Qu’est-ce qu’un lien hypertexte ou hyperlien ?
Un lien hypertexte ou hyperlien est un envoi unidirectionnel (dans un sens) vers un document électronique. Les hyperliens peuvent relier deux documents différents ou différentes zones d'un même document. Un texte enrichi d'hyperliens est appelé hypertexte.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Le World Wide Web Consortium (W3C) définit l'hypertexte comme suit :
“Hypertext is text which is not constrained to be linear.”
“Hypertext is text which contains links to other texts.”
Le terme « hypertexte » revient au philosophe américain Ted Nelson. Généralement, il ne s'agit pas nécessairement de textes linéaires qui sont reliés à d'autres textes par des hyperliens. Le système hypertexte le plus répandu au monde est en réalité le Word Wide Web (en abrégé Web ou WWW). Dans le Web, des hyperliens sont mis en place à l'aide du langage de balisage HTML pour lier des pages Web et autres ressources. Dans notre article, nous nous concentrerons sur les liens hypertextes des documents Web et présenterons leur structure, leurs propriétés et leur utilisation.
Les hyperliens sont des envois vers des documents électroniques. Ils constituent la base de la structure en réseau du World Wide Web. Un clic sur un lien hypertexte permet de sauter entre différentes parties textuelles d'un document ou entre différentes ressources Web (ce qui implique une organisation non linéaire du contenu)
Liens hypertextes dans le World Wide Web
Dans des documents HTML, les hyperliens sont introduits à l'aide des éléments <a> et <link>. Tandis que l’élément <a> définit la position d'un lien hypertexte dans la zone de contenu (body) d’un document HTML, l’élément <lien> dans la zone d’en-tête (head) est utilisé pour définir la relation avec les autres documents et ressources.
Dans ce qui suit, nous nous concentrerons sur l'élément <a> et donc sur les hyperliens du corps de texte HTML, qui sont visibles pour les visiteurs des pages Web, sur lesquels on peut cliquer, et qui permettent, comme la barre d'adresse du navigateur et les champs de saisie des moteurs de recherche, une navigation dans le Word Wide Web.
les informations contenues dans l'élément d'en-tête <link> sont lues et traitées exclusivement par des agents utilisateurs tels que les navigateurs Web. Ainsi, des ressources telles que des feuilles de style, favicons ou des licences de droits d'auteur peuvent être mises à disposition. En outre, l'élément link définit les relations logiques entre les documents d'un projet Web - entre autres pour définir des pages alternatives, des variantes de langue ou l'URL canonique de la page.
| Liens HTML | |
|---|---|
| Elément HTML | Description |
| <link> | L’élément HTML <link> est utilisé exclusivement dans la zone d’en-tête (head) d’un document HTML et permet aux développeurs Web de lier des documents HTML à d’autres ressources. |
| <a> | Avec l’élément HTML <a>, les administrateurs de page Web définissent la position des hyperliens dans le corps HTML, c’est-à-dire la zone de contenu d’un document HTML. Ces balises HTML sont aussi appelées anchor (ancre). |
Structure d‘un lien hypertexte
Les hyperliens sont implémentés en utilisant l'élément Anchor a. Le schéma de base correspond au suivant :
<a href="https://www.exemple.org">Textedulien</a>L’élément a se compose d’une balise de début et d’une balise de fin. Il est introduit, comme d’habitude avec HTML, par des chevrons. Les balises comportent de plus ce qu’on appelle le link text, c’est-à-dire l’élément de texte visible et cliquable.
Vous pouvez également enregistrer des éléments visuels avec les liens hypertextes. Dans ce cas, les balises de début et de fin de l’élément a contiennent le code HTML permettant d’intégrer l’image.
<a href="https://www.exemple.org"><img src="image.jpg" alt="Image"></a>L’élément a va définir la cible du lien à l’aide de l'attribut href, qui a besoin d’un identifiant uniforme de ressource (URI). En règle général, il s’agit de l’URL d'une ressource Web ou d’un signet qui conduit à un autre passage de texte dans le même document. Les attributs HTML sont définis après un blanc dans la balise de départ de l'élément HTML correspondant.
Les exemples de liens ci-dessus mènent à une page Web qui a pour adresse "https://www.exemple.org". La transmission s'effectue via HTTPS. Par défaut, ce type d'hyperlien dirige les internautes vers le haut de la page Web liée.
Cependant, s'il s'agit d'un lien vers une cible interne d’un document, un balisage HTML sera utilisé selon le schéma suivant :
<a href="#Paragraphe2">Textedulien</a>Notez qu’ à partir de HTML5, les cibles des liens d’un document doivent être définies comme signets à l'aide d'ID uniques. Avec HTML4, l’attribut name est utilisé dans l’élément a.
<h1 id="Paragraphe1">Premier paragraphe</h1>
<p>Exempletexte<p>
<h2 id="Paragraphe2">Deuxieme paragraphe</h2>
<p>Exempletexte<p>Si, par contre, vous souhaitez sauter vers une partie précise d’un document externe, ajoutez à la fin de l’URL un hachtag (#) puis l’ID correspondant au signet souhaité.
<a href="https://www.exemple.org#Paragraphe2">Textedulien</a>L'élément a ne présente en principe pas d'éléments obligatoires. Si un hyperlien doit être inséré, la cible du lien doit tout de même être spécifiée grâce à href. En outre, l’élément a prend en charge divers attributs qui peuvent être ajoutés si nécessaire pour fournir des informations additionnelles aux utilisateurs ou aux agents utilisateurs.
Le tableau ci-dessous regroupe les attributs de l’élément a les plus intéressants :
| Attributs de l’élément a | |||
|---|---|---|---|
| Attribut | Description | HTML4 | HTML5 |
| href | L‘attribut href (abréviation de hyper reference) défini le lien cible. | ||
| Il aura pour valeur l’URI d’une ressource Web (par exemple une page Web) | |||
| Exemple : | |||
| href="https://www.exemple.org" | |||
| L’URL https://www.exemple.org est définie comme adresse cible du lien hypertexte. | |||
| title | L’attribut title permet d’ajouter le titre de votre choix à votre hyperlien. | ||
| Des guillemets sont alors nécessaires. | |||
| Le titre du lien est généralement affiché dans le navigateur Web sous forme d'infobulle. Il apparaît chaque fois qu'un utilisateur passe sa souris sur le texte du lien. | |||
| Exemple : | |||
| title="Titre de votre choix" | |||
| target | Avec l’attribut target, vous définissez un cadre cible dans lequel le navigateur doit ouvrir le lien. | ||
| Pour valeur, l’attribut nécessite le nom du cadre souhaité. | |||
| La valeur par défaut de l’attribut target est _self. Le lien cible s'ouvre alors par défaut dans la fenêtre du navigateur en cours. | |||
| Si vous souhaitez que le lien s’ouvre dans une fenêtre séparée, vous aurez besoin de la valeur _blank : | |||
| Exemple : | |||
| target="_blank" | |||
| rel | L'attribut rel permet de définir une relation logique entre la ressource cible et le document source. | ||
| Pour valeur, l'attribut rel nécessite un ou plusieurs noms pour la relation séparés par des espaces. | |||
| Exemples : | |||
| rel="nofollow" | |||
| nofollow permet aux opérateurs de sites Web d'exclure un lien hypertexte de la notation par les moteurs de recherche. Si l'attribut rel contient la valeur nofollow, l’hyperlien est défini comme un lien nofollow. Cette information indique aux robots des moteurs de recherche qui tombent sur le lien en crawlant la page, que le lien n’est pas à suivre. Un lien nofollow n’a donc aucune influence sur votre référencement naturel. | |||
| rel="noreferrer" | |||
| En règle générale, un navigateur Web qui suit un hyperlien transmet l’adresse de la source du lien au serveur du lien cible. Si l'attribut rel avec la valeur noreferrer est utilisé, le navigateur Web est invité à omettre cette information dans l'en-tête HTTP de la requête. L'exploitant du lien cible ne sait pas à partir de quel point de départ le visiteur a atteint le site lié. Pour en savoir plus sur noreferrer, consultez notre article sur les liens anonymes | |||
| download | L'attribut download a été introduit avec la nouvelle version HTML 5. Il définit la cible du lien comme une ressource qui est téléchargée lorsqu'un internaute clique sur le lien. | ||
| La valeur de l’attribut download est le nom du fichier téléchargeable. L'extension correcte du fichier est automatiquement détectée et ajoutée par le navigateur web. | |||
| Exemple : | |||
| download="Listedeprix-2018" | |||
| name | L'attribut name permet d'attribuer un nom à l’élément a qui peut être utilisé ultérieurement comme étiquette. | ||
| HTML5 exclut l'attribut name. Utilisez plutôt l'attribut global id. | |||
| Exemple avec HTML4 : | |||
| <a name="Paragraphe2">Textedulien</a> | |||
| Exemple avec HTML5 : | |||
| <a id="Section2">Textedulien</a > |
notez que HTML5 ne supporte plus certains attributs a du standard précédent mais fournit un certain nombre de nouveaux.
Types de liens et leur signification pour les moteurs de recherche
Pour lier des pages entre elles, on utilise des liens hypertextes de différentes fonctions. Selon l’usage habituel utilisé par les communautés sur Internet, divers types de liens ont été établis. Pour faire court, ils peuvent être divisés en hyperliens internes et externes. Les liens internes désignent tous les liens entre les pages d’un même domaine. Les liens externes relient quant à eux différents domaines entre-eux. Les liens internes et externes sont utiles pour les visiteurs de sites Web dans leur navigation. Avec l’avènement de Google, une autre utilisation des hyperliens dans le cadre des techniques de référencement naturel (Search Engine Optimization ou SEO) est apparue : en effet, les bots, et avant tout les robots de moteurs de recherche, utilisent également les liens hypertextes. Pendant longtemps, les hyperliens ont constitué un critère central pour juger si un site Web était pertinent ; ils jouaient donc un rôle décisif dans le positionnement des sites sur le moteur de recherche. Aujourd'hui, l'importance du lien hypertexte est devenue plus relative. Les algorithmes modernes des moteurs de recherche utilisent une multitude de facteurs de classement pour classer les résultats les plus pertinents pour chaque requête de recherche. Néanmoins, les liens internes et le profil de backlinks restent très importants comme nous allons le voir.
- Améliorez votre classement sur Google sans les frais d'une agence
- Répondez aux avis clients et générez des publications pour les réseaux
- Aucune connaissance en référencement et marketing en ligne requise
Liens hypertextes internes
L'organisation de liens internes au sein d'un site Web suit des structures distinctes. Ces dernières sont basées sur des considérations stratégiques. L'objectif est d’orienter le flux des visiteurs, le chemin d’accès par clic.
Les chemins d’accès sont généralement orientés selon un but précis : par exemple, les administrateurs de boutiques en ligne peuvent aspirer à vendre des biens et des services, à attirer des abonnés pour leur newsletter ou encore à encourager les visiteurs à participer à un concours.
Le click path (littéralement parcours de clics) comprend une série d'étapes par lesquelles le visiteur d'un site Web doit passer pour au final atteindre l’objectif souhaité par l’administrateur. Une étape ne nécessite pas obligatoirement de passer d'une URL à une autre. Cependant, ces click paths mènent généralement à travers plusieurs pages Web.
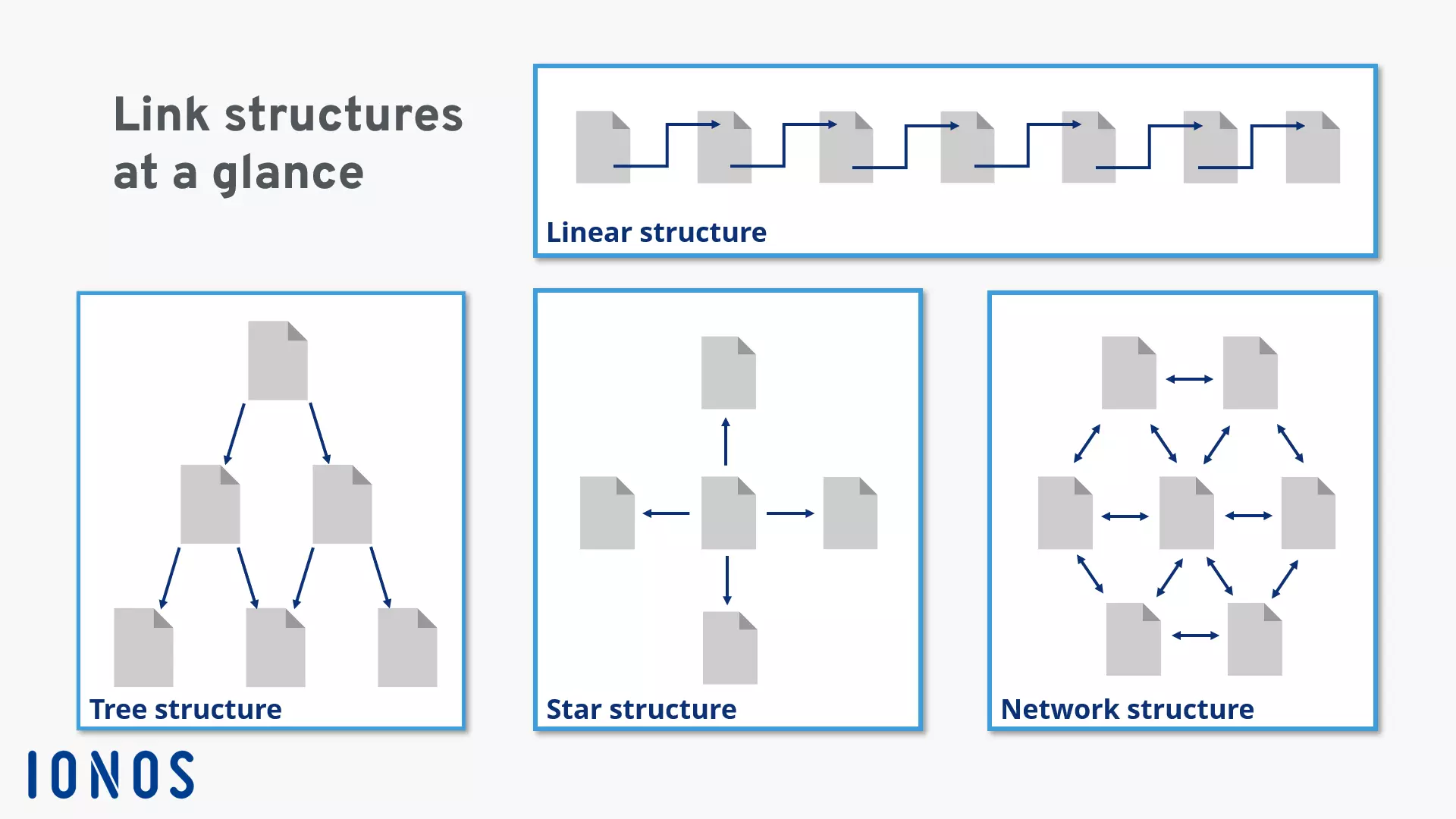
Pour les liens internes, on trouvera principalement des structures linéaires, arborescentes, en étoile ou en réseau.
- Structure linéaire : au sein d'une structure de liens linéaires, les sous-pages d'un projet Web sont reliées de telle sorte qu'un chemin prédéfini est créé. Les visiteurs se déplacent sur le site Web selon l’ordre souhaité par l’administrateur. Ce dernier dispose donc d’un contrôle maximal sur le chemin possible. Cependant, les visiteurs peuvent se sentir un peu piégés dans cette structure. La structure de liens linéaires est typique pour les projets Web dynamiques tels que les blogs.
- Arborescence : si l’organisation des liens suit une structure arborescente, le site Web repose sur une organisation à différents niveaux hiérarchiques. Cette dernière est typique pour les boutiques en ligne. Le visiteur accède généralement d'abord à une page de destination optimisée pour le moteur de recherche, puis clique sur les pages de catégories et de produits souhaitées. L'orientation thématique des pages Web (catégorie, sous-catégorie, produit, article) est plus spécifique au fur et à mesure que le client entre dans les niveaux inférieurs du site.
- Structure en étoile : ce schéma est défini lorsqu’une page Web offre plusieurs liens vers d’autres pages Web généralement équivalentes. Un tel principe d’organisation est typique pour des dictionnaires en ligne comme Wikipédia. Dans chaque article, les utilisateurs trouveront des hyperliens vers d'autres articles pertinents dans lesquels les termes liés sont expliqués plus en détail. L’utilisateur a ainsi le choix des sujets qu’il souhaite approfondir.
- Structure en réseau : les structures de liens en réseau sont caractérisées par le fait que presque toutes les sous-pages d'un projet Web sont liées. Un visiteur de site Web a ainsi la possibilité d'atteindre la sous-page désirée depuis chacune de ses pages.
Il est important de comprendre que les structures de liens présentées ci-dessus ne doivent pas être prises en compte de manière stricte. En règle générale, les administrateurs de sites Web combinent ces différentes stratégies de structures. Par exemple, une boutique en ligne peut adopter une structure arborescente et en même temps offrir une structure de liens en réseau via les menus de navigation, les barres latérales et le pied de page. Cela donne aux clients potentiels la possibilité de pouvoir quitter le parcours de clics qu’ils empruntent à tout moment et de passer facilement à d’autres catégories, produits ou autres pages.
Les hyperliens internes sont d'une importance capitale pour l’usabilité d’un site. Un projet Web présentant une bonne structure de liens offre aux utilisateurs des parcours de clics courts vers le contenu désiré et les encourage à découvrir d’autres parties du site. Ainsi, un bon réseau de lien interne contribue également à augmenter le temps passé par un visiteur sur le site. Les experts en référencement considèrent également qu’une bonne organisation de liens internes est l’un des facteurs centraux d’un bon classement dans les moteurs de recherche.
pour plus d'informations sur les moyens d’améliorer l’organisation de votre site Web, consultez notre article sur les fondamentaux d’une structure de liens internes.
Liens hypertextes externes
Les hyperliens externes correspondent aux liens d'un site vers un autre. Selon le point de vue, un lien entre deux domaines sera qualifié d’entrant ou de sortant.
Liens hypertextes sortants
Les hyperliens sortants (outbound links en anglais) se réfèrent à tous les liens hypertextes de votre site qui renvoient à une ressource Web d'un autre domaine. En règle générale, les liens externes sont utilisés pour indiquer ses sources d’informations ou pour recommander d'autres contenus.
Notez que des liens hypertextes externes conduisent les internautes de votre site vers un autre. Cela comporte donc un risque de perdre ses visiteurs. Vous pouvez toutefois essayer de contourner le problème en utilisant l'attribut HTML target. Selon le schéma détaillé ci-dessous, la page cible du lien externe s'ouvre dans un nouvel onglet ou une nouvelle fenêtre (suivant les configurations du navigateur). Votre site reste ainsi ouvert et disponible pour le visiteur.
<a href="https://www.exemple.org" target="_blank">Textedulien</a>Un inconvénient de l'attribut target est que les visiteurs du site Web ne peuvent pas décider par eux-mêmes où ouvrir le lien cliqué. Pour des raisons de sécurité, si target="_blank" est utilisé, employez toujours l’attribut rel avec la valeur noopener :
<a href="https://www.exemple.org" target="_blank" rel="noopener">Textedulien</a>l'ajout rel="noopener" permet d’éviter une vulnérabilité qui se produit lorsqu'un hyperlien ouvre vers un nouvel onglet ou une nouvelle fenêtre. Si target="_blank" est utilisé sans cet ajout, la page cible atteint l’objet de la fenêtre dans laquelle votre site est affiché grâce à window.opener. Puis, elle peut rediriger via window.opener.location = newURL vers n'importe quelle URL. Pour éviter cela, il est nécessaire de configurer le window.opener avec rel="noopener". Vous pourrez en savoir plus sur le site GitHub du développeur Mathias Bynens. Malheureusement, rel=noopener n'est actuellement pas pris en charge par tous les navigateurs.
Il serait une erreur d’affirmer que le fait qu'un site Web contienne des liens sortants a une influence positive directe sur les classements dans les moteurs de recherche. C’est ce qu’a expliqué clairement le salarié de Google John Mueller en mai 2016 dans une session Webmaster Hangout sur YouTube. Toutefois, les liens hypertextes qui offrent une valeur ajoutée au visiteur en se référant à des contenus fiables et de haute qualité augmentent, selon J. Mueller, la qualité d'un site Web. Par conséquent, il n’est pas conseiller de faire l’impasse totale sur les hyperliens sortants. Ce qui est incontestable, c’est que les hyperliens sortants peuvent avoir une influence négative sur le classement d’un site Web. Dans le cas de sites qui incorporent de nombreux liens sortants de manière non naturelle, le danger est que les moteurs de recherche le classent comme spam et réagissent avec des sanctions, ce que l'on appelle penalty.
gardez toujours à l’esprit qu'Internet est en constante évolution. Ainsi, vérifiez régulièrement qu'aucun lien sortant ne mène à des pages obsolètes ou à des pages d'erreur, ce qui aurait un impact négatif sur l’usabilité de votre site Web. Différents services pourront vous fournir des outils SEO pour faciliter la vérification de vos lien.
En tant qu'administrateur de site Web, vous devez faire preuve de prudence lors de l'utilisation de liens hypertextes externes, car faire référence à d'autres sites Web peut éventuellement avoir des conséquences juridiques - par exemple, en cas de violation des droits d'auteur ou de contenus illégaux tels que des offres de jeu illégales. Si vous voulez empêcher qu'un lien sortant sur votre site Web ne soit considéré comme une recommandation par les moteurs de recherche, vous pouvez demander au crawler d'ignorer le lien en question. Pour ce faire, utilisez l'attribut rel avec la valeur nofollow comme décrit ci-dessus. Les liens nofollow ne sont pas pris en compte dans l’évaluation des algorithmes des moteurs de recherche. Cette construction de lien s'est imposé comme la norme en particulier pour les projets Web dans lesquels les visiteurs peuvent également publier leur propre contenu, y compris des hyperliens. Les forums en ligne, plateformes d’avis d’utilisateurs, magazines ou encore wikis se protègent ainsi des contenus de spam, qui servent uniquement à construire des liens pour des pratiques douteuses de black hat SEO.
Liens hypertextes entrants
Les hyperliens entrants (également appelés inbound links ou backlinks) se réfèrent aux liens de domaines externes vers votre propre projet Web. L'ensemble des liens entrants forme le profil backlink d'un site web. Les liens de votre profil backlink peuvent être divisés en deux catégories selon la cible :
- Surface links (littéralement, liens de surface)
- Deep links (liens profonds)
Les surface links sont des références à la page d'accueil ou d'autres pages d'atterrissage de votre projet Web. Les liens profonds, d'autre part, sont des backlinks qui mènent à une page secondaire spécifique de votre site Web. Les liens profonds peuvent également cibler des contenus média sur votre site Web tels que des vidéos, images ou documents téléchargeables (par ex. PDF). Les backlinks peuvent aussi être différenciés en fonction de leur source. L'optimisation des moteurs de recherche fait la distinction entre les liens de contenu, des barres latérales ou encore des pieds de page, ainsi que les liens de commentaires et signaux sociaux.
- Liens de contenu : les liens de contenu sont des liens qui mènent du contenu d'une page Web externe à votre domaine. Ils peuvent être qualifiés de « deep » ou « surface ». En règle générale, ils font figure de recommandation pour le contenu de votre site Web. Les moteurs de recherche interprètent les liens de contenu comme un critère de qualité et de pertinence. Ces liens sont donc particulièrement précieux pour votre référencement naturel. Lors de l'évaluation d'un lien de contenu, les robots prennent en compte des facteurs tels que le texte de ce lien, l'orientation thématique des deux sites et la fiabilité de la source du lien.
- Liens des barres latérales et pieds de page : les liens des barres latérales et pieds de page ont en commun qu'ils ne sont pas directement insérés dans le contenu textuel d'une page Web, mais dans des zones de menu en marge ou à la fin. Il est par exemple courant de voir des bloggeurs faire référence à d’autres blogs « amis » ou jugés pertinents pour leur domaine dans la barre latérale. On parle alors de blogroll. Les liens en pied de page sont souvent utilisés sur les sites Web d'entreprises pour renvoyer à des partenaires commerciaux, des clients, des associations industrielles, des commentaires de presse ou sponsors. Étant donné que les liens des barres latérales et pieds de page étaient autrefois utilisés de manière assez artificielle pour des questions SEO, les hyperliens de ce type n'ont aujourd'hui plus qu'une importance mineure pour optimiser le référencement d’un site Web. Cependant, si un profil backlink contient de nombreux liens artificiels des barres latérales et pieds de page, vous risquez de voir votre page dévaluée automatiquement ou manuellement par le fournisseur du moteur de recherche.
- Liens de commentaires : les liens de commentaires sont des hyperliens placés dans le contenu textuel généré par un utilisateur, tels que des commentaires de blog, des avis ou des articles d’un forum en ligne. De nombreux administrateurs de sites offrent aux visiteurs la possibilité de commenter leur contenu ou d'évaluer leurs produits et services. Parfois, des liens hypertextes renvoyant vers des sites Web externes peuvent être placés dans ces contributions, qui, comme tous les autres liens entrants, apparaissent alors dans le profil backlink du site Web lié. Comme avec les liens des barres latérales et pieds de page, les liens de commentaires offrent également un grand potentiel pour créer un profil backlink artificiel. Afin d'éviter les spams, les hyperliens dans les commentaires sont souvent paramétrés automatiquement en tant que liens nofollow.
- Signaux sociaux : avec le Web 2.0, les utilisateurs se sont habitués à partager des contenus qui leur plaisent ou qu'ils jugent intéressants à débattre, et ils échangent donc ces informations sur les plateformes de médias sociaux. Il s'agit ici également de liens hypertextes. On parle de signaux sociaux. Quant à savoir si les algorithmes des moteurs de recherche utilisent les signaux sociaux tels que les Likes, Shares et commentaires pour évaluer la pertinence d'un site Web, et dans quelle mesure cela s’appliquerait, peu de réponses ont été apportées.
Un profil de backlink naturel contient normalement quelques liens de l’ensemble des types de liens énumérés ci-dessus. Pour le classement des moteurs de recherche, ce sont avant tout les liens de contenu de haute qualité qui sont déterminants. Néanmoins, chaque lien entrant naturel est profitable, car il permet aux internautes de visiter votre site Web et permet donc d’augmenter votre trafic. Les signaux sociaux, en particulier, offrent un grand potentiel pour atteindre de nouveaux groupes de visiteurs : et ce particulièrement lorsque le contenu partagé devient « viral ».
pour en savoir plus sur les hyperliens externes et la manière d’entretenir votre profil de backlink, consultez notre article qui vous conseillera sur la construction d’un linkbuilding conforme aux exigences des moteurs de recherche.
- Templates professionnels
- Modification du design en un clic
- Domaine, SSL et email