JSONP : Scripts pour les requêtes de données inter-domaines
Les navigateurs et les applications Web disposent de nombreuses fonctionnalités et concepts pour protéger les utilisateurs et leurs données des cyberattaques. L'un d'entre eux est la Same-Origin-Policy (SOP) que l’ancien navigateur Netscape a introduit en 1996 avec l'implémentation du JavaScript. Cette charte empêche les langages de script côté client tels que JavaScript et ActionScript, ainsi que les langages de feuilles de style tels que CSS d'accéder aux objets (graphiques, vidéos, etc.) provenant d'un autre site ou URL.
L'origine est définie comme une combinaison de protocole (tel que HTTP ou HTTPS), domaine et port dans l'URL. La SOP est considérée comme respectée seulement si les trois éléments sont identiques, ce qui permet d’accéder au script intersite. Les sous-domaines qui peuvent accéder aux objets des domaines de niveau supérieur via les articles Propriétés DOM font exception.
Cependant, les limites fixées par la Same-Origin-Policy ne sont pas avantageuses pour tous les types de projets Web, et peuvent même dans certains cas être gênantes – notamment dans les applications Web qui reposent sur une transmission de données asynchrone entre navigateur et serveur (par exemple sur une base Ajax). De tels projets nécessitent des solutions pour contourner la directive, comme la méthode JSONP de JSON. C'est précisément ce que nous allons vous expliquer de manière détaillée dans les sections suivantes.
Qu'est-ce que JSONP ?
JSONP (également écrit JSON-P) est une méthode permettant d’envoyer des données structurées au format JSON entre différents domaines. L'acronyme signifie JSON (JavaScript Object Notation) with Padding (avec formatage). Pour contourner la politique de la même origine lors de la demande de fichiers d'autres domaines, JSONP n'utilise pas l'objet « XMLHttpRequest » comme du code JSON ordinaire, mais l'élément « script » incluant un appel de fonction. Contrairement à d'autres fichiers, les scripts peuvent être transférés d'un domaine à l'autre sans violer la SOP.
JSONP a été inventé en 2005 par le développeur de logiciels Bob Ippolito et intégré ces dernières années dans de nombreux frameworks Web 2.0, tels que Dojo Toolkit, jQuery ou Google Web Toolkit en remplacement du JSON ordinaire.
JSONP n'est que l’une des nombreuses méthodes permettant les transferts de données inter-domaines. Avec Cross-Origin Resource Sharing (CORS), il existe un mécanisme similaire qui n'est pas lié à JSON, mais qui fonctionne avec des en-têtes HTTP spéciaux.
Comment fonctionne JSONP ?
JSONP résout le problème de la Same-Origin-Policy en utilisant l'élément <script>. N'importe quel domaine peut être renseigné dans l'attribut « src » de cet élément. Par ailleurs, la charte ne s'applique pas ici. Cet attribut peut également être utilisé pour marquer les URL qui appartiennent à un domaine étranger et pour renvoyer le code JSON et d'autres fichiers. Dans un tel cas, le script lui-même sert exclusivement de fournisseur de services qui transmet la requête JSONP au serveur Web respectif sans avoir d'effet spécifique. Pour que le client puisse traiter les données plus tard, le serveur les regroupe sous forme de paramètres dans une fonction JavaScript prédéfinie dans le navigateur Web et communiquée au serveur dans la chaîne de requêtes de l'URL.
Le format et le nom des paramètres à spécifier dans la chaîne de requêtes pour lancer une requête JSONP ne sont pas standardisés. Par conséquent, ils peuvent différer d'une application Web à une autre.
L'exemple suivant illustre le fonctionnement de JSONP :
<script type="text/javascript" < codesnippet></script>
src="http://not-origin-url.com/getjson?jsonp=exampleCallback">Si ce simple script JSONP est intégré dans le code HTML d'un site Web et exécuté par n'importe quel client, les données JSON sont extraites du domaine étranger "not-origin-url.com" ("getjson"). La chaîne de requête « ?jsonp=exampleCallback » indique au serveur contacté qu’il s’agit d’une requête JSONP. En outre, il reçoit l’information selon laquelle il doit envoyer les données demandées comme paramètre de la fonction JavaScript "exampleCallback".
Le serveur génère alors le code JavaScript correspondant, y compris les informations demandées en tant que paramètre - dans le cas de cet exemple, une paire nom-valeur - et le renvoie au client :
exampleCallback( {"name":"test", "value":1} );L'appel de fonction est alors exécuté par le navigateur comme s'il était répertorié directement dans le code HTML de la page d’origine. Cela permet au navigateur de traiter les données extraites de l'URL étrangère.
Chaque requête JSONP nécessite un seul élément <script>. Alternativement, un nouvel élément peut être ajouté par le client (appelé injection d'élément de script) ou un élément existant peut être réutilisé.
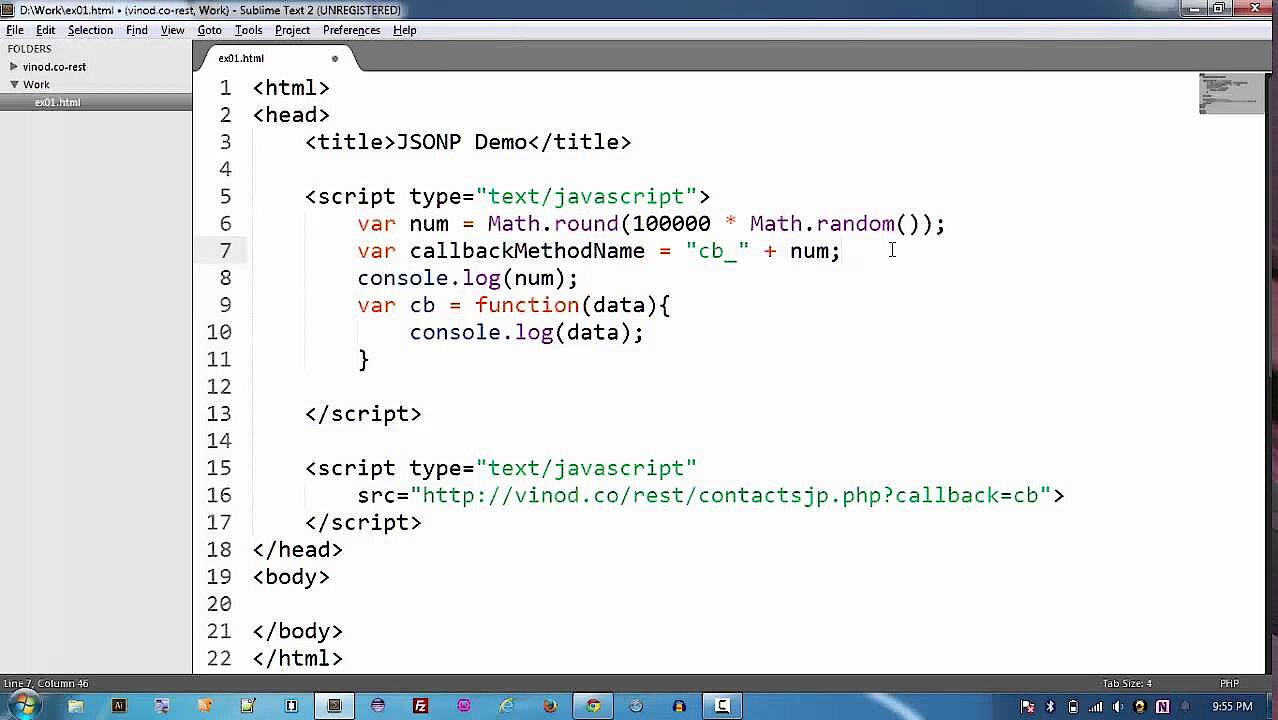
Une démonstration plus complète de la méthode JSONP peut être consultée dans le tutoriel YouTube suivant :
Quel est le degré de sécurité de JSONP ?
JSONP est une solution controversée parmi les experts pour contourner la SOP, principalement en raison du risque accru de sécurité associé aux requêtes de script. Ceci est dû au fait qu'un composant supplémentaire est intégré dans les processus du site Web d'origine dont le système de sécurité ne peut être influencé. Si le serveur contacté présente des vulnérabilités qui rendent possibles des injections JavaScript indésirables (intégration de code JavaScript) par des attaquants, le serveur source est aussi automatiquement exposé à un danger immédiat - d'autant plus que non seulement les documents JSON (comme dans l'exemple), mais aussi tous types de données peuvent être récupérés.
D'autres modèles d'attaque connus qui profitent de la méthode JSONP sont les suivants :
- RFD (Reflected File Download) : JSONP est vulnérable aux attaques RFD dans lesquelles les utilisateurs clients semblent ne télécharger que des données du domaine cible souhaité. En effet, des fichiers malveillants ou des URLs sont chargés, ce qui, dans la plupart des cas, est dû à la manipulation des fonctions de callback.
CSRF/XSRF (Cross-Site-Request-Forgery) : parce que l'élément <script> ignore la Same-Origin-Policy, un site Web malveillant peut demander, recevoir et interpréter des données d'autres applications Web. Si l'utilisateur est connecté au site attaqué, les attaquants pourraient utiliser ces « fausses » requêtes inter-domaines pour accéder à des données sensibles telles que les données de connexion.
Si vous voulez utiliser des scripts JSONP dans votre propre projet Web, vous devez être absolument sûr que non seulement votre propre serveur, mais aussi le serveur Web de l'application contactée est protégé contre de telles attaques et contre tout type de malware. Le code JSONP qui extrait des données de sources non sécurisées ne devrait donc pas être intégré ou autorisé.