Présentation de votre site avec JSON-LD d’après schema.org
Les données structurées permettent aux moteurs de recherche de mieux comprendre les sites Internet. Une annotation sémantique permet d'établir des similarités de sens, de lire les informations automatiquement, et de les transférer sous d'autres formes de présentation. Google, le moteur de recherche le plus utilisé de nos jours, s'appuie sur les données structurées pour fournir aux utilisateurs des résultats de recherche riches et d'autres éléments SERP. Les résultats de recherche ainsi mis en évidence attirent l'attention et augmentent la visibilité d'un site Web, ce qui constitue un avantage pour Google.
Ceci implique que toutes les informations pertinentes soient signalées en conséquence. Au fil du temps, la communauté Internet a mis au point plusieurs normes de structuration des données. Voici les raisons pour lesquelles il est recommandé de choisir JSON-LD plutôt que d'autres formats de données comme Microformats, RDFa ou Microdata.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
JSON-LD, c’est quoi exactement ?
JSon-LD est une méthode basée sur JSON (JavaScript Object Notation for Linked Data), permettant d’intégrer des données structurées dans un site Web. À l’inverse d’autres formats de données structurées tels que Microformats, RDFa et Microdata, le balisage ne se fait pas à l’aide d’annotations du texte source. Il s’agit à l’inverse d’un système de métadonnées dans les balises de script, séparées du contenu du site Web et mises en œuvre dans les éléments head et body du document HTML. Par conséquent, JSON-LD s’appuie sur la notation JSON, qu’elle développe en une syntaxe permettant de nommer les données d’après des schémas normalisés à l’échelle mondiale.
La spécification JSON-LD a été créée par le fondateur de Digital Bazaar, Manu Sporny, et fait partie des recommandations W3C depuis le 16 janvier 2014.
JSON-LD est une syntaxe recommandée par W3C, permettant d’intégrer des données structurées et des schémas de données au format compact JSON.
JSON
L’abréviation JSON correspond à JavaScript Object Notation, et désigne un format texte compact permettant un échange de données pouvant être géré facilement aussi bien par les internautes que par les ordinateurs. JSON est un dérivé de JavaScript, mais il peut être utilisé sur toutes les plateformes, indépendamment du langage de programmation. En tant que format de données pour le traitement en série (la représentation d'objets programmables sous un format séquentiel), JSON est utilisé pour le transfert et le stockage de données structurées, ainsi que pour les applications Web et mobiles. La syntaxe d'un objet JSON consiste essentiellement en des couples nom/valeur (name-value pairs) qui, à l'exception des valeurs numériques, sont placés entre guillemets et séparés par deux points. Chaque couple commence par un alinéa et finit par une virgule. Le dernier couple situé avant le crochet de de fermeture ne se termine pas par une virgule.
{
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/about/"
}L’extrait précédent comporte le couple de mots « Manu Sporny ». Si un internaute est en mesure de comprendre facilement que cette séquence fait référence à un nom, et que l’hyperlien qui suit renvoie au site Internet du développeur de JSON-LD, les programmes tels que les navigateurs ou les robots d’indexation ont besoin de métadonnées pour faire le lien. C’est ici qu’intervient JSON-LD.
L’exemple de code ci-dessus illustre deux éléments « name » et « homepage », suivis de leurs valeurs respectives. Un programme qui lit un site Internet avec un objet JSON est capable d’identifier avec l’association de mots « Many Sporny » comme un nom et « http://manu.sporny.org/about/ » comme un site Internet.
Web des données ou Linked data (LD)
Tandis qu’avec JSON une balise fonctionne facilement au sein d’un seul site Internet, analyser des données JSON de plusieurs sites Internet peut rapidement conduire à un problème d’ambiguïté. En règle générale, les programmes analysent la syntaxe d’un certain nombre de sites Internet, puis évaluent les informations acquises dans les bases de données. En se basant sur l’exemple de code ci-dessus, il n’est toutefois pas possible de s’assurer que les éléments noms « name » et « homepage » soient toujours compris en tant que tels. Afin d’éviter les malentendus, JSON-LD complète la notation JSON classique par des éléments contextuels, basés sur le Web des données. Il s'agit de données disponibles gratuitement sur Internet et accessibles via Uniform Resource Identifier (URI).
La vidéo de Manu Sporny, développeur de JSON-LD, apporte des informations supplémentaires sur les linked data :
Ce processus a lieu grâce au Web de données (Linked Data). Il s’agit ici de données librement disponibles sur Internet pouvant être chargées via un URI (l'anglais Uniform Resource Identifier, soit littéralement identifiant uniforme de ressource). Le projet schema.org propose une combinaison standard de schémas servant à structurer des données. Toutefois, JSON-LD ne se base sur aucun vocabulaire particulier.
Afin de préparer JSON pour les Linked Data, JSON-LD complète les couples nom/valeur classiques de la notation JSON par des mots-clés (keywords). Ils sont ajoutés à la syntaxe de JSON-LD et précédés du signe @. Les mots-clés @context et @type sont d'une importance capitale. Alors que @context définit le vocabulaire sous-jacent de l'étiquette, @type spécifie le type de données (schéma) utilisé.
Le projet schema.org propose une base de données de schémas utiles à la structuration des données. Sur le site Web du projet du même nom, les opérateurs de site Web peuvent trouver de nombreux schémas de données (types), ainsi que des propriétés (properties) associées à ces types de données, qui permettent un marquage sémantique détaillé du contenu du site Web.
en principe, JSON-LD n'est lié à aucun vocabulaire spécifique. Pour les moteurs de recherche Bing, Google et Yahoo, schema.org fait cependant office de norme pour l'annotation sémantique des contenus de sites Web.
Pour compléter l’élément contexte correspondant, reprenons l’exemple cité plus haut :
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "Manu Sporny",
"url": "http://manu.sporny.org/about/"
}Le mot-clé @context de la ligne 02 définit le vocabulaire relatif au script (ici schema.org). @type indique, à la ligne 03, le schéma, c’est-à-dire le type de données dont il est question. Un programme qui analyserait ce code de manière sémantique peut donc identifier l’élément texte « Manu Sporny » comme le nom d’une personne, grâce à la précision person d’après schema.org. Les couples nom/valeur introduits par name et url sont traités comme des propriétés (properties) du schéma person. C’est le vocabulaire sous-jacent qui définit les propriétés pouvant être classées dans un schéma.
JSON-LD comparé aux autres formats de données
Dans le modèle JSON-LD, les schémas et les propriétés sont classés de la même manière que les autres formats utilisés pour créer des balises sémantiques dans les pages Web. Le script qui sert d’exemple ci-dessous est converti en une annotation de texte source, le script exemple est défini sans perte d’informations également via microdonnées ou RDFa en suivant le modèle de schema.org :
Syntaxe micro-data d’après schema.org :
<div itemscope itemtype="http://schema.org/Person">
<span itemprop="name">Manu Sporny</span>
<span itemprop="url">http://manu.sporny.org/about/</span>
</div>Syntaxe RDFa d’après schema.org :
<div vocab="http://schema.org/" typeof="Person">
<span property="name">Manu Sporny</span>
<span property="url">http://manu.sporny.org/about/</span>
</div>L’avantage principal de JSON-LD face aux formats concurrents réside dans le fait qu’il n’est pas nécessaire d’intégrer directement les données au code HTML, puisqu’elles peuvent être implémentées séparément en tant que script à l’endroit voulu. L’implémentation de JSON-LD dans le code HTML grâce aux balises de script se traduit par le schéma suivant :
<script type="application/ld+json">
{
JSON-LD
}
</script>Dans l’exemple suivant, l’attribution est faite selon schema.org :
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Person",
"name": "Manu Sporny",
"url": "http://manu.sporny.org/about/"
}
</script>même si JSON est inscrit dans les balises de script, il ne s’agit pas pour autant de code exécutable.
La séparation stricte de HTML et de l’annotation sémantique ne permet pas seulement une bien meilleure lecture du texte source. Ce type d’implémentation permet également de générer des sites dynamiques, indépendamment de son contenu visible. Sur JSON-LD, les métadonnées peuvent également être traitées via le backend, être lues à partir d’une base de données et être générées automatiquement par Template. Ceci permet également d’avoir une annotation sémantique agréable pour les contenus Web dynamique qui prennent toujours plus de place sur Internet.
Grâce à un crédit de départ, vous pouvez tester gratuitement le serveur Cloud de IONOS pendant 1 mois (ou jusqu’à épuisement du crédit) et découvrir la combinaison parfaite entre performance et sécurité !
JSON-LD et l'optimisation pour les moteurs de recherche
Depuis juin 2013, le projet Schema.org a fait de JSON-LD l'un des formats de données préférés des utilisateurs. Par ailleurs, Google recommande également, dans la mesure du possible, d’intégrer des métadonnées par script via JSON-LD. Cette renommée sert de base aux divers éléments SERP que Google utilise pour présenter les résultats de recherche avancée aux utilisateurs.
Google a recours à diverses formes de présentation pour ses résultats de recherche. Outre des résultats de base (résultats de recherche simples), les utilisateurs profitent également, depuis quelques années, en fonction de leur requête, de résultats sponsorisés et du Knowledge Graph. Si les résultats de base ne profitent que d’extensions simples telles que Breadcrumbs, les résultats sponsorisés et le Knowledge Graph offrent un des extensions étendues, également appelées Enhancements ou Search Result Features.
Dans la terminologie de Google, le terme " résultat sponsorisé " est utilisé pour les résultats de recherche avancés lorsque le contenu affiché provient d'une seule source (le site Web attaché). Les autres éléments SERP de ce type sont les Rich Search Result et les Rich Cards. Si un résultat sponsorisé permet une interaction de l'utilisateur, Google parle d'un résultat de recherche enrichi (Enriched Search Result). Avec Knowledge Graph Results, en revanche, Google ne s'appuie pas sur un seul site, mais sur l'algorithme Knowledge Graph, qui rassemble des contenus provenant de différentes sources sur Internet. Les Knowledge Graph Results sont également appelés Knowledge Graph Cards, Knowledge Graph Boxes ou Knowledge Graph Displays. Si Google trouve plusieurs Rich Cards oder Knowledge Graph Cards correspondant à une requête, elles sont affichées dans les SERP sous forme de carrousel, un format permettant de lister différents types de données.
Google est compatible avec un balisage JSON-LD pour les extensions présentées ci-dessous. Le moteur de recherche fournit un exemple de chacun de ses résultats de recherche sur developers.google.com.
- Breadcrumbs : la navigation dite en fil d’Ariane (de l’anglais breadcrumbs qui signifie miettes de pain) affiche la position de la page Web actuelle dans la hiérarchie du site. Les opérateurs de sites Web qui utilisent cette technique permettent à Google de les afficher sur les SERP. Les breadcrumbs sont l'une des rares fonctionnalités de recherche que Google utilise également dans les résultats de base.
- Coordonnées de l’entreprise : si les informations de contact d’une entreprise sont présentées de façon sémantique, Google peut les afficher sous la forme d’un Knowledge Graph Display, l’une des présentations de l’algorithme du Knowledge Graph.
- Logos : les opérateurs de sites Web peuvent choisir quelle image doit être utilisée par le moteur de recherche comme logo d'entreprise. Ceci permet à Google d'ajouter un logo pour rechercher les résultats de la société en question.
- Sitelinks Searchbox : si un site Web propose une fonction de recherche et a été traité de façon sémantique, Google peut utiliser une sitelink searchbox pour trouver des résultats sur le site Web.
- Liens vers les profils sociaux : si l’on utilise un balisage pour les liens vers des profils de médias sociaux, Google peut étendre l'affichage du Knowledge Graph, afin d'y inclure des boutons spécifiques pour les personnes ou les organisations. Google propose actuellement un balisage JSON-LD compatible avec Facebook, Twitter, Google+, Instagram, YouTube, LinkedIn, Myspace, Pinterest, SoundCloud et Tumblr.
Les opérateurs de sites Web qui souhaitent faire clairement apparaitre leur contenu parmi les SERP Google peuvent tagger différents types de données de façon sémantique. Il est à noter que Google décide seul si un résultat de recherche est présenté en tant que résultat de base ou avec des extensions. Actuellement, Google prend en charge un balisage JSON-LD pour les types de données suivants et l'utilise pour traiter les informations sous forme de Rich Search Results, Enriched Search Results ou de Knowledge Graph Results.
• Articles : les opérateurs de sites Web qui taggent des articles d'actualité ou des blogs de façon sémantique permettent à Google de les inclure dans le carrousel des articles les plus populaires ou d'ajouter des fonctions de résultats de recherche comme les titres ou les vignettes aux SERP.
• Livres : si les opérateurs de sites Web proposent un balisage JSON-LD pour les informations relatives aux livres, Google crée une Knowledge Graph Card pour des requêtes de recherche plus pertinentes. Il ne contient pas seulement des informations descriptives sur le livre, mais permet également aux utilisateurs de Google de l'acheter directement à partir du moteur de recherche.
• Musique (entrées pour musiciens et albums) : de même que pour les informations sur les livres, les offres musicales peuvent être annotées sémantiquement. Ceci permet à Google de créer des Knowledge Graph Cards pour le contenu musical. Ces cartes ne fournissent pas seulement des informations sur les albums et les musiciens, mais permettent également des interactions telles que la lecture ou l'acquisition de musique.
• Offres de cours : certains opérateurs de sites Web proposant des cours (notamment des cours de langue) sont pourvus d’une annotation JSON-LD, qui permet de lire automatiquement le titre, une brève description ainsi que le prestataire. Ces sites ont la possibilité d'utiliser ces informations comme résultats de recherche étendue dans les SERP.
• Événements : les organisateurs d'événements publics, tels que des concerts et des festivals, ont la possibilité d'annoter des informations pertinentes (par exemple le lieu de l'événement, la date et l'heure) via JSON-LD. Ceci permet à Google d’extraire automatiquement ces informations et de les afficher sur les SERP ou dans d'autres produits Google comme les cartes.
• Offres d’emploi : les offres d’emploi publiées par des organisations sur les sites Web peuvent également être taguées de sorte que Google présente les informations importantes dans les résultats de recherche avancés.
• Commerçants locaux : les commerces locaux qui souhaitent diffuser des informations structurées sur leur activité, qu’il s’agisse d’un restaurant ou d’une boutique, peuvent permettre à Google d’installer des Knowledge Graph Cards, de façon à ce que les résultats de recherche les plus pertinents apparaissent dans les SERP ou dans Google Maps. Par exemple, si un utilisateur de Google est à la recherche d’un restaurant vietnamien, le moteur de recherche affiche un carrousel de tous les restaurants vietnamiens à proximité.
• Ensembles de données : il est également possible d’accéder aux ensembles de données tels que les tables CSV ou les fichiers dans des formats propriétaires depuis le moteur de recherche via le balisage JSON-LD.
• Podcasts : Google est compatible avec un balisage JSON-LD pour les informations relatives aux podcasts. Les informations ainsi balisées s’affichent directement dans le moteur de recherche.
• Vidéos : les fournisseurs de contenu qui offrent des données structurées pour les vidéos mises en lignes sur un site Web, telles qu'une description, un lien vers une vignette, une date de téléchargement ou une heure de lecture, permettent à Google d'extraire ces informations et de les diffuser sous forme de cartes riches ou de carrousels sur les SERP.
• Films et émissions : lorsqu’un site Web fournit des données structurées sur les offres de films ou d'émissions, Google les transfère sur les pages de résultats de recherche en tant que Knowledge Graph Cards, et permet ainsi de rendre les recherches plus pertinentes. Si nécessaire, ces cartes peuvent être complétées d’éléments interactifs qui permettent à l’internaute d’utiliser ou d'acheter le produit.
• Recettes : depuis quelques années, Google propose également des recettes dans le résultat vedettes de son moteur de recherche. Pour ce faire, il est indispensable que les créateurs de contenu fournissent toutes les informations de recettes pertinentes sous forme de données structurées. L’une des représentations possibles dans les SERPs est un carrousel avec des cartes riches correspondantes pour la requête.
• Avis : Google prend en charge les avis pour divers types de données Schema.org, notamment les boutiques de proximité, les restaurants, les produits, les livres, les films et les productions culturelles. Le contenu dont il est question est affiché sous forme d'extrait. Google distingue les critiques d'auteurs individuels des contributions sur les forums de consommateurs. S'il y a une annotation sémantique, les deux types d'évaluation sont présentés dans les SERP.
• Produits : en tant que vendeur en ligne, il est possible de fournir sur son site des informations diverses sur les produits que l’on vend : les prix, la disponibilité ou les évaluations. Présentées sous forme de données structurées, ces données sont affichées par Google sous forme de résultats de recherche riches.
Les résultats de recherche avancés, qu'il s'agisse de résultats de recherche sponsorisés ou des Knowledge Graph Displays, présentent un avantage majeur pour les opérateurs de sites Web, puisqu’ils se distinguent des autres résultats de recherche sur les SERP.
Pour les résultats sponsorisés, Google présente les displays et les carrousels au-dessus des résultats de base, à la position zéro. Les affichages du Knowledge Graph apparaissent soit sous forme de carrousel en haut de la page, soit dans cadre à droite, séparés des résultats de recherche organique. Les résultats de recherche avancés permettent ainsi aux opérateurs de sites Web d'atteindre le haut du classement des résultats de recherche, sans avoir à investir du temps et de l'argent dans l'amélioration du classement organique.
Outre la position mise en valeur, différentes extensions telles que les vignettes, les évaluations, les extraits de texte et les éléments interactifs attirent l'attention de l’utilisateur et l’invitent à cliquer. Les opérateurs de sites Web peuvent supposer que le taux de clic pour les résultats de recherche avancée est significativement plus élevé que pour les résultats de base.
Par ailleurs, les résultats de recherche avancée ont également un effet positif sur le taux de rebond. Contrairement aux résultats de base, qui ne comprennent que le méta-titre, une URL et une brève description, les résultats de recherche avancée offrent aux utilisateurs de Google une vue d'ensemble de ce qu'ils pourront trouver sur le site en question. Les internautes peuvent donc vérifier la pertinence d'un site Web pour leur requête spécifique avant d’ouvrir le lien, et ainsi de cliquer seulement si nécessaire.
Toutefois, Google ne prend pas en compte la présence ou l'absence de balisage sémantique via JSON-LD pour son classement. Matt Cutts, ancien chef de l'équipe de Google Web Spam, l'a expliqué clairement dans la vidéo YouTube de la série Google Web Masters 2012 :
JSON-LD marque également des points pour la facilité d'utilisation et le déplacement du balisage vers des sections de script séparées. En comparaison avec les annotations alternatives telles que Microdata ou RDFa, JSON-LD offre un code source allégé, malgré l'annotation sémantique. Il peut ainsi être recherché rapidement, et facilement indexé par Google bot et d'autres robots.
Mais l'externalisation des données structurées présente également des inconvénients. En principe, Google et les autres moteurs de recherche appliquent une règle de base, qui veut que seul le contenu accessible aux internautes soit lisible par les robots. Avec JSON-LD, cependant, il est possible, en théorie, d'implémenter n'importe quel balisage, même s'il n’existe pas d'équivalent pour les métadonnées dans le contenu réel du site Web. Dans ce cas, le moteur de recherche et l'utilisateur s’attendent à une potentielle valeur ajoutée qu'un tel site Web amélioré n'offre pas. En pratique, il n’est pas recommandé d’avoir recours à ce type d’approche. Dans le cas contraire, les opérateurs de sites Web s’exposent à des poursuites pour spam.
Pour éviter que les visiteurs ne dépassent involontairement les limites de l'annotation sémantique dans les moteurs de recherche, les Structured Data General Guidelines définissent un ensemble de règles précises, qui peuvent essentiellement être résumées par les points suivants :
- Format : les données structurées doivent être conformes à l’un des trois formats établis : Microdata, RDFa ou JSON-LD. C’est ce dernier que Google conseille.
- Accessibilité : les pages pourvues de données structurées doivent être accessibles au Google Bot. Les méthodes de contrôle d’accès (via robots.txt ou noindex par exemple) empêchent que les métadonnées ne soient lues.
- Équivalence de contenu : le balisage JSON-LD doit seulement décrire des entités également décrites en code HTML.
- Pertinence : un balisage JSON-LD ne doit mentionner que des équivalents pertinents des types de données utilisés. Par exemple, un opérateur de site Web qui présente un manuel technique comme une recette de cuisine va à l’encontre des directives de pertinence.
- Intégralité : tous les types de données (types) répertoriés dans le balisage JSON-LD se doivent d’être intégralement balisés et d’inclure les propriétés requises (properties). Les types de données qui n’indiquent pas les propriétés essentielles ne sont pas adaptées aux résultats de recherche avancée.
- Spécificité : les projets de linked data tels que schema.org offrent une variété de types de données. Afin de qualifier son propre contenu pour une présentation étendue des résultats de recherche, il est conseillé aux opérateurs de sites Web de choisir des schémas aussi spécifiques que possible.
le principe de base est le suivant : plus les propriétés sont fournies sous forme de données structurées, plus la valeur ajoutée pour les utilisateurs de Google augmente. Google tient compte de la quantité d'informations fournies lors du classement des cartes riches. Les opérateurs de sites Web bénéficient en outre d'un taux de marge le plus complet possible. Selon Google, par exemple, les internautes préfèrent les offres d'emploi avec des informations sur les salaires ou les avis, compris la notation par étoiles.
JSON-LD selon schema.org : le guide étape par étape
Voici un exemple de la façon d'enrichir votre site Web le plus efficacement possible avec des métadonnées pertinentes Le tutoriel JSON-LD qui suit est basé sur le vocabulaire du projet schema.org.
Étape 1 : considérations préalables
Mettre en œuvre données structurées est une opération plus ou moins longue en fonction selon la taille du site. Par conséquent, il est conseillé de définir au préalable ses objectifs, de déterminer le coût l'annotation et le temps de travail que l’on souhaite y investir.
En règle générale, une annotation a pour but de structurer les informations d’un site Web et de le rendre lisible aux moteurs de recherche. L'objectif est que Google et consorts puissent montrer que le site Web optimisé fournit les meilleures ressources en rapport aux requêtes. Il est donc important de se poser les questions suivantes :
- Quels sont les contenus du site Web les plus importants ?
- Quelle est la valeur ajoutée apportée par ces visiteurs potentiels ?
- Quels contenus sont si importants qu’ils devraient être accessibles par les moteurs de recherche ?
Étape 2 : définir le contenu pertinent
Il est recommandé de lister l’ensemble des contenus qui ajoutent de la valeur, puis de quel contenu doit être porté à l'attention des visiteurs potentiels sur les pages de résultats de recherche.
Google, par exemple, recommande d'attribuer JSON-LD pour les informations relatives aux événements. En HTML, il est possible d’afficher des annonces d'événements pour des concerts, des comédies musicales ou des représentations théâtrales en suivant le schéma ci-dessous :
<p>
<a href="http://www.exemple.org/zambini/2017-11-20-2000">Le grand Zambini</a>,<br>
Une fois de plus, le grand Zambini vous entraine dans une soirée inoubliable. Ce soir : Max le Corbeau et Sonja l’élastique <br>
Date: 20.11.2017,<br>
Admission: 20:00,<br>
Representation: 20:30 bis 23:00,
<a href="http://www.example.org/events/Zambini/2017-11-20-2000/tickets">Tickets</a><br>
Prix: 40 Euro,<br>
Billets disponibles,<br>
<a href="http://www.exemple.fr">paris</a>,<br>
75010 paris,<br>
</p>Les informations caractéristiques du type de données event sont essentiellement la date et l'heure, le prix, la disponibilité des billets, l'adresse du lieu ainsi que des liens vers d'autres informations sur l'événement ou le lieu. Lorsqu’un visiteur consulte les pages Web relatives à cet événement, il peut collecter ces informations dans un texte, un tableau ou d'autres formes de présentation, et les comprendre en fonction du contexte. Les programmes comme les robots de recherche, en revanche, ont besoin de métadonnées qui contiennent des instructions sur la façon de traiter l'information. JSON-LD les délivre sous forme d'un format de données, qui est séparé du contenu et peut être inséré n'importe où dans le code source HTML.
Schema.org fournit des règles générales sur la marche à suivre pour créer et intégrer un balisage JSON-LD en tant qu'opérateur de site Web.
Etape 3 : sélectionner les schémas
Schema.org offre aux opérateurs de sites Web un vocabulaire complet dédié à la structuration des données. La base de données comprend un total d'environ 600 types, qui peuvent être enrichis de plus de 860 propriétés.
Pour le choix des types de données, il existe deux stratégies :
-
- En théorie, il est possible de comparer tout le contenu déterminé au préalable avec les types de données disponibles du vocabulaire de schema.org, puis de sélectionner le type de données le plus adapté pour chaque élément de contenu. Ce type d’approche est long et généralement inutile.
- En pratique, les opérateurs de sites Web se limitent généralement à un sous-ensemble des types de données schema.org : si l’on utilise le balisage JSON-LD uniquement pour fournir au moteur de recherche des données structurées, il suffit de se limiter d'abord aux types de données actuellement pris en charge par Google, et présentés en détail dans la zone Google Developer.
La deuxième solution est préférable car Google propose une documentation détaillée pour tous les types de données pris en charge par le moteur de recherche, ainsi qu’un exemple de balisage pour chaque type de données.
utilisez les exemples répertoriés par Google dans la section Developer pour créer votre propre balise JSON-LD.
Pour équiper votre site de données structurées, il n’est pas besoin d’inventer quoi que ce soit. En effet, il est plus simple s’appuyer des modèles préfabriqués au lieu de réécrire le balisage pour chaque type de données à partir de zéro. Ceci est particulièrement vrai pour les utilisateurs qui n’ont pas d'expérience avec la syntaxe de JSON-LD.
Dans la documentation Google, les opérateurs de site Web trouveront l'exemple de balisage suivant pour les événements :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Series de concerts de Jan Lieberman: voyage au cœur du jazz",
"startDate": "2017-04-24T19:30-08:00",
"location": {
"@type": "Place",
"name": "Salle Pleyel",
"address": {
"@type": "PostalAddress",
"streetAddress": "252 Rue du Faubourg Saint-Honoré",
"addressLocality": "Paris",
"postalCode": "75008",
"addressRegion": "Paris",
"addressCountry": "France"
}
},
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"description": " Rejoignez-nous pour un après-midi de jazz en compagnie du pianiste Andy Lagunoff. Des boissons et en-cas seront offerts. ",
"endDate": "2017-04-24T23:00-08:00",
"offers": {
"@type": "Offer",
"url": "https://www.example.com/event_offer/12345_201803180430",
"price": "30",
"priceCurrency": "EUR",
"availability": "http://schema.org/InStock",
"validFrom": "2017-01-20T16:20-08:00"
},
"performer": {
"@type": "PerformingGroup",
"name": "Andy Lagunoff"
}
}
</script>Les balises de script définissent l'élément de la ligne 01 à la ligne 39 comme un script de type "application/ld+json". Les informations qui suivent sont donc destinées aux programmes capables de lire les Linked Data au format JSON.
Le premier niveau contient les mots-clés "@context" et "@type" avec les valeurs "http://schema.org" et "Event" (lignes 03 et 04). Un programme d'analyse reçoit l'instruction d’affecter les informations suivantes au schéma "Event" selon Schema.org : il s’agit donc une propriété spécifique de l'événement. Celles-ci sont affichées sous la forme de couples nom/valeur.
Le premier niveau contient également les propriétés "name","startDate","location","image","description","enddate","offers" et "performer", auxquelles les informations relatives à l'événement sont affectées sous forme de valeurs. Un moteur de recherche peut ainsi identifier l'information "Séries de concerts de Jan Lieberman: voyage au cœur du jazz" comme le titre de l'événement (name) et "2017-04-24T19:30-08:00" comme l'heure prévue de l’événement (StartDate).
Tout comme RDFa et Microdata, la syntaxe JSON-LD est compatible avec l'imbrication (nesting). Une propriété n’a pas de valeur, mais un (sous) schéma déterminé grâce à des propriétés spécifiques. C’est le cas au deuxième niveau de l'exemple de code, lignes 08, 27 et 35.
Par exemple, ligne 08, la propriété d'événement "localisation" est définie comme un (sous) schéma de type "Lieu" (Place), et est fournie avec les propriétés "nom" (name) et "adresse" (adress). La propriété" adresse", à son tour, est définie dans la ligne 11 comme un (sous) schéma du type "PostalAddress" et est balisée avec les propriétés spécifiques au schéma "streetAddress","addressLocality","postalCode","addressRegion" et "addressCountry".´
Chaque section imbriquée est encadrée par des accolades et ainsi séparée de la section supérieure.
Extrait des lignes 07 à 18 :
"location": {
"@type": "Place",
"name": "Salle Pleyel",
"address": {
"@type": "PostalAddress",
"streetAddress": "252 Rue du Faubourg Saint-Honoré",
"addressLocality": "Paris",
"postalCode": "75008",
"addressRegion": "Paris",
"addressCountry": "France"
}
},Schema.org met à la disposition des opérateurs de site Web des types de données sous forme d’une arborescence hiérarchisée, qui devient de plus en plus spécifique à partir du type de données le plus général Thing ("chose").
Dans l’étape suivante, nous vous montrons comment adapter l'exemple de Google pour le type de données "Event" à l'événement mentionné ci-dessus.
Etape 4 : adapter le balisage JSON-LD
La documentation Google ne contient que des exemples illustrant comment les types de données répertoriés peuvent être distingués sur JSON-LD. Si ceux-ci sont utilisés comme modèles pour votre propre balisage de métadonnées, le code doit toujours être adapté de façon individuelle. Il peut être judicieux de se référer à la documentation de Schema.org pour le type de données correspondant, afin d'en savoir plus sur l'utilisation d'un schéma particulier et ses propriétés potentielles. L'exemple suivant montre une personnalisation individuelle de l’échantillon de code Google pour le type de données Event :
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Event",
"name": "Le grand Zambini, une soirée pleine de magie",
"startDate": "2017-11-20T20:00",
"url": " http://www.exemple.org/zambini/2017-11-20-2000",
"location": {
"@type": "Place",
"sameAs": "http://www.example.org",
"name": "Paris",
"address": {
"@type": "PostalAddress",
"streetAddress": "37 Rue du Faubourg du Temple",
"addressLocality": "Paris",
"postalCode": "75010",
"addressCountry": "France"
}
},
"image": [
"https://example.com/photos/1x1/zambini.jpg",
"https://example.com/photos/4x3/zambini.jpg",
"https://example.com/photos/16x9/zambini.jpg"
],
"description": "Une fois de plus, le grand Zambini vous entraine dans une soirée inoubliable. Ce soir : Max le Corbeau et Sonja l’élastique.",
"endDate": "2017-11-20T23:00",
"doorTime": "2017-11-20T20:30",
"offers": {
"@type": "Offer",
"url": "http://www.exemple.org/events/zambini/2017-11-20-2000/tickets ",
"price": "40",
"priceCurrency": "EUR",
"availability": "http://schema.org/InStock",
"validFrom": "2017-11-01T20:00"
},
"performer": {
"@type": "Person",
"name": "Le grand Zambini"
}
}
</script>Dans un premier temps, nous avons remplacé toutes les valeurs de la majoration d'échantillon par les valeurs correspondantes de l'annonce d'événement mentionnée ci-dessus. Les catégories et propriétés incorrectes ont été remplacées. Par exemple, la propriété "addressRegion" a été retirée, car elle n’est pas pertinente pour la France. Au lieu de "PerformingGroup" on utilise le sous-système "Person" en-dessous de "performer", car il ne s’agit pas d’un groupe mais d’un seul acteur. Enfin, nous avons ajouté au balisage des informations qui n'étaient pas incluses dans le modèle Google. Par exemple, les lignes 07 et 10 contiennent les URL de l'événement ou du lieu de l'événement. Pour davantage d’informations concernant les possibles propriétés, veuillez consulter la documentation de Schema.org.
Même si l’on souhaite créer son balisage JSON-LD en partant de rien et sans utiliser de modèle, il est recommandé de consulter la page de documentation Google pour chaque type de données. Le leader du marché des moteurs de recherche y dresse la liste des propriétés requises et recommandées pour tous les types de données supportés.
Il est recommandé de veiller à ce que le balisage JSON-LD contienne toujours l’ensemble des propriétés requises. En effet, votre site Web ne peut participer au classement pour les résultats de recherche avancée tels que Rich Cards uniquement si ce critère est rempli. De plus, fournir des valeurs pour toutes les propriétés permet d'augmenter vos chances de classement.
Les exemples de la documentation Google contiennent toujours l’ensemble des propriétés requises et recommandées.
L'outil de validation fourni par Google permet de mieux vérifier si certaines propriétés importantes ne manquent pas dans votre balisage.
Étape 5 : tester les scripts JSON-LD
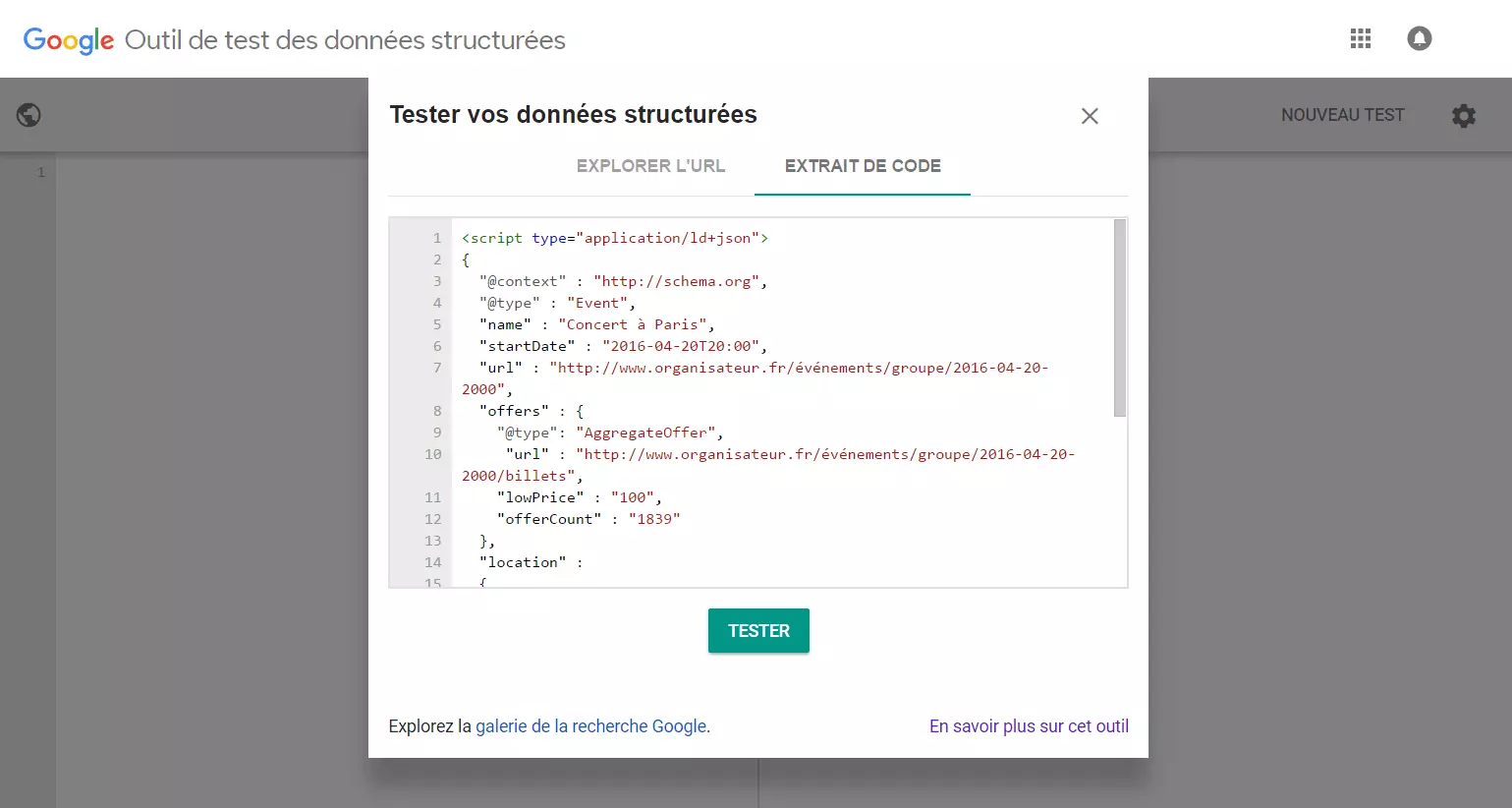
C’est grâce à l’imbrication des schémas, des sous-schémas et des propriétés que les scripts complexes de JSON-LD sont possibles. La séparation des balises HTML et sémantiques permet de faciliter la lecture par rapport aux formats comparables tels que RDFa ou Microdata, qui s’appuient sur une annotation de texte source. Afin d’éviter les erreurs lors de la programmation, Google présente un outil gratuit de test des données structurées qui permet de valider des scripts JSON-LD servant à organiser des données.
Procédez comme suit :
1. Copiez-collez le code JSON-LD dans le champ de saisie correspondant
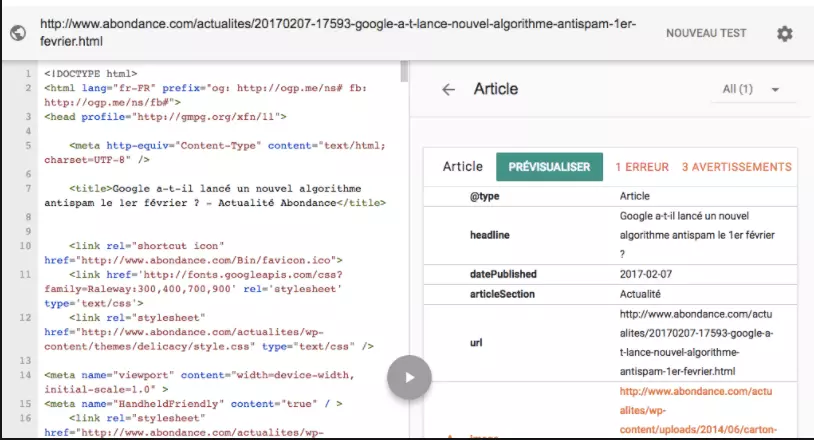
Lors de la validation, l'outil lit les données structurées du balisage JSON-LD et vérifie qu’ils sont inscrits dans leur intégralité. Les données lues sont affichées sous forme de tableaux, qui contiennent également des notes et des avertissements : l'outil permet en effet de détecter des erreurs de syntaxe ou des données manquantes.
- Générer un aperçu
Outre la fonction de test, l’outil de test des données structurées de Google propose également une fonction de prévisualisation. Ceci apporte aux opérateurs de sites Web un avant-goût de ce á quoi ressemble un résultat de recherche étendue basé sur des balisages validés au préalable.
Erreurs dans l’implémentation du balisage JSON-LD
Si Google ne parvient pas à lire pas les résultats de recherche avancée pour votre site Web en dépit le balisage JSON-LD, c’est généralement dû à une erreur de structuration des données. Il convient alors de vérifier à nouveau votre code et de prêter attention aux sources d'erreurs suivantes :
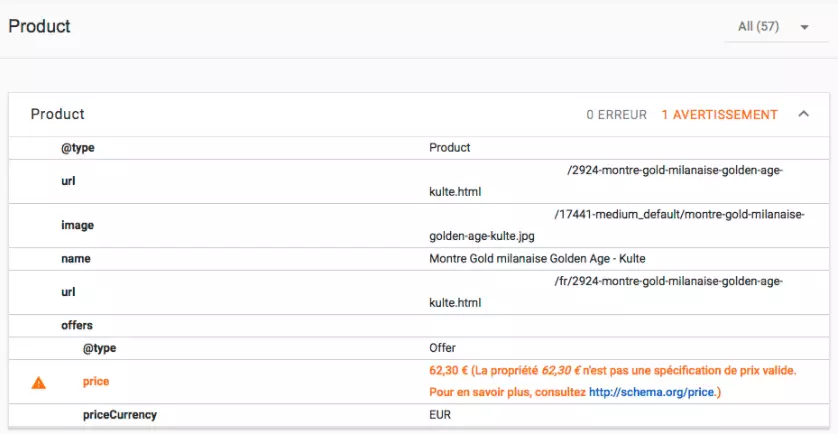
• Erreur de syntaxe : la syntaxe JSON-LD est simple et claire. Mais, de même pour tout autre langage de balisage, il est possible que des erreurs se glissent dans le code. L’une des erreurs les plus courantes est la différence entre les caractères à double codage ("...") et les guillemets typographiques („…“). Si les caractères de codage sont utilisés lors de la programmation, les guillemets servent à marquer le discours textuel en langage écrit. Dans la mesure où les programmes de traitement de texte convertissent souvent automatiquement les caractères d'encodage en guillemets, il est préférable d'utiliser un éditeur tel que Notepad pour créer un balisage JSON-LD. JSON n'autorise pas non plus les guillemets uniques qui sont en général utilisés dans le code du programme.
• Vocabulaire incomplet, incorrect ou non spécifique : l'arborescence hiérarchique de schema.org précise de façon exacte quelles propriétés peuvent être utilisées avec quel type de données. Lorsque l’on utilise une propriété pour un type de données avec laquelle elle est incompatible, la valeur correspondante ne peut pas être interprétée par Google, et le code est considéré comme erroné. L’outil de test des données structurées de Google détecte également ce type d’erreurs.
tous les types et toutes les propriétés du vocabulaire de schema.org sont sensibles à la casse. Il y a donc une différence de sens entre les majuscules et les minuscules.
Il est recommandé de toujours utiliser les pages de documentation de schema.org et de valider votre code JSON-LD en utilisant l'outil de test de données structurées. Les Structured Data General Guidelines et les Webmaster Guidelines de Google sont également des ressources intéressantes pour éviter d’enfreindre des règles qui peuvent conduire à l'exclusion du classement des résultats de recherche avancée.