Icon fonts : un Web design avec des pictogrammes vectoriels
L’utilisation de données mobiles amène de nouvelles exigences quant à la programmation de sites Internet et au design des interfaces utilisateurs. Lorsqu’un utilisateur accède à Internet via un appareil mobile, une utilisation rapide et intuitive devient prioritaire. Dans le même temps, il est important que les contenus qui proviennent d’Internet soient optimisés pour des courts temps de chargement. La tendance est au minimalisme, ce qu’on appelle plus couramment le flat design. Contrairement au dicton « Mieux vaut trop que pas assez », il convient de renoncer aux fioritures et aux représentations proches de la réalité (ex : un stylo pour représenter un programme d’édition, ou un élément de contrôle pour le son sur une table de mixage).
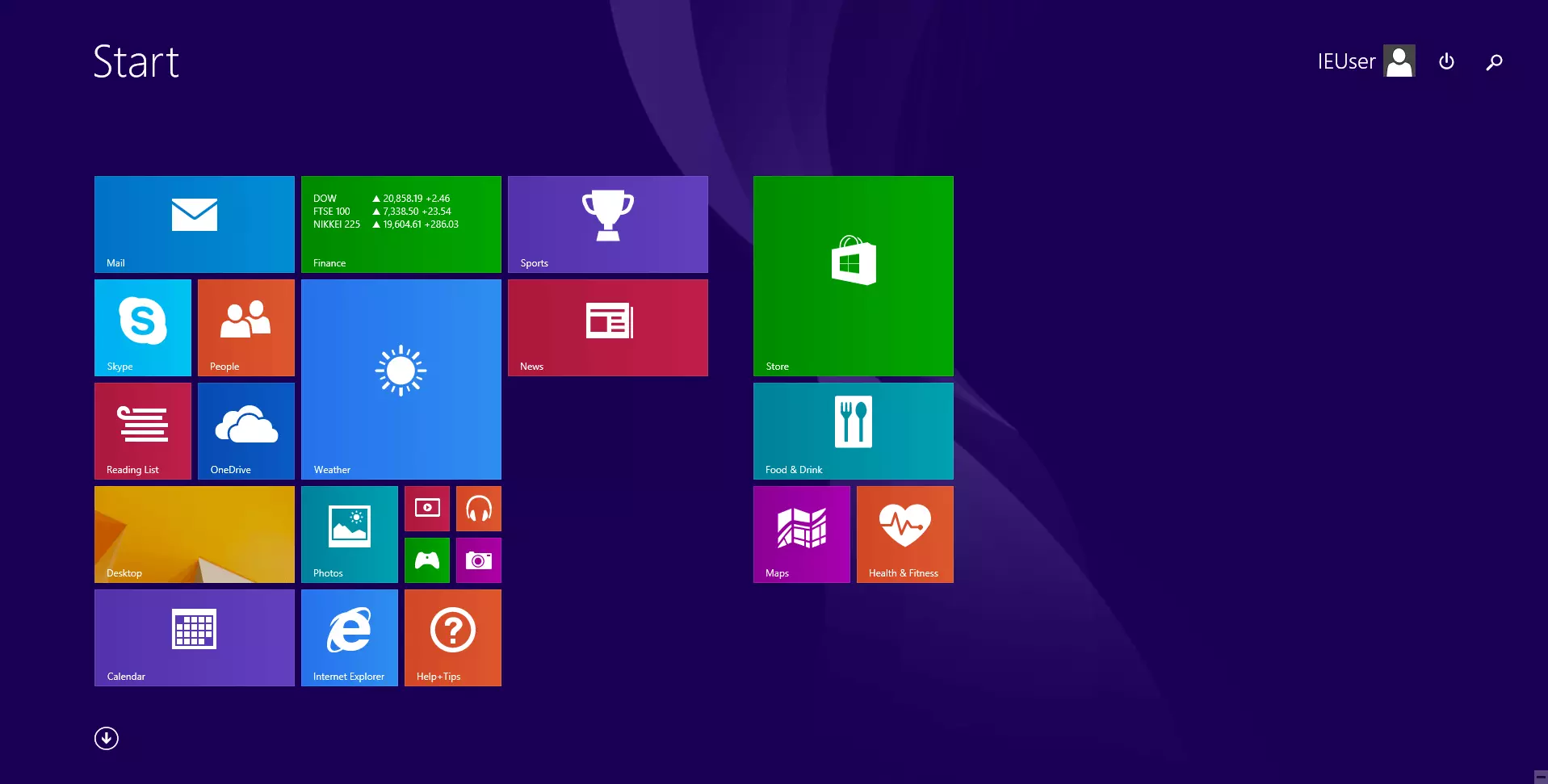
À la place, on utilise de simples pictogrammes. La caractéristique principale de ces icônes en deux dimensions est qu’elles sont réduites à leurs fonctionnalités de base et sont intégrées sous la forme de polices du Web dans le texte source des sites Internet et des interfaces utilisateurs. Ainsi, le flat design tourne le dos au skeuomorphisme, conception graphique qui reproduit de manière esthétique des éléments présents dans un objet et permettant d’identifier son usage, ce qui permet aux utilisateurs de mieux interagir. Un exemple pertinent de Flat-design est le clavier tactile de l’interface de Windows 8.
Qu’est-ce qu’un icon font ?
Une loupe à côté du champ de recherche, un caddie pour une boutique en ligne ou une enveloppe à côté d’une adresse Internet, voilà ce qu’on trouve sur presque tous les sites du Web. Ces éléments facilitent la navigation des utilisateurs, mettent en lumière des fonctions et ne nécessitent pas d’explications. Étonnamment, ces icônes sont de plus en plus rarement intégrés en tant qu’image bitmaps ou sprite CSS. Les développeurs de sites Internet ont désormais plutôt recours aux icon fonts. Un icon font est une police de caractère pour le Web qui contient des pictogrammes vectoriels et non des lettres. Face aux caractères définis par des pixels dans un bitmap, les icones vectorielles présentent l’avantage d’un côté d’être adaptables sans que cela n’altère leur qualité mais également de disposer d’une taille plus petite.
Par ailleurs, les icon fonts peuvent être affichées en CSS (feuille de style en cascade). En raison de cette adaptabilité, les icônes vectorielles sont de très haute qualité et ce sur tous les écrans, ce qui n’est pas le cas des illustrations sous format bitmap qui ne présentent souvent qu’une seule couleur. Par ailleurs, il convient de toujours intégrer un icon font complet même si celui-ci n’utilise qu’un seul pictogramme. Les fournisseurs qui proposent des icon fonts gratuitement ne manquent pas sur la Toile. Par ailleurs, il est possible, grâce à des mallettes de création, de créer soi-même son icon font.
Fournisseur d’icon font
Les développeurs de sites Internet n’ont pas l’obligation d’utiliser des icon fonts payants lors de l’installation de pictogrammes vectoriels. La Toile regorge de bibliothèques open source qui présentent des choix impressionnants d’icônes utilisables gratuitement. La liste suivante illustre un aperçu des meilleurs fournisseurs du Web :
- Font Awesome : cet icon font a été, à l’origine, conceptualisée par Bootstrap et est compatible avec la plupart des frameworks. Font Awesome présente une collection de plus de 600 polices d’icônes destinés au Web. Toutes les icônes sont disponibles sous forme d’image vectorielle, elles sont compatibles avec les lecteurs d’écran et peuvent être réadaptées sans pour autant perdre de leur qualité. L’icon font est soumise à la licence open source SIL (SIL OFL), est gratuite et peut être même utilisée à des fins commerciales.
- Entypo : à l’inverse de la plateforme Font Awesome, Entypo ne propose aucune icon font mais une suite de pictogrammes vectoriels en format SVF. Cette dernière fournit une base pour les fontes individuelles qu’il est possible d’assembler avec des générateurs de polices de caractère pour le Web. Tous les pictogrammes Entypo sont soumis à la licence de Creative Commons CC BY-SA 4.0 et sont mis à disposition gratuitement même pour un usage commercial.
- Typicons : En ce qui concerne Typicons, il s’agit ici d’une collection d’icon font comportant plus de 300 pictogrammes vectoriels adaptables à tous les écrans. Il est possible de l’installer via le paquet open source gestionnaire de Web Bower. Il existe des icônes faisant office de modèle de vecteur et de CSS minifié. L’icon font de Typicon est également soumis à la licence open source SIL.
- Open Iconic : Les icon fonts de Open Iconic proposent plus de 200 pictogrammes en SVG ainsi que diverses polices de caractère pour le Web et des formats raster. Les créateurs mettent en avant la taille réduite des fichiers de leurs fontes. En effet, l’icon font d’Open Iconic en format WOFF ne comprend que 12.4 Ko et est bien plus petite que Font Awesome. Tous les pictogrammes utilisés sont sous licence MIT. Les polices proposées sont soumis à la licence SIL OFL, sont gratuites et peuvent être utilisés à des fins commerciales.
Créer votre propre fonte
En général, les développeurs de sites Web n’ont pas besoin de tous les pictogrammes d’une icon font. Il est courant qu’une combinaison d’icônes de différents fournisseurs puisse se trouver sur un même site Internet. C’est ce que permettent ces mallettes de création mises en place grâce aux générateurs de polices de caractères tels que Fontello, fontastic.me voire IcoMoon App. Une mallette individuelle présente l’avantage que seules les icônes associées à la police sont intégrées, ce qui est visible sur le site Internet. Cela permet de réduire la taille du fichier mais également le temps de chargement d’un site Web.
Intégrer des icon fonts
Les icon fonts sont définies en général grâce à une classe CSS dans le code source HTML. L’icon font correspondante doit être intégrée dans l’en-tête du document HTML. Certains fournisseurs fournissent un fichier CSS par défaut. Une intégration via le framework CSS Bootstrap est également possible tant que la police est prise en charge. Vous trouverez toutes les informations sur l’intégration d’icon fonts dans notre Digital Guide.
Adapter des icônes
Etant donné que les icon fonts sont téléchargées via une feuille de style propre et récupérées via des classes CSS prédéfinis, elles présentent de nombreuses possibilités de configuration. Contrairement aux fichiers graphiques, les pictogrammes vectoriels intégrés via des icon fonts sont définis par des changements dans le code CSS. C’est ainsi que les développeurs de sites Web adaptent la taille, la couleur ainsi que l’opacité d’un icône en fonction des sites. Il est également possible de concevoir des icônes en utilisant des textures voire des effets d’ombre.