Comment intégrer un bouton « J’aime » et partage Facebook
Le bouton « j’aime » Facebook, ou like, ne se trouve plus uniquement sur le réseau social ou il est né. Le fameux bouton orne également différents sites Web, blogs et applications Web afin que les visiteurs puissent montrer qu’ils aiment une entreprise, une célébrité ou un contenu. En utilisant le bouton « partage » de Facebook, le contenu intéressant ou divertissant peut ensuite être partagé avec vos amis : il est encore plus facile de diffuser des marques et des informations sur le Web. Mais qu’est-ce qui se cache derrière les boutons des médias sociaux, dont l’intégration est devenue incontournable pour les opérateurs de sites Web ? Nous donnons des informations et vous montrons comment créer vos propres boutons Facebook. Dans ce guide, nous expliquons également pourquoi l’implémentation standard de tels boutons peut être juridiquement problématique, et quelles alternatives vous pouvez proposer à leur place.
Ce qui se cache derrière les boutons Facebook
Les boutons like et share sont devenus des éléments centraux de Facebook. Ces boutons, qui ont fait l’objet de nombreux changements graphiques au fil des années, sont le moteur de la diffusion de contenu. Les réseaux sociaux plus récents ont dès le départ adopté le concept et intégré des boutons similaires. Depuis 2010, il est possible d’intégrer les deux boutons dans des sites Web extérieurs à Facebook. A cet effet, le géant du Web propose ses propres plug-ins, dont la mise en œuvre ne pose aucun problème : grâce à un configurateur interne, ceux-ci sont adaptés à votre site Web et disponibles aussi bien en iFrame qu’en application JavaScript. Pour de nombreux systèmes de gestion de contenu, comme WordPress par exemple, il existe également des extensions adaptées qui vous aident à intégrer ces éléments.
Social signals : inclure des boutons Facebook vaut la peine
Les réseaux sociaux sont les canaux idéaux pour diffuser vos propres contenus et maintenir un contact direct avec vos clients, lecteurs ou fans. Facebook offre la base parfaite pour ce faire avec les fonctions « j’aime » et « partager » mentionnées ci-dessus ainsi que l’option « commentaires ». Ces actions de la part des utilisateurs, également appelés social signals ou signaux sociaux, jouent un rôle majeur dans le succès du Web moderne pour plusieurs raisons :
- Plus vos contenus génèrent de réponses, plus la probabilité est grande pour que d’autres auteurs, blogueurs ou utilisateurs privés les remarquent et se visitent votre site. Vous pouvez ainsi récolter des backlinks utiles et pertinents qui influencent positivement votre classement dans les moteurs de recherche.
- Les backlinks, mentions « j’aime » et partages augmentent votre portée et votre légitimité sur les mots-clés pertinents. D’une part, c’est un avantage lorsqu’il s’agit de générer de nouveaux clients, lecteurs ou fans. Enfin, ils ont probablement aussi un effet général positif sur la position de votre site Web dans les pages de résultats des moteurs de recherche.
- À long terme, les social signals positifs se traduisent également par une croissance du trafic, un autre élément qui vous aide à obtenir un meilleur classement dans les résultats de recherche.
Même si les signaux des utilisateurs ne comptent pas comme des facteurs de référencement chez Google et consort, vous pouvez constater une influence positive sur les moteurs de recherche. La condition préalable de base est un contenu informatif de haute qualité qui encourage le partage, les mentions « j’aime » et les commentaires, grâce à des boutons reliés à Facebook intégrés en dehors du réseau, et qui contribuent à diffuser le contenu.
Créer un bouton Facebook : voici comment cela fonctionne
Pour générer un bouton officiel Facebook, like ou partage, vous avez besoin du configurateur de code, que vous pouvez trouver dans l’espace développeur Facebook « Facebook pour développeurs ». Tout d’abord, il est nécessaire de consulter la page d’aperçu Facebook et sélectionner la rubrique « Bouton j’aime » parmi les social-plug-ins disponibles.
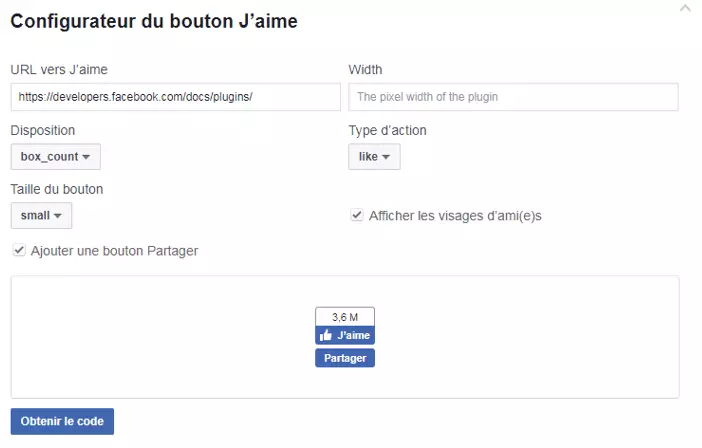
Sur la page suivante, vous trouverez une brève introduction et des instructions étape par étape pour configurer un bouton Facebook Like. Dans la troisième section, vous trouverez le configurateur souhaité, également accessible via la barre de menu du haut. Vous devez remplir les champs d’options suivants de cet outil avant de générer le code :
- URL vers « j’aime » : le social plug-in nécessite l’adresse Internet de votre page Facebook, de sorte que le bouton y soit relié plus tard. Par conséquent, entrez l’URL complète de votre page Facebook dans ce champ.
- Width : le champ d’option « Width » définit la largeur du plug-in « bouton J’aime » en pixels. La largeur standard est de 450, la largeur minimum de 225 et la largeur maximale de 625 pixels.
- Disposition : dans le champ « disposition », vous pouvez modifier l’apparence du bouton Facebook. Il s’agit principalement de positionner le nombre de personnes qui ont déjà interagi avec votre présence Facebook via le social plug-in. Contrairement à ce que l’on suppose souvent, ce chiffre ne montre pas seulement le nombre de mentions « j’aime ». Il se compose aussi et surtout de la quantité de l’ensemble de likes, partages et commentaires.
- Type d’action : le type d’action n’a pas d’effet direct sur la fonctionnalité du bouton. C’est une question de formalités. Laissez-le à la valeur par défaut « like », pour que l’utilisateur effectuant un clic informe dans son profil Facebook qu’il aime votre offre. L’option alternative « recommander » permet aux utilisateurs de faire une recommandation pour votre contenu, entreprise ou blog. Cette variante convient tout d’abord aux articles éditoriaux pour lesquels une déclaration positive « j’aime » est plutôt inappropriée : par exemple un rapport sur une catastrophe naturelle ou des évènements tragiques en général.
- Taille du bouton : vous pouvez modifier la taille du bouton. Pour obtenir un bouton plus petit, sélectionnez la valeur standard « small ». Si vous souhaitez que le bouton like soit plus gros, passez à la taille « large ».
- Afficher le visage des amis : si les visiteurs de votre site sont connectés à Facebook, le plug-in social peut afficher des photos de profil supplémentaires d’amis qui ont déjà cliqué sur « j’aime ». Pour cela, vous devez avoir coché cette case optionnelle.
- Ajouter un bouton « partager » : vous n’avez pas forcément besoin de créer un bouton de partage Facebook séparément. Si vous laissez ce champ actif, le bouton de partage est automatiquement intégré dans le plug-in like.
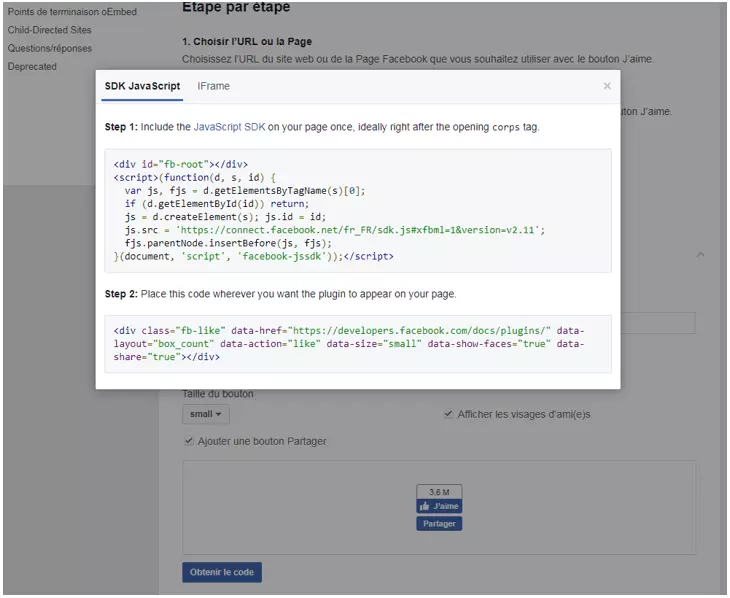
Créez le code du bouton correspondant en appuyant sur « Générer le code ». Placez maintenant ce code de plug-in dans votre document HTML à l’endroit où vous voulez que le bouton apparaisse. Sélectionnez votre code d’application Facebook App ID et vous recevrez alors le code d’intégration pour le SDK (Software Development Kit) JavaScript de Facebook dans la fenêtre pop-up qui s’ouvre, que vous devrez intégrer une seule fois lors de la première étape sur votre site Web, ainsi que le code du plug-in actuel. Placez maintenant ce code de plug-in dans votre document HTML à l’endroit où vous voulez que le bouton apparaisse.
Si vous n’avez pas déjà un identifiant Facebook App ID, créez-le facilement dans le menu du plug-in social. Connectez-vous avec votre compte Facebook et sélectionnez l’élément « Ajouter une nouvelle application », que vous trouverez sous « mes applications » dans la barre de menu supérieure. Entrez le nom d’affichage de l’ID, votre adresse email de contact et une catégorie.
Il n’est pas toujours nécessaire de créer de bouton de partage Facebook dans le paquet de création de bouton « j’aime ». Sélectionnez simplement l’élément de menu « bouton partager » et générez un bouton social de la même manière que le bouton « j’aime » à l’aide du configurateur.
En quoi résultent les deux variantes de code et quelles sont les différences ?
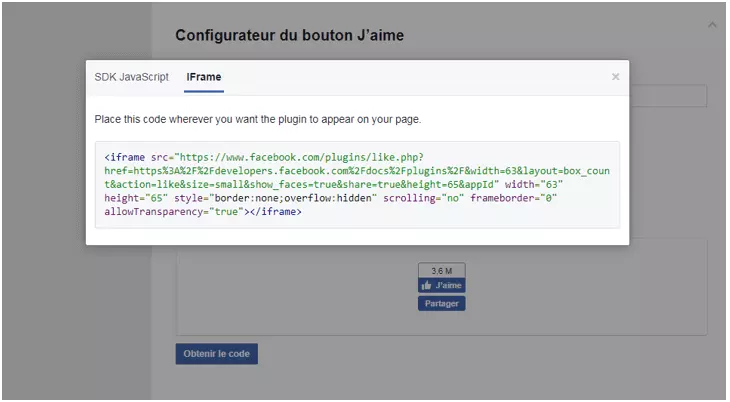
Il y a une différence entre intégrer des boutons Facebook sous forme d’iFrame ou d’application JavaScript sur votre site Internet, même si les deux versions sont très similaires dans leur fonction de base : puisque les deux plug-ins sociaux sont hébergés par Facebook, le réseau social détecte automatiquement si l’utilisateur est connecté et, le cas échéant, met en œuvre une forme personnalisée des boutons. Dans le cas d’iFrame, il s’agit d’une liste de tous les amis du visiteur (y compris les photos de profil) qui ont également aimé le site Web ou la contribution. S’il n’est pas connecté ou s’il n’a pas de compte, une demande ou une invitation à se connecter ou à s’inscrire apparaît automatiquement. Le plug-in JavaScript permet également à l’utilisateur d’ajouter un commentaire en cliquant sur le bouton « j’aime ». Contrairement à iFrame, qui est un élément HTML unique, la variante JavaScript nécessite l’intégration du SDK Facebook en plus de la ligne de code. Dans ce cas, vous pouvez également intégrer la demande de connexion au réseau social à l’aide du puissant kit de développement. Afin que Facebook puisse lire les boutons personnalisés, le navigateur de l’utilisateur contacte automatiquement les serveurs de ce géant du Web. S’il/elle est connecté(e) au réseau social ou s’il/elle a déjà été connecté(e) et charge une page avec un plug-in social intégré, il/elle peut même être identifié€ de manière unique. Toutefois, cela signifie également que Facebook reçoit des informations différentes : comme le moment de l’accès, l’ID utilisateur ou des informations sur le navigateur utilisé et même l’adresse IP. La société américaine se réserve le droit de stocker et d’utiliser ces données collectées pour l’amélioration de ses propres produits et services ainsi que pour l’optimisation des publicités diffusées.
Plug-in Facebook : relation entre individus et absence de consentement
En Allemagne, Facebook s’est heurté à un problème juridique car l’intégration d‘bouton « j’aime » de Facebook sur un site Web serait opposé à la législation allemande en matière de protection des données personnelles. Ce bouton transmettait alors les données utilisateurs à Facebook sans demande de consentement, même si l’utilisateur ne cliquait pas dessus.
Facebook a également été mis en demeure par la CNIL en France pour son bouton de partage qui permettait de générer un cookie et récolter l’adresse IP de l’internaute (membre de Facebook ou non, avec ou sans consentement). La Belgique a également initié une démarche similaire, pour les mêmes raisons.
Approche moderne pour les boutons de partage : liens HTML simples conçus avec CSS
Fin 2014, Heise a introduit avec Shariff une solution garantissant la caractère privé de vos données. Le projet open source est développé sur la plateforme publique GitHub, où vous pouvez également télécharger le code source. Un bouton de partage Shariff n’est, pour simplifier, rien de plus qu’un simple lien statique qui a été personnalisé à l’aide du langage CSS (fichier shariff.min.css), afin de ressembler aux boutons de partage typiques des plateformes de médias sociaux populaires comme Facebook, Twitter et Google+. L’équipe de développement d’Heise ne s’est pas appuyée sur des graphismes ordinaires, mais sur des icônes vectorielles flexibles, qui restent précises sur les écrans haute résolution, et peuvent être placées sur leur propre serveur ou intégrées via le réseau de diffusion de contenu MaxCDN. Afin que vous n’ayez pas à saisir manuellement l’URL du lien statique à chaque fois, Shariff l’écrit automatiquement dans le code source via JavaScript (fichier shariff.min.js). L’implémentation du bouton se fait à l’aide d’un conteneur <div> et de la classe shariff, que vous positionnez simplement sur la position désirée dans l’espace <body> de votre site Web. Dans sa forme la plus simple, le coude source d’une page ressemble donc à ceci :
<!DOCTYPE html>
<html>
<head>
[...]
<title>Votre site Web</title>
<link href="shariff.min.css" rel="stylesheet">
</head>
<body>
<h1>Votre article</h1>
<p>[...]</p>
<div class="shariff"></div>
<script src="shariff.min.js"></script>
</body>
</html>Avec un composant serveur optionnel, il est même possible de déterminer et d’afficher le nombre de personnes qui ont utilisé le bouton de partage. Heise a développé trois modules backend et externalisés pour Facebook, Google+ et Twitter : une version Perl et une version Node.js. Le backend envoie une requête aux serveurs des réseaux via l’API respective, reçoit une série de métadonnées comme réponse et en extrait les informations, combien de fois l’URL respective a été partagée.
Bilan : boutons sociaux sur votre site Web
Lier son propre site Web à des réseaux sociaux via un bouton peut considérablement faciliter l’expansion d’un contenu. Ceci s’applique non seulement à Facebook, mais aussi à toutes les autres plateformes sur lesquelles vous êtes actif. Si vous maîtrisez le dialogue avec les utilisateurs et que vous publiez régulièrement des contenus de haute qualité, vous avez de fortes chances de transformer les signaux sociaux en trafic pour votre site Web à long-terme. Vous devriez cependant absolument éviter les plug-ins sociaux tels que ceux de Facebook et d’autres réseaux pour inclure des boutons de partage : bien que ces extensions s’intègrent rapidement et facilement, elles sont alarmantes en termes de protection des données.
Les solutions alternatives avec des liaisons statiques telles que le projet Shariff présenté ne transmettent aucune donnée aux serveurs des réseaux sociaux avant que vos visiteurs n’acceptent une telle transmission. Si vous utilisez ces liens avec l’aspect des boutons bien connu, vous remplissez en tant que webmaster votre obligation d’information et profitez toujours des avantages du lien vers le site Web et du profil sur les médias sociaux.