Code source : qu’est-ce que c’est ?
N’étant ni programmeur et ni concepteur de sites Web, vous devez rarement penser à ce qui se cache derrière le fonctionnement des programmes et des sites Internet, même si vous les utilisez au quotidien. Ces derniers sont basés sur des instructions à votre ordinateur qui sont longues et bien souvent complexes. Le texte d’instruction est appelé code source, de l’anglais source code. À partir d’un langage de programmation spécifique, les programmeurs définissent toutes les règles d’une application exécutable par ordinateur. Si l’auteur introduit par inadvertance une erreur dans son travail qui enfreint le langage de programmation, alors le programme ne fonctionnera pas du tout ou bien s’arrêtera pendant le processus.
le code source est un texte lisible par les personnes, écrit dans un langage de programmation spécifique. Le but du code source est de donner à l’ordinateur des règles et des spécifications précises qu’il peut traduire en langage machine. Ainsi, le code source est la base des programmes et des sites Web.
Qu’est-ce qu’un code source ?
Les ordinateurs, qu’il s’agisse d’ordinateurs personnels, de smartphones modernes ou d’ordinateurs pour la science et l’industrie, fonctionnent tous dans le système binaire (on/off, chargé/déchargé, 1/0). Une séquence d’états (bit) indique à l’ordinateur ce qu’il doit faire. Alors que dans les premiers temps de l’informatique, les commandes étaient en fait créées avec ces deux états, les applications ont depuis longtemps été écrites dans un langage de programmation lisible par l’homme. Cela peut paraitre étrange, puisque en tant que profane, vous pouvez au début considérer un code source comme étant simplement du charabia indéchiffrable.
Dans ce contexte, cependant, le terme d’ « humainement lisible » doit être compris comme un terme contraire de « lisible par la machine ». Les ordinateurs ne fonctionnent qu’avec des valeurs numériques, tandis que les personnes utilisent des mots afin de communiquer. Tout comme une langue étrangère, il est nécessaire d’apprendre les différents langages de programmation afin de pouvoir les utiliser.
Différents langages de programmation
Il existe des centaines de langages de programmation différents. Il est difficile de dire s’il existe un langage meilleur qu’un autre, puisque tout dépend surtout du contexte du projet et de l’application pour laquelle le code source est utilisé. Les langages de programmation les plus connus sont :
- BASIC
- Java
- C
- C++
- Pascal
- Python
- PHP
- JavaScript
Cependant, pour que l’ordinateur comprenne ces langages, ils doivent d’abord être traduits en code machine.
Compilateur et interprète
Pour que les ordinateurs puissent traiter le code source écrit par les programmeurs, un traducteur doit se trouver entre eux, il existe sous la forme d’un programme supplémentaire. Cette application utile existe sous la forme de compilateur ou d’interpréteur :
- Compilateur : ce type d’application traduit (compile) le code source en code machine, c’est à dire compréhensible et exécutable par le processeur. Ce code machine peut être sauvegardé sous la forme d’un fichier exécutable.
- Interprète : un interprète ou interpréteur traduit le code source ligne par ligne et l’exécute directement. Cela rend le processus de traduction beaucoup plus rapide qu’avec un compilateur, mais l’application est plus lente et nécessite aussi beaucoup de mémoire.
Vous n’avez pas le choix : le langage de programmation détermine si un compilateur ou bien un interpréteur doit être utilisé. Mais de nos jours, une solution intermédiaire est cependant de plus en plus utilisée : la compilation à la volée (JIT pour just-in-time compilation) appelée couramment traduction dynamique. Ce type de traduction tente de combiner les avantages des deux programmes (analyse rapide et exécution rapide), il est notamment utilisé dans les navigateurs pour gérer plus efficacement JavaScript, PHP ou Java.
Langage de balisage
La structure de base d’un site Web est aussi appelée code source. Cependant, la base n’est pas un langage de programmation, mais le langage de balisage HTML. Un langage de balisage détermine la structure d’un contenu. Par exemple, HTML peut être utilisé pour définir des titres, des paragraphes ou des points saillants. Un document HTML n’est pas en soi un programme, mais peut par contre en contenir un, par exemple sous forme de code JavaScript. Il en va de même pour d’autres langages de balisage comme XML.
Structure du code source
En fonction du langage de programmation utilisé, vous respectez certaines conventions lors de l’écriture des programmes. Cependant, les langages de programmation les plus rares apparaissent à partir de rien, la plupart d’entre eux se construisent les uns sur les autres. Pour cette raison, certains éléments se trouvent souvent dans différents codes de programme :
- Commandes : elles constituent probablement la base de toutes les applications. Avec cela, le programmeur indique clairement à son futur programme ce qu’il doit faire. De telles commandes peuvent par exemple, déclencher certaines étapes de calcul ou afficher du texte.
- Variables : les variables sont des espaces qui peuvent être remplis d’informations. Celles-ci sont référencées dans le code source toujours avec un nom à attribuer.
- Conditions : la structure de la plupart des programmes est aussi déterminée par des requêtes qui fonctionnent selon un schéma « if » « else if », c’est à dire le principe du calcul propositionnel. Lorsqu’une certaine valeur se produit, un évènement est déclenché, sinon un autre.
- Boucles : les requêtes peuvent également servir de base pour les boucles dans le code source. Une commande est répétée jusqu’à ce qu’une certaine valeur soit atteinte. Alors le programme quitte la boucle et exécute le reste du code.
- Commentaires : dans tous les langages de programmation courants, vous pouvez commenter les lignes du code. Cela permet d’écrire du texte dans le code source qui ne doit pas être pris en compte par le programme. Par exemple, vous saisissez des commentaires dans le code source pour que vous ou un autre développeur puissiez comprendre certaines parties du code.
Il y a toujours un problème visé, lors de la création d’un code source. En effet les développeurs rédigent des programmes pour apporter des solutions. Toutefois, la manière d’y parvenir n’est pas figée. Lorsque deux programmeurs traitent le même problème, il peut arriver que les deux codes sources soient très différents, même en travaillant avec le même langage.
Même si dans de nombreux cas, il n’existe pas une seule solution correcte, toutes les tâches de programmation ont une chose en commun : un bon code source doit éviter le code inutile. En effet, cela rend le programme plus confus, plus lent et plus sujet aux erreurs. Le code source difficilement compréhensible, que même les professionnels ne peuvent clairement déchiffrer est appelé code ou programmation spaghetti, car la structure est aussi déroutante que ce type de pâte sur une assiette (syndrome du plat de spaghettis).
Créer un code source
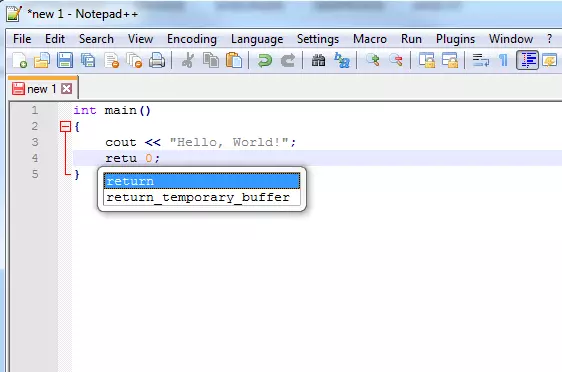
Pour écrire un code source, vous n’avez besoin que d’un simple éditeur de texte comme par exemple l’éditeur Bloc-notes (Notepad) sur Windows ou TextEdit sur Mac. De cette façon, le code source peut aussi être sauvegardé sous forme de texte brut (par exemple dans le codage ASCII ou comme UTF-8) avec l’extension de nom de fichier correspondant au langage de programmation. Donc si vous trouvez un fichier avec l’extension « .cpp » sur votre disque dur, il s’agit en fait d’un fichier texte, contenant probablement un code dans le langage de programmation C++.
les extensions de nom de fichier sont des conventions. Le suffixe, qui est généralement ajouté au nom du fichier, est séparé par un point, devrait indiquer le format du fichier. Windows reconnait grâce à l’extension du fichier, si cette dernière est connue, avec quel programme il doit exécuter le fichier correspondant. D’autres systèmes d’exploitation basés Unix (par exemple MacOs) prennent en compte le contenu du fichier pour déterminer le format.
Editeur de texte
Outre les programmes standards des systèmes d’exploitation, il existe aussi des éditeurs de texte étendus qui facilitent le travail avec le code source grâce à différentes fonctions :
- Coloration syntaxique : chaque langage de programmation utilise sa propre syntaxe. Dans de nombreux éditeurs de texte, vous pouvez donc d’abord sélectionner le langage de programmation dans lequel vous souhaitez créer votre code source, puis le programme mettra automatiquement en évidence les éléments essentiels. Le programme crée aussi des indentations, rendant la structure du code source plus claire. Le but de cette fonction est bien d’améliorer la lisibilité d’un code source
- Le complètement automatique : de nombreux éditeurs de texte pour programmeurs connaissent les commandes correspondantes d’un langage de programmation, ils complètent de manière automatique et ferment eux-mêmes les parenthèses ouvertes.
- Parenthèses : les langages de programmation fonctionnent avec des parenthèses pour grouper les différents éléments. Afin de garder un aperçu du fichier de code, certains éditeurs de texte marquent les parenthèses dans lesquelles vous travaillez actuellement.
- Pliage de code : dans la plupart des cas, le code source est hiérarchique, structuré par des indentations et des parenthèses. Pour vous donner une meilleure vue d’ensemble lors de la programmation, certains éditeur de texte vous permettent de masquer des parties du texte ou les remplacent par une ligne descriptive de son contenu. Ceci est particulièrement utile pour ceux qui doivent gérer de gros fichiers de code source.
- Intégration du compilateur : certains éditeurs de texte peuvent aussi être mis à jour et être améliorés via des plugins pour y intégrer des compilateurs. Ainsi cela permet de tester directement la rédaction du programme.
- Edition en mode colonne : rédiger un code source manuellement peut être une tâche bien laborieuse. C’est pourquoi les développeurs sont heureux de pouvoir réaliser plusieurs étapes en même temps. L’édition en mode colonne permet d’effectuer des modifications identiques sur plusieurs lignes et à plusieurs endroits du document, ce qui est un gain de temps non négligeable.
Environnement de développement intégré (IDE)
Des projets plus importants peuvent être réalisés plus facilement via des programmes spéciaux. Les environnements de développements intégrés (EDI), ou IDE en anglais, pour integrated development environnement combinent plusieurs outils dont les développeurs ont besoin afin de travailler et pour accélérer le processus de travail. Un autre avantage est que les outils contenus communiquent entre eux de manière transparente et effectuent des changements de manière synchrones. Généralement, ces outils sont les suivants :
- Editeur de texte : l’éditeur de texte est aussi le cœur des environnements de développement. Même si il y a peu de langages de programmation graphique qui fonctionnent à travers l’assemblage d’éléments graphiques, la majorité absolue des applications sont écrites en utilisant un code source classique. Les éditeurs de texte qui font partie d’un IDE comportant les fonctions similaires à celles des éditeurs de texte utilisées pour la programmation en dehors d’un environnement.
- Compilateur et interprète : les IDE comportent également les compilateurs et ou les interprètes. Cela permet ainsi aux programmeurs d’exécuter le code directement depuis l’environnement.
- Débogueur : l’utilisation d’un débogueur est essentielle pour un travail de programmation sensible, c’est pourquoi cet outil est un composant standard d’un environnement de développement intégré. Vous pouvez utiliser cet outil pour vérifier si votre code source ne contient pas d’erreurs (bogues) en utilisant des points d’arrêt pour interrompre le déroulement du programme et analyser les opérations exécutées.
- Linker, édition de liens : pour compléter un processus de compilation, différents éléments doivent être assemblés ensemble. Un « linker » ou éditeur de liens est un programme dont le rôle est de lier les fichiers compilés et de créer un fichier exécutable.
- Gestionnaire de versions : cet outil enregistre toutes les modifications que vous apportez au code source et peut restaurer les anciennes versions du code. De cette manière, votre projet n’est pas en danger si vous réaliser accidentellement une erreur. La gestion des versions est aussi essentielle pour collaborer avec plusieurs développeurs sur un même projet.
- Constructeur d’interface graphique : de nombreuses applications incluent une interface utilisateur graphique (GUI). Ceci doit également être défini selon le code source. Un constructeur d’interface graphique (GUI builder) assiste les développeurs dans la conception de l’interface graphique. Sous la forme d’un éditeur WYSIWYG vous pouvez souvent organiser des éléments graphiques via le glisser-déposer. Le constructeur d’interface graphique traduit le contenu d’un IDE en fonction du langage de programmation.
Les exemples populaires d’environnements de développement intégrés sont l’open source Eclipse ou Visual Studio qui est un produit de Microsoft.
Code source pour les sites Internet.
Même pour la structure de base des pages Web, on parle généralement de code source, sauf qu’il s’agit d’un document et non d’un programme. Les pages Web sont écrites dans le langage de balisage HTML. En général, il n’est pas rare que les pages Web contiennent des éléments écrits en langage de programmation comme JavaScript. Avec ces deux langues, il est possible d’écrire dans des éditeurs de texte simples. Ainsi, un site Internet peut être entièrement écrit dans Editor ou avec TextEdit.
Même si vous n’êtes pas concepteur de sites Web, il peut être tout de même intéressant d’examiner le code source d’une page sur Internet, par exemple pour détecter des éléments défectueux. Tous les navigateurs courants offrent différentes façons de visualiser le code source d’un site Internet. Même si ils ont des noms différents, on retrouve les mêmes fonctions sur Mozilla Firefox, Internet Explorer (ou Microsoft Edge) et le navigateur Chrome de Google.
Une façon de rendre visible le code source d’une page Web est de l’enregistrer en tant que fichier HTML. Vous pouvez télécharger la page en cliquant avec le bouton droit de la souris ou via le menu. Il est important de choisir « uniquement HTML » comme type de fichier (si vous sauvegardez la page Internet en entier, elle sera affichée telle qu’elle apparaît dans le navigateur, y compris toutes les images et sans voir les balises HTML). Vous pouvez ensuite ouvrir le fichier avec un éditeur de texte. Cependant, les éditeurs simples qui sont fournis par votre système d’exploitation présentent probablement le code de manière très confuse. Avec un éditeur de texte qui comporte plus de fonctionnalités, il est possible d’afficher le code source de manière à faciliter sa lecture.
Mais même sans enregistrer la page, il est possible de voir le code source d’un site. Les navigateurs modernes proposent pour cela deux méthodes : soit afficher le code HTML de l’ensemble du site Web, soit afficher un outil d’analyse pour vous aider à examiner le code. La première variante diffère peu de l’affichage du fichier téléchargé. Un nouvel onglet ou une nouvelle page s’ouvre et affiche le code source de manière structurée avec la numérotation des lignes.
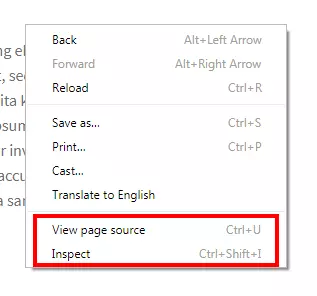
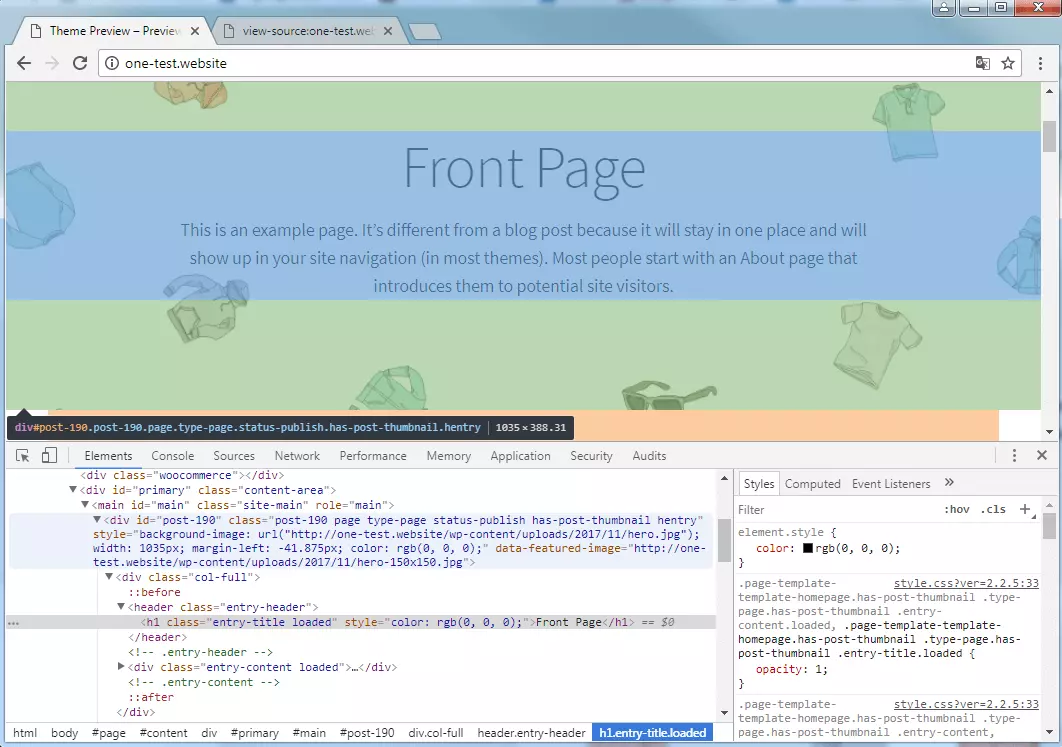
La seconde méthode est plus intéressante et offre davantage de fonctions : l’outil d’analyse se trouve dans le menu contextuel sous « Examine » avec Chrome ou « Investigate Element » avec Internet Explorer et Firefox. Cela ouvre une zone dans la fenêtre. Le code source s’affiche ici et des fonctions sont disponibles. La différence avec les autres méthodes est que dans cet outil, en déplaçant le pointeur de la souris sur le code source, il est possible de sélectionner directement les éléments correspondants sur la page Web. Cela signifie donc que l’outil indique a quelle partie, la ligne de code est affectée. Ceci est aussi utilisé par les professionnels du Web design pour vérifier l’apparence des sites Web notamment.
vous pouvez ouvrir de différentes manières la fonction « Examine ». En plus du menu contextuel via le clic droit de la souris, la touche F12 fonctionne aussi avec les navigateurs habituels.
Propriété intellectuelle et code source
Un code source représente beaucoup de travail et de créativité. Par conséquent, le code source d’un programme est protégé par le droit d’auteur. Ainsi comme pour toute œuvre protégée par le droit de propriété intellectuelle, il n’est pas permis de distribuer ou de plagier un code source sans autorisation. Ceci est notamment valable pour les logiciels propriétaires. La situation est différente avec les programmes open source. Surtout dans le domaine du développement de logiciels, il existe une communauté open source très active, dans laquelle le code source est beaucoup plus librement manipulé. Ainsi le but pour ces développeurs est de travailler ensemble sur des projets et de développer ou d’améliorer des logiciels à long terme. Avec GitHub, SourceForige ou d’autres plateformes similaires, les développeurs mettent gratuitement le code source à disposition d’autres programmeurs. Cependant, ces derniers doivent généralement respecter certaines conditions comme par exemple nommer l’auteur et faire apparaitre la licence s’ils souhaitent utiliser le code.