Comment adapter votre site Internet aux mobiles
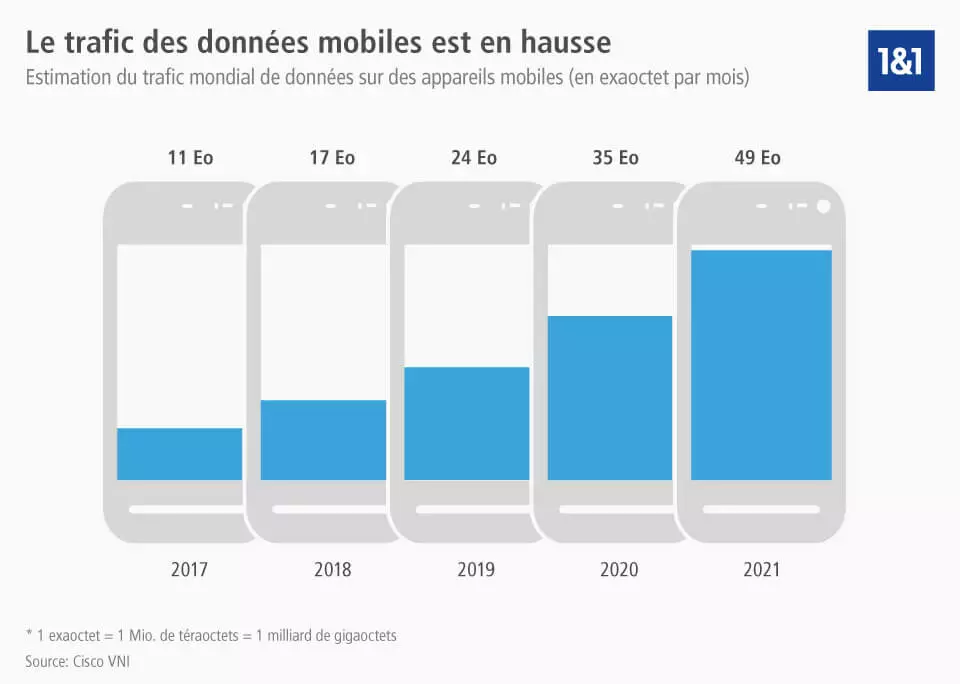
Être présent sur le Web mobile est devenu indispensable. Depuis 2014, le nombre de mobinautes a dépassé celui des internautes, et capter leur attention est devenu un enjeu primordial pour tous les acteurs du Web. Les fonctions standards telles que l’appel ou le SMS prennent de moins en moins d’importance. L’utilisation du mobile a la cote : d’après une étude, on estime que les Français passaient en 2014 quotidiennement en moyenne 4h07 devant leur ordinateur sur Internet tandis que les mobinautes y passaient 58 minutes. Les experts estiment que le trafic mondial de données mobiles en 2021 sera de 49 exaoctets et aura donc presque quintuplé.
Vous pouvez télécharger ici le graphique sur l’évolution du trafic mondial mobile.
- Votre site Web créé par des experts
- Domaine et email personnalisés pour renforcer votre marque
- Mise à jour et maintenance de votre site après sa mise en ligne
Néanmoins, les smartphones ne sont pas les seuls à commencer à voler la vedette aux ordinateurs. En effet, les ordinateurs de bureaux laissent leur place également aux tablettes qui se révèlent extrêmement pratiques, tant pour travailler que pour naviguer sur Internet. Cette tendance met au défi les administrateurs de sites Web : une interface qui fonctionne généralement sur des écrans de 17 pouces ne peut s’adapter aisément à des surfaces de tablettes ou de téléphones portables. A cela s’ajoutent les spécificités entre les différents fabricants d’appareils. Ces raisons sont suffisantes pour s’intéresser à la manière d’optimiser son site Internet pour les terminaux mobiles, sans que les fonctionnalités n’en soient affectées. La solution est de créer des sites Web dédiés aux mobiles, des templates pour sites mobiles dont les interfaces sont adaptées ou responsives ainsi que des plugins pour les systèmes de gestion de contenu populaires. Nous vous éclairons sur les avantages et les inconvénients des possibilités qui se présentent à vous, et exposons les alternatives pour adapter votre site Internet au monde du mobile.
Pourquoi optimiser son site Internet pour les mobiles
Il se peut que les boutiques en ligne, les portails et les sites Internet d’entreprise qui ne se sont pas adaptés au monde du Web mobile aient du mal à rester dans la course. En effet, depuis le 21 avril 2015, Google a désindexé tous les sites non optimisés pour mobiles, ce qui a entraîné des pertes massives de visiteurs pour ces sites. La raison de ce changement est la mise à jour de l’algorithme de Google, influencée par la croissance continue du nombre de mobinautes. Celle-ci compte récompenser les pages bien pensées pour les smartphones et les tablettes et attribuent à ce titre les labels « sites mobiles » (mobile-friendly en anglais). La priorité est axée sur la convivialité d’un site. Pour cela, plusieurs points sont à prendre en compte. Les terminaux mobiles disposent de plus petits écrans que les ordinateurs standards et sont tactiles. En outre, la bande passante de la connexion Internet sur mobile est en général plus limitée. Les sites Web non évolutifs, qui contiennent des informations sensibles, ne sont ni adaptés aux petites écrans ni agréables à utiliser pour les mobinautes. Par conséquent, Google a marqué ces sites comme inappropriés. Pour les administrateurs de sites Web, cette mise à jour a entraîné une perte considérable de trafic mais également de revenus.
Est-ce que votre site Web est adapté aux mobiles ?
Il est aisé et rapide de vérifier si votre site est adapté aux mobiles ou non. Internet regorge d’outils d’analyse gratuits. Voici une liste de programmes que nous recommandons pour tester votre site Internet :
- Test d’optimisation mobile de Google : vous pouvez vérifier si votre site Internet est adapté aux appareils mobiles grâce au test d'optimisation mobile de Google. Pour cela, copiez-collez votre URL dans le masque et cliquez sur « analyser ». Le processus prend quelques secondes. Outre le rapport positif ou négatif, l’outil fournit une capture d’écran de l’affichage du site Internet sur mobile. D’autres liens vous permettront d’avoir des conseils et des astuces pour optimiser votre site. Le test d’optimisation mobile de Google est disponible en plusieurs langues.
- Responsinator : Contrairement à l’outil de Google, l’outil responsinator ne fournit pas de conseils mais affiche le site sur tous les écrans mobiles possibles. Idéal pour présenter les différentes variantes à un client par exemple. Le site n’est disponible qu’en anglais.
- IONOS Analyse de site Web : IONOS présente également un outil gratuit qui vous permet de mesurer la convivialité de votre site Internet. Pour pouvoir lire le code source, l’outil nécessite également l’URL du site Internet. En plus de visualiser le site Web sur plusieurs terminaux, le programme de IONOS identifie trois facteurs de réussite pour votre site : sa position dans les moteurs de recherche, sa sécurité, son affichage et son temps de chargement. Ce service est disponible en plusieurs langues.
Comment optimiser son site Web
En privilégiant les sites Internet adaptés aux mobiles, Google met les administrateurs de sites Web sous pression. Pourtant, les slogans tels que « mobile first » ou « responsive Web design » ne datent pas d’hier. Mais la déclaration du leader des moteurs de recherche a tout de même fait son effet. Nombreux sont ceux qui se posent la question de savoir si ces nouvelles exigences peuvent être rentabilisées. Cela concerne tant les sites Internet de grande envergure que ceux des petites entreprises, qui ne disposent que de sites Internet vitrines. Néanmoins, la mise en œuvre de ces adaptations est une question de budget. Alors qu’un simple site Internet adapté au mobile peut être simple à réaliser, la création d’une version mobile d’un site déjà existant peut entraîner des coûts considérables. Les possibilités doivent correspondre aux projets Internet : un site Web dédié au mobile, des templates pour sites mobiles avec des interfaces responsives ou adaptatives ainsi que des plugins pour systèmes de gestion de contenu.
Sites Internet mobiles
Les sites Internet mobiles sont des documents HTML indépendants des pages principales qui ne servent qu’à une utilisation mobile. Ils disposent d’une adresse URL séparée. Ils sont souvent placés sous le nom de domaine « m » alors que leurs pages standards sont caractérisées par « www » :
m.exemple.fr
www.exemple.fr
Dans l’idéal, il faudrait que chaque site Internet dispose d’un pendant pour mobile. Les versions peuvent être différentes. L’objectif premier est de proposer aux mobinautes l’accès aux contenus. Nous pourrions citer le site mobile du journal Le Monde, qui diffère bien de sa version de bureau, disponible sous mobile.lemonde.fr. Le but est ici d’afficher les articles les plus importants de la journée. Aucune rubrique telle que « international », « politique », ou « société » n’apparaît. Ce site Internet est mis en page pour les mobiles. Cela se caractérise par une adaptation du site à la largeur de l’écran, aux boutons et à l’abandon des déroulés d’informations en continu qui exigent une grande quantité de données et donc de ressources. Sur d’autres supports tels que les tablettes, les sites Internet mobiles sont les mêmes et ne sont ainsi pas affichés de manière optimale. Ce sont de bonnes raisons pour créer des sites Web dédiés aux mobiles.
« En 2014, l'Internet mobile dépassera l'accès à l'Internet fixe » dit l'analyste Mary Meeker en 2008.
Avantages :
- Les administrateurs de sites Internet sont libres de choisir quels contenus peuvent être optimisés et quels sont ceux qui peuvent rester sur le site de bureau (ou desktop).
- Les deux versions sont différentes et les modifications n’influencent pas un des pendants.
- En ce qui concerne la conception de la version mobile, les développeurs Web peuvent s’occuper des prérequis techniques des types de terminaux (en général les smartphones).
- Etant donné que les représentations sont plus petites, il est possible de créer de petits sites dont le temps de chargement est rapide, même si la connexion est limitée.
Inconvénients :
- Chaque site doit faire l’objet d’une maintenance.
- Les modifications du site desktop ne sont pas automatiques sur la version mobile.
- En cas de création d’une version mobile pour une version desktop, les contenus sont dupliqués. Cela peut engendrer une évaluation négative sur les moteurs de recherche.
Interface adaptative
Une alternative aux sites Web dédiés aux mobiles consiste à présenter une interface qui convient à tous les écrans. L’affichage d’une page Internet se base sur les champs visibles (le viewport) d’un écran. Les interfaces adaptatives s’orientent sur des points d’arrêts bien définis, soit une grille claire de configuration où les viewports sont bien délimités. Souvent, les versions d’interface sont à la fois compatibles avec les desktops, les tablettes et les smartphones. Il n’est pas facile d’adapter tous les sites Internet à toutes les tailles d’écran. Une adaptation fluide à toutes les tailles d’écran n’est pas possible avec les sites adaptatifs. Ce qu’on appelle les media queries, qui forment la base technique des interfaces adaptatives. Il s’agit ici d’un concept de CSS3 qui gère le classement de feuilles de style vers un support de sortie en fonction de ses propriétés. En règle générale, les sites Internet avec une interface adaptative sont optimisés sur des types particuliers d’appareils. Les développeurs Web s’orientent vers les gammes de produits les plus courants tels que les iPhones ou les iPad. C’est pour cette raison que ces sites Internet ne conviennent pas à tous les appareils.
Avantages :
- Face aux sites Internet en responsive design, un design adaptatif est facile à gérer.
- Etant donné que les interfaces adaptatives ne prennent en charge qu’un nombre limité de taille d’écran, les administrateurs de sites Internet ont plus de contrôle sur la présentation de leurs contenus.
- Contrairement aux sites Web dédiés aux mobiles, une interface adaptative n’exige que tous les sites fassent l’objet d’une maintenance.
Inconvénients :
- En raison de la conception et de la taille de certains écrans, le design adaptatif peut entraîner des problèmes d’affichage.
- La décision d’opter pour certains viewpoints exige d’analyser les groupes cibles d’utilisateurs.
- Contrairement aux sites Internet mobiles, toutes les versions disposent du même contenu. Une réduction du temps de chargement pour les appareils mobiles n’est que partiellement possible.
Interface responsive
Les sites Web adaptatifs ne fournissent qu’un nombre limité de possibilités d'affichage. Cependant, la variété des appareils mobiles exige une plus grande flexibilité de représentation sur les petits écrans. De nombreux opérateurs de site Web préfèrent disposer d’interfaces responsives à une conception adaptive de site Web. Ceux-ci sont basés sur des media queries CSS3. De la même manière que pour les interfaces adaptatives, le serveur fournit à tous les terminaux le même code HTML. Le site est donc disponible dans chaque variante d'affichage sous la même URL. Contrairement à l’interface adaptative, une page responsive s’ajuste de manière fluide à la taille de l'écran du terminal, sans qu’une grille définie de viewports ne soit utilisée. Cela permet à l'espace disponible sur l'écran d'un dispositif de toujours être exploité de manière optimale. Grâce aux grandes colonnes de lisibilité, le plafond empêche que les sites ne perdent de l’espace sur leurs écrans. En raison de la complexité des interfaces responsives, créer un nouveau site Web exige du temps et de l’argent. Par ailleurs, la mise en page et le contenu doivent également être flexibles. Les paragraphes, les images, les vidéos et les tableaux doivent fonctionner autant sur les Smart-TV que sur les smartphones. Au lieu de développer leurs propres interfaces, les administrateurs de sites Web misent donc sur les systèmes de gestion de contenu tels que WordPress, Joomla !, Drupal voire Typo3. Ces projets open source s’appuient sur de grandes communautés d'utilisateurs et de développeurs et offrent un large éventail de modèles de templates clé-en-main en interface responsive. Ces derniers sont parfois gratuits.
Avantages :
- Les Interfaces responsives sont adaptées à toutes les tailles d’écran existantes, ce qui inclut également les appareils mobiles qui ne sont pas encore présents sur le marché.
- De la même manière que pour l’interface adaptative, il n’est pas obligatoire de prendre soin du design du site Web mobile.
- Les interfaces responsives permettent des perceptions utilisateur similaires, quel que soit le terminal pris en charge.
- Google a une préférence pour les interfaces responsives.
Inconvénients :
- La mise en œuvre technique d’une interface responsive exige du temps et de l’argent (en particulier pour les projets existants).
- Il n’est pas toujours facile de lire les contenus de pages Web complexes sur de petits écrans.
- Les appareils mobiles chargent la même quantité de données que les ordinateurs de bureau. Le temps de chargement sur les mobiles est donc généralement plus lent qu'avec des sites Web dédiés aux mobiles.
Plugins pour mobile
Les plugins sont une manière intéressante pour optimiser les sites Internet existants pour les mobiles dans un court laps de temps. Cette option est particulièrement recommandée si les administrateurs de sites Web souhaitent conserver leur thème desktop de base et veulent étendre ce dernier à des fonctionnalités pour mobiles. Une solution populaire est WPtouch pour le système de gestion de contenu (CMS Content managment system) très populaire qu’est WordPress. Ce plugin permet aux propriétaires de sites Web de mettre en place des versions autonomes et faites pour les mobiles. Cela correspond essentiellement aux sites Web dédiés. La nouvelle version est exclusivement destinée aux tablettes et aux smartphones, quelle que soit le site Internet. Une alternative à WPtouch est le programme WP Mobile Detect. Avantages :
- Ce plugin permet d’adapter son site rapidement et ce pour un prix raisonnable. Des versions de base sont disponibles gratuitement.
Inconvénients :
- Pour qu’un site internet fonctionne sans problème et sans que sa sécurité ne soit mise en péril, il faut avoir recours à un plugin d’un autre opérateur.
- Tous les terminaux reçoivent le même contenu. Les administrateurs sont ainsi moins libres d’examiner les spécificités que l’utilisation mobile implique sur leur site. Ce qui n’est pas le cas pour les sites Internet dédiés aux mobiles.
En 2015, Google a vu plus de recherches sur dispositifs mobiles que sur PC - une raison de plus d'assurer que votre site soit aussi optimisé pour les dispositifs mobiles!
Google met les sites responsives en avant
Le développement Web se destine principalement à Google, qui détient 95 pourcent des parts de marché en France. Les administrateurs de sites Web qui ne prennent pas en compte les lignes directrices du géant américain risquent des pertes de trafic significatives. D’après les données de Google, ce dernier préfère un design responsive. Les raisons sont multiples :
- Une interface responsive met des contenus à disposition sous une adresse URL. Ces derniers peuvent être partagés et utilisés via des liens.
- Contrairement aux sites Web dédiés pour mobiles qui sont parallèles aux versions desktop, Google peut indexer les interfaces responsives sans problème. Ainsi, il n’est plus obligatoire de signaliser la présence de pages pour desktop et mobile.
- La maintenance des projets Web responsives demande peu d’énergie contrairement aux sites qui comportent plusieurs pages identiques.
- Etant donné que les interfaces responsives n’ont pas besoin de transfert, il est possible d’éviter les erreurs typiques qui peuvent survenir avec les sites Web dédiés pour mobiles.
Les sites Internet responsives sont faciles et rapides à indexer, tandis que les sites Web dédiés pour mobiles sont indépendants et exigent du temps et de l’argent de la part des administrateurs. Les interfaces responsives permettent ainsi aux fournisseurs de moteurs de recherche d’économiser beaucoup d’énergie.