de l'expérience utilisateur ne fonctionnent par conséquent que pour certaines cibles dont le goût doit être connu au préalable. Ceci nécessite des tests, des enquêtes ou même des études de cible à grande échelle.
Il est recommandé de se concentrer sur l'essentiel : une conception surchargée et extravagante n'est souvent pas efficace ; au contraire, elle distrait, voire irrite l’utilisateur. Il vaut mieux s’appuyer sur un design de l'expérience utilisateur simple et clair ; un site Web doit notamment comporter des espaces vides pour permettre à l'œil de traiter le contenu. Si la mise en page est surchargée, l'utilisateur est rapidement débordé. Il faut également prévoir des distances suffisantes entre le texte, l'image et les éléments de navigation, sans toutefois gaspiller de l'espace inutile.
Par ailleurs, il convient d’harmoniser les couleurs, les polices et la mise en page de votre contenu, et d’éviter les ruptures stylistiques dans votre design UX. Les utilisateurs peuvent rapidement se sentir débordés s'ils sont constamment confrontés à de nouvelles polices ou couleurs. De plus, l'incohérence dans le design de l'expérience utilisateur a toujours un effet néfaste. Là encore, les goûts de la cible sont toujours décisifs.
Une fois que tous les aspects esthétiques ont été définis, l'objectif est d'optimiser l'accessibilité et la convivialité. Un bon design d’expérience utilisateur implique en effet des temps de chargement réduits, guide rapidement l'utilisateur vers sa destination, et lui fournit sans détours les fonctions les plus importantes. La navigation grâce à des menus imbriqués est donc fortement déconseillée. Au contraire, il vaut mieux concevoir un chemin intuitif et accessible, qui facilite considérablement la tâche pour vos utilisateurs.
Il faut également prendre en compte les utilisateurs les moins expérimentés qui, malgré tous les efforts des développeurs pour optimiser un design UX élégant, ne sont pas toujours en mesure de trouver rapidement ni les fonctions les plus importantes, ni de l’aide si nécessaire. Pour ce faire, il est possible de proposer un bouton d'aide central. Ceci permet aux utilisateurs d'être guidés pas à pas dans le programme : par exemple, le bouton d'aide les conduit directement à un recueil cliquable, dans lequel sont expliqués tous les termes et fonctions importants. Un forum, un formulaire de contact ou même une hotline pour les demandes téléphoniques peuvent également contribuer à une bonne expérience utilisateur.
conservez un design UX clair et cohérent. Toutes les fonctions importantes doivent être faciles à trouver et rapidement accessibles. Les facteurs décisifs pour une bonne expérience utilisateur sont les suivants : fonctionnalité fluide, utilité, facilité d'utilisation et esthétique.
Design de l'expérience utilisateur : la nécessité de l'optimisation continue
L'objectif du design de l'expérience utilisateur est d'offrir à la cible, à tout moment, la meilleure expérience possible. Cela signifie que vous devez continuellement améliorer votre site Web ou votre logiciel, afin de suivre l'évolution des besoins de votre cible. Voici un exemple simple : il y a quelques années, les sites Web classiques étaient encore tout à fait adéquats, tandis qu’aujourd’hui, ceux qui n'offrent pas un design responsif pour les appareils mobiles, ou une application native pour iOS et Android, perdent de nombreux utilisateurs, et par conséquent des revenus, dans la mesure où la concurrence offre une meilleure expérience utilisateur. Nous vous expliquons comment adapter votre site Web à l’affichage mobile ici.
Prendre en compte le retour des utilisateurs et étudier ses cibles
Pour maintenir à jour votre design UX, il est nécessaire de bénéficier d’un retour régulier des utilisateurs. Si l’on peut évidemment identifier et corriger soi-même de nombreuses incohérences, il est également fréquent de ne pas voir certains défauts d’un projet sur lequel on a passé tant de temps. Il est donc préférable de recueillir des opinions indépendantes, grâce à des sondages ou des tests auprès des utilisateurs. Pour leur donner envie de se prêter à ce type d’exercice, il peut être intéressant de proposer des récompenses aux participants, par exemple des versions d'essai gratuites de votre offre premium ou des produits dérivés.
Si votre application se trouve dans la boutique Google Play Store ou sur l’App Store, il n'est pas toujours facile d’échanger avec les utilisateurs. En effet, ce sont les insatisfaits qui s’expriment en majorité, par le biais de critiques rapides et sans détours ; ceci présente à la fois des avantages et des inconvénients. D'une part, les retours clients sont importants pour l'optimisation continue de l'expérience utilisateur, et d'autre part, de nombreuses réactions négatives peuvent rapidement nuire à votre réputation. Il est recommandé, dans la mesure du possible, de réagir rapidement aux critiques et d’offrir son aide pour améliorer la situation. L’idéal reste d’effectuer en amont des tests UX complets et indépendants, et de minimiser ainsi les risques potentiels. Diffuser des rapports publics indiquant que tous les bogues ont été corrigés est également un bon moyen de rassurer les utilisateurs.
Si vous disposez d'un compte sur un forum et/ou sur les médias sociaux pour votre offre, vous pouvez facilement tenir les utilisateurs et prospects informés. Les actualités concernant les mises à jour en développement, les bugs corrigés ou l’optimisation de votre design de l'expérience utilisateur seront lus avec plaisir, connecteront les utilisateurs à votre offre et leur donneront la possibilité de réagir aux changements. Enfin, une politique d'information transparente garantit une bonne expérience utilisateur à long terme.
UX design : mesures grâce au eye tracking
Les mesures UX sont certes coûteuses mais également pleines de promesses. C’est par exemple le cas de l'analyse heatmap. Il s’agit d’une carte de chaleur pour visualiser la convivialité d'un site Web. L’eye tracking est une technique éprouvée pour créer une carte thermique. Des lunettes spéciales, des webcams ou des télémètres externes à distance enregistrent la durée et la fréquence d'observation des utilisateurs.
Les données recueillies peuvent être utilisées pour optimiser le design de l'expérience utilisateur. Par exemple, si vous constatez que les utilisateurs perdent de plus en plus de vue ce qu'ils recherchent dans un menu, vous obtenez des indices importants pour optimiser l'expérience utilisateur et personnaliser le design.
Pourquoi s’efforcer de créer un bon design UX est payant
Pourquoi devrait-on faire tous ces efforts et supporter les coûts d’une optimisation de l'expérience utilisateur ? Après tout, des phases de test étendues, coûteuses et longues peuvent être nécessaires avant le lancement d'un logiciel ou d'un site Web. Les raisons d'investir du temps et des efforts pour une expérience utilisateur réussie sont pourtant multiples et évidentes :
- Le design UX met l'utilisateur au premier plan.
- Il offre au design du site Web ou de l’application une base objectivement mesurable : la satisfaction des utilisateurs.
- L'arbitraire n’a pas sa place dans le processus créatif.
- Ce processus favorise un travail d'équipe axé sur les objectifs.
- En vous appuyant directement sur un design d’expérience utilisateur moderne et fonctionnel, vous économisez des coûts de développement pour les corrections, l’assistance et le service client.
- Les tests continus et l'optimisation de l'expérience utilisateur conduisent à des innovations et des designs modernes. Votre offre se distingue ainsi de la concurrence.
- Des designs esthétiques attirent l'attention et encouragent les utilisateurs à continuer à regarder votre site Web ou votre application.
- Lorsque les utilisateurs ont une expérience avec l'application, votre offre reste dans leur esprit plus longtemps, et ceci contribue à renforcer votre marque.
- Un niveau élevé de satisfaction des clients connecte les utilisateurs, génère des likes et des recommandations, et augmente le taux de conversion.
Design de l'expérience utilisateur : exemples de bonnes pratiques
Afin de garantir aux utilisateurs une véritable expérience sur un site Web ou avec un logiciel, il est nécessaire, outre une bonne maîtrise de la réalisation (fonctionnalité), de faire preuve de créativité (esthétique et convivialité), faute de quoi votre projet risque de tomber dans l'oubli. Si les temps de chargement sont inévitables pour une application ou un site Web complexe, pourquoi ne pas les intégrer dans la conception de l'expérience utilisateur ? Même si vous n'expliquez que les éléments à charger, l'expérience utilisateur s'améliore : les utilisateurs savent ce qui se passe et quand commencer. Les exemples suivants montrent comment créer de vraies expériences alliant innovation et créativité.
Site Web de ParaNorman, ou comment rendre le temps de chargement amusant
Le site du film d'animation ParaNorman propose une conception d’expérience utilisateur originale et amusante en résolvant habilement le problème du temps de chargement : une main de squelette impatiente tape du doigt pour signifier l’attente, accompagnée d’une musique qui souligne la blague. Les utilisateurs sont ainsi mis dans de bonnes dispositions car le temps de chargement est beaucoup plus agréable. Une fois que la page s’ouvre, l'utilisateur parcourt le site Web interactif et découvre de manière ludique le monde du personnage principal et du film.
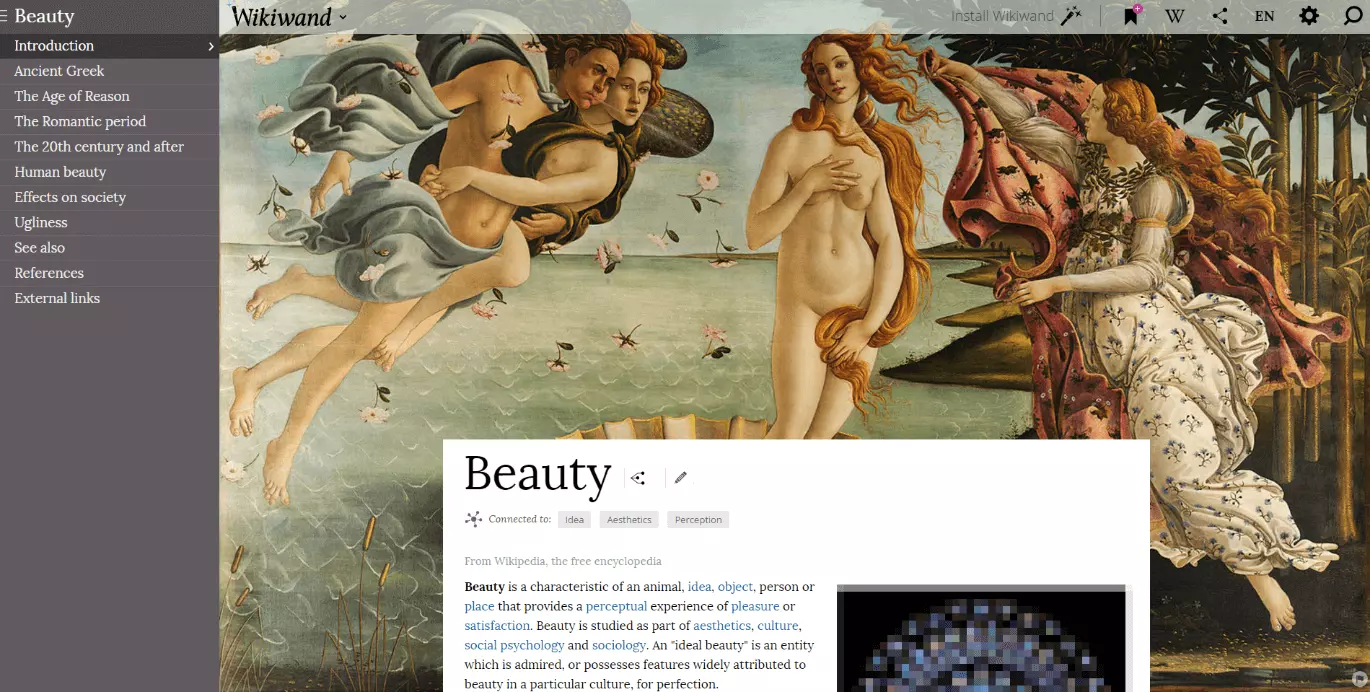
Wikiwand ou Wikipédia complètement renouvelé
Wikipédia est formidable : l'encyclopédie en ligne offre plusieurs millions d'articles dans plus de 280 langues, un projet Web unique au monde. Le gagnant de Webby 2015 pour la meilleure expérience utilisateur montre que même une plateforme avec un tel statut et une telle réputation peut être améliorée par un design d'expérience utilisateur modernisé : le logiciel Wikiwand peut être téléchargé en tant qu'application sur les smartphones et les tablettes, ou installé en tant que plugin navigateur sur les appareils fixes. Elle permet d’offrir à Wikipédia un design moderne.
Quel est l'intérêt de ce plugin ? Après tout, Wikipédia a toujours fonctionné à la perfection et constitue une mine d'informations ; toutefois, certains articles sont uniquement constitués de blocs de textes qui peuvent être fatigants pour les yeux. Par conséquent, Wikiwand ne modifie pas le contenu de Wikipédia, mais seulement l'architecture de l'information : la table des matières d'un article est affichée sur le côté gauche, ce qui permet une navigation et une orientation plus rapide à tout moment. Ceci permet aux utilisateurs de suivre plus facilement les articles longs et complexes, car la table des matières reste visible lorsqu'ils défilent vers le bas.
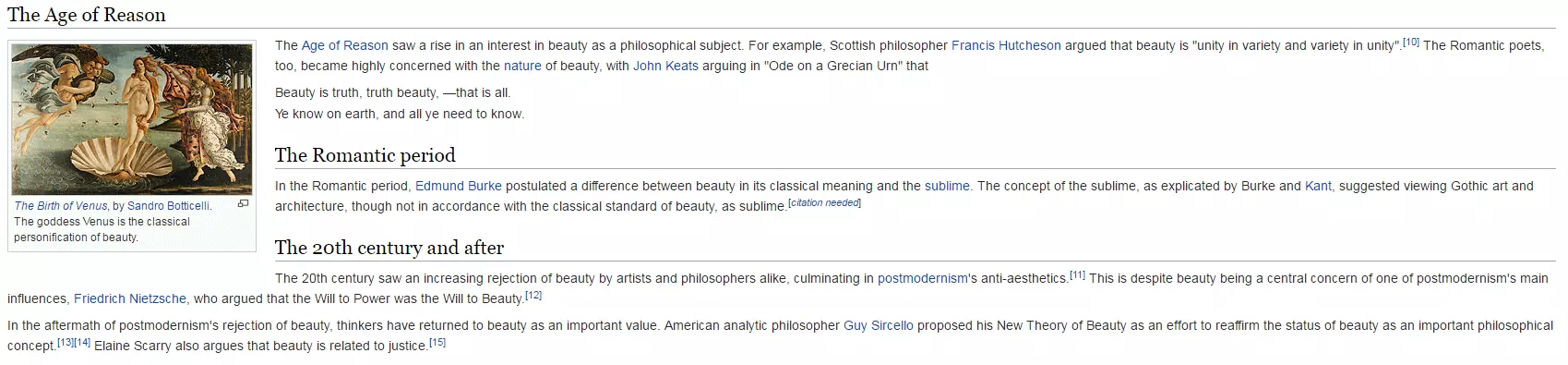
La mise en page est plus aérée car les images prennent plus de place au lieu d’être de simples vignettes isolées. Quelques images particulièrement parlantes sont également utilisées comme fond d'écran : par exemple, dans l'article d'exemple en anglais sur le thème Beauty, illustré par le tableau iconique de Botticelli.
Sur la page originale de Wikipédia, la même image apparaît en bas de page, considérablement réduite. L'illustration est nettement moins expressive ici, tandis qu’en arrière-plan, elle suscite immédiatement l'intérêt du lecteur, et lui donne envie de lire l'article. Rendre cette œuvre immédiatement visible présente également un intérêt pédagogique, car rien qu’en survolant l’article, on est en contact avec une certaine idée de la représentation de la beauté en Occident, selon des normes d’ailleurs toujours existantes aujourd'hui.
Tout ceci n'est possible que grâce à une image placée différemment, en arrière-plan. Bien entendu, ce principe vaut également pour d'autres articles. Qu’il s’agisse d’un article sur le tigre blanc ou sur l’océan, on retrouve en arrière-plan une image adaptée et parlante ; de cette façon, les visiteurs du site peuvent immédiatement voir de quoi il s'agit. Ce principe applique fidèlement la devise très connue mais toujours d'actualité : une image vaut mieux qu’un long discours.