Tutoriel CSS : introduction aux feuilles de style en cascade
CSS est avec HTML l’un des standards les plus importants du domaine de la conception de sites Web. Si vous souhaitez construire des sites Web modernes en tapant des lignes de code à la main, Cascading Style Sheets est un must. Il est également plus facile de manipuler les éditeurs HTML classiques, éditeurs modulaires et systèmes de gestion de contenu lorsque l’on connait les bases de CSS. Notre tutoriel CSS devrait vous rendre la tâche plus facile en vous présentant les bases du langage des feuilles de style sous la forme d’un cours accéléré.
Séparation du contenu et de la présentation
En combinaison avec HTML, CSS est utilisé pour séparer le contenu et la présentation. Le langage de balisage hypertexte (HTML) est utilisé pour enrichir les documents texte avec des informations servant à structurer sémantiquement les éléments textuels. Le langage de balisage créé ainsi la base de tout site Web : le code HTML. Il décrit quels éléments sont renvoyés par un document (par exemple <body>, <header>, <footer> pour signaler un corps de texte, titre, ou bas de page, ou encore pour décrire comment interpréter une information : <Img>, <video>, <titre>, <paragraphe>). Cela suffit à lui seul pour que les navigateurs Web affichent les documents HTML sous forme de pages Web. Cependant, d’un point de vue actuel, le résultat n’est pas réjouissant. Il manque une étape décisive : la mise en forme individualisée.
A l’origine, HTML offrait aussi des instructions pour une conception de sites Web rudimentaire. Mais ces dernières sont considérées comme obsolètes avec HTML5 et ne devraient plus être utilisées aujourd’hui. Au lieu de cela, le langage CSS (Cascading Style Sheets) est utilisé pour gérer les spécifications de présentations séparément. Mais qu’est-ce que le CSS ?
Qu’est-ce que le CSS ?
Comme le HTML, le CSS est également écrit sous forme de texte. Ceci peut être fait directement dans le document HTML (en ligne pour chaque document ou une fois dans l’en-tête HTML). Toutefois, les concepteurs de sites Web intègrent généralement des documents CSS séparés pour formater les pages Web. Le résultat est un code source clair qui évite les instructions de conception redondantes en établissant des liens vers des feuilles de style distinctes. Moins il y a de répétitions, plus le code source est mince. Dans le World Wide Web, cela se traduit par des temps de téléchargement plus courts et donc une structure de page rapide. CSS facilite également la maintenance des sites Web. Si des modifications dans la conception sont nécessaires, elles sont apportées aux fichiers CSS centraux. Il n’est donc pas nécessaire de revoir chaque document HTML et de l’adapter séparément. CSS s’est vite imposé comme standard et a continuellement été développé par le World Wide Web Consortium (W3C) et est actuellement disponible dans sa troisième version (CSS3). fournit une vue d’ensemble de l’assistance des modèles des navigateurs les plus courants comme Internet Explorer, Mozilla Firefox, Google Chrome, Apple Safari et Opera.
Structure de base : la syntaxe de CSS
La mission principale de CSS est de définir le design d’un site Web. Les propriétés avec certaines valeurs sont affectées aux éléments HTML sous-jacents à l’aide du langage par feuille de style. La structure de base d’une commande de conception suit le schéma suivant :
Sélecteur { déclaration }Sélecteur concerne la représentation des éléments HTML qui se réfèrent aux instructions de conception. La déclaration se compose d’une combinaison de la valeur de la propriété, qui est notée dans l’accolade ci-dessous. Chaque instruction se termine par un point-virgule :
Elements HTML { Propriété : Valeur; }Une couleur de police est par exemple assignée à un en-tête selon ce schéma :
h2 { color: red; }Le sélecteur h2 représente des titres de second niveau. L’instruction comporte la propriété color (couleur) et la valeur red (rouge). Une page Web dotée d’une telle instruction verra tous ses titres de second niveau du texte source, caractérisés de <h2>, représentés en rouge. Vous pouvez également définir des paramètres de couleur détaillés à l’aide de codes de couleur hexadécimaux (voir le chapitre Spécifications de couleur CSS).
h2 { color: #ff0000; }Les designers Web ont la possibilité d’assigner une seule propriété au sélecteur ou bien de définir des ensembles de règles exhaustifs qui contiennent des instructions de conception détaillées. Par souci de clarté, une syntaxe a été établie, avec laquelle toutes les propriétés d’un ensemble de règles sont énumérées :
Selektor {
Propriété1 : Valeur;
Propriété2 : Valeur;
Propriété3 : Valeur;
}Dans la pratique, un tel ensemble de propriétés pourrait ressembler à ceci :
h2 {
color: #ff0000;
font-family: Helvetica, sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}Les combinaisons de valeurs/propriétés dans les accolades définissent la couleur (color), le type de police (font-family), la taille de police (font-size), la mise en relief de la police et l’alignement du texte (text-align). Vous trouverez une description détaillée des propriétés CSS plus bas dans notre tutoriel.
Un ensemble de règles peut spécifier plusieurs sélecteurs. Dans ce cas, ceux-ci seront notés séparément par des virgules avant la déclaration :
Sélecteur1, Sélecteur2 {déclaration}Sélecteurs CSS
CSS prend en charge différents sélecteurs, ces derniers permettent d’attribuer des instructions de conception définies par l’utilisateur. Pour commencer, il suffit de vous familiariser avec les sélecteurs types, classes, ID, et universels.
| Type de sélecteur | Syntaxe CSS | Description | |
|---|---|---|---|
| Sélecteurs Type | Element HTML (par exemple h2) | Un sélecteur de type correspond au nom de l‘élément auquel il se réfère. Le formatage est appliqué à tous les éléments HTML du même type | |
| Sélecteurs Classe | .exemple | Un sélecteur de classe s’adresse à tous les éléments d’une classe particulière. Les sélecteurs de classes sont formés d’un point (.9 et de n’importe quel nom de classe. Les classes sont affectées aux éléments HTML à l’aide de l’attribut class (class=exemple). | |
| ID | #exemple | Un sélecteur d’ID s’adresse à un seul élément avec un ID unique. L’intégration dans le code source HTML se fait en utilisant l’attribut ID (ID= exemple). | |
| Sélecteur universel | * | Le sélecteur universel Astérisque (*) concerne tous les éléments HTML d’un document. |
L’utilisation des différents sélecteurs CSS peut être mieux illustrée par des exemples. Le code suivant indique le sélecteur de type h2 avec déclaration :
h2 {
color: #305796;
font-family: Helvetica, sans-serif;
}Le formatage se réfère à tous les éléments HTML de type h2 (en-tête de deuxième niveau).
Alternativement, le formatage CSS peut être effectué à l’aide d’un sélecteur de classe. Cela permet aux Web designers de fournir aux éléments HTML les mêmes instructions de conception, quel que soit le type.
.content {
color: #ff0000;
font-family: Helvetica, sans-serif;
}Le formatage se réfère à tous les éléments HTML auxquels le contenu de la classe a été affecté. Cette affectation est effectuée selon la procédure suivante :
<p class="special-text">texte exemple</p>en HTML, les noms des classes sont notés sans point (.).
Si une instruction de conception ne doit faire référence qu’à un seul élément du code source HTML, un sélecteur d’ID est recommandé. L’exemple suivant montre le formatage d’un volet de navigation :
#navigation {
font-family: Helvetica, sans-serif;
background-color: #8ad8d4;
border: 2px solid #448278;
}Le formatage est attribué en code source HTML sans hashtag (#) :
<div id="navigation">
<ul>
<li><a href="index.htm">Page d’accueil</a></li>
<li><a href="impressum.htm">Impressum</a></li>
</ul>
</div>L’avantage des sélecteurs d’ID est que vous pouvez voir en un coup d’œil quelles sections du code source sont des zones uniques. En outre, les sélecteurs d’ID sont prioritaires lors de l’affectation des styles. Si le formatage de classe et l’ID se contredisent, c’est le dernier qui prévaut. Les classes ont également une priorité plus élevée que les sélecteurs de type.
Les classes et les ID peuvent être nommées librement. Notez cependant que les sélecteurs CSS sont sensibles aux majuscules : Les différences entre majuscules et minuscules sont interprétées en tant que classes distinctes (par exemple navigation vs. Navigation). Les espaces vides et caractères spéciaux sont interdits.
Si une instruction de conception doit faire référence à tous les éléments d’un document HTML, l’astérisque (*) est utilisé :
* {
font-family: Helvetica, sans-serif;
}Tous les éléments de texte du site seront affichés par le navigateur dans la police Helvetica.
Intégrer CSS en HTML
Pour qu’un navigateur prenne en compte la structure CSS, les instructions de conception doivent être liées au code source HTML. Trois options s’offrent aux utilisateurs :
- L’intégration directe d’une déclaration CSS en tant que balise HTML
- Balisage CSS dans l‘en-tête HTML
- Renvoi à une feuille de style séparée
Dans la pratique, les feuilles de style sont généralement créées sous forme de fichiers texte externes, puis intégrées.
Déclaration CSS dans les balises HTML
Si vous souhaitez qu’une déclaration CSS formate un seul endroit dans le code source, vous pouvez utiliser un attribut style pour le spécifier directement dans la balise introductive de l’élément HTML auquel se réfère l’instruction de conception. On parle dans ce cas de « Inline-Style ».
<h2 style="color: red;">Sous-titre</h2>Ceci a pour avantage que vous n’avez pas besoin de créer votre propre feuille de style, le sélecteur est omis et une telle affectation a une priorité élevée. Toutefois, au plus tard lorsqu’un ensemble de règles entier est utilisé, ce type de formatage devient confus et redondant.
<h2 style="color: #ff0000; font-family: 'Helvetica Neue', sans-serif; font-size: 19px; font-weight: bold; text-align: center;">sous-titre</h2>Cette intégration des instructions de conception est donc recommandée (s’il y a lieu) pour les petits sites Web avec un formatage minimal.
Marquage CSS dans l’en-tête HTML
Si une seule et même instruction de conception dans un document HTML doit être utilisée plusieurs fois pour le même élément (par exemple, pour tous les h2 de la page Web), le marquage HTML est inefficace. A la place, vous pouvez utiliser l’élément style pour définir les informations de conception correspondantes une fois dans l’en-tête HTML du document :
<!DOCTYPE html>
<html lang="de">
<head>
<style>
h2 {
color: #ff0000;
font-family: 'Helvetica Neue', sans-serif;
font-size: 19px;
font-weight: bold;
text-align: center;
}
</style>
</head>
<body>
<h2>sous-titre1</h2>
[…]
<h2>sous-titre2</h2>
[…]
</body>
</html>La règle définie dans l’élément style est automatiquement appliquée à tous les éléments h2 suivants. Mais que faire si l’élément h2 doit être utilisé sur d’autres pages Web du même projet en ligne avec les instructions de conception définies ici ? Dans ce cas, un administrateur de site Web devrait intégrer le bloc de code avec les instructions de conception dans chaque page HTML et l’adapter individuellement lorsque les modifications sont apportées. Avec un fichier CSS central, ce problème peut être traité avec facilité.
Renvoi à une feuille de style séparée
Si les instructions de conception sont définies sur une feuille de style distincte, elles doivent être incluses dans le document HTML sous-jacent. Ceci est résolu avec l’élément HTML <link>, qui, comme l’élément de style, est un élément subordonné à l’élément head.
<link rel="stylesheet" href="exemple.css">L’élément link contient les attributs obligatoires rel et hreft et peux optionnellement être complété par les attributs type et media.
| Attributs de l’élément link | Description | |
|---|---|---|
| rel | L’attribut rel définit le type de relation de l‘élément. La valeur stylesheet (feuille de style) spécifie qu’une feuille de style doit être incluse. | |
| href | L’attribut href fait référence au fichier à inclure comme feuille de style. | |
| type | L’attribut facultatif type décrit le type de média du fichier à inclure, dans le cas de CSS « text/css ». | |
| media | L’attribut media permet aux administrateurs de sites Web de définir que la feuille de style référencée ne doit être utilisée que pour un support de sortie spécifique. Ceci permet de fournir différentes feuilles de style pour différents appareils. Les valeurs possibles sont par exemple screen (écran) ou print (impression). |
Indications CSS de couleurs
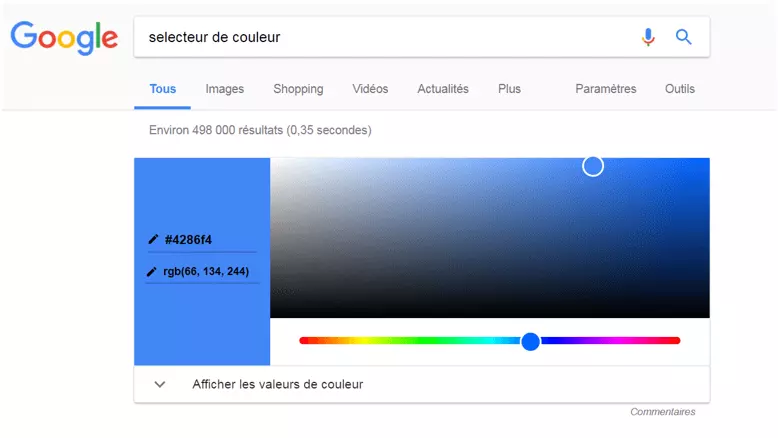
Comme mentionné dans le chapitre d’introduction, les affectations de couleurs peuvent être définies par CSS à l’aide des noms de couleurs en anglais (par exemple red, blue, green). Dans la pratique, cependant, de telles instructions de conception sont rarement utilisées. Le modèle RVB est utilisé plus fréquemment. Celui-ci offre beaucoup plus de niveaux et permet aux administrateurs de sites Web d’effectuer des réglages de couleurs détaillés. Les codes correspondants peuvent être déterminés via un sélecteur de couleurs. Google, par exemple, offre cette possibilité sous la forme d’une réponse rapide.
Le modèle RVB
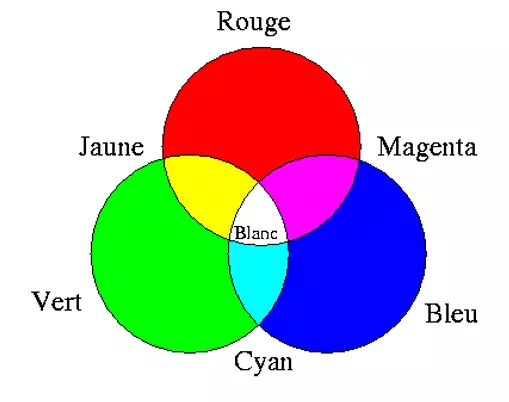
Dans le modèle RVB, chaque couleur peut être indiquée avec précision par ses proportions de rouge (R), vert (V) et bleu (B).
Les portions de couleurs sont définies sur le modèle RVB par des valeurs décimales comprises entre 0 et 255. Alors qu’une valeur de 0 signifie qu’une couleur ne possède pas de partie de la couleur de base concernée, une valeur de 255 indique que la couleur présente le plus haut niveau d’influence de la même couleur de base.
La notation de la valeur de couleur RVB correspond au schéma suivant (les espaces ne sont pas obligatoires) :
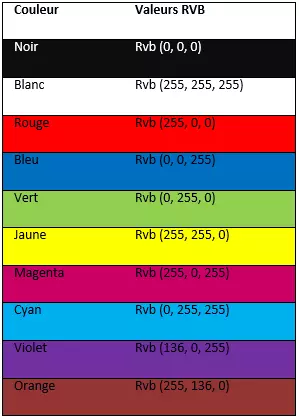
rvb(valeurrouge, valeurverte, valeurbleue)De cette façon, le modèle RVB vous permet de définir environ 16,7 millions de couleurs différentes pour le design de votre site Web. Le graphique suivant montre les valeurs RVB pour les couleurs standard noir, blanc, rouge, bleu, vert, jaune, magenta, Cyan, Violet et orange :
Depuis CSS3, les valeurs RVB peuvent être étendues d’une quatrième valeur, le canal alpha (a). Celui-ci indique l’opacité de la couleur et est donné en valeurs de 0 à 1 (par exemple 0,8).
rvba(valeurrouge, valeurverte, valeurbleue, opacité)Par exemple, les valeurs RVBA suivantes ont pour résultat la couleur bleue de base mentionnée ci-dessus avec une transparence de 50 pour cent.
rgba(0, 0, 255, 0.5)Des valeurs de couleurs en hexadécimales se sont établies comme alternative à la notation décimale.
Code de couleur hexadécimal
Contrairement au système décimal, les codes de couleur hexadécimaux définissent les valeurs de couleur en utilisant 16 chiffres au lieu de 10. La séquence suivante s’applique : 0, 1, 1, 2, 3, 3, 3, 4, 5, 6, 6, 7, 8, 9, a, b, c, d, d, e, f.
Le schéma de base d’un code de couleur hexadécimal consiste en une balise de hashtag (#) suivie de six chiffres hexadécimaux, chacun représentant une couleur de l’espace colorimétrique RVB (Rouge, Vert, Bleu) en blocs de deux :
#RRGGBB
La saturation des composantes colorimétriques est indiquée par la valeur numérique des nombres hexadécimaux. 00 correspond à une couleur complètement neutralisée et FF (décimal : 255) à la saturation maximale des couleurs. La couleur respective est basée sur un mélange d’additifs des couleurs de base. Par exemple, les valeurs hexadécimales suivantes résultent pour les exemples de couleurs indiqués dans le code RVB :
En plus de RVB, CSS supporte également le modèle couleur HSL. A l’avenir, les webdesigners pourront également effectuer des réglages de couleur via CMJN.
Les principales propriétés de CSS
Avec CSS, vous pouvez choisir parmi environ 420 propriétés qui peuvent être utilisées pour définir les instructions de conception des éléments HTML. Chaque propriété accepte un ensemble de valeurs déterminées dans les spécifications. Par souci de clarté, les propriétés CSS sont regroupées dans des domaines d’application. La police de caractères, l’ajustement des couleurs, le formatage et la mise en page du texte basé sur le modèle de boîte CSS et le positionnement de boîtes CSS sont d’une importance capitale.
Notre guide accéléré de CSS pour débutants se concentre sur les propriétés les plus importantes pour découvrir les Cascading Style Sheets et illustre la création de règles CSS à l’aide d’exemples de codes pratiques. Une liste complète de toutes les propriétés CSS se trouve sur le site Web du W3C.
Police
Une des caractéristiques centrales d’un site Web est la police de caractères. CSS vous offre plusieurs façons de formater les éléments de police d’une page HTML. Les propriétés les plus importantes dans le contexte de la mise en forme des polices sont :
- font-family
- font-style
- font-variant
- font-size
- line-height
- font-weight
font-family
Si une certaine police (font) doit être définie pour les éléments textuels d’un site Web, la propriété font-family CSS est utilisée. Ceci vous permet de créer une pile de polices (Font Stack). Il s’agit d’une liste priorisée des polices de caractères appropriées. Les piles de polices sont structurées de manière à ce que la police souhaitée soit nommée en premier, puis une liste des alternatives correspondantes avec leur représentation.
.content {
font-family: Georgia, Garamond, serif;
}L’exemple montre une instruction de conception pour la classe .content dans le fichier CSS. Ceci agit dans le document HTML via l’attribut class et le nom de la classe content :
<p class="content">texte-exemple</p>Georgia est définie comme la police prioritaire et Garamond comme police alternative. Un navigateur Web est donc chargé d’afficher le texte en Garamond à moins que la police Georgia ne soit installée sur le système.
Mais que faire si aucune de ces alternatives n’est disponible ? Dans ce cas, nous vous recommandons de définir une famille de polices générique comme mécanisme de secours. Georgia et Garamond appartiennent toutes deux à la famille serif. Si cela est inclus dans la déclaration comme dernière alternative, le navigateur Web affiche le paragraphe dans une police de la famille générique qui est à sa disposition : par exemple, la police Times New Roman largement utilisée. De cette façon, il est possible de s’assurer qu’un effet voulu par l’auteur de la feuille de style est conservé, au moins dans ses caractéristiques de base.
D’autres familles génériques sont les sans-serif (par exemple Arial, Trebuchet ou Verdana) et les monospace (par exemple Courier, Courier New ou Andale Mono). Les polices dont le nom est composé de plusieurs mots sont placées entre guillemets simples ou doubles dans la déclaration CSS :
.content {
font-family: 'Trebuchet MS', 'Liberation Sans', sans-serif;
}les familles génériques sont des mots-clés qui ne doivent pas être cités entre guillemets.
font-style
La propriété CSS font-style se réfère au style de police d’un paragraphe de texte et vous offre la possibilité de définir des instructions de conception pour l’inclinaison de ces caractères marqués.
| Valeur d’inclinaison du texte | Description | |
|---|---|---|
| normal | Style d’écriture standard (paramètres standard) | |
| italique | Lettres italiques | |
| oblique | Police inclinée |
L’exemple suivant montre une instruction de conception pour le style de police en italique :
.special-content {
font-family: Arial;
font-style: italic;
}
<p class="special-content ">texte exemple</p>Les valeurs Italic et Oblique sont généralement affichées de la même manière dans le navigateur Web. La valeur oblique est rarement utilisée. La différence par rapport à la valeur en italique est que l’oblique place une police normale de manière inclinée même si aucune variante en italique n’est fournie.
Variante font
La propriété CSS font-variant est utilisée pur définir des variantes d‘écriture.
| Valeurs pour les variantes de police | description | |
|---|---|---|
| normal | Variante de police normale (réglage par défaut) | |
| small-caps | Petites majuscules pour petites lettres | |
| all-small-caps | Petites majuscules pour lettres majuscules et minuscules |
Les exemples suivants montrent les variantes de police Small-Caps et All-small-caps :
.content {
font-family: Arial;
font-variant: small-caps;
}
<p class="content ">Texte Exemple</p>.content {
font-family: Arial;
font-variant: all-small-caps;
}
<p class="content;">Texte exemple</p>font-size
La propriété CSS font-size définit la taille de représentation des éléments de texte. Ceci peut être fait en valeurs absolues ou par rapport aux éléments environnants. La hauteur des caractères est ce qu’on appelle la taille de police. Les Webdesigners disposent ainsi de divers types de polices et unités de mesures pour travailler.
Les unités de mesure absolues sont basées sur les dimensions linéaires physiques. Sur l’écran, cependant, les navigateurs convertissent toutes ces unités en pixels sur la base d’une résolution de 96 dpi. Sur un ordinateur portable ou un smartphone moderne, par exemple, 1 cm sera beaucoup plus petit que prévu. En dehors de px, les unités de mesure absolues n’ont donc guère d’importance dans la conception Web. Dans le meilleur cas, elles n’ont de sens qu’en sortie d’impression, où le navigateur Web cible les tailles réelles.
Unités de mesure absolues
| Unité | Écriture CSS | Description |
|---|---|---|
| Pixel | px | L’unité de mesure px a été développée spécialement pour CSS et correspond à la taille d’un élément en pixels. Les pixels sont affichés sur les écrans en fonction de la densité des points (par ex. points par pouce, dpi). C’est toutefois une unité absolue. Aujourd’hui, 1 px ne correspond pas forcément à un pixel d’affichage. Pour éviter que les éléments de texte ne s’affichent en trop petit, les navigateurs fonctionnent avec une mise à l’échelle de l’unité px, en haute résolution. Un pixel CSS est représenté par plusieurs pixels d’affichage, selon la résolution de l’écran. Voici une ligne directrice pour la mise à l’échelle : 1 pixel CSS correspond à 1/96 de pouce. L’utilisateur peut modifier l’affectation de px-unit aux pixels du périphérique en effectuant un zoom dans le navigateur. |
| Centimètres | cm | Taille en centimètres |
| Millimètres | mm | Taille en millimètres |
| Pouces | in | Teille en pouces (1 in = 2,54 cm) |
| Points | pt | Taille en points (1 pt correspond à 1/72 pouces) |
| Pica | pc | Teille en Pica (1 Pica correspond à 12 points) |
Les unités de mesure relatives sont les informations concernant la taille des caractères, qui sont déterminées par rapport à une taille déjà définie. Les éléments HTML héritent de la taille de la police de l’élément parent. Une référence pour une taille de police relative peut également être une directive technique telle que la taille d’affichage d’un terminal ou une valeur par défaut dans le navigateur Web.
Unités de mesures relatives
| Unité | Ecriture CSS | Description |
|---|---|---|
| Pourcentage | % | L’unité de mesure % indique la taille de police en pourcentage de la taille de police héritée. Avec une taille de police héritée de 16 px, une taille de police de 75% correspond à une taille de police de 12 px. |
| em (hauteur de police) | em | L’unité de mesure em est également liée à l’élément parent. 1 em correspond à 100% de la taille de police héritée. Si une taille de police de 20 px est définie, par exemple, une valeur de 0,8 em correspond à une taille de police de 80% ou 16px. Si aucune taille de police n’a été définie pour l’élément parent, la taille de police par défaut du périphérique est utilisée. |
| Hauteur x | ex | La valeur de référence pour l’unité de mesure ex est la hauteur de la lettre minuscule x de la police sélectionnée. Si aucune hauteur x n’est définie pour une police, 1 ex = 0,5 em. |
| Root-em | rem | L’unité de mesure rem se réfère à l’élément racine d’un document (par exemple, l’élément HTML). 1 rem correspond à 100% de la taille de police définie pour l‘élément racine. |
| Largeur Viewport | vw | L’unité de mesure v west basée sur la largeur de la zone d’affichage (point de vue) d’un appareil. La règle suivante s’applique : 1 vw = 1% de la largeur du hublot (Viewport). |
| Hauteur Viewport | vh | L’unité de mesure vh est basée sur la hauteur de la zone d’affichage d’un appareil. La règle suivante s’applique : 1 vh = 1% de la hauteur Viewport. |
les virgules se notent avec des points sur CSS !
En outre, la taille de la police peut être définie à l’aide de mots-clés absolus et relatifs. La taille de la police par défaut du navigateur (correspond à la taille de la police : medium) est utilisée à titre indicatif.
Mots-clés absolus
| Absolu | Description | Exemple | |
|---|---|---|---|
| xx-small | diminutif | 9 px | |
| x-small | Très petit | 10 px | |
| small | Petit | 13 px | |
| medium | moyen (taille de la police par défaut du navigateur) | 16 px | |
| large | grand | 19 px | |
| x-large | Très grand | 24 px | |
| xx-large | extraordinaire | 32 px |
Mots-clés:
| Relatif | Description | |
|---|---|---|
| smaller | L’élément actuel est affiché plus petit que l’élément parent. | |
| larger | L’élément actuel est affiché plus grand que l’élément parent. |
Afin d’assurer une représentation optimale de la taille de la police sur les différents périphériques utilisateurs, il est recommandé d’utiliser des unités de mesure relatives telles que em ou %. Si la spécification doit être absolue, px est le meilleur choix d’unité de mesure pour la plupart des designers Web.
Le schéma de base du formatage de la taille des caractères via CSS correspond à l’exemple de code suivant :
.content {
font-size: 19px;
}
<h2 class="content">TexteExemple</h2>line-height
La propriété CSS line-height est utilisée pour définir la hauteur de ligne d’un paragraphe. Les mêmes unités de mesure que la taille de la police sont valables, les pourcentages se référant à la taille de police du texte correspondant. Vous pouvez également spécifier la hauteur de ligne en chiffres sans unité de mesure. Les autres valeurs possibles sont normal (réglage par défaut) et inherit (selon l‘élément parent). Une line-height de 1,5 correspond par exemple à une hauteur de trait de 150 pourcent de la hauteur de police ou 1,5 em.
.content {
line-height: 1.5;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>font-weight
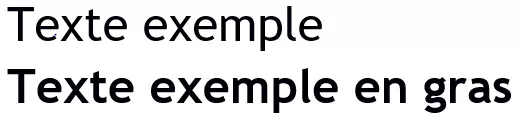
La propriété CSS font-weight définit la largeur de ligne d’un élément de texte. Les concepteurs de sites Web les utilisent pour créer des passages en gras. Les valeurs peuvent être spécifiées absolues ou relatives à l’élément parent.
| Valeurs absolues de la propriété font-weight | Description | |
|---|---|---|
| 100 | Extra fin | |
| 200 | Très fin | |
| 300 | fin | |
| 400 | normal (paramètres standard) | |
| 500 | medium | |
| 600 | Demi-gras | |
| 700 | gras | |
| 800 | Gras épais | |
| 900 | Gras très épais | |
| normal | Largeur de ligne normale (correspond à la valeur 400) | |
| bold | Gras (correspond à la valeur 700) |
Les valeurs absolues de la propriété font-weight sont affichées différemment selon la police. Le problème est que différents styles de police sont nécessaires pour différentes épaisseurs de trait. Normalement, cependant, les polices ne sont disponibles qu’en normal, italique, gras et italique + gras. Si seulement deux épaisseurs de lignes ont été définies, le navigateur prend le plus fin pour les valeurs 100, 200, 300, 400, 500 et le plus épais pour les valeurs supérieures. Les valeurs numériques ne sont pertinentes que pour les polices Web. Par conséquent, deux épaisseurs de lignes différentes sont généralement suffisantes : normale (normal) et grasse (bold).
.content {
font-weight: normal;
}
.content {
font-weight: bold;
}Les valeurs relatives pour la propriété CSS font-weight définissent la largeur de ligne d’un élément de texte par rapport à la largeur de ligne héritée de l’élément parent.
| Valeurs relatives de la propriété font-weight | Description | |
|---|---|---|
| bolder | Plus gras que dans l‘élément parent | |
| lighter | Plus fin que dans l‘élément parent |
Formatage de texte
En plus de formater la présentation typographique, CSS fournit diverses propriétés pour la mise en forme de textes. Ces dernières permettent d’ajuster l’alignement et l’espacement du texte entre les caractères et les mots, ou de décorer des éléments textuels. Les propriétés importantes dans le contexte de la mise en forme du texte sont :
- text-align
- hyphens
- word-spacing
- letter-spacing
- text-indent
- text-decoration
- text-transform
text-align
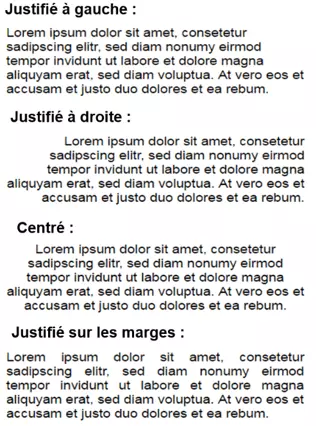
La propriété CSS text-align permet d’aligner le texte et les éléments inline, c’est-à-dire des éléments contenus dans le flux du texte, par exemple des images ou des boutons. Les valeurs communes sont left (justifiées à gauche), right (justifiées à droite), center (centrées), justify (justification entre les deux marges) ou inherit (comme l’élément parent). Le code suivant permet de centrer le texte d’exemple :
.content {
text-align: center;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>D’autres valeurs de la propriété text-align définissent l’alignement du texte par rapport à la direction d’un texte (direction).
| Valeurs pour l’alignement relatif du texte | Description | |
|---|---|---|
| start | Le texte est aligné sur la page où il commence. Pour un sens de lecture de gauche à droite { direction: ltr; }, la valeur start correspond à la valeur left. Pour un sens de lecture de droite à gauche { direction: rtl; }, la valeur start correspond à la valeur right. | |
| end | Le texte est aligné sur la page où se termine le texte. Pour une direction de gauche à droite { direction: ltr; }, la valeur end correspond à la valeur right. Pour une direction de droite à gauche { direction: rtl; }, la valeur end correspond à la valeur left. |
La valeur start vaut comme valeur standard.
Tous les navigateurs courants affichent automatiquement la dernière ligne justifiée à gauche. Si ce n’est pas souhaité, ceci peut être formaté séparément avec la propriété CSS text-align-last. Les valeurs possibles correspondent à celles de la propriété text-align.
hyphens
De plus, avec sa propriété hyphens, CSS3 permet de configurer une automatisation des traits d’union. Le langage des feuilles de style fournit les valeurs suivantes pour la propriété hyphens :
| Valeurs pour la propriété hyphens | Description |
|---|---|
| manual | Traits d’union manuels : les traits d’union conditionnels (­ ou ­) sont pris en compte lors de de l’utilisation des traits d’union (valeur standard pour hyphens). |
| none | Pas de traits d’union : les traits d’union mous (­ ou ­) ne sont pas pris en compte lors de la césure. La rupture de ligne se fait avec des blancs. |
| auto | Traits d’union automatiques : la séparation des mots est basée sur les règles du langage défini dans l’attribut HTML lang. |
| inherit | Les paramètres correspondent à ceux de l’élément parent. |
la propriété CSS hyphens n’est pas encore compatible avec tous les navigateurs Web.
word-spacing
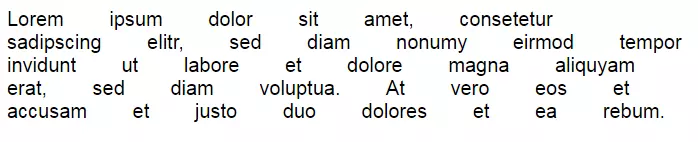
La propriété CSS word-spacing contrôle l’espacement des mots dans un élément de texte. Les exploitants de sites Web ont la possibilité de définir les distances entre les mots en fonction des spécifications de taille. Les administrateurs de sites Internet ont la possibilité de définir les distances entre les mots en fonction des spécifications de taille. A cet effet, les unités de mesure indiquées sous font-size sont disponibles : à l’exception des pourcentages. D’autres valeurs possibles pour la propriété word-spacing sont normal (par défaut) et inherit (correspond à l’élément parent).
L’exemple de code suivant définit un espacement des mots de 2 em. Ceci est ajouté à la distance entre les mots par défaut (espacement des mots : 0, serait la valeur par défaut) :
.content {
word-spacing: 2em;
}
<p class="content">Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>letter-spacing
La propriété CSS letter-spacing est utilisée si vous ne voulez pas définir la distance entre les mots, mais l’espacement des lettres. Ici aussi, les spécifications de taille sont disponibles, à l’exception des pourcentages et des valeurs normal et inherit.
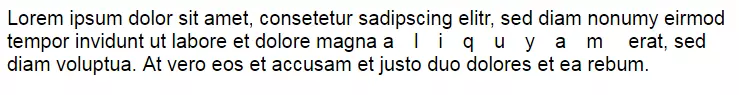
L’exemple de code suivant montre une section de texte dans laquelle un mot est mis en évidence par un espacement de lettres supplémentaire de 1 em. Le contenu de la classe special-content est affecté dans le code source HTML par un élément span.
.special-content {
letter-spacing: 1em;
}
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna <span class="special-content">aliquyam</span> erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum.</p>text-indent
Vous pouvez utiliser la propriété CSS text-indent pour définir des insertions qui se réfèrent uniquement à la première ligne d’un paragraphe. Les valeurs possibles sont des valeurs positives et négatives ainsi que des valeurs en pourcentage, en relation avec la largeur du bloc de texte respectif.
L’exemple de code suivant définit une insertion de la première ligne de 5% :
.content {
text-indent: 5%;
}
<p class="content"> Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem.</p>Pour définir des paragraphes suspendus, la propriété text-indent est dotée d’une valeur négative.
text-decoration
La propriété CSS text-decoration vous propose la possibilité d’ajouter des décorations comme le soulignement d’éléments de texte. Voici des valeurs possibles :
| Valeurs pour text-decoration-property | Description | |
|---|---|---|
| none | Pas de décoration de texte | |
| underline | Chaque ligne de la section de texte marquée est soulignée. | |
| overline | Une ligne est affichée au-dessus de chaque ligne de la section de texte marquée. | |
| line-through | Chaque ligne de la section de texte marquée est barrée. | |
| inherit | La décoration de texte correspond à l‘élément parent. |
L’exemple de code suivant définit le soulignement pour des phrases sélectionnées dans la section de texte. La classe content-underline est affectée dans le code source HTML par des éléments Span.
.content-underline {
text-decoration: underline;
}
<p>Nullam quis ante. Etiam sit amet orci eget eros <span class="content-underline">faucibus tincidunt</span>. Duis leo. Sed <span class="content-underline">fringilla mauris sit</span> amet nibh. Donec sodales sagittis magna.</p>text-transform
La propriété text-transform permet d’effectuer des transformations de texte via CSS. De cette façon, les zones de texte peuvent être affichées en majuscules ou en minuscules sans avoir à ajuster la base du texte. La propriété permet les transformations suivantes :
| Valeurs pour la propriété text-transform | Description | |
|---|---|---|
| capitalize | La première lettre de chaque mot est affichée en majuscule | |
| uppercase | L’ensemble de la section de texte s’affiche en majuscules. | |
| lowercase | Toute la section de texte s’affiche en lettres minuscules. | |
| none | Aucune transformation n’a lieu. | |
| inherit | La transformation correspond à celle de l‘élément parent. |
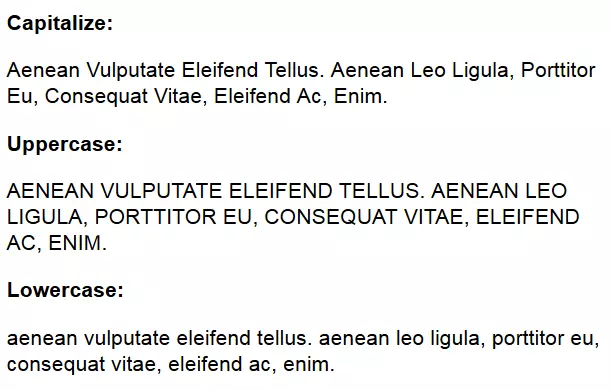
Si les lettres initiales d’une section doivent être affichées en majuscules, indépendamment du texte original, le formatage suivant est recommandé :
.content {
text-transform: capitalize;
}
<p class="content">Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p>Le graphique suivant montre une comparaison des transformations de texte CSS.
Couleurs de police et d’arrière-plan
Lors de la sélection des couleurs de police et d’arrière-plan, les Webdesigners utilisent généralement les codes de couleur déjà définis en notation décimale ou hexadécimale. L’accent est mis sur les propriétés CSS color et background. Des images d’arrière-plan (background-image) peuvent également être intégrées à des images en arrière-plan.
color
La propriété CSS color est utilisée pour formater la couleur de la police. Les valeurs courantes sont des informations de couleur sous forme de valeurs RVB, de codes hexadécimaux ou de données HSL. De plus, la valeur permet d’afficher les éléments de manière transparente et invisible. Selon la recommandation du W3C. L’exemple de code suivant montre le formatage des couleurs à l’aide d’un code de couleur hexadécimal :
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
}
<p class="content">Texte Exemple</p>background-color
La propriété CSS background-color est utilisée pour assigner une couleur d’arrière-plan à un élément. Les valeurs possibles correspondent à celles de la propriété color.
L’exemple de code suivant montre un formatage de la police et de la couleur de fond :
.content {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
}
<p class="content">Texte Exemple</p>Le formatage demande au navigateur Web d’afficher tous les éléments de texte de la classe content de couleur rouge bordeaux (#d82451) sur un arrière-plan vert turquoise (#24d8ab).
background-image
Comme alternative à une couleur de fond, une illustration peut être utilisée comme arrière-plan. Les designers Web utilisent pour cela la propriété background-image, qui contient le chemin d‘accès en tant que valeur selon la notation suivante :
.content {
background-image:
url (chemin vers le fichier image);
}Au lieu de background-image ou background-color, vous pouvez également utiliser l’abréviation background.
De plus, CSS3 offre la possibilité de définir des dégradés de couleurs comme arrière-plan. Les valeurs possibles sont les fonctions linear-gradient(), radial-gradient(), repeating-linear-gradient() et repeating-radial-gradient().
| Grades de couleurs CSS | Description | |
|---|---|---|
| linear-gradient() | La fonction linear-gradient() crée un dégradé linéaire. | |
| radial-gradient() | La fonction radial-gradient()crée un dégradé de couleur radial. | |
| repeating-linear-gradient() | La fonction repeating-linear-gradient() crée un dégradé de couleur répétitif linéaire. | |
| repeating-radial-gradient() | La fonction repeating-radial-gradient() crée un dégradé de couleur radial répétitif. |
Pour en savoir plus sur les dégradés de couleurs, visitez le site Web du W3C. Dans notre introduction à CSS, nous nous limitons à la fonction linear-gradient(). Si vous voulez stocker un élément avec un dégradé de couleurs linéraire, utilisez la fonction linear-gradient() comme valeur pour la propriété background. Celle-ci nécessite au moins deux spécifications de couleur comme arguments. C’est au Webdesigner décider dans quelle notation les couleurs sont définies. Par souci de clarté, nous utilisons un exemple avec des mots-clés de couleur.
.content {
width: 400px;
height: 400px;
background: linear-gradient( green, yellow );
}En option, les webdesigners ont la possibilité de déterminer la direction du dégradé de couleur et sa position individuellement. La direction du dégradé est définie soit en spécifiant un bord (en haut, en bas, à gauche, à droite), soit comme une mesure d‘angle (en haut à droite, en bas à droite, en bas à gauche, en haut à gauche).
.cadres {
width: 400px;
height: 400px;
background: linear-gradient( to left top , green, yellow );
}Une progression en tant que mesure angulaire est donnée à partir de la valeur standard (vers le bas) dans le sens des aiguilles d’une montre. Les unités de mesure possibles sont deg (degré), grad (pour l’unité angulaire graduation) et le rad (radiant). Les dispositions suivantes s’appliquent :
to bottom = 180deg = 200grad = 3.1416rad
Les concepteurs de sites Web déterminent la position d’un dégradé de couleur à l’aide d’informations colorimétriques. Celles-ci sont généralement indiquées sur l’axe du dégradé avec une valeur allant de 0 à 100%.
Les positions standard des couleurs dégradées bicolores vont de 0 à 100%. La zone intermédiaire est calculée par le navigateur comme un dégradé et affichée en nuances.
Les Color-Stops vous permettent de démarrer ou d’arrêter le dégradé de couleurs à n’importe quelle position sélectionnée sur l’axe du dégradé.
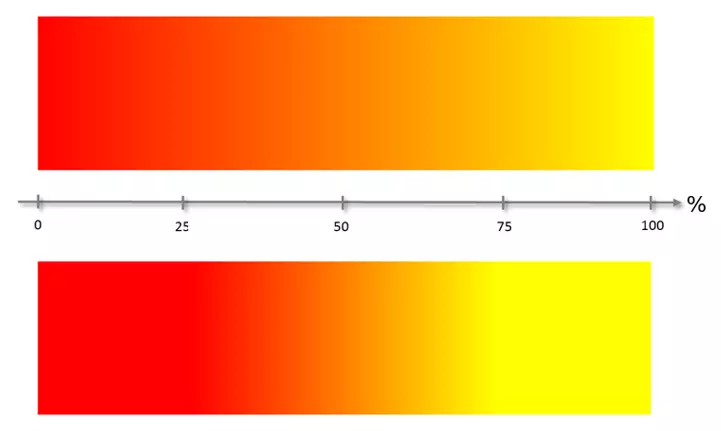
Le graphique suivant compare deux dégradés de couleurs avec des spécifications Color-stop différentes :
background: linear-gradient( 90deg, red 0%, yellow 100% );
background: linear-gradient( 90deg, red 25%, yellow 75% );
Le premier exemple montre un dégradé de 0 à 100%. Dans le deuxième exemple, le processus commence à 25% et se termine à 75%.
Un nombre illimité de couleurs peut être combiné peut être combiné dans les dégradés de couleurs CSS : avec des niveaux de transparence personnalisés.
Cadres
CSS vous permet également d’encadrer des éléments HTML. Ceci est particulièrement recommandé pour les éléments block-level, tels que les titres (h1-6), les paragraphes (p), les éléments div- ou les tableaux (table) qui apparaissent dans l’élément body. Sans formatage supplémentaire, ces blocs de contenu s’étendent sur toute la largeur disponible et sont disposés les uns en dessous des autres. Certains éléments de niveau de bloc tels que <p> ou <h1> ont une distance externe prédéfinie par défaut.
Ces éléments sont à différencier des éléments inline tels que <b>, <i>, <a> ou <span>, qui ne sont présents que dans les éléments de blocs. La largeur de ces éléments inline est déterminée exclusivement par son propre contenu.
Si vous souhaitez entourer un bloc entier ou un élément inline d’un cadre, utilisez la propriété borders. Alternativement, vous pouvez également définir la conception du cadre pour chaque page d’un élément individuellement.
| Propriétés de cadres | Description | |
|---|---|---|
| border | Définit les propriétés du cadre pour toutes les pages de l‘élément. | |
| border-top | Définit les propriétés du cadre supérieur. | |
| border-right | Définit les propriétés du cadre droit. | |
| border-bottom | Définit les propriétés du cadre inférieur. | |
| border-left | Définit les propriétés du cadre gauche. |
La propriété border, mais aussi les propriétés d’encadrement individuelles, peuvent être spécifiées en fonction du type de cadre (border-style), de sa largeur (border-width) ou de sa couleur border-color). Les valeurs correspondantes sont listées et séparées par des blancs selon le schéma de propriétés suivant :
.content {
border: style width color;
}
.content {
border: solid 4px #ff0000;
}La propriété border-radius propose par ailleurs la possibilité d’arrondir les bords du cadre.
Types de cadres
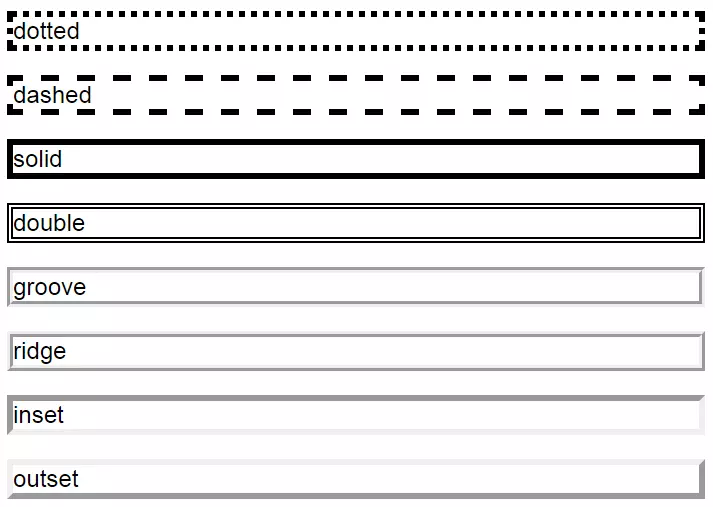
En sélectionnant un type de cadre, vous définissez un cadre décoratif pour un block-level-element ou inline-element. Certains types de cadres ne sont efficaces que lorsqu’une largeur de cadre appropriée est sélectionnée.
| Valeurs possibles pour le type de cadre | Description | |
|---|---|---|
| none | Pas de cadre. | |
| hidden | N’affiche pas de cadre et le supprime des cellules de tableaux adjacents. | |
| dotted | Définit un cadre pointillé. | |
| dashed | Définit des traits discontinus pour le cadre | |
| solid | Définit un cadre solide | |
| double | Définit un cadre double | |
| groove, ridge, inset, outset | Ces valeurs sont utilisées pour créer différents effets 3D. |
Le type de trame (bordure, ou cadre) doit obligatoirement être spécifié. Si aucun type de trame n’est spécifié, le cadre n’est pas affiché par le navigateur Web, même s’il y a des valeurs pour la largeur ou la couleur du cadre.
Largeur de cadre
La largeur du cadre définit la largeur de ligne du cadre.
| Valeurs possibles pour la largeur du cadre | Description | |
|---|---|---|
| Indication de longueur | La taille de la largeur du cadre est spécifiée en utilisant les unités de mesure décrites sous font-size. La largeur du cadre ne peut pas être spécifiée en pourcentage. | |
| thin | fine | |
| medium | moyen | |
| thick | épais |
Couleur de cadre
Les paramètres de couleurs de la propriété border-color correspond à ceux des propriétés color et background-color.
| Valeurs possibles pour la couleur du cadre | Description | |
|---|---|---|
| Indications de couleurs | Les informations de couleur pour les images peuvent être saisies dans les mots-clés (par exemple red), ou bien comme valeur HEX, RVB ou HSL. | |
| transparent | Définit le cadre comme invisible. |
L’exemple de code suivant combine la propriété border avec le formatage de la police et de la couleur de fond. L’exemple de code suivant combine la propriété border avec formatage de la police et de la couleur en arrière-plan. La règle est définie dans le document CSS pour le cadre de la classe :
.cadre {
font-family: Arial;
font-size: 5em;
color: #d82451;
background-color: #24d8ab;
border: 10px ridge #d82451;
}Pour appliquer le formatage, le cadre de la classe CSS dans le code source HTML est transféré à l‘élément <p> en utilisant l’attribut class :
<p class="cadres">TexteExemple</p>border-radius
La propriété border-radius permet d’arrondir les angles d’un cadre en forme circulaire ou elliptique. Tout arrière-plan sera coupé sur le long de la courbe définie : cela fonctionne même si l‘élément n’a pas de cadre. Avec border-radius, des formes géométriques simples peuvent également être dessinées.
Les valeurs possibles pour la propriété border peuvent être composées de quatre indications de taille, chacune représentant un coin du cadre. L’affectation peut être faite par une, deux, trois ou quatre valeurs.
| Valeurs pour la propriété border-radius | Description |
|---|---|
| Une valeur définie | La valeur vaut pour les quatre coins. |
| Deux valeurs définies | La première valeur s‘applique pour le coin supérieur gauche et le coin inférieur droit. / La deuxième valeur définit le coin supérieur droit et inférieur gauche. |
| Trois valeurs définies | La première valeur définit le coin supérieur gauche. / La deuxième valeur définit le coin supérieur droit et le coin inférieur gauche. / La troisième valeur définit le coin inférieur droit. |
| Quatre valeurs définies | Chaque coin est défini par sa propre valeur. L’ordre du sens des aiguilles d’une montre s’applique : en haut à gauche, en haut à droite, en bas à droite et en bas à gauche. |
Les valeurs individuelles pour le rayon du cadre sont notées derrière la propriété border-radius. Il en résulte le schéma suivant pour la déclaration (les valeurs numériques sont des exemples) :
border-radius: 4em 2em 3em 1em;
La propriété border-radius peut être définie dans le même ensemble de règles que la propriété border ou dans des classes séparées.
L’ensemble de règles suivant définit un cadre avec un border-radius de 2 em.
.cadre {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
}Il est également possible de définir des valeurs différentes pour chacun des quatre angles :
.cadres {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em 1em 3em 4em;
}Dans les deux cas, les coins du cadre sont arrondis de façon circulaire. Si l’arrondi doit être elliptique, deux valeurs sont nécessaires pour chaque coin. La déclaration d’un cadre elliptiquement arrondi peut donc contenir jusqu’à huit valeurs :
border-radius: 1em 4em 1em 4em / 4em 1em 4em 1em;
Les valeurs avant la barre oblique (/) définissent le rayon sur l’axe horizontal de l’ellipse, les valeurs après la barre oblique définissent le rayon sur l’axe vertical.
.cadres {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 1em 4em / 4em 1em;
}Tout arrière-plan est recadré automatiquement le long de la courbe.
.cadres {
height: 100px;
width: 600px;
border: solid 10px #d82451;
border-radius: 2em;
background-color: #24d8ab;
}Le modèle CSS-Box
Afin d’aligner les éléments textuels, graphiques et autres éléments de design d’un site Web, CSS utilise une stratégie basée sur la mise en forme de surfaces rectangulaires créées par différents éléments de blocs inline. C’est ce qu’on appelle le modèle CSS-box.
Chaque élément HTML est représenté comme une zone rectangulaire dans la présentation Frontend d’une page Web : qu’on appelle aussi Box ou boîte. Les caractéristiques de ces boîtes, leur flux, et leur étendue déterminent le design d’un site Web. Chaque site peut donc être considéré comme un arrangement de diverses boîtes.
Le positionnement des boîtes est déterminé par le flux d’éléments (« document flow »). Ce dernier suit un schéma standard : à moins qu’il n’y ait pas d’autre formatage, chaque élément est affiché le plus à gauche possible, en commençant par le premier élément du code source HTML. Tous les éléments suivants sont disposés à droite. S’il n’y a plus d’espace, la case suivante se glisse dans une nouvelle rangée.
CSS distingue deux types de boîtes :
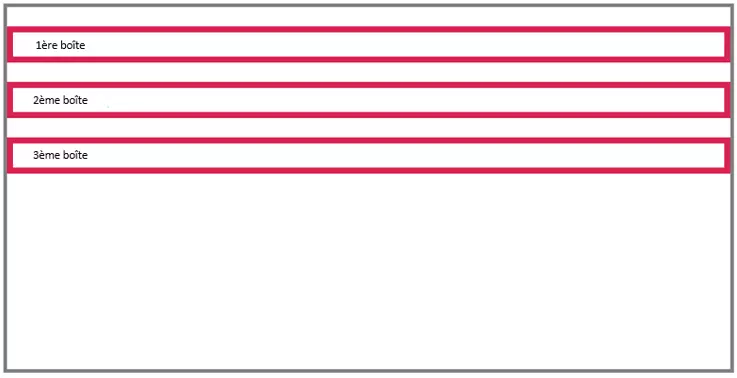
- Boîtes de bloc : les boîtes de bloc sont créées par des éléments de niveau bloc (par exemple p ou div). Les navigateurs Web les affichent généralement de manière à ce que leur largeur corresponde à la largeur totale de l’élément parent. Ils construisent ainsi des paragraphes. Les éléments suivants se déplacent automatiquement vers la ligne suivante. La hauteur d’un bloc dépend du contenu de l’élément ou d’un formatage. Les boîtes de bloc peuvent contenir à la fois d’autres éléments au niveau du bloc ainsi que des éléments inline.
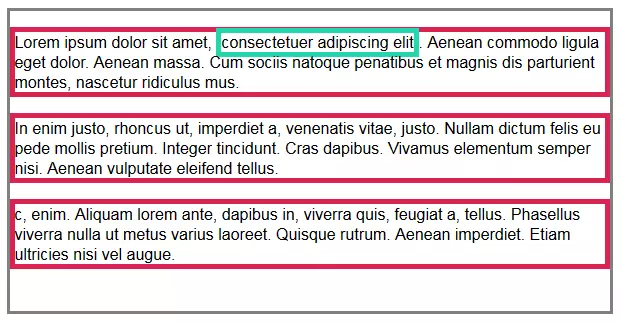
- Boîtes Inline : les cases inline sont créées par des éléments inline (par exemple b, i ou span) à l’intérieur d’une case et ne forment pas de paragraphes. La largeur et la hauteur d’un élément inline sont exclusivement déterminées par son contenu.
Les diagrammes suivants illustrent le flux d’éléments des blocs et boîtes inline :
Si aucun autre formatage n’est disponible, les boîtes de blocs sont affichées avec une largeur maximale, quel que soit leur contenu. Chaque case commence par un nouveau paragraphe et s’étend sur la largeur totale de l’élément parent. Dans l’exemple, ceci est marqué par un cadre gris. Notez que certains éléments au niveau des blocs tels que <p> sont rendus par les navigateurs Web avec une marge automatique par défaut.
Les boîtes Inline à l’intérieur d’une boîte de bloc ne créent pas de nouveau paragraphe et sont affichées en ligne dans le flux de texte.
L’exemple montre une boîte verte bordée en ligne autour de l’expression « consectetuer adipiscing elit ». En raison des fonctions de conception des paragraphes, la mise en page d’une page Web résulte principalement de la mise en forme des blocs. Il ne doit pas nécessairement s’agir d’éléments de contenu tels que des titres ou des paragraphes. Les éléments HTML sémantiquement vides tels que <div> sont souvent utilisés pour grouper d’autres éléments et ainsi créer une zone qui peut être formatée via CSS.
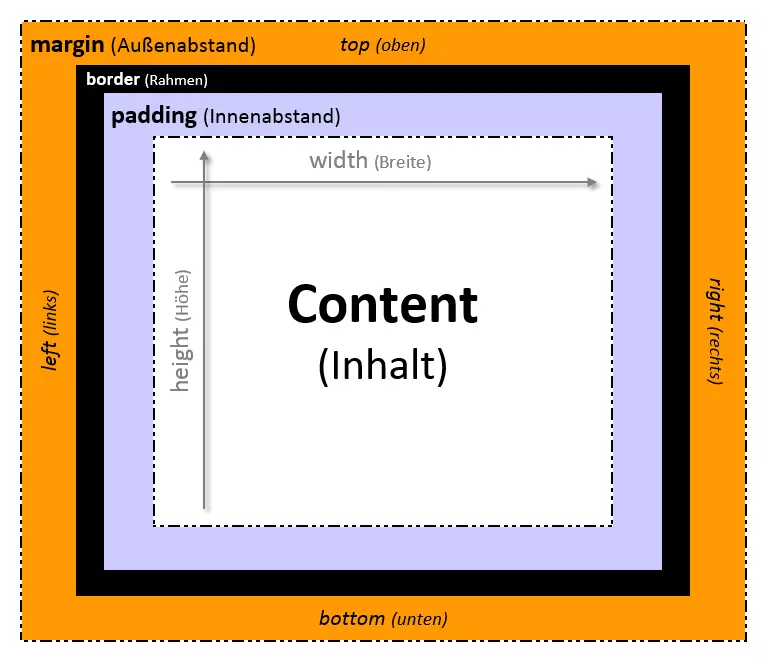
Le formatage se fait à l’aide du modèle CSS-box. Cela signifie que chaque élément HTML peut être décrit par quatre cases imbriquées, qui peuvent être adaptées indépendamment les unes des autres aux idées de design souhaitées. Une distinction est faite entre la content-box, padding-box, border-box et margin-box.
| Niveau de box model | Description | |
|---|---|---|
| Domaine de contenu (Content-Box) | La Content-Box représente une zone dont la taille est déterminée par la taille du texte ou les dimensions d’un graphique. Pour les éléments au niveau du bloc, la hauteur et la largeur peuvent également être définies individuellement à l’aide des propriétés height et width. Ce type de formatage n’est pas disponible pour les éléments inline. | |
| Ecart intérieur (Padding-Box) | La Padding-Box (padding = „rembourrage“) définit l’écart entre Content-Box et Border-Box. | |
| Bordures (Border-Box) | Border-Box définit les bordures | |
| Ecart extérieur (Margin-Box) | Margin-Box définit l’écart entre l’élément actuel et son élément parent ou voisin. Contrairement à padding ou border, la propriété margin peut également avoir des valeurs négatives. |
Si les quatre bords d’une boîte doivent être formatés simultanément, les propriétés padding, border et margin sont utilisées. De plus, l’écart interne et externe ainsi que le cadre peuvent être formatés séparément pour chaque côté d’une boîte CSS. Les propriétés respectives se trouvent dans le tableau suivant :
| Ecart interne | Bordures | Ecart externe | ||
|---|---|---|---|---|
| haut | padding-top | border-top | margin-top | |
| bas | padding-bottom | border-bottom | margin-bottom | |
| gauche | padding-left | border-left | margin-left | |
| droite | padding-right | border-right | margin-right |
Le modèle CSS-Box en pratique
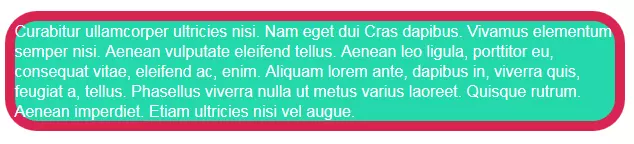
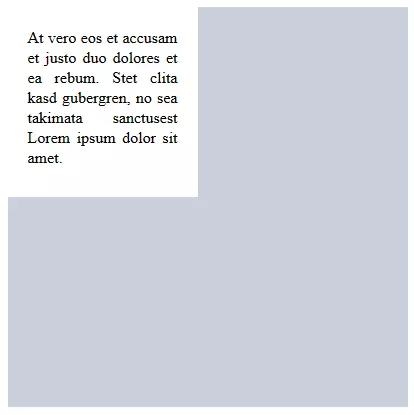
Le modèle CSS-box peut être clarifié en ajoutant les calques individuels à une Content-Box étape par étape. Le point de départ est une section de texte court, qui dans cet exemple doit être formatée par le contenu du sélecteur de classe :
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>Les directives suivantes spécifient les dimensions 150px x 150px pour la Content-Box. D’autres formats définissent l’écriture noire (color : #000000;) sur fond blanc (background-color : #ffffff ;). De plus, le texte doit être justifié (text-align: justify;):
.content {
height: 150px;
width: 150px;
color: #000000;
text-align: justify;
background-color: #ffffff;
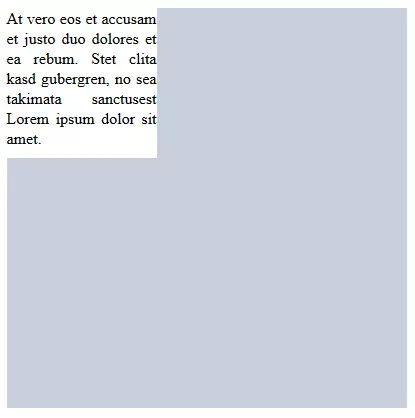
}La section de texte apparaît en fonction du flux d’éléments dans le coin supérieur gauche de l’élément parent : représentée ici comme un champ gris en arrière-plan. Le texte et la couleur d’arrière-plan commencent sans écart sur le côté gauche de la fenêtre du navigateur et remplissent toute la zone disponible (150 px x 150 px). Le fond blanc se termine directement avec le corps du texte.
Un tel design n’est pas attrayant et rend la lecture difficile. La propriété padding permet donc aux Webdesigners définir un écart intérieur pour séparer les éléments de texte des éléments de design environnants.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
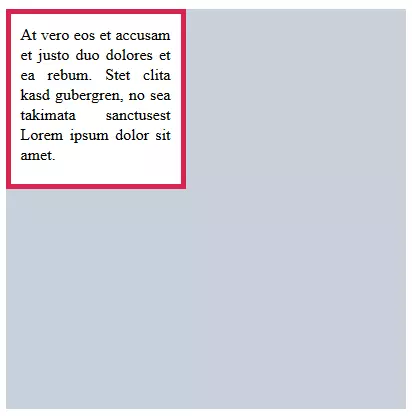
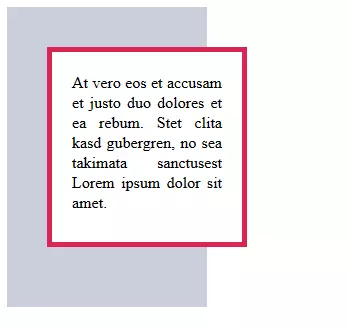
}Le navigateur Web ajoute un espace interne de 20px sur les quatre côtés de la content-box. L’élément mesure maintenant 190px x 190px. Un autre élément de design adapté serait un cadre. Le navigateur Web ajoute un espace interne de 20px sur les quatre côtés de la content-box.
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 10px;
border: 5px solid #d82451;
}Un cadre est ainsi remplacé par la padding-box. La valeur est déduite du contenu. Conformément au flux d’éléments naturels, la boîte formatée de cette manière s’attache sans espacement au coin supérieur gauche de l’élément parent. La propriété margin permet de détacher la conception d’une page Web au moyen d’un espacement externe.
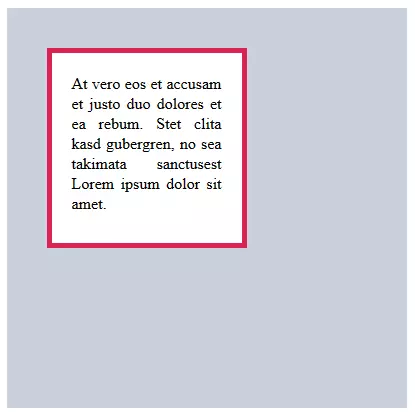
L’annotation correspondante est simplement ajoutée à l’ensemble de règles existant :
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
}La Block-Box <p> est maintenant libre dans l’élément parent.
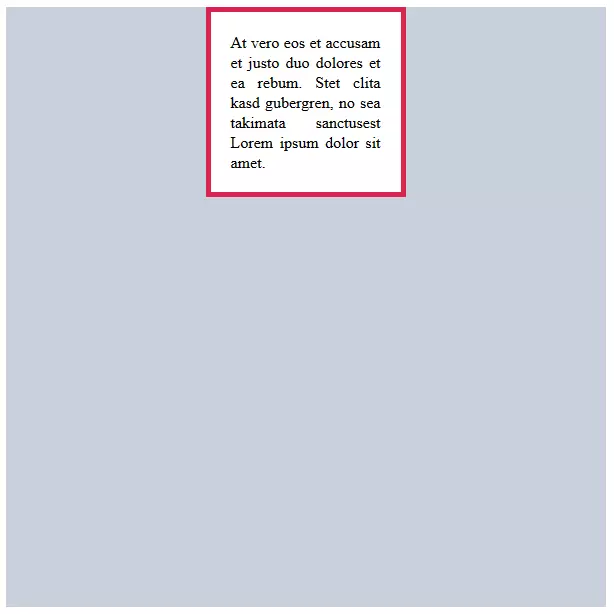
Comme alternative à la spécification de mesure, la propriété margin peut être fournie avec la valeur auto. Dans ce cas, la boîte s’aligne automatiquement horizontalement, centrée dans l’élément parent. Auto n’a pas de répercussions dans le sens vertical.
.content {
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: auto;
}Calculer la hauteur et la largeur d’une boîte CSS
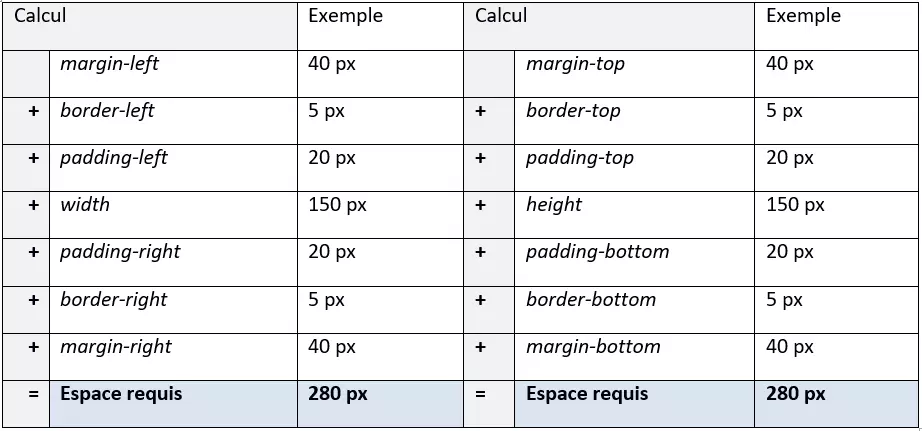
L’espace requis pour une boîte CSS peut être déterminé en ajoutant les valeurs de tous les composants pertinents d’une boîte. Le calcul suivant s’applique :
L’élément mesure 200px x 200px, l’espace requis est de 280px x 280px.
Float
Le saut de ligne automatique après un bloc n’est pas toujours souhaitable dans la pratique et peut être évité à l’aide de la propriété float. Cela permet d’éliminer les boîtes de blocs du flux normal des éléments et de les placer dans la position souhaitée. Selon la spécification CSS, float accepte quatre valeurs :
| Valeurs pour la propriété float | Description | |
|---|---|---|
| none | L’élément n’est pas déplacé. La valeur float: none; est la valeur par défaut d’une boîte CSS. | |
| left | Le bloc est déplacé vers le bord intérieur gauche de l’élément parent. | |
| right | Le bloc est déplacé vers le bord intérieur droit de l’élément parent. | |
| inherit | La valeur float correspond à celle de l‘élément parent. |
Une boîte formatée avec float est appelée Float.
Si plusieurs Floats se retrouvent ensemble, ils sont disposés de gauche à droite (float:left) ou de droite à gauche (float:right) selon l’’ordre dans lequel ils apparaissent dans le code source HTML.
L’exemple de code suivant montre un ensemble de règles .content incluant la propriété float :
.content {
height: 150px;
width: 150px;
color: #000000;
background-color: #ffffff;
text-align: justify;
padding: 20px;
border: 5px solid #d82451;
margin: 40px;
float: left;
}Si cela s’applique à deux éléments HTML, ils sont surlignés dans le flux d’éléments et affichés avec une justification à gauche :
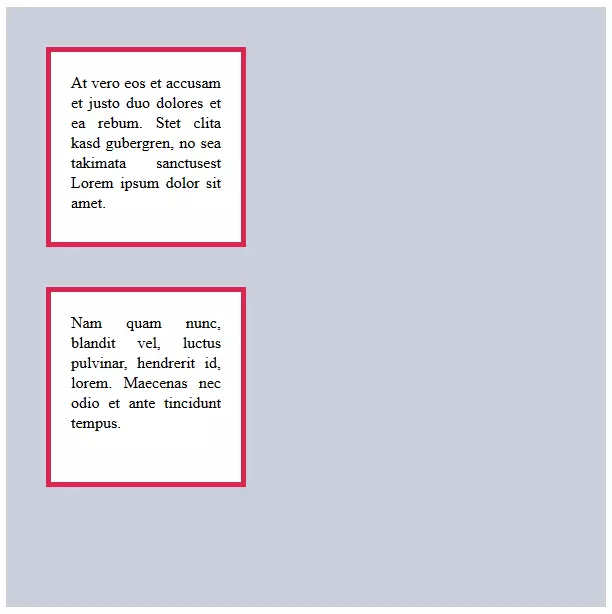
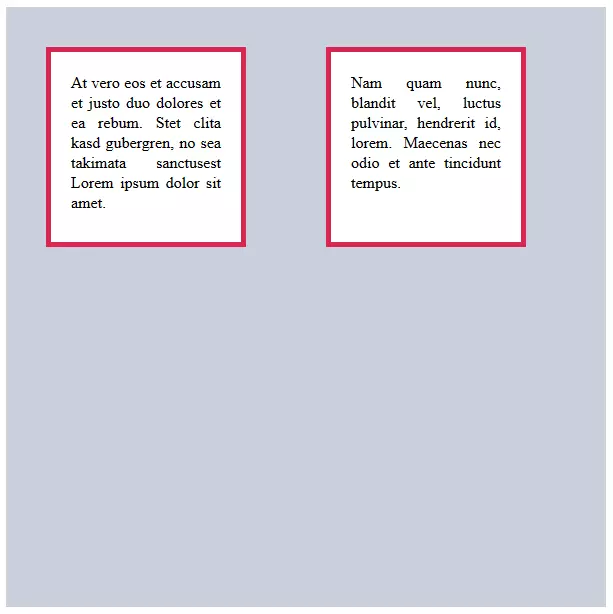
<p class="content">At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctusest Lorem ipsum dolor sit amet.</p>
<p class="content">Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus.</p>Un important écart est créé en additionnant la distance extérieure des deux boîtes (d’une marge de 40px chacune). Sans float, les distances extérieures des éléments adjacents s’effondreraient.
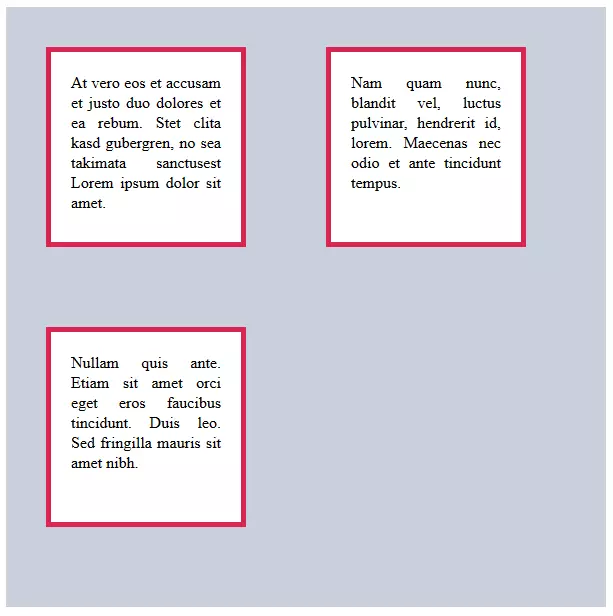
Si la largeur totale des floats successifs est supérieure à la largeur de l’élément parent, tous les éléments subséquents qui dépasseraient de l’élément parent glisseront vers la ligne suivante.
Comme alternative à la propriété float, les boîtes CSS se distinguent également du flux d’éléments naturels par des informations de positionnement et peuvent être alignées de manière définie par l’utilisateur.
Positionnement
La propriété CSS position est utilisée pour supprimer une case du flux d’éléments et la placer n’importe où sur le site Web. D’autres boîtes : qu’elles soient encastrées dans le flux d’éléments ou positionnées : n’ont aucune influence sur la position d’une telle boîte formatée.
La propriété position présente cinq valeurs possibles : absolute, fixed, relative, static et sticky et peut être spécifiée plus en détail par les propriétés gauche, droite, haut et bas ainsi que leurs valeurs. En règle générale, deux valeurs suffisent pour déterminer la position (par exemple en haut et à gauche).
| Valeurs pour la propriété position | Description | |
|---|---|---|
| absolute | La boîte est détachée du flux de l’élément et positionnée à l’emplacement défini par les propriétés suivantes : top, bottom, left et right. Les spécifications sont en relation avec l’élément supérieur suivant, qui a également été spécifié par la propriété position. Si un tel élément n’existe pas, l’élément racine <html> est pris comme point de référence. Les cases avec la déclaration position:absolute n’ont aucune influence sur la position d’autres éléments et superposition ou sont superposés par ces derniers. | |
| relative | Si la déclaration position:relative est utilisée, la case reste reliée dans le flux d’éléments naturels, mais peut être déplacée par rapport à elle par les spécifications de positionnement top, bottom, left et right. La boîte respective est ainsi alignée sur elle-même. Les éléments précédents et suivants du flux se comportent comme si la boîte n’avait pas été déplacée. | |
| fixed | Si une case est placée sur position: fixed, la position est définie par rapport à la fenêtre. Une boîte ainsi fixée apparaît toujours au même endroit à l’écran, même si un visiteur parcourt le site. Les éléments de navigation tels que les menus ou les boutons d‘arrêt (par exemple « retour en haut de la page ») peuvent être attachés à la zone visuelle de l’utilisateur. | |
| static | La boîte prend sa position naturelle dans le flux de texte. Si la déclaration position:static a été sélectionnée, les spécifications de position top, bottom, left et right sont inefficaces. La valeur static est la valeur par défaut de la propriété position. | |
| sticky | La position est calculée en fonction du flux d’éléments normaux et se comporte comme un élément avec la déclaration position:relative, tant qu’elle est dans la fenêtre. Cependant, s’il menace de disparaître de la zone d’affichage, il se détache du flux de l’élément et reste « collé » à une position définie par le webdesigner lors du défilement. La valeur sticky peut donc être considérée comme une combinaison relative et fixed. |
Positionnement Absolute
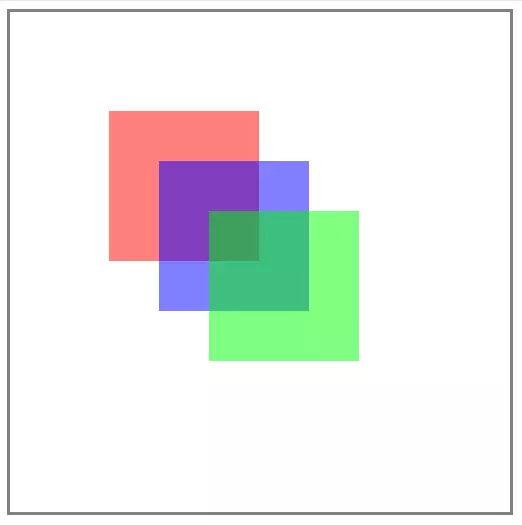
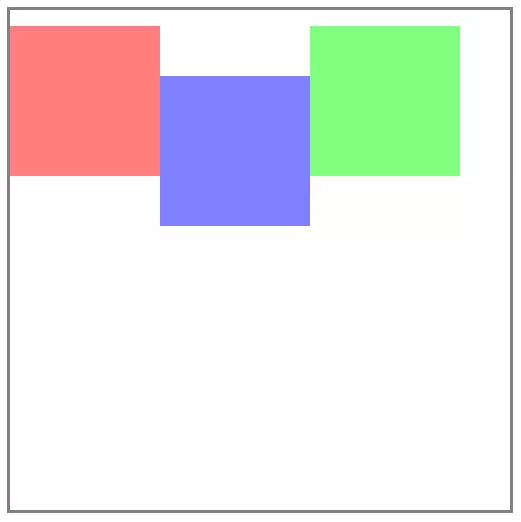
Les ensembles de règles suivants contiennent les informations de positionnement absolues des boîtes CSS rouges, bleues et vertes dans l‘élément parent background.
.background {
height: 500px;
width: 500px;
border: solid grey
}
.rouge {
height: 150px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: absolute;
top: 100px;
left: 100px;
}
.bleu {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: absolute;
top: 150px;
left: 150px;
}
.vert {
height: 150px;
width: 150px;
background-color: rgba(0,255,0,0.5);
position: absolute;
top: 200px;
left: 200px;
}Les boîtes de contenu rouges, bleues et vertes ont été formatées sous forme de surfaces semi-transparentes avec les dimensions 150px x 150px. L’arrière-plan de la zone de contenu aux dimensions 500px x 500px est entouré d’un cadre gris.
Les instructions de conception sont incluses dans le code HTML via les classes.
<div class="background">
<p class="rouge"> </p>
<p class="bleu"> </p>
<p class="vert"> </p>
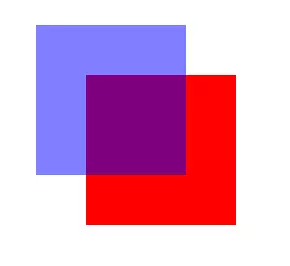
</div>La vue sur le navigateur affiche les différentes positions des cases <p> dans l’élément <div>. Les éléments sont décalés de 50px vers le coin inférieur droit. La transparence des couleurs illustre la possibilité d’un chevauchement en position absolue.
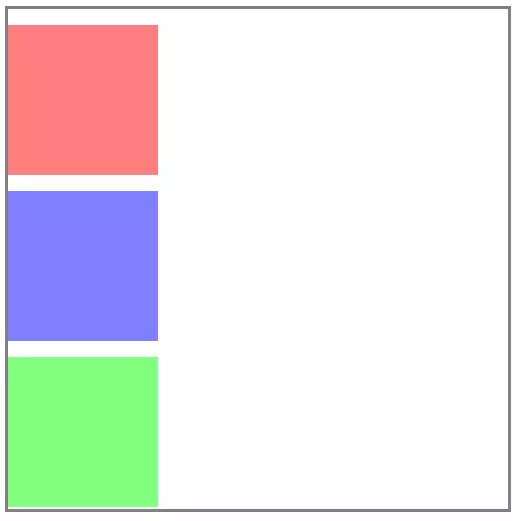
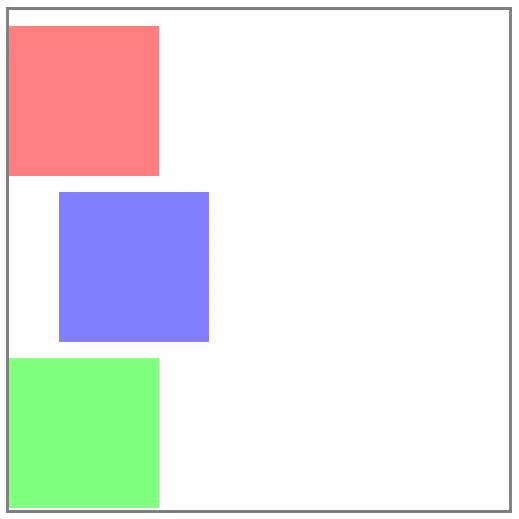
Positionnement Relative
La distance extérieure au-dessus des éléments correspond à la valeur par défaut pour les éléments <p>. Afin d’aligner une boîte à partir de sa position dans le flux d‘éléments, la règle correspondante est étendue par la déclaration position : relative et les spécifications de position souhaitées. Le bloc de code suivant le montre en utilisant la case bleue comme exemple.
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
left: 50px;
}Le positionnement relatif peut également être appliqué aux éléments float :
.content2 {
height: 150px;
width: 150px;
background-color: rgba(0,0,255,0.5);
position: relative;
top: 50px;
float: left;
}Boîtes CSS fixes
Comme pour le positionnement absolu, l’alignement des boîtes fixes est extrait du flux de l’élément. Toutes les informations de positionnement sont en relation avec la vue de l’utilisateur final.
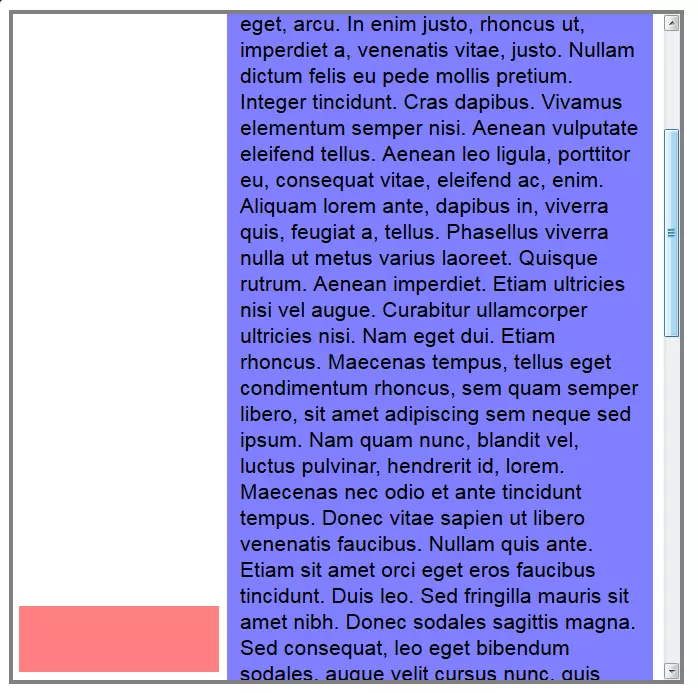
L’ensemble de règles suivant demande à un navigateur Web de fixer une petite case rouge dans le coin inférieur gauche de la fenêtre.
.content1 {
height: 50px;
width: 150px;
background-color: rgba(255,0,0,0.5);
position: fixed;
bottom: 10px;
left: 15px;
}La case rouge reste toujours à la position définie par les informations de position dans la fenêtre du navigateur (en bas : 10px ; à gauche : 15px), même si d’autres éléments comme la zone de texte bleue permettent de faire défiler le site.
De débutant à professionnel
Le but de notre tutoriel était d’illustrer les possibilités avancées de CSS pour les débutants. Cependant, un cours accéléré n’est pas suffisant pour décrire en détail toutes les fonctions du langage en feuille de style. Si votre intérêt pour CSS va au-delà de la mise en forme montrée ici, nous vous recommandons le Mozilla Developer Network. Nous avons également inclus une sélection d’astuces utiles pour CSS pour les utilisateurs avancés dans un de nos autres guides sur le sujet.