Qu’est-ce que le défilement parallaxe ?
Le parallax scrolling est un principe de conception des technologies d’animation qui utilise les effets de la perception. L’objectif est de transmettre une profondeur spatiale avec des moyens de représentation bidimensionnelle. Afin de se rapprocher d’une explication du terme, il est utile de s’intéresser à son origine.
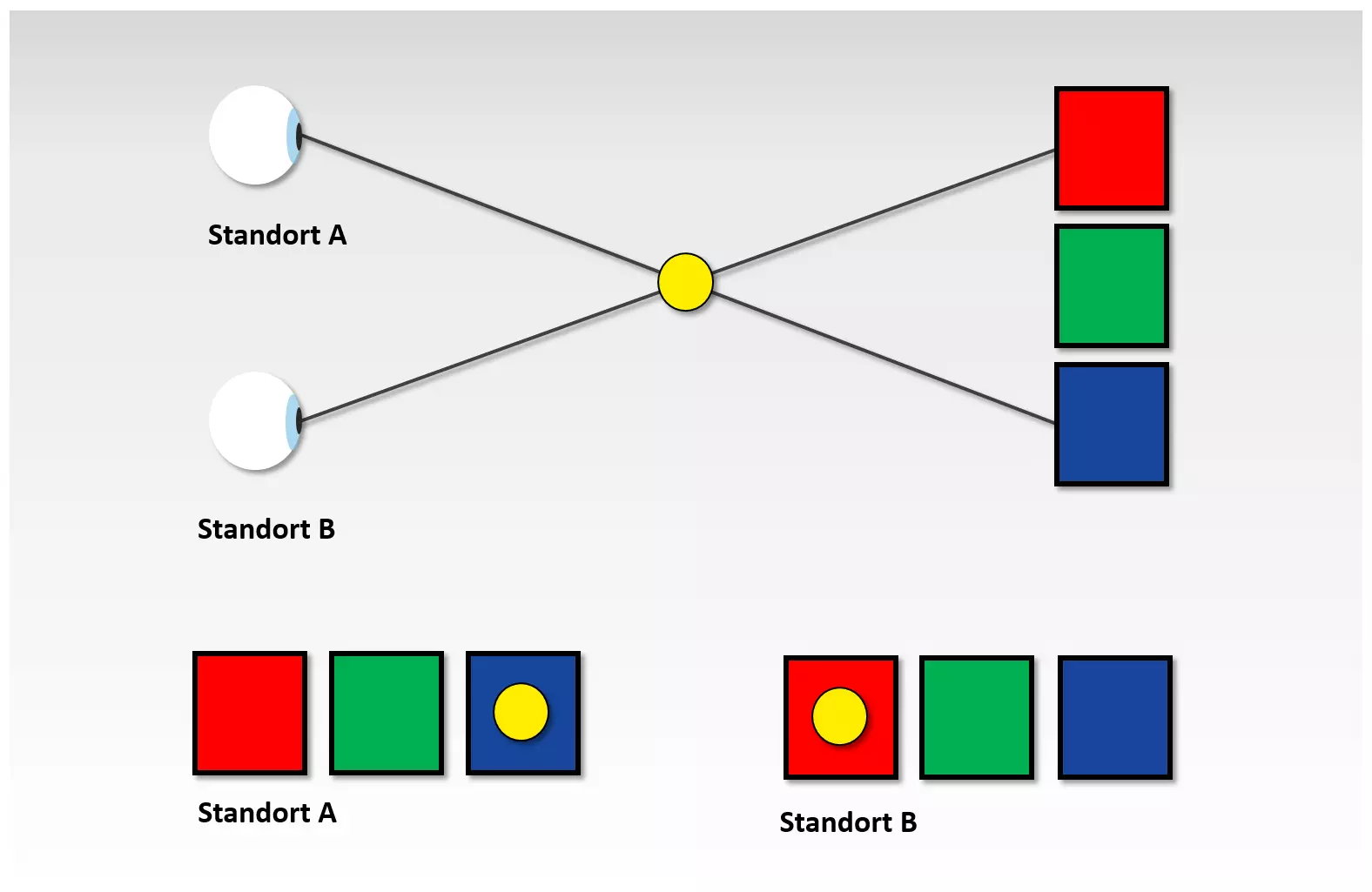
Le parallaxe (parállaxis : grec ancien pour changement) est un phénomène de perception humaine par lequel un objet observé semble changer de position dans le champ de vision par rapport au point d’observation. Un exemple classique de cet effet est celui du « saut de pouce ». Faites l’experience suivante :
- Soulevez votre bras tendu avec votre pouce pointé vers le haut devant votre visage.
- Fermez alternativement l’œil gauche et l’œil droit.
Bien qu’il n’y ait pratiquement aucun mouvement en arrière-plan, votre pouce semble sauter d’une position à l’autre. La raison du saut du pouce est la distance entre vos deux yeux qui, si vous fermez l’un ou l’autre, entraîne un changement de point d’observation.
Nous remarquons à peine le phénomène parallaxe dans la vie de tous les jours, mais c’est pourtant l’un des fondements de la perception spatiale.
Si vous bougez la tête de droite à gauche, vous verrez que la position relative des objets dans votre champ de vision change. Les objets qui sont près de vous se déplacent devant les objets qui sont plus éloignés et les recouvrent. Alors que les objets au premier plan semblent se déplacer relativement rapidement, il n’y a pratiquement pas de mouvement dans les objets éloignés. Cet effet est particulièrement perceptible sur les trajets en train ou en voiture.
Imaginez que vous êtes assis dans une voiture en tant que passager et regardez par la fenêtre de côté l’étendue du paysage. Vous remarquerez que les panneaux sur le bord de la route se déplacent beaucoup plus vite que les forêts et les montagnes à l’arrière-plan. Le soleil couchant à l’horizon, par contre, semble presque immobile.
La vidéo suivante témoigne de ce phénomène :
Les psychologues de la perception appellent ces (apparentes) différences de vitesse la parallaxe de mouvement. Les reflets de lumière d’objets proches se déplacent plus rapidement sur la rétine que les reflets d’objets éloignés. Puisque l’effet ne se produit que lorsque l’observateur se déplace parallèlement aux objets en question, on parle d’un stimulus de profondeur induit par le mouvement. D’autres stimulus qui contribuent à la perception de l’espace tridimensionnel sont la densité de texture, la convergence de perspective, la perspective atmosphérique, la constance de taille ainsi que l’occlusion et le chevauchement.
L’effet de parallax scrolling
Les développeurs de jeux utilisent l’effet parallaxe depuis les années 1980 afin de créer un effet tridimensionnel avec des moyens bidimensionnels. Les jeux typiques Jump-’n’-Run ou Shoot’em-up tels que Super Mario, Moon Patrol ou Jungle Hunt présentent un univers à plusieurs niveaux de jeu (plan avant, moyen, arrière) qui défilent sur l’écran à différentes vitesses. Le joueur regarde le jeu de côté. Le déroulement est strictement linéaire. Tandis que l’avant-plan et l’arrière-plan se déplacent constamment dans une direction, le joueur peut déplacer le personnage en milieu de plan plus ou moins librement. Le fait que l’avant-plan passe plus vite que l’arrière-plan crée une sensation de profondeur. Il permet de mieux s’immerger dans le jeu. Voici une vidéo de démonstration du classique Shoot’em-up Moon Patrol qui montre à quoi cela ressemble dans la pratique.
Défilement parallaxe pour la conception de sites Web
Depuis la fin des années 2000, l’effet de défilement parallaxe est également utilisé dans la conception de sites Web. Le site Web à défilement parallaxe nikebetterworld.com (qui n’est plus en ligne) avait particulièrement attiré l’attention des médias en 2011.
La campagne publicitaire de la marque de sport a marqué les débuts d’une tendance du Web design qui utilise l’effet parallaxe pour créer une impression de profondeur.
Comme pour les jeux à défilement latéral, les sites Web parallaxes utilisent également des méthodes dites de superposition : le point de départ est un site Web d’une seule page dont les éléments de conception sont disposés sur différents niveaux et peuvent être déplacés indépendamment les uns des autres de manière horizontale ou verticale.
Afin de créer une perception de profondeur induite par le mouvement, le visiteur du site Web est amené à utiliser la fonction de défilement. Le mouvement et la vitesse de défilement ne sont donc pas prédéterminés, mais sont contrôlés par le spectateur via la molette de la souris ou la barre de défilement. Les éléments des couches avant de l’écran glissent plus rapidement que les éléments des couches d’arrière-plan. Ainsi, on a l’impression d’avoir un espace tridimensionnel.
Dans quelques cas, les sites parallaxes offrent également une fonction de défilement automatique, ce qui évite aux utilisateurs d’avoir à faire défiler manuellement la page. Afin d’obtenir un effet d’immersion plus fort, certains développeurs complètent le défilement parallaxe avec des effets sonores et vidéo qui sont directement accordés à la barre de défilement (c’est-à-dire la position du spectateur sur le site web).
les sites Web à page unique (appelés OnePagers) sont des sites qui consistent en un seul document HTML et dont le contenu est rechargé dynamiquement avec les interactions de l’utilisateur (comme le défilement vers le bas). Les sites Web parallaxes sont généralement réalisés sous la forme de OnePagers.
D’un point de vue technique, les sites Web à défilement parallaxe peuvent déjà être réalisés avec des standards web de base tels que l’Hypertext Markup Language (HTML) et les feuilles de style en cascade (CSS), qui fournissent aux développeurs des options d’animation avancées avec les dernières versions HTML5 et CSS3. Par exemple, vous pouvez implémenter un simple effet de défilement de parallaxe avec la propriété CSS attachment. Si celle-ci est utilisée avec la valeur fixed, un élément important reste immobile sur la page lors du défilement, tandis que les autres éléments défilent dans le sens du scroll. Si vous voulez définir des vitesses de défilement différentes pour les couches d’avant-plan et d’arrière-plan, vous avez besoin de techniques Web supplémentaires.
Le tutoriel vidéo suivant de Drew Ryan montre comment déplacer des calques sur un fond fixe avec HTML5 et CSS3.
Pour une meilleure perception de la profondeur, les sites Web à défilement parallaxe plus complexes utilisent généralement le langage de script JavaScript ou le framework JavaScript jQuery. Ces derniers fournissent diverses fonctions avec lesquelles vous pouvez déterminer exactement comment les différents niveaux du site doivent se comporter pendant le processus de défilement. Les effets de scrolling basés sur JavaScript n’ont pas besoin d’être programmés à partir de zéro. Sur le Web, il existe divers logiciels qui proposent des effets parallaxes et autres animations sous forme de plugins faciles à intégrer. Parmi les projets les plus connus de ce type, on trouve SuperScrollorama, ScrollMagic et skrollr.
- SuperScrollorama de John Polacek : le plugin jQuery Superscrollorama est basé sur la Greensock Animation Platform (GSAP). Il a été conçu par John Polacek en collaboration avec Jan Paepke. Le plugin offre diverses options d’animation pour les éléments de site Web et a longtemps été considéré comme la solution standard pour la conception de site dépendant de la barre de défilement. SuperScrollorama intègre la barre de défilement comme une sorte de barre de progression sur laquelle sont disposées les animations souhaitées. Lorsque l’internaute atteint un point défini en faisant défiler sa souris vers le bas, l’effet déterminé à ce point est déclenché. Le plugin est toujours disponible en téléchargement, mais n’est plus mis à jour. En effet, les fabricants se concentrent plutôt sur leur projet suivant : ScrollMagic. SuperScrollorama est sous licence MIT et GPL.
- ScrollMagic de Jan Paepke : ScrollMagic est une révision complète du plugin jQuery SuperScrollorama. Ainsi, il est basé sur jQuery et la plateforme d’animation Greensock (GSAP). Cependant, ils ne font pas partie du cœur du logiciel, mais sont fournis séparément. Comme alternative à la GSAP, on peut utiliser pour les animations Velocity.js. ScrollMagic comprend tous les effets d’animation pour la barre de défilement de son prédécesseur et étend son spectre de fonctions avec des performances améliorées, la prise en charge des conceptions responsives adaptées aux appareils mobiles ainsi qu’une programmation orientée objet. En plus de plusieurs effets de défilement parallaxes, ScrollMagic offre une fonction de défilement infini qui charge le contenu des pages Web dans une boucle infinie via Ajax. Comme son prédécesseur, ScrollMagic est sous double licence (licence MIT et GPL).
- skrollr d’Alexander Prinzhorn : skrollr utilise également la barre de défilement comme point de départ pour ses effets d’animation. Le plugin léger ne comprend que des bibliothèques JavaScript et CSS et fonctionne sans jQuery (Vanilla JS). Aucune connaissance des langages de script n’est requise pour l’application ; seule une expérience avec CSS3 et HTML5 est nécessaire. skrollr convient aux sites Web de bureau et prend en charge les navigateurs Web mobiles Android et iOS. A noter toutefois, le développement du projet n’a pas été réellement poursuivi depuis 2014. La prise en charge des nouveaux navigateurs Web n’est donc pas garantie. Le logiciel est disponible en téléchargement sous licence MIT.
L’utilisation massive de scripts pour animer des éléments de page peut avoir un impact négatif sur la performance de votre site Web. Lorsque vous utilisez des frameworks et des bibliothèques, vous devez vous assurer qu’ils sont pris en charge par tous les navigateurs Web courants. Sinon, une partie de la communauté Internet risquerait de se voir refuser l’accès à votre site Internet.
Exemples de défilement parallaxe : tops et flops
Alors que certains utilisateurs répondent favorablement aux approches de design basées sur le défilement, d’autres sont fatigués de ces dispositifs qui ne sont plus si innovants, et sont lassés de voir que le défilement de parallaxe est souvent utilisé comme une fin en soi et non pour servir un propos. Une bonne utilisation des effets parallaxes dépend principalement de ce que vous voulez réaliser avec votre site et de la cible que vous visez. Le parallax scrolling s’est avéré être un bon moyen stylistique pour les storytellings visuels.
Hybrid Graphic Novel
Un site qui excelle dans ce domaine est le projet marketing de Peugeot Hybrid4, qui présente sous la forme d’une histoire les caractéristiques de la nouvelle technologie (au moment de la publication).
Le concept et le design de ce site Web à page unique a été développé par BETC Digital en coopération avec l’illustrateur de MARVEL Gérald Parel. La mise en œuvre technique a été réalisée par l’agence digitale française 60fps sous la direction de Sylvain Tran.
Le roman graphique en ligne offre aux visiteurs deux façons de naviguer dans le contenu du site Web. En effet, si vous ne voulez pas continuellement faire défiler vous-même le contenu, vous pouvez activer le mode de lecture automatique. Dans ce cas, les éléments animés de la page Web sont lus automatiquement sans l’intervention du visiteur. Par ailleurs, en plus de l’effet de défilement parallaxe, le site Web utilise également un design sonore adapté aux différents moments clés de l’histoire.
D’un point de vue technique, le frontend est basé sur HTML5, CSS et JavaScript. Le projet a été désigné FWA of the day par le FWA.
Le FWA (Favourite Website Awards) est l’une des plateformes les plus connues pour récompenser les projets de web design créatifs. Depuis le début des années 2000, une équipe internationale décerne les prix FOTD (FWA du jour), FOTM (FWA du mois), PCA (People’s Choice Award) et FOTY (FWA de l’année). Le site Web est une source d’inspiration pour les créatifs du monde entier.
Ben the Bodyguard
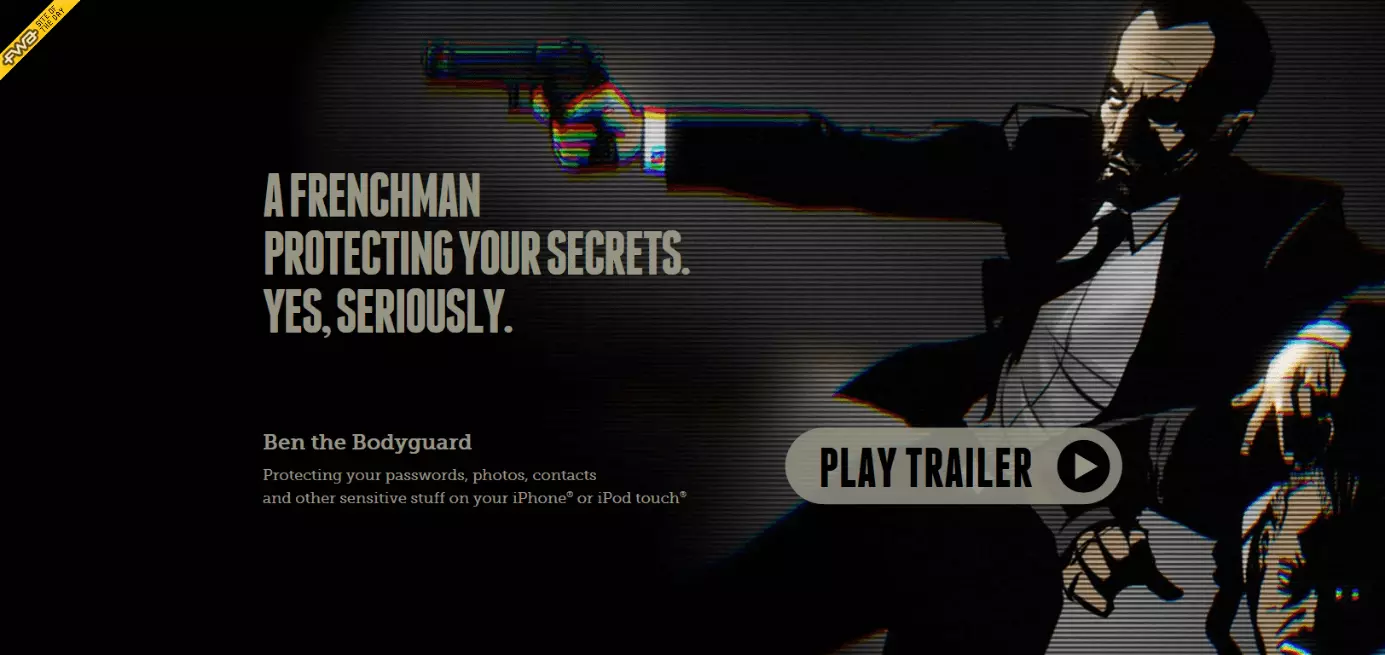
Une utilisation similaire de l’effet de défilement parallaxe peut être trouvée sur le site Ben the Bodyguard (l’application n’est plus disponible).
Les visiteurs du site Web basé sur une seule page accompagnent Ben dans une scène de rue sombre et découvrent les menaces qui pèsent lorsqu’un portable n’est pas protégé. Heureusement, il y a Ben, le garde du corps pour iPhone, qui protège vos données sensibles des dangers d’Internet avec un cryptage sécurisé de 256 bits.
Le site Internet a été conçu par l’agence de création berlinoise Nerd Communications. Pour implémenter OnePager, les développeurs ont utilisé divers outils, bibliothèques et frameworks tels que jQuery, HTML5 Boilerplate et Adobe Flash. Le défilement avec effets parallaxes est basé sur le scroller Javascript iScroll de Matteo Spinelli.
Le site Web d’une page faisait partie d’une campagne de marketing cross-média pour introduire l’outil. Le personnage mis en scène, Ben, peut être vu dans la bande-annonce sur YouTube, sur différents réseaux sociaux et sur l’interface utilisateur de l’application. benthebodyguard.com aurait de bonnes chances d’obtenir aussi un titre FWA. L’outil a toutefois maintenant disparu de l’App Store.
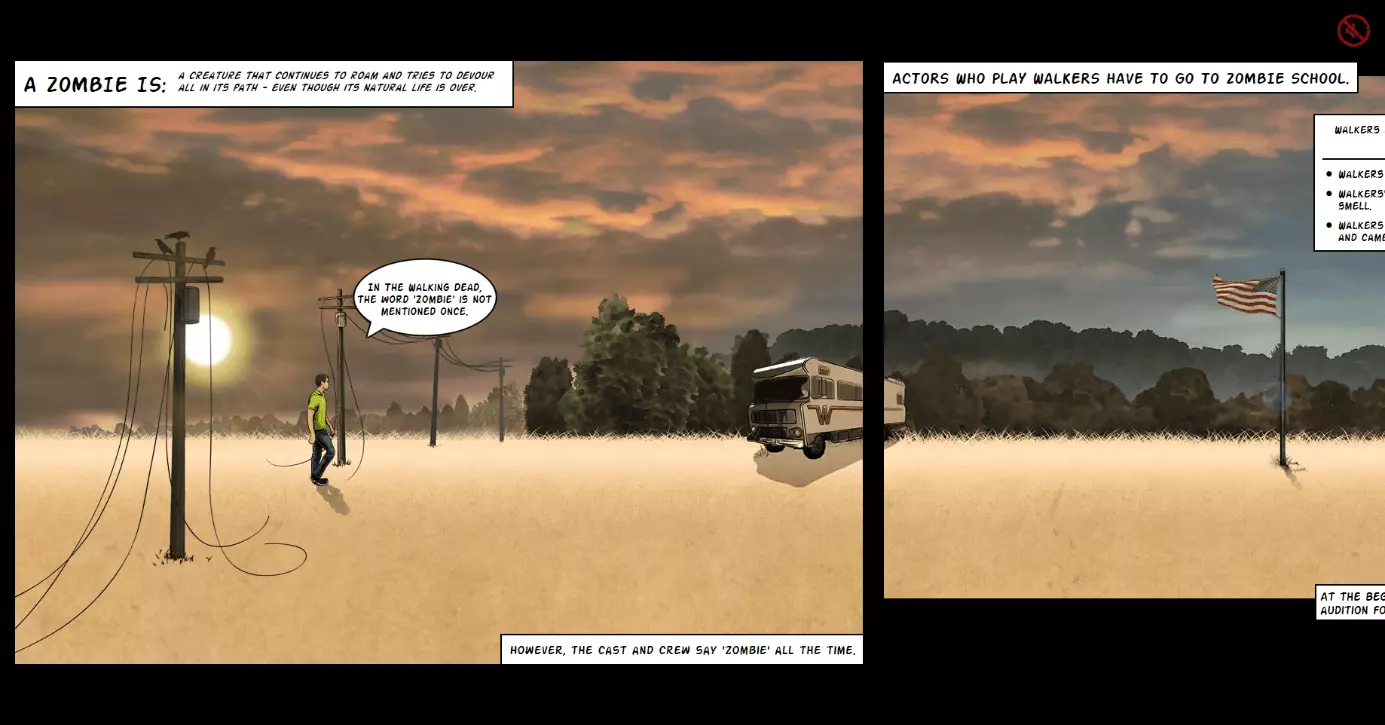
The Walking Dead Zombiefied
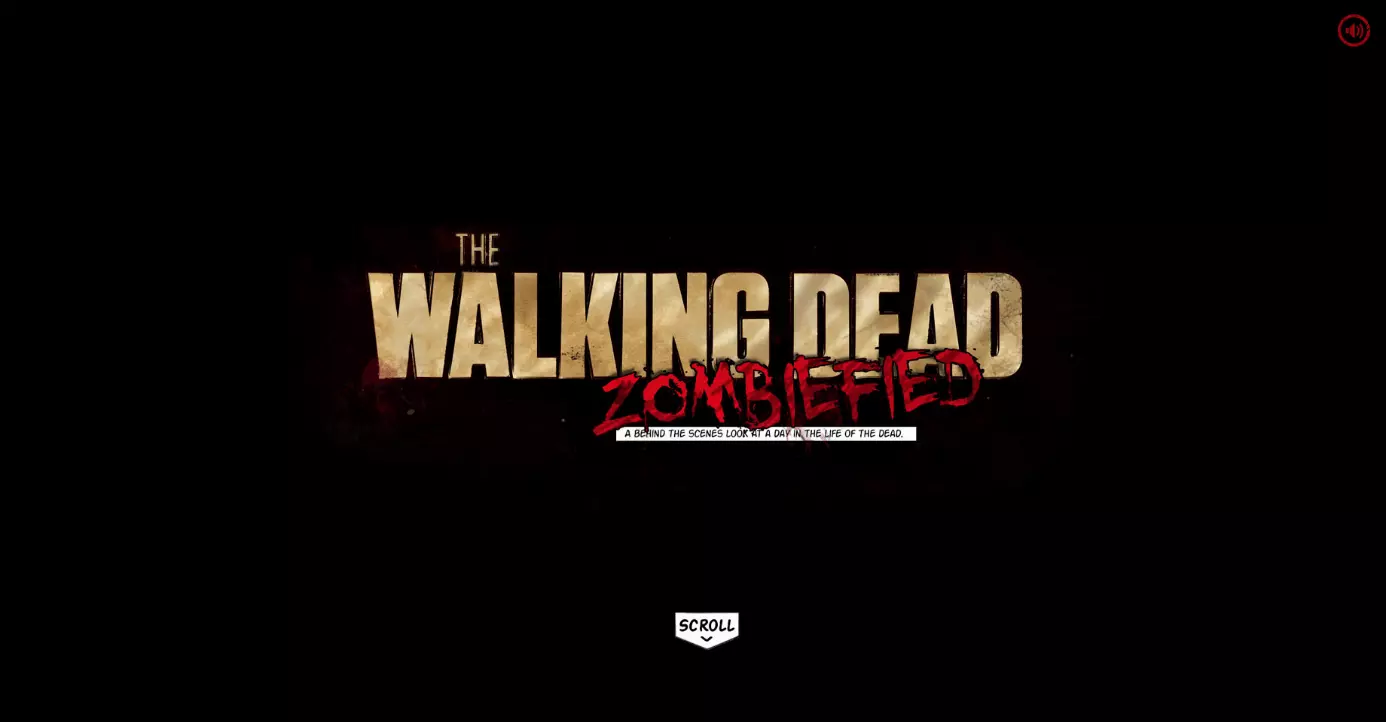
CableTV.com, une plateforme d’information de la télévision américaine, a également exploité le potentiel qu’offrent les sites Web parallaxes pour le storytelling et a élaboré une infographie interactive basée sur la série culte The Walking Dead Zombiefied.
Le visiteur du site Web suit l’histoire avec la molette de sa souris. Les différents niveaux du site Web à effet parallaxe défilent de manière horizontale. Le nouveau contenu est automatiquement chargé. Des effets sonores adaptés à la barre de défilement créent une ambiance post-apocalyptique.
L’équipe de développement d’Elli Bishop se serait inspirée d’une présentation du fournisseur de services de sécurité américain ADT, qui présentait une ligne de temps avec effet de défilement parallaxe sur yourlocalsecurity.com.
D’un point de vue technique, le OnePager de The walking Dead est basé sur le plugin JavaScript skrollr.js. Sur le blog Dev.Opera.com, les développeurs montrent à quelle vitesse un site Web parallaxe aux allures de jeu vidéo peut être réalisé avec skrollr. Des exemples de code sont très bien détaillés.
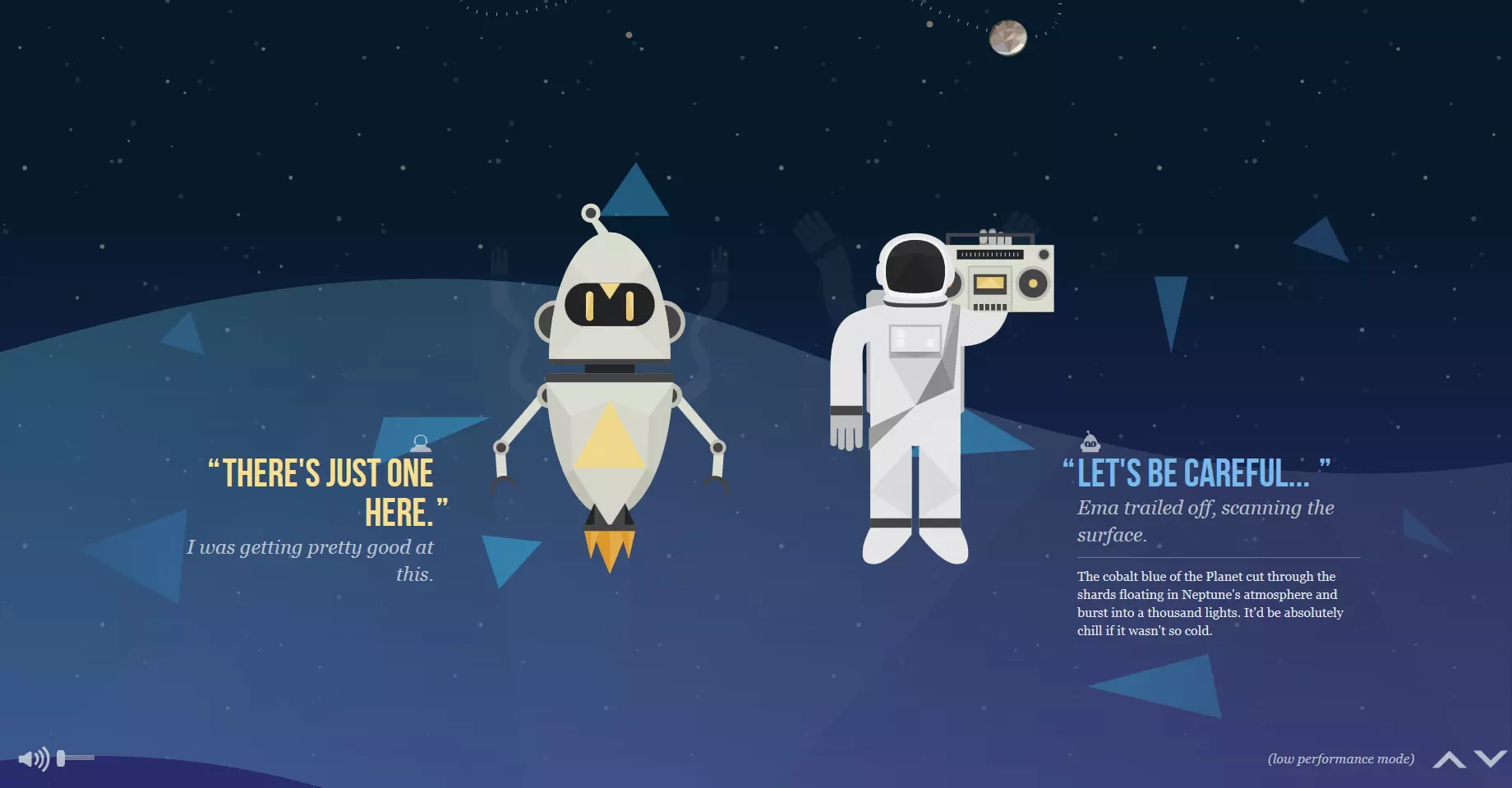
NASA: Prospect
La NASA s’est également rendu compte que les sites Web scroller présentent de belles opportunités d’offrir des informations de manière divertissante sur Internet. Sur le site Web d’infotainment nasaprospect.com, l’agence spatiale américaine nous emmène dans un voyage à travers le système solaire en utilisant des effets de défilement parallaxe pour présenter l’immensité de l’espace. Le visiteur du site Web se glisse dans le rôle d’un explorateur spatial et défile d’une planète à l’autre, tandis que les étoiles fusent en arrière-plan.
Le site Web a été conçu en collaboration avec des étudiants en design de l’Université du Dakota du Sud et la youth art competition Humans in Space Art. En plus des technologies Web de base HTML5, CSS3 et JavaScript, les bibliothèques Modernizr, LESS, Bootstrap, Require, jQuery, Signals, SoundManager2 et le Greensock Tweening Engine ont été utilisés. L’effet de scrolling parallax est basé sur le plugin jQuery stellar.js de Mark Dalgleish. Le code source du site est disponible sur GitHub sous licence MIT. Le projet a remporté différents prix récompensant les conceptions créatives et innovantes comme celui de la FWA, Awwwards.com et CSSDesignAwards.com.
Les effets parallaxes ajoutent un plus au storytelling en créant de la profondeur et de la dynamique. Ils permettent ainsi une immersion plus forte du visiteur dans l’histoire.
Firewatch
L’effet parallaxe sert aussi à accrocher le regard. Habilement mis en scène, le dispositif stylistique permet de surprendre les visiteurs d’un site Web et de mettre en scène un contenu de manière attrayante. Un excellent exemple est le site du jeu vidéo Firewatch de Campo Santo.
L’en-tête du site Web emmène le spectateur sur une scène panoramique avec un paysage de montagne à la nuit tombante. On compte six niveaux décalés, qui se déplacent hors de vue de manière asynchrone lors du défilement, soulignant ainsi l’étendue du paysage. Le contenu du site Web (des informations sur le jeu, une bande-annonce et des liens vers différentes plateformes de jeu) glisse dans le champ de vision au premier plan.
Vous pourrez trouver des tutoriels et exemples de code qui montre pas à pas comment il est possible de mettre en place un tel design. CodePen.io explique par exemple très clairement les façons de créer le parallaxe de Firewatch.
Les effets Parallax peuvent aussi accrocher le regard de manière discrète pour mettre en valeur votre contenu. Une simple accumulation d’effets, en revanche, pourrait s’avérer contre-productive. Les animations qui ne servent pas directement le contenu peuvent dans le pire des cas détourner l’attention de votre communication réelle.
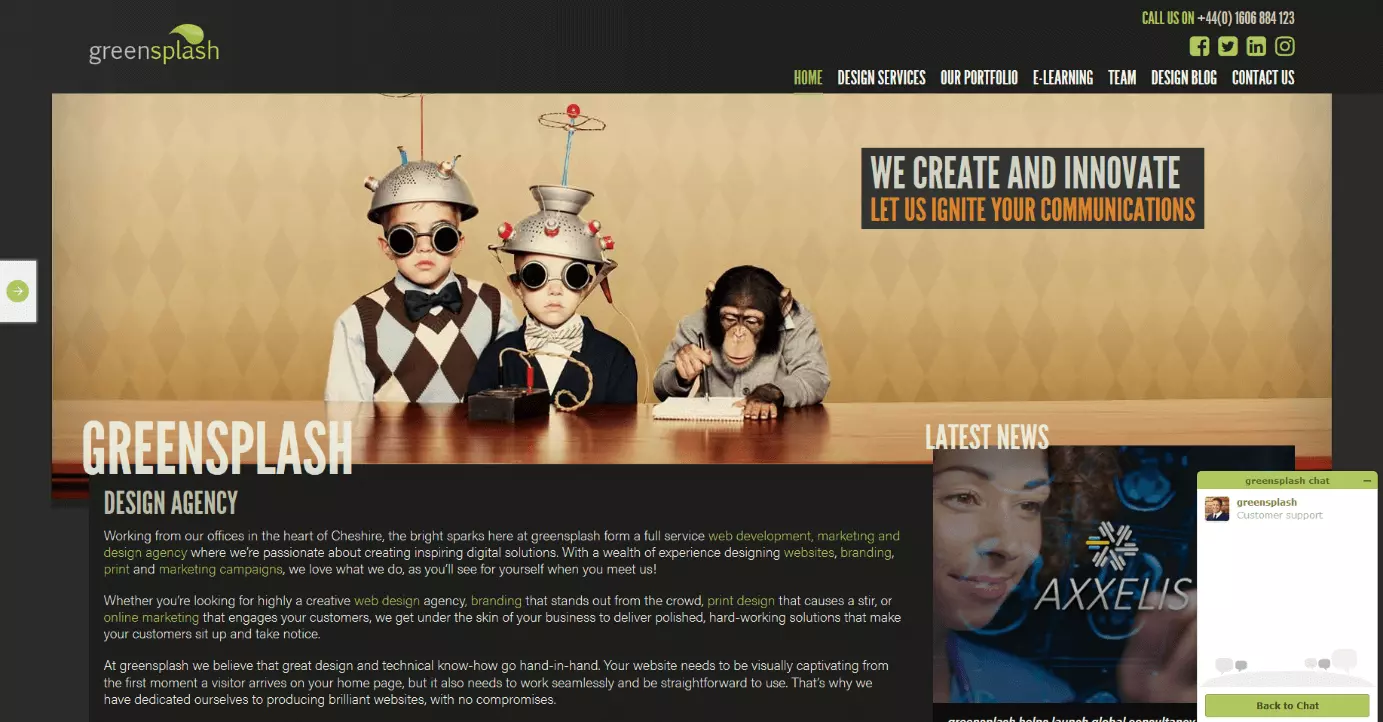
Greensplash
Si le storytelling fonctionne sur certains sites, il peut entraîner de la lassitude sur d’autres. Surtout lorsque les visiteurs du site Web veulent obtenir des informations rapidement et sans détours. Un exemple est le site Internet de l’agence de design Web Greensplash. Ici, l’effet de défilement parallaxe est une fin en soi et n’est pas assez lié aux autres éléments de design du site Web.
On trouve alors deux élèves sérieux avec des tamis à pâtes sur la tête. Un singe est sagement assis à côté d’eux pour écrire un protocole. En scrollant vers le bas, cette image se hisse hors de vue du visiteur grâce à un effet parallaxe. Ce « highlight » optique nécessite un temps de chargement marqué par une barre verte.
Evitez les effets optiques qui n’enrichissent pas significativement votre projet web. Surtout lorsque cela se fait au détriment de la performance du site Web.
Joyeux 25e anniversaire Game Boy
Bien que l’effet parallaxe puisse être en principe automatisé, la plupart des développeurs de sites Web à page unique avec animations s’appuient sur une navigation dans laquelle les visiteurs contrôlent manuellement le défilement. Il convient de noter qu’il y a des limites à la volonté des utilisateurs à faire défiler un site. Le site Web ihatetomatoes.net pour le 25e anniversaire de Game Boy montre comme on peut abuser de la patience des visiteurs. Il n’y a certes pas d’effets de parallaxe, mais on use de la molette de la souris.
Le site Web d’une page sert de publicité pour un tutoriel qui présente (après inscription sur ihatetomatoes.net) les bases du plugin d’animation ScrollMagic. Sur le site, les visiteurs peuvent voir une Game Boy sur fond gris. Si vous faites défiler vers le bas, la console se déplace au premier plan et met en scène le jeu culte Tetris. Toutefois, vous ne pouvez pas jouer réellement, vous devez user encore et toujours de la mollette de la souris pour que les blocs s’alignent de manière prédéfinie. A la fin du site, vous ne trouverez qu’un lien vers des tutoriels payants.
Les sites Web avec des effets parallaxes se doivent d’être divertissants. Ceux qui laissent leurs visiteurs tourner la mollette de leur souris jusqu’à ce que leurs doigts s’épuisent courent le risque que ces derniers s’enfuient avant même d’avoir compris le sens du site (ou d’avoir atteint un bouton call-to-action par exemple).
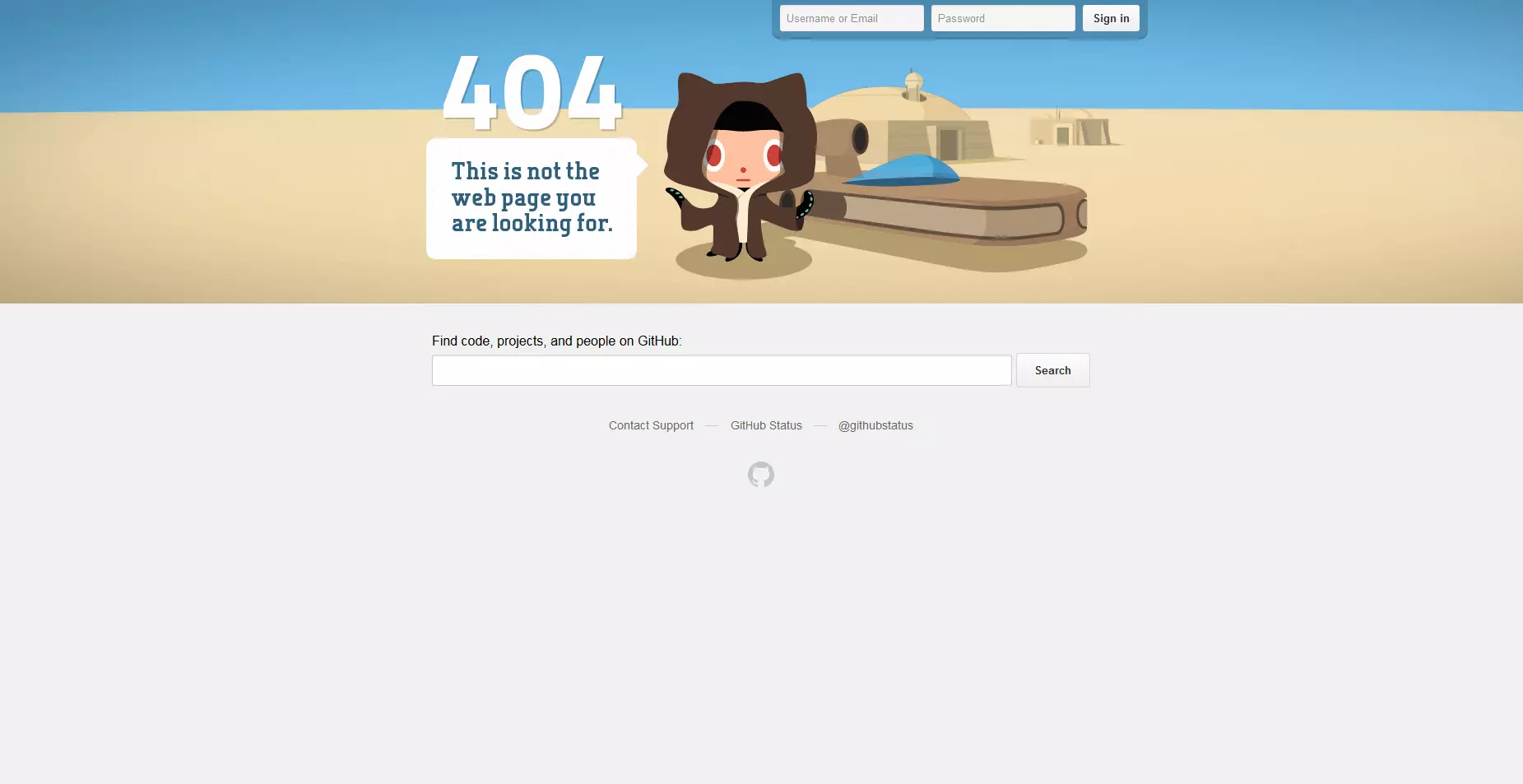
GitHub 404
La page d’erreur 404 de GitHub (´https://github.com/404´) montre qu’une conception de site Web avec effet parallaxe peut être mise en œuvre aussi sans scrolling. Ici, le visiteur n’a pas à faire tourner la molette de sa souris : il suffit de déplacer le pointeur pour voir apparaître un effet parallaxe.
Derrière l’animation parallaxe se trouve le plugin jQuery Plax de Cameron McEfee, qui est disponible gratuitement pour les administrateurs de sites Web via GitHub sous licence MIT. La particularité de Plax : le plugin chamboule les habitudes de visualisation des internautes. Ici, l’avant-plan ne se déplace pas plus vite que l’arrière-plan, mais simplement dans le sens inverse. L’objectif est de créer un sentiment de désorientation chez le spectateur, ce qui fait très bien échos au propos d’une page 404 (qui indique que l’internaute s’est trompé de chemin).
À la question « les sites Web à effets parallaxes en valent-ils la peine ? », on peut répondre que ça dépend ! En principe, le défilement parallaxe attire l’attention. Mais avec l’utilisation massive de ce dispositif stylistique depuis 2011 (utilisation d’ailleurs pour la plupart des sites inutile), force est de constater que cela énerve aussi les internautes, surtout si la navigation via la molette de la souris n’est pas aussi fluide que le développeur Web l’avait imaginé. Il est important de noter les points suivants :
- Si le défilement parallaxe ne sert pas votre storytelling, n’en abusez pas.
- Les effets parallaxes et autres animations doivent améliorer l’expérience utilisateur, promouvoir le contenu, les produits et services ou encourager le contact.
- Si l’effet a un impact négatif sur la performance du site Web, vous devriez vous demander si vous en avez vraiment besoin.
- Même si vous avez mis en place un effet parallaxe, le site doit être accessible à tous les internautes. Utilisez uniquement les technologies les plus récentes et qui fonctionnent avec les nouveaux navigateurs Web comme les plus anciens.
- Assurez-vous que votre site Web à effet parallaxe peut également être affiché sur les appareils mobiles. Les plugins actuels prennent généralement en charge le responsive design.