Intégrer Google Maps à mon site Web : API ou iFrame ?
Le service Google Maps a été initié le 8 mars 2005 et les responsables de cette grande multinationale ne se rendait pas compte de son effet sur le quotidien des utilisateurs. Depuis plus d’une décennie, le service Web fournit à ses utilisateurs des images satellite du monde entier et est également devenu indispensable aux appareils mobiles. On peut ainsi regarder directement depuis une carte à quelle distance notre hôtel se trouve de la plage, ou encore quels sont les restaurants à proximité qui sont bien évalués par les autres utilisateurs. Lorsque vous êtes en déplacement, l’application smartphone Google Maps vous permet de retrouver votre chemin et de vous rendre à destination, que vous soyez à pied, à vélo ou encore en voiture, ou même en empruntant les transports en commun.
Vous pouvez utiliser le service de Google sur votre site en y intégrant une fenêtre réduite de l’application Google Maps. Vous pouvez ainsi indiquer le lieu de votre entreprise, votre hôtel, votre magasin, votre cabinet ou encore décrire l’itinéraire pour se rendre d’un point A à un point B. Comment intégrer Google Maps sur un site Web et quelles sont les conditions pour une utilisation commerciale ?
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Ouvrir un compte et créer vos propres cartes
Pour concevoir une carte avec vos propres éléments, il est nécessaire de créer un compte Google. Par la suite, ouvrez l’application Web Maps qui se situe en haut de la page Google en cliquant sur la vignette correspondante.
Dans le menu de navigation suivant, vous trouverez différentes possibilités de réglages avec lesquelles vous pouvez par exemple insérer des pistes cyclables ou des routes locales, ainsi que des astuces autour du service de Google. Dans le menu « My Maps » vous pouvez lancer le Map-Editor ou éditeur de cartes qui vous permet de créer des cartes individuelles. Ici, vous pouvez également accéder à toutes les cartes déjà créées.
Intégrer Google Maps avec iFrame
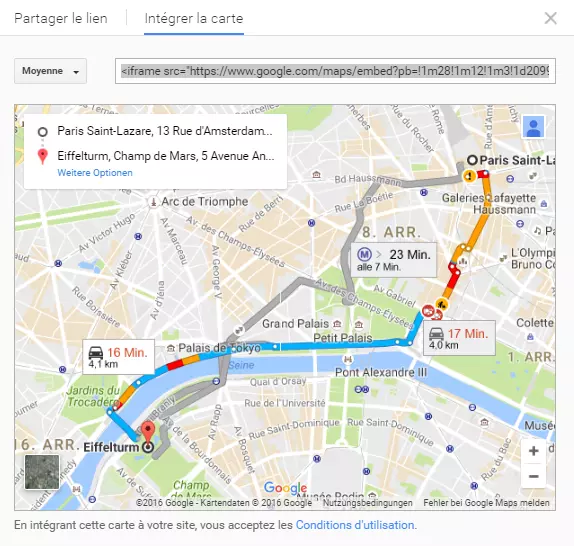
Dès que vous avez créé une carte selon vos souhaits, vous pouvez l’intégrer sur votre site Web. Pour ce faire il suffit de cliquer sur la partie « Intégrer à mon site Web » dans le menu. Le service de cartes de Google crée ensuite immédiatement un code HTML apparaissant dans une fenêtre pop-up :
Il suffit ensuite de copier l’extrait de code ainsi généré dans le code source de votre site Internet. Vous pouvez régler la taille de la carte ainsi que le nombre de pixels qui la compose (par exemple 640 x 480). Comme le code HTML n’est autre qu’un élément iFrame, le contenu de la carte est chargé en parallèle via les serveurs de Google. Cela décharge par conséquent votre serveur des données liées à la carte. On parle de technique d’iFrame ou d‘inlineFrame pour désigner un élément au sein d’un code HTML. Elle est compatible avec tous les navigateurs Internet modernes et permet par exemple l’intégration d’éléments de réseaux sociaux.
L’intégration de Google Maps avec iFrame est seulement permise pour un usage privé. Si vous souhaitez utiliser le service de cartes pour un usage commercial, vous devez passer par son interface de programmation, à savoir Google Maps API.
Intégrer des cartes via des APIs Google Maps
La mise en place d’une carte de Google sur votre site Web peut s’effectuer grâce à une API Google Maps (Application Programming Interface ou interface de programmation en français), mais cela s’avère plus complexe qu’avec iFrame. L’utilisation de telles interfaces ouvre de nouvelles possibilités aux développeurs pour intégrer Google Maps sur des sites Web. Il est par exemple possible de transmettre son emplacement exact à ses amis grâce à l’utilisation d’une API avec la messagerie instantanée Whatsapp. Le service Web Plane Finder, qui représente une carte du trafic aérien mondial en temps réel, utilise différentes cartes Google Maps API.
Pour obtenir un aperçu des différentes APIs et savoir quels programmes sont les plus adaptés à votre projet Web, vous pouvez utiliser l’outil dédié de Google Developers.
- Améliorez votre classement sur Google sans les frais d'une agence
- Répondez aux avis clients et générez des publications pour les réseaux
- Aucune connaissance en référencement et marketing en ligne requise
Voici comment fonctionne l’intégration de Google Maps via API
Travailler avec des APIs Google Maps s’avère adapté pour les utilisateurs inexpérimentés ou sans connaissances en programmation. Des connaissances avancées sur JavaScript se révèlent tout de même être un grand avantage pour l‘intégration de cartes complexes. 1. Tout comme l’intégration de Google Maps via iFrame, l’utilisation d’APIs nécessite la création d’un compte utilisateur Google. Choisissez votre API favori et effectuez une demande de clé. Dans l’exemple suivant nous avons choisi Google Maps JavaScript API :
2. Continuer la procédure en cliquant sur « continuer » et acceptez les conditions générales d’utilisation. Vous créez ensuite un nouveau projet et une clé navigateur API. 3. Après avoir généré une clé API, vous pouvez utiliser votre application Web. Un guide Google Maps vous permet de savoir quoi ajouter à votre document HTML et où placer votre clé API. .
Que coûte l’utilisation d’APIs Google Maps ?
L’utilisation de ces interfaces de programmation n’entraîne pas forcément de frais. Tout dépend du type de site Web que vous exploitez, à savoir un site Web ou une application par exemple. Les APIs sont utilisables gratuitement pour les projets qui ne dépassent pas un certain nombre de chargements par mois. Si votre application ou site Web a pour but de suivre la localisation de personnes ou d’objets, l’intégration d’APIs Google Maps est nécessairement payante. Le site du développeur vous donne également une indication des différents prix et modèles d’utilisation. Vous trouverez aussi sur cette page le contact de l’équipe de développeurs, si jamais vous ne savez pas quel modèle choisir pour votre projet.
Google Maps sur un site Web : une question de savoir-faire et d’utilisation
Les avantages de l’intégration d’un service de cartes Google sont indéniables : vous offrez une valeur ajoutée à vos visiteurs, sans que votre serveur Web ne subisse de charge supplémentaire (étant donné que les serveurs de Google sont utilisés). Google est intervenu en 2012 et a rendu l’utilisation commerciale de ses cartes payantes pour une partie des projets Web ayant un fort trafic. Ces derniers sont soumis à une cotisation financière, qu’il s’agisse d’un site Web ou d’une application. Si vous souhaitez ajouter des marquages supplémentaires à votre section de carte Google, vous devez absolument avoir des connaissances en HTML et JavaScript au préalable. Si vous souhaitez intégrer une carte de Google Maps à votre site Web à des fins privées et sans attendre un grand nombre de visiteurs, iFrame propose un champ de possibilités suffisant.