Le Document Object Model (DOM) : définition, structure et exemple
L’invention de JavaScript au milieu des années 1990 a représenté un tournant important dans l’histoire du World Wide Web. Des sites, qui jusque-là étaient plutôt statiques, deviennent progressivement dynamiques grâce aux éléments de ce nouveau script de programmation. Les développeurs des navigateurs ont alors réagi en implémentant des interpréteurs appropriés et en développant leurs propres modèles pour un HTML dynamique (DHTML). C’est grâce à ces interpréteurs et à ces modèles que sont apparues des modifications de structures importantes et de nouvelles présentations visuelles des documents Web, notamment grâce au navigateur qui permet d’exploiter tout le potentiel de JavaScript.
Mais comme les différentes techniques employées n’étaient pas coordonnées, les concepteurs de sites Internet, soucieux de proposer des projets dynamiques compatibles avec tous les navigateurs, se retrouvaient face à un défi de taille. C’est la raison pour laquelle le consortium W3C a publié en 1998 la première spécification du Document Object Model (DOM), un cahier des charges qui jusqu’à ce jour, joue un rôle important dans la programmation JavaScript.
Qu’est-ce que le Document Object Model (DOM) ?
Le Document Object Model (en français modèle d’objets de document), abrégé en DOM, est une interface de programmation normalisée permettant de structurer des documents HTML et XML. Cette interface a été développé et publiée par le World Wide Web Consortium (W3C), un organisme fondé en 1994 par l’inventeur du Web, Tim Berners-Lee, dans le but de développer des normes destinées au World Wide Web.
L’objectif du Document Object Model est d’offrir aux programmeurs un accès aux différents composants d’un projet Web, pour ainsi faciliter au mieux l’insertion, la suppression ou l’édition des contenus, d’attributs et de styles. DOM fait office de plateforme indépendante et de liaison (neutre quant au langage de programmation) entre les scripts de programmation comme JavaScript et le document Web de base, en affichant la structure du document sous forme d’une arborescence, dans laquelle chaque nœud représente un objet indépendant et configurable. En raison de la forme de cette structure, cette manière de représenter un projet Web est appelé un DOM-tree (arbre DOM en français).
Contrairement à ce que pourrait laisser entendre le nom, le DOM n’est pas un modèle, mais comme nous l’avons déjà dit, il s’agit plutôt d’une interface de programmation. Par extension, un Document Object Model peut cependant être considéré comme un modèle qui définit la manière dont on peut accéder aux données du Web, représentées comme un objet.
Où et quand a-t-on recours à des DOM-trees ?
Le Document Object Model a été développé pour être utilisé dans le World Wide Web, et c’est là qu’on le trouve avant tout. Pour être plus précis, ce sont les navigateurs utilisés par les internautes pour accéder aux offres du Web, qui exploitent l’interface normalisée :
La plupart des clients Web utilise le DOM ou des interfaces basées sur le DOM, pour générer des pages HTML ou XML. Dans ce processus, les différents composants sont réunis en tant que nœuds, et organisés en arbre DOM. Parallèlement, le navigateur en question charge le rendu du document Web dans la mémoire locale, afin d’en assurer l’analyse, un éventuel traitement, pour pouvoir afficher ensuite la page sous la forme qui a été définie par le concepteur du site. Pour le rendu, les navigateurs utilisent différents moteurs (Rendering-Software), comme Gecko (Firefox), Webkit (Safari) ou Blink (Chrome, Edge, Opera) qui tous, s’appuient sur le standard DOM.
Le Document Object Model reste pertinent comme présentation orientée objet d’un document Web. Il a aussi son intérêt comme interface pour l’ensemble des contenus dynamiques programmés, et par conséquent pour toutes les interactions servant à modifier l’aspect d’une page pendant sa création.
Un des quatre piliers de ce qu’on appelle les composants Web, est le Shadow DOM, une interface spéciale introduite par le W3C en 2012. Cette interface permet d’élargir le Document Object Model d’un document Web quelconque grâce à des sous-arbres (Shadow Trees) autonomes. En savoir plus sur le thème Shadow DOM.
Comment est structuré le Document Object Model ?
Des balises HTML définissent les relations entre les différents tags. Les éléments d’un document Web, identifiés par des tags, ont un niveau inférieur ou supérieur, en fonction de leur rôle dans le projet Web. Certains tags peuvent d’ailleurs être renfermés dans d’autres tags. Pour restituer correctement ces hiérarchies dans le Document Object Model, l’interface a recours à la structure en arbre que nous avons déjà évoquée, et qui permet de préciser le rendu de l’objet.
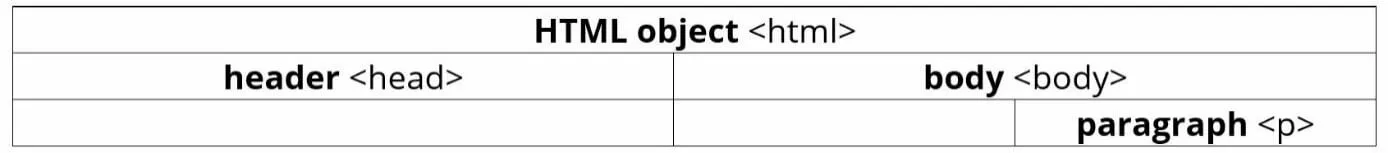
La manière dont un DOM-Tree est construit, dépend toujours du document HTML ou XML qui est à la base. Pour les documents HTML, nous retiendrons la hiérarchie de base suivante, et qui couvre les projets.
Comme dans la structure de base HTML, l’objet HTML apparaît en première position dans la hiérarchie. Le header (entête) et le body (contenu principal) du site lui sont subordonnés. Le contenu principal doit être composé au moins d’un paragraphe (avec un contenu texte).
Les différents éléments d’un DOM-Tree sont appelés des Nodes ou des Nœuds. Entre les différents nœuds, comme les objets Body, Header et Paragraph ci-dessus, on distingue des nœuds d’attribut, tels que « align » ou « size » et des nœuds de texte.
Le Document Object Model : un exemple pratique (incluant le code HTML)
Maintenant que nous avons examiné dans les rubriques précédentes la structure générale du Document Object Model, nous allons, au moyen d’un exemple concret, présenter quelques techniques de structuration élémentaires applicables aux scripts de programmation. La base est le document HTML suivant, avec Header - incluant des liens vers les feuilles de style CSS - et le message principal, ainsi que deux éléments de contenu (image et texte) :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="style.css" rel="stylesheet">
<title>Title</title>
</head>
<body>
<p><strong>Hello World!</strong></p>
<div><img src="bild.jpg"></div>
</body>
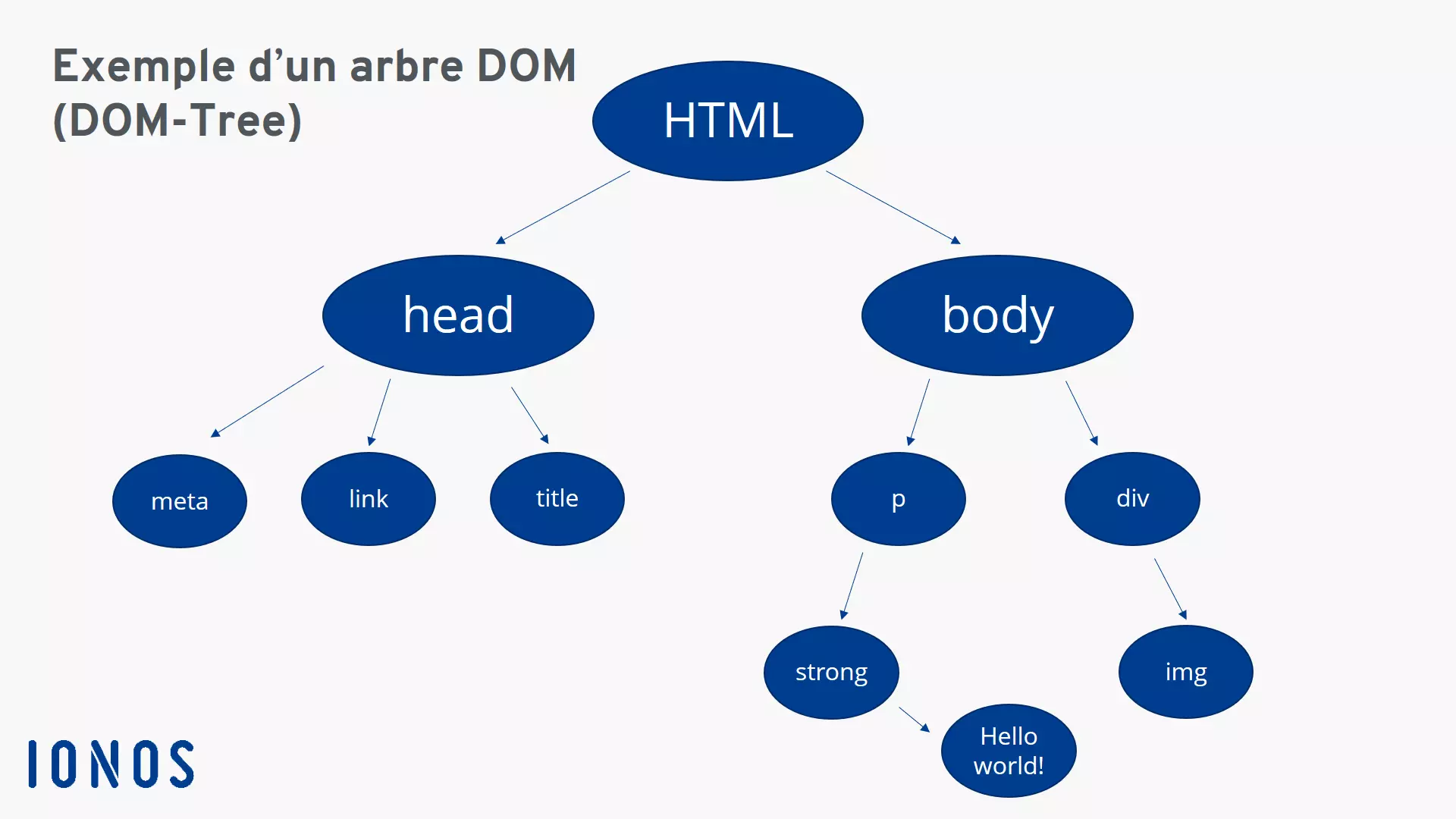
</html>Voici une autre manière de représenter le présent exemple du Document Object Model.
DOCTYPE: HTML
HTML
----head
- ---- meta
- ---- link
- ---- title
----body
- ---- p
- ---- strong
- ---- TEXT: Hello Wordl!
- ---- div
- ---- img