CSS : padding et margin, différents formatages
Les Cascading Style Sheets, plus connus sous l’acronyme CSS, permettent de formater les sites Internet pour leur donner un design spécifique. Les propriétés CSS padding et margin permettent de paramétrer la mise en page des éléments HTML pour un meilleur rendu.
Les bases du HTML
Pour comprendre l’effet des propriétés CSS padding et margin sur la mise en forme et le design de votre site Web, mieux vaut avoir en tête quelques principes de base en HTML. Dans ce langage, il est possible de créer une série d’éléments différents pour un affichage final sur un site. Parmi ces éléments, on distingue deux groupes : les éléments Inline et les éléments Block.
Les éléments HTML Inline sont des éléments qui se fondent dans le texte de votre site sans avoir besoin de paragraphe séparé. Les balises em- ou b- en sont des exemples typiques. Dans le script HTML, ces balises permettent d’afficher le contenu en italique ou en gras entre la balise d’ouverture et la balise de fermeture dans le navigateur Web.
Contrairement aux éléments Inline, les éléments Block se situent un niveau au-dessus et nécessitent un paragraphe propre. Il est possible de se représenter les éléments Block comme une sorte de cadre qui s’étendrait sur la largeur de l’écran. Il est aussi possible d’adapter la largeur et la hauteur des éléments Block, de manière à agrandir ou rétrécir ce cadre par rapport à l’écran. Les éléments de Block peuvent être définis les uns par rapport aux autres ; ils constituent un élément de base pour la mise en page d’un site Internet. Parmi les éléments typiques de cette catégorie HTML, on peut citer par exemple les en-têtes h1 à h6 ou le conteneur div.
Vous n’avez pas encore de site Internet ? Lancez-vous ! Avec IONOS, créer son site Web personnel est simple et rapide et ne prend que quelques minutes. Avec notre hébergement Web, choisissez le domaine qui vous convient avec un certificat SSL et une protection DDoS inclus.
padding, c’est quoi ?
Une fois assimilée la structure de base des différents éléments HTML, il est facile de comprendre ce que signifie exactement « padding CSS ». Le padding désigne en effet la marge intérieure entre le contenu d’un élément et ses propres limites. Là encore, on visualise mieux en se représentant les éléments Block comme des cadres.
Par exemple, si vous créez un conteneur div, les propriétés CSS padding-top, padding-left, padding-bottom et padding-right désignent chacune la distance entre le contenu textuel et les côtés du cadre créé pour cet élément HTML.
Voici un exemple de code pour illustrer l’explication, avec une intégration de CSS dans HTML :
<!DOCTYPE html>
<html>
<head>
<style>
h2 {
font-family: arial;
}
div {
background-color: blue;
padding-top: 100px;
padding-left: 50px;
padding-bottom: 40px;
padding-right: 50px;
color: white;
font-family: arial;
}
</style>
</head>
<body>
<h2>How to use padding:</h2>
<div>This is a div-element with the following values for padding:
<ul>
<li> padding-top: 100px.</li>
<li> padding-right: 50px.</li>
<li> padding-bottom: 40px.</li>
<li>padding-left: 50px.</li>
</ul>
</div>
</body>
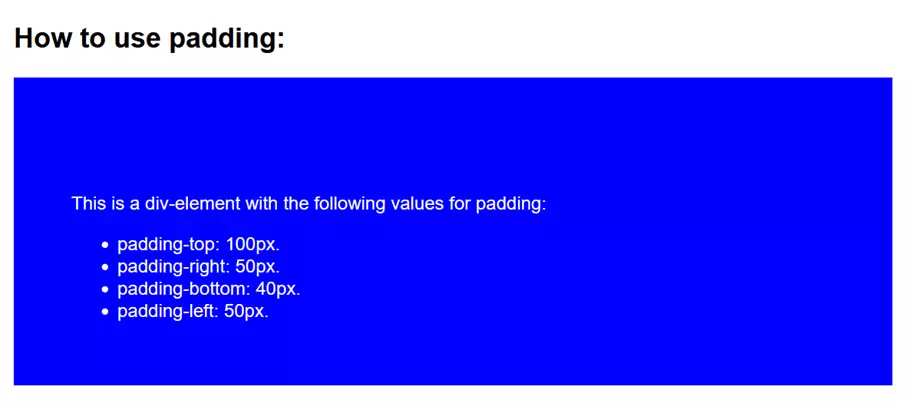
</html>Voici le conteneur div qui s’affiche avec le code ci-dessus :
Syntaxe de padding
Il existe plusieurs façons d’utiliser le padding CSS. Une astuce CSS pratique consiste à utiliser des propriétés raccourcies, appelées aussi shorthands. L’utilisation de plusieurs propriétés raccourcies aident à compresser le code CSS selon les besoins.
Indication des quatre valeurs
La méthode la plus simple consiste à indiquer la marge intérieure souhaitée pour chacun des quatre côtés de l’élément. Pour cela, utilisez les différentes propriétés CSS padding-top, padding-left, padding-bottom et padding-right. Il est aussi possible d’utiliser la propriété raccourcie suivante :
padding: 100px 50px 40px 50px;Dans ce cas, les quatre valeurs sont indiquées en une seule ligne, selon l’ordre padding en haut, padding à droite, padding en bas et padding à gauche.
Quelle que soit la police utilisée, la taille du padding peut s’exprimer en différentes unités. Si vous optez pour les pixels, la valeur choisie sera toujours la même quel que soit l’écran. Si vous travaillez par exemple avec Media Queries CSS et que vous souhaitez que l’affichage du site s’adapte automatiquement aux différents écrans, on lui préfèrera une autre approche en spécifiant de nouvelles valeurs pour chaque taille d’écran. Pour s’épargner ce travail fastidieux, on utilise souvent une indication en pourcentage de la marge intérieure. Ce pourcentage se réfère à la hauteur ou à la largeur du cadre.
Indication de trois valeurs seulement
Selon ce que vous souhaitez faire, vous n’avez pas toujours besoin des quatre valeurs pour adapter le padding à votre site. La mention de trois valeurs seulement dans la propriété raccourcie du padding implique que la première valeur correspond à la marge supérieure (padding-top), la deuxième valeur à la marge intérieure des côtés (padding-right et padding-left) – enfin la troisième valeur à la marge intérieure du bas (padding-bottom). Un raccourci pratique si le but consiste à centrer horizontalement le contenu d’un élément.
Indication de deux valeurs seulement
Il en va de même pour la mention de deux valeurs seulement, la première se référant aux marges haute et basse, la seconde aux marges droite et gauche.
Indication d’une seule valeur
Vous l’avez deviné : une seule valeur de propriété CSS padding donne la même longueur à chaque marge intérieure de votre cadre. Un bon moyen pour centrer parfaitement le contenu de l’élément.
margin, c’est quoi ?
Si vous êtes en train d’apprendre le CSS, impossible de passer à côté de la propriété margin. Celle-ci adapte la mise en page des différents éléments HTML et de votre site Internet. Contrairement à padding, margin désigne la distance extérieure d’un élément par rapport aux éléments voisins ou aux limites du site Internet. Heureusement, la syntaxe de margin est identique à celle de padding, de quoi faciliter leur apprentissage.
Les propriétés raccourcies pour margin avec quatre, trois, deux ou une seule valeur sont aussi les mêmes que les propriétés raccourcies pour padding.
La meilleure façon d’illustrer l’espacement externe margin est de prendre un exemple de code simple en créant deux conteneurs div :
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: blue;
margin-top: 10px;
margin-bottom: 20px;
width: 50%;
height: 50px;
font-family: arial;
color: white;
}
</style>
</head>
<body>
<div>
A div-container.
</div>
<div>
A second div-container. The spacing between the two containers is determined by margin.
</div>
</body>
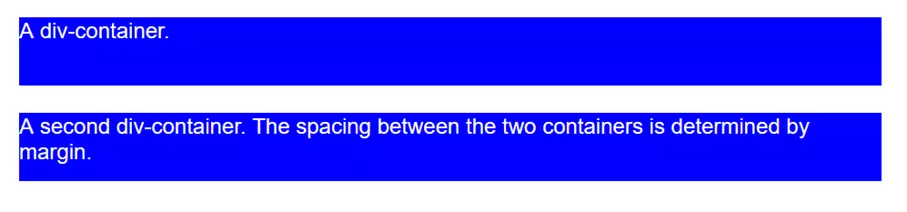
</html>Aperçu de l’utilisation des propriétés CSS
Chaque fois que vous cherchez à formater un contenu par rapport à son élément parent, utilisez padding. Dès que vous devez disposer plusieurs éléments entre eux ou par rapport à l’écran (ou la fenêtre), optez pour margin. Dans la pratique, les deux propriétés CSS sont rarement isolées : en général, on combine padding et margin afin d’obtenir le design de site souhaité. Il suffit pour cela de nommer les deux propriétés CSS dans le fichier HTML ou CSS et de définir les valeurs correspondantes.
Si vous voulez vous concentrer sur le contenu de votre présence Internet, MyWebsite de IONOS vous propose de nombreux thèmes professionnels.
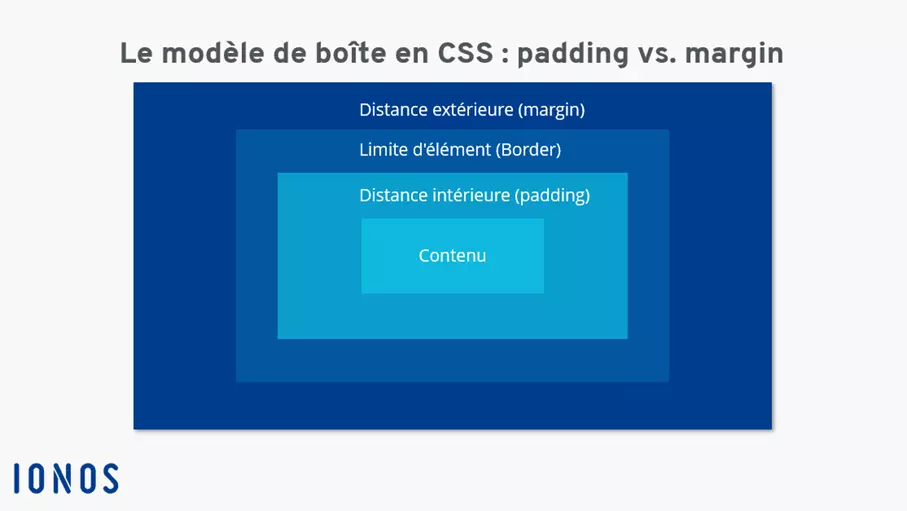
Modèle de boîte en CSS : padding et margin
Vous souhaitez en savoir plus sur les différentes propriétés CSS ? Jetez un œil sur les articles suivants :
- Tutoriel CSS ;
- Grilles CSS ;
- Flexbox CSS.
Consultez aussi nos articles sur le développement Web :
- Less ;
- SAAS ;
- YAML ;
- Développement Web moderne.
- Certificat SSL et protection DDoS
- Sauvegarde et restauration des données
- Assistance 24/7 et conseiller personnel