URL : définition et domaines d’application
Depuis les débuts du World Wide Web (autrement dit le Web), Internet a offert un concept uniforme avec lequel les ressources Internet peuvent être identifiées de manière unique : l’URL, décrite dans la RFC de 1994, fournit aux utilisateurs du Web une syntaxe généralement valide pour la localisation et la récupération de contenu public. Cela fait donc de l’URL, une des technologies fondamentales du Web. Les internautes utilisent quotidiennement les URL pour accéder aux ressources via le navigateur. Même si les URL sont aussi couramment appelées adresses Web, cette norme technique ne se limite cependant pas à l’adressage de sites Web.
Nous vous présentons la structure qui sous-tend chaque URL ainsi que les champs d’applications principaux.
Qu’est-ce qu’une URL ?
URL est l’abréviation de Uniform Resource Locator, soit en français : localisateur uniforme de ressource. Il s’agit d’un sous-ensemble de ce qu’on appelle les Uniform Resource Identifiers (URI). Un URI est donc un identifiant uniforme de ressource. La structure d’une URL correspond à la syntaxe URI.
Les identifiants permettent de localiser les ressources, localement et globalement sur Internet à l’aide d’identificateurs uniques. En tant que sous-catégorie d’URI, une URL est parfois synonyme du terme « adresse Internet ». Ceci est dû au champ d’application central de l’URL qui est l’adressage des pages Web. Cependant, les URL ne sont pas limitées à cette fonction. Par exemple, vous pouvez aussi utiliser des URL pour localiser les fichiers dans le système local de fichiers. Ainsi, chaque adresse Internet est une URL, mais chaque URL n’est pas forcément une adresse Internet.
l’abréviation URL signifie Uniform Resource Locator. Les URL permettent d’adresser les ressources de façon unique et de les interroger au besoin. Les internautes, par exemple, utilisent des URL dans le navigateur pour accéder aux pages Web via la barre d’adresse ou bien pour télécharger des fichiers.
Structure de l’URL
Chaque URL se compose d’un schéma et d’une partie spécifique au schéma.
- Schéma : le schéma URL spécifie à la fois le type de ressource et la méthode d’accès, et contient ainsi les informations sur la manière d’accéder à la ressource. Le schéma d’URL a souvent le même nom que le protocole correspondant à la méthode d’accès au niveau de l’application d’Internet. Les schémas communs sont HTTP, HTTPS, mailto, file ou ftp.
- Partie spécifique du schéma : selon le type de schéma, la partie spécifique au schéma de l’URL contient une série de segments contenant l’emplacement de la ressource correspondante et les paramètres de traitements optionnels.
Un double point est utilisé comme séparateur entre le schéma et la partie spécifique au schéma. Selon le schéma, deux slashs peuvent aussi être requis, qui sont basés sur une convention des débuts du Web et n’ont aujourd’hui plus de fonction spécifique.
L’URL est basée sur la syntaxe URI suivante :
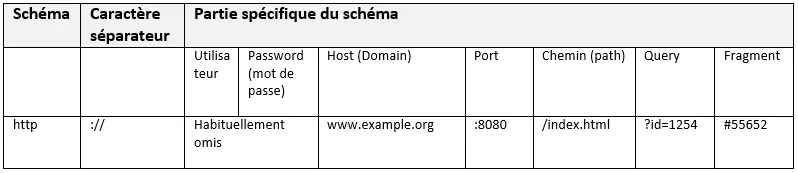
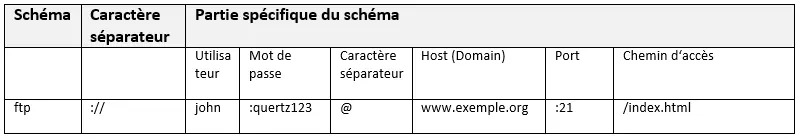
Scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]Chaque segment de la partie spécifique apporte une fonction précise. Les sections user, password, host et port sont définis comme Authority (autorité). L’« Authority » désigne l’hôte sur lequel une ressource doit être trouvée et l’espace de noms sur lequel elle doit être affectée.
- user et password : les sections user et password contiennent le nom d’utilisateur et le mot de passe d’une personne autorisée à accéder à la ressource et sont séparées par deux points. Les deux spécifications ne sont requises que si la ressource demande une authentification. Le nom d’utilisateur et le mot de passe sont séparés du segment URI host par le symbole @.
- host : le segment URI host comporte généralement un domaine incluant les domaines de premier, second et troisième niveau et spécifie un ordinateur en particulier (host), sur lequel la ressource désirée doit être récupérée. Vous pouvez aussi spécifier le nom d’hôte sous la forme d’une adresse IP.
- Port : en spécifiant un numéro de port, il est possible de contrôler un port TCP/IP spécifique dans le réseau. Comme la plupart des schémas possèdent un port standard, une entrée séparée est optionnelle. Les ports standards sont par exemple 80 pour HTTP, 443 pour HTTPS ou 21 pour FTP. Un numéro de port est seulement nécessaire lorsqu’aucun port général n’est défini ou si un port non standard est requis pour les transferts standards. Le numéro de port est séparé de la section host par un double point.
Le domaine dans Authority est généralement spécifié sous une forme lisible pour les personnes. Par contre, les ordinateurs fonctionnent avec des adresses IP ; ainsi, pour appeler une ressource Web, une étape intermédiaire est nécessaire. Elle est réalisée en arrière-plan de manière inaperçue : c’est la résolution de nom basée sur le Domain Name System (DNS).
le DNS se réfère à un service dans des réseaux IP, qui est responsable de la résolution de noms de domaines dans des adresses IP ou d’adresses IP dans des domaines. Les fournisseurs de services Internet apportent des serveurs DNS. Si un internaute appelle une page Web, son routeur transmet d’abord la requête au serveur DNS responsable. Le serveur DNS sélectionne l’adresse IP appropriée pour le domaine demandé et la renvoie. Si l’adresse IP est bien reçue par le routeur, le serveur Web correspondant peut être adressé.
L’Authority de l’URI est suivie par l’indication de l’emplacement de la ressource sur l’ordinateur, ainsi que des composants Query String optionnels et l’identificateur de fragment.
- Path : la séquence de segments path ou chemin est similaire a un répertoire et se réfère à l’emplacement de la ressource sur l’ordinateur cible (host). Il commence toujours par un slash (/).
- Query : certaines ressources Web contiennent des composants exécutables et demandent une chaîne de requête (query string) en plus du fichier chemin (path). La requête (query) contient des paramètres (comme la saisie utilisateur) qui sont transmis avec l’URL et traités côté serveur. C’est généralement le cas pour les pages Web dynamiques qui sont créées à partir d’enregistrements de base de données au moment de la récupération. La requête est toujours précédée d’un point d’interrogation (?).
- Fragment : si une position spécifique dans une ressource doit être référencée (une ressource secondaire par exemple), l’URI se termine par un indicateur de fragment. Elle est jointe séparément avec un dièse (#) et se réfère généralement à un numéro de page dans un document HTML qui est identifiée de façon unique par un ID, par exemple une sous-rubrique.
Les éléments de la syntaxe URI qu’une URL contient dépendent du schéma correspondant. La structure URL est donc déterminée par le type de ressource. La liste suivante contient les types d’URL les plus courants.
HTTP
Les pages Web sont récupérées via les protocoles HTTP (Hypertext Transfer Protocol) ou HTTPS (Hypertext Transfer Protocol over SSL). Dans ce dernier cas, les données sont transmises via une connexion sécurisée. La structure de l’URL est la même pour les deux protocoles.
Aucune authentification n’est requise généralement lors de la récupération d’une URL. L’élément Authority ne comprend donc que le domaine sous lequel le site Web désiré peut être consulté. Ainsi le nom d’utilisateur et le mot de passe ne sont pas requis.
mailto
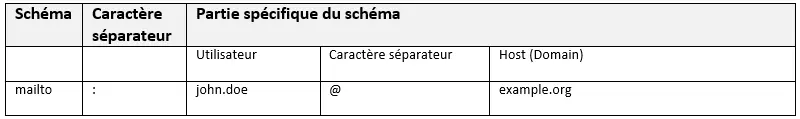
mailto est un schéma d’URL pour les adresses email qui permet aux opérateurs de sites Web de mettre en place des hyperliens dans le but d’être contacté. Lorsqu’un internaute clique sur un lien mailto, tous les navigateurs classiques ouvrent automatiquement le programme de messagerie standard du système. Une nouvelle fenêtre de messagerie s’ouvre alors. L’adresse email qui est indiquée dans la partie spécifique du schéma est saisie comme adresse de destinataire dans la fenêtre de l’email. Ceci permet donc d’ouvrir le programme automatiquement et l’utilisateur n’a pas besoin de rentrer l’adresse email manuellement.
Dans les URL avec le schéma mailto, seule l’adresse email du destinataire correspondant est répertoriée dans la partie spécifique du schéma. Le schéma et la partie spécifique du schéma des URL mailto sont séparés par un double point. Il n’y a pas de double slash (barre oblique). Les en-têtes d’email peuvent être définis à l’aide d’une chaîne de requête (query string) pour transférer par exemple les valeurs par défaut du sujet et du texte de l’email.
file
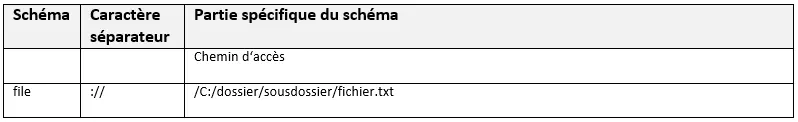
Le schéma file, permet d’appeler certains fichiers sur votre ordinateur. Si vous saisissez le bon chemin d’accès au fichier comme URL dans la barre d’adresse du navigateur Web, il appelle le répertoire désiré ou un fichier cible.
Comme le schéma file se réfère à une ressource locale, vous n’avez pas besoin de spécifier l’authority. Le chemin d’accès au fichier commence toujours par une barre oblique. Il en résulte ici une URL avec trois slashs.
FTP
Les URL avec le schéma FTP (File Transfer Protocol) permettent l’accès aux fichiers situés sur un autre ordinateur (accès à distance). Le protocole de transfert de fichiers FTP du même nom est utilisé pour la transmission.
Un utilisateur qui souhaite accéder aux fichiers d’un système de fichiers distant via FTP doit généralement s’authentifier. Les URL qui font référence à des ressources FTP contiennent donc généralement des données d’accès (nom d’utilisateur et mot de passe).
Les caractères autorisés dans une URL
La norme technique URL ne prend en charge qu’un nombre limité de caractères ASCII (American Standard Code for Information Interchange). En outre, divers caractères sont déjà réservés à certaines fonctions, comme l’identification de segments individuels et permettent ainsi de décomposer et de traiter l’URL.
Les caractères suivants ont une fonction clairement définie dans le standard technique URL :
: / ? # [ ] @ $ & ' ( ) * + , ; =Par exemple, le point d’interrogation (?) introduit une chaîne de requête. Différents paramètres de la chaîne de requête (query string) sont délimités par le caractère (&). Le séparateur entre le nom du paramètre et la valeur est le signe (=). Le symbole dièse (#) est utilisé pour délimiter des URL d’autres fragments.
Les caractères sans fonctions prédéfinies comprennent toutes les lettres, symboles et caractères spéciaux suivants :
A-Z, a-z
0-9
- . _ ~Les caractères autres que les caractères ASCII et les caractères non ASCII listés ici ne peuvent pas être utilisés dans les URL et doivent être réécrits. Il est également possible de réécrire un des caractères réservé pour éviter qu’il ne soit interprété selon sa signification prédéfinie. Pour la réécriture des caractères ASCII, la norme URL utilise le caractère de masquage % (pourcentage) et la table de valeurs ASCII en notation hexadécimale. Les caractères non ASCII sont également convertis à l’aide de la représentation en pourcentage. La RFC 3986 recommande un codage compatible ASCII basé sur l’UTF-8, mais cette recommandation n’est pas contraignante. En fin de compte, c’est le fournisseur du service correspondant qui décide quel codage est utilisé. Par exemple, un caractère spécial comme ü pourra être affiché avec %FC (Latin-1) ou %C3%BC (UTF-8). Les caractères spéciaux dans les domaines, sont d’autre part convertis en chaînes de caractères compatibles ASCII à l’aide du Punycode. Pour en savoir plus sur la syntaxe de codage Punycode, vous pouvez consulter notre article sur les noms de domaines internationaux (IDN).
un encodeur URL gratuit est par exemple disponible sur le site du concepteur Web Eric A. Meyer.
La différence entre les URL absolues et relatives
Il existe deux sortes d’URL : l’URL absolue et l’URL relative. Les URL absolues sont universellement valables et comprennent tous les segments requis pour le schéma respectif. Les URL relatives, par contre ne sont valables que dans un contexte spécifique et en héritent certaines propriétés, de sorte que les sections URL correspondantes peuvent être redondantes et omises. Les informations qui peuvent provenir du contexte sont par exemples le protocole, le domaine ou le chemin d’accès à la ressource.
Les URL relatives sont utilisées, entre autres pour les liens internes des pages Web afin de lier différentes pages secondaires d’un même site. L’URL du lien hérite de la spécification des données de la page Web sur laquelle elle est utilisée.
Les exemples suivants montrent un lien de www.exemple.org/index/page1 à www.exemple.org/index/page2 avec une URL absolue ou relative.
Hyperlien avec une URL absolue :
<a href="http://www.example.org/index/seite2">Linktext</a>Hyperlien avec une URL relative :
<a href="/index/seite2">Linktext</a>Les URL relatives ont donc l’avantage d’être beaucoup plus courtes et contribuent ainsi à un code source clair et simple. De plus, les liens hypertextes avec les URL relatives facilitent le déplacement des domaines. Si le domaine du site change, il doit être échangé manuellement dans chaque lien interne avec une URL absolue ou redirigé vers des redirections. Cet effort n’est pas nécessaire pour les URL relatives qui ne requièrent pas d’autorité et donc une spécification de domaine.