Interface graphique : que doit contenir une interface utilisateur ?
Les concepteurs de site Internet et les développeurs de logiciels sont familiers avec le terme d’interface utilisateur. Les nombreuses abréviations comme UI (de l’anglais user interface pour interface utilisateur), GUI (graphical user interface pour interface graphique) ou encore UX (User experience pour l’expérience de l’utilisateur) témoignent de la complexité de ce sujet. Pour justement obtenir une bonne expérience utilisateur, l’interface graphique et l’ergonomie Web sont désormais au centre des préoccupations aussi bien pour les sites Web que pour l’utilisation d’un logiciel. Cependant nombreux sont ceux qui se demandent ce qu’est au juste une interface utilisateur. Et pourquoi celle-ci est-elle un facteur-clé du succès ou de l’échec d’un site Web ? Notre article va apporter des informations de base sur la bonne ergonomie Web et définir exactement ce qu’est l’interface utilisateur.
Qu’est-ce que l’UI ?
L’interface utilisateur, souvent abrégée par UI est un type d’interface qui permet aux personnes d‘interagir avec des machines ; c’est une sorte de jonction entre une personne et une machine. Ainsi, l’interface utilisateur vous permet d’utiliser un ordinateur, pour par exemple passer une commande, ou bien d’utiliser une application sur votre smartphone, etc. L’UI comporte tous les éléments d’une surface que l’utilisateur peut voir et avec lequel il peut interagir. Ceci va de la simple ligne de commande texte jusqu’à des interfaces graphiques complexes. Dans le même temps, l’interface utilisateur permet à la machine d’envoyer un retour, une réponse à l’utilisateur : c’est de cette façon que ce dernier peut voir si son action a été prise en compte par la machine ou non.
Bien évidemment, l’UI est très liée à la facilité d’utilisation et à l’ergonomie d’un site Web ou d’un logiciel. Cependant il ne s’agit plus simplement de créer une interface utilisateur utile et pratique, les aspects esthétiques prenant de plus en plus d’importance. L’interface utilisateur est donc nécessaire et primordiale pour une bonne expérience utilisateur : c’est l’expérience d’utilisation d’une personne avec un site Web ou un logiciel. Le but de chaque webdesigner ou développeur Web est donc de poser les bases d’une bonne expérience utilisateur avec une interface utilisateur la plus intuitive possible. Pour cela, le recours à une interface graphique est souvent la meilleure solution, de même que recourir à des interfaces utilisateur novatrices qui facilitent et simplifient l’interaction avec les ordinateurs et les autres appareils.
Quels types d’interfaces utilisateur existe-t-il ?
Depuis l’invention de l’ordinateur, des méthodes de plus en plus avancées d’interaction homme-machine ont été développées. Il existe désormais plusieurs types d’UI. Au tout début de ce développement on trouve les simples interfaces en ligne de commande (CLI), mais de nombreuses innovations techniques ont conduit à une utilisation plus légère et plus directe, si bien que les interfaces utilisateur naturelles (NUI) sont également utilisées. Même le contrôle de dispositifs par la captation et la traduction des signaux cérébraux est désormais possible et cette piste est même de plus en plus explorée. Ainsi, nous vous présentons ci-dessous un petit tour d’horizon des interfaces utilisateur les plus importantes ainsi que leurs particularités :
Interface en ligne de commande (CLI)
Aux débuts d’Internet, l’interface utilisateur était, il faut bien le dire, assez rudimentaire. Seule une ligne de commande et une invite de commande (ou prompt) pour afficher la position actuelle ornaient un écran noir, comme par exemple avec le premier ordinateur MS-DOS. A l’aide de quelques commandes tapées, il était donc possible de communiquer avec l’ordinateur via une interface de ligne de commande. Après le traitement de la demande, le résultat ou traitement est aussi affiché sous forme de texte. C’est la plus ancienne des interfaces conversationnelles pour ordinateurs et elle est évidemment obsolète aujourd’hui. Cependant, elle reste encore utilisée dans le logiciel cmd.exe par exemple, pour les systèmes d’exploitation Windows, bien que la syntaxe soit encore largement basée sur les ancêtres de DOS. Le contrôle via une CLI (de l’anglais command line interface) se fait exclusivement via le clavier, une souris n’est donc pas nécessaire.
Environnement en mode texte ou (TUI)
Les interfaces utilisateur de texte sont bien plus confortables. Ici encore, l’interaction avec l’ordinateur n’est cependant réalisée qu’avec le clavier. Le TUI (de l’anglais Text user Interface) marque la transition entre des interfaces de lignes de commandes pures aux interfaces graphiques. Le terme même a été établi rétrospectivement, de sorte de pouvoir distinguer les TUI des interfaces CLI et interfaces graphiques.
La différence avec une interface en ligne de commande est le fait que l’interface utilise l’écran en entier et qu’elle n’est pas limitée au traitement ligne par ligne. Toutefois, l’interface, comme son nom l’indique, fonctionne toujours en mode texte. Les programmes ont généralement 256 caractères disponibles. TUI est encore utilisé par exemple dans les chargeurs de démarrage ou les programmes d’installations BIOS (Basic Input Output System ou système élémentaire d’entrée/sortie).
Interface graphique (GUI)
Les interfaces graphiques constituent aujourd’hui la norme. Un logiciel est désormais actionné par l’intermédiaire de commandes graphiques et des symboles qui sont souvent inspirés par des objets du « monde réel ». La majorité des utilisateurs ont recours à la souris et au clavier comme unité de commande, et de plus en plus fréquemment aux capteurs pour les écrans tactiles. Avec l’interface graphique, les icônes peuvent se déplacer : comme le bureau ou les fenêtres. Avec la souris ou en touchant l’écran tactile, les éléments souhaités peuvent être sélectionnés et ouverts par un simple clic ou une simple pression.
La conception graphique s’appuie principalement sur le bureau analogue traditionnel. Le résultat : tous les éléments peuvent être facilement identifiés et l’opération est plus intuitive que par exemple la liste de commandes d’une interface en ligne de commande. Les utilisateurs, même les plus inexpérimentés, comprennent rapidement les fonctions des icônes : en effet, une corbeille ou une icône symbolisant une lettre ne nécessitent pas d’explications supplémentaires. Cette utilisation des symboles est devenue un standard pour les interfaces utilisateur. Il n’existe guère d’interfaces graphiques dont les icônes d’outils ne se réfèrent pas aux objets du monde réel, par exemple une gomme, un stylo ou une brosse, etc.
Voice User Interface (VUI)
Même si les interfaces graphiques sont utilisées presque partout, le développement d’interfaces utilisateur n’a pas encore atteint sa limite avec les interfaces graphiques : en effet, avec le VUI (de l’anglais voice user interface), l’interaction avec les ordinateurs ou les machines est possible via le contrôle vocal. Chaque système d’exploitation offre désormais une interface utilisateur de ce type : Siri pour Apple, Cortana pour les versions récentes de Windows, et même la recherche Google qui fonctionne désormais via le contrôle vocal. Ainsi, les utilisateurs peuvent travailler plus efficacement en ouvrant des applications par la parole ou en dictant un texte qui peut s’écrire automatiquement. La commande vocale offre indéniablement plus d’accessibilité.
Interface utilisateur naturelle (NUI)
Avec une interface utilisateur naturelle ou NUI (de l’anglais natural user interface), la communication avec une machine est particulièrement intuitive. Un NUI peut être considéré comme un prolongement de l’interface graphique et de l’interface VUI : en effet cette interface interactive répond aux gestes, mouvements et à la voix. En outre, cette interface s’appuie sur la reconnaissance des visages et des objets. Divers capteurs, caméras et microphones permettent la communication avec la machine dans une grande variété de formes. De nombreux smartphones et tablettes actuels sont de plus en plus tributaires de la technologie NUI ; la console Wii de Nintendo l’exploite notamment pour obtenir une nouvelle manière de jouer.
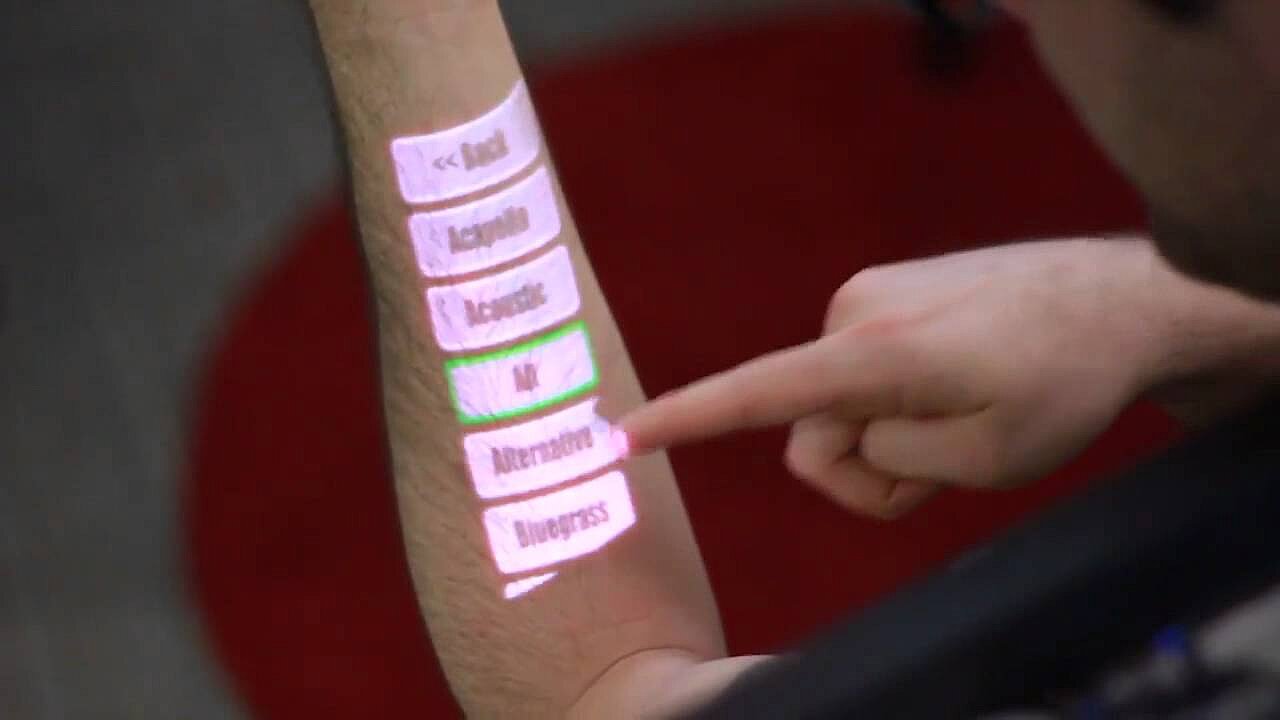
En 2011, la présentation d’un projet de Microsoft a reçu un accueil enthousiaste : cette nouvelle technologie qui porte le nom d’OmniTouch permet de projeter des écrans tactiles sur toutes les surfaces imaginables. OmniTouch est basé sur le contrôleur de mouvement Kinect de Microsoft qui a été lancé à l’époque pour la Xbox 360 pour concurrencer la console Wii de Nintendo. De plus, ce programme utilise un projecteur par laser et une caméra spéciale. Cette forme spécifique d’interface utilisateur naturelle est également développée pour une utilisation mobile, où le matériel peut être porté sur l’épaule.
D’autres formes d’UI
En plus des formes quotidiennes de l’UI, il existe aussi des utilisations et des innovations qui ne sont pas encore lancées sur le marché de masse, comme par exemple l’interface utilisateur tangible (IUT), le perceptual user Interface (PUI) ou encore l’interface neuronale directe (BCI).
- Avec l‘interface utilisateur tangible (TUI), l’interaction avec une machine est réalisée avec des objets physiques comme des balles, des dés ou tout objet qui peut être manipulé (tourné, pressé etc.) déclenchant ainsi des mécanismes ou récupérant des informations numériques. Son utilisation reste assez ludique et encourage l’interaction. L’interface utilisateur tangible est notamment utilisée dans les musées et les expositions.
- Le développement des perceptual user interface (PUI) en est encore à ses balbutiements, mais il est de plus en plus poussé par la science. Il s’agit d’une interface utilisateur axée sur la perception, une sorte de combinaison de VUI, GUI et de la détection électronique des gestes pour interagir avec un ordinateur.
- L’interface neuronale directe (BCI de l’anglais Brain computer interface) n’est plus de la science-fiction. En effet désormais, les ondes cérébrales sont mesurées avec des électrodes, et les algorithmes sont traduits en commandes de contrôle. Les premiers succès de la recherche sont déjà très prometteurs, comme l’illustre l’exemple du patient américain paralysé qui peut contrôler un bras robotisé avec sa pensée. L’interface neuronale directe va sans doute révolutionner à l’avenir les interactions entre la machine et l’homme.
Qu’est-ce qu’une bonne interface utilisateur ?
Chaque concepteur de site Web ou développeur de logiciel doit être pleinement impliqué quand il s’agit de l’interface utilisateur. En effet, si vous souhaitez inciter les visiteurs de votre site Web à revenir ou les utilisateurs de votre application à continuer de l’utiliser, il est important de réfléchir à la manière d’utiliser un produit pour que ce dernier soit le plus intuitif possible et simple d’utilisation. Pour cette raison, il est tout d’abord essentiel de déterminer et de connaître votre public cible. La conception de l’UI doit en effet dépendre et être adaptée au public cible. Habituellement, cette première étape est réalisée sur l’interface graphique : la fonctionnalité, la facilité d’utilisation, l’esthétique, la rapidité et la lisibilité sont des critères décisifs pour une bonne expérience utilisateur et ergonomie web. Lorsque vous travaillez sur l’interface graphique, vous devez toujours garder à l’esprit l’utilisabilité : en effet si une application ou un site Web est difficile à utiliser, une conception esthétiquement attrayante seule ne saura pas réussir à convaincre un utilisateur de votre offre Web. Afin d’optimiser le site Web ou l’application, des tests détaillés sont généralement nécessaires. Des études avec des utilisateurs peuvent également fournir des résultats pertinents et utiles comme les mesures techniques par l’intermédiaire de l’analyse Heatmap. L’utilisabilité est ainsi visualisée : le comportement de l’utilisateur est suivi au clic par clic, défilement, mouvement de la souris etc. Le regard peut même être enregistré avec certains outils et présenté par la suite sous la forme de graduations de couleurs. Ce n’est que dans l’étape suivante que le point de vue esthétique est pris en compte. Less is more : la sobriété est préférable à la complexité. Le design doit soutenir la fonctionnalité de l’interface utilisateur. En conséquence, la conception doit également être claire et structurée. Ce qui ne signifie pas que le designer ne doit pas faire appel à sa créativité, il est seulement nécessaire de connaître au préalable les habitudes d’utilisation du groupe cible et de ne pas restreindre ou handicaper la fonctionnalité de la conception.
Pourquoi les UI intuitives sont si importantes pour le Web Design ?
Prenons un exemple simple, le symbole d’un papillon : au niveau esthétique, il est généralement considéré comme beau et renvoie une image positive pour de nombreux groupes cibles. Toutefois, si le symbole du papillon est utilisé pour l’icône « enregistrer », alors le design ou l’esthétique prime sur la conception, l’intuitivité. En effet, personne n’associe un papillon avec un processus de stockage. Par contre, une icône représentant une disquette est très rapidement comprise et associée au processus de stockage, car même si la disquette est un support de stockage depuis longtemps obsolète, elle reste malgré tout utilisée comme symbole pour n’importe quel processus de stockage. Les utilisateurs, en effet, s’attendent à voir ce symbole et recherchent instinctivement ces icônes bien connues. En conclusion, il est donc important de tenir compte des conventions et des habitudes au niveau des icônes et des symboles afin de garantir une bonne expérience utilisateur, et avoir au final une interface utilisateur graphiquement intuitive et largement compréhensible.
Cet exemple montre qu’en tant que concepteur Web ou développeur de logiciel, il est nécessaire de toujours rechercher un équilibre entre l’esthétique et la fonctionnalité, puisque l’optimisation de l’interface utilisateur est cruciale pour apporter aux utilisateurs la meilleure expérience possible et une bonne ergonomie web. Tout dépend évidemment de l’orientation et du but de votre projet Web. Mais globalement, la recherche principale consiste à engendrer un maximum de conversions et avoir de bonnes recommandations ou, pour un logiciel, obtenir une commercialisation vaste et rapide.
Par l’intermédiaire de l’interface graphique, l’intégration d’interfaces utilisateurs supplémentaires est également très utile : par exemple, un contrôle vocal d’une application ou la possibilité d’utiliser un écran tactile sur un ordinateur portable assure plus d’accessibilité et permet une meilleure expérience utilisateur.
Quelle est l’importance de l’interface graphique pour le SEO ?
Une bonne interface graphique a aussi un impact positif sur votre référencement naturel (SEO). Si les utilisateurs naviguent confortablement sur votre site Internet et y passent plus de temps, c’est un facteur important puisque la durée de visite d’un site est désormais prise en compte par les moteurs de recherche pour estimer la pertinence d’un site Internet pour chaque requête. Par conséquent, lors de la conception de l’interface graphique de votre site Web, vous devez toujours vous mettre à la place d’un utilisateur qui visite votre projet Web pour la première fois. En effet, s’il ne trouve pas rapidement ce qu’il souhaite lors d’une première visite, il risque de quitter le site rapidement et de chercher des alternatives. De même, une navigation intuitive est cruciale pour le développement de logiciels. Une bonne navigation peut être par exemple réalisée par le biais de liens internes appropriés et utiles qui permettent aux visiteurs de cliquer sur votre site. Ces liens sont aussi utilisés par les robots d’indexation des moteurs de recherche. Le chemin doit toujours être clair et pas trop long. Une mesure souvent judicieuse est par exemple de recourir à la navigation dite de fil d’Ariane (image tirée de la mythologie grecque, en anglais on utilise le terme breadcrumb qui signifie miette de pain et fait référence au conte de Hansel et Gretel des frères Grimm), cette ergonomie Web rend l’interface utilisateur beaucoup plus agréable car le visiteur conserve un aperçu et peut donc savoir exactement où il se trouve sur le site et comment il peut revenir en arrière. Les barres de menu affichent le chemin parcouru sur le site. Dans un magasin en ligne pour vêtements par exemple cela peut ressembler à : accueil – homme – vêtements – jeans/pantalons – jeans. Habituellement, une navigation de type fil d’Ariane est située centralement au-dessus du contenu de la même manière que notre guide digitale. Pour plus d’informations sur les liens Internet du point de vue SEO et sur la bonne structure d’un site Web, vous pouvez lire notre article sur les bases du SEO.
Interface utilisateur : quelques exemples de bonnes pratiques de conception Web
Comme il existe de nombreux types d’interfaces utilisateurs, une seule liste serait bien insuffisante pour illustrer toutes les meilleures pratiques pour chaque genre. Les exemples de conception Web suivants illustrent donc la mise en œuvre des lignes directrices de base pour une interface utilisateur intuitive.
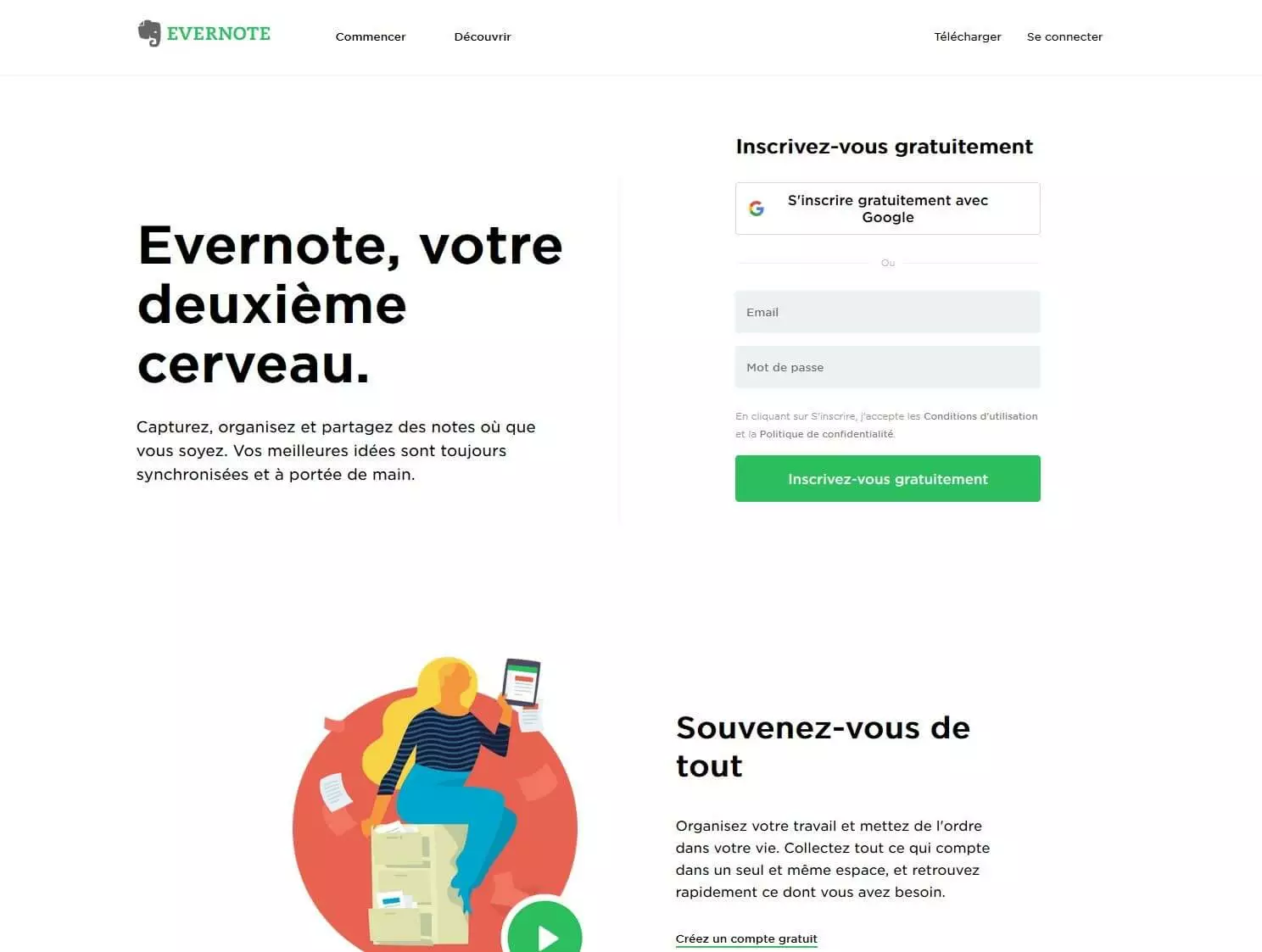
Evernote
Evernote est un programme de création de notes. Ces dernières peuvent être facilement synchronisées de sorte que les utilisateurs puissent accéder à leurs notes depuis n’importe quel appareil. L’interface graphique de la page d’accueil résume sobrement les domaines d’application et les avantages, facilitant la prise en main du programme.
Le formulaire d’inscription est très simple. Seuls une adresse email et un mot de passe sont nécessaires. C’est donc largement plus agréable que les formulaires d’inscription interminables. Il est de plus possible de se connecter simplement via Google : aucun compte distinct n’est requis. L’USP (unique selling proposition) c’est-à-dire la promesse est immédiatement mise en évidence : avoir vos notes toujours à portée de main et de manière synchronisée. La page d’accueil montre aussi les différents scénarios d’utilisation d’Evernote comme par exemple au bureau, soulignant ainsi les caractéristiques de base du produit sans toutefois perturber la facilité d’utilisation et la navigation du site Internet.
Evernote est une application native pour quasiment toutes les plateformes. L’interface graphique de l’application Web est réactive et adaptée pour toutes les tailles d’écran. Cette décision de conception de l’interface utilisateur apporte une meilleure expérience utilisateur car cette application peut être utilisée avec tous les appareils, n’importe quand et de n’importe où.
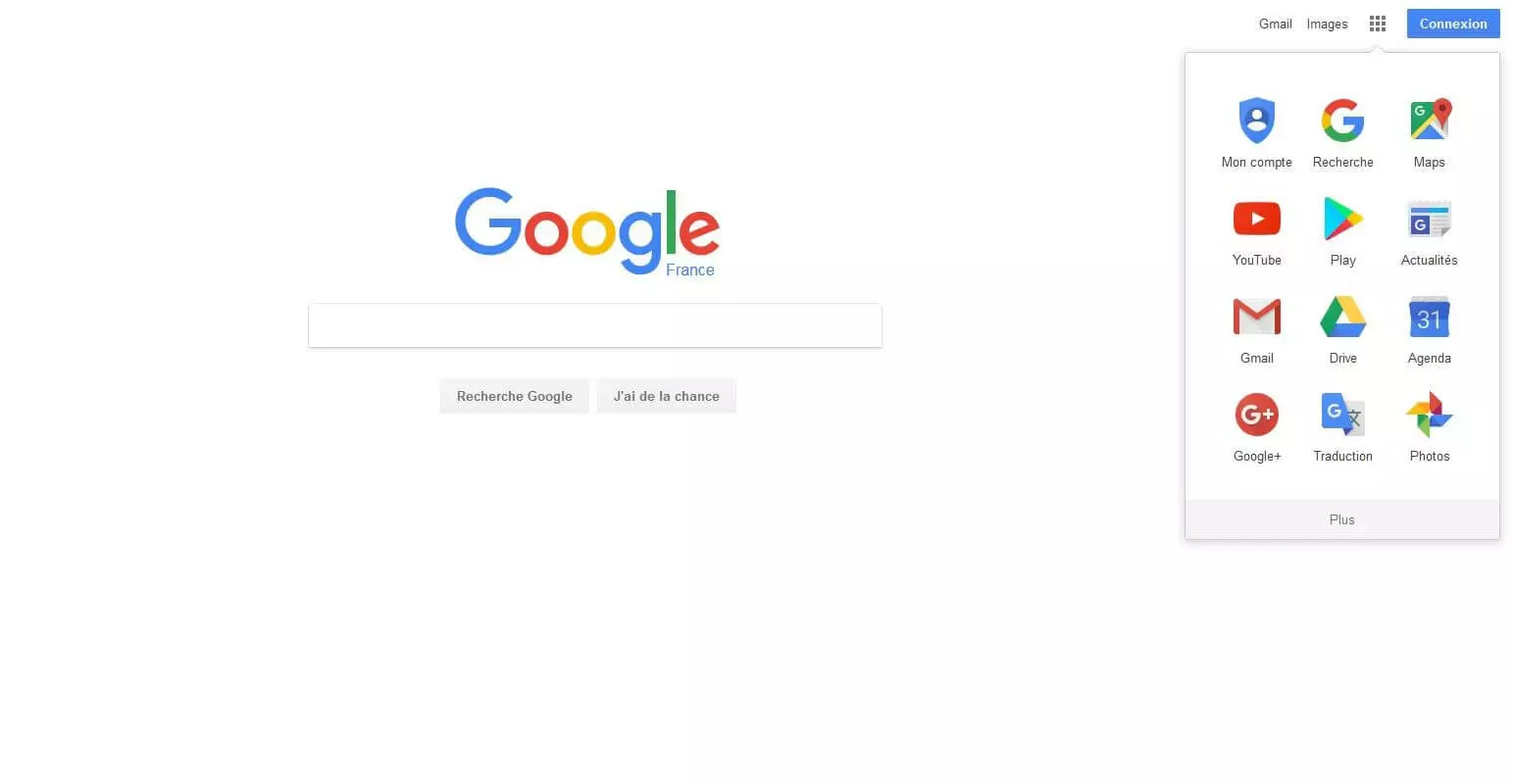
Tout le monde connaît Google : une des nombreuses raisons est son interface utilisateur ultra simple, fonctionnelle et visuellement forte. Une barre de recherche et deux boutons suffisent pour utiliser une technologie qui a révolutionné l’histoire de l’informatique. Le fond d’écran est extrêmement réduit et traditionnellement blanc. Cependant le Google Doodle (modification temporaire du logo de Google) prouve toujours la créativité et le sens de l’humour de l’entreprise californienne, desserrant un peu la conception ultra sobre sans toutefois compromettre l’utilisabilité.
Les icônes d’applications pour YouTube, Actualités, Maps etc. sont visibles en un seul clic et faciles à trouver. Elles sont simples à comprendre et logiques, et soulignent la fonction respective de chaque application. L’intégration d’une interface VUI (Voice User Interface) est remarquable. En effet, la recherche de Google peut être intégralement réalisée via la commande vocale : c’est idéal pour une utilisation sur l’application mobile. Il suffit pour cela d’activer simplement la commande « Ok Google » dans les réglages et, à l’ouverture de l’application de répéter « OK Google » ou d’appuyer sur l’icône représentant un microphone ; Google est entièrement utilisable après avoir effectué ces étapes de la recherche vocale.
Dropbox Guide
Les manuels d’utilisation sont souvent ennuyeux, compliqués et au final pas toujours si utiles : ce sont du moins des préjugés courants. Comment faire mieux ? L’interface graphique du guide Dropbox a reçu en 2015 le Webby Award dans la catégorie « meilleure interface utilisateur ». Le manuel numérique de Dropbox est clair, simple et instructif et les utilisateurs ont justement appréciés cette nouvelle façon de créer un guide d’utilisation.
Selon que l’on sélectionne le guide normal ou le guide pour les administrateurs, chaque utilisateur obtient une présentation des domaines et des questions pertinentes avec une assistance. La navigation est fluide, en un simple clic une rubrique s’ouvre sur la droite offrant une catégorie plus spécifique : la page ouverte défile ensuite du haut vers le bas. Des flèches sont utilisables pour retourner en arrière ou avancer, afin de faire un saut en arrière rapide ou bien pour approfondir un sujet. De plus, la table des matières est visible en un seul clic. Les icônes et les illustrations sont agréables, ludiques et claires, avec des tons pastel. La navigation reste pratique, l’interface graphique alliant parfaitement l’esthétique et la facilité d’utilisation.