Comportements de lecture sur le Web : bien concevoir le contenu
Les lecteurs ont des comportements différents devant un livre ou devant un écran. Et cela pour différentes raisons : d’une part, on lit plus lentement sur Internet (à savoir jusqu’à environ 20% plus lentement), d’autre part, les utilisateurs sont confrontés à une quantité incroyable d’informations. Ces deux facteurs entraînent l’impatience des utilisateurs ou des lecteurs. Personne ne parcourt un texte sur Internet comme avec un bon roman, ligne par ligne, qu’il s’agisse d’un article d’actualité ou d’une description de produit. Ceci doit être pris en compte lors de la conception de projets Web et pour votre stratégie de contenu. Nous vous expliquons exactement ce qu’est le F-pattern, quelles sont ses conséquences pour la création, la rédaction, mais aussi pour l’optimisation sur les moteurs de recherche.
Le F-Pattern ou chemin parcouru par les yeux
En ce qui concerne le comportement de lecture sur le Web, différents modèles se sont cristallisés au fil du temps. Ce F-pattern reflète le mode de visualisation commun de la plupart des internautes. On utilise cette appellation car un utilisateur parcourt en général un texte en suivant une forme de « F » :
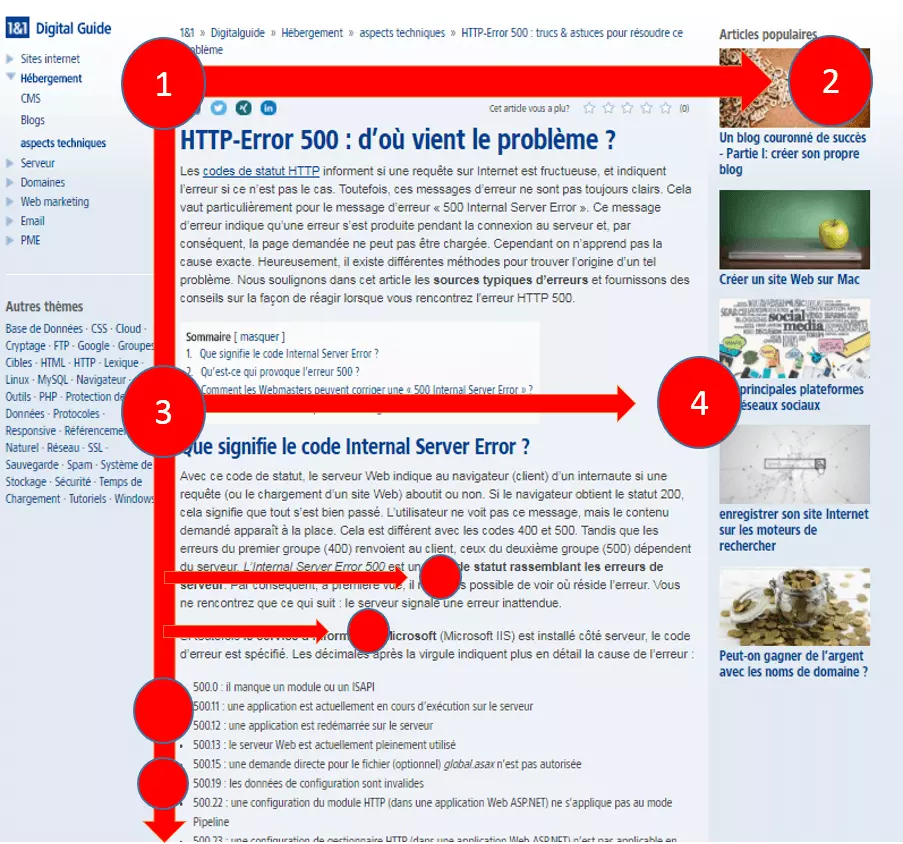
- L’utilisateur scanne d’abord le haut de la page à l’horizontale. Le premier paragraphe reçoit alors toute son attention. Cela forme la première barre du « F » du « F-pattern ».
- Ensuite, le visionnage devient vertical et suit le bord gauche du texte. L’utilisateur lit les premiers mots d’un paragraphe puis passe à la ligne suivante : il scanne d’abord le texte. Les éléments de la zone droite de l’écran ne sont pas perçus au début.
- Après cette première analyse, l’utilisateur recherche des informations pertinentes. S’il identifie des mots-clés qui l’intéressent, sa vue va se déplacer horizontalement vers la droite une deuxième fois, ce qui forme la seconde barre du « F ».
- Les yeux restent ensuite sur le côté gauche et se déplacent verticalement vers le bas, jusqu’à l’extrémité de la page.
Le F-pattern trouve son origine dans la psychologie comportementale et remonte à un modèle formé depuis longtemps en dehors du monde informatique. Par exemple, on lit généralement un texte sur papier de gauche à droite et de haut en bas, à l’exception de l’arabe où la lecture se fait de droite à gauche. La différence sur le Web, c’est que le texte n’est plus lu mot à mot : le lecteur saute d’une ligne à une autre, et se concentre sur les premières informations. Ceci a été prouvé par de nombreuses études de recherche sur l’utilisabilité. L’expert en ergonomie Jacob Nielsen a inventé le terme F-Pattern. En traquant le mouvement des yeux (eye-tracking), son étude a prouvé en 2006 que le modèle F était le plus proche du comportement réel des internautes. Pour cela, il a analysé les yeux d’individus lors de l’affichage de pages Web.
Aparté : Eye-Tracking
Le suivi des yeux est une méthode pour identifier les mouvements oculaires d’individus. Avec un « eye-tracker », il est possible d’enregistrer les mouvements des yeux puis de les analyser. En tant que méthode scientifique, l’eye-tracking est attribué aux neurosciences, mais est utilisé principalement dans la psychologie de la perception, de la cognition et pour le marketing. La méthode sert par ailleurs à explorer les habitudes de lecture sur Internet. En marketing digital et en conception Web, on parle aujourd’hui de « heatmapping ». Les heatmaps sont des représentations analytiques pour la visualisation des données. Dans ce contexte, elles montrent le comportement de l’utilisateur ou le comportement de lecture sur le Web et permettent d’analyser et d’optimiser la construction de sites Web. Cette carte de chaleur (heatmap) fonctionne avec des gradations de couleurs, généralement du rouge (très chaud) au bleu (froid). Une zone sombre indique qu’un utilisateur s’est attardé longuement dessus. Les zones en bleu foncé sont celles qui n’ont même pas été remarquées. Pour une meilleure analyse et pour pouvoir par la suite prendre des mesures d’optimisation, des paramètres supplémentaires tels que les clics et mouvements de la souris sont ajoutés lors du heatmapping en Web marketing.
Le F-Pattern sur les textes en ligne
Non seulement les textes mais aussi les pages d’aperçu, les pages d’atterrissage ou les newsletters doivent être conçues selon le F-Pattern. En d’autres termes, vous ne devez pas placer d’éléments importants sur le côté droit de la page ou dans sa partie inférieure. Les énoncés, les informations et les mots-clés les plus importants doivent toujours se trouver au début des paragraphes ou des rubriques. L’information centrale et les messages devraient être placés en haut de page aussi rapidement que possible dans les premiers paragraphes.
Le F-Pattern en pratique : 3 conseils pour des textes optimisés
- En venir aux faits : essayez, si possible, de conserver les messages importants dans la première section du texte. Résumez-les rapidement, venez-en aux faits. Evitez particulièrement les fioritures ou informations non importantes au sein du F-pattern. La priorité doit être donnée au plus important.
- Créez une structure : pour le contenu en ligne, vous devrez recourir à des éléments de structuration : pour ce faire, il est nécessaire d’utiliser les puces, les paragraphes et les titres de sections. Une structure permet à l’utilisateur de « scanner » un texte.
- Concentrez-vous sur les en-têtes : les titres principaux et intermédiaires ne sont que des éléments structurants d’un texte. Les titres solides avec des slogans pertinents servent d’élément d’ancrage central au lecteur. Lors de la rédaction de vos textes, vous devriez donc accorder suffisamment de temps pour la création de rubriques ainsi qu’à leurs titres.
F-Pattern et Webdesign
Le F-Pattern est l’un des concepts les plus connus et basiques pour la création de mises en page. Il est pertinent pour le travail des designers de sites Web tels que les éditeurs.
Les webdesigners utilisent une mise en page en F pour répondre aux habitudes de lecture naturelles de l’utilisateur sur le Web. Pour l’utilisateur, la mise en page est habituelle. Les informations les plus importantes peuvent être récoltées dans les zones habituelles, de gauche à droite et de haut en bas.
Ce qui est généralement perçu en priorité sur les sites Web, c’est la marque avec le logo et le nom, qui se trouve souvent en en-tête, ou du moins dans la partie supérieure gauche de la page Web. S’ensuit le contenu. Ce faisant, il faut savoir que les images sont les plus importantes, suivies de près par les titres. Si le corps du texte n’attire quasiment pas d’attention, il est scanné par mots-clés et brièvement survolé. Les caractères en gras et titres de sous-sections servent le lecteur comme points d’ancrage ou comme points fixes.
Le défi pour la collaboration entre la création et l’édition consiste à trouver le bon équilibre : utiliser les points d’ancrage visuels intelligemment, sans négliger pour autant le texte et le contenu. Les images et les titres sont les premiers éléments à ressortir. Le corps de texte perd l’attention du lecteur. Les énoncés les plus importants devraient donc être inclus le plus tôt possible dans le texte pour que le contenu ne soit pas négligé. Afin que les designers ne perdent pas en liberté de conception, des idées créatives sont nécessaires pour une mise en forme avec de bonnes typographies et des composants latéraux innovants. Les graphistes doivent traiter plus intensément les textes, et les rédacteurs se préoccuper également du graphisme.
C’est ainsi que de nouveaux concepts émergent, comme celui du F-pattern. Le modèle Z est une autre habitude de lecture possible, observable empiriquement sur Internet : l’œil suit un Z, c’est-à-dire que le flux de lecture commence dans le coin supérieur gauche, se déplace horizontalement vers la droite, puis se déplace diagonalement vers le coin inférieur gauche, puis à l’horizontale vers la droite.
Signification du F-Pattern pour l’optimisation des moteurs de recherche
Le comportement de lecture sur le Web est également un aspect important dans l’optimisation pour les moteurs de recherche. Le F-pattern aide les exploitants de sites Web à concevoir leurs services afin que les besoins d’information individuels de l’utilisateur soient satisfaits au mieux. L’optimisation de l’utilisabilité est destinée au fait que l’utilisateur peut trouver le noyau de sa recherche aussi rapidement que possible et peut capturer les informations pertinentes : un critère important, sinon le principal, pour Google lors de l’évaluation des différentes présences sur le Web.
Un autre aspect très important concernant l’optimisation pour les moteurs de recherche : les listes de résultats de recherche de Google sont également basées sur le modèle F classique. En attendant, il existe de nombreuses études de suivi des yeux qui donnent un aperçu de la vue de l’utilisateur sur les SERPs de Google. En connaissant les éléments sur lesquels un utilisateur attarde son regard, les administrateurs de site peuvent naturellement mieux optimiser les contenus qu’ils lui présentent. Ceci joue un rôle important dans la conception des métas titres et descriptions. En plaçant correctement des termes et mots-clés, vous pouvez en tirer un avantage. Les éléments qui visent à attirer le regard, tels que les icônes et les majuscules, deviennent de plus en plus importants.