WooCommerce et shortcodes : intégration facile sous WordPress
Pour vendre des produits sur Internet, vous aurez besoin d’une boutique en ligne, soit sous forme d’une solution indépendante, soit intégrée à un site Internet existant. L’outil de e-commerce WooCommerce fait partie des solutions de boutique en ligne les plus appréciées. Ce système a été programmé pour créer des boutiques en ligne avec le CMS WordPress et sa version de base est gratuite. À l’aide des shortcodes, ou codes courts, il est très facile d’intégrer des composants de WooCommerce dans d’autres éléments d’un site Internet. Nous vous présentons les principaux shortcodes et quelques conseils pour les utiliser sur votre site de e-commerce.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Aperçu des principaux shortcodes WooCommerce
| Shortcode | Arguments | Explication, fonction |
| [woocommerce_cart] | – | Affiche le panier |
| [woocommerce_checkout] | – | Affiche la page de paiement |
| [woocommerce_my_account] | – | Affiche le compte de l’utilisateur connecté |
| [products] | Plusieurs arguments combinables entre eux | Affiche les produits que l’on peut trier selon différents critères |
| [product_category] | ID, description de la catégorie | Affiche les produits de la catégorie sélectionnée |
| [product_categories] | – | Liste toutes les catégories d’une boutique |
| [product_page] | ID | À l’aide de l’ID d’un produit, affiche une page produit unique |
| [add_to_cart] | ID | Affiche l’action « Ajouter au panier » à l’aide de l’ID d’un produit |
| [woocommerce_order_tracking] | – | Suivre une commande |
| [woocommerce_my_account] | « limit », entre autres | Liste les commandes |
Qu’est-ce qu’un shortcode ?
Un shortcode est une forme abrégée de fragments de code plus longs. Les shortcodes, ou codes courts, sont programmés comme des fonctions et reçoivent un nom unique. Ces codes courts permettent d’intégrer des composants ou des processus à certains éléments d’un site Internet, sans nécessiter de grandes connaissances en programmation. La structure des shortcodes dans WordPress est ancrée dans le CMS : les codes sont entre crochets pour permettre, par exemple, d’intégrer une galerie à un endroit spécifique sur une page existante ou dans un article à l’aide du plugin WordPress « Responsive Lightbox & Gallery » :
[rl_gallery id="9876"]La suite de caractères « rl_gallery » est le shortcode à proprement parler, c’est-à-dire le mot-clé pour l’instruction « Affiche une galerie à cette position précise de la page ou de l’article ». La valeur « ID » définit quelle galerie doit être insérée parmi les galeries existantes. La forme [shortcode attribut="123" argument="abc" … ] est utilisée pour tous les codes courts.
Une autre forme de shortcode utilise la structure suivante :
[shortcode]…[/shortcode]Les codes courts de ce type servent notamment à créer des mises en pages sur plusieurs colonnes, des onglets ou des boutons.
Dans le système de boutique en ligne WooCommerce, les shortcodes servent à afficher certains contenus de la boutique. Des informations additionnelles variées précisant les différents shortcodes permettent de créer de nombreux affichages spécifiques pouvant favoriser la vente des produits sur une boutique en ligne. Il peut par exemple s’agir de composants d’une page avec des contenus de type « Les clients qui achètent X choisissent aussi Y et Z », « L’appareil le plus vendu de sa catégorie » ou « Plus que 3 jours de soldes, j’en profite sans attendre ! ». Découvrez ci-dessous comment y parvenir à travers un exemple de boutique WooCommerce.
Avec le plugin flexible de e-commerce WooCommerce, les paquets WordPress vous offrent les avantages du CMS le plus apprécié et d’une boutique en ligne en un seul et même endroit.
Des shortcodes pratiques pour WooCommerce
En pratique, dès l’installation de WooCommerce, le plugin créé déjà des pages avec des shortcodes, par exemple « Mon compte », « Panier » ou « Paiement ». Lorsque vous ouvrez la page « Panier » dans le tableau de bord, l’éditeur visuel affiche immédiatement le shortcode. Il suffit d’ouvrir l’éditeur de texte pour voir que ce code est compris entre des balises HTML invisibles, qui indiquent qu’un code court a été intégré. Le shortcode est donc visible dans l’éditeur visuel :
<!-- wp:shortcode -->[woocommerce_cart]<!-- /wp:shortcode -->Afficher un produit défini
Les produits constituent la base de toute boutique en ligne. C’est également le nom qu’ils portent dans WooCommerce et ils sont accessibles depuis le tableau de bord de WordPress.
Cet ID produit permet déjà d’utiliser un premier code court avec des arguments. Pour insérer un produit à l’aide de son ID unique dans une page ou un article, on utilise le code :
[products ids="9581"]Lorsque vous utilisez un argument, faites bien attention à utiliser les bons guillemets. Sous Windows, utilisez le raccourci ALT+0034 ; sous macOS, MAJ+2. Les shortcodes ne reconnaissent aucun autre type de guillemet ouvrant ou fermant.
Si vous souhaitez afficher plusieurs produits, listez-les en séparant leurs ID par des virgules :
[products ids="9581, 9577, 9352"]L’argument « ids » s’écrit toujours au pluriel, quel que soit le nombre d’identifiants utilisé. L’intégration d’un seul produit reste exceptionnelle, car il est souvent plus pertinent d’intégrer plusieurs produits.
Le shortcode « products » accepte d’autres arguments :
[products limit="5" columns="2" orderby="date" order="ASC" visibility="visible"]Voici le fonctionnement de chaque argument :
- limit : limite le nombre de produits affichés
- orderby : offre différentes possibilités pour trier les données, par exemple en fonction de l’ID, de la date, de la popularité (si la boutique utilise ce critère), par ordre de publication ou de manière aléatoire
- order : tri croissant ou décroissant (ASC/DESC) des arguments « orderby » sélectionnés
- visibility : définit si les produits sont visibles ou non dans la boutique et dans les résultats de recherche
- paginate : permet une pagination si l’offre de produit est très vaste. L’attribut d’activation est « true ». La valeur « false » est configurée par défaut.
- columns : nombre de colonnes sur la page produit de la boutique. Un attribut important pour assurer la lisibilité de la page.
D’autres arguments, comme « attribute », « terms », « category » ou « tag », aident à affiner l’affichage des produits en fonction de critères spéciaux. L’argument SKU (« stock keeping unit »), un terme issu du commerce de détail, est important. Il s’agit d’un code unique attribué à un seul produit. L’argument « sku » s’utilise aussi avec le shortcode WooCommerce « products ». Le SKU est un moyen efficace pour gérer tous les produits de manière systématique.
Le shortcode de notre boutique d’exemple
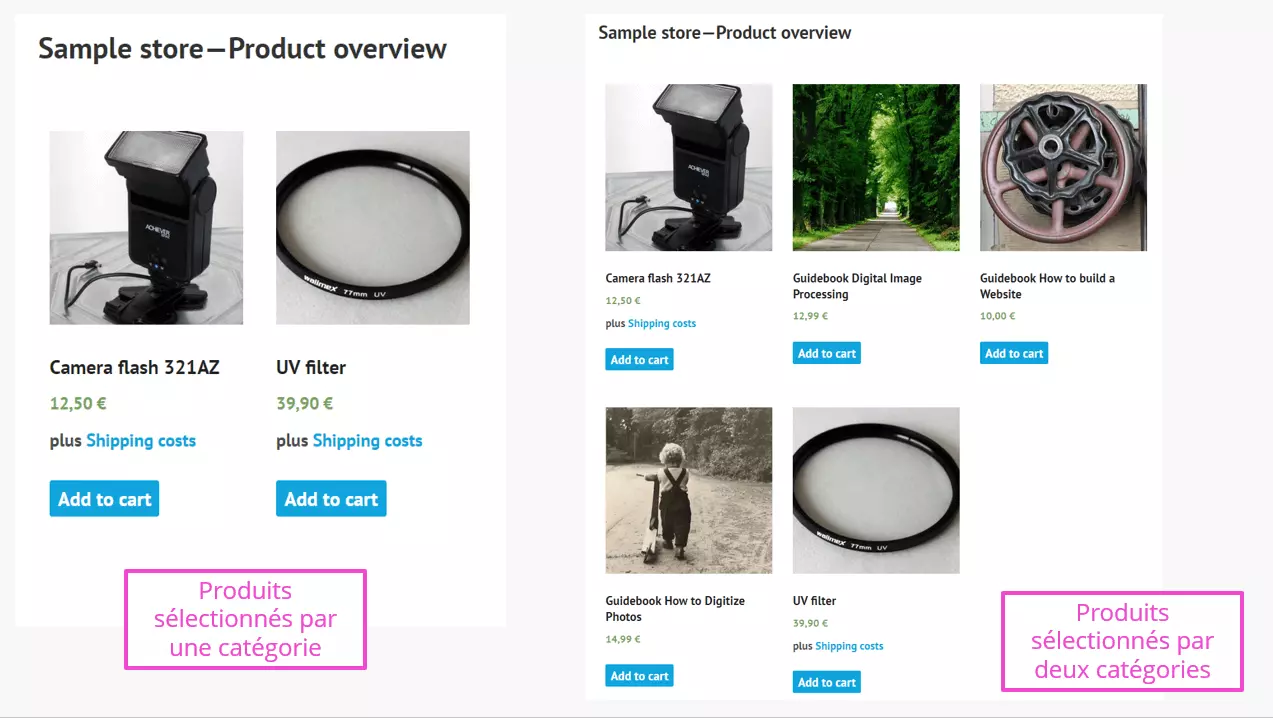
[products category="equipement-photo"]affiche uniquement deux produits, ceux portant le nom de catégorie « équipement photo ». Cet argument fonctionne aussi bien avec le nom de catégorie, « équipement photo », qu’avec le slug « equipement-photo ». Si l’on ajoute, après une virgule, la mention « tuto-numerique », le site de la boutique affichera tous les produits correspondants. Il s’agit d’un processus courant de gestion des catégories par le biais des shortcodes.
Trier les produits par catégorie
À cette fin, utilisez le code [product_category]. Il permet d’afficher et de regrouper les éléments d’une catégorie, que l’on peut compléter avec les attributs « ids » ou « category » séparés par des virgules.
Le shortcode [product_categories], également au pluriel, liste toutes les catégories disponibles dans la boutique. Cette liste peut s’avérer pertinente sous un produit unique afin de susciter d’autres achats.
Un shortcode pour une page unique WooCommerce
Ce qui fonctionne pour les produits s’applique également aux autres contenus de l’environnement WooCommerce. Le code court suivant vous permet d’intégrer un produit particulier en tant que page :
[product_page id="9350"]Cette fonction est par exemple intéressante lorsqu’un article similaire est recensé sur le blog et que l’on souhaite proposer un article correspondant à la vente sans avoir à faire de détour.
Si l’on décrit le produit différemment, le shortcode suivant permet d’insérer la fonction « Ajouter au panier » (à droite sur l’illustration) dans la page ou l’article WordPress désiré :
[add_to_cart id="1234"]Cette étape du processus d’achat peut ainsi être intégrée à l’emplacement de votre choix sur un site Internet. Il en va de même pour la page de paiement, intégrée avec le code court [woocommerce_checkout].
Grâce au shortcode [woocommerce_order_tracking], un client connecté à la boutique peut voir le statut de sa commande. Pour cela, il doit renseigner les détails de sa commande. Ce code court n’accepte pas d’argument.
Toutes les commandes sont listées sur la page « Mon compte » avec le shortcode [woocommerce_my_account]. Le nombre de commandes à afficher peut être limité. La valeur « -1 » affiche toutes les commandes.
Tous les shortcodes ont l’air d’avoir été correctement saisis, mais ne fonctionnent pas ? Il peut s’agir d’une erreur courante : lorsque les shortcodes sont placés entre les balises <pre>[shortcode]</pre>, il vous faudra les enlever dans l’éditeur de texte/code pour résoudre le problème.
Comment créer vos propres shortcodes ?
Pour utiliser vos propres codes courts dans WordPress, vous devrez accéder au fichier functions.php. C’est à cet endroit que sont définis les codes courts correspondant à des fonctions programmées par vos soins.
Le début du fichier functions.php comporte souvent la mention « Éditez ce fichier uniquement si vous savez ce que vous faites… ».
Pour vos donner un exemple, la fonctionnalité suivante a été testée dans un site Internet WordPress existant sans générer de message d’erreur :
<?php
function myshortcode_function(){
return "<h1>Bonjour, la programmation est effectuée personnellement par le propriétaire</h1>";
}
add_shortcode('myshortcode', 'myshortcode_function');
?>Sur chaque page ou article où le shortcode [myshortcode] est utilisé s’affiche alors le message « Bonjour, la programmation est effectuée personnellement par le propriétaire » en guise de titre.
- Certificat SSL et protection DDoS
- Sauvegarde et restauration des données
- Assistance 24/7 et conseiller personnel
Plugins de shortcodes utiles, pour WooCommerce mais pas seulement
Le risque d’insérer des erreurs dans le code d’un site WordPress peut être élégamment contourné avec des plugins dédiés à la production de shortcodes. Ces plugins, vérifiés par la communauté de WordPress, créent des codes courts parfaitement inoffensifs capables d’exécuter des tâches individuelles et même de s’adapter à des besoins spécifiques par leur désignation. Nous vous en présentons trois dans les grandes lignes.
Woo Shortcodes Kit
Ce plugin vous permet de personnaliser une boutique WooCommerce avec plus de 60 fonctionnalités et shortcodes. On peut ainsi ajouter aux pages standard de jolies pages de boutique et de remerciement. Le plugin permet d’autre part de limiter les contenus, d’adapter le site au Règlement général sur la protection des données ou d’apporter des fonctionnalités de sécurité, mais aussi d’envoyer un message à partir d’un nombre de commandes défini. Ce plugin ne fonctionne pas seul et repose impérativement sur une installation WooCommerce.
Shortcodes Ultimate
Le plugin de shortcodes Woocommerce Shortcode Ultimate offre plus de 50 codes courts, y compris une prévisualisation en direct. Ce plugin est adapté à Gutenberg et responsive. Le développeur assure qu’il fonctionne avec tous les thèmes. Il existe également une version premium payante (sans abonnement).
Shortcoder
Ce plugin permet d’adapter des processus et de les enregistrer dans une liste récapitulative similaire à la liste des articles ou des pages dans WordPress. Le shortcode reçoit une description (similaire au titre d’un article) et s’affiche ensuite dans la liste avec les shortcodes pouvant être intégrés. Les shortcodes commencent toujours de cette façon :
[sc name="abcde123…"]Les contenus peuvent être rédigés en HTML, JavaScript ou CSS. D’autres paramètres complètent les possibilités offertes par ce plugin de shortcodes pour WooCommerce. Vous pouvez travailler en mode code, texte ou visuel : ce plugin a un grand potentiel.
Considérez également d’autres solutions de boutique en ligne pour votre activité de e-commerce. Vous y trouverez tout ce qu’il faut savoir pour vendre des produits en ligne. Notre guide « Comparatif des systèmes de boutiques en ligne » peut vous aider à choisir votre solution de boutique en ligne.