CSS Flexbox : plus de possibilités pour le Webdesign
Les feuilles de style en cascade (CSS) définissent la présentation des sites internet. Tandis que le HTML ne renferme que les principaux éléments de base, les CSS permettent quant à elles une conception de sites plus complexes : insérer des images, disposer du texte, intégrer dans le site des éléments qui auraient tendance à dépasser. Ce précieux langage de balisage est constamment mis à jour pour simplifier la création des sites internet et pour offrir aux webdesigners de nouvelles possibilités dans leur travail de conception. CSS Flexbox est un tel outil précieux qui permet de créer des sites internet à l’ère du téléphone portable.
À quoi sert le CSS Flexbox ?
Une des missions d’une CSS, est d’assurer la disposition des différents éléments d’une page. La feuille de style détermine l’emplacement des textes, des images et des autres éléments graphiques. Elle précise au pixel près, où chacun de ces éléments doit être positionné sur l’écran. Cela n’est possible qu’à condition de connaître la taille de l’écran et le rapport d’aspect de l’image. Avec l’internet mobile, les nombreuses tailles d’écrans avec des rapports d’aspect tellement divers (les téléphones portables modifient généralement l’image quand vous les pivotez), il est difficile, voire impossible d’avoir un résultat satisfaisant si on ne recourt pas à des CSS.
Le Flexbox (ou plus précisément la mise en page CSS Flexible Box) a un mode de fonctionnement plus intelligent et plus dynamique. La disposition de la page s’ajuste de façon dynamique à l’écran qui est employé, ce qui est parfaitement en accord avec le Responsive Design). Les différents items de la page sont parfois agrandis, parfois resserrés, avec un souci permanent : tout doit rester parfaitement lisible. Pour que cela soit possible, et sans modifier complètement la mise en page souhaitée, Flexbox repose son travail sur deux axes : l’axe principal est disposé dans le sens horizontal, et l’axe perpendiculaire dans le sens vertical. Le positionnement des différents items à l’intérieur de la page sera assuré au moyen de ces deux axes. La page sera alors conçue en tenant compte des rapports entre les différents éléments qui la composent. CSS Flexbox veille alors à exploiter de la bonne manière l’espace autour des différents items.
Tutoriel Flexbox : les premiers pas avec ce module
De nos jours, les webdesigners ont tout intérêt à se familiariser avec CSS Flexbox. Travailler avec des tailles d’écrans variables est tellement plus simple avec une telle technique. Avec ce module, quelques lignes de code suffisent pour obtenir un résultat satisfaisant.
Un nouveau module introduit avec le CSS3, s’appelle le CSS Grid. Cette technique offre aux webdesigners encore plus de possibilités pour répartir les différents éléments sur l’écran.
Les éléments de base de CSS Flexbox
Le travail de Flexbox repose sur un Conteneur (flex container), dans lequel on va introduire plusieurs éléments (flex items). Le conteneur transmet ses propriétés aux différents items. C’est-à-dire : les différents éléments sont les conteneurs flexibles, dont la flexibilité réside dans le fait qu’ils se trouvent à l’intérieur du conteneur.
Chaque axe détermine une direction. Généralement l’axe principal est orienté de gauche à droite, et l’axe perpendiculaire du haut vers le bas. On dit de Flexbox que c’est un système à une dimension : les différents éléments sont disposés en ligne ou en colonne. Il n’est prévu aucune combinaison ligne/colonne. Si l’on opte pour une disposition en ligne (ce qui est d’ailleurs l’option par défaut), CSS Flexbox essaiera de disposer tous les items en ligne. On peut cependant « prendre la main » et forcer un retour à la ligne.
Dans l’exemple ci-dessous, nous allons écrire le code CSS directement dans l’entête (<head>) du document HTML. Vous pouvez aussi créer votre propre fichier de feuille de style, et l’insérer en passant par cet entête.
Créer des items et les mettre en page
Avant de pouvoir disposer des éléments sur une page, vous devez commencer par les créer. Cela se fait comme d’habitude avec HTML :
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</body>
</html>De cette manière, les trois éléments devraient être les uns en dessous des autres. Avec le CSS, nous répartissons les éléments sur l’axe principal.
<style>
.flex-container {
display: flex;
background-color: grey;
}
.flex-item {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
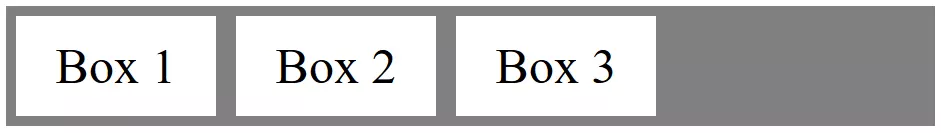
</style>Dans cette feuille de style, nous avons commencé par créer le conteneur. Flexbox permet d’ajouter la mention « display: flex; ». Comme nous n’avons pas donné de précision particulière, les éléments sont disposés les uns après les autres, de gauche à droite. Grâce à la propriété « justify-content », vous disposez de 5 différentes manières de disposer les items.
- flex-start : aligné à gauche
- flex-end : aligné à droite
- center : centré
- space-around : répartis sur la ligne avec un espacement égal autour de chacun
- space-between : répartis sur la ligne avec un espacement égal entre chacun
Le reste du code n’a qu’une valeur « cosmétique » et n’a en fait aucun lien avec les conteneurs flexibles.
Avec Flexbox, les CSS ont par défaut une orientation horizontale. Il est cependant possible d’aligner les éléments en colonne. On peut aussi inverser la direction, c’est-à-dire aller de gauche à droite ou de bas en haut. Pour ce faire, on utilise la propriété « flex-direction » :
- row : de gauche à droite
- row-reverse : de droite à gauche
- column : de haut en bas
- column-reverse : de bas en haut
La propriété « justify-content: flex-end; » n’est pas la même que « flex-direction: row-reverse; ». Alors qu’avec la première variante, le dernier élément est positionné complètement à droite, la deuxième variante modifie toute la disposition. Le premier élément dans le code apparaitrait complètement à droite.
Regrouper des éléments
Jusque-là, nous avons réparti les conteneurs flexibles de façon équitable. Mais on ne veut pas toujours traiter tous les objets de la même manière dans le webdesign. On souhaite par exemple présenter un texte autrement qu’une image. Pour ce faire, on peut regrouper les éléments dans le code HTML :
<div class="flex-container">
<div class="flex-item">Box 1</div>
<div class="flex-item">
<div class="flex-item">Box 2</div>
<div class="flex-item">Box 3</div>
</div>
</div>Glissement vertical
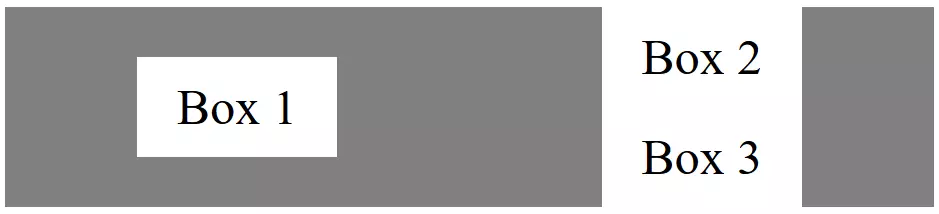
Avec la propriété « justify-content » vous pouvez aligner des items sur l’axe horizontal, en respectant un certain rapport. Si on veut quand même déplacer ses conteneurs du haut vers le bas (sur l’axe perpendiculaire), il faut utiliser la propriété « align-items ». Ici aussi, vous disposez de 5 différentes options :
- center : les items sont centrés
- flex-start : les items sont alignés sur le bord supérieur.
- flex-end : les items sont alignés sur le bord inférieur.
- stretch : les items sont étirés.
- baseline : indépendamment du contenu, les objets sont alignés sur la ligne de base.
À première vue, les deux options « flex-start » et « baseline » semblent donner le même résultat. L’effet sera pourtant différent si on a des objets qui sont imbriqués les uns dans les autres. Alors que « flex-start » associe les deux conteneurs flexibles qui sont situés au même niveau de hiérarchie, la propriété « baseline » tiendra aussi compte des éléments renfermés dans les conteneurs.
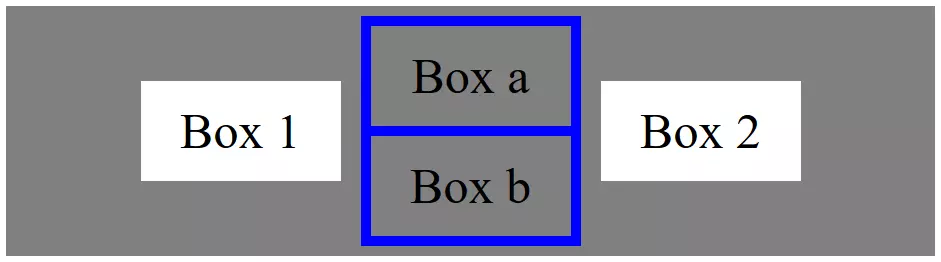
Pour centrer trois objets de tailles différentes, on doit donc recourir au code suivant :
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: blue;
width: auto;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item3 {
background-color: grey;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">
<div class="flex-item3">Box a</div>
<div class="flex-item3">Box b</div>
</div>
<div class="flex-item1">Box 2</div>
</div>
</body>
</html>Vous pouvez aussi jouer sur l’étirement vertical au moyen de ces retours à la ligne. Si on place beaucoup d’objets dans un conteneur, ils se placeraient les uns en dessous des autres, et l’utilisateur devra faire défiler son écran vers le bas, ce qui le fera quitter la zone d’affichage. Avec la propriété « flex-wrap » vous pourrez répartir les éléments sur plusieurs lignes.
- nowrap : aucun retour à la ligne
- wrap : retour à la ligne
- wrap-reverse: retour à la ligne (avec une disposition dans un ordre inversé)
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-wrap: wrap-reverse;
}Déplacer les conteneurs flexibles un par un
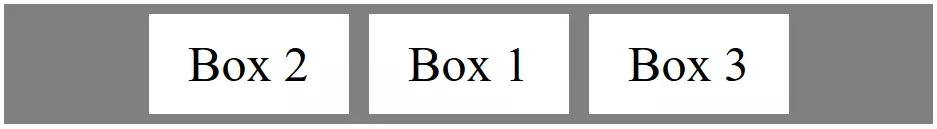
Jusque-là, nous avons toujours appliqué la disposition au conteneur complet. Tous les éléments à l’intérieur du conteneur se soumettent aux indications globales. Cela vous facilite le travail, mais a aussi un effet restrictif. Avec CSS Flexbox, un Webdesigner peur aussi définir des exceptions. Pour ce faire, on utilise la fonction « order ». La valeur par défaut (si rien d’autre n’a été défini) est 0. La valeur d’ordre attribue l’objet à un groupe abstrait. Tous les éléments que nous avons créés jusque-là appartiennent au même groupe, puisqu’ils ont tous la valeur 0. A partir de cette valeur, il est possible de faire avancer certains objets vers l’avant (-1) ou les ramener vers l’arrière (1).
Si on attribue donc la valeur zéro à tous les éléments, et que l’on donne la valeur 1 à un objet sélectionné, celui-ci ne sera affiché qu’après tous les autres. Cette procédure peut être exploitée avec d’autres valeurs (supérieures ou inférieures). Il s’agit ici uniquement d’une présentation visuelle : l’ordre logique conforme au document HTML reste inchangé.
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
order: -1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item1">Box 1</div>
<div class="flex-item2">Box 2 </div>
<div class="flex-item1">Box 3</div>
</div>
</body>
</html>Taille flexible des éléments
Jusque-là, nous avons juste abordé la disposition flexible des objets. Dans le code donné à titre d’exemple, la dimension des objets a toujours été gérée de manière classique par le CSS. Les conteneurs flexibles peuvent aussi être ajustés en fonction de leurs dimensions. Pour ce faire, on utilise la propriété « flex ». Comme pour leur disposition, vous pouvez répartir des éléments en différents groupes. Plus la valeur est grande, plus l’élément occupera de place.
.flex-container {
display: flex;
background-color: grey;
justify-content: center;
align-items: center;
flex-direction: row;
}
.flex-item1 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
}
.flex-item2 {
background-color: white;
width: 200px;
margin: 10px;
text-align: center;
line-height: 100px;
font-size: 50px;
flex: 1;
}Avec la propriété « flex » on utilise en fait un raccourci. Cette propriété renferme en fait trois paramètres : « flex-grow », « flex-shrink » et « flex-basis ». Il est possible de renseigner les trois valeurs directement dans le raccourci (flex : <flex-grow> <flex-shrink> <flex-basis> / flex: 1 1 20em) ou de renseigner chaque valeur en particulier, et de confier le paramétrage au CSS.
CSS Flexbox permet de gagner beaucoup de temps pour la mise en page. Les conteneurs flexibles sont automatiquement placés sur le côté. Le CSS laisse cependant suffisamment de liberté au Webdesigner et permet à celui-ci de faire évoluer la mise en page.