Chrome DevTools et la fonction « Inspecter l’élément » des autres navigateurs
La fonction « Inspecter l’élément » d’un navigateur est un des outils de base lorsqu’on travaille avec des sites et applications Web. Cette fonction est également connue sous son nom anglais, « Inspect element », et fait partie des Chrome Developer Tools (raccourcis en Chrome DevTools).
Que sont les outils de développement (de Google Chrome) ?
« Inspecter l’élément » est une des fonctions incluses dans les outils de développement Web d’un navigateur. Dans Chrome, ces outils sont également connus sous le nom de Chrome DevTools. Les Chrome Developer Tools sont le résultat d’une longue histoire de développement qui a commencé avec « Firebug » dans Firefox et « Web Inspector » dans Webkit (Safari) vers 2006.
« Inspecter l’élément » n’est donc pas une fonctionnalité à part entière, mais sert uniquement à ouvrir les DevTools de Chrome. En effet, ils contiennent une collection d’outils essentiels pour travailler avec des pages Web. Les DevTools de Chrome sont utilisés dans les domaines de la création, du développement, de l’analyse et de l’optimisation. D’autres navigateurs proposent des fonctionnalités équivalentes :



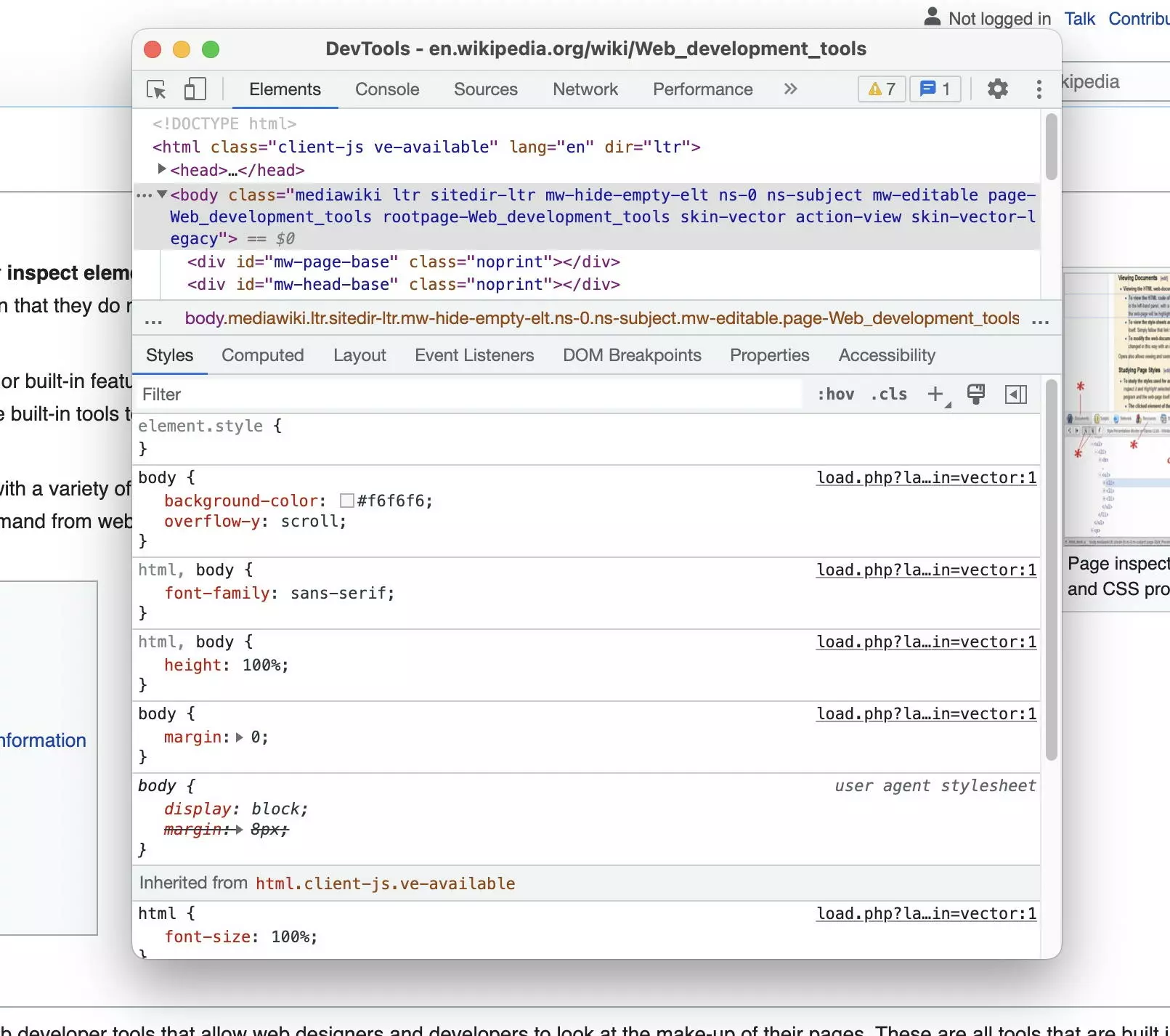
Dans tout le texte, nous utilisons comme exemple le site : «https://en.wikipedia.org/wiki/Web_development_tools».
La structure de base d’un site Web est un document HTML. Les contenus proprement dits, principalement des textes et des images, y sont intégrés, ainsi que d’autres ressources telles que des feuilles de style, des scripts et des polices. L’ensemble des informations d’une page Web est rassemblé par le navigateur dans un bloc visuel.
Le suivi des relations entre les éléments d’une page Web nécessitait jusqu’à présent l’analyse du document HTML et des codes sources des autres ressources. Aujourd’hui, le volume important de CSS et de JavaScript des sites modernes rend cela pratiquement impossible. C’est là qu’interviennent les DevTools de Chrome : si l’on souhaite inspecter un site Web, les outils de développement permettent de voir ce qui se passe en coulisse, ainsi que tous les aspects d’un site Web :
| Aspect Web | Média ou langue |
|---|---|
| Contenu | Texte, images, multimédia, etc. |
| Structure | HTML |
| Présentation | CSS |
| Comportement | JavaScript |
« Inspecter l’élément » : la fonction DevTools (Chrome) expliquée dans le navigateur
Un navigateur récupère un document HTML sur un serveur et l’affiche. HTML définit la structure du document : quels sont les éléments et comment ces derniers sont imbriqués les uns dans les autres. Le document se trouve sur le serveur sous la forme d’un code source. Mais ce code source n’est que la base.
C’est sur cette base que le navigateur génère ce que l’on appelle le DOM (Document Object Model). En regardant uniquement le code source, toutes les informations ne sont pas disponibles ou ne sont pas facilement visibles. Il est facile de comprendre la structure HTML des différents éléments en utilisant des éditeurs Markdown.
Vous souhaitez en savoir plus sur le HTML et le CSS ? Nous avons les articles qu’il vous faut :
Quelle est l’utilité des DevTools (Chrome) ?
Pour comprendre l’utilité de la fonction « Inspecter l’élément », nous pouvons la comparer à l’ancienne fonction « Afficher le code source ». Cette fonction existe toujours et ouvre le code source d’un document HTML dans le navigateur. Son utilité reste cependant limitée, puisqu’elle ne montre qu’une petite partie des informations présentes sur une page Web. Il manque par exemple tous les éléments dynamiques placés sur la page par JavaScript.
Ce n’est qu’en utilisant « Inspecter l’élément » ou les DevTools de Chrome que l’on obtient une représentation de tous les éléments du DOM, qu’ils soient définis de manière statique en HTML ou générés de manière dynamique par JavaScript. De plus, la structure réelle des éléments est représentée avec les classes et les ID. Les outils de développement Chrome permettent de manipuler les éléments et de visualiser immédiatement les effets.
| Afficher le texte source | Inspecter l’élément | |
|---|---|---|
| Affichage du | Texte source | DOM |
| Éléments inclus | Seulement statique | Statiques et dynamiques |
| Effectuer des modifications | Modifier le texte source | Manipuler les éléments |
| Afficher les modifications | Recharger la page | Immédiatement visibles |
Les DevTools de Chrome englobent tous les éléments d’une page Web et présentent le déroulement temporel de la consultation des ressources. Ils permettent également d’évaluer le processus d’assemblage et la performance de ce processus, ainsi que le stockage des données du site Web dans les cookies et le stockage Web local.
Comment accéder aux outils de développement de Google Chrome ?
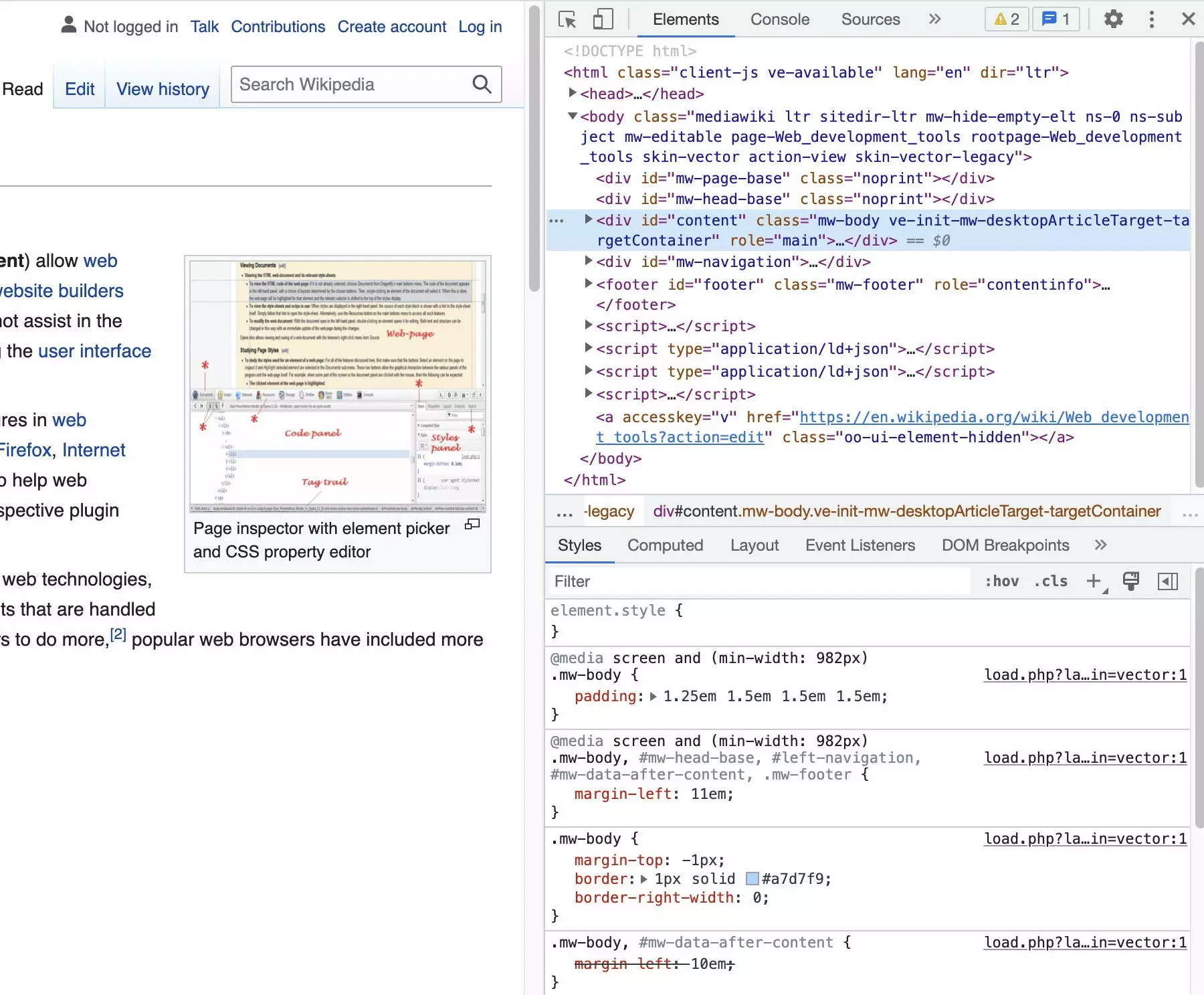
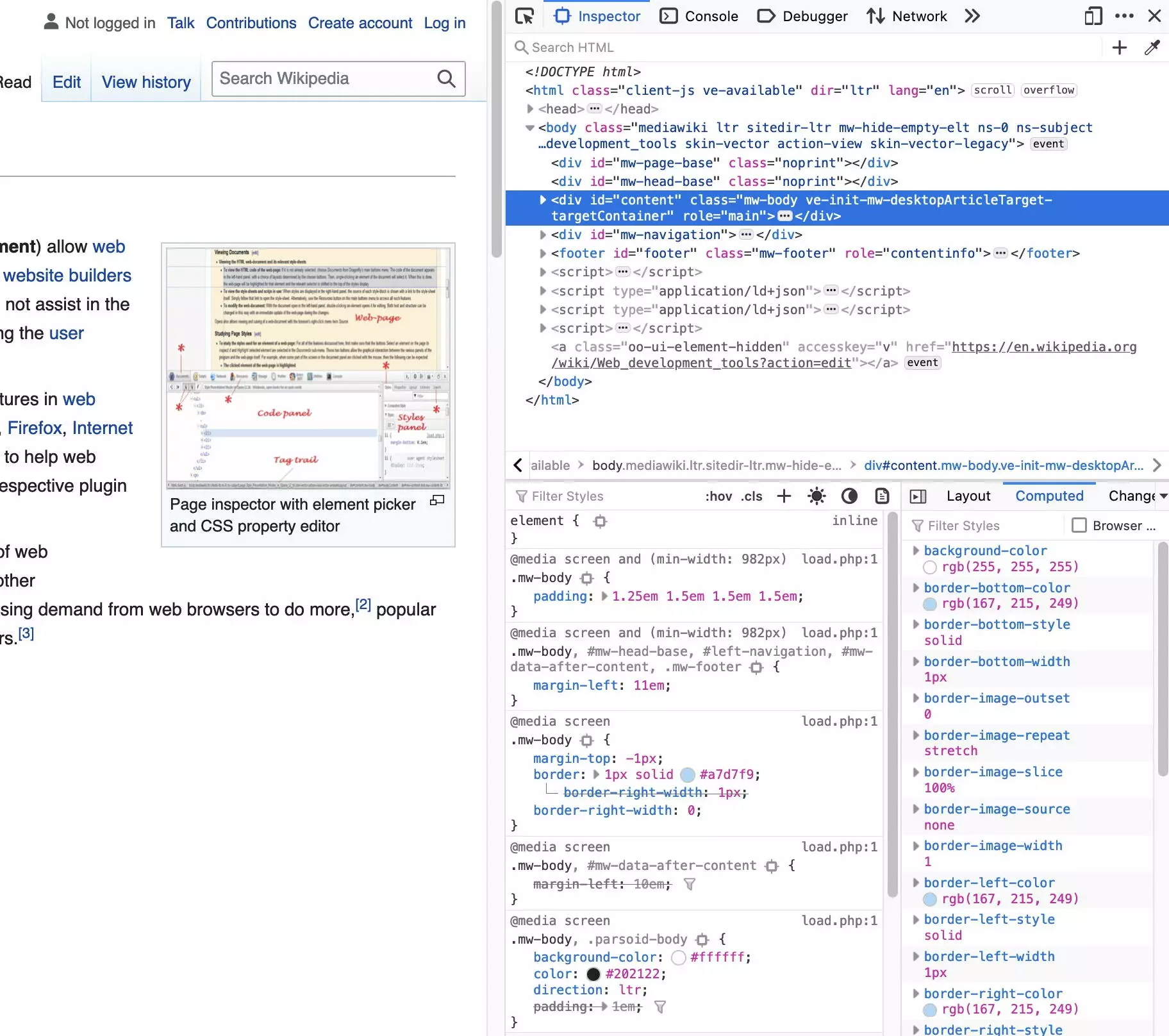
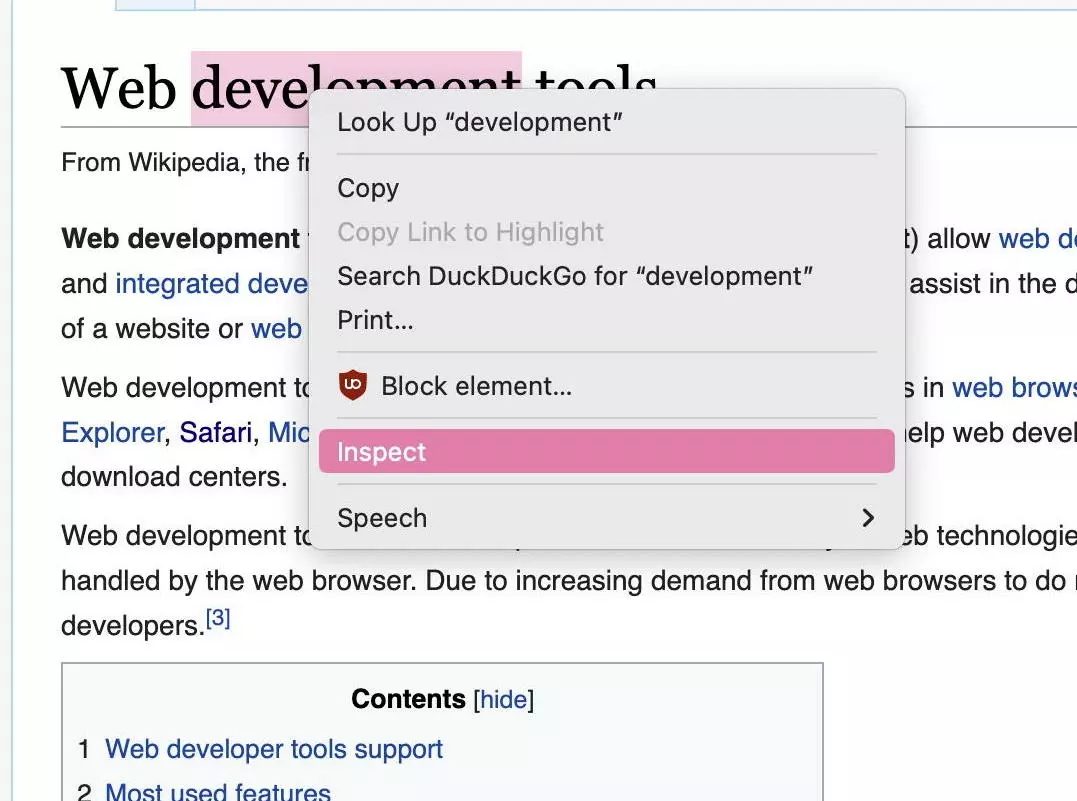
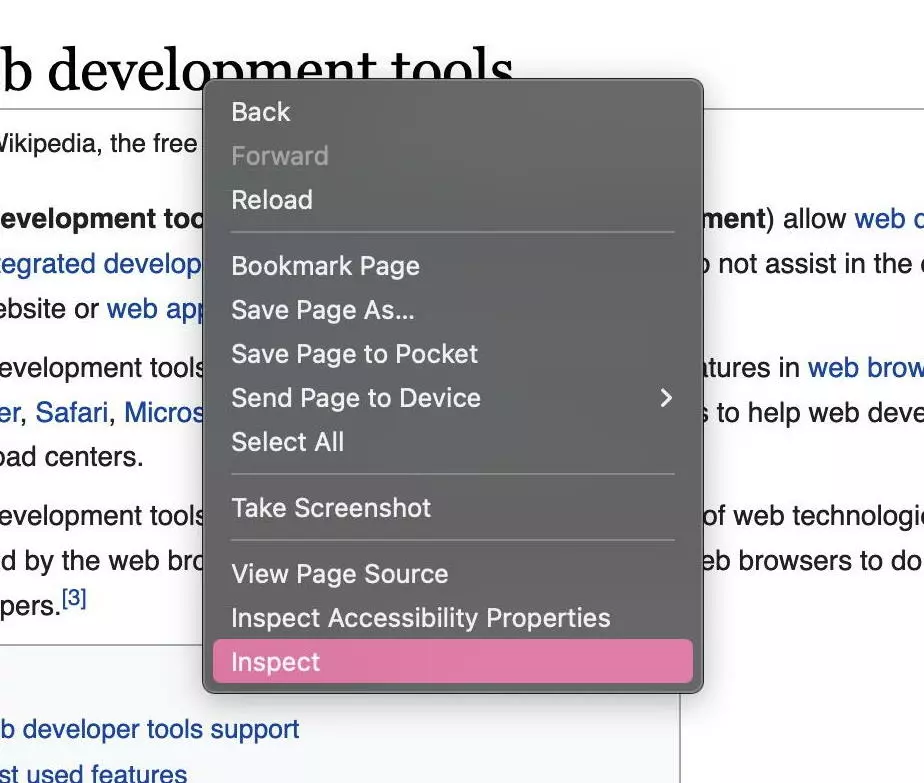
La fonction « Inspecter l’élément » proprement dite dépend du contexte : on effectue un clic droit sur un élément et on sélectionne l’entrée « Inspecter » dans le menu contextuel qui s’affiche. Illustration ici pour les navigateurs Chrome et Firefox :


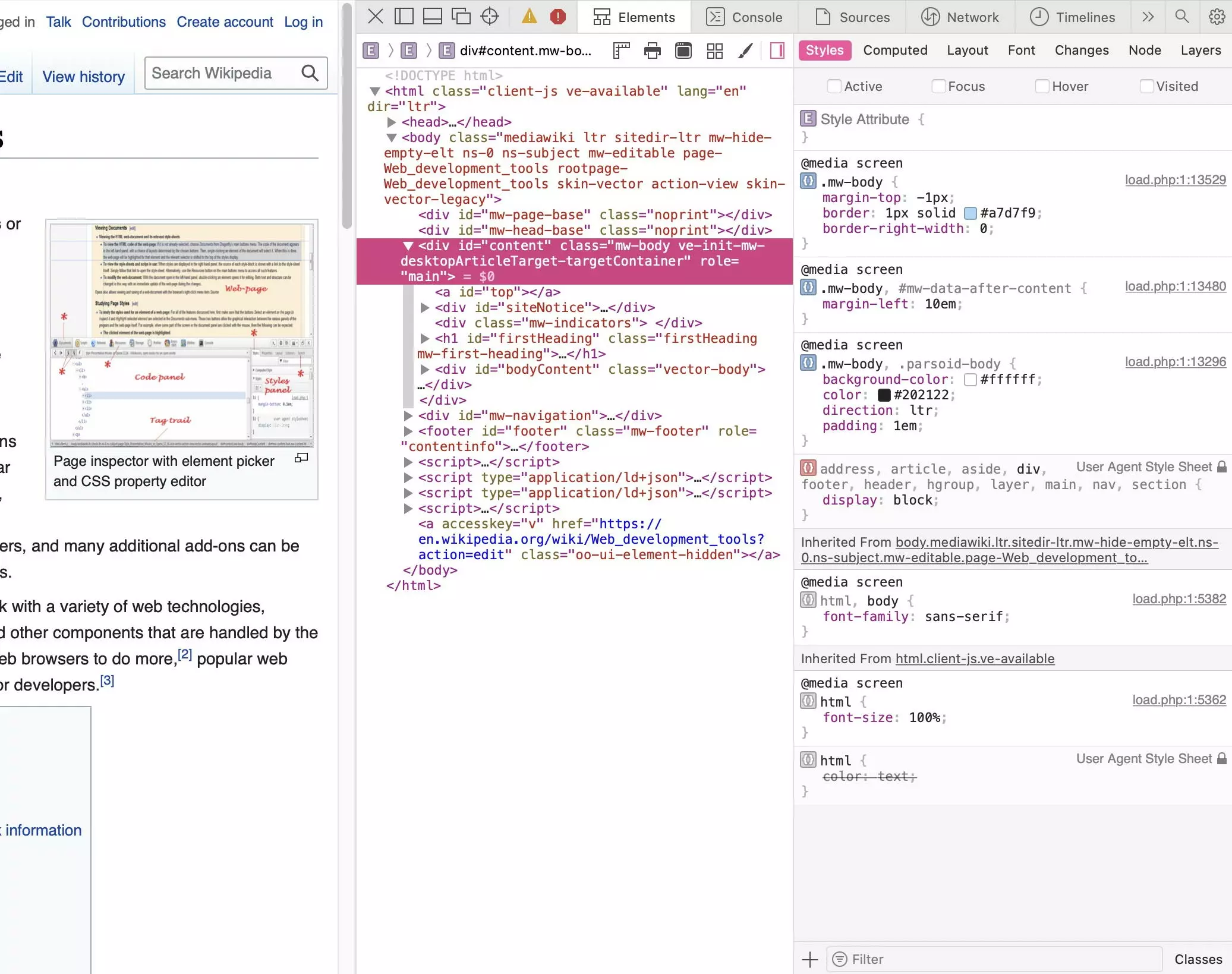
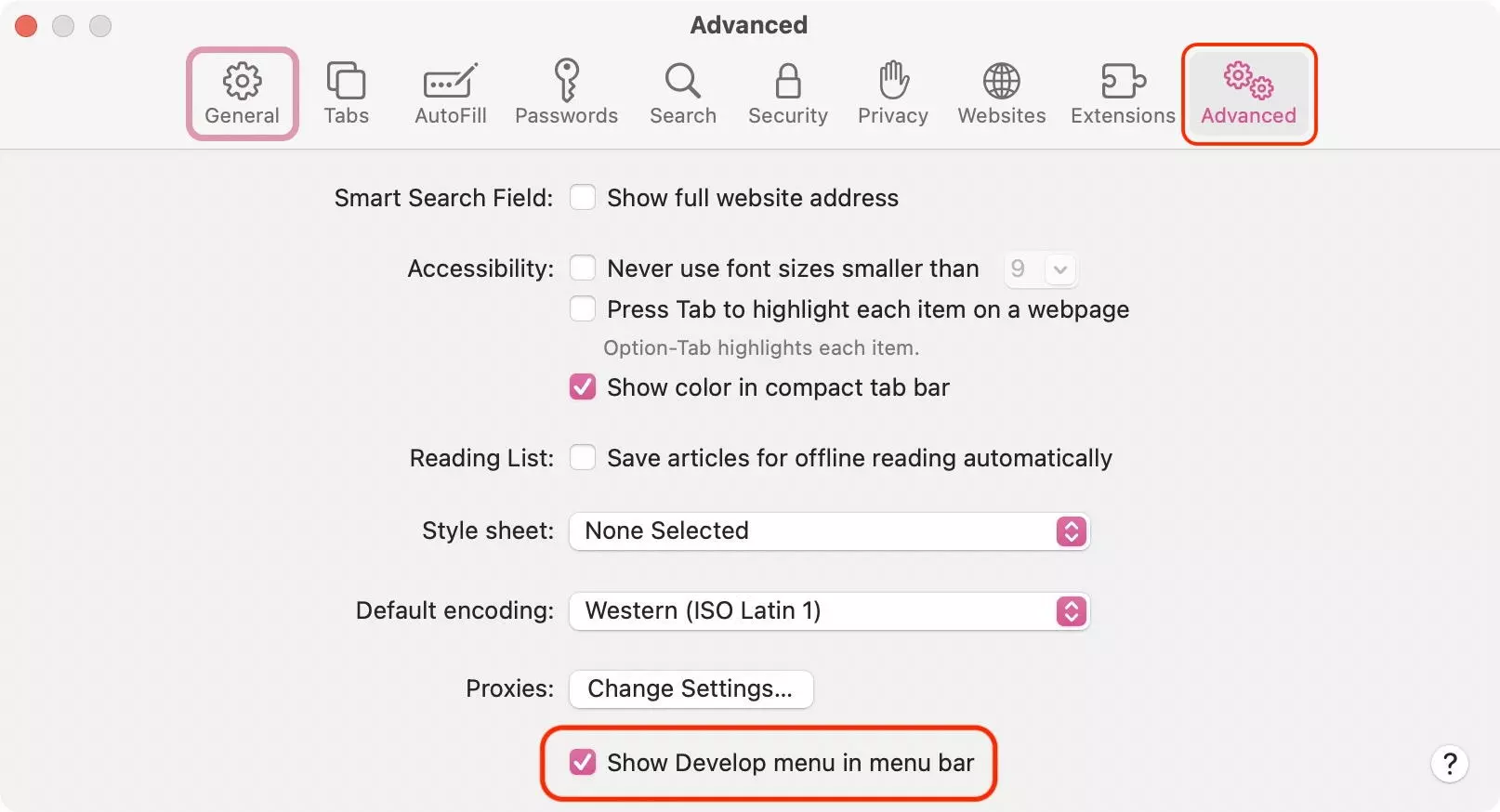
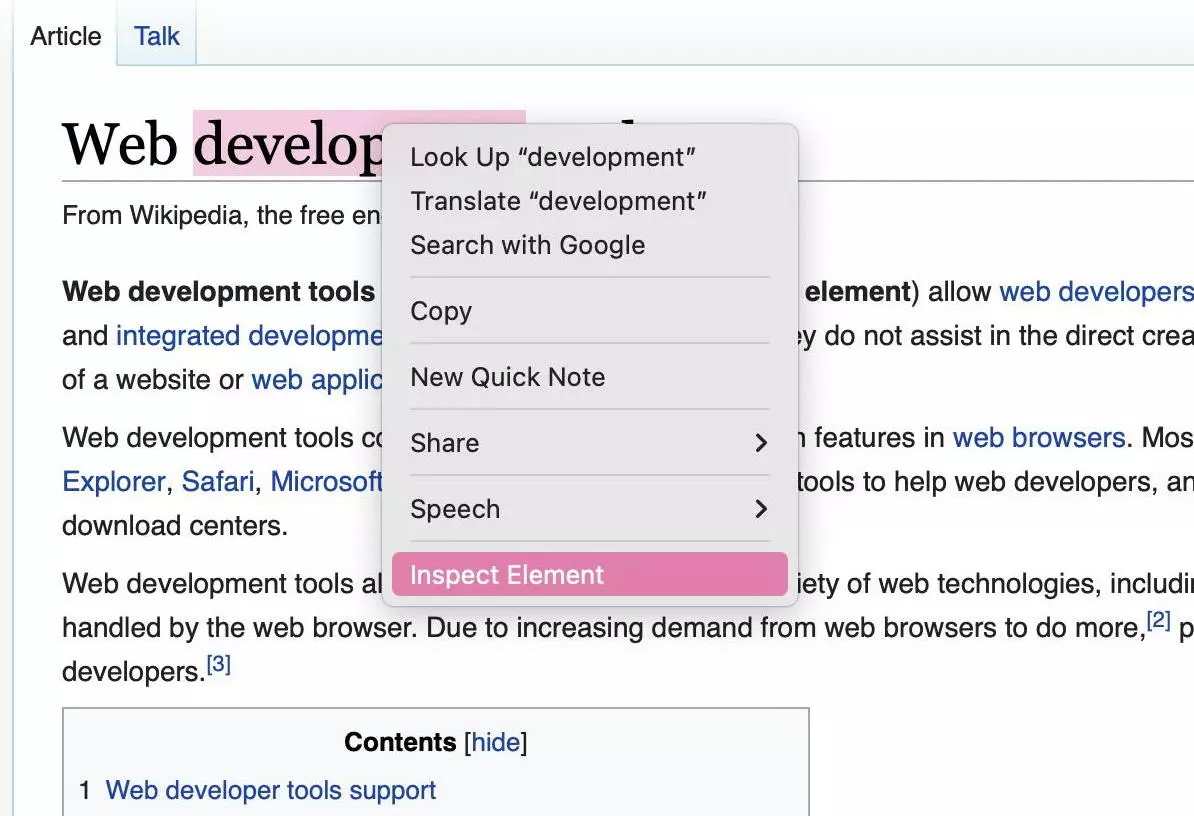
Dans Safari sous macOS Monterey, les outils de développement sont désactivés par défaut. Pour pouvoir utiliser « Inspecter l’élément », il faut activer la fonction dans les réglages sous « Avancées ». Vous trouverez alors l’entrée « Inspecter l’élément » dans le menu contextuel :


Il existe également une série de raccourcis clavier pour ouvrir les outils. Ils varient en fonction du navigateur et du système d’exploitation, mais certains standards se sont imposés. Dans chacun des trois navigateurs les plus répandus, Chrome, Firefox et Safari, le raccourci [Cmd] + [Opt.] + [i] (Mac) ou [Ctrl] + [Maj] + [i] (Windows et Linux) fonctionne.
F12 est également un raccourci alternatif, sauf pour Safari. Les deux raccourcis permettent d’ouvrir et de fermer les outils de développement en cas d’utilisation répétée.
| Navigateur | Windows + Linux | Mac |
|---|---|---|
| Chrome | F12 / Ctrl + Maj + i | F12 / Cmd + Opt. + i |
| Firefox | F12 / Ctrl + Maj + i | F12 / Cmd + Opt. + i |
| Safari | – | Cmd + Opt. + i |
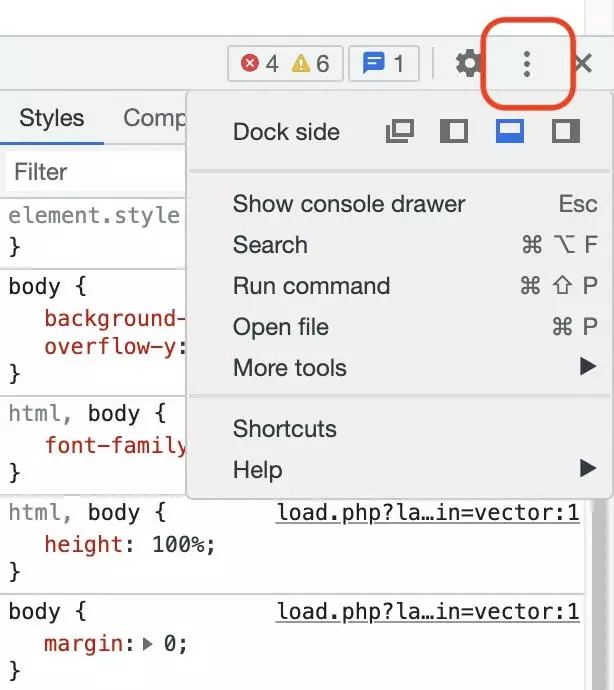
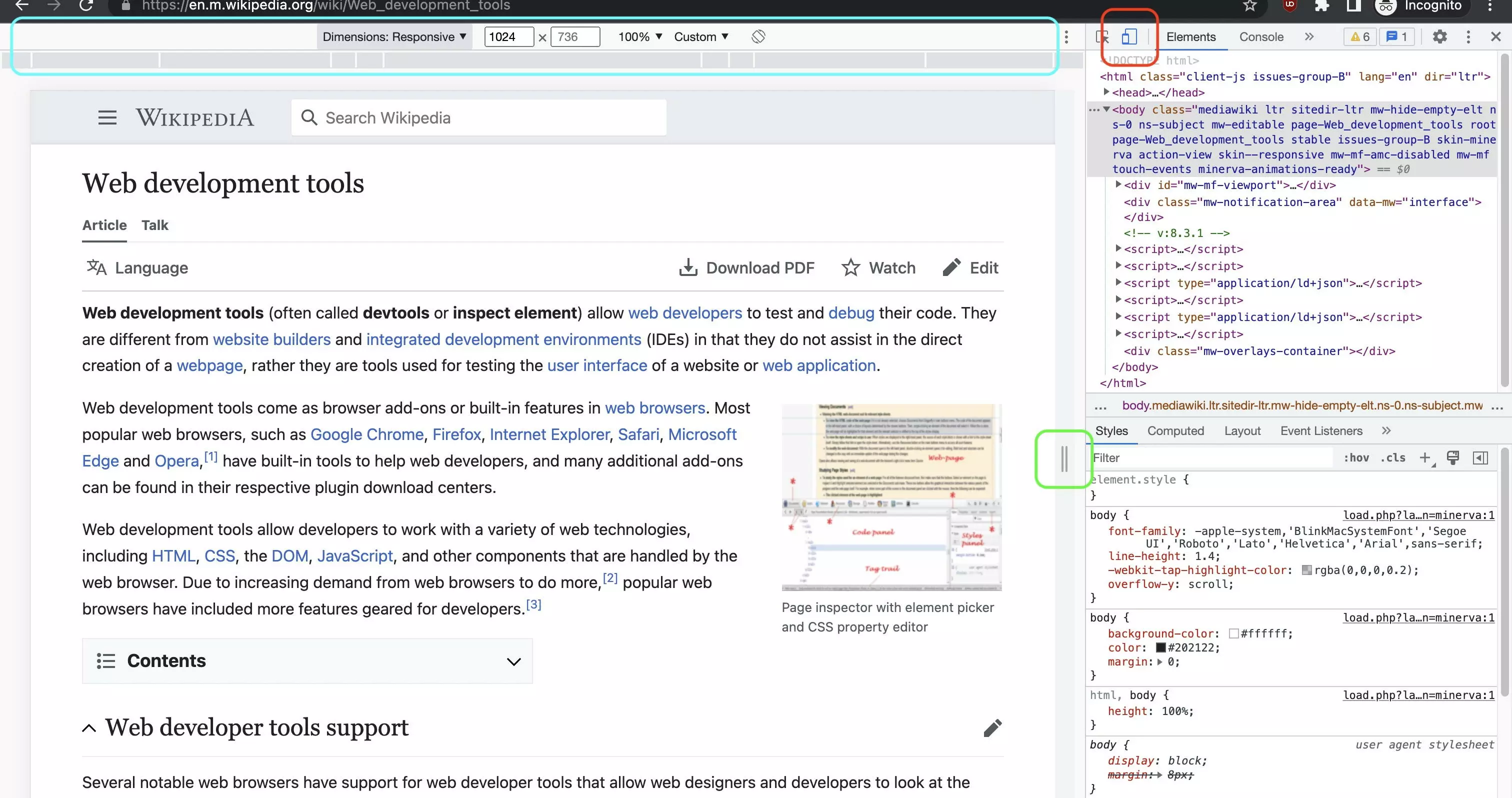
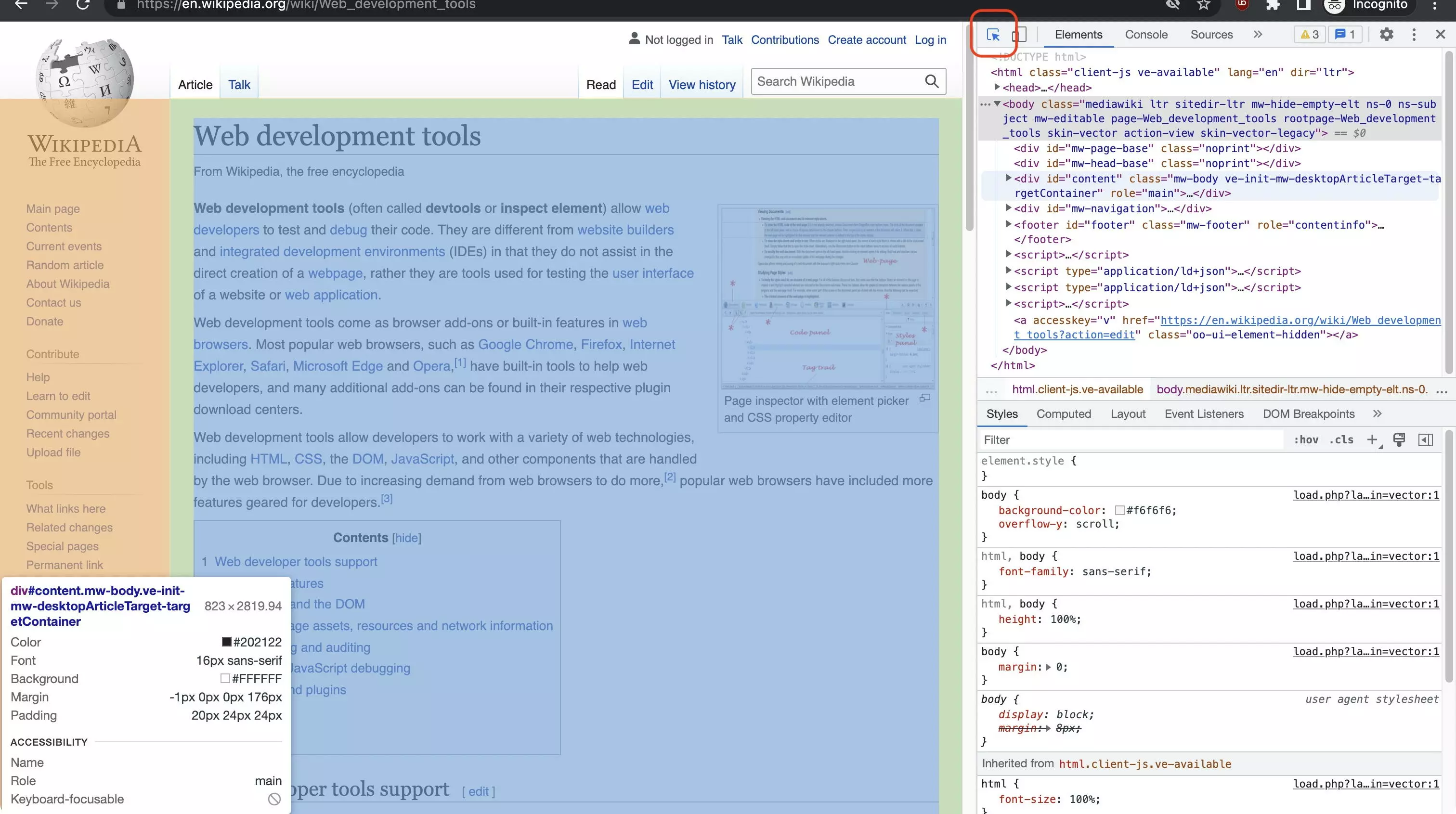
Lorsque vous ouvrez les outils de développement, ils apparaissent d’abord sur la page affichée par votre navigateur. Vous pouvez choisir entre une présentation à droite, à gauche ou en dessous du contenu Web. Mais les DevTools de Chrome peuvent aussi être affichés dans une fenêtre séparée. Cela est pratique dans le cadre d’un travail intensif : vous positionnez la page Web et les outils de développement l’un à côté de l’autre, ou répartissez les fenêtres sur plusieurs écrans.
Nous n’utilisons que les DevTools de Chrome dans les captures d’écran qui suivent.


Comment inspecter une page sur un smartphone à l’aide des DevTools de Chrome ?
Alors que la fonction « Inspecter l’élément » est standard sur chaque navigateur de bureau, elle n’est malheureusement pas disponible sur smartphone. La raison est tout d’abord qu’il n’y a pas assez de place pour afficher les DevTools sur la taille réduite de l’écran. De plus, l’absence de la souris comme périphérique de saisie précis est problématique. Sur iOS, la situation est encore plus difficile, car tous les navigateurs sont limités au moteur de rendu de navigateur WebKit d’Apple.
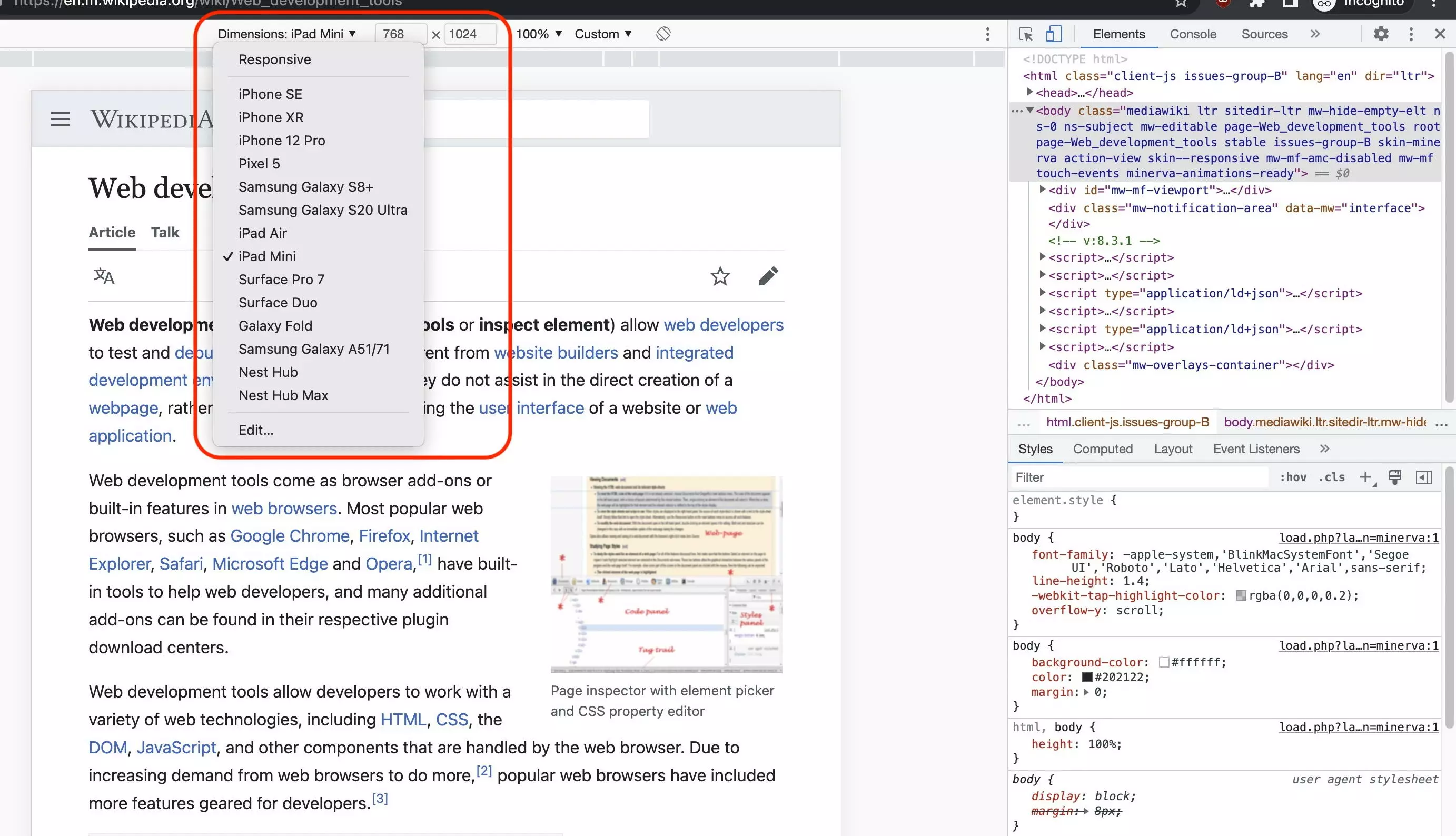
Au lieu d’utiliser les DevTools de Chrome sur smartphone, les développeurs ont recours à des émulateurs, qui simulent un appareil mobile dans le navigateur de bureau. La vue adaptative des outils de développement de Chrome est particulièrement pratique. Il est également possible de connecter un smartphone physique à l’ordinateur de bureau pour iOS et Android. Là encore, le site Web chargé est inspecté dans le navigateur de bureau. Pour iOS, cette opération nécessite un Mac et le même compte iCloud sur les deux appareils.

Comment utiliser les outils de développement (Chrome) ?
Les DevTools de Chrome fonctionnent pour tous les contenus affichés dans le navigateur et trouvent de nombreuses applications dans les domaines du développement, du design et du référencement. Grâce à la forte diffusion de la technologie Web, d’autres possibilités d’utilisation ont vu le jour. Voici un aperçu des fonctions et des applications.
Développement Web
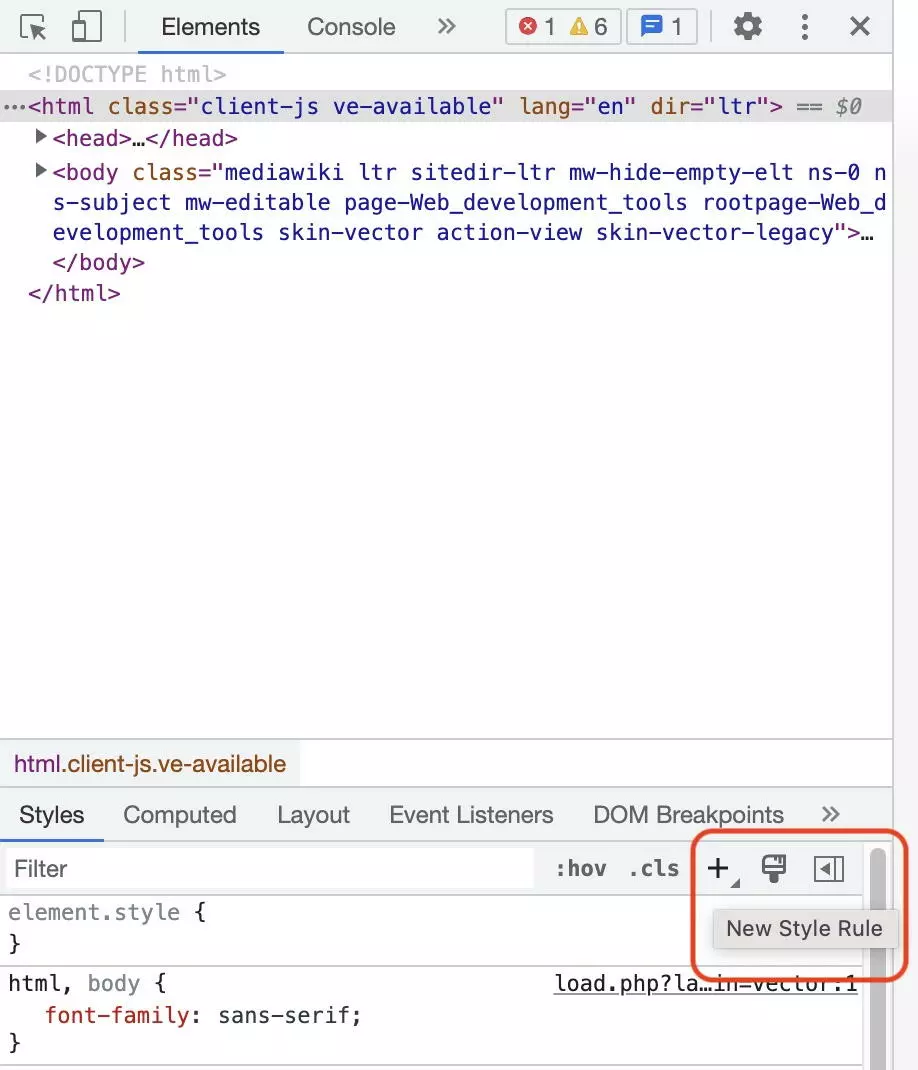
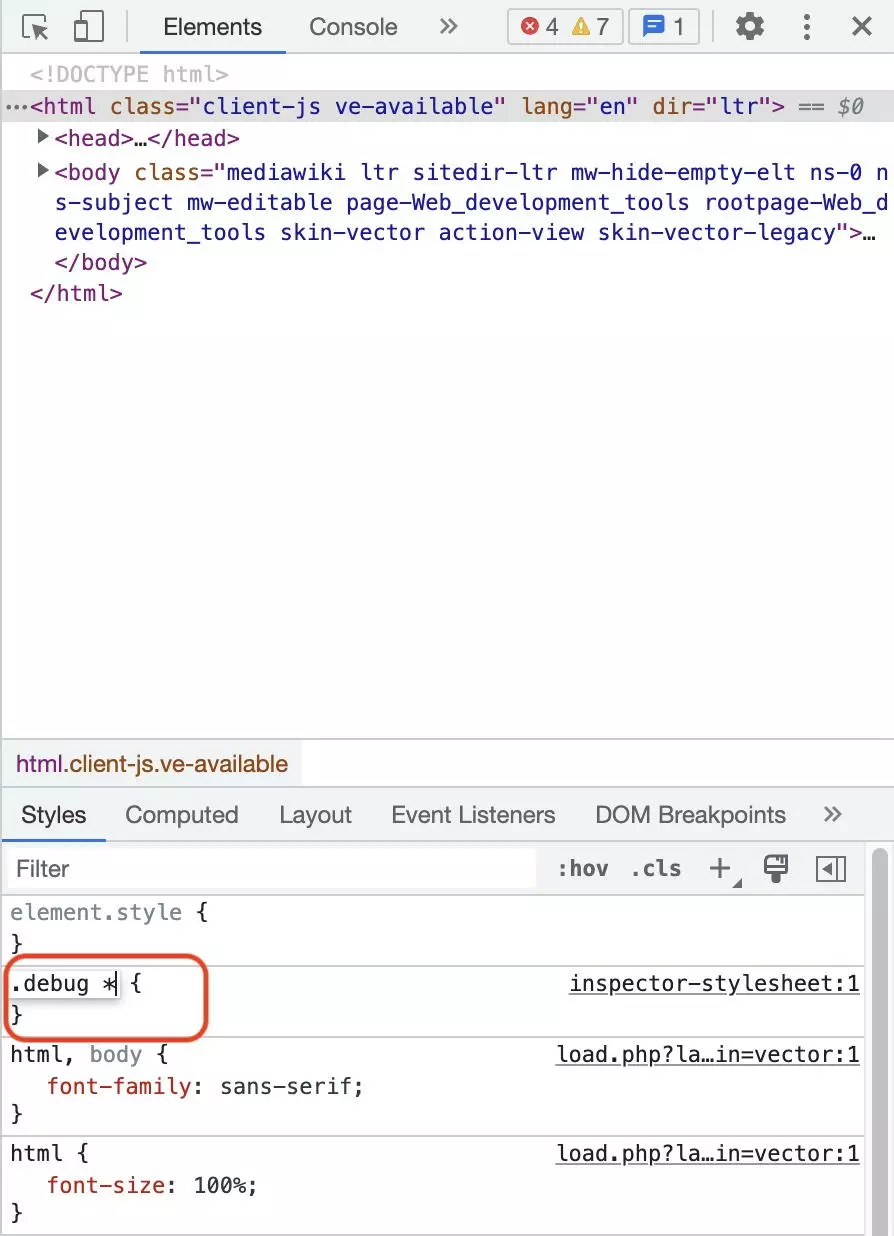
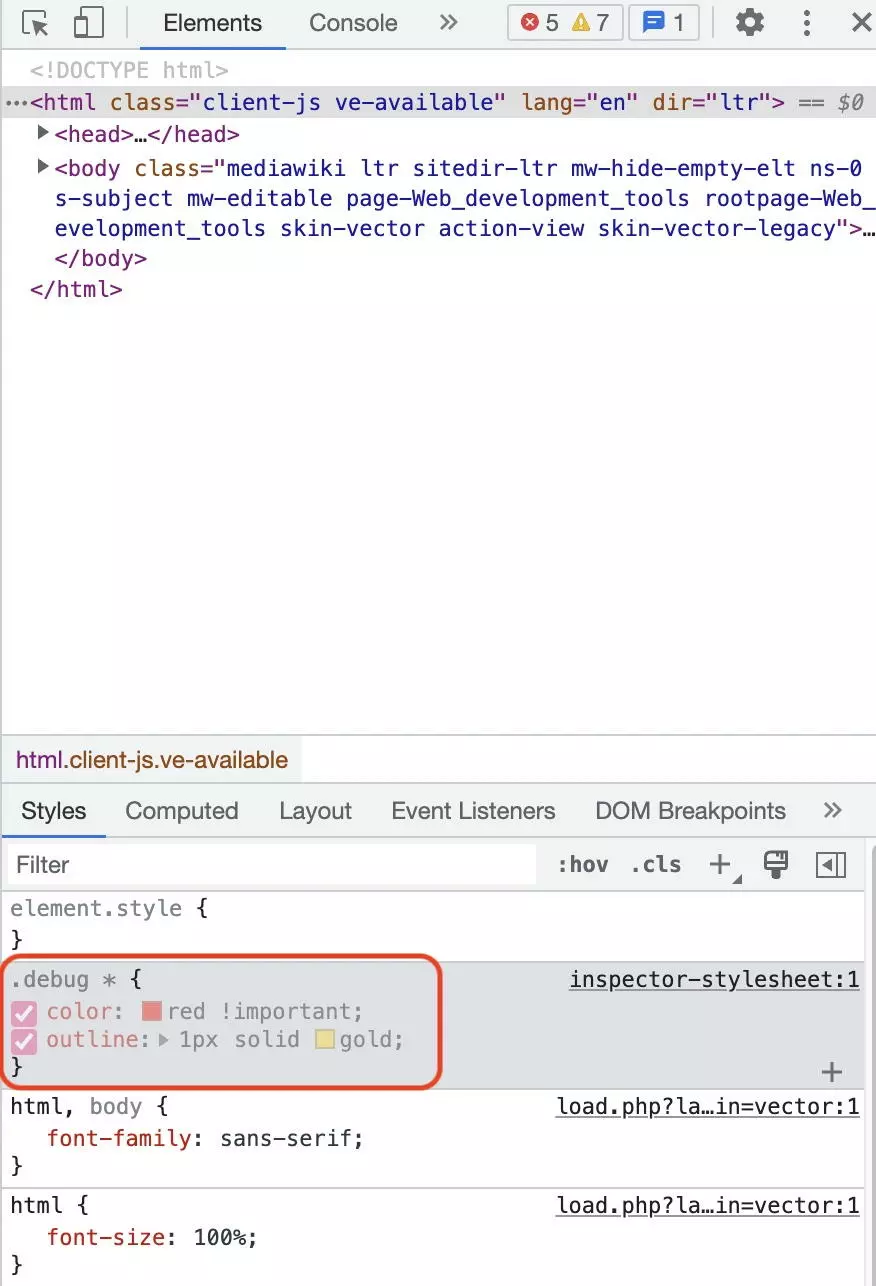
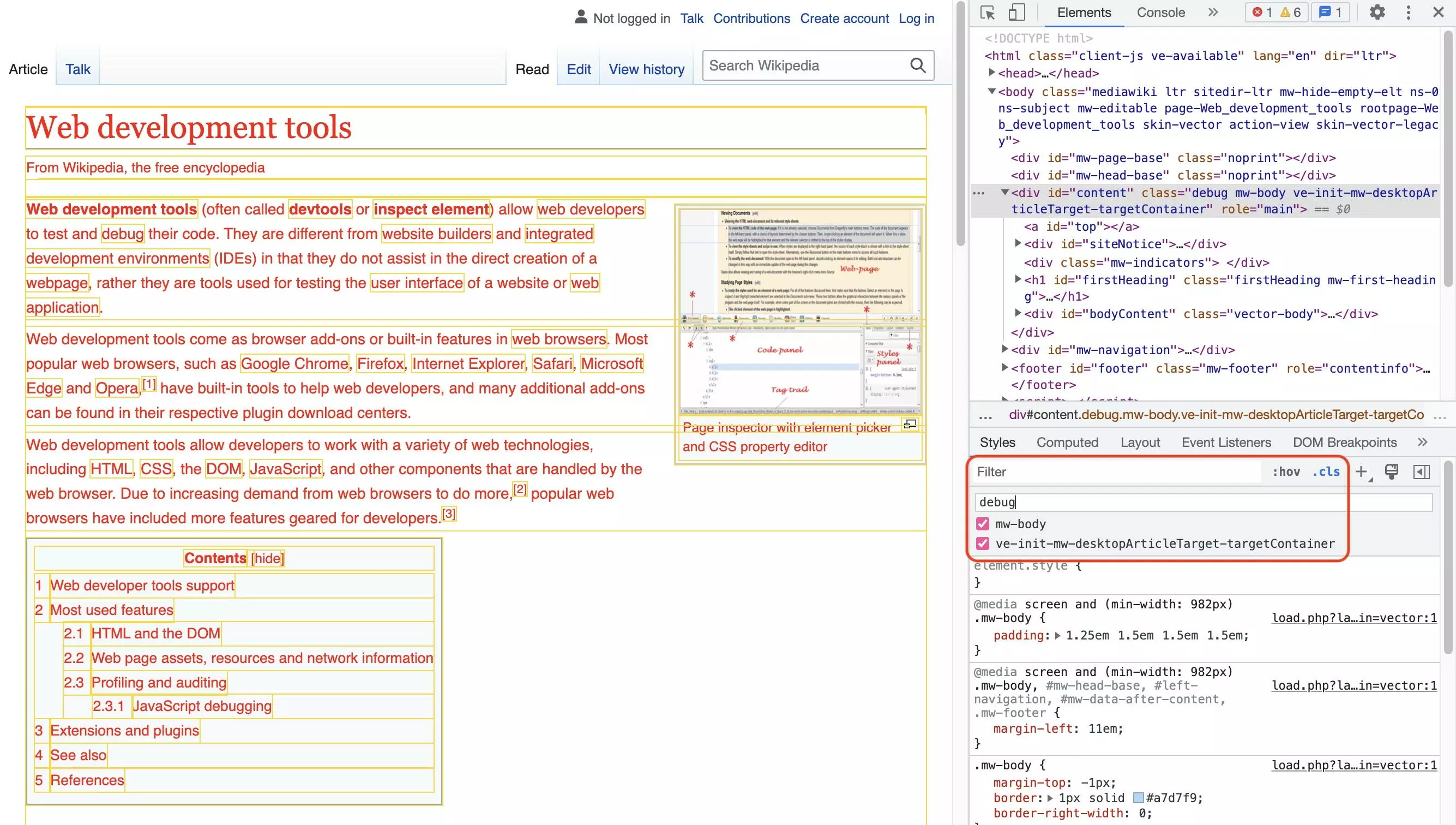
Les DevTools de Chrome sont utilisés dans le développement Web pour le prototypage et les tests, ainsi que pour la recherche d’erreurs. Une des utilisations les plus fréquentes consiste à définir une nouvelle règle de style CSS et à l’appliquer à des éléments. Nous illustrons cela par l’exemple d’une classe Debug. Si nous attribuons la classe à un élément, tous les éléments enfants sont représentés en rouge. De plus, les éléments sont dotés d’une bordure dorée. Cela permet de diagnostiquer les erreurs de mise en page. Voici le code CSS utilisé :
.debug * {
color: red !important;
outline: 1px solid gold;
}



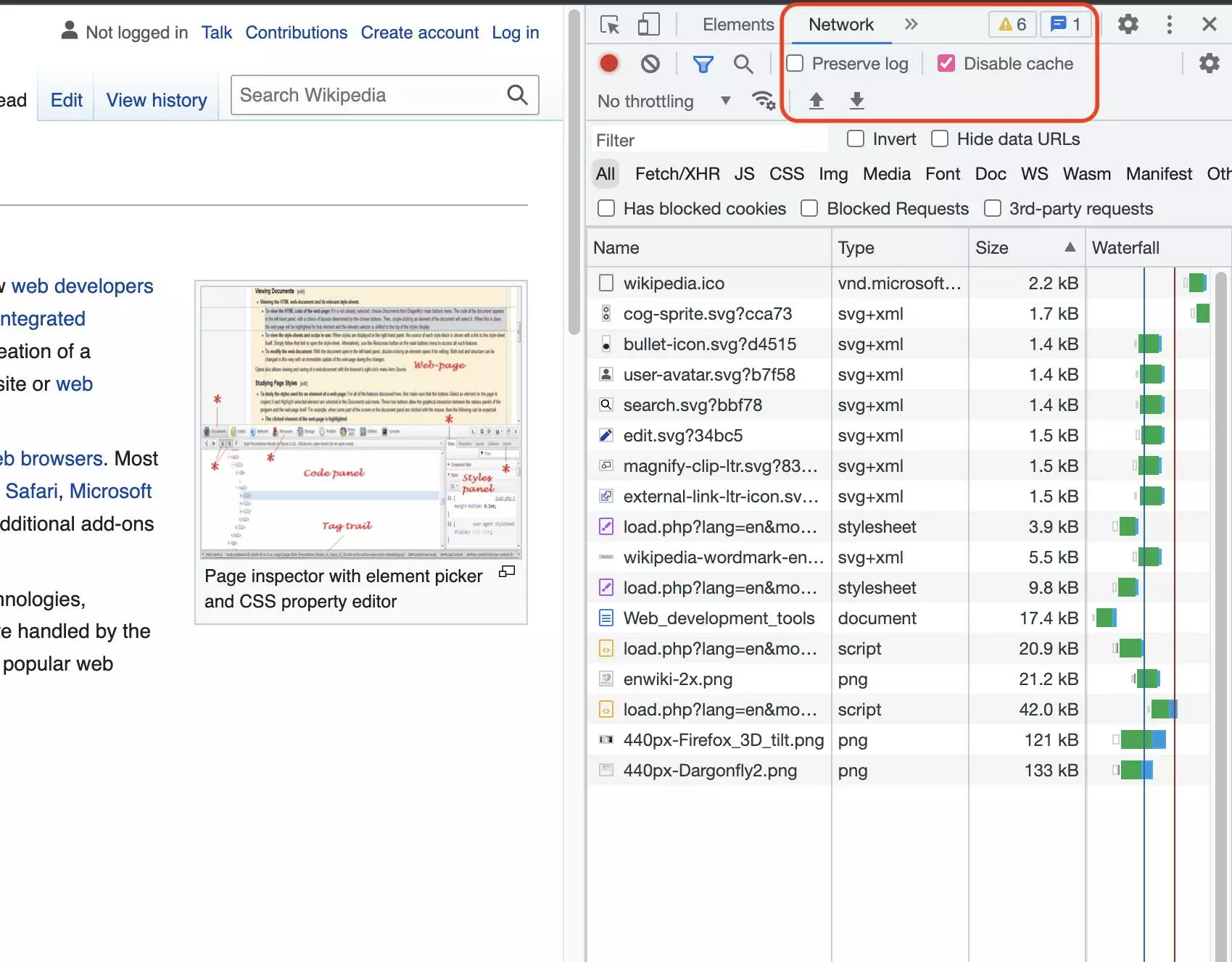
Pour utiliser les DevTools de Google Chrome à des fins de dépannage et d’analyse, il est essentiel de désactiver le cache du navigateur. En effet, il se peut que des ressources soient chargées à partir du cache local, de sorte que les éléments affichés ne reflètent pas la situation réelle. Le paramètre permettant de désactiver le cache se trouve dans l’onglet « Réseau », qui convient également pour analyser les erreurs de type ERR_SSL_PROTOCOL_ERROR.

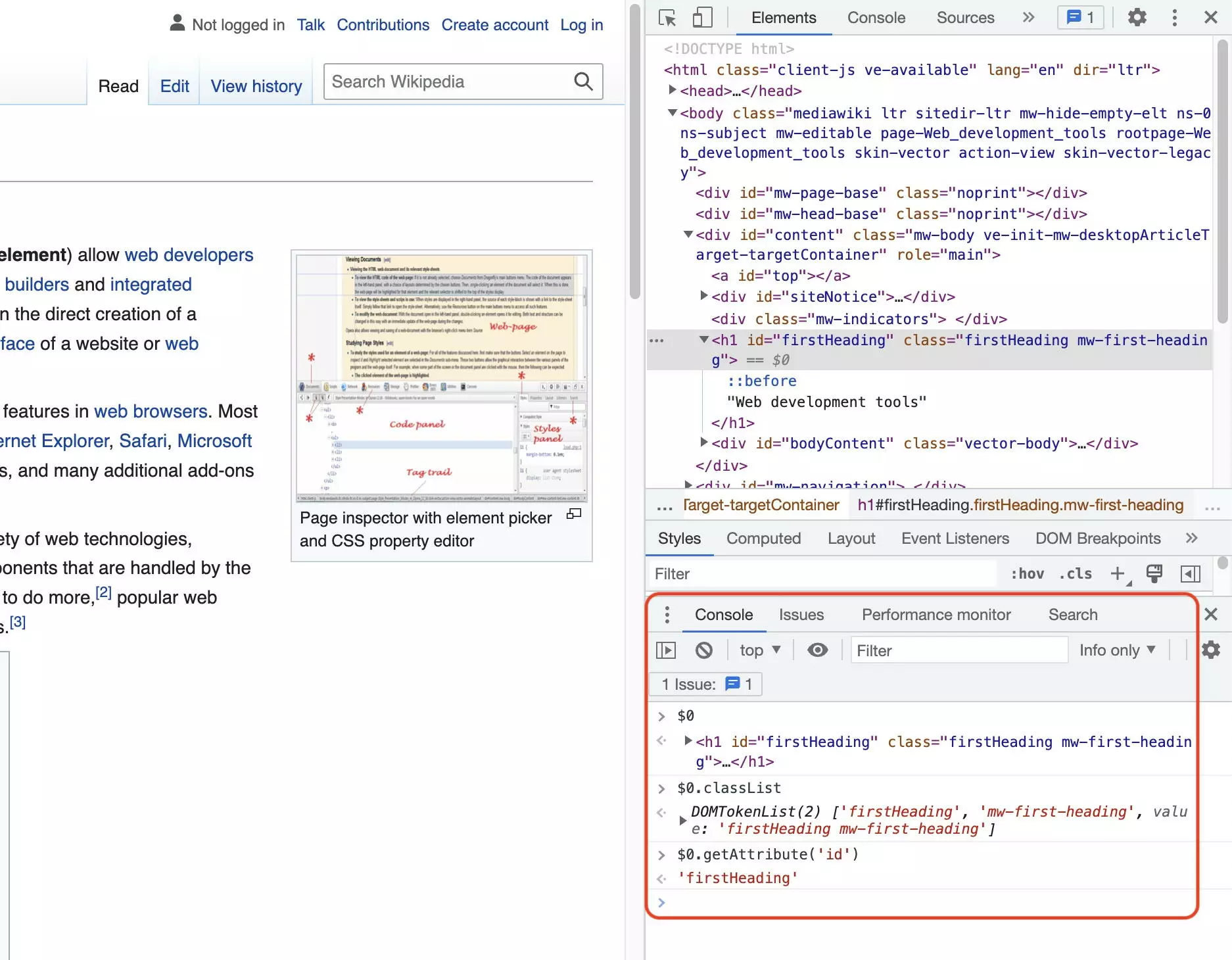
Il est souvent utile d’accéder à l’élément examiné dans la console JavaScript des DevTools de Chrome. En pratique, le navigateur met à disposition la variable $0 qui référence l’élément examiné. Il s’agit d’un DOM tout à fait normal, dont nous pouvons accéder aux propriétés et aux méthodes. Voici quelques exemples d’interactions utiles avec l’élément examiné :
$0
# get classes of inspected element
$0.classList
# get ID of inspected element
$0.getAttribute('id')
Vous souhaitez créer votre propre site Web ? IONOS propose différentes solutions pour vous aider à démarrer sur Internet. Créez par exemple un site Web avec votre propre nom de domaine en quelques clics seulement. Optez pour la flexibilité avec un pack d’hébergement Web de IONOS.
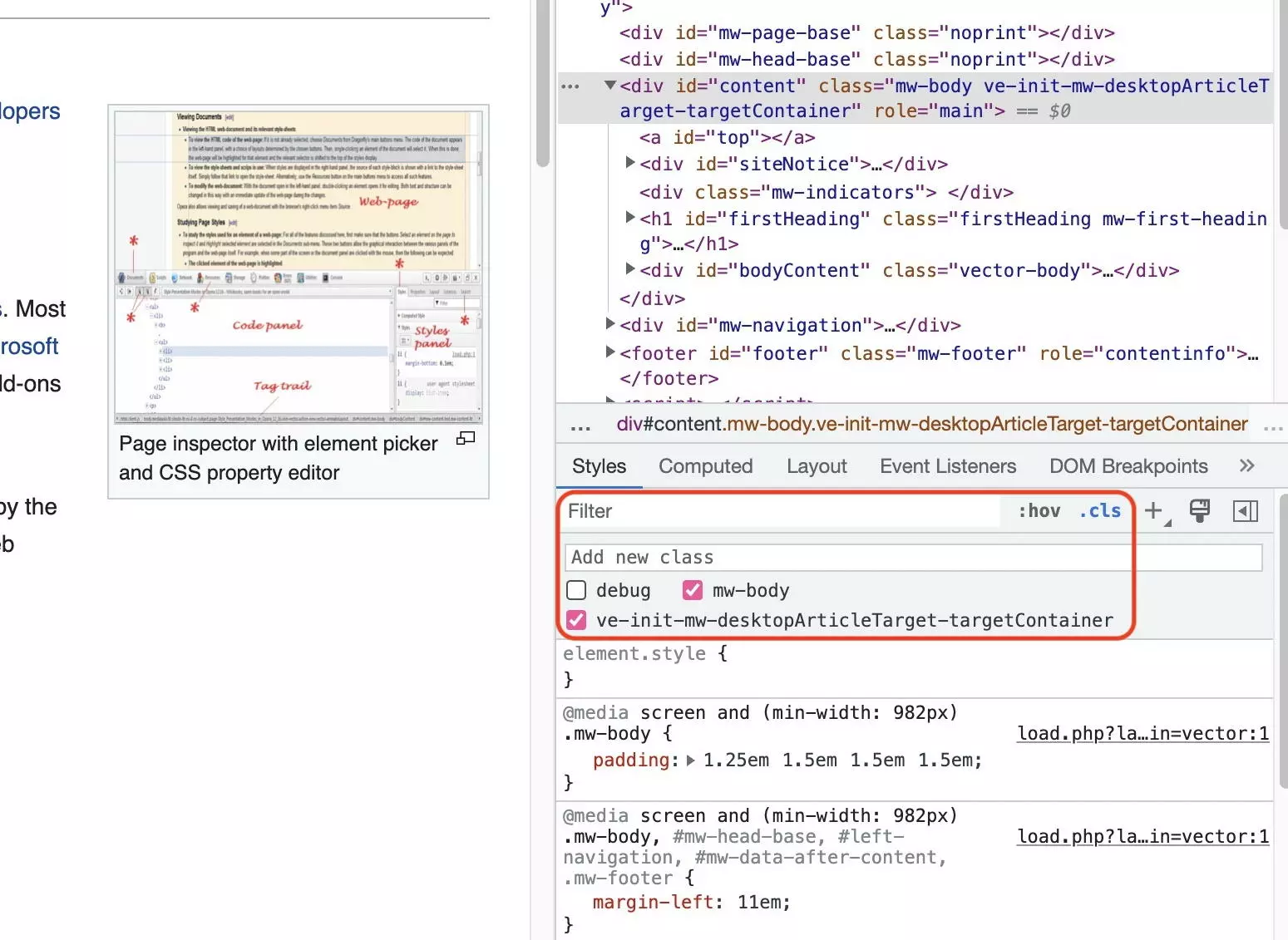
Conception de sites Web
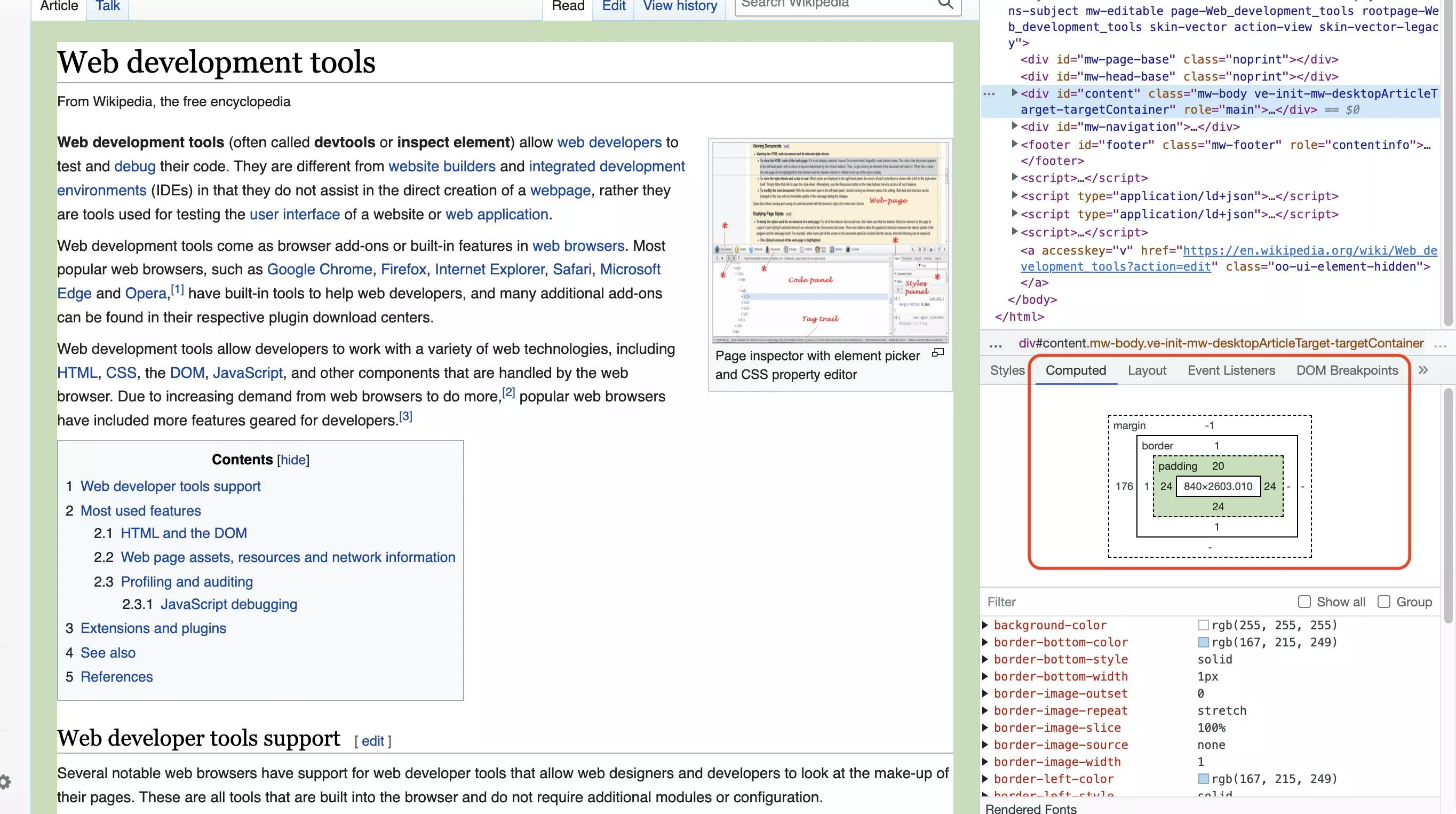
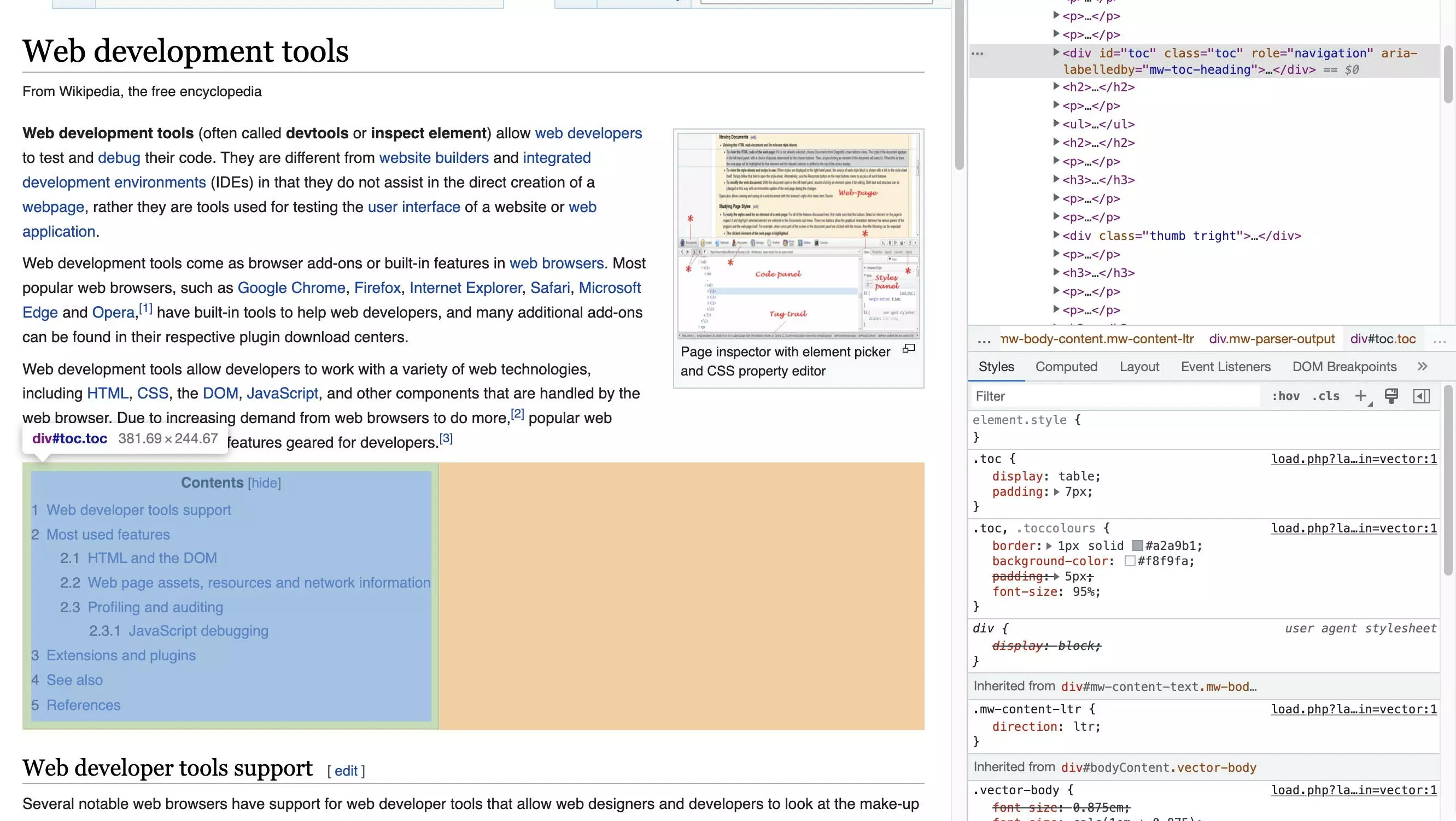
Les Chrome Developer Tools sont très utilisés dans la conception de sites Web. Ils sont même indispensables pour la création de Responsive Web design avec des frameworks utilitaires comme Tailwind CSS. Ils permettent d’activer et de désactiver rapidement les classes d’un élément et d’en visualiser immédiatement les effets. De plus, il est possible de lire les valeurs calculées des propriétés CSS pour l’élément examiné.



Chez IONOS, vous trouverez de l’aide pour la conception de sites Web : avec l’outil de création de sites Web, vous pouvez vous servir de templates pour créer un site Web professionnel sans aucune connaissance en CSS. Cela vous permet de créer par exemple un site Web pour votre entreprise comprenant des mentions légales, des informations sur les cookies et la protection des données.
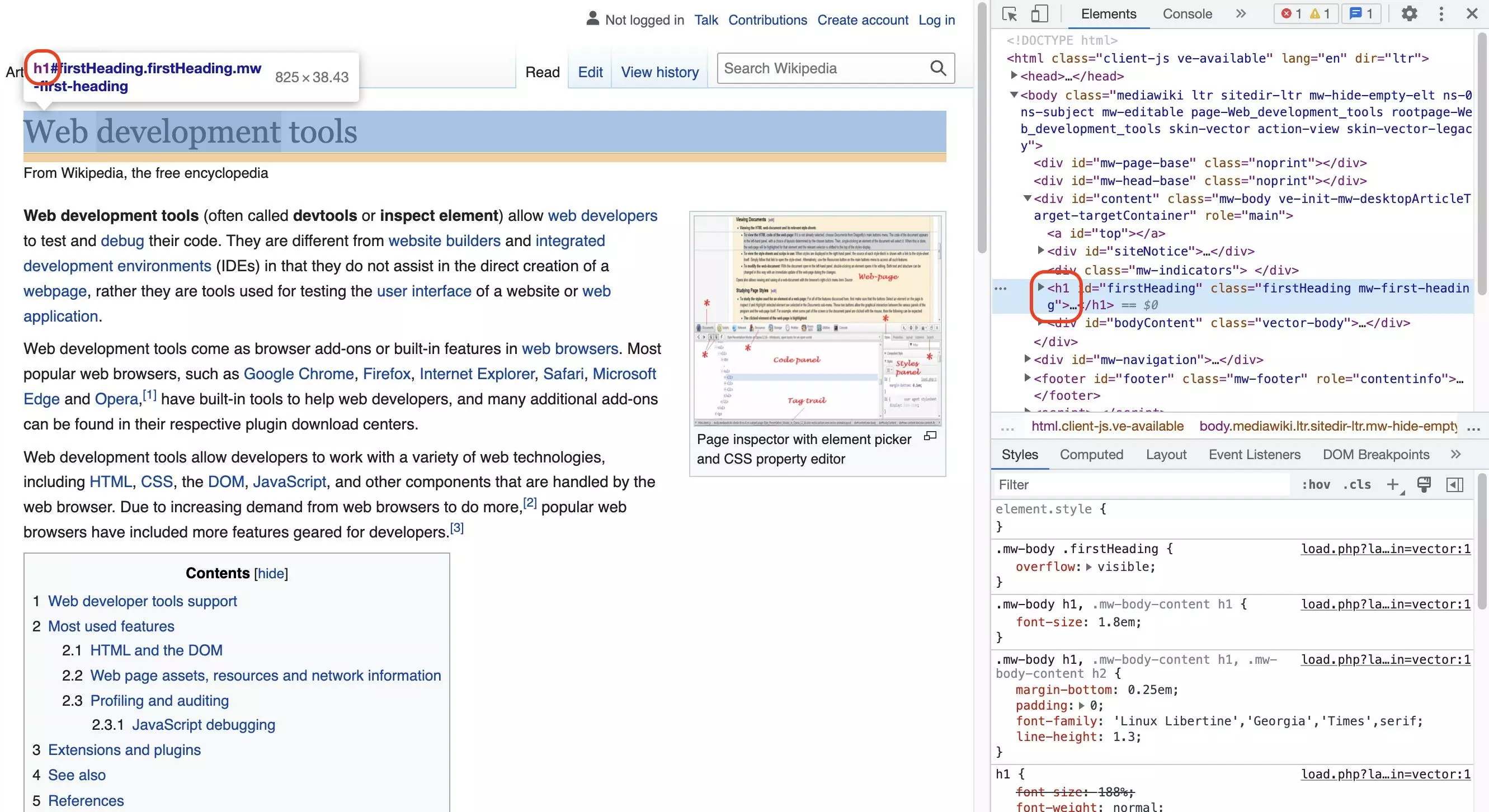
Optimisation des moteurs de recherche (SEO)
Les DevTools de Chrome sont également utiles pour l’optimisation des moteurs de recherche. Une caractéristique importante du SEO on-page est le balisage correct des titres. Nous utilisons la fonction « Inspecter l’élément » pour analyser la structure des titres :

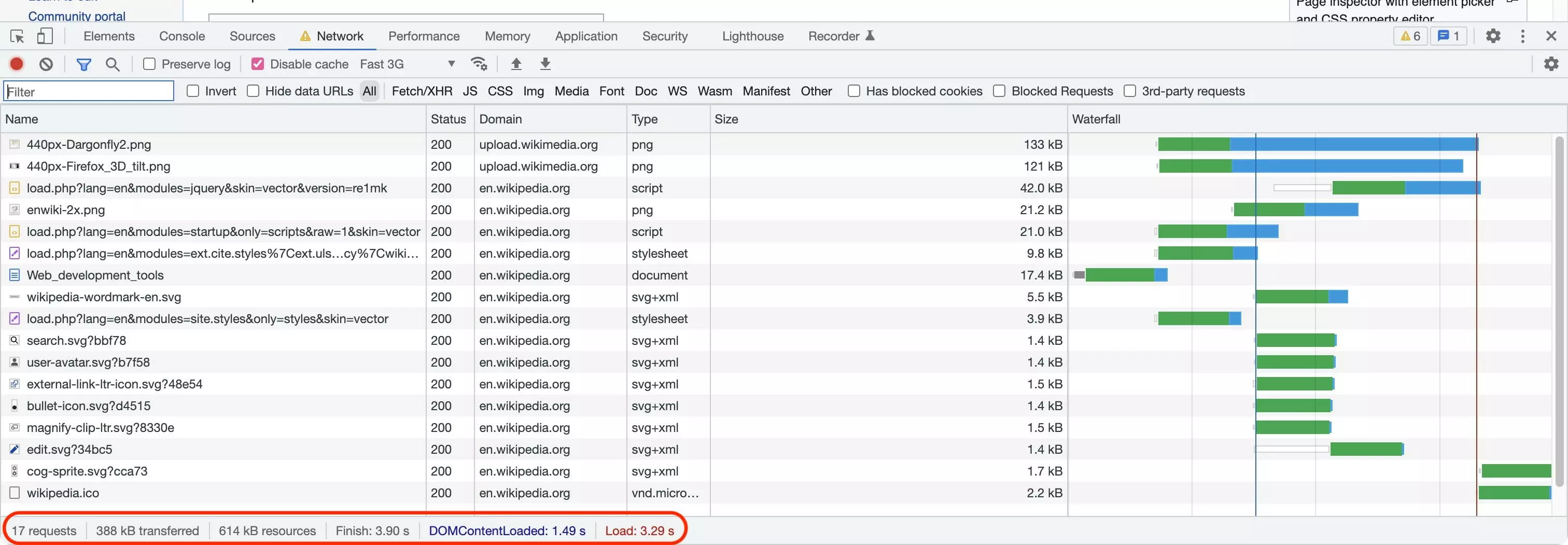
Les performances de chargement d’une page sont un facteur déterminant pour le classement des moteurs de recherche et l’expérience utilisateur. Nous utilisons l’onglet « Réseau » des outils de développement de Chrome pour analyser les ressources chargées, ainsi que leur taille et leur temps de chargement :

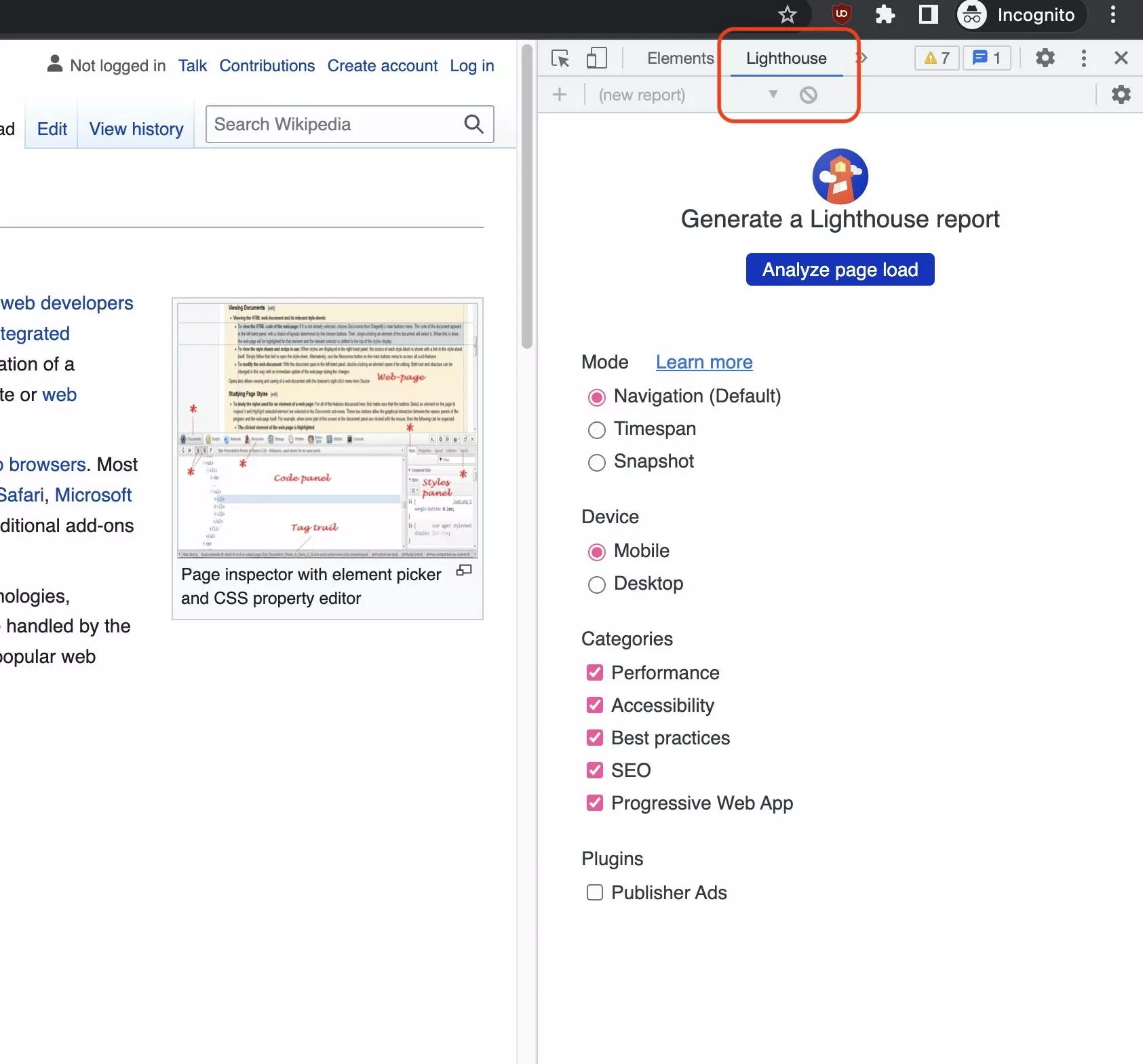
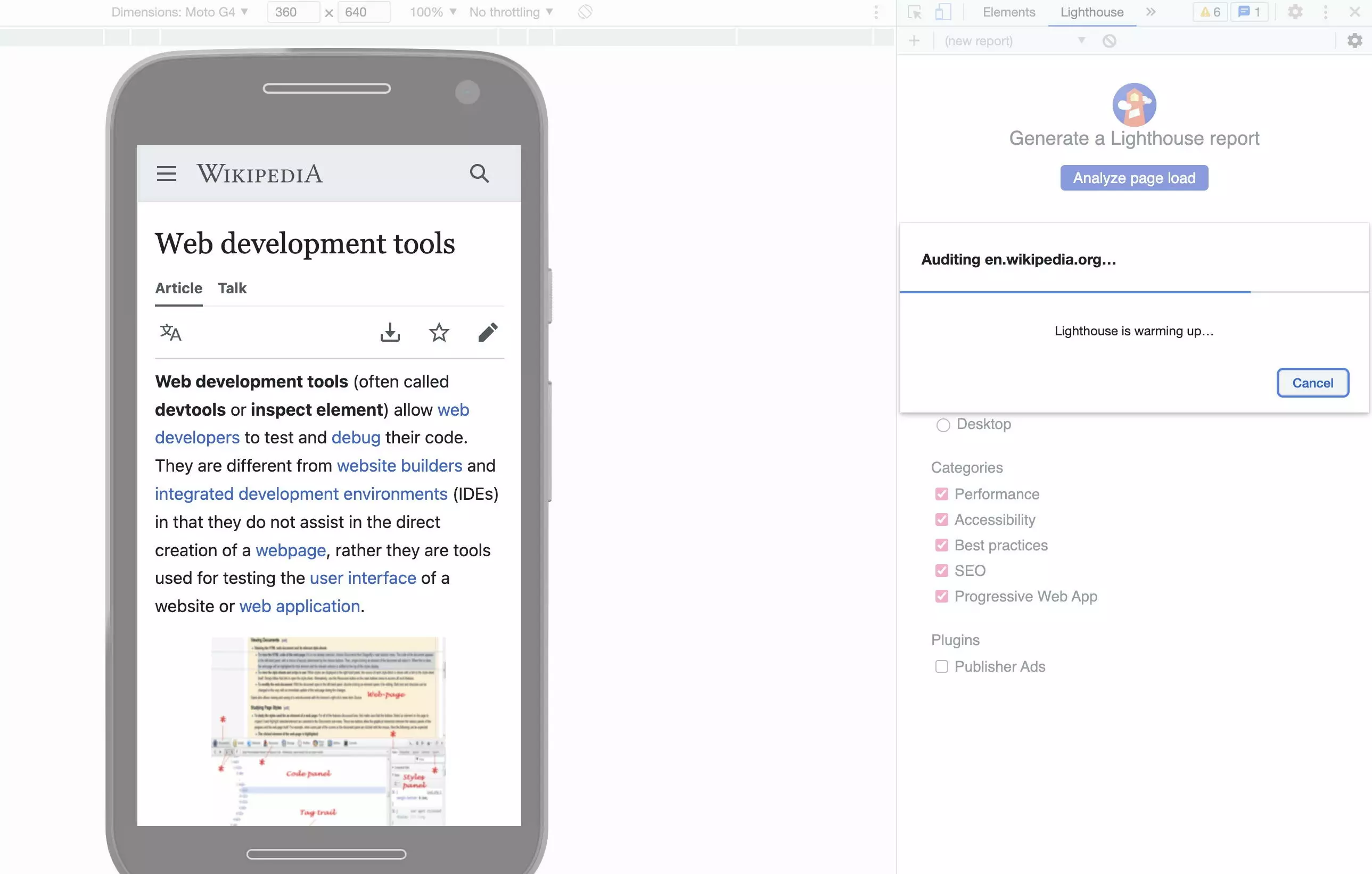
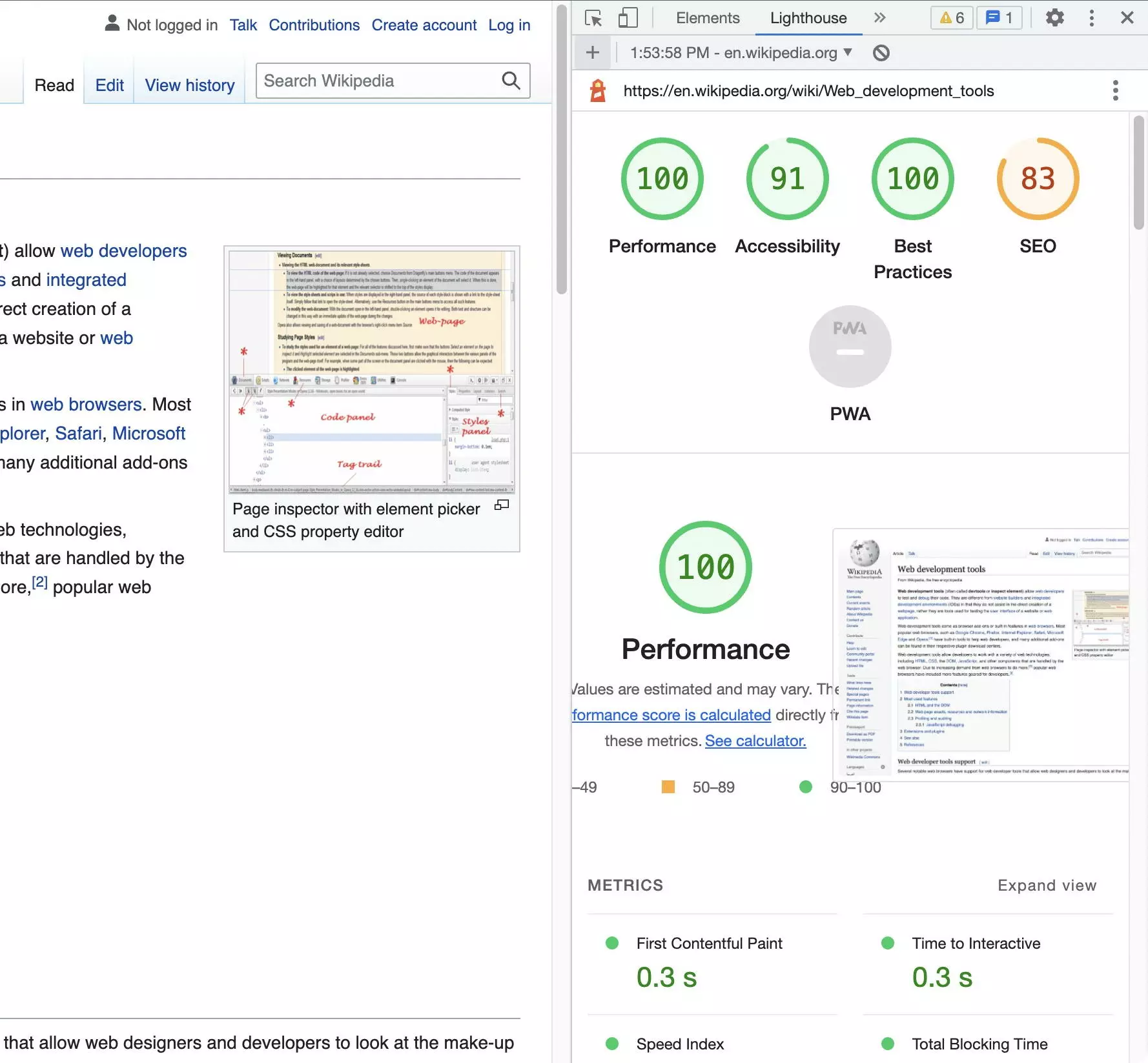
L’outil Google Lighthouse, qui soumet une page à plusieurs analyses pertinentes pour le référencement, est également intégré dans Chrome DevTools. La version desktop et la version mobile de la page peuvent être analysées séparément :



Adapter la page
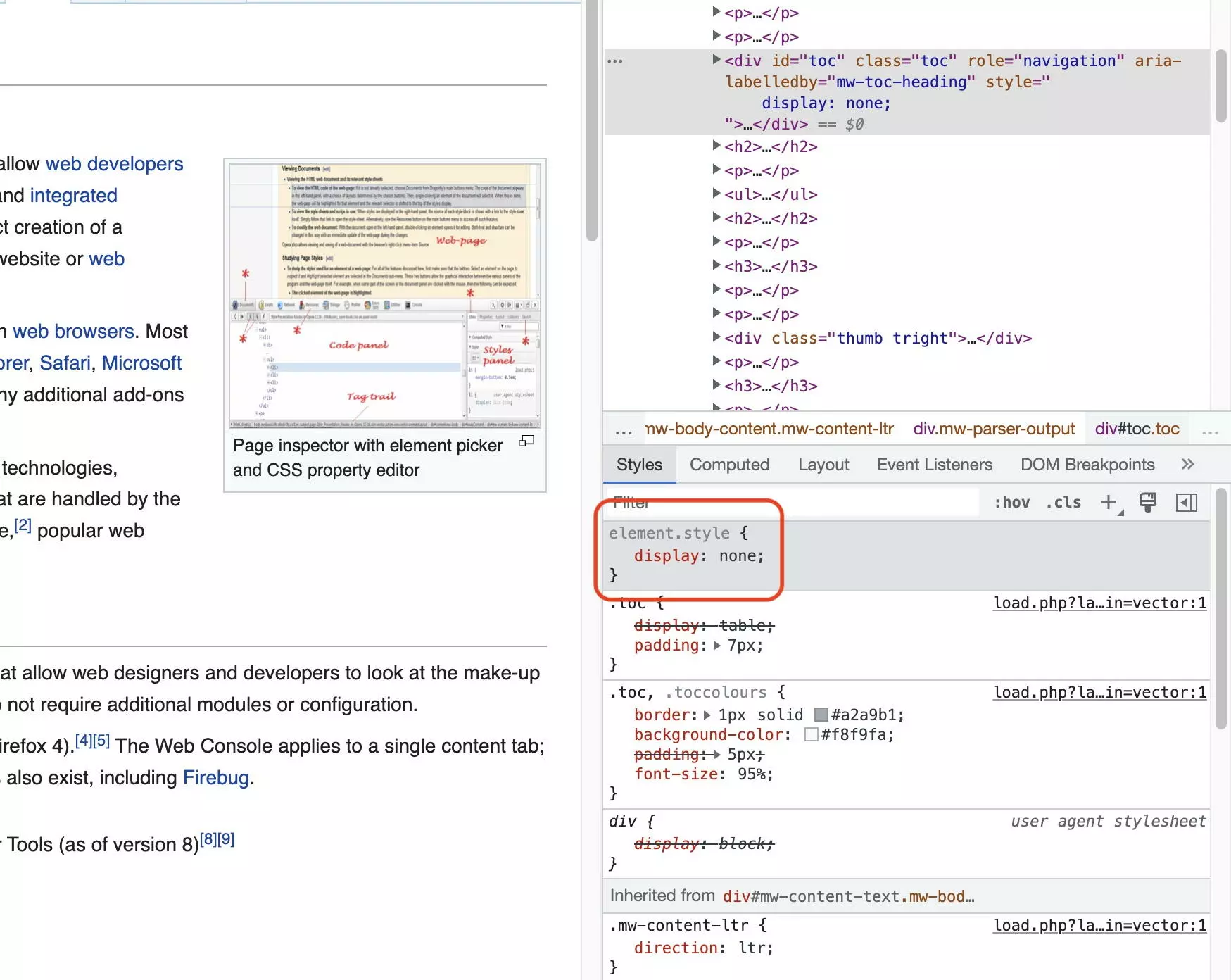
En plus des applications professionnelles déjà présentées des DevTools de Chrome, ceux-ci conviennent également pour adapter une page Web dans un navigateur. Cela est particulièrement pratique pour préparer des pages à l’impression ou pour faire des captures d’écran. L’une des astuces les plus courantes consiste à utiliser « Inspecter l’élément » pour détecter certains éléments et les masquer. Il est ainsi possible de cacher les bannières publicitaires ou les cookies agaçants.
L’approche la plus simple consiste à attribuer la propriété CSS suivante à l’élément à masquer :
display: none;

Pour annuler une modification du DOM, utilisez la fonction « Undo » avec les raccourcis Ctrl + Z (Windows et Linux) ou Cmd + Z (Mac). Sinon, rechargez la page : toutes les modifications locales du DOM seront alors perdues.
Une autre solution consiste à sélectionner l’élément à masquer avec « Inspecter l’élément » et à utiliser JavaScript pour lui attribuer la propriété CSS. Nous utilisons ici la variante interactive de « Inspecter l’élément » :

# hide inspected element
$0.style.display = 'none'
# undo changes to inspected element
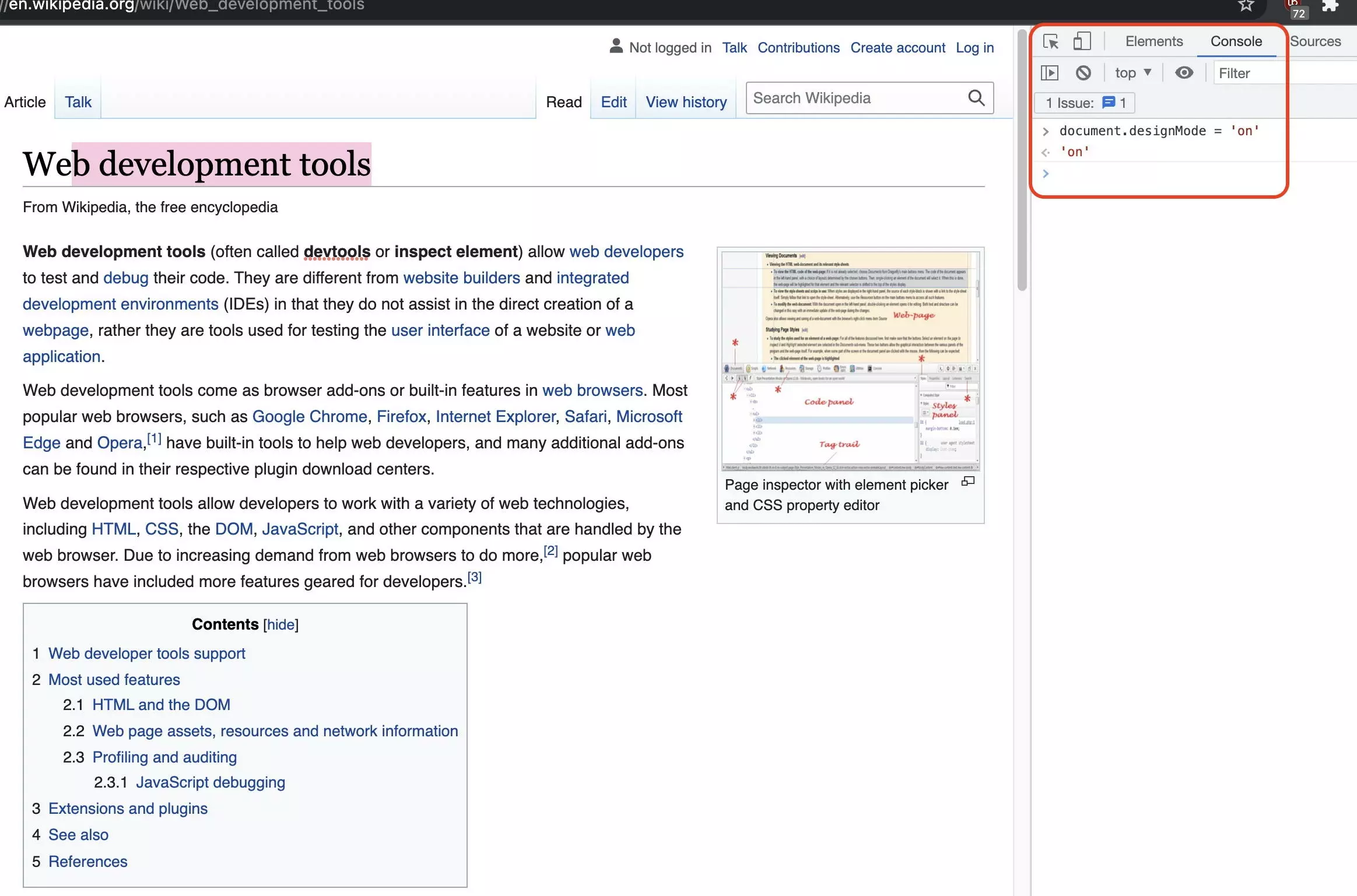
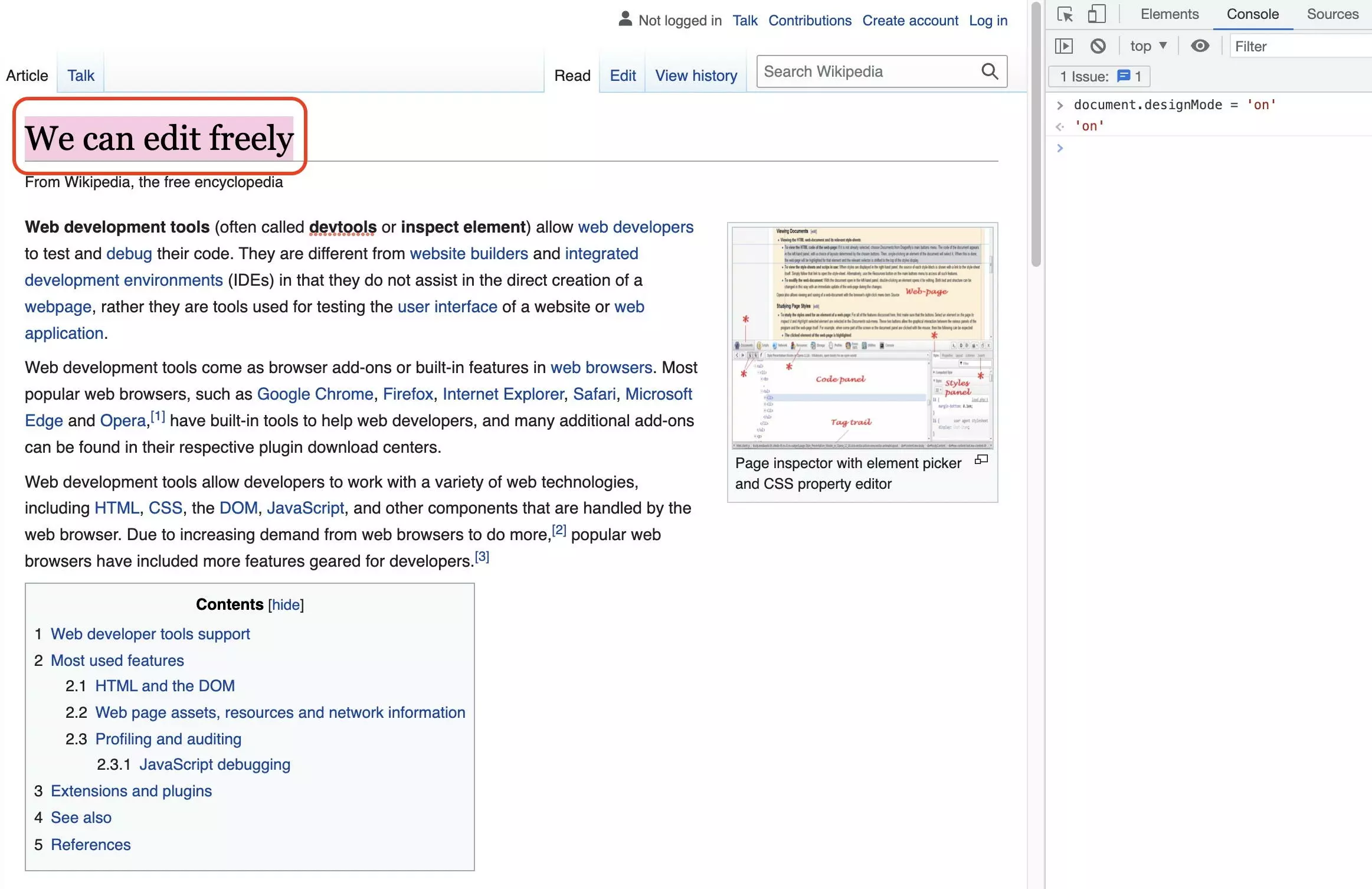
$0.style.display = 'revert'Le Design Mode peut également être activé via JavaScript. Celui-ci permet d’éditer le texte de la page comme on le fait habituellement dans Word :
document.designMode = "on"

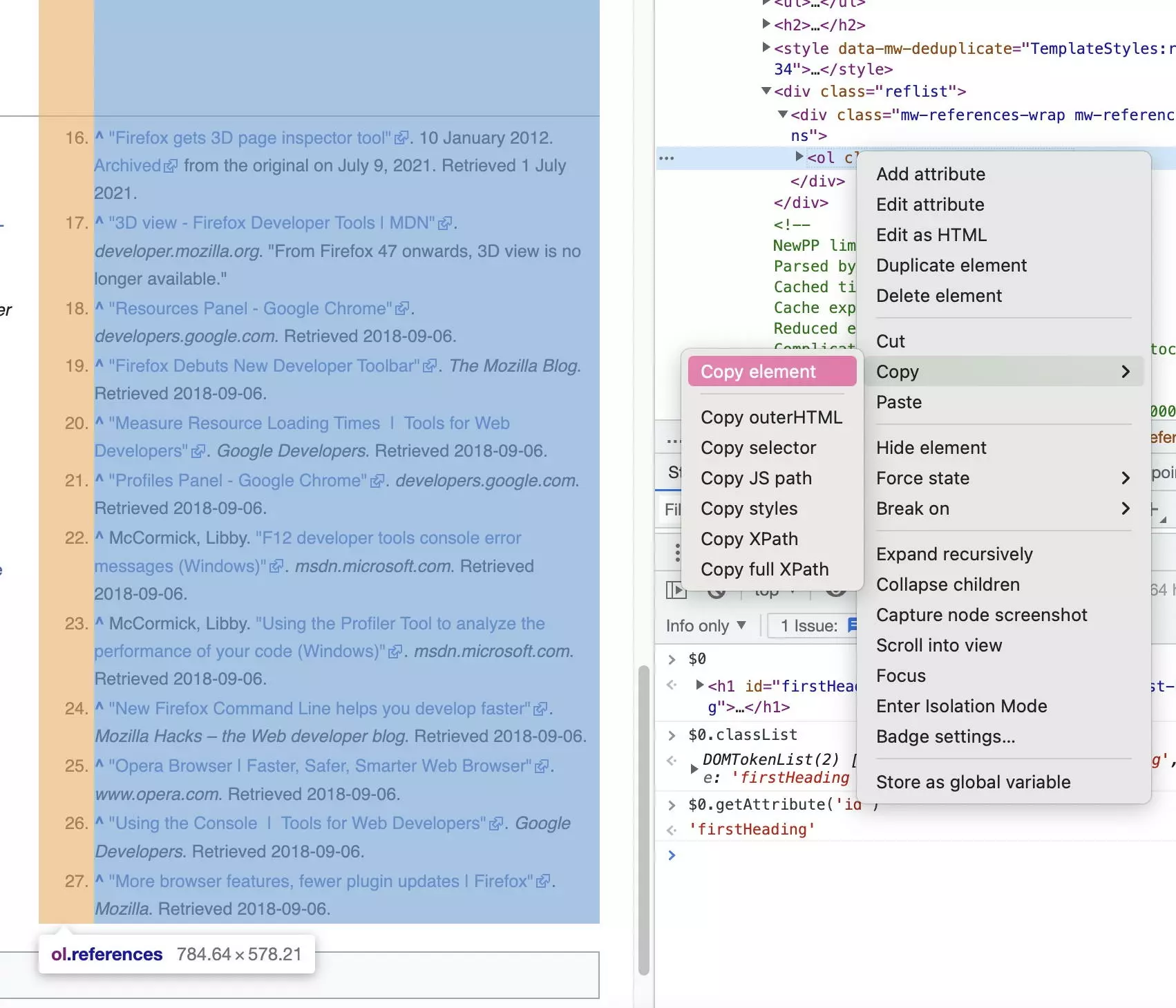
Extraire des contenus
Les pages Web contiennent de nombreux contenus utiles auxquels l’utilisateur peut en principe accéder. Les textes peuvent être copiés et les images téléchargées. Parfois, cela ne suffit pas, surtout si l’on souhaite récupérer une liste ou un tableau d’informations volumineux. La fonction « Copier l’élément » permet d’exporter le contenu et la structure d’un élément, y compris les sous-éléments, pour les traiter dans des éditeurs de code. Les Chrome DevTools sont également utilisés pour remplir le tableur Google Sheets avec la fonction ImportXML.

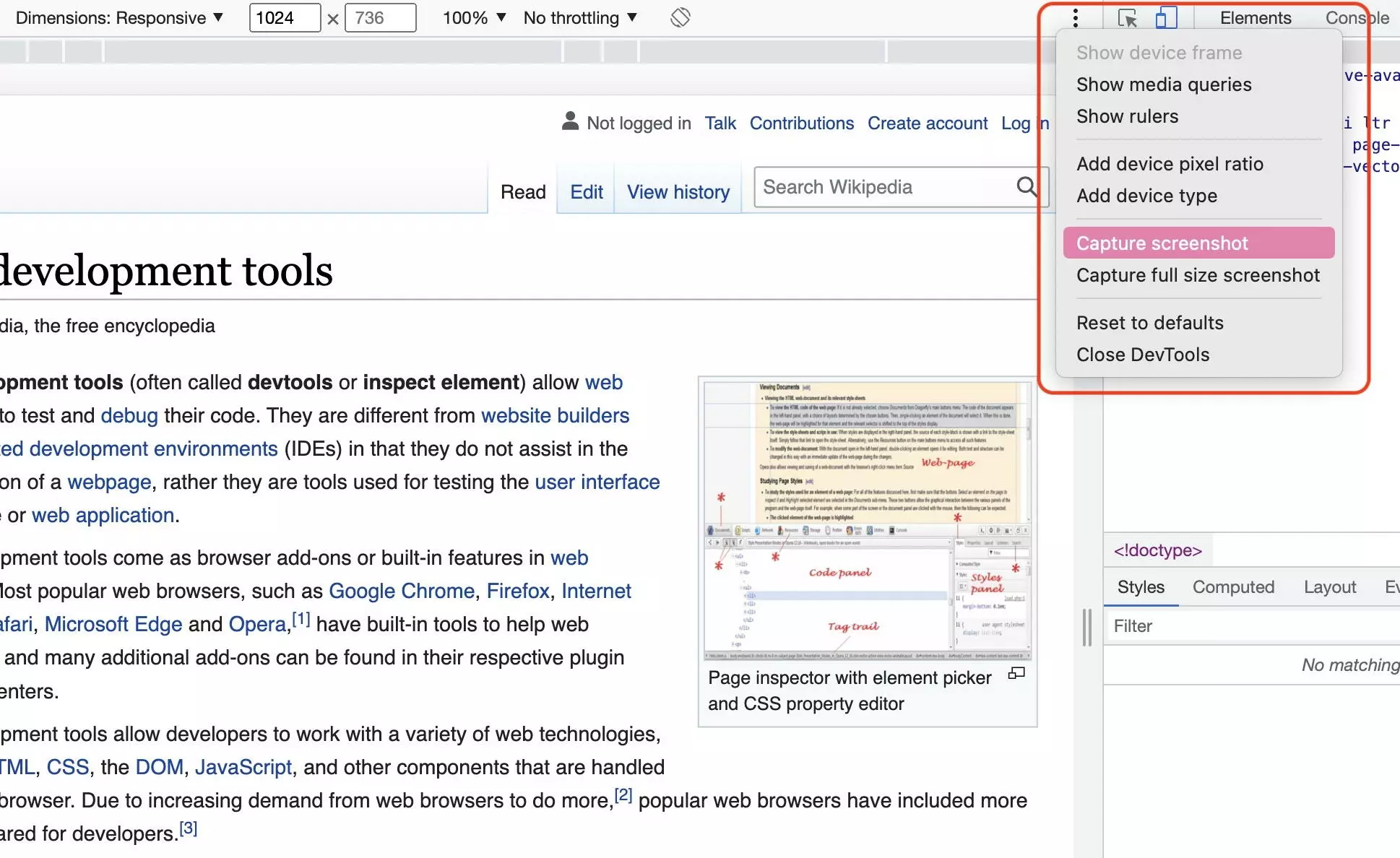
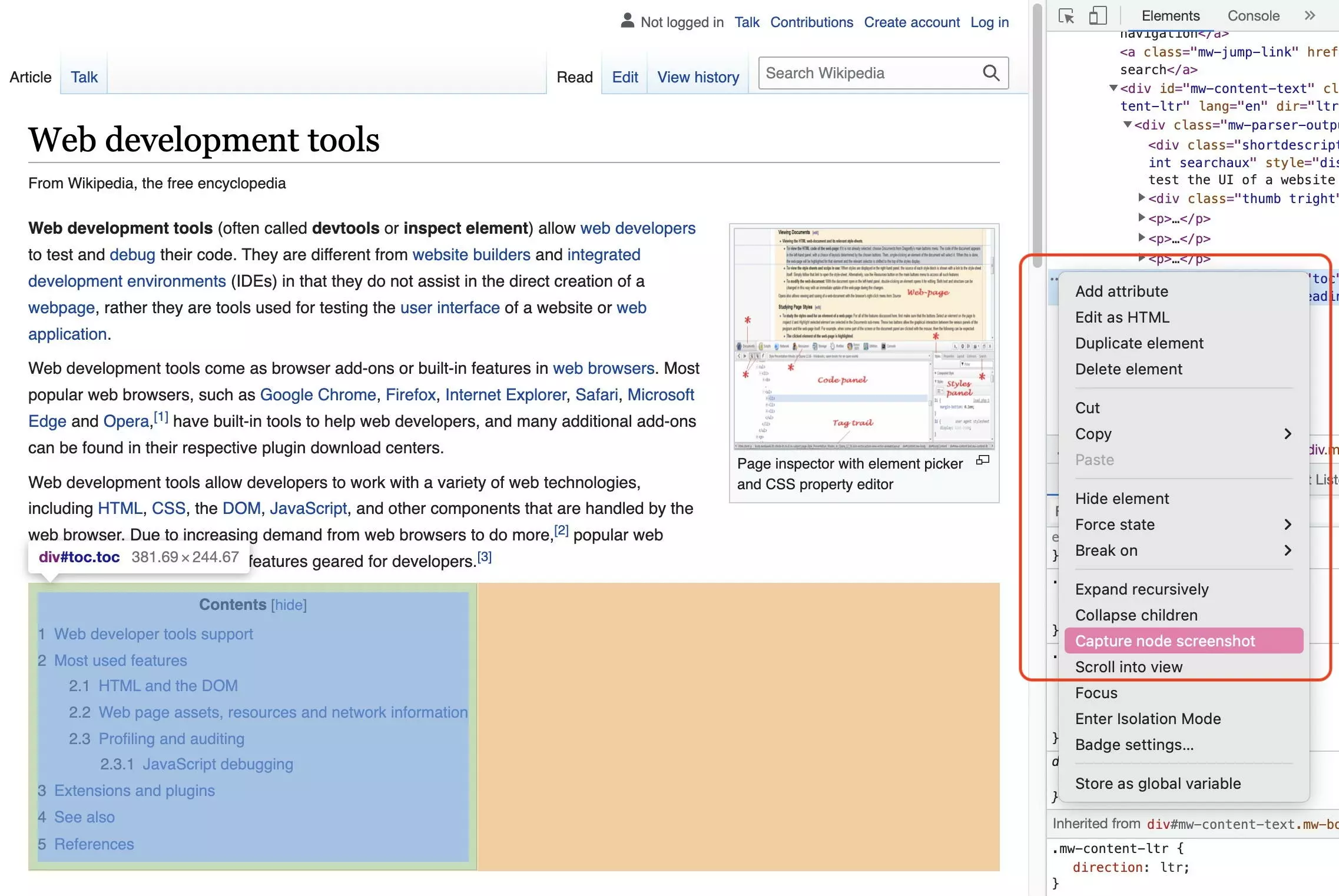
Les DevTools de Chrome permettent également de réaliser des captures d’écran. Il est ainsi possible d’exporter la partie visible de l’écran, la page entière ou un élément individuel sous forme de graphique. Cela permet de reproduire l’affichage sur différents terminaux, en particulier en combinaison avec la vue adaptative.


Dès lors qu’on travaille sur des sites Web, les DevTools de Chrome et la fonction « Inspecter l’élément » sont incontournables. Cela vaut la peine d’apprendre à utiliser les différents outils proposés.

