Flutter : présentation du framework de développement d’applications multiplateforme
Les développeurs rencontrent régulièrement le problème : depuis bien longtemps déjà, les programmes développés pour Windows ne suffisent plus ; aujourd’hui, pour s’imposer, les logiciels doivent pouvoir fonctionner sur des smartphones Android, sous iOS et, mieux encore, dans un navigateur web.
Pour y arriver, il fallait jusqu’ici ajuster et compiler un nouveau code de programmation pour chacune de ces plateformes. Dans de nombreux cas, il fallait même parfois procéder à des modifications de taille pour conférer à ses applications des particularités propres à chaque système d’exploitation et reproduire l’aspect et les fonctionnalités des interfaces utilisateurs usuelles. Flutter simplifie le développement multiplateforme en mettant à disposition une base de code commune pour toutes les plateformes.
Flutter, c’est quoi ?
Flutter est un framework de développement d’applications multiplateforme, conçu par Google, dont la première version a été publiée sous forme de projet open source à la fin de l’année 2018. Flutter met à disposition une grande variété de bibliothèques d’éléments d’IU standard pour Android et iOS.
Il reste cependant aussi adapté au développement d’applications web de bureau classiques. Les applications développées avec Flutter prennent l’aspect d’applications typiques des systèmes correspondants et se comportent également de manière similaire, sans que le programmeur, c’est-à-dire vous, n’ait besoin de prêter attention à ces caractéristiques.
Pourquoi utiliser Flutter ?
Flutter est principalement utilisé pour le développement d'applications Android et iOS, sans nécessiter la création d’une base de code propre à chacun de ces deux systèmes si différents l’un de l’autre. De cette manière, les applications de smartphone se comportent, sur les différents appareils, comme de réelles applications natives.
Elles sont compilées pour chaque plateforme avant leur publication, de sorte qu’elles n’ont besoin ni d’un module runtime ni d’un navigateur. Sur cette base de code commune, il est également possible de créer des applications web pour navigateur, ainsi que des programmes natifs pour Windows, Linux et macOS.
Google utilise Flutter pour plusieurs modules de l’assistant Google et pour l’interface utilisateur du Google Home Hub, entre autres. Cela dit, même des fournisseurs de commerce en ligne, tels qu’eBay, Groupon ou le groupe Alibaba, utilisent Flutter pour doter leurs applications web et mobiles d’un look et de fonctionnalités uniformes.
Sur quel langage de programmation se base Flutter ?
Le Flutter SDK se base sur le langage de programmation Dart également développé par Google. Il se veut le successeur moderne du langage JavaScript classique et, tout comme ce dernier, il s’exécute directement sur les navigateurs, sous forme d’application web. Les programmes Dart peuvent aussi être exécutés directement sur un serveur.
Dans le navigateur, ils sont employés avec le transcompilateur Dart2js dans JavaScript. Les applications de la nouvelle plateforme Fuchsia de Google sont directement développées avec Dart, dont la structure s’apparente à celle de langages de programmation orientés objet tels que Java ou C#.
Pour apprendre comment programmer avec le langage développé par Google, consultez notre tutoriel complet de programmation avec Dart.
Tout est un widget : le principe de Flutter
La stratégie de Flutter « Tout est un widget » intègre de manière systématique la programmation orientée objet jusque dans l’interface utilisateur : l’interface d’un programme se compose de différents widgets pouvant être imbriqués les uns dans les autres. Chaque bouton et texte affiché est un widget. Ces widgets présentent diverses caractéristiques modifiables. Ils peuvent s’influencer les uns les autres et réagir à des modifications d’état extérieures grâce à des fonctions intégrées.
Des widgets sont fournis pour tous les éléments principaux de l’interface utilisateur. Ils sont conformes aux designs prescrits par Android et iOS, ainsi qu’à ceux des applications web usuelles. Au besoin, des fonctions supplémentaires peuvent être ajoutées. Des widgets personnalisés peuvent également être créés et facilement combinés avec les widgets existants.
Par comparaison avec les concepts d’autres SDK, les widgets offrent une flexibilité accrue. Cependant, dans la mesure où ils sont tous ancrés dans le code source du programme, ils sont fortement imbriqués, ce qui peut rapidement entraîner une certaine confusion.
Flutter : des exemples simples
Pour vous permettre de vous lancer rapidement dans l’utilisation de Flutter, ses développeurs ont publié de nombreux exemples pratiques. Très simple, le projet « Hello World » présente la structure fondamentale d’un programme à un widget et une fonction élémentaire void Main() de démarrage du programme.
// Copyright 2018 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import ‘package:Flutter/material.dart’;
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Welcome to Flutter’,
home: Scaffold(
appBar: AppBar(
title: Text(‘Welcome to Flutter’),
),
body: Center(
child: Text(‘Hello World’),
),
),
);
}
}Sur un smartphone ou dans la simulation pour smartphone, le programme affiche, en haut de l’écran, la barre de titre « Welcome to Flutter » de l’élément AppBar() du widget. En dessous, le texte « Hello World » est affiché au centre de l’écran, sur la surface libre désignée par le terme body dans Flutter.
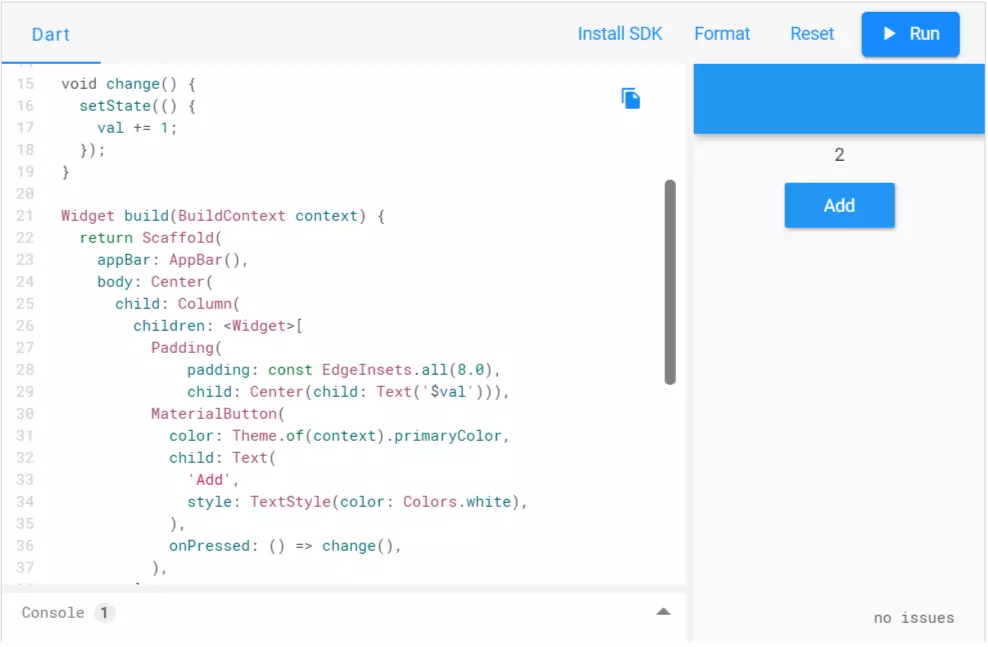
Des exemples interactifs présentent, directement dans le navigateur, des applications Flutter et le code source Dart utilisé. À partir de là, il est possible de modifier le code source interactif et d’observer le résultat dans l’application.
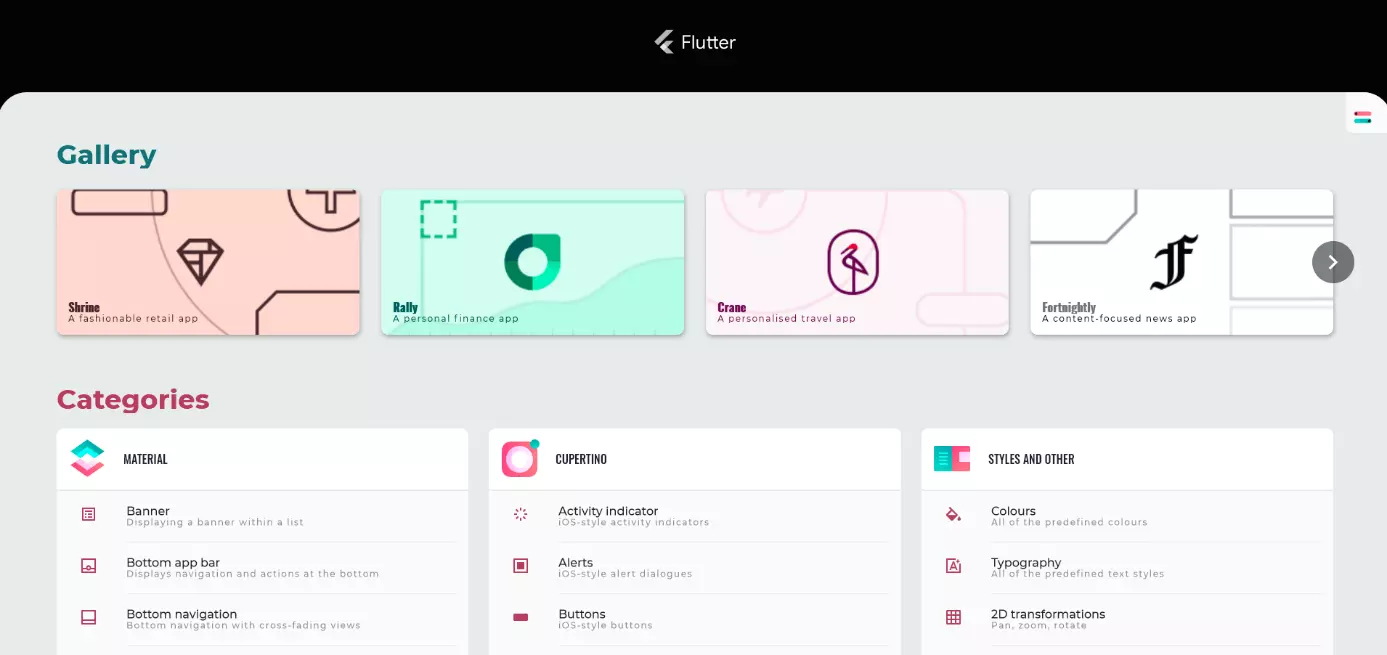
La galerie Flutter présente, grâce à plusieurs exemples d’applications, l’utilisation de plusieurs types de widgets standard. Comme c’est le cas pour tous les projets open source, les catégories d’éléments des interfaces utilisateurs ne reprennent pas les noms de marque Android et iOS et sont nommées, respectivement, « Material » (selon le langage de design de Google) et « Cupertino » (du nom du siège de l’entreprise Apple).
Sur GitHub, l’équipe de Flutter regroupe de nombreuses applications de développeurs, ainsi que des tutoriels visant à faciliter l’apprentissage de la programmation avec Flutter.
De quoi a-t-on besoin pour programmer avec Flutter ?
Toutes les bibliothèques et tous les outils de ligne de commande essentiels au développement de logiciels avec Flutter sont intégrés au Flutter SDK, disponible au téléchargement gratuit sur le site officiel flutter.dev. Le SDK (kit de développement logiciel) ne comprend pas d’IDE graphique propre.
Cependant, vous pouvez utiliser l’éditeur de texte de votre choix pour écrire votre code source. Google recommande l’installation d’Android Studio pour une expérience de programmation plus conviviale. Flutter comprend des plugins adaptés pour Android Studio en vue de l’intégration facile de bibliothèques et de la coloration syntaxique automatique au sein de l’éditeur. Il existe également des plugins comparables pour l’éditeur de code Visual Studio de l’environnement de développement de Microsoft.
Pour plus d’informations sur l’installation et la programmation avec Flutter, consultez notre tutoriel Flutter pour débutants.
Avantages et inconvénients de Flutter
Chaque SDK et chaque langage de programmation a ses avantages et ses inconvénients. D’une manière générale, on pourrait dire que les avantages de Flutter le démarquent clairement d’autres systèmes similaires.
Avantages de Flutter
- Base de code unique pour toutes les plateformes cibles majeures
- Dart, un langage de programmation d’apprentissage facile pour les débutants
- Concept « Tout est un widget » offrant de nombreuses opportunités
- Exécution performante d’applications natives sur smartphones
- Accès à des bibliothèques complètes d’éléments d’IU préconçus
- Implémentation facile de flux de données pour la mise à jour continue des utilisateurs
- Rechargement à chaud (« Hot Reload ») pour l’accélération des tests durant la phase de développement.
Inconvénients de Flutter
- Code de programmation confus en raison de l’intégration des widgets
- Nécessité de mise à jour des modules Flutter lors de la mise à jour des designs des différents systèmes d’exploitation. Recompilation et réinstallation des modules sur les appareils, car ils sont intégrés au programme de manière fixe.
- Langage récent et peu répandu ; communauté encore réduite.