Qu’est-ce que le WebSocket?
Le protocole WebSocket est un protocole réseau basé sur le protocole TCP. Celui-ci définit la façon dont les données sont échangées entre les réseaux. En raison de sa fiabilité et de son efficacité, il est utilisé par presque tous les clients. TCP établit une connexion entre deux points finaux de communication qu’on appelle des sockets. Ainsi, une communication bidirectionnelle s’établit entre les données.
Dans le cas d’une connexion bidirectionnelle comme avec le protocole WebSocket (parfois écrit web socket), les données circulent simultanément dans les deux sens. L’avantage : le chargement des données est beaucoup plus rapide. Le WebSocket est spécialement conçu pour permettre d’établir une communication directe entre une application Web et un serveur WebSocket. Concrètement, cela signifie que : vous cliquez sur un site Web et celui-ci s’affiche en « temps réel ».
Comment fonctionne le WebSocket ?
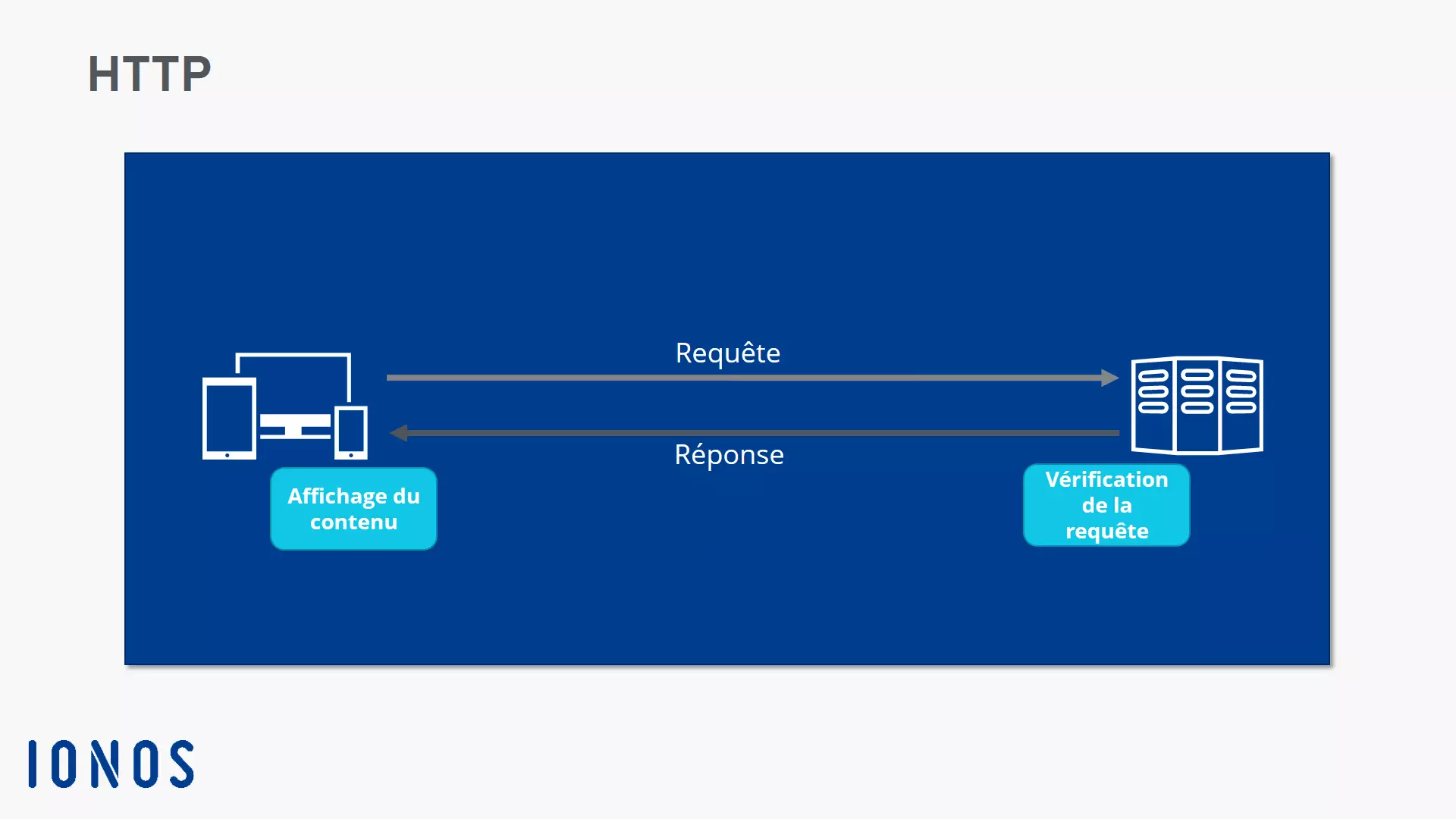
Comment fonctionne la consultation d’un site Web sans WebSocket ? Sur Internet, la transmission de site Web se fait en général par le biais d’une connexion HTTP. Le protocole est utilisé pour transmettre les données et permet d’afficher le site Web dans le navigateur. Dans ce contexte, votre client envoie à chaque action (par exemple chaque clic) une requête au serveur.
En HTTP, pour consulter un site Web, le client doit d’abord envoyer une requête au serveur. Celui-ci peut ensuite répondre et transmettre le contenu désiré. Il s’agit d’un simple modèle de requête et de réponse, qui finit par occasionner un délai important entre la requête et la réponse.
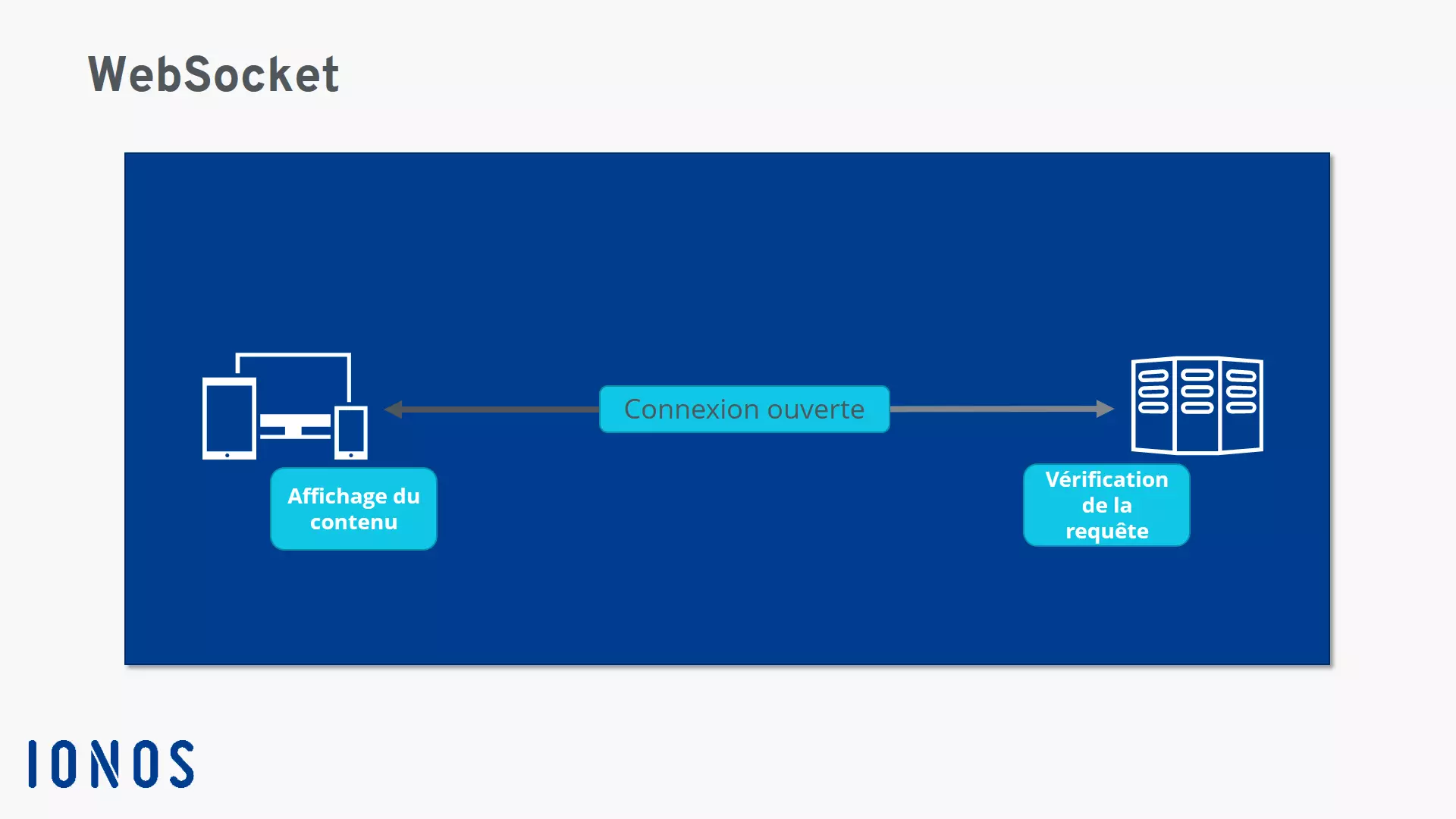
L’utilisation d’un WebSocket permet la consultation dynamique en temps réel d’un site Web. Avec le protocole WebSocket, il suffit au client d’établir la connexion avec un serveur Web. La connexion entre le client et le serveur s’établit grâce à la phase de handshake du protocole WebSocket. Dans ce cas, le client envoie toutes les identifications nécessaires à l’échange de données au serveur.
Une fois établi, le canal de communication reste semi-ouvert. Le serveur peut s’activer de lui-même et transmettre au client toutes les informations sans que le client ne les demande. Les notifications push des sites Web fonctionnent sur ce principe. Si de nouvelles informations sont disponibles sur le serveur, le serveur les communique au client sans que celui-ci n’ait à émettre de requête.
Avec le WebSocket, le client commence par envoyer une requête classique, comme dans le cadre du protocole HTTP, mais dans ce cas, le processus de connexion s’effectue via une connexion TCP permanente. La phase de handshake entre le client et le serveur se déroule de la manière suivante :
Le client envoie la requête :
GET /chatService HTTP/1.1
Host: server.example.com
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
Sec-WebSocket-Origin: http://example.com
Sec-WebSocket-Protocol: chat, superchat
Sec-WebSocket-Version: 13La réponse du serveur est la suivante :
HTTP/1.1 101 Switching Protocols
Upgrade: WebSocket
Connection: Upgrade
Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
Sec-WebSocket-Protocol: superchatLe nouveau schéma URL WebSocket pour les pages Web consultées commencera par ws au lieu de http. Pour une connexion plus sûre, sélectionnez wss, comme vous le feriez pour une connexion sécurisée avec https.
Dans quels cas un WebSocket est-il nécessaire ?
Le WebSocket est généralement utilisé lorsqu’une connexion rapide est nécessaire. Pensez par exemple à une discussion instantanée avec un service d’assistance, un flux de nouvelles, l’affichage des données en bourse, Messenger et aux jeux en temps réel. Avec les requêtes de connexion habituelles, de nombreuses entreprises ont atteint leurs limites.
Les réseaux sociaux peuvent également bénéficier d’un WebSocket. Nous voulons nous connecter en temps réel avec d’autres personnes et envoyer et recevoir immédiatement des messages. L’utilisation d’un WebSocket prend tout son sens lorsqu’une vitesse de transmission élevée est nécessaire et que la latence doit être réduite à son minimum.
Quels sont les avantages du protocole WebSocket ?
Dans le cas d’une utilisation classique d’une connexion HTTP, le problème vient du fait que le client doit systématiquement charger la page HTML complète. La technologie AJAX a été créée pour répondre à ce problème. Celle-ci présente cependant un désavantage majeur, en tant que connexion unidirectionnelle : elle ne permet qu’une communication à sens unique, ce qui entraîne des délais considérables au regard du débit actuel et notamment dans les applications de discussion instantanée. En tant que connexion bidirectionnelle permettant un échange dans les deux sens, le WebSocket permet un contact direct avec le navigateur, ce qui permet un temps de chargement plus court. Dès qu’un message est disponible, par exemple dans une discussion instantanée avec un service d’assistance, il est affiché sans délai.
Exemples d’utilisation de WebSocket
Le WebSocket convient à toutes les utilisations nécessitant une connexion Internet rapide. À l’heure actuelle, une connexion en temps réel entre client et serveur est nécessaire dans de nombreux domaines. On peut notamment citer :
- Les jeux en ligne
- Les plateformes d’achat et de vente, comme eBay
- Les discussions instantanées des services d’assistance
- Les flux de nouvelles en direct d’évènements sportifs
- L’actualisation en temps réel des réseaux sociaux
Le WebSocket n’est pas une alternative directe à HTTP, mais peut être utilisé comme canal de communication bidirectionnel partout où un affichage en temps réel est nécessaire.
Où peut-on déjà utiliser le protocole WebSocket ?
Pour pouvoir utiliser WebSocket, vous devez avoir un navigateur Web à jour :
- Internet Explorer à partir de la version 10
- Firefox à partir de la version 6
- Chrome à partir de la version 14
- Opera à partir de la version 12.10
- Safari à partir de la version 6
Sur la page serveur, le WebSocket peut être mis en place grâce aux langages de programmation suivants :
- Node.js
- Socket.IO
- WebSocket-Node
- ws
- Java
- Jetty
- Ruby
- EventMachine
- Python
- pyWebSocket
- Tornado
- Erlang
- Shirasu
- C++
- libWebSockets
- .NET
- SuperWebSocket
Le protocole WebSocket est une technologie qui s’inscrit dans le cadre du développement du HTML5 : une tentative de rendre le Web plus rapide, plus dynamique et plus sûr. Ce protocole performant permet l’utilisation d’applications Web modernes qui fonctionnent beaucoup plus rapidement que celles auxquelles nous sommes habitués dans le cadre de communications HTTP traditionnelles. Cela ne signifie cependant pas qu’il faut se débarrasser de l’ancien protocole. Malgré le WebSocket, HTTP demeure un standard majeur de la communication Internet.