Navigation Responsive : menus dynamiques pour la navigation mobile
Le Responsive Webdesign est devenu l’un des standards de la conception de sites Web. Peu importe s’il est question de la mise en place d’une boutique en ligne, d’un blog d’actualité ou d’une vitrine pour une entreprise. Les clients potentiels ne surfent plus sur la toile depuis un ordinateur de bureau ou un ordinateur portable comme il était d’usage, mais recourent à des supports mobiles tels que des smartphones ou tablettes. Cela n’est pas nouveau mais c’est la confirmation des chiffres croissants de ventes d’appareils mobiles et de l’utilisation du Web. Vous pouvez consulter notre guide sur l’optimisation pour les appareils mobiles afin de donner un coup de pouce à votre projet Web. Force est de constater que de plus en plus d’importance est accordée aux mobiles dans le monde digital, il convient donc de proposer une utilisabilité optimale aux utilisateurs. L’un des aspects principaux de l’optimisation mobile est la navigation responsive. La navigation mobile représente un défi particulier pour les Webdesigners : le comportement utilisateur des petits écrans tactiles est à peine comparable avec ceux de grands écrans, avec lesquels on utilise une souris pour faciliter la navigation. Afin de proposer une expérience utilisateur satisfaisante et intuitive aux utilisateurs des appareils mobiles, il convient de consacrer beaucoup de temps à la mise en place d’une navigation responsive. Le comportement de l’utilisateur change, tout comme ses attentes : l’utilisateur ou client potentiel ne se montre pas patient sur Internet. Si ce dernier n’arrive pas facilement d’un point A vers un point B, il va rapidement fermer la page Web en question. Ceci peut diminuer le trafic, voire le chiffre d’affaires d’une entreprise.
Navigation Responsive : solutions de convivialité
Une bonne navigation est le pivot et le fer de lance d’un site Web, et permet à l’utilisateur de trouver l’information pertinente qu’il recherche. Les différentes commandes devraient fonctionner le plus simplement possible, être compréhensibles et évidentes de manière à permettre une utilisation intuitive. Les défis particuliers d’une navigation responsive sont surtout le manque de place et l’utilisation tactile sur les appareils mobiles. Il existe pourtant quelques solutions permettant une navigation claire et favorable à l’utilisateur. La base du Responsive design est que le contenu d’une page s’adapte de manière dynamique à tous les types de supports et à leurs exigences techniques. Cela vaut aussi naturellement pour la navigation responsive. L’approche « Mobile first » est à cet égard souvent de mise. Ce principe de conception met l’optimisation pour mobile en premier plan. L’utilisabilité et la performance font partie des objectifs principaux de cette démarche. Ensuite vient l’adaptation à l’affichage sur ordinateur fixe et portable. Transposer une version de site Web pour bureau sur un mobile nécessite souvent beaucoup de temps et d’argent pour un résultat peu satisfaisant pour l’utilisateur. Avant de commencer la planification et la mise en place d’une navigation responsive, il faut trouver les réponses à certaines questions de base. La première décision à prendre est celle de la position du menu de navigation sur la page Web.
Où devrait être placé le menu de navigation ?
Selon les modèles les plus courants, on trouve le menu de navigation en en-tête et en bas de page. Sur les pages mobiles, l’utilisateur trouve seulement un renvoi au bas de page où se trouve le menu de navigation.
Les menus de navigation en bas de page ne sont pas toujours favorables à l’utilisateur car ce placement mène parfois à la confusion au contraire. C’est pourquoi l‘accent est mis sur le contenu de la page d’accueil. On trouve plus souvent la navigation mobile au début de la page plutôt qu’en en-tête. Ce type de mise en œuvre est considéré comme classique pour la plupart des utilisateurs.
Comment la navigation est-elle structurée ?
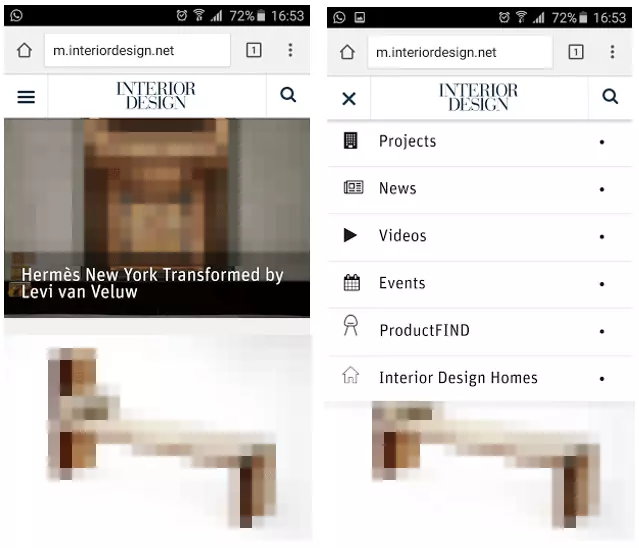
Il existe différentes possibilités, pour structurer un menu de navigation. La navigation sous forme de liste, et celle sous forme de trame, sont les plus courantes. La présentation classique par listes est possible aussi bien avec un seul niveau (ou étage) qu’avec plusieurs. Les avantages sont la mise en place simple et le fait que les utilisateurs y sont habitués.
Une trame de navigation est idéale lorsqu’elle se compose de peu d’éléments. Ces derniers sont affichés dans la trame les uns à côté des autres et le nombre de colonnes et la grandeur de l‘écran dépendent de la taille de l’écran. Si l’on projette une trame en deux colonnes, le nombre de points devrait être pair pour éviter une représentation asymétrique (voir capture d’écran ci-dessous).
Il est possible d’ajouter des sous-catégories pour les deux variantes.
Différents concepts de navigation
Nous en venons désormais à une question des plus importantes : comment se présente la navigation mobile ? La forme et la manière dont la navigation est présentée à l’utilisateur détermine le concept. Les options de représentation sont diverses : soit la navigation se trouve directement dans le champ visuel de l’utilisateur, soit elle est ouverte en un clic, soit elle se déplace sur le contenu. Nous avons accumulé quelques exemples.
« Ne rien faire »
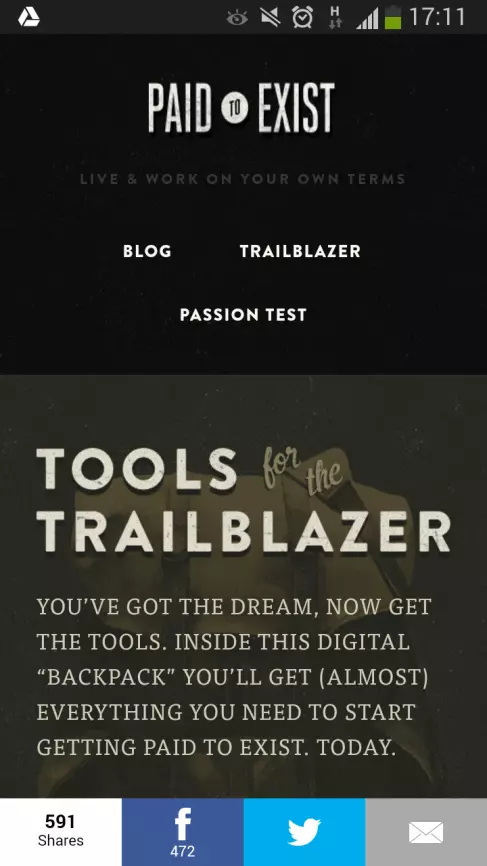
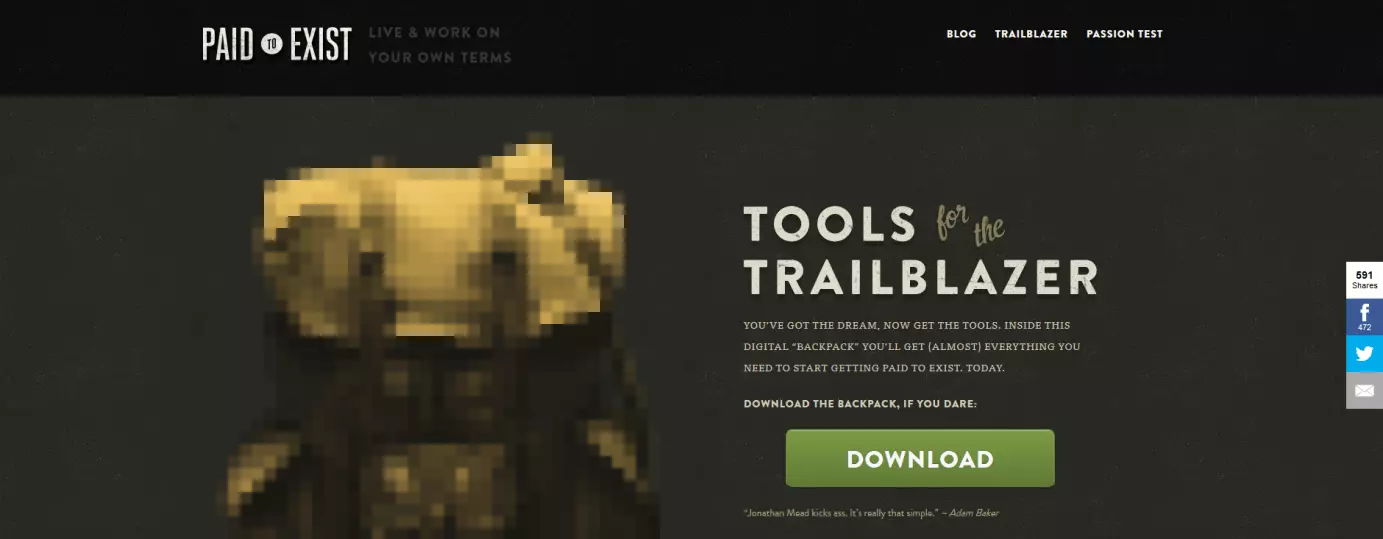
Un des concepts de navigation mobile des plus simples est souvent caractérisé par le slogan « Do nothing » ou « ne rien faire ». Dans ce cas de figure, on n’adapte que légèrement la navigation du site Web originale, on augmente la distance entre les différents points de navigation afin de pouvoir visiter le site en question de manière agréable. Une telle solution est relativement simple dans la réalisation et l’implémentation, mais nécessite un peu d’investissement pour la programmation. Elle convient toutefois seulement aux sites Web, qui disposent de petites structures de menus et de courts points de navigation. Dès que les structures de menus et certaines options de menu sont plus considérables, il convient de mettre en place une structure de navigation mobile à plusieurs niveaux pour garder une certaine convivialité utilisateur.
Navigation sur un menu déroulant
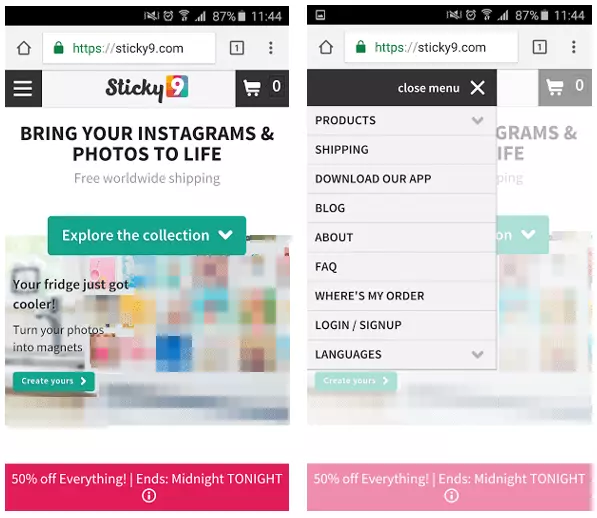
Parmi les types de navigation responsive classiques, on compte ce qu’on appelle un menu déroulant. Vous vous souvenez forcément des modes de navigation les plus courant, qui se révèlent donc plus intuitifs pour les utilisateurs. La navigation est activée par un clic sur le bouton correspondant et elle se place sur le contenu.
Navigation Slidedown
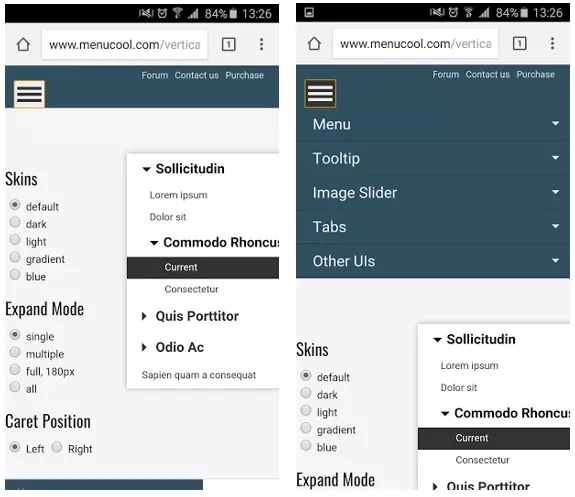
La Navigation stoggle, ou slidedown en anglais, soit navigation à interrupteur d’activation en français, est un des modes de navigation les plus répandus. On parle aussi de navigation en accordéon. Avec un clic sur le bouton du menu, ce dernier apparaît. Au contraire du menu déroulant, le menu n’apparaît pas sur le contenu, mais décale ce dernier plus bas. Ce type de navigation est un peu plus coûteux dans la réalisation, mais est échelonnable et vous fait économiser de l’argent. Elle représente une solution élégante à travers la possibilité de l’intégration de sous-catégories de navigation simples, mais aussi parfois plus complexes.
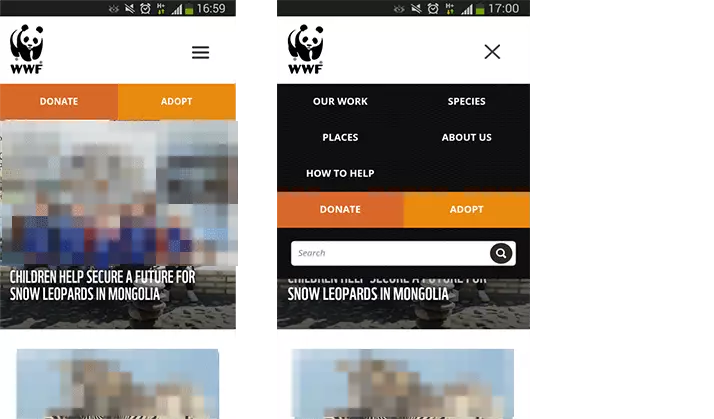
Navigation Off-Canvas
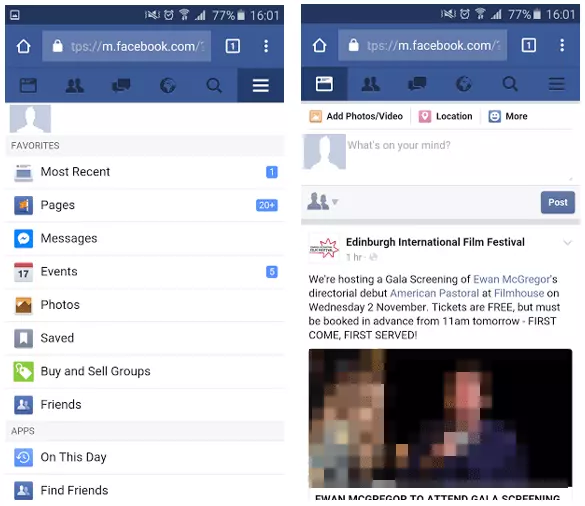
Ce type de navigation responsive se trouve en dehors de la zone visible d’un site Web. Le menu n’est pas intégré dans la mise en page. C’est pourquoi la navigation Off-Canvas est un moyen d’économiser de l’espace sur votre site Internet. Le menu apparaît après avoir cliqué sur l’icône du menu et déplace l’ensemble de la mise en page. Cette solution s’avère très adaptée pour les grandes structures de menus avec de nombreux sous-menus. Un exemple célèbre de mise en place d’une navigation Off-Canvas est celui de la version mobile de Facebook. Comme Facebook est une application mobile qui est énormément répandue, le modèle de navigation Off-Canvas est mieux reconnu qu’avant par les utilisateurs et se révèle intuitif. L’utilisateur clique de manière intuitive sur le symbole du menu et sait à quoi s’attendre.
Le choix du bon concept de navigation pour votre projet Web dépend de nombreux facteurs. Il n’a pas un concept meilleur que l’autre. Les concepts présentés ci-dessus sont de bonnes références, mais doivent être adaptés aux concepts et projets individuels. Il est dans tous les cas important de répertorier la structure de navigation et les différentes catégories d’une page pour commencer. Il est seulement pertinent de se décider après cette étape sur la manière de structurer votre navigation et quels points y intégrer.
Digression : l’icône Hamburger
Ce qu’on appelle icône Hamburger est devenu un standard sur les appareils mobiles et ne devrait donc être mentionné que brièvement. Le petit symbole avec trois lignes horizontales placées de manière parallèle s’est imposé sur Smartphone et Tablette comme le signe universel du menu caché.
Un grand avantage est la reconnaissance associée à cet icône appelé Hamburger mais il est controversé, surtout parmi les Webdesigners. Le sujet à conflits est celui de l’utilisabilité. Les critiques parlent d’une dissimulation des options et de plus hauts frais d’interaction. Ce modèle a initialement été utilisé au début des années 80 pour Xerox Star, une des premières stations de travail avec une interface utilisateur graphique. On pouvait déjà trouver cet icône hamburger sur la première version de Windows également.