Comparaison entre le client-side rendering, le server-side rendering et la génération de site statique
Chaque fois que vous visitez un site Web, votre navigateur doit assurer le rendu de cette page afin de pouvoir la présenter de manière attrayante et fournir le degré d’interactivité que vous souhaitez. Selon l’approche de programmation adoptée pour le projet Web, les scripts dynamiques et le code statique peuvent toutefois être traités de façon très différente. Nous allons examiner précisément les trois approches essentielles : le server-side rendering, le client-side rendering ou la génération de site statique.
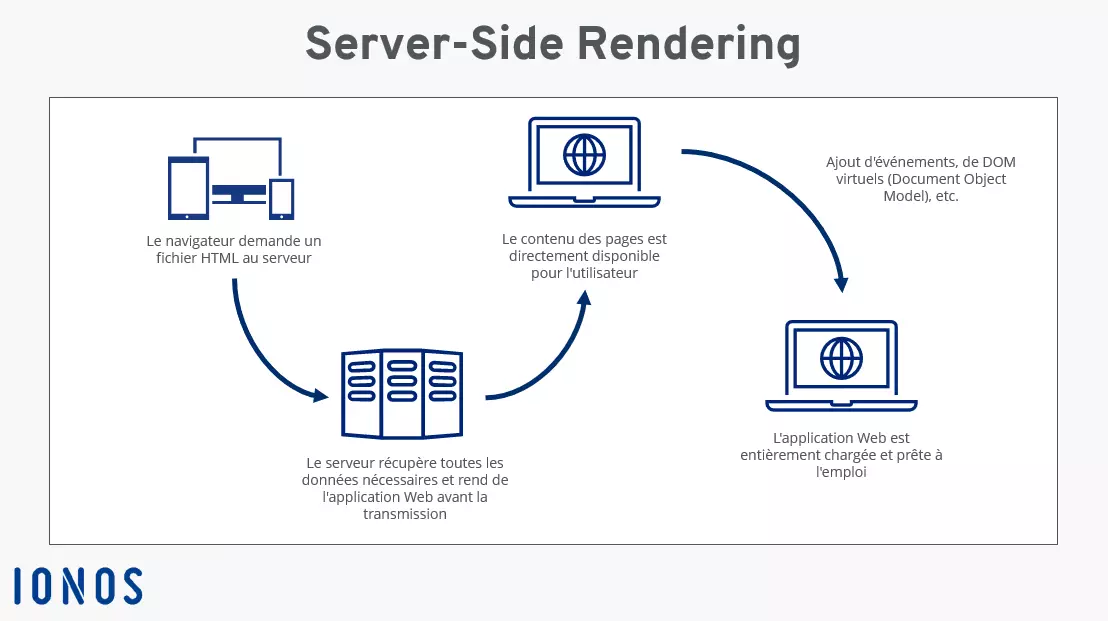
Le server-side rendering (SSR)
Le server-side rendering (« rendu côté serveur »), ou encore le server-side scripting (« script côté serveur »), est une technique utilisée pour développer des sites Web avec des éléments dynamiques et des applications Web. Elle est basée sur l’utilisation de scripts, qui fonctionnent sur le serveur Web en utilisant les langages de scripts appropriés lorsque vous demandez le contenu correspondant dans le navigateur. Toutes les instructions HTML, CSS et JavaScript sont chargées complètement dès la demande initiale.
Le code source des scripts côté serveur demeure complètement invisible aux yeux de l’utilisateur !
Au début du World Wide Web, le server-side rendering a été exécuté presque exclusivement en écrivant des programmes de développeurs en C et Perl ainsi que des scripts de ligne de commande. Ces applications ont été exécutées et interprétées par le système d’exploitation du serveur, après quoi le résultat peut être transmis du serveur Web au navigateur accédant via l’interface de passerelle commune (CGI).
Les langages de programmation pour le server-side rendering sont les suivants :
- Java
- Ruby
- ASP.NET
- Perl
- PHP
- Python
- Node.js ou JavaScript
Quels sont les avantages du server-side scripting ?
Le grand intérêt du SSR est que les pages Web sont préchargées par le serveur. Du point de vue de l’utilisateur, la demande est traitée quasiment sans délai, de sorte que la page appelée s’affiche très rapidement. Cette approche se traduit par une vitesse de chargement optimisée, notamment quand il s’agit de sites Web statiques. Le chargement de page rapide s’accompagne également d’un effet positif sur l’évaluation par les moteurs de recherche, car les robots peuvent capturer les pages plus facilement ou plus rapidement grâce au server-side rendering.
Quels sont les inconvénients du server-side rendering ?
Le server-side scripting exige que le serveur livre des pages HTML préchargées pour chaque demande. Quand un client envoie continuellement d’autres demandes au serveur Web pour envoyer des informations actualisées à l’utilisateur, cela se traduit par une sollicitation élevée de la capacité du serveur. Par conséquent, le SSR ne convient pas aux sites Web qui présentent un grand nombre de demandes ou qui nécessitent un grand nombre d’interactions avec les utilisateurs. Pour de tels projets, le temps de réponse du serveur Web annulerait l’avantage offert par le chargement de page optimisé.
Un environnement d’hébergement sécurisé, stable et puissant est la base du succès de votre projet Web. Optez dès aujourd’hui pour l’hébergement Web de IONOS et bénéficiez d’une solution évolutive en respect des normes de sécurité les plus strictes et de votre propre domaine !
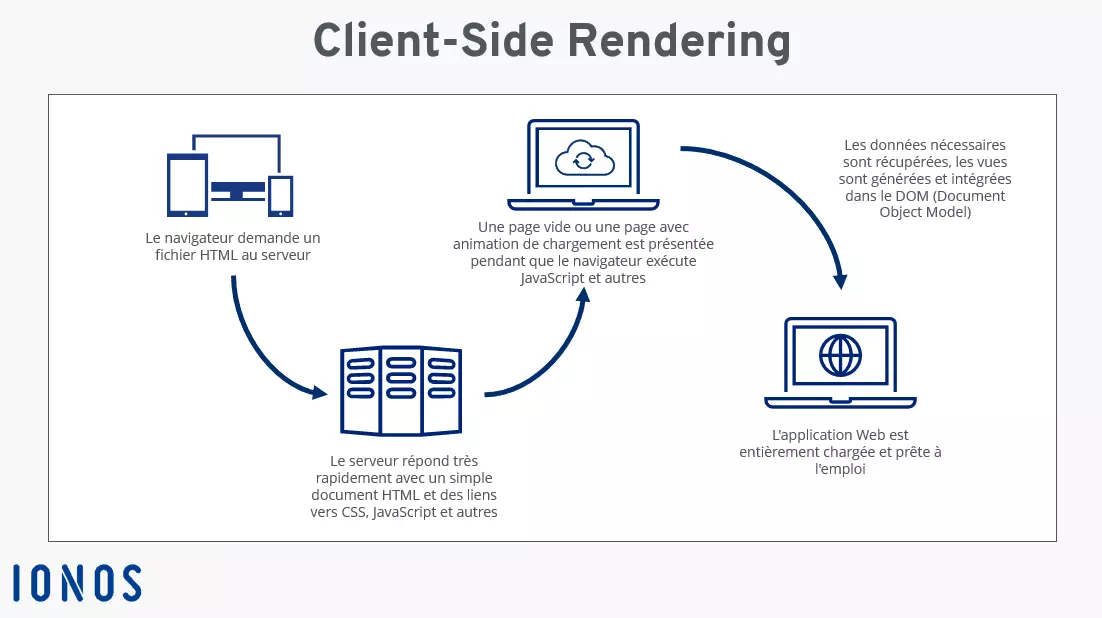
Le Client-Side-Rendering (CSR)
La technique de client-side rendering (« rendu côté client »), ou client-side scripting (« script côté client »), est privilégiée par les développeurs Web pour réaliser des projets intégrant des contenus dynamiques. Dans ce cas, les scripts programmés ne sont pas exécutés et traités par le serveur, mais par le navigateur accédant. Pour cela, il est nécessaire soit d’intégrer les scripts dans le document HTML ou XHTML, soit de les écrire dans un fichier séparé qui est associé au document.
Si l’utilisateur appelle une page Web avec des scripts côté client, le serveur Web envoie le document HTML ainsi que les scripts au navigateur qui les exécute lui-même et présente le résultat final. Les scripts côté client peuvent également contenir des instructions concrètes pour le navigateur Web, comme déterminer comment il doit réagir face aux actions de l’utilisateur, par exemple en cliquant sur un bouton. Souvent, le client n’a pas besoin de rétablir une connexion au serveur Web.
Le langage de client-side scripting le plus important est JavaScript.
En théorie, tout langage de script approprié peut être utilisé pour le client-side rendering. Toutefois, pour que le projet puisse être chargé par tous les différents groupes d’utilisateurs ultérieurement, tous les navigateurs concernés devraient également pouvoir le prendre en charge, et seul JavaScript en est capable actuellement.
Quels sont les avantages du client-side scripting ?
Le CSR constitue une approche intéressante, en particulier pour les projets Web présentant beaucoup d’interactions avec les utilisateurs. Si le processus de chargement initial du site Web est relativement long, le rendu des pages suivantes en est d’autant plus rapide. L’expérience utilisateur est beaucoup plus avantageuse qu’avec le server-side rendering, car tous les scripts et les contenus ne doivent pas être chargés d’une seule reprise et entièrement à chaque appel d’une nouvelle page par l’utilisateur.
Étant donné que les scripts sont exécutés dans le navigateur des utilisateurs, l’utilisateur a la possibilité de voir le code source contrairement aux scripts côté serveur.
Quels sont les inconvénients du client-side rendering ?
L’accent mis sur le client-side scripting est associé à deux problèmes décisifs : d’une part, il est plus difficile pour les moteurs de recherche de capturer et d’indexer les pages. Les robots de Google sont en mesure de faire cela, mais les conditions requises pour le SEO ne sont pas remplies dans ce cas, en particulier parce que beaucoup d’autres moteurs de recherche ne sont souvent pas en mesure du tout d’indexer les pages rendues côté client.
D’autre part, le client-side scripting exige la prise en charge de JavaScript par le navigateur. Ceci est généralement le cas, mais différentes extensions de navigateur disponibles peuvent bloquer les scripts car les pop-ups et les outils de traçage qui sont basés sur le rendu côté client peuvent avoir un impact négatif sur les temps de chargement.
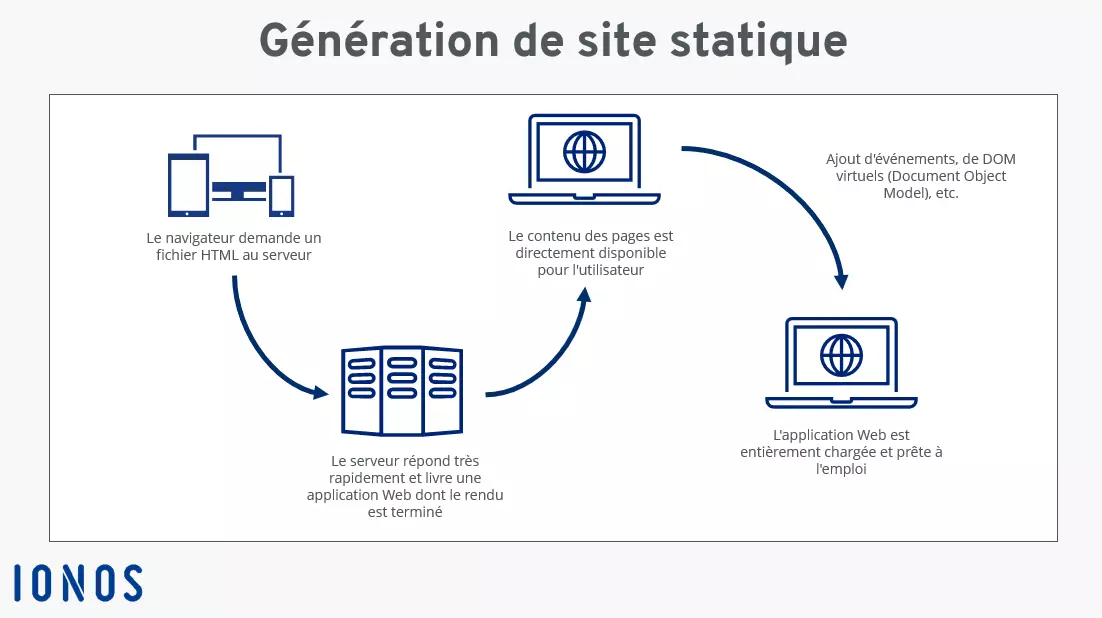
Génération de site statique (SSG ou Static-Site-Generation)
La tendance des dernières années est favorable au rapprochement des sites Web avec les applications sur le plan de la présentation : un haut niveau de réactivité et d’interactivité est tout aussi important qu’un large éventail de contenus. Les utilisateurs ont besoin de temps de chargement rapides et d’une expérience utilisateur transparente, où les pages ne doivent pas toujours être chargées à nouveau par exemple. Dans le même temps, les responsables de site Web ne perdent pas de vue l’aspect du SEO et tentent également de se placer en tête des classements de Google.
Une approche qui entend faire converger les exigences mentionnées est la génération de site statique. Des pages HTML sont créées ici à l’aide de générateurs de site statique qui font appel à des modèles afin de pouvoir être consultées à tout moment lorsqu’un client envoie une demande. Contrairement au server-side rendering, le rendu SSG a encore lieu de manière anticipée (avant la demande du client), ce qui maintient la vitesse de charge aussi faible que possible.
Les générateurs de site statique les plus populaires sont par exemple :
- Jekyll
- Hugo
- Next
- Gatsby
- Gridsome
- Nuxt
- Hexo
- Eleventy
- Jigsaw
- Vuepress
Vous trouverez une liste détaillée des solutions dans notre article sur les générateurs de site statique !
Quels sont les avantages de la génération de site statique ?
La génération de site statique abat ses atouts en particulier dans les projets qui ont beaucoup de contenu qui ne change pas régulièrement. Les exemples typiques à ce sujet sont une page d’accueil personnelle ou un blog qui a typiquement peu de contenu dynamique et qui profite des avantages de la vitesse supérieure de prérendu (c’est-à-dire le préchargement de page) offerts par un générateur de site statique. En outre, les projets SSG offrent peu de surfaces d’attaque car le risque potentiel est limité au simple clic lors de l’appel de la page par le client.
Déployer des sites Web statiques directement via GitHub ? Aucun problème, grâce à l’offre Deploy Now de IONOS. Déployez vos sites Web statiques via GitHub sans limitation de version ou de bande passante directement sur une infrastructure géoredondante protégée contre les attaques DDoS !
Quels sont les inconvénients de la génération de site statique ?
Le prérendu dans le cadre du SSG ne s’accompagne pas uniquement d’une série d’avantages : L’approche se présente comme étant extrêmement peu pratique lorsqu’un projet Web est sujet à des changements réguliers, qu’ils soient de nature technique ou qu’ils touchent au contenu. Les pages statiques du projet Web doivent être à nouveau « préchargées » à chaque modification. Plus le projet est important, plus ce processus de construction prend du temps, ce qui explique pourquoi la génération de site statique ne convient pas aux sites Web comportant un grand nombre de pages statiques.
SSR vs CSR vs SSG : pour résumer
Le server-side rendering offre une excellente vitesse de chargement de page, qui est en revanche associée à la sollicitation élevée du serveur Web. Le client-side rendering fonctionne inversement et ménage le serveur en affichant la majeure partie de la page dans le navigateur, à condition que l’utilisateur n’ait pas bloqué JavaScript. La génération de site statique protège à la fois le serveur et le client et garantit une livraison rapide du contenu à travers l’approche de prérendu, à moins qu’il ne s’agisse d’un contenu interactif et soumis à des changements constants.
Ainsi, les trois stratégies pour le rendu des projets Web ont toutes leurs avantages et inconvénients. Pesez le pour et le contre quant aux fonctionnalités correspondant le mieux à votre projet afin de trouver la meilleure approche pour votre application Web.
Des temps de chargement corrects, une interactivité rapide et une mise en page stable comptent parmi les indicateurs les plus importants de Core Web Vitals de Google. Ainsi, vous pouvez aisément vérifier que vous avez choisi la stratégie de rendu appropriée pour votre projet Web au travers des évaluations du service Google, qui repose entièrement sur les données utilisateur.