Tutoriel Flutter : développer des applications avec le SDK de Google
De nombreuses options s’offrent aux personnes souhaitant programmer leur propre application. Les kits de construction avec des composants d’application prêts à l’emploi sont particulièrement appréciés en raison de leur facilité d’utilisation, cependant les frameworks se démarquent de plus en plus dans leur manière d’organiser le processus de développement de façon aussi simple que possible pour l’utilisateur. L’un des frameworks les plus modernes est le Software Development Kit (SDK) (kit de développement logiciel) Flutter développé par Google. Ce framework ouvert permet de développer des applications mobiles hautement performantes (pour iOS et Android) ainsi que des applications Web et PC dans le langage Google Dart.
Dans notre tutoriel Flutter, nous vous présentons les principales étapes pour débuter avec le SDK de Google.
Apprendre Flutter : conditions requises
Pour apprendre à programmer avec Flutter, il n’est pas indispensable de disposer de connaissances préalables en développement d’applications et Web. De la même manière, vous n’avez en principe pas besoin de connaître le langage Google Dart évoqué précédemment. Si vous êtes familiarisé avec le code orienté objet et les concepts de programmation fondamentaux comme les variables, les boucles et les conditions, vous êtes déjà bien équipé pour travailler avec ce framework.
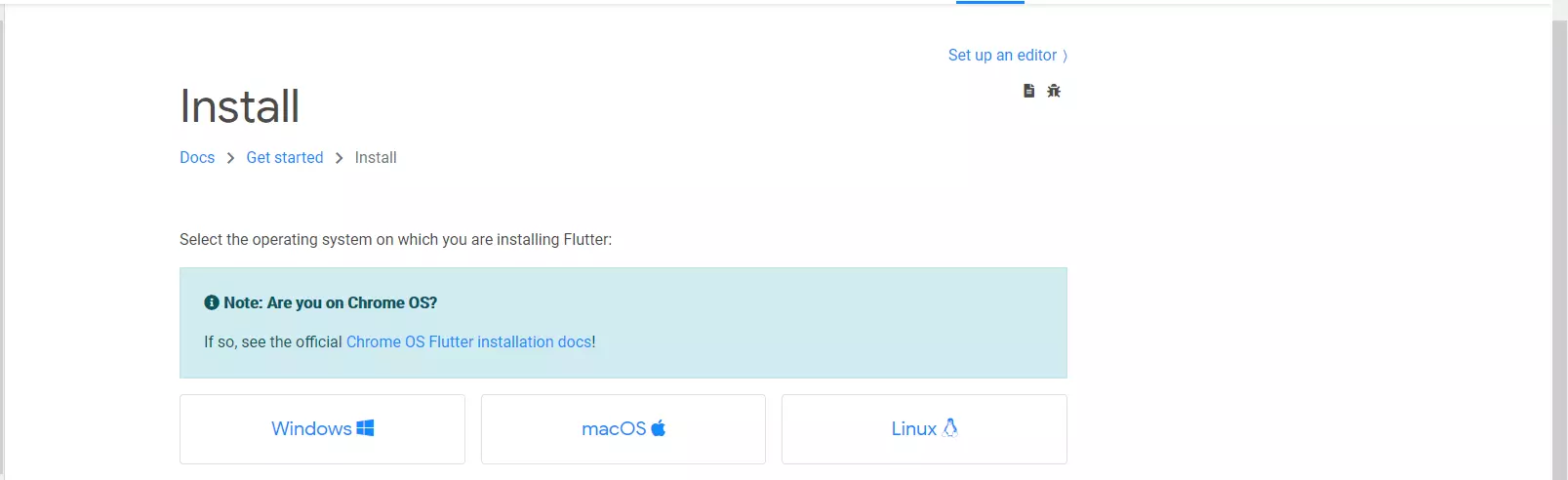
Dans ce tutoriel Flutter, nous allons tout d’abord nous pencher sur le développement avec le Software Development Kit et écrire à cet effet une application simple qui associera des mots selon un modèle aléatoire et nous affichera ensuite ces associations. Pour ce faire, vous devrez disposer des outils indispensables à la programmation avec Flutter : le SDK Flutter et un éditeur. Le premier est disponible pour Windows, macOS et Linux. Vous pouvez télécharger directement le package d’installation sur le site Web officiel de Flutter.
En principe, vous pouvez choisir l’éditeur librement. Cependant, pour une expérience utilisateur optimale avec la complétion de code automatique, la coloration syntaxique ainsi que l’assistance au débogage et le traitement des widgets, Google recommande l’utilisation d’un éditeur de code pour lequel la multinationale propose également un plugin Flutter officiel : c’est la raison pour laquelle nous utilisons Android Studio dans notre tutoriel Flutter. Après avoir installé cet environnement optimisé pour le développement d’applications sous Android, lancez le Plugin Flutter de la manière suivante :
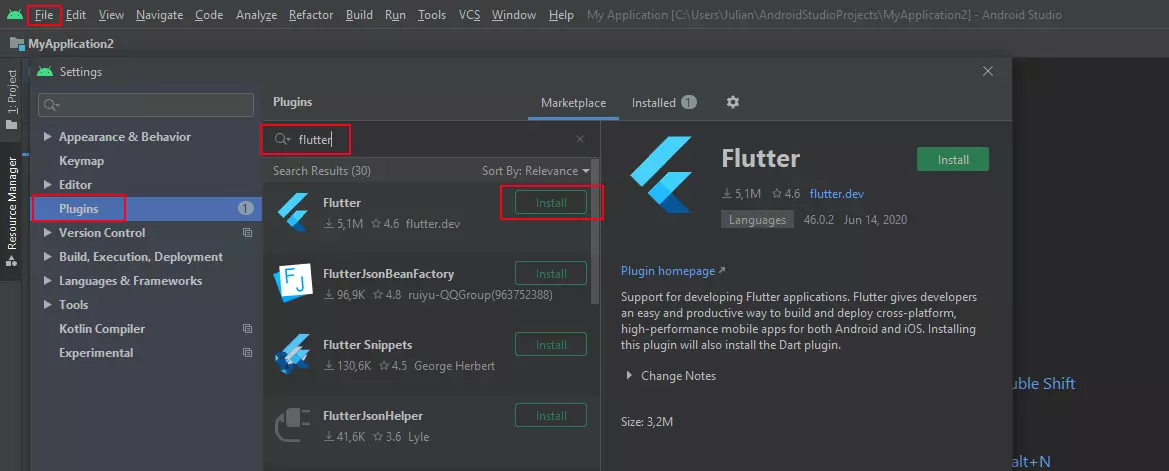
- Cliquez sur l’entrée de menu « Fichier ».
- Cliquez sur « Paramètres » puis sélectionnez la rubrique « Plugins ».
- Saisissez « Dart » dans le champ de recherche et cliquez sur le bouton « Installer » pour le résultat du même nom afin d’installer l’extension nécessaire pour le langage de programmation Dart.
- Confirmez l’utilisation de l’extension de tiers avec « Accepter ».
- Répétez la procédure en recherchant l’élément « Flutter ». Après l’installation, cliquez sur « Redémarrer IDE » afin d’appliquer les modifications.
Comme alternative à Android Studio, Google propose d’utiliser GNU Emacs, Visual Studio Code et IntelliJ IDEA, des applications pour lesquelles il existe également un plugin Flutter officiel.
Étape 1 : créez votre première application Flutter
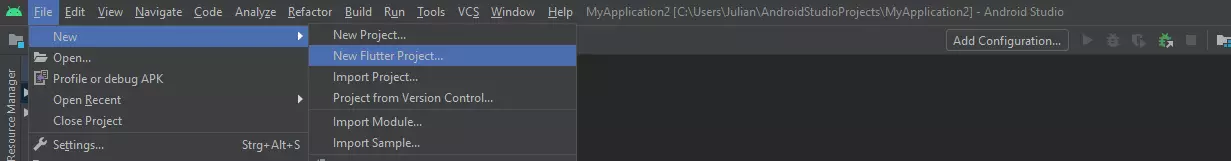
Une fois Flutter et l’environnement de développement souhaité (c’est-à-dire l’éditeur) installés, vous pouvez créer votre première application Flutter. Comme indiqué précédemment, nous utilisons Android Studio pour ce tutoriel Flutter. Par conséquent, nous démarrons IDE à cet effet. Dans le menu « Fichier », sélectionnez tout d’abord « Nouveau » puis « Nouveau projet Flutter » afin de démarrer un nouveau projet à partir du framework de l’application.
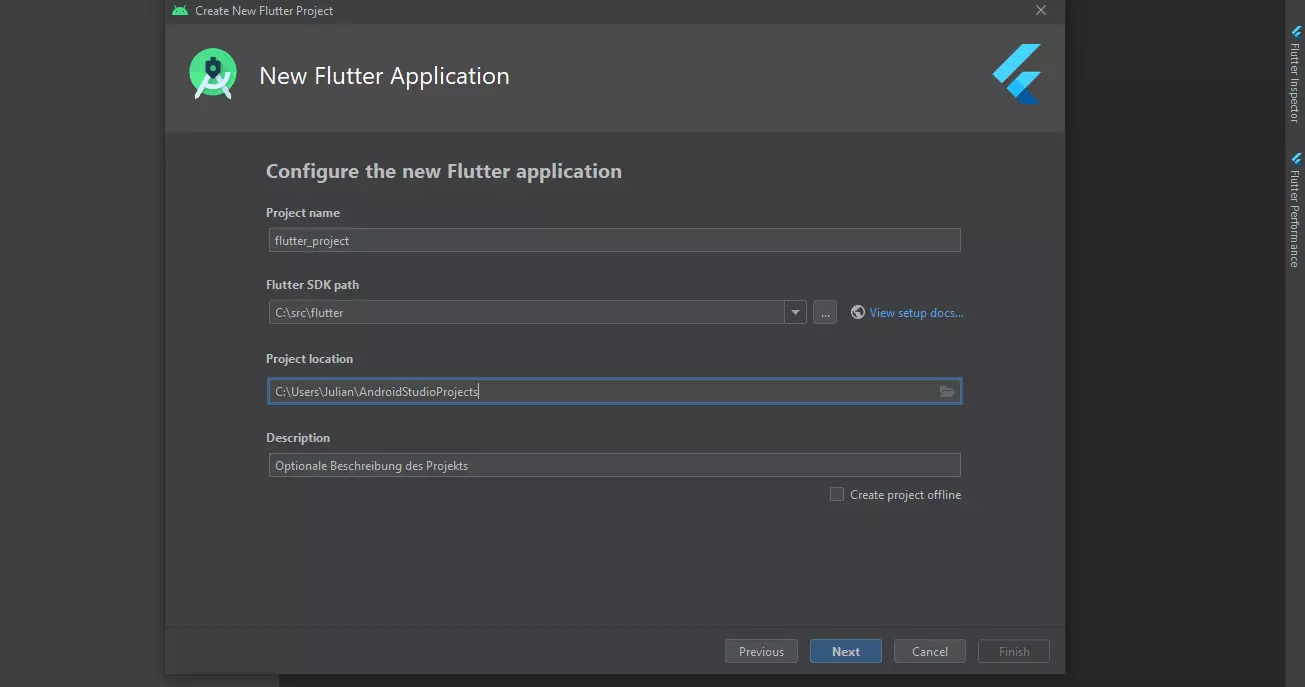
Sélectionnez « Application Flutter » comme type de projet souhaité puis cliquez sur « Suivant ». Dans le menu de configuration, donnez un titre à votre travail et définissez l’emplacement d’enregistrement de votre application. Si vous le souhaitez, vous pouvez également ajouter une description du projet. À la ligne « Chemin SDK Flutter », indiquez le chemin vers le framework Flutter précédemment installé.
Pour finir, cliquez sur « Terminer » afin de créer la nouvelle application Flutter. Dans le fichier main.dart – le fichier de travail de base pour vos projets ainsi que pour ce tutoriel Flutter –, ajoutez le code suivant pour que l’application affiche le message simple « Hello World » (vous pouvez supprimer le code déjà présent dans le fichier main.dart) :
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Welcome to Flutter',
home: Scaffold(
appBar: AppBar(
title: Text('Welcome to Flutter'),
),
body: Center(
child: Text('Hello World'),
),
),
);
}
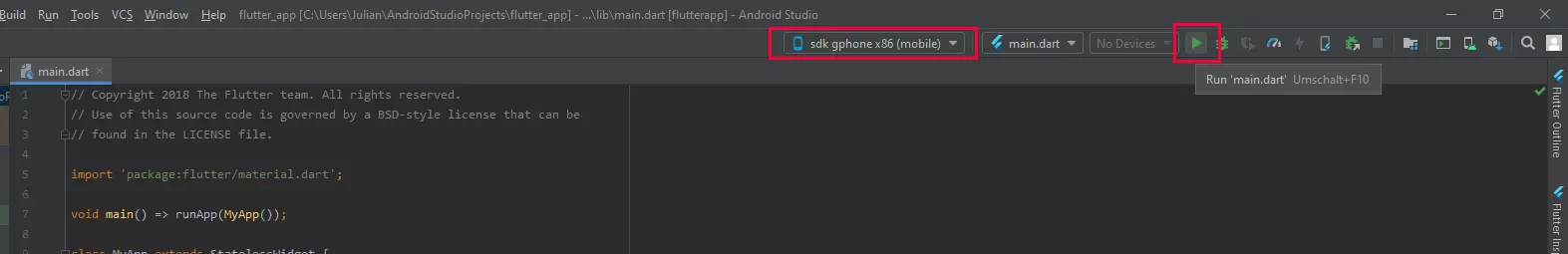
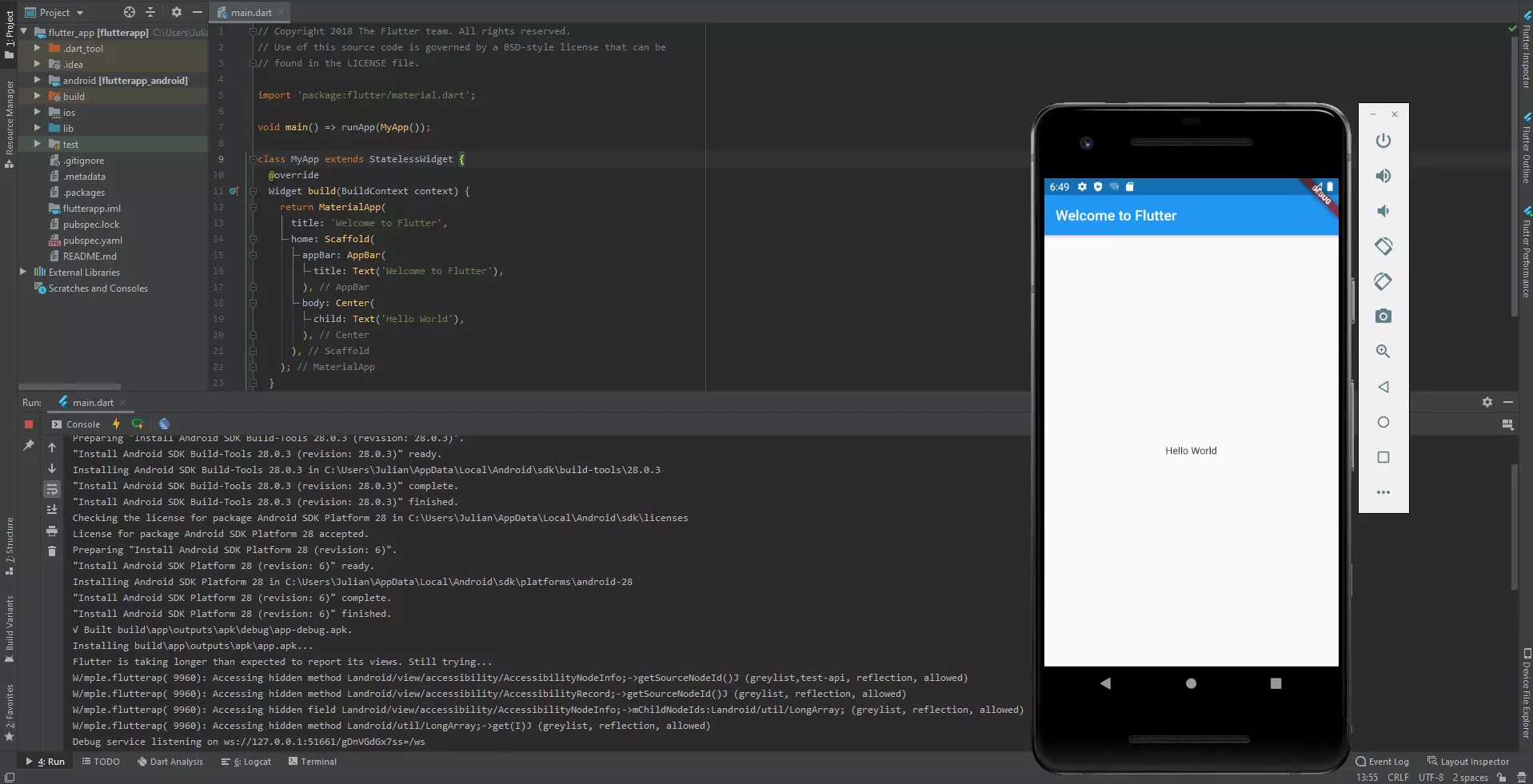
}Dès que vous avez ajouté l’extrait, vous pouvez procéder à l’affichage de cette première version de votre propre application. Dans Android Studio, sélectionnez pour ce faire la machine virtuelle (sous « Sélection d’appareil Flutter ») puis cliquez enfin sur le bouton de lecture (« Run main.dart ») :
Pour l’aperçu d’une application dans Android Studio, une image de la plate-forme cible souhaitée doit être installée. Dans le cas contraire, vous ne pourrez sélectionner aucun appareil de test virtuel dans « Flutter Device Selection » afin de procéder au test de l’application. Pour ajouter une image, sélectionnez les entrées de menu « Outils » puis « AVD Manager ». Cliquez enfin sur « Create Virtual Device » (créer l’appareil virtuel) et installez l’appareil virtuel de votre choix. Vous trouverez une explication complète de l’exécution et de la gestion d’appareils virtuels dans Android Studio sur le forum développeurs Android.
Étape 2 : intégrer un pack externe
Après avoir lancé notre première application simple dans la première étape de notre tutoriel Flutter, nous allons maintenant la compléter avec un pack externe. Plus précisément, nous souhaitons à présent intégrer le pack de mots nécessaire pour atteindre l’objectif de notre projet, à savoir créer une application associant des mots selon un modèle aléatoire. Ici, nous utilisons le pack open source « english_words » (licence MIT), disponible en open source sur la plate-forme pub.dev à l’instar de beaucoup d’autres packs. Le module comporte plus de 5 000 mots anglais parmi les plus courants et est donc idéal pour atteindre l’objectif de ce tutoriel Flutter.
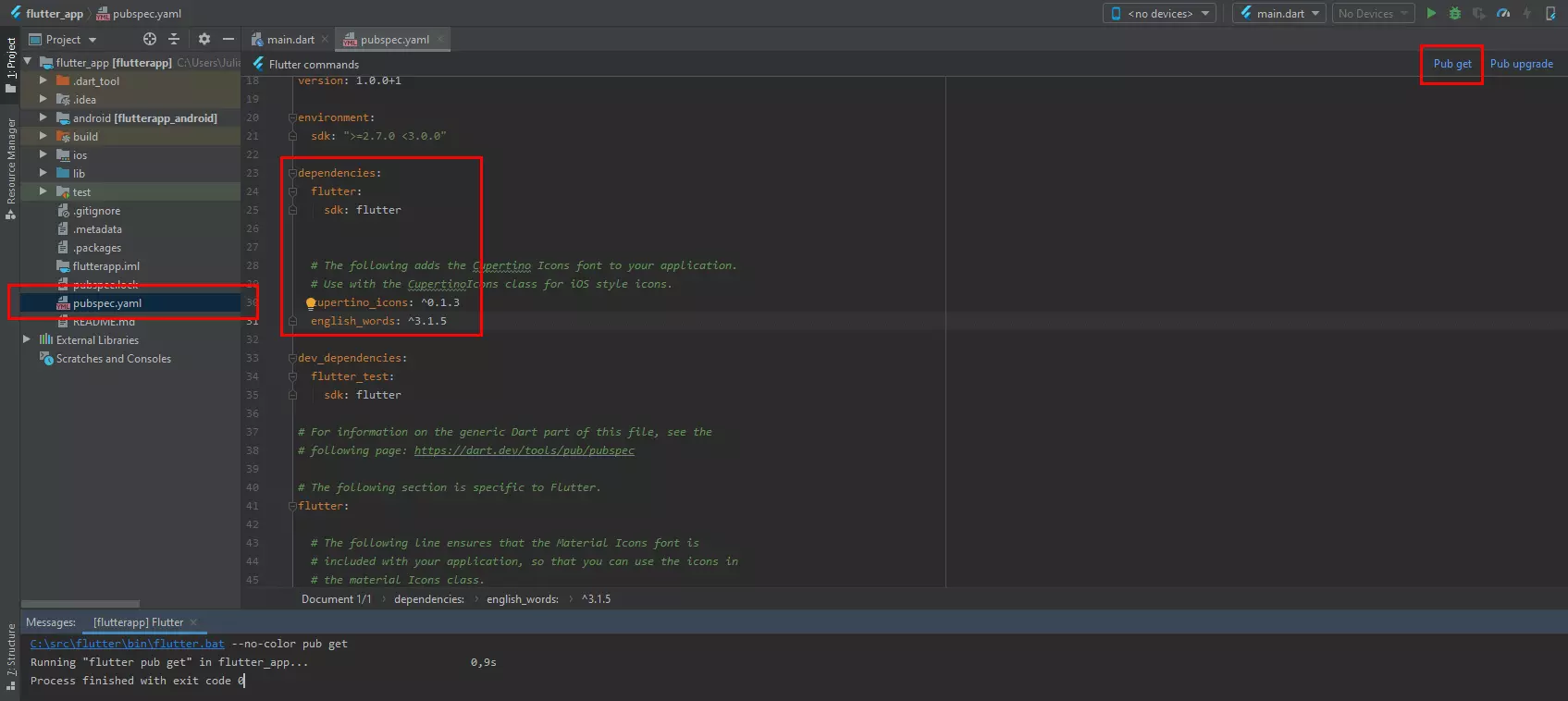
Pour la gestion des packs et des interdépendances, les applications Flutter utilisent le fichier pubspec.yaml. Ouvrez ce fichier et ajoutez à la liste des interdépendances une entrée pour le pack linguistique (faites attention à la version actuelle ; ici : 3.1.5) :
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.2
english_words: ^3.1.5Exécutez ensuite la commande « flutter pub get ». Android Studio dispose même d’un bouton prévu à cet effet intitulé « Pub get ».
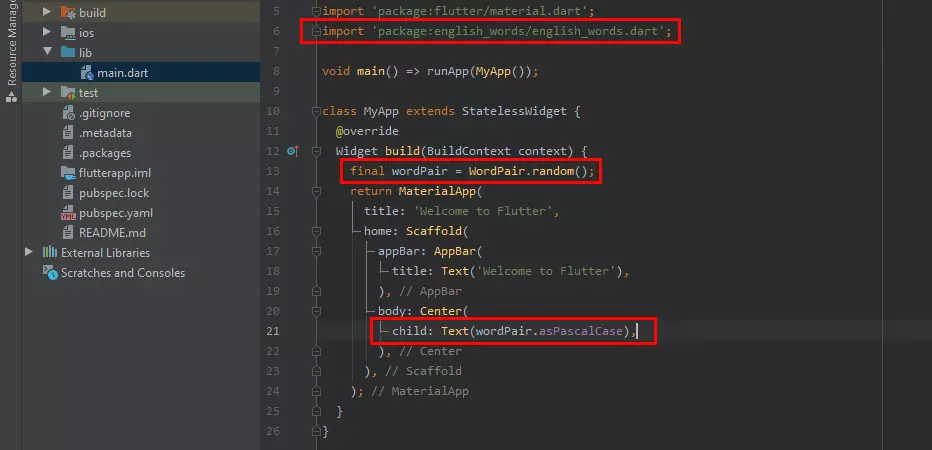
Revenez au fichier de travail principal main.dart et importez le pack linguistique :
import 'package:flutter/material.dart';
import 'package:english_words/english_words.dart';Ajoutez par ailleurs les lignes suivantes dans le code de l’application :
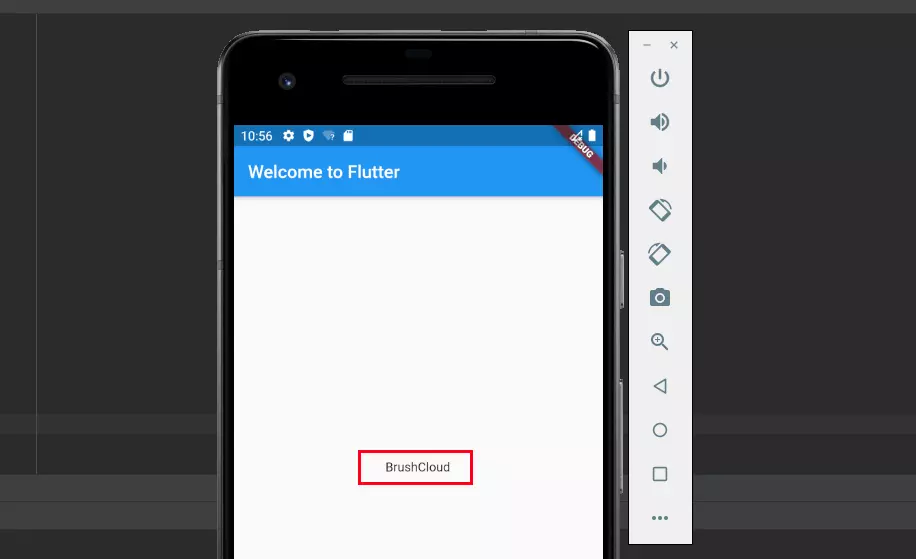
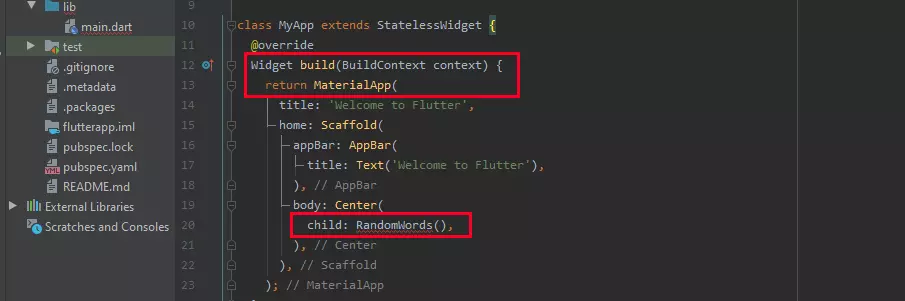
final wordPair = WordPair.random();Pour finir, remplacez l’entrée child responsable de l’affichage du texte « Hello World » par l’entrée suivante :
child: Text(wordPair.asPascalCase),Étape 3 : ajouter un widget avec état
Les widgets sans état (Stateless Widgets), utilisés jusqu’à présent dans ce tutoriel Google Flutter, sont invariables. Pendant la durée de vie d’une application, ces widgets ne peuvent pas changer de statut car ce type de widgets ne peut pas être réécrit pendant l’exécution de l’application. À l’inverse, les widgets avec état (Stateful Widgets) peuvent modifier leur statut même pendant l’exécution de l’application, de sorte qu’il n’est pas nécessaire de le définir dès l’exécution. Si vous souhaitez attribuer des éléments particuliers, c’est-à-dire de l’interactivité, à votre application Flutter, vous aurez besoin de widgets avec état.
Dans Flutter, les widgets sont toujours avec ou sans état. Les icônes, les boutons ou les blocs de texte constituent des exemples classiques de composants sans état. Les cases à cocher, les formulaires ou les curseurs sont en revanche des exemples classiques de widgets simples avec état.
L’application de notre exemple doit également recevoir un widget interactif à cet endroit. Deux catégories sont requises au minimum pour l’implémentation : une catégorie de widget avec état, qui génère de son côté une instance de catégorie d’état.
Pour commencer, nous allons créer une catégorie d’état minimaliste intitulée « RandomWordsState » en ajoutant le code suivant à la fin du fichier main.dart :
class RandomWordsState extends State<randomwords> {</randomwords>
// TODO Add build() method
}Dans ce cas, la catégorie d’état générique est attribuée explicitement à l’utilisation du widget « RandomWords ». Le widget avec état à proprement parler est écrit à l’étape suivante en ajoutant l’entrée ci-dessous dans le fichier main.dart (dans le code : avant la catégorie « RandomWordsState ») :
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}Le commentaire de texte de substitution « //TODO Add build() method » se trouve à l’emplacement décidé dans l’extrait de catégorie d’état ajouté et est à présent remplacé par le code pour la fonction build() :
class RandomWordsState extends State<randomwords> {</randomwords>
@override
Widget build(BuildContext context) {
final wordPair = WordPair.random();
return Text(wordPair.asPascalCase);
}
}Si vous exécutez ce nouveau code, l’appareil de test virtuel devrait comme précédemment afficher une paire de mots en s’appuyant toutefois sur un widget avec état permettant une interaction potentielle de l’utilisateur actif.
Étape 4 : créer une liste déroulante à l’infini
Afin de donner un premier exemple de widget Flutter interactif, nous allons encore étendre notre application dans la dernière partie de ce tutoriel Google Flutter : plus précisément, nous allons adapter la catégorie « RandomWordsState », afin qu’elle ne présente plus seulement des paires de mots individuelles, mais une liste infinie de paires de mots que l’utilisateur peut faire défiler. En outre, les paires de mots déjà proposées doivent être enregistrées (pour éviter les doublons) et la taille de la police des résultats doit être augmentée.
Commençons par les deux points mentionnés en dernier (enregistrement des résultats présentés et ajustement de la police), en intégrant une liste _suggestions et une variable _biggerFont :
class RandomWordsState extends State<randomwords> {</randomwords>
final _suggestions = <wordpair>[];</wordpair>
final _biggerFont = const TextStyle(fontSize: 18.0);
}Ajoutez ensuite la fonction _buildSuggestions() adéquate dans la catégorie « RandomWordsState ») :
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}La fonction présentée complète l’application avec plusieurs propriétés : la liste de paires de mots (List.View) est notamment intégrée et gagne en visibilité grâce à une ligne de séparation d’un pixel (divider). En outre, cette fonction impose de fournir dix autres propositions (ligne : _suggestions.addAll) dès que l’utilisateur est parvenu à la fin de liste actuellement affichée.
Le widget étendu comporte une autre composante de base : la fonction _buildRow(), qui est appelée une fois par paire de mots et présente la paire sous forme de ListTitle. Cette fonction est donc implémentée dès l’étape suivante :
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}La méthode build(), que nous avons implémentée lorsque le widget avec état a été généré (étape 3), doit encore recevoir l’ordre d’utiliser la fonction buildSuggestions(). L’ancien contenu de la méthode doit donc être remplacé par le code suivant :
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(‘Word Generator’),
),
body: _buildSuggestions(),
);
}Pour finir, actualisez également la méthode build() dans la catégorie MyApp en modifiant le titre et en définissant qu’il s’agit d’un widget RandomWords dans l’entrée accueil :
title: ‘Word Generator’,
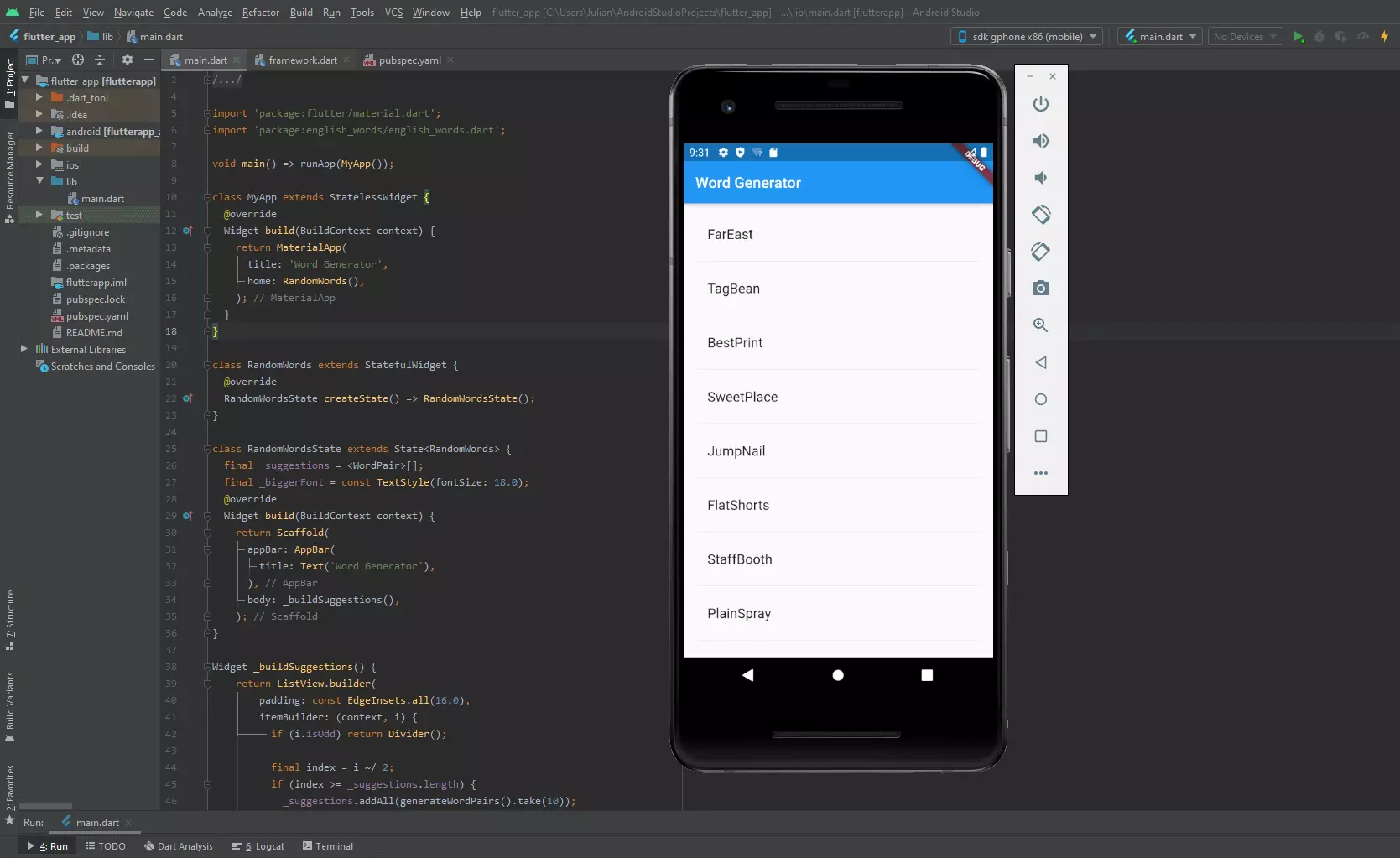
home: RandomWords(),Si vous exécutez de nouveau le code, l’application démarre sous le nouveau titre « Word Generator ». De plus, une liste complète d’associations de mots est présentée et vous pouvez afficher d’autres résultats en faisant défiler.
Tutoriel Flutter : synthèse
Dans le cadre du tutoriel Google Flutter précédent, vous avez appris les bases essentielles pour travailler avec Flutter et avez pu les mettre en pratique dans un exemple d’application simple. Naturellement, vous pouvez développer vos propres applications Flutter de manière nettement plus détaillée et complète. Une fois que vous vous serez davantage familiarisé avec ce framework, vous pourrez notamment personnaliser le design de votre application.
Pour conclure, nous vous présentons une nouvelle fois le code complet de l’application de notre exemple développée pour Android dans le fichier main.dart :
import ‘package:english_words/english_words.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Word Generator’,
home: RandomWords(),
);
}
}
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => RandomWordsState();
}
class RandomWordsState extends State<randomwords> {</randomwords>
final _suggestions = <wordpair>[];</wordpair>
final _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(‘Word Generator’),
),
body: _buildSuggestions(),
);
}
Widget _buildSuggestions() {
return ListView.builder(
padding: const EdgeInsets.all(16.0),
itemBuilder: (context, i) {
if (i.isOdd) return Divider();
final index = i ~/ 2;
if (index >= _suggestions.length) {
_suggestions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggestions[index]);
});
}
Widget _buildRow(WordPair pair) {
return ListTile(
title: Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}
}