Le diagramme Use-Case (diagramme de cas d’utilisation) en UML
Le diagramme Use-Case, appelé diagramme de cas d’utilisation en français, fait partie des diagrammes de comportement du langage Unified Modelling Language, UML en abrégé, avec les systèmes et processus de programmation objet ou encore les processus métier. UML n’est donc pas un langage de programmation, mais un langage de modélisation. C’est une méthode standardisée qui décrit un système en cours de conception, ou déjà existant. Cela se fait à l’aide de diagrammes, dans lesquels tous les objets impliqués sont structurés et liés les uns aux autres.
- 1 certificat SSL Wildcard par contrat
- Fonction incluse Domain Connect pour une configuration DNS simplifiée
Le diagramme de cas d’utilisation : l’un des nombreux diagrammes UML
Comme il serait trop compliqué et trop confus d’afficher tous les objets, toutes les relations et tous les processus dans un seul diagramme, 14 types de diagrammes différents sont utilisés en UML. Ils peuvent être divisés dans les catégories suivantes : diagrammes de structure, diagrammes de comportement et diagrammes d’interaction, les diagrammes d’interaction étant un sous-ensemble des diagrammes de comportement.
Dans les diagrammes de structure, l’accent est mis sur la cartographie de tous les éléments d’un système et de leurs relations les uns avec les autres. Un exemple typique est le diagramme de classes, par lequel les éléments peuvent être regroupés et visualisés de manière hiérarchique. Les diagrammes de comportement, pour leur part, ne portent pas sur les structures statiques, mais montrent plutôt le flux de processus prévu ou existant, comme il est attendu à l’utilisation du programme ou du logiciel. Avec ces diagrammes, c’est donc la dynamique qui est au premier plan.
Le diagramme de cas d’utilisation est cependant un cas particulier dans ce groupe, car il représente quel comportement est attendu du système ou du logiciel dans un cas d’utilisation spécifique. Par rapport aux autres diagrammes de comportement en UML, le diagramme de cas d’utilisation est donc plutôt statique, car il ne sert qu’à décrire l’action globale et l’objectif, mais non la séquence exacte des différents processus et actions élémentaires. Pour cela, d’autres types de diagrammes sont utilisés en UML, par ex. les diagrammes d’activité pour la représentation chronologique des processus ou les diagrammes de séquence pour l’échange de messages entre les différents composants d’un système.
Le diagramme de cas d’utilisation en pratique
Un diagramme de cas d’utilisation permet de représenter les fonctions d’un système du point de vue de l’utilisateur (appelé « acteur » en UML). Cet acteur ne doit pas nécessairement être un utilisateur humain. Le rôle peut également être attribué à un système externe qui accède à un autre système. Le diagramme de cas d’utilisation montre en fait la relation entre un acteur et ses demandes ou attentes vis-à-vis du système, sans décrire les actions en cours ni les mettre dans un ordre logique.
En pratique, cette structure est bien adaptée pour décrire de manière claire les fonctions et/ou les objectifs les plus importants d’un système. C’est pour cette raison que l’élaboration d’un diagramme de cas d’utilisation est souvent l’une des premières étapes lors de la conception de logiciels ou de la planification de nouveaux processus métier. Cela permet de visualiser facilement et clairement quels cas d’utilisation doivent être pris en compte dans la conception pour que les acteurs (et au sens large également l’opérateur ou le client) atteignent les objectifs escomptés – sans tenir compte dans un premier temps de la faisabilité technique.
Briques de base et structure du diagramme de cas d’utilisation
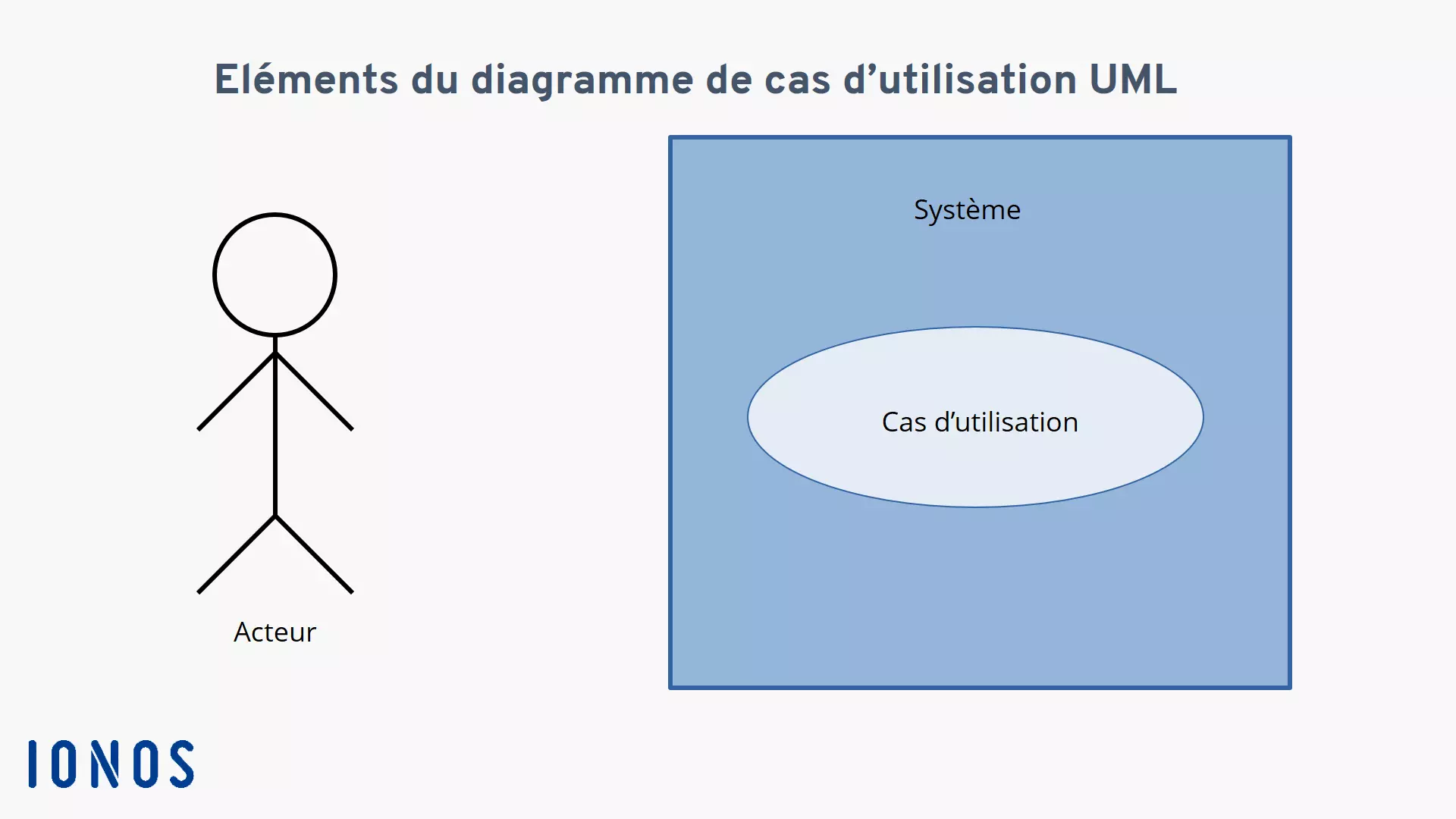
Pour garantir que le diagramme de cas d’utilisation soit immédiatement compréhensible pour tout un chacun, on utilise des briques de base standardisées pour la représentation. Il y a en premier lieu trois éléments principaux :
- Acteur : les acteurs, que ce soit des personnes ou des systèmes, sont représentés par des bonhommes en fil de fer.
- Système : le système auquel se rapporte le cas d’utilisation est représenté par un rectangle.
- Use Case : le cas d’utilisation lui-même est représenté par une ellipse, dans laquelle il y a généralement une courte phrase décrivant le processus.
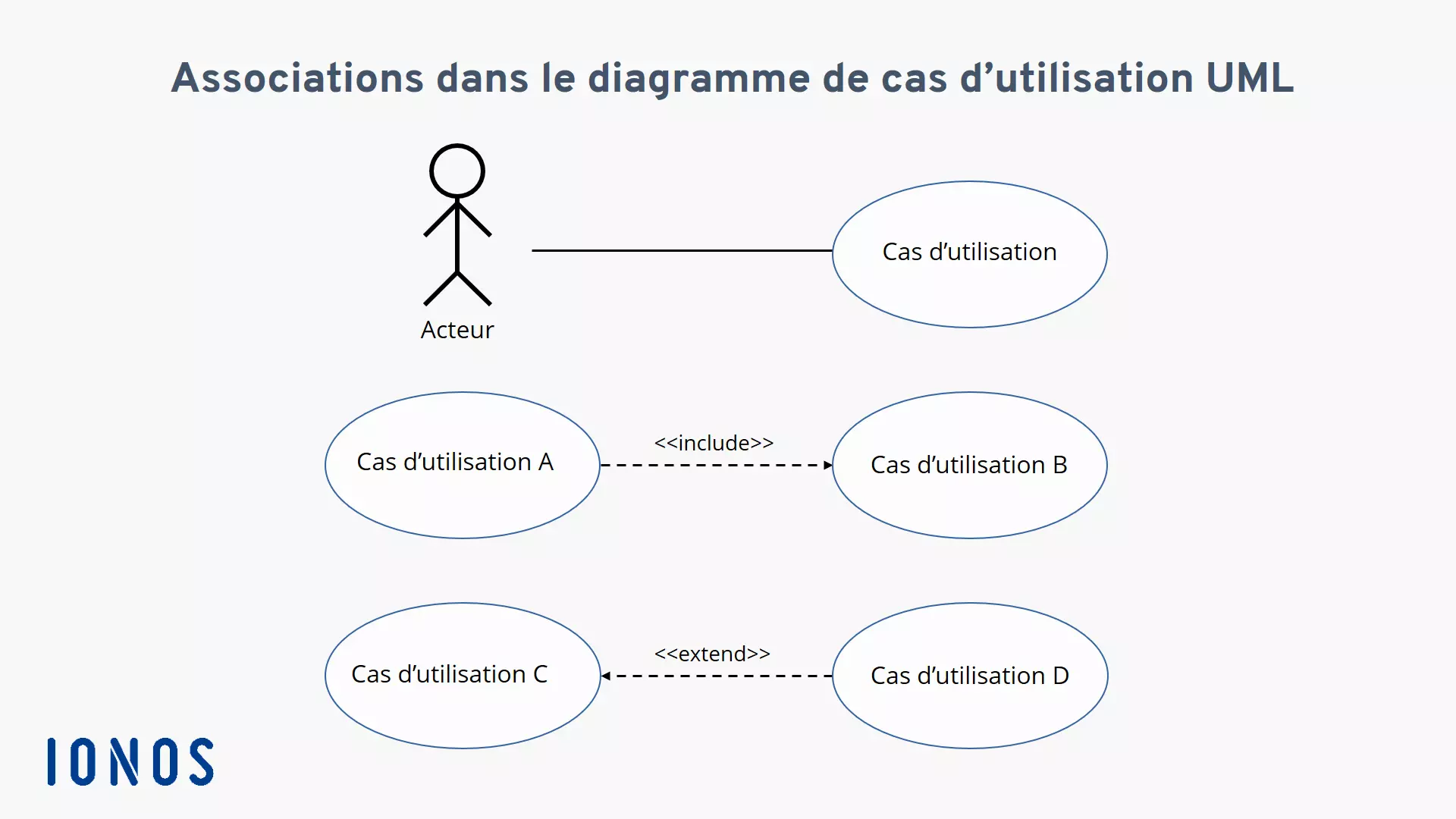
Les relations entre ces éléments sont représentées par des lignes de connexion, appelées associations. Une ligne continue entre un acteur et un cas d’utilisation indique clairement que l’acteur et le cas d’utilisation décrits dans l’ellipse sont liés. Il y a aussi des lignes pointillées pour représenter une relation entre différents cas d’utilisation. Comme il existe deux types différents d’association entre les cas d’utilisation, les lignes sont complétées par un mot-clé appelé « stéréotype » en UML et représenté entre crochets. Une pointe de flèche montre par ailleurs une relation de dépendance entre cas d’utilisation. Une distinction est faite entre ces deux stéréotypes :
- L’association d’inclusion (include) : le cas d’utilisation d’où part la ligne de connexion en pointillés inclut un deuxième cas d’utilisation, pointé par la pointe de flèche.
- L’association d’extension : le cas d’utilisation d’où part la ligne de connexion en pointillés commence peut, sous certaines conditions, étendre le cas d’utilisation pointé par la tête de flèche. Mais ce n’est pas toujours le cas.
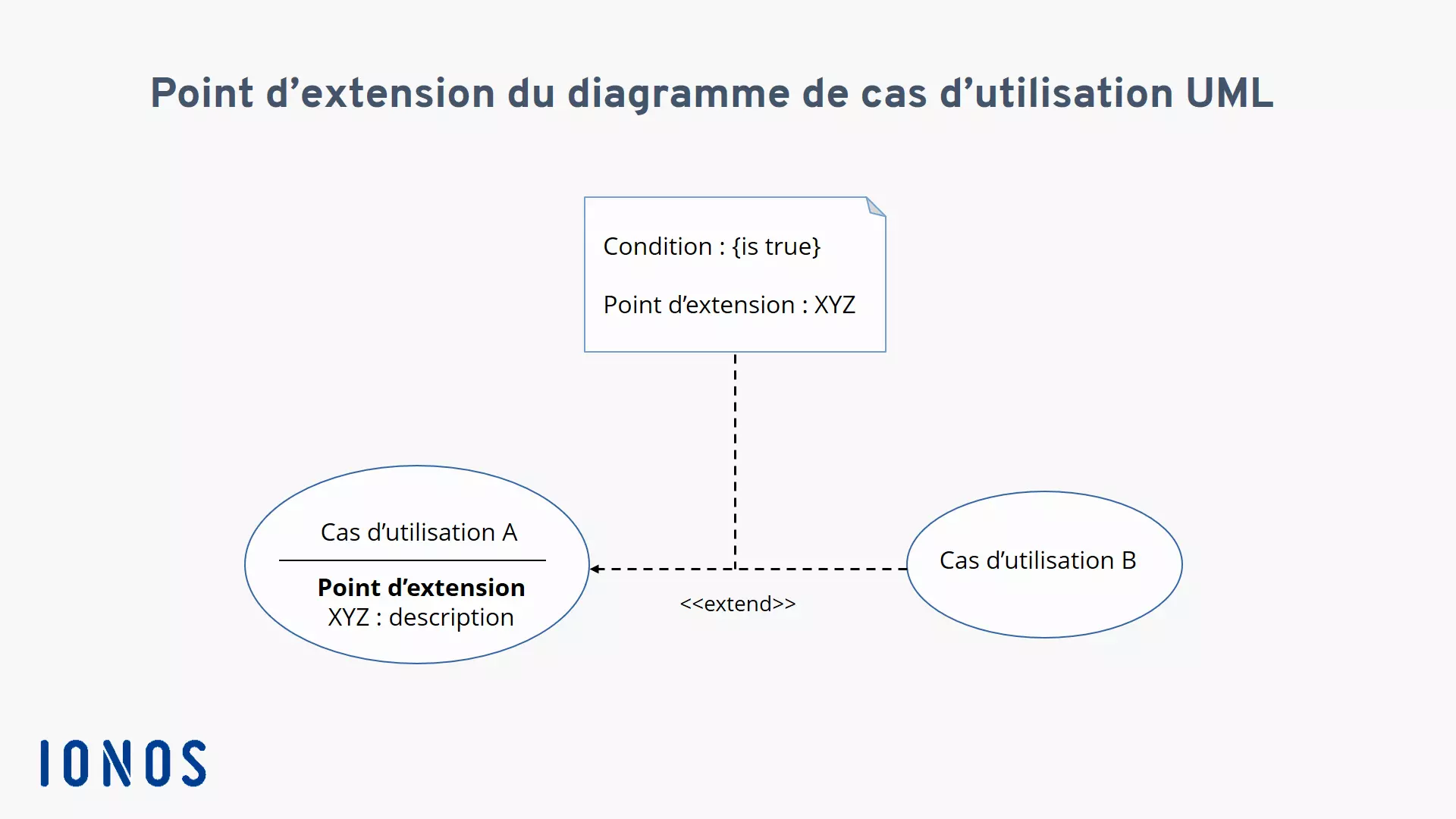
Alors que l’association d’inclusion nécessite la prise en compte des deux cas d’utilisation, la prise en compte du deuxième cas d’utilisation, dans l’association d’extension, dépend de certaines conditions. Ces conditions sont spécifiées dans le diagramme de cas d’utilisation UML par le biais d’un point d’extension. Ceci est représenté de deux manières différentes :
- Extension de l’ellipse du cas d’utilisation : le point d’extension possible est nommé et brièvement décrit sous le nom du cas d’utilisation.
- Note : le stéréotype d’extension est relié par une ligne en pointillés à une note stylisée (rectangle avec un coin plié) intitulée « Condition » et « Extension ». Derrière « condition », on spécifie entre accolades quelle condition doit être remplie pour que le deuxième cas d’utilisation soit pris en compte. Derrière le point d’extension, on renvoie à son nom dans l’ellipse du cas d’utilisation afin que l’extension puisse être attribuée sans équivoque.
Vous connaissez maintenant toutes les briques de base dont vous aurez besoin pour créer votre propre diagramme de cas d’utilisation.
Le diagramme de cas d’utilisation par l’exemple
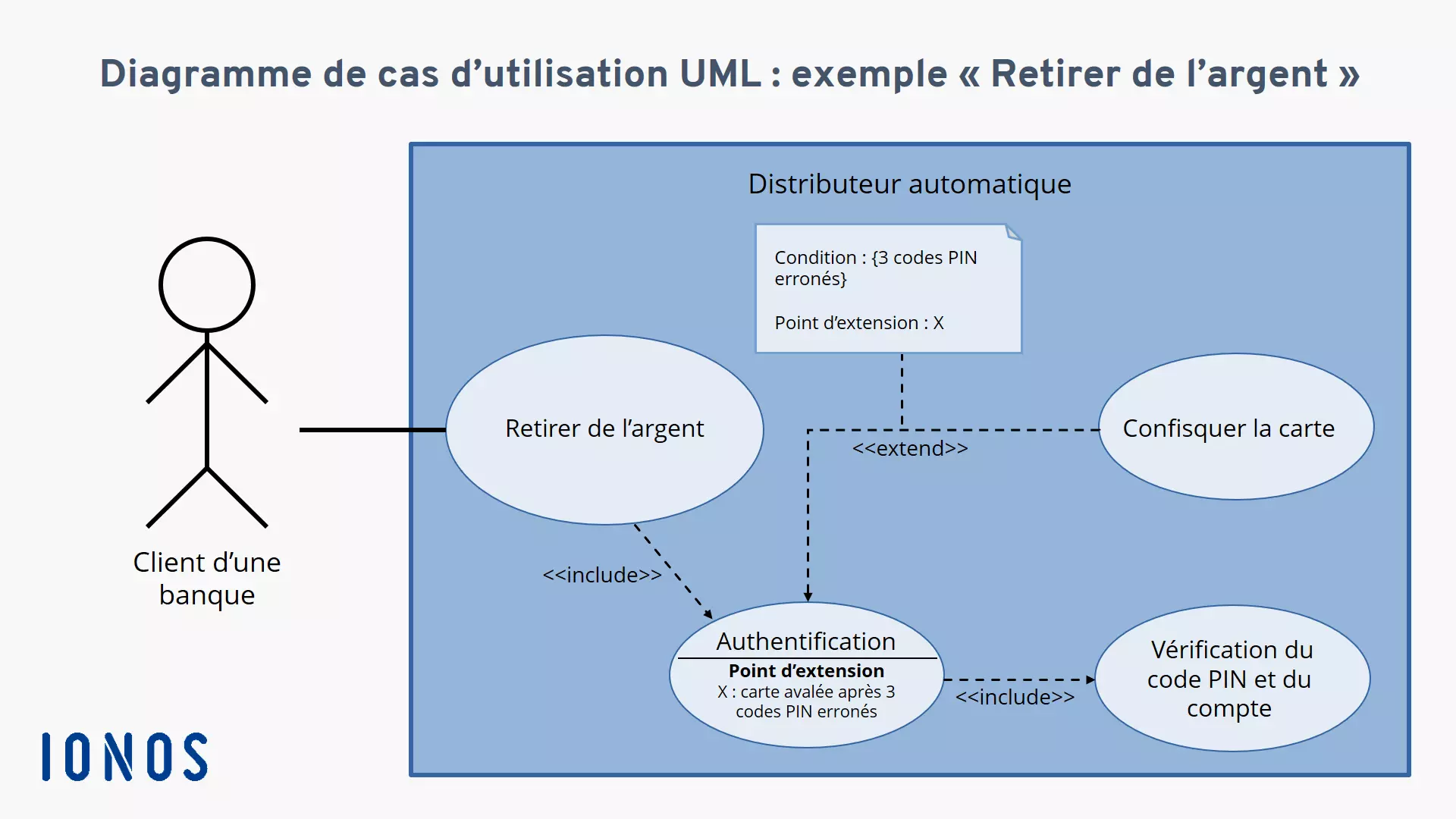
Jusqu’à ce point, vous avez reçu beaucoup de connaissances théoriques. Pour vous donner une meilleure idée de la mise en œuvre pratique, nous allons maintenant vous montrer comment créer un diagramme d’application en utilisant l’exemple d’un client de banque qui souhaite retirer de l’argent à un distributeur automatique.
Dans la pratique, assurez-vous toujours de ne pas rendre votre diagramme de cas d’utilisation trop complexe. Cela peut vite se produire si vous affichez plusieurs cas dans le même diagramme, d’autant plus s’ils sont également liés par des associations « include » et « extend ». En cas de doute, il est préférable de créer un diagramme de cas d’utilisation distinct pour chaque cas.
Cela signifie que le DAB est le système et que le client de la banque est l’acteur, qui souhaite exécuter le cas d’utilisation « retirer de l’argent ». Ceci est lié à deux autres cas d’utilisation via des associations d’inclusion, à savoir « authentification » et « vérification du code PIN et du compte ». Si l’authentification échoue, la demande du client ne peut pas être traitée. Pour que les tentatives du client ne se poursuivent pas à l’infini, la carte doit être avalée si le code PIN a été saisi trois fois de manière incorrecte. Pour le cas d’utilisation « authentification », on crée donc un point d’extension avec la condition « trois PIN erronés ». Si cette condition est remplie, le cas d’utilisation « avaler carte » est exécuté ; il est connecté au cas d’utilisation « authentification » via une association d’extension. Le diagramme de cas d’utilisation de cet exemple ressemble à ceci :