Comment incorporer une icon font à un document HTML
Notre article sur l’icon font donne une définition de ce qu’est ce programme soit une police de caractère vectorisée qui utilise des pictogrammes fonctionnels à la place de lettres. Les développeurs Web adeptes des icon font bénéficient du large spectre d’avantages que présentent ces vecteurs adaptables. Au contraire des polices pixélisées, les polices vectorisées sont définies indépendamment des périphériques de sortie avec des lignes, des ronds, des polygones voire des courbes. Cela permet une transformation basée sur CSS pratique et sans perte. Les icônes correspondants ne doivent pas être chargés et adaptés de manière séparée dans un programme de graphisme. Au lieu de cela, un formatage est réalisé sur la base d’un code dans le navigateur. Une des icônes font qui repose sur le fichier CSS dans l’en-tête HTML doit être incorporée. Quelques icônes sont intégrées par la suite via l’attribut HTML « class » dans le site Internet. Notre article expose l’exemple du fonctionnement de la police open source Font Awesome.
Intégrer des icônes avec Font Awesome
Le site Font Awesome compte plus de 600 icônes, ce qui fait de lui l’une collections de symboles vectorisés les plus complètes de la Toile. Elle est mise à disposition gratuitement. Pour incorporer cet outil à un site Internet, le développeur Web aura besoin d’un paquet d’installation. Ce dernier est disponible sur le site de Font Awesome (http://fortawesome.github.io/Font-Awesome/) [Font Awesome est une bibliothèque d’icônes vectoriels adaptables]. L’intégration des icon fonts se fait en trois étapes :
- Téléchargement du paquet d’installation
- Intégration de la feuille de style dans l’en-tête du document HTML : pour intégrer Font Awesome au site Internet, il faut que le document HTML correspondant soit relié avec le fichier CSS standard présent dans le paquet d’installation. Par la suite, le code suivant est intégré dans l’en-tête HTML : <link rel="stylesheet" href="https://www.ionos.fr/digitalguide/path/to/font-awesome/css/font-awesome.min.css"> L’espace réservé « path/to/ » représente le chemin de fichier du projet Web sur le serveur.
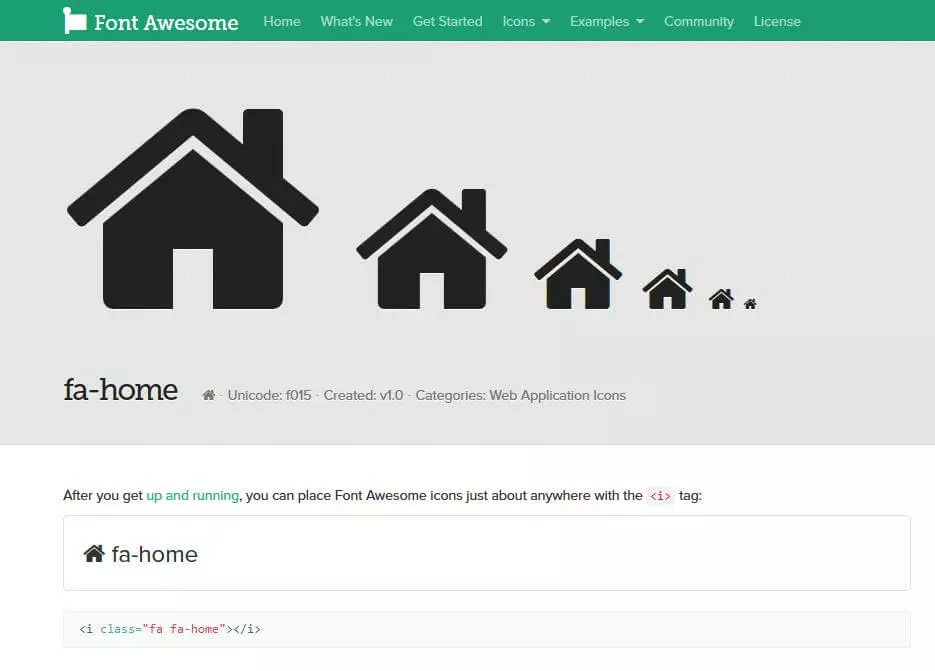
- Intégrer des icônes : si la référence au fichier CSS est créée, des pictogrammes décrits dans l’icon font sont incorporés partout dans le code source HTML. Par la suite, Font Awesome propose un i-élément vide qui est combiné avec l’attribut class. Les classes dérivent du préfixe CSS « fa » et du nom de l’icône respectif : <i class="fa fa-home"></i> Le code d’intégration d’une icône peut ressortir du site Internet Font Awesome.
En guise d’alternative au i-élément, une icône peut également être intégrée via une balise span vide sémantiquement.