Que sont les données structurées ?
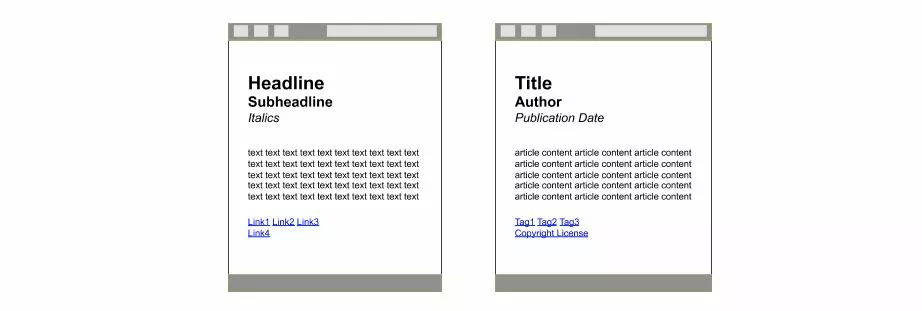
Les structures de données constituent la base de toute page Web. Un code HTML contient des éléments distinctifs appelés Tags ou balises, grâce auxquels des sections de texte sont caractérisés par certaines propriétés, appartenances ou formes de présentation. Les administrateurs Web définissent les paragraphes, titres, énumérations ou liens de cette manière. Cela vaut aussi pour les passages de texte en gras ou en italique, les graphiques, tableaux ou vidéos. Les programmes qui analysent le code reçoivent des informations détaillées sur la structure d’un document HTML et sur la représentation des contenus déterminée par les balises ou tags. Une machine ne peut cependant pas répertorier avec exactitude un contenu entier. Si l’on prend par exemple un article d’actualité sur une plateforme d’informations, l’encadré de gauche représente ce qu’un humain exploiterait de l’article tandis que celui de droite représente ce qu’un ordinateur interprète :
Tandis qu’un internaute saisit d’un seul coup d’œil ce dont traite un article en lisant les gros titres, les sous-titres, les éléments en italique ou encore la date de publication, un ordinateur ne peut interpréter ces éléments que si on le lui indique via le code HTML (par exemple <h1> pour le titre principal, <h2> pour un sous-titre et <i> pour le caractère italique). Ces faits sont d’une grande importance, aussi bien pour les moteurs de recherche que pour les internautes à la recherche d’un résultat pertinent en fonctions de te termes de recherche. De nombreux administrateurs de sites Internet enrichissent ainsi leurs documents HTML d’informations sémantiques lisibles par les machines, de manière à définir leurs contenus. On parle de données structurées.
Pourquoi a-t-on besoin de données structurées ?
L’idée qu’un programme puisse interpréter des informations que seul un humain pourrait voir en théorie, revient au concept de Web sémantique. Bien utilisées, les données structurées permettent aux machines d’interpréter les contenus Web. Cela est avant tout pertinent pour les moteurs de recherche basés sur des textes tels que Google, Bing ou Yahoo. Une telle balise sert d’information sémantique indiquant la forme de la présentation d’un texte, d’un graphique ou encore à déterminer un rich snippet, à savoir un extrait enrichi qui sera présenté sur la page de résultats de recherche (SERP). Ces snippets sont d’une grande importance pour les exploitants de pagesWeb.
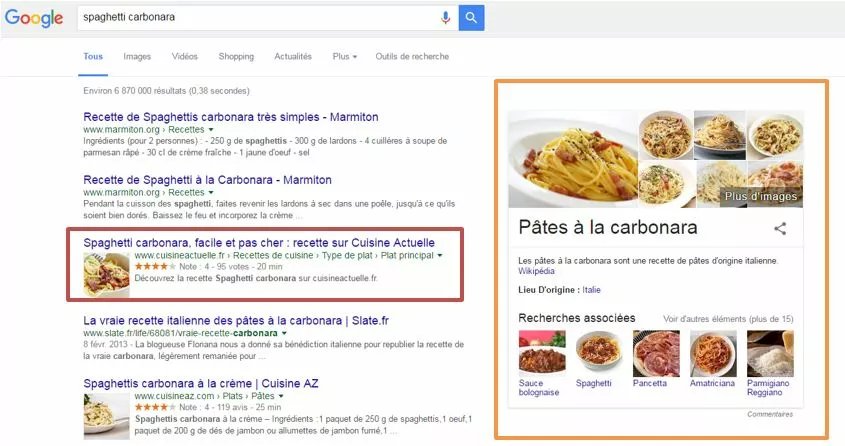
Les rich snippets sont des extraits de contenus de pages Web, affichés à côté d’informations de base telles que l’URL, le titre et la description dans les pages de résultats des moteurs de recherche (SERPs). La condition pour cela est que tous les contenus pertinents soient traduits dans le code HTML par les administrateurs de pages Web, de manière à leur attribuer un type d’information précis. Google utilise actuellement les données structurées, afin de représenter des rich snippets pour les types de données suivants :
- Informations de produits : prix, disponibilité, évaluations et retours d’expériences
- Recettes : images, temps de préparation, calories et évaluations
- Rapports d’expériences : restaurants, films, magasins, etc… .
- Evènements : comédies musicales, concerts, expositions, et festivals incluant les horaires
- Logiciels : évaluation, prix, retours d’expériences
- Vidéos: description et image de prévisualisation
- Articles d’actualité : titre, date de publication, informations sur les auteurs et images
Les rich snippets, ou extraits enrichis, présentent pour les administrateurs Web l’avantage d’occuper plus de place dans les SERPs, de donner des informations plus pertinentes et ainsi obtenir un taux de clics plus élevé. Les possibilités de présentation sur les pages de résultats de recherches s’élargissent avec des outils tels que Breadcrumbs et Sitelinks Search Box de Google.
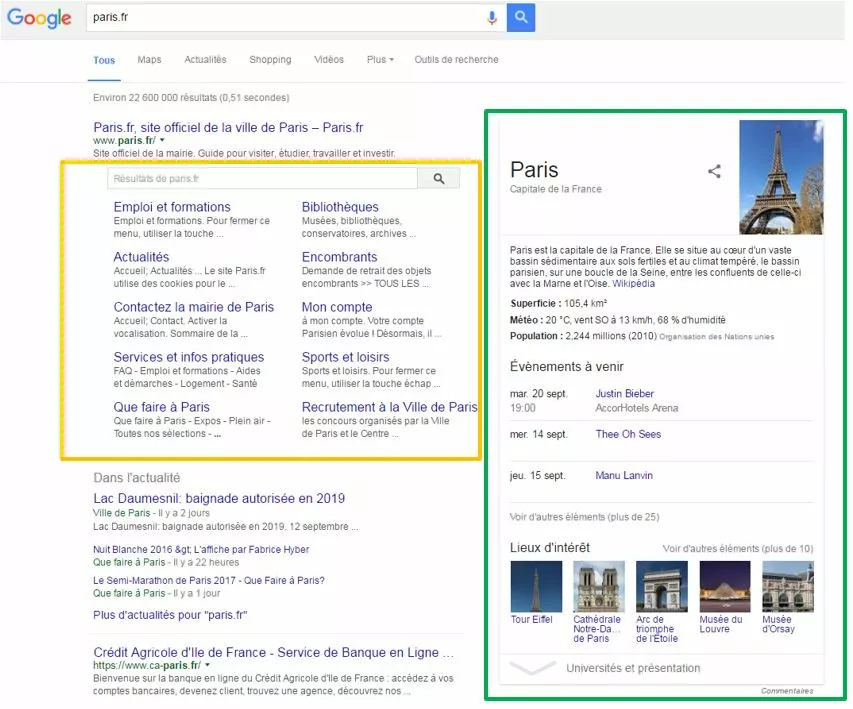
D’après ses déclarations, Google se sert de Sitelinks Search Box pour les recherches navigationnelles, avec lesquelles les sites recherchés sont indiqués dans la recherche (marques, entreprises, URL). Dans ce cas les internautes ont une idée précise ou approximative de la manière avec laquelle ils pourront trouver le site Web voulu. Cela permet aux utilisateurs de pouvoir chercher une page précise d’un site Internet directement depuis les SERPs, de manière à économiser des clics et donc gagner du temps. Un autre avantage indéniable de ces outils pour les administrateurs est l’important espace occupé sur les SERPs, rendant les snippets plus visibles et augmentant ainsi le nombre de visites.
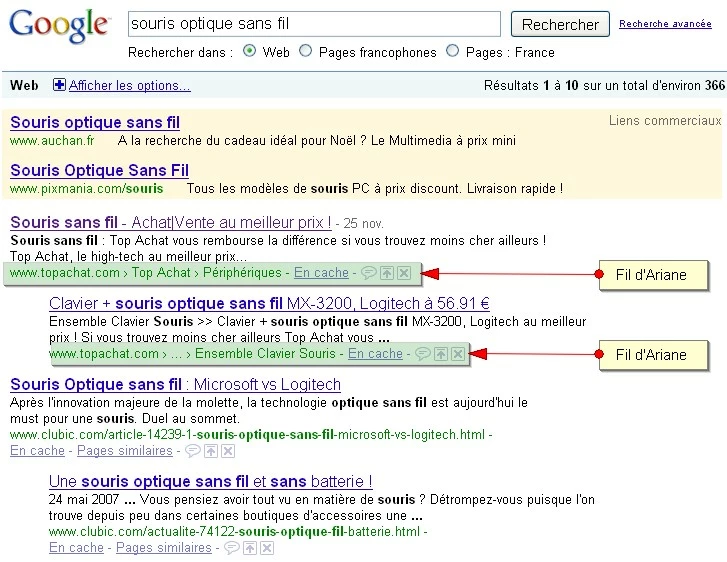
Le fil d’Ariane (Breadcrumb en anglais) propose aux visiteurs de visualiser le chemin parcouru dans leur recherche de manière à les orienter et leur permet de cliquer sur des liens des visites précédentes.
L’appréciation des éléments de présentation pour obtenir certains résultats de recherche revient au fournisseur de moteur de recherche. Il est toutefois recommandé d’assigner des attributs à vos propres pages Web pour enrichir vos snippets, qu’il s’agisse de données structurées, d’un Fil d’Ariane ou bien avec Sitelinks search box.
Structurer les données de votre site Web
Afin que les contenus soient rendus lisibles par les machines via les données structurées, trois formats d’attributs sont disponibles pour les administrateurs : Microformats, RDFa et Microdata. Ces trois formats de structuration de données se basent sur des attributs sémantiques directement intégrés dans le code HTML. Selon chaque format il existe des attributs HTML classiques ou bien de nouveaux éléments distinctifs. Depuis quelques années, on utilise aussi de plus en plus le format de données JSON-LD, permettant d’effectuer confortablement des annotations à l’intérieur d’un script.
Microformats
Le format Microformats sert d’attribut sémantique pour des documents HTML et XHTML. Les attributs classiques tels que class, rel ou rev peuvent être intégrés sans problème avec ce format, ce dernier permettant aux robots d’indexation de lire des informations sémantiques simples. Une utilisation classique est celle des contacts avec le Microformat hCard, intégré dans le code HTML (class="vcard“) de la manière suivante :
Attributs classiques de contacts en HTML
| 01 | <div> |
| 02 | <div>Prénom Nom</div> |
| 03 | <div>Entreprise</div> |
| 04 | <div>Numero de telephone</div> |
| 05 | <a href="http://siteweb.fr/">http://siteweb.fr/</a> |
| 06 | </div> |
Attribut de contacts avec le Microformat hCard
| 01 | <div class="vcard"> |
| 02 | <div class="fn">Prénom Nom</div> |
| 03 | <div class="org">Entreprise</div> |
| 04 | <div class="tel">Numéro de téléphone</div> |
| 05 | <a class="url" href="http://siteweb.fr/">http://siteweb.fr/</a> |
| 06 | </div> |
Tandis que les informations de contact, sous la forme d’attributs HTML purs, sont interprés seulement en tant qu’éléments non spécifiques div, l’utilisation du format Microformats hCard avec l’attribut class=“vcard“ permet des annotations sémantiques pour des informations isolées (par exemple les noms, organisations ou numéros de téléphone). L‘avantage de ce type d’attribut est la simplicité d’utilisation grâce à des attributs HTML connus. Cela limite cependant les possibilités d’éléments sémantiques du fait du Microformats, d’autant plus que le choix de ces derniers n’est pas extensible. De plus, l’utilisation de l’attribut class peut mener à des conflits avec CSS. Microformats n’est cependant pas compatible avec une interface de programmation pour l’extraction de données.
RDFa
RDFa signifie « Resource Description Framework in Attributes ». Le W3C (World Wide Web Consortium) recommande ce format permettant d’intégrer des éléments HTML, XHTML et autres dialectes XML. Au lieu de s’appuyer sur des attributs HTML classiques, le format RDF a introduit de nouveaux attributs permettant des annotations sémantiques complexes. L’exemple suivant montre des informations de contact selon des données structurées au format RDFa :
Auszeichnung von Kontaktinformationen mit RDFa
| 01 | <div xmlns:v="http://rdf.data-vocabulary.org/#" typeof="v:Person"> |
| 02 | <div property="v:name">Prénom Nom</div> |
| 03 | <div property="v:affiliation">Entreprise</div>. |
| 04 | <div property="v:tel">Numéro de téléphone</div> |
| 05 | <a href="http://siteweb.fr" rel="v:url">www.siteweb.fr</a>. |
| 06 | </div> |
Si les données sont interprétées avec le format RDFa, un Namespace (espace de noms) XML doit être défini dès le départ. L’attribut typeof détermine le sujet d’une déclaration RDF et il indique avec quel type de données le sujet est associé. L’attribut property détermine le prédicat de la déclaration et indique les propriétés pour un contenu d’un élément. Les avantages de la structuration de données par RDFa sont la haute complexité de l’annotation et la possibilité de définir votre propre vocabulaire. Le code peut être fixé grâce à des préfixes. RDFa est compatible avec une interface de programmation de document objet model (DOM API), avec laquelle il est possible d’extraire les données structurées d’une page Web et d’utiliser des applications interactives. Un désavantage est la mise au point d’XML et d’XHTML, même si HTML5 a pu être intégré entre-temps à RDFa. Un vocabulaire standardisé pour les annotations avec RDFa est à disposition sur schema.org. Notre tutoriel sur les attributs avec RDFa selon Schema.org vous propose des instructions détaillées.
Microdata
Microdata (Micro-données) est un module HTML5 défini séparément élargissant le vocabulaire d’attributs existants. Tout comme Microformats et RDFa, ce format utilise également des attributs simples sous la forme de balises HTML dans le but d’attribuer des propriétés à des éléments. La syntaxe de Microdata s’appuie sur un vocabulaire avec lequel les éléments (items) sont caractérisés par des couples de valeurs. Le format de balises propose donc un compromis entre complexité modérée, flexibilité et possibilités d’extensions. Microdata est compatible avec l’exportation de JSON pour la transmission et l‘enregistrement de données structurées et de Microdata DOM API. Microdata est aussi compatible avec le vocabulaire de Schema.org. Vous pourrez trouver des exemples de domaines d’appcation et des informations plus précises avec notre tutoriel sur les balises avec Microdata.
JSON-LD
JSON-LD est le nouveau standard pour les attributs sémantiques de données de pages Web. L’abréviation signifie « JavaScript Object Notation for Linked Data », c’est-à-dire la mise en série de liens de données. Google considère ce format comme étant le plus simple des formats existants, mais il n’est toutefois pas encore compatible avec tous les types de données. A la différence de Microformats, RDFa et Microdata, JSON-LD ne se base pas sur des attributs sous la forme de balises HTML (HTML Tags). Au lieu de cela, un bloc de données JSON est intégré dans un script à une place quelconque du code HTML. Notre tutoriel sur l’utilisation des balises avec JSON-LD d’après Schema.org vous donnera de plus amples informations à ce propos.
Le projet Schema.org
Initiée par les leaders des moteurs de recherche Google, Bing, Yahoo et Yandex, cette communauté collaborative au nom de Schema.org a été créée pour uniformiser l’annotation sémantique des contenus de pages Web. Sur son site du même nom, le projet communautaire propose uns et uniforme de schémas pour des données structurées. Schema.org est compatible avec les formats de données RDFa, Microdata et JSON-LD. Vous trouverez une description détaillée du projet dans notre article sur le thème de Schema.org.
Astuce : tester les données structurées avec Google
La distinction de documents HTMLs à travers des annotations sémantiques demande du tact. Afin d’éviter des erreurs, il est recommandé de valider progressivement et étape par étape les attributs du code source d’une page Web. Google met pour cela un outil gratuit de test de données structurées à disposition. Les administrateurs de sites Web peuvent ainsi vérifier des petits extraits de code ou une URL de page Web afin de constater d’éventuelles erreurs. Google propose également un outil pour mettre en avant des données de vos pages Web. Les domaines correspondants sont ainsi marqués et munis de mots-clés. Il convient cependant de tenir compte du fait que ce type d’annotation sémantique n’est pas directement effectué dans le code source. Les domaines balisés peuvent seulement être interprétés par Google et utilisés pour des formes de présentations extensibles. Avec d’autres moteurs de recherche comme Bing ou Yahoo, il est impossible de créer un tel rapport avec les contenus.