4 alternatives gratuites à Illustrator d’Adobe
Dans le monde du design, Adobe Illustrator (aussi appelé simplement « Illustrator » ou plus brièvement « AI ») est le standard de l’industrie pour les logiciels d’image vectorielle. Ce programme, disponible pour Windows et macOS, est cependant relativement cher et n’est disponible qu’avec un abonnement mensuel ou annuel. Il existe toutefois quelques programmes de dessin vectoriel gratuits qui offrent des fonctionnalités similaires à celles d’Illustrator. Nous présentons les meilleures alternatives à Adobe Illustrator, toutes téléchargeables gratuitement.
Dans cet article, nous présentons exclusivement des programmes de dessin vectoriel. Si vous cherchez une alternative à Adobe Photoshop ou à un autre logiciel d’image tramée, vous pouvez vous renseigner ailleurs dans notre Digital Guide. Nous proposons également une explication précise des différences entre images matricielles et vectorielles.
Comparaison des logiciels de design vectoriel
| Compatibilité | Fonctionnalité et extensions disponibles | Simplicité d’utilisation | Adapté aux débutants | Conversion des dessins matriciels et dessins vectoriels | Prise en chage du mode CMNJ | Disponible en français | Gratuit | |
|---|---|---|---|---|---|---|---|---|
| Adobe Illustrator | Windows et macOS | ↑ | ↑ | ↘ | ✓ | ✓ | ✓ | - |
| Inkscape | Windows, macOS et Linux | ↗ | ↗ | ↘ | ✓ | - | ✓ | ✓ |
| SVG-Edit | Application Web, plateforme autonome, installation locale possible | ↘ | ↗ | → | - | - | ✓ | ✓ |
| Vectr | Application Web, plateforme autonome, téléchargeable pour Windows, macOS, Linux et Chrome OS | ↘ | ↗ | ↑ | - | - | - | ✓ |
| Boxy SVG | Application Web, plateforme autonome, téléchargeable pour Linux | ↘ | ↗ | ↑ | ✓ | - | - | ✓ |
Vous souhaitez créer votre propre logo ? Avec le générateur de logo IONOS, vous pouvez créer gratuitement votre propre logo.
Inkscape

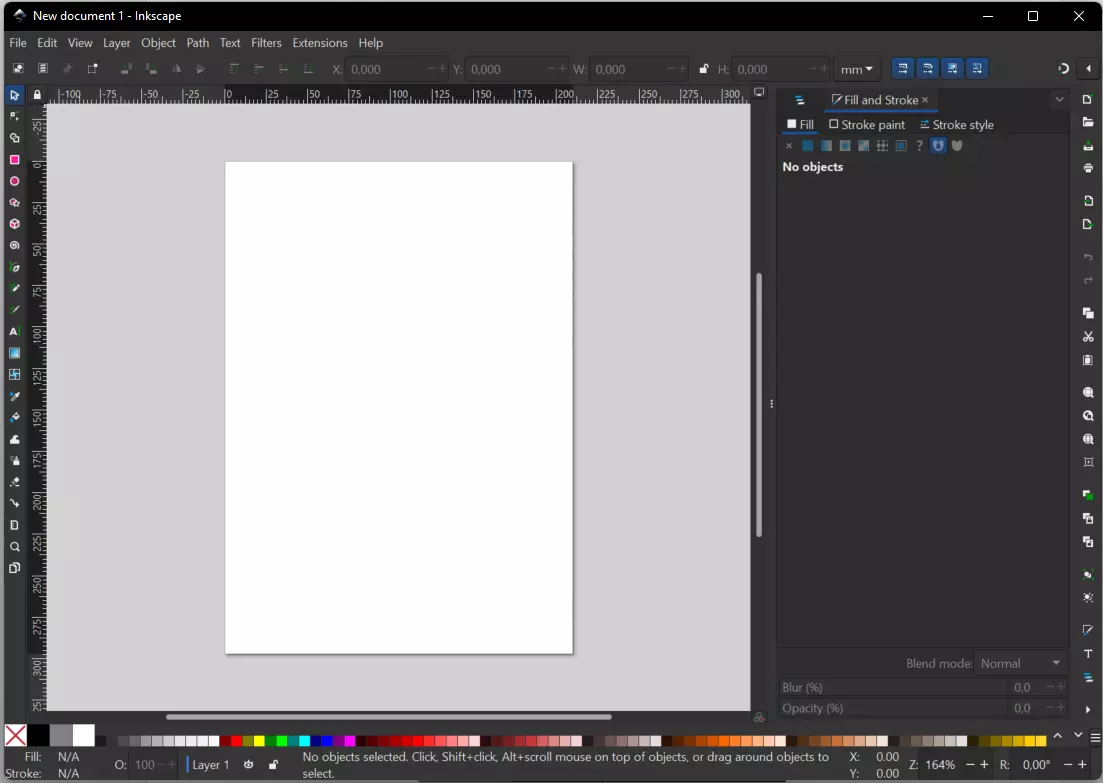
Inkscape est une alternative à Illustrator free-to-use (c’est-à-dire gratuite) relativement répandue et basée sur l’open source. Ce programme d’image vectorielle libre pour Windows, macOS et Linux dispose d’une grande gamme de fonctions similaire à celle du logiciel concurrent d’Adobe : seule une palette de pinceaux numériques manquera à de nombreux utilisateurs d’Adobe Illustrator sur Inkscape. Pour le reste, Inkscape offre toutes les possibilités de création de base et largement répandues pour l’illustration. Il existe des fonctionnalités plus spécifiques comme le support d’une tablette graphique ou l’exportation de graphiques en tant qu’éléments HTML5-Canvas, une alternative au SVG pour les dessins vectoriels dans les sites Web.
En termes de possibilités de création, Inkscape ne doit donc s’avouer vaincu que de justesse par Illustrator : ce qui est extrêmement remarquable pour un logiciel gratuit de dessin vectoriel. Vous pouvez même télécharger des extensions pour l’application open source (même si elles ne sont pas aussi nombreuses que pour Adobe Illustrator). Outre l’absence de pinceaux, il n’y a qu’un seul défaut majeur par rapport à l’Illustrator d’Adobe : Inkscape ne peut pas produire nativement des graphiques dans le modèle de couleurs CMJN. Ce modèle de couleurs a une grande importance dans la technique d’impression ; il constitue le standard pour l’impression en quadrichromie utilisée dans l’impression couleur. Inkscape propose toutefois plusieurs solutions de contournement permettant d’exporter des graphiques en modèle de couleurs CMJN. Leur mise en place est cependant plus compliquée qu’avec d’autres programmes de dessin vectoriel et peut conduire à de mauvais résultats en cas de mauvaise utilisation. Inkscape ne convient donc que partiellement à la production professionnelle de modèles d’impression.
Inkscape prend en charge tous les formats de fichiers courants (SVG, PNG, PDF et bien d’autres), y compris les formats d’autres logiciels payants tels qu’Adobe Illustrator (AI) et CorelDRAW (CDR). Ainsi, les fichiers d’autres programmes peuvent être retravaillés avec l’application open source ou les designs commencés dans Inkscape peuvent être achevés avec des programmes comme Illustrator.
Concernant la manipulation et l’ergonomie du programme, les avis sont partagés. Certains utilisateurs considèrent Inkscape comme l’un des logiciels les plus agréables à utiliser du marché. À l’inverse, d’autres critiquent son utilisation trop compliquée par rapport à d’autres programmes de dessin vectoriel connus. Si certains utilisateurs critiquent Inkscape, c’est principalement parce qu’ils sont habitués à utiliser d’autres programmes tels qu’Illustrator, Sketch ou CorelDRAW, et doivent changer leurs habitudes lorsqu’ils passent à Inkscape. Ce n’est pas pour rien qu’il existe sur le wiki d’Inkscape une page dans laquelle l’utilisation du programme est expliquée aux utilisateurs qui ont jusqu’à présent uniquement travaillé avec Adobe Illustrator.
Dans l’ensemble, Inkscape se présente comme un logiciel professionnel et complet de graphisme vectoriel gratuit. Ceux qui ont déjà travaillé sur des images vectorielles ou qui sont au moins familiarisés avec le traitement d’images en général devraient se familiariser assez rapidement avec le logiciel, même si la navigation et certaines commandes sont réalisées différemment de celles de nombreux autres logiciels. En revanche, les débutants dans ce domaine peuvent être rapidement dépassés par la diversité des fonctions et le déroulement des différentes opérations de conception.
| Avantages | Inconvénients |
|---|---|
| ✓ Large éventail de fonctions | ✗ Il faut utiliser une solution de contournement pour exporter les images en mode CMJN |
| ✓ Permet d’exporter et d’importer de nombreux formats de fichiers | ✗ Les habitués d’Illustrator ou d’autres programmes doivent s’adapter à de nouvelles manipulations |
| ✓ Compatible avec les tablettes graphiques | |
| ✓ Également disponible sous Linux et MacOS |
- Boîte email Exchange jusqu’à 50 Go
- Dernières versions de vos applications Office préférées
- Assistance gratuite pour l’installation
SVG-Edit

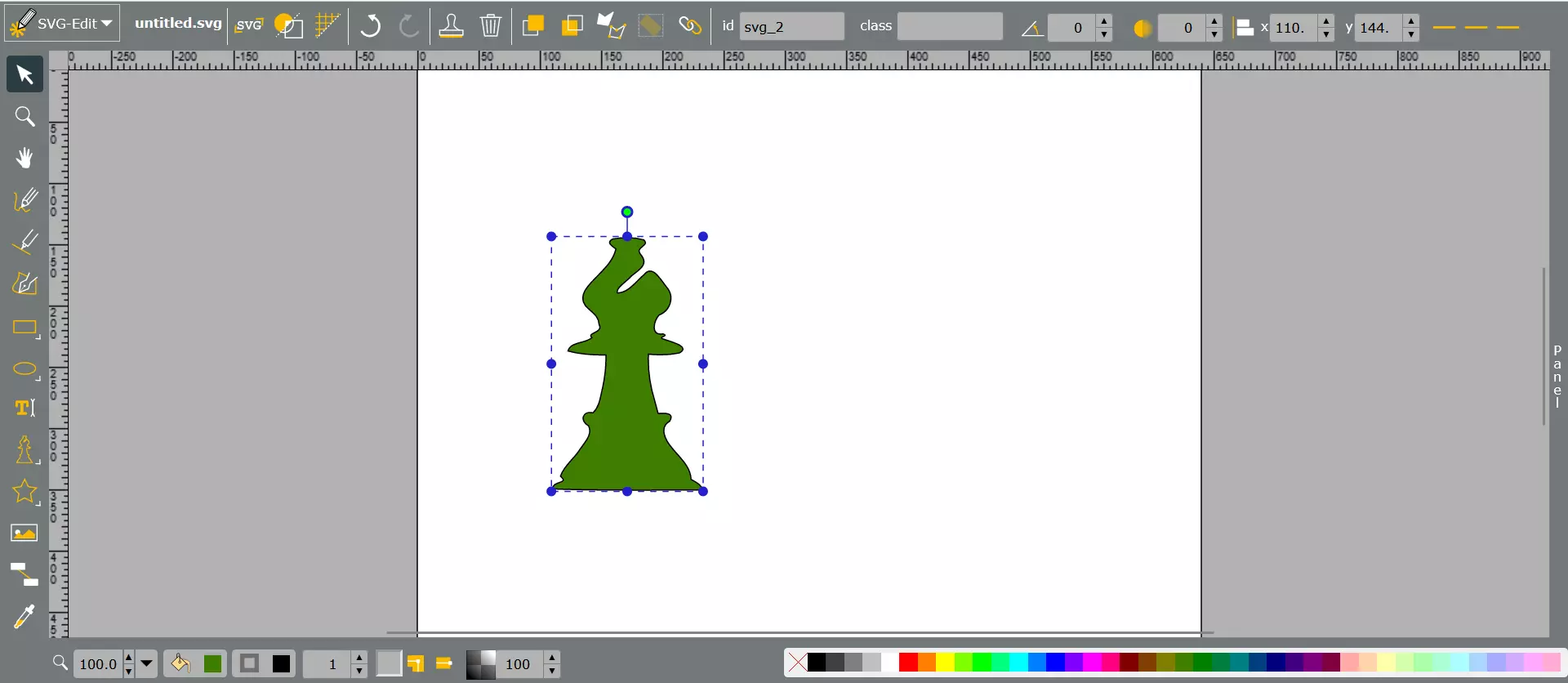
Le logiciel open source SVG-Edit est un autre équivalent gratuit à Adobe Illustrator. Il fait partie des pionniers parmi les applications Web de dessin vectoriels et existe déjà depuis 2009. L’application peut être utilisée dans n’importe quel navigateur moderne : pour cela, il suffit d’aller sur la page Web SVG-Edit correspondante sur la plateforme GitHub et de cliquer sur le lien indiqué sous « Releases ». Vous pouvez aussi télécharger le code source et intégrer l’application sur une page Web. De plus, il existe différents modules complémentaires de SVG-Edit pour le navigateur.
Bien que SVG-Edit soit une application basée sur le Web, le programme offre un nombre de fonctionnalités non négligeable. Cependant, aucun modèle ou gabarit n’est proposé et le choix de symboles et d’icônes est beaucoup plus restreint que sur d’autres logiciels. L’intégration de designs externes est toutefois possible avec SVG-Edit. Un avantage évident par rapport à d’autres est que vous n’avez pas besoin de vous inscrire pour utiliser l’application Web, mais que vous pouvez simplement l’ouvrir dans le navigateur et télécharger le dessin une fois créé. Le fait que SVG-Edit soit une application open source est également un atout pour de nombreux utilisateurs. Vous pouvez ainsi installer le logiciel sur votre ordinateur et le lancer sur localhost (c’est-à-dire que le stockage se fait en local).
L’interface utilisateur de l’outil n’est certainement pas la plus moderne, mais elle offre néanmoins toutes les fonctions essentielles. Mais ces fonctions ne sont pas vraiment explicitées : de fait, l’application Web sur intéressante pour les utilisateurs ayant un certain savoir-faire dans l’utilisation de tels programmes. En raison de l’absence de modèles prédéfinis et d’images libres de droit, l’utilisation de SVG-Edit est recommandée aux utilisateurs qui souhaitent réaliser leurs propres designs de manière autonome et sans modèles prédéfinis.
| Avantages | Inconvénients |
|---|---|
| ✓ Peut être utilisé comme plateforme autonome en ligne ou installé sur ordinateur | ✗ Propose uniquement les fonctions de base pour la création d’images |
| ✓ Pas d’inscription obligatoire | ✗ Peu de symboles disponibles |
- Modifiez, partagez et stockez vos fichiers
- Data centers européens certifiés ISO
- Sécurité élevée des données, conforme au RGPD
Vectr

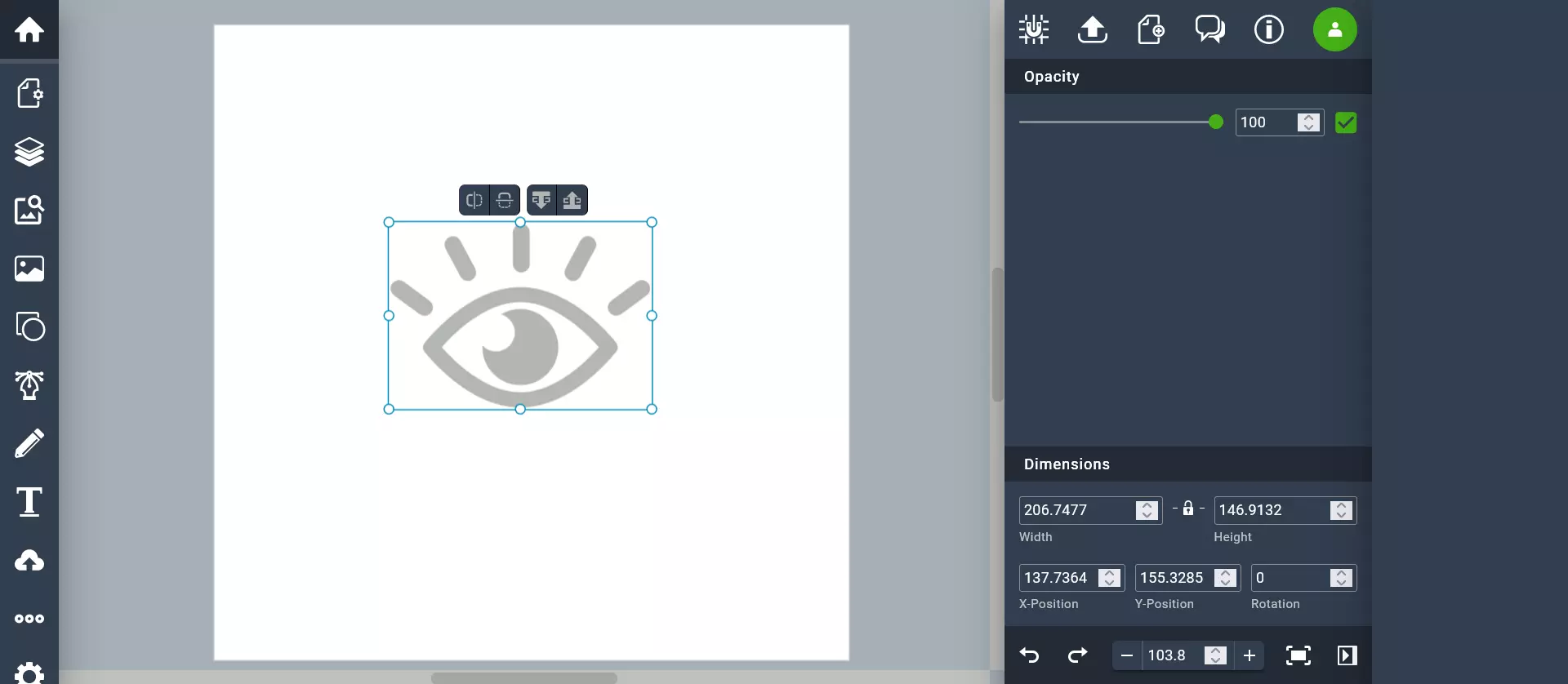
Avec Vectr, vous disposez d’une autre alternative à Adobe Illustrator. Ce programme de design basé sur le Web se limite aux fonctions essentielles d’un logiciel d’image vectorielle. L’application peut être consultée sur tous les navigateurs courants. Pour pouvoir enregistrer les designs créés avec Vectr dans leur stockage Cloud, il est nécessaire de s’inscrire ou de se connecter à Facebook, Twitter ou Google (la version gratuite ne vous offre que 30 Mo d’espace de stockage en ligne). Mais vous pouvez aussi télécharger vos designs au format SVG sans vous inscrire.
Les possibilités de création de base de Vectr sont assez limitées : bien que Vectr dispose de plusieurs modèles pour l’impression, le Web et les réseaux sociaux, le programme ne met à votre disposition qu’une poignée de symboles que vous pouvez insérer dans vos designs. C’est pourquoi l’outil en ligne convient surtout aux débutants en design graphique. Il existe par ailleurs de nombreux tutoriels et modes d’emploi pour l’outil, sous forme d’articles disponibles sur son site Web.
Il permet également à plusieurs personnes de collaborer sur un design. Pour l’instant, les autres utilisateurs ne peuvent qu’observer la conception graphique (en envoyant le lien d’une session Vectr à d’autres utilisateurs, l’interface utilisateur du concepteur étant reproduite et transmise dans le navigateur), mais une véritable fonction d’équipe devrait bientôt être proposée, permettant à plusieurs personnes d’apporter des modifications à la même conception.
| Avantages | Inconvénients |
|---|---|
| ✓ Offre quelques modèles pour les formats courants du Web, des réseaux sociaux et des smartphones | ✗ Propose uniquement les outils de base pour la création et le traitement d’image |
| ✓ Le partage de liens permet à plusieurs utilisateurs de suivre simultanément un même projet (il est prévu d’ajouter une fonction de travail en équipe) | ✗ Uniquement disponible en anglais |
| ✓ Facilité d’utilisation, nombreux tutoriels et instructions détaillées qui rendent l’outil accessible aux débutants | ✗ Choix d’icônes très restreint |
Les programmes de design contenus dans Adobe Creative Cloud sont généralement considérés comme des standards de l’industrie pour leurs domaines d’application respectifs. Cependant, de nombreux utilisateurs ne sont pas satisfaits du modèle de prix d’Adobe. C’est pourquoi nous présentons des alternatives gratuites à Adobe Lightroom, des alternatives gratuites à Premiere Pro et des alternatives gratuites à Adobe InDesign, qui peuvent également concurrencer Adobe.
Boxy SVG

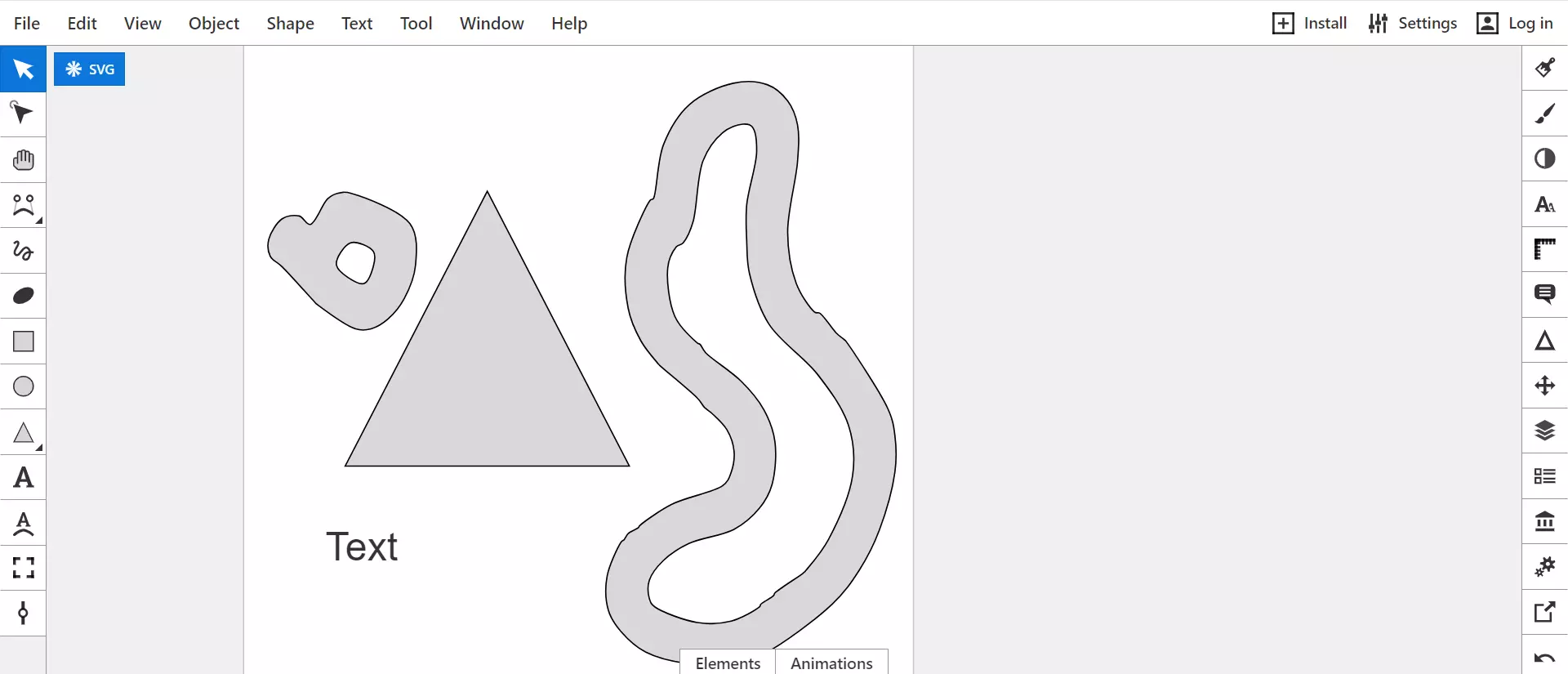
Voici un autre équivalent gratuit à Adobe Illustrator. Alors que les programmes de design vectoriel les plus populaires essaient d’offrir à leurs utilisateurs le plus de fonctions possible, Boxy SVG se limite aux tâches essentielles d’un éditeur SVG. C’est un avantage pour plusieurs raisons. Tout d’abord, cela permet de simplifier considérablement l’interface utilisateur, ce qui est un grand avantage pour les débutants. D’autre part, cela réduit énormément la complexité des designs et des fichiers SVG créés. Ce sont surtout les développeurs Web qui souhaitent assurer des temps de chargement courts qui en profitent. De plus, la complexité réduite permet de proposer l’outil sous forme d’application Web. Boxy SVG est également disponible en tant qu’application de bureau, mais cette version n’est gratuite que sur Linux.
Bien entendu, la réduction des fonctionnalités présente un inconvénient majeur. Le logiciel est en principe moins flexible que les applications de bureau complètes comme Illustrator ou Inkscape. Cet outil ne peut donc être recommandé qu’aux utilisateurs professionnels qui souhaitent produire des designs très simples et des fichiers optimisés pour des raisons d’efficacité.
| Avantages | Inconvénients |
|---|---|
| ✓ Peut être utilisé comme plateforme autonome en ligne ou installé sur ordinateur | ✗ Éventail de fonctions limité |
| ✓ Adapté aux débutants | |
| ✓ Fichiers SVG optimisés |
Vous débutez dans le monde du design graphique et vous souhaitez élargir vos compétences ? Le Digital Guide de IONOS propose de nombreux tutoriels pour débutants avec lesquels vous pouvez commencer. Apprenez par exemple à détourer une image.