Installer et configurer un serveur Web Apache
Vous aimeriez vérifier l’apparence de votre site Web en ligne avant son lancement ? Ou encore tester vous-même des scripts programmés en étant hors ligne ? Vous ne pouvez pas renoncer à un serveur de test local dans ce cas. Avec un serveur Apache HTTP, vous pouvez configurer ce type de serveur gratuitement et rapidement sous Windows. Dans notre guide digital, nous vous expliquons comment faire, et ce étape par étape.
Aperçu du serveur Apache HTTP
Apache est un logiciel de serveur Web open source développé par Apache Software Foundation et mis à disposition gratuitement par la communauté existante autour du projet. Le programme est en règle générale en écoute sur le port 80 sur les requêtes HTTP et sert à la mise à disposition de documents HTML. Grâce à sa structure modulaire, vous pouvez ajouter diverses fonctions selon vos envies. On le combine souvent avec des bases de données comme MySQL, ainsi que des langages scripts tels que PHP, Perl ou Python côté serveur, ces derniers permettant de livrer des pages Web dynamiques. Le serveur Apache HTTP est très populaire et fait partie des suites de logiciels telles que LAMP, MAMP, WAMP ou XAMPP. Nous vous expliquons dans ce guide comment installer et configurer un serveur Web de manière isolée.
Installation
Afin de lancer Apache sur un PC sous Windows, vous avez seulement besoin du software Apache adapté pour votre système d’exploitation. L‘Apache Software Foundation fournit cependant le code source uniquement sur son site. Les fichiers binaires fonctionnant sous Windows se trouvent sur les pages de communautés comme Apache Lounge ou Apache Haus. La version Apache 2.4.20 est à la base de ce tutoriel pour systèmes 64 bits, déterminée par Apache Lounge. L’utilisation d’Apache sous Windows ne nécessite pas d’installation préalable. Mais vous devez suivre le processus suivant :
- Enregistrez le pack de logiciels sous la forme d’un fichier ZIP dans un dossier local quelconque de votre PC Windows
- Décompressez le fichier Zip à l’aide d’un double-clic sur l’icône du dossier
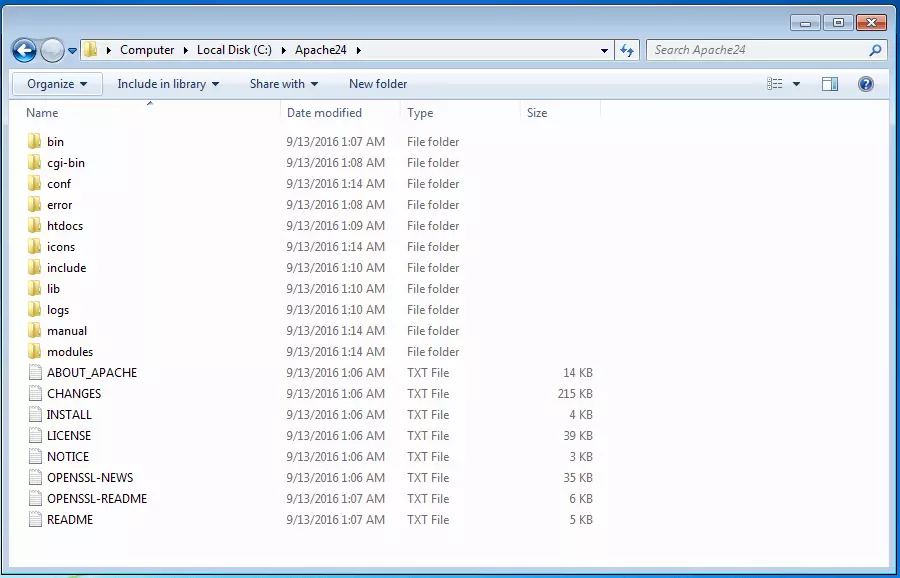
- Sélectionnez le dossier Apache24 et copiez-le sur C:\
Tous les fichiers nécessaires pour l’exploitation de votre serveur Web local Apache se trouvent sous C:\Apache24.
Phase de test
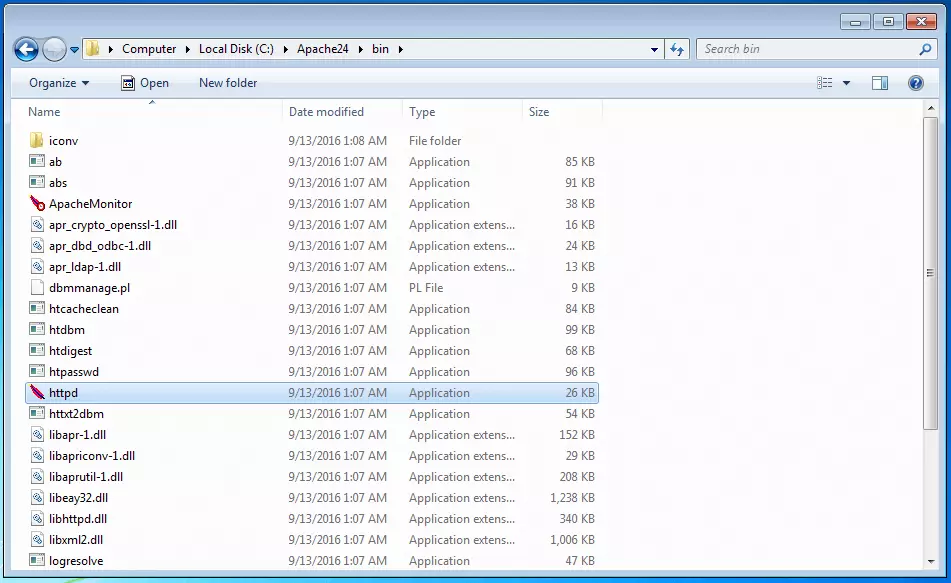
Il est recommandé d’effectuer une phase de test à la suite de l’installation. Rendez-vous pour cela sur C:/Apache24 et ouvrez le dossier bin. Vous y trouverez l’application httpd. Lancez l’exécution de cette dernière via un double-clic afin de démarrer votre serveur Web Apache.
Le système affiche en général deux rapports d’erreur, qui vous indiquent que les composants de logiciel doivent être installés et que le serveur Web Apache est bloqué par le pare-feu du système d’exploitation.
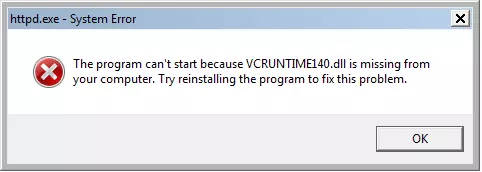
L'erreur système httpd.exe
Si vous installez Apache pour la première fois sur votre PC Windows, votre système vous annoncera probablement que le serveur Web ne peut pas démarrer, car le fichier VCRUNTIME140.dll n’a pas été trouvé.
Vous pouvez réparer cette erreur en installant le composant de logiciel correspondant. Comme Apache a été écrit en C++, le programme a besoin d’un environnement d’exécution correspondant. Ce dernier est mis à disposition par le logiciel transcodeur Visual C++.
Les composants manquants peuvent être installés via les Visual C++ Redistributable Packages. Ces derniers se trouvent disponibles en téléchargement sur le site de Microsoft. Double-cliquez sur les fichiers .exe ainsi téléchargés pour les installer.
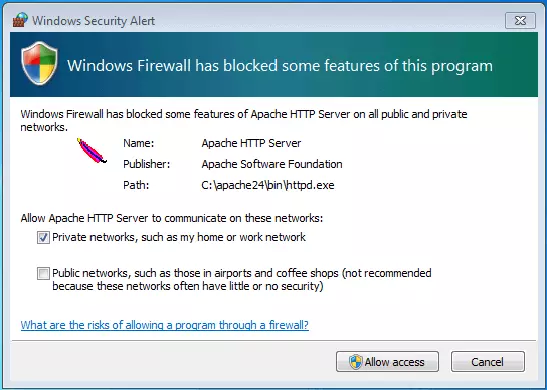
Alerte de sécurité Windows
Votre PC est généralement protégé par un pare-feu qui empêche les programmes externes d’accéder à votre système réseau de manière injustifiée. Si vous souhaitez rendre votre serveur local HTTP Apache disponible sur un réseau de travail ou bien un réseau local, vous devez autoriser explicitement la communication d’Apache. Vous pouvez faire cette démarche dans la fenêtre de sécurité affichée, mentionnée ci-dessous, qui vous informe que le pare-feu a bloqué certaines fonctions de votre serveur Web.
Si vous voulez permettre l’accès à votre serveur, cliquez sur « autoriser l’accès » (« allow access » en anglais). Les droits d’administration sont généralement demandés pour effectuer une telle action.
Une fois les bons composants installés et les paramètres du pare-feu réglés en fonction du modèle d’utilisation envisagé, il ne vous reste plus grand-chose à faire pour mettre en place votre serveur. Il reste à lancer le serveur Web avec un double-clic sur le fichier httpd. Il ouvre automatiquement une fenêtre de commandes noire. Si vous voulez arrêter votre serveur Web Apache, fermez cette fenêtre.
Pour charger votre serveur Web avec votre navigateur Web favori, tapez « localhost » ou l’adresse IP standard « 127.0.0.1 » dans la barre de recherche.
Si tous ces réglages ont été effectués, votre navigateur Internet vous affiche un index.html préétabli avec le contenu suivant : It works! (ça fonctionne !). Vous pouvez donc passer à la configuration de votre serveur Web.
 mindscannershutterstock
mindscannershutterstockConfiguration
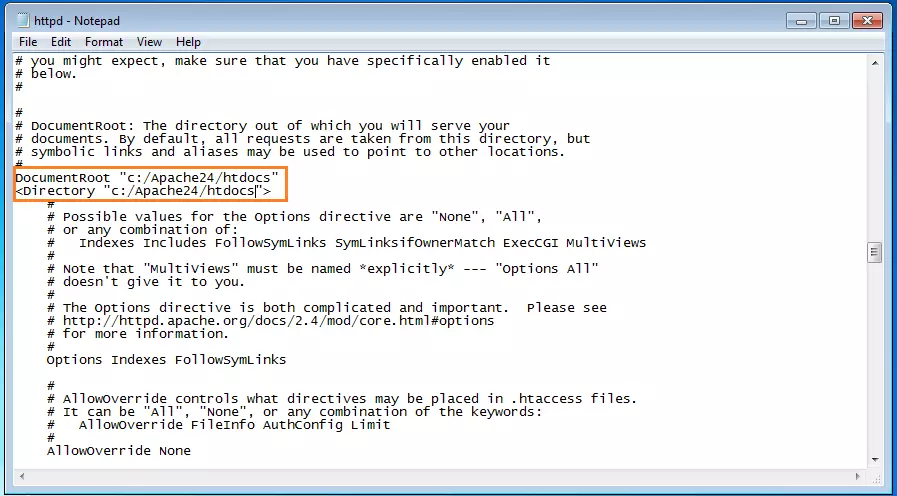
Un serveur HTTP Apache est en soi préconfiguré pour pouvoir fonctionner sans avoir à effectuer d‘autres réglages. Les contenus que vous voulez charger sur votre serveur Web sont placés dans un dossier de configuration httpd.conf nommé « DocumentRoot ». Ce dossier htdocs se trouve par défaut sous C:\Apache24.
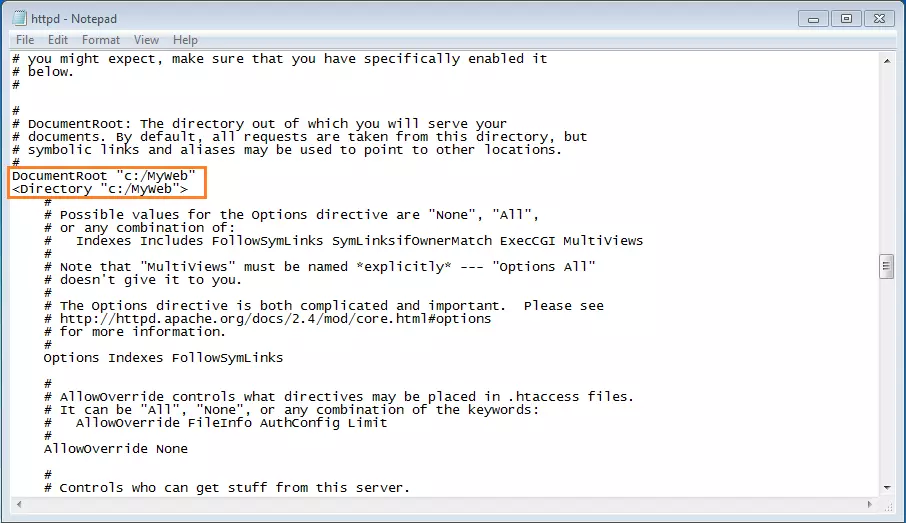
Si vous souhaitez placer des documents et données sur un autre dossier pour votre site Web, ils doivent être placés dans le httpd.conf en tant que « DocumentRoot » et « Directory ».
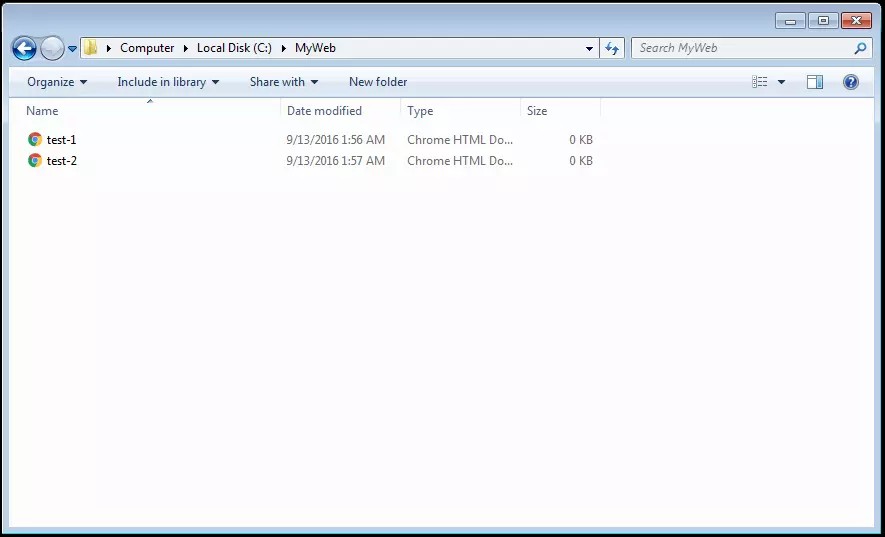
Afin de mieux illustrer nos propos, nous créons sous C:\ un nouveau dossier nommé « Mon Site Internet », qui servira de dossier pour un site Web fictif. Nous plaçons dans ce dossier deux documents HTML test-1 et test-2.
Il convient maintenant d’adapter dans httpd.conf les données pour « DocumentRoot » et « Directory » selon notre nouveau dossier de pages Web en remplaçant les données de « C:/Apache24/htdocs » par celles de « C:/Mon site Internet » (C:/MyWeb sur la capture d’écran ci-dessous).
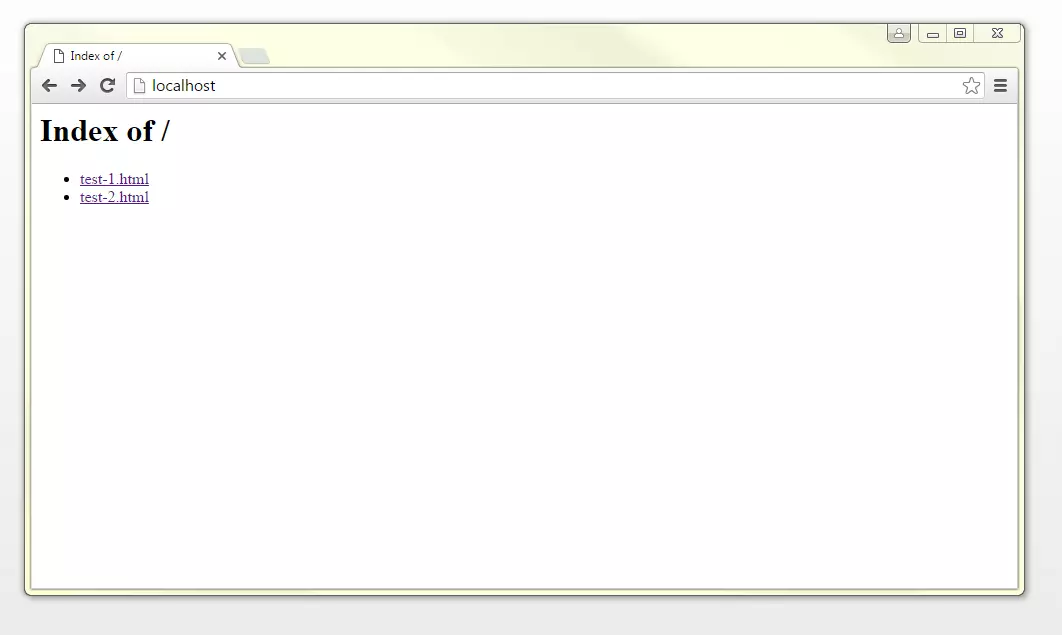
Nous accédons maintenant au server Web via localhost après un redémarrage d’Apache. On observe dès lors les deux lignes (pages HTML) test 1 et test 2 sur le navigateur.