Shadow DOM : sous-unité DOM pour blocs de code encapsulés
La complexité des projets Web a connu une croissance rapide ces dernières années. Ainsi, les sites modernes se caractérisent, d’une part, par un maillage de codes HTML, CSS et JavaScript complexe et, de l’autre, par l’intégration de contenus (widgets, images, vidéos, etc.) de plus en plus nombreux en provenance d’autres sources, telles que les réseaux sociaux, les plateformes de streaming ou les réseaux de diffusion de contenu (DCN). Si cela ne doit pas se faire via iFrame, Shadow DOM offre une solution alternative de premier ordre à l’intégration de ce type de contenus tiers.
Dans l’article suivant, nous vous expliquons en quoi consiste ce sous-niveau du Document Object Model (DOM), à quels autres scénarios il est adapté et comment le mettre en œuvre pour votre propre site Web.
Que recouvre le Shadow DOM ?
Le Shadow DOM est une sous-forme de la norme Document Object Models (DOM) et l’un des quatre piliers élémentaires de la norme des composants Web élaborée en 2012 par le consortium W3C. Un DOM « fantôme » est généré automatiquement par les navigateurs courants à partir du code HTML, tout comme un DOM ordinaire. Il ne s’applique toutefois pas à l’ensemble du projet Web, mais uniquement au(x) composant(s) du projet qui y est/sont exprimé(s). Les Shadow DOM distinguent les éléments contenus des spécifications de design et de structuration s’appliquant à l’ensemble des projets - telles que certaines déclarations CSS. En bref, les Shadow DOM sont des capsules de code autonomes possédant une plage de validité propre au sein d’un DOM ordinaire.
En principe, la désignation de « modèle » est peu appropriée, aussi bien pour un DOM que pour un Shadow DOM. À proprement parler, les deux sont des interfaces d’accès aux données. Le modèle d’objet de base ne semble important que pour la validité de ces interfaces.
Comment sont structurés les Shadow DOM ?
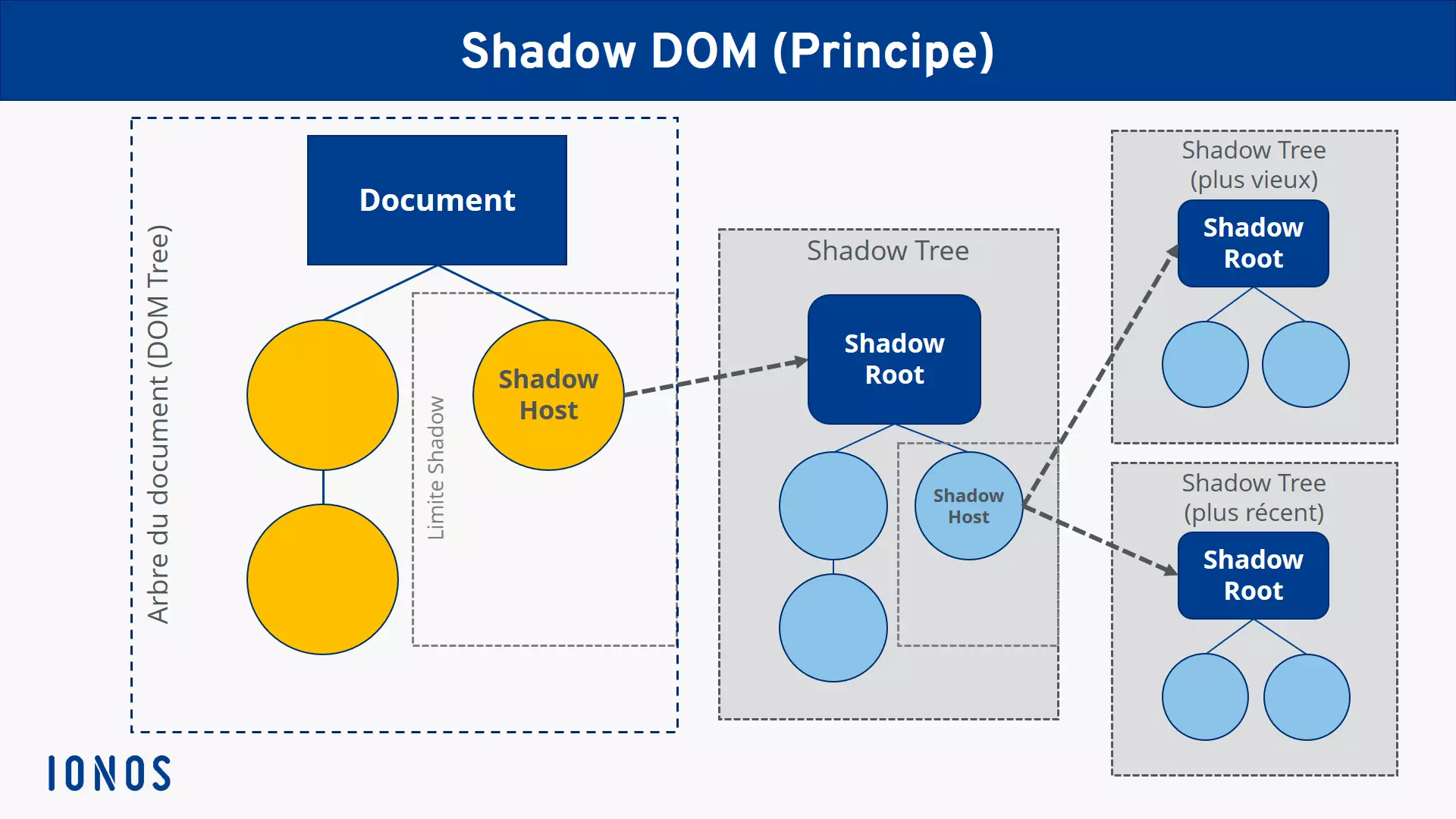
L’utilisation de Shadow DOM équivaut à posséder un nombre arbitraire d’arbres fantômes (« Shadow Trees ») en plus de l’arborescence de documents générale résumant la structure DOM de l’ensemble du projet. Chaque arbre, dont la racine est appelée racine fantôme (« Shadow Root »), contient ses propres éléments et son propre style. Les arbres sont toujours affectés à un élément spécifique de l’arborescence du document parent ou d’un autre Shadow Tree. Dans les deux cas, ils sont appelés hôtes fantômes (« Shadow Host »). La transition entre le DOM normal et le DOM caché est appelée frontière fantôme (« Shadow Boundary »).
Comment fonctionne l’utilisation ou la mise en œuvre des Shadow DOM ?
Pour utiliser l’interface Shadow DOM au sein d’un projet Web, il n'est pas nécessaire d’installer ou d’intégrer de logiciel supplémentaire. Dans la mesure où il ne s’agit techniquement que de créer un sous-arbre dans le code source, vous pouvez à tout moment introduire un nouveau Shadow DOM via le document HTML de votre application Web. Le rendu fonctionne plus tard avec le DOM complet de niveau supérieur, de sorte qu’aucune action supplémentaire n’est nécessaire pour cela non plus.
L’exemple suivant illustre la facilité avec laquelle il est possible d’intégrer des capsules DOM cachées subordonnées, par l’ajout au document HTML, via un simple JavaScript, d’un Shadow DOM comprenant un élément <p> répertoriant ses propres instructions de style :
<html>
<head></head>
<body>
<p id="hostElement"></p>
<script>
// Générer le Shadow DOM pour le Shadow Host:
var shadow = document.querySelector('#hostElement').createShadowRoot();
// Création élément HTML dans le Shadow DOM:
shadow.innerHTML = '<p>Texte disponible dans le Shadow DOM.</p>';
// Définir l’élément HTML dans le Shadow DOM:
shadow.innerHTML += '<style>p { color: red; }</style>';
</script>
</body>
</html>Le script de mise en œuvre du Shadow DOM se compose donc de trois éléments : dans un premier temps, le sous-document caché est généré, il reçoit ensuite un simple élément de texte et, pour finir, le troisième élément est utilisé pour manipuler la couleur de ce texte (dans ce cas : « red », c’est-à-dire rouge).
Pour qu’un Shadow DOM puisse être contrôlé de l’extérieur via JavaScript, le statut de la méthode element.shadowRoot doit par ailleurs être défini sur « open » (ouvert). Si, au contraire, il est défini sur « fermé », l’accès au DOM caché est refusé.
Pour quels scénarios le Shadow DOM est-il adapté ?
Les Shadow DOM vous offrent une excellente opportunité de séparer les éléments individuels de votre projet Web du reste de votre site sans l’aide de technologies spéciales telles que les iFrames. Ils sont en outre désormais pris en charge sans restriction par les navigateurs les plus courants, au même titre que toutes les techniques des composants Web modernes. Ainsi, si vous souhaitez concevoir un composant ou une zone spécifique de votre site Web indépendamment des instructions de style et des structures de l’ensemble des documents qu’il contient, les DOM cachés constituent un bon choix, facile à mettre en œuvre, en particulier dans le cadre de projets complexes.
Cependant, vous ne pouvez pas transformer tous les éléments HTML en hôte fantôme. Et si vous appliquez cette technique à un fichier image, un message d’erreur s’affichera. Concrètement, les Shadow DOM sont limités aux composants HTML suivants :
- article
- aside
- blockquote
- body
- div
- footer
- h1, h2, h3, h4, h5, h6
- header
- main
- nav
- p
- section
- span