Personnaliser une page produit WooCommerce : comment s’y prendre ?
Une page produit facilement reconnaissable et originale peut être un facteur décisif lorsqu’il s’agit de générer davantage de ventes ou d’éveiller l’intérêt pour votre boutique en ligne. Étant donné le peu de marge de manœuvre accordé par les fonctions standard de WooCommerce en ce qui concerne la personnalisation des pages produit, des plugins tels que StoreCustomizer et des générateurs de pages tels qu’Elementor, sans parler des fonctionnalités intégrées à WordPress, vous offrent une plus grande flexibilité en matière de réglage et d’apparence.
Pourquoi modifier sa page produit WooCommerce ?
La réponse à cette question est très simple : vous devez adopter un style qui vous est propre, uniformiser l’apparence de votre page produit et simplifier son utilisation pour rendre votre boutique en ligne facilement reconnaissable et mettre en avant vos produits de la meilleure façon qui soit. Ce qui est vrai en magasin est également valable pour vous : la présentation d’un produit est presque aussi importante que sa qualité. Cela peut en effet encourager les visiteurs à vous faire confiance et à acheter plus rapidement.
Si vous utilisez les pages produit standard de WooCommerce, vous devez déjà savoir que vos possibilités de personnalisation y sont limitées. Si vous souhaitez lancer votre propre boutique en ligne, nous vous conseillons au contraire de ne pas vous satisfaire du minimum. Comme il peut s’avérer compliqué et risqué de personnaliser vos pages produit en modifiant leur code source, nous vous recommandons plutôt de profiter des différents plugins gratuits, ainsi que des fonctionnalités déjà intégrées à WordPress et à WooCommerce.
Pour optimiser l’expérience de vos clients sur votre boutique en ligne WooCommerce, optez pour le meilleur hébergement possible et profitez de temps de chargement rapides. Faites appel à l’hébergement WooCommerce proposé par IONOS et tirez parti d’un plugin axé sur le commerce électronique, d’un certificat SSL Wildcard et de la gestion de votre hébergement WooCommerce.
Personnaliser une page produit WooCommerce : les différentes méthodes
Différentes possibilités vous permettent de personnaliser vos pages produit en fonction de vos besoins :
Avec des plugins (comme StoreCustomizer)
Pour modifier votre boutique en ligne et vos pages produit, les plugins tels que SeedProd, StoreCustomizer ou WooBuilder (qui fonctionnent tous de la même manière qu’un générateur de pages) constituent la solution la plus simple.
Déjà installé par plus d’un million d’utilisations, SeedProd, qui fait l’objet de mises à jour régulières, compte d’ailleurs parmi les générateurs de pages les plus utilisés. Les principales fonctionnalités concernant les pages produit ne sont toutefois disponibles que dans la version « Pro », qui est payante. Avec l’exemple de StoreCustomizer, découvrez avec nous comment modifier gratuitement vos pages produit à l’aide d’un plugin fonctionnant sur la base du « glisser-déposer ». Attention : l’installation de plugins est impossible sur la version gratuite de WordPress.
Étape 1 : installez le plugin StoreCustomizer en passant par le site Web du fournisseur ou directement par la page de téléchargement dédiée aux plugins WordPress. Une fois le plugin installé, activez-le.
Étape 2 : accédez maintenant à la page de votre boutique en ligne WooCommerce. Cliquez sur « Design », « Personnaliser », « StoreCustomizer » et « Page de la boutique en ligne WooCommerce ». Vous pouvez utiliser différentes fonctionnalités du plugin afin de personnaliser votre page. Vous pouvez consulter tous les paramètres et toutes les fonctions disponibles dans la barre de menu se trouvant sur la gauche. Ceux-ci vous permettent notamment de modifier la taille de la police et les couleurs, mais aussi l’apparence et la disposition de vos pages.
Étape 3 : il convient de préciser qu’avec StoreCustomizer, vous avez la possibilité de supprimer des éléments de page préinstallés sur WooCommerce, comme le nom de votre boutique ou encore les résultats de tri. Il vous suffit pour cela de cocher chacun des éléments que vous souhaitez supprimer.
Étape 4 : vous pouvez également choisir le nombre de produits que vous souhaitez voir apparaître sur chaque page ou ligne et mettre l’accent sur les nouveautés en leur appliquant le nouveau badge réservé aux produits récemment ajoutés. Indiquez simplement la période pendant laquelle ces produits doivent être considérés comme nouveaux après avoir été ajoutés. N’hésitez pas non plus à activer les statistiques de vente de vos produits au niveau du frontend, et ainsi à mettre en avant vos meilleures ventes.
Étape 5 : à l’aide des fonctionnalités proposées par l’éditeur, personnalisez les boutons de votre boutique et les descriptions de vos produits ou modifiez l’apparence desdits boutons ou des différents éléments de votre page, comme les bannières ou les marges.
Étape 6 : StoreCustomizer vous permet de personnaliser tous les éléments de vos pages produit, notamment les onglets, le bouton d’ajout au panier, l’indication du prix, les photos, le nombre de produits vendus, la description ou encore l’affichage d’articles similaires ou d’évaluations laissées sur vos produits.
Sans plugins (édition, personnalisation et codage CSS)
Si vous n’avez pas envie d’installer des plugins « superflus », vous pouvez tirer parti de trois fonctionnalités intégrées à WordPress, disponibles dans le menu de gauche (sous « Apparence ») : « Éditeur », « Personnaliser » et « CSS supplémentaire ».
L’éditeur WordPress
Prise en charge par l’éditeur de blocs de WordPress, l’édition intégrale du site permet à chaque utilisateur de personnaliser les pages de sa boutique. Dans sa version bêta, l’éditeur fonctionne par glisser-déposer. Vous pouvez donc ajouter différents éléments constituant votre page (paragraphes, images, vidéos, etc.) ou les modifier, le tout sous forme de blocs.
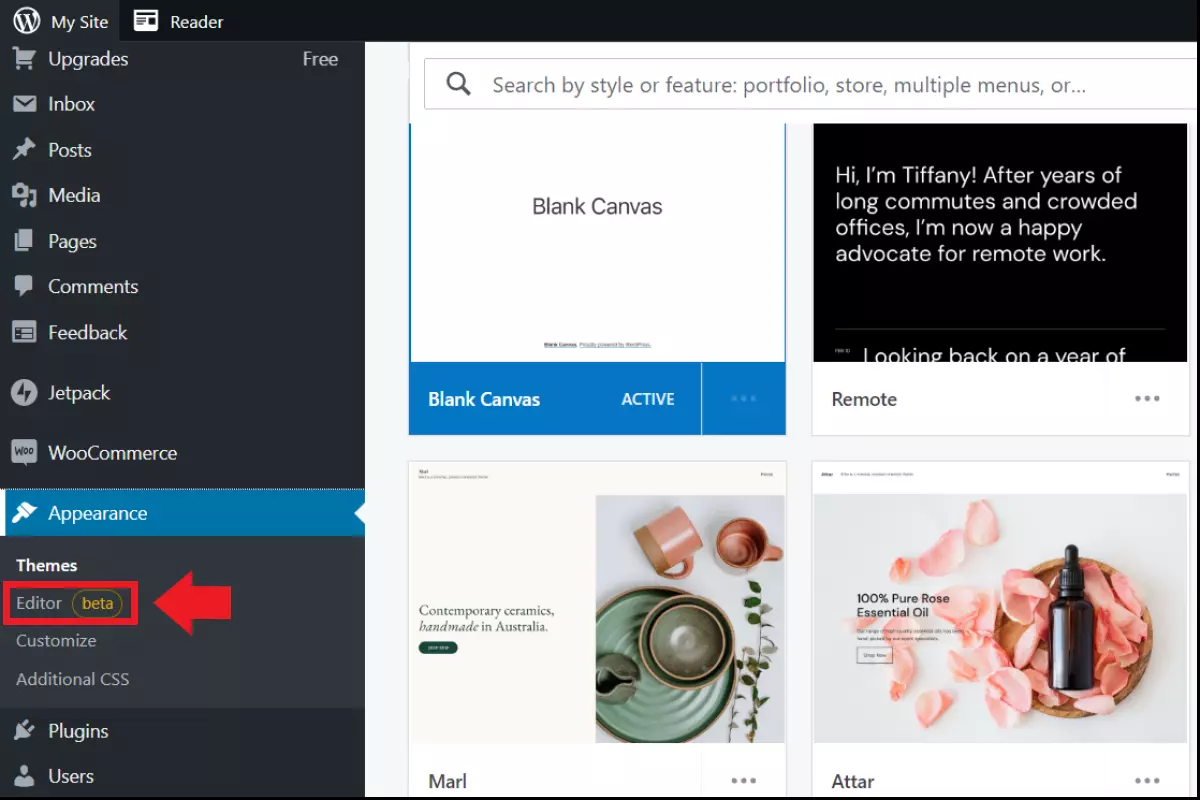
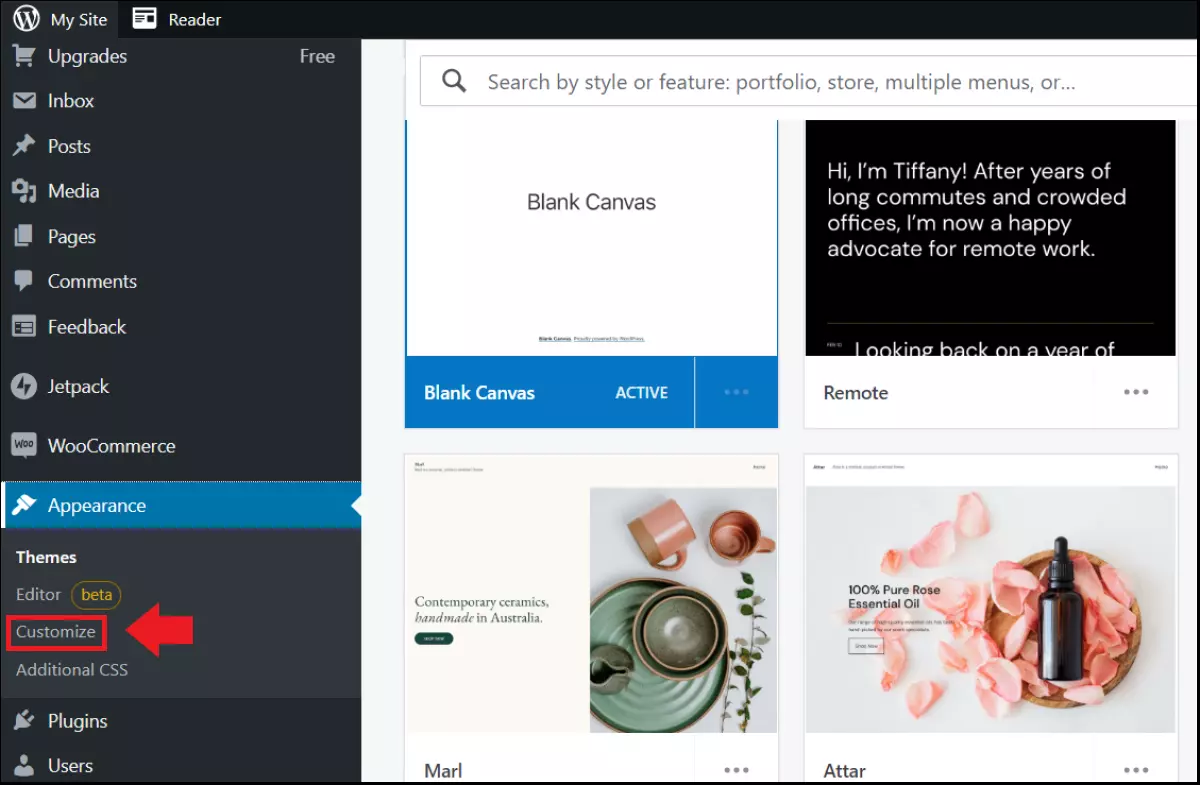
Étape 1 : cliquez sur « Apparence », puis sur « Éditeur » dans la barre de menu se trouvant sur la gauche.

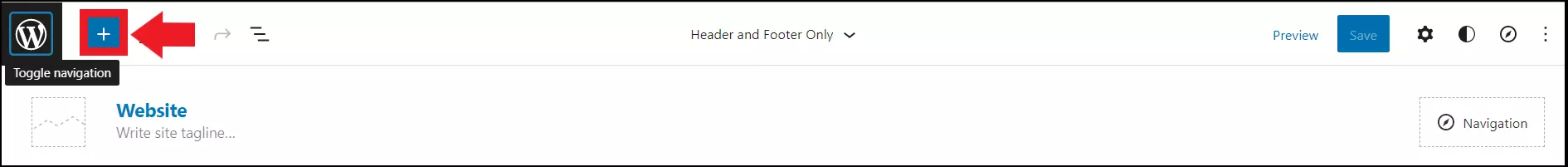
Étape 2 : pour ajouter un nouveau bloc de contenu, il vous suffit de cliquer sur le symbole « + » de l’éditeur.

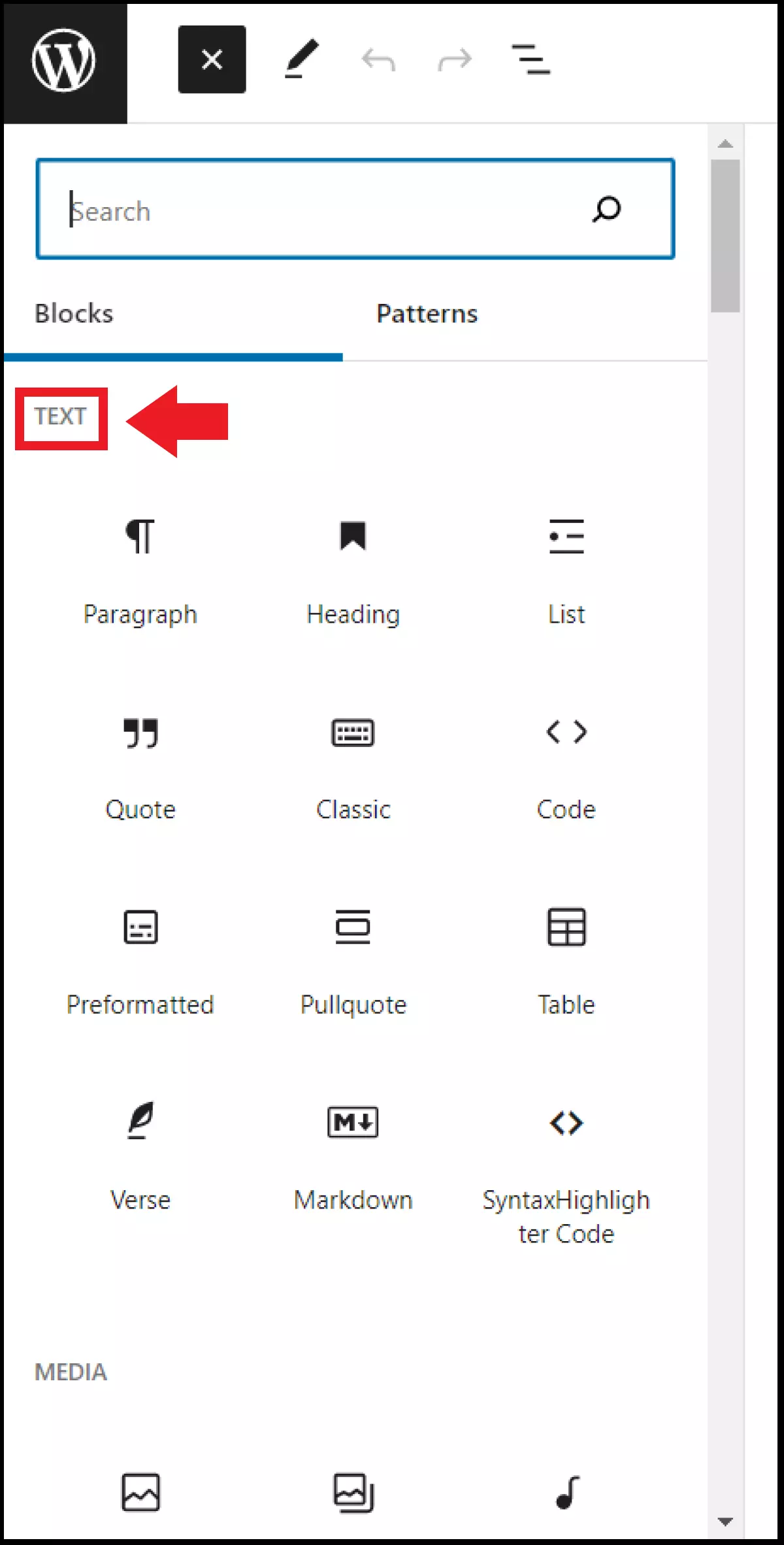
Étape 3 : une liste des différents blocs est désormais visible, et plusieurs possibilités s’offrent à vous pour vos articles ou les éléments de votre page. Pour utiliser l’une d’elles, il vous suffit de cliquer sur l’élément souhaité et de le déposer au niveau du bloc correspondant. Vous pouvez notamment opter pour des éléments textuels tels qu’un paragraphe, une liste, un tableau ou encore une citation.

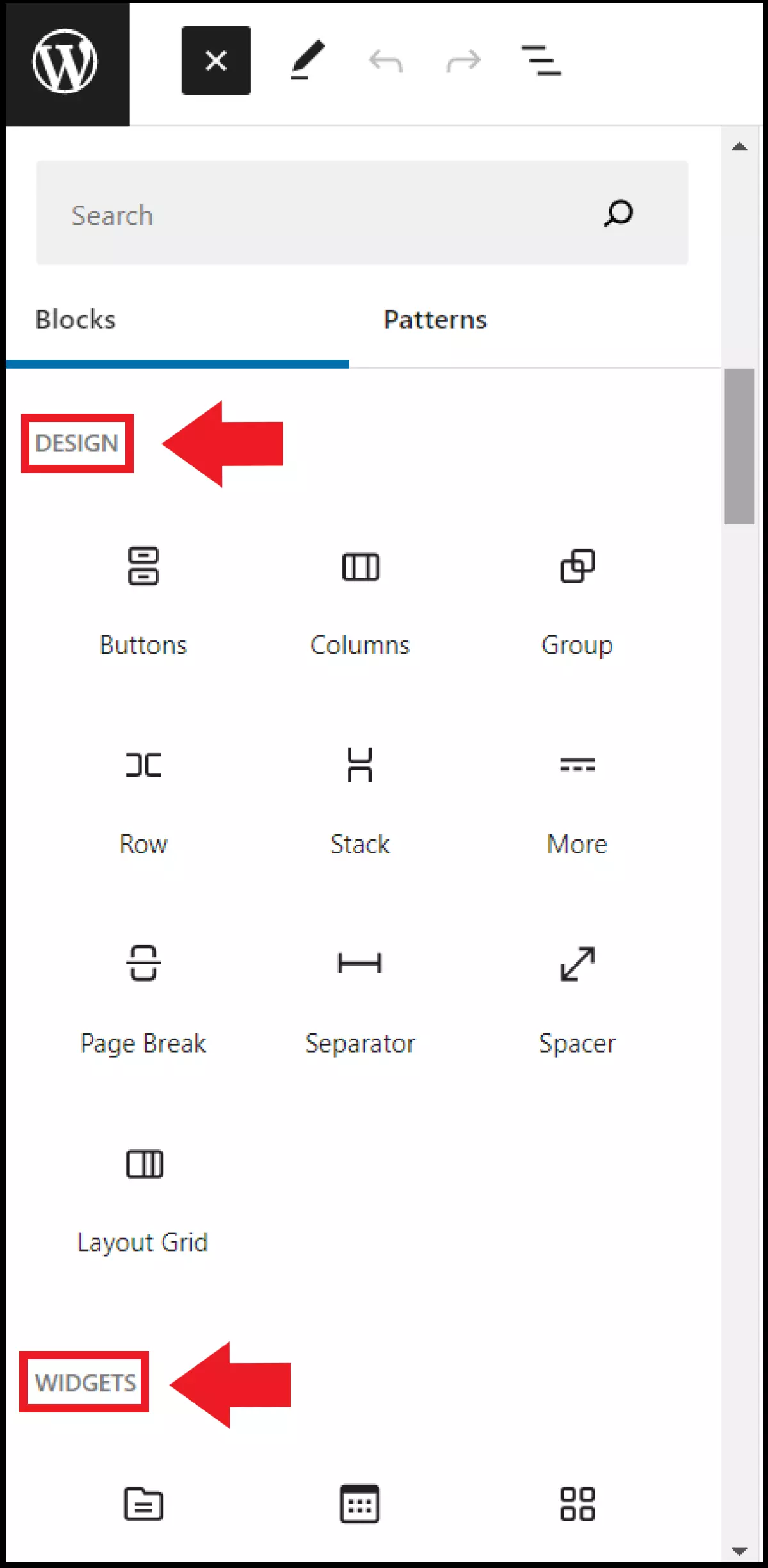
Étape 4 : les autres éléments disponibles pour votre page sont par exemple les différents médias et les multiples options liées à son apparence et à sa disposition, ainsi que les widgets.

Personnaliser
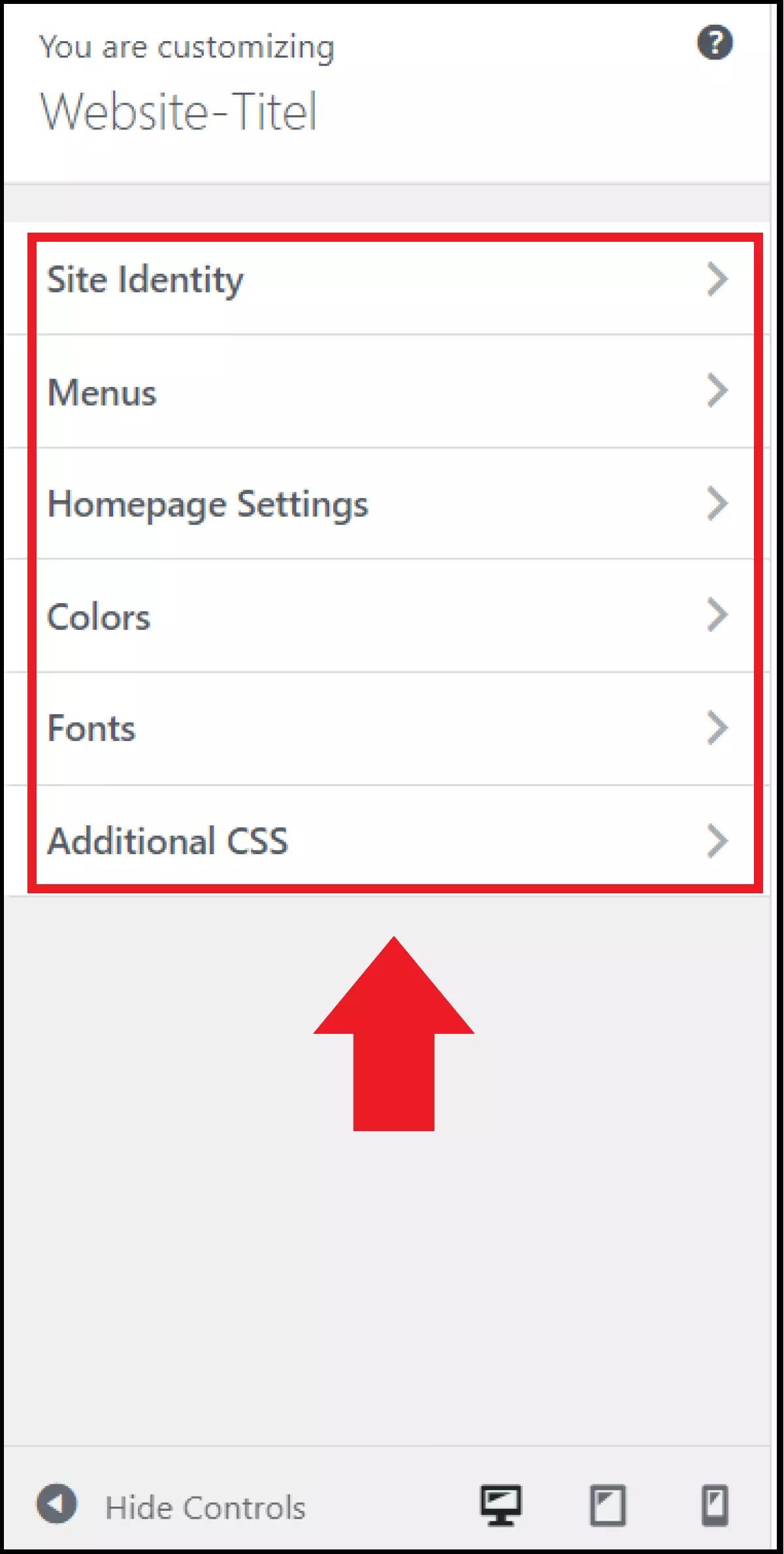
La rubrique « Personnaliser » vous permet de modifier la disposition, l’apparence ou les éléments de vos pages existantes.

Différentes configurations sont disponibles dans la rubrique « Personnaliser » : vous pouvez notamment décider des réglages de couleur et de police et définir votre propre CSS.

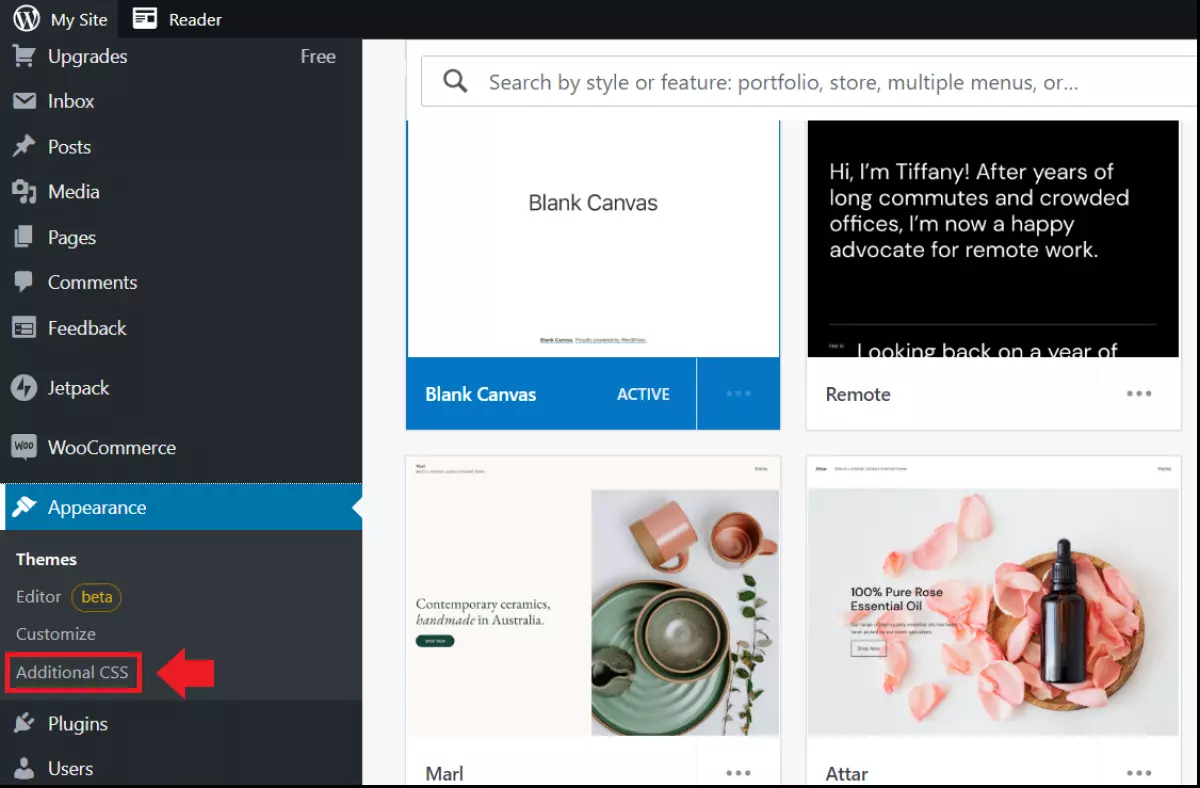
CSS supplémentaire
L’option « CSS supplémentaire » vous permet d’effectuer manuellement quelques modifications simples à l’aide du CSS, mais vous devez pour cela disposer de connaissances suffisantes en matière de codage. Pour ce faire, il est également important d’apprendre les bases de la programmation, ou d’avoir au moins quelques compétences dans ce domaine. Vous devez utiliser la version « Pro » (payante) de WordPress pour accéder à l’option « CSS supplémentaire ».

Avec des outils de génération de pages
Si vous utilisez déjà un générateur de pages pour WordPress, tel qu’Elementor ou Divi, celui-ci peut également vous servir à configurer vos pages produit. Vérifiez toutefois que votre générateur de pages offre bien les fonctions de bloc spécifiquement requises par WooCommerce. Elementor propose par exemple des modèles de pages produit préinstallés pour WooCommerce ; vous pouvez donc présenter vos produits de manière attractive, et ce en toute simplicité. La plupart des générateurs de pages performants ne sont pas gratuits, ou les fonctions propres à WooCommerce sont uniquement disponibles dans le cadre des versions payantes.
Nous pouvons vous recommander ces générateurs de pages performants :
- Elementor
- Visual Composer
- WPBakery
- Oxygen
- Beaver Builder
- Divi
Vous souhaitez en savoir plus sur WooCommerce ? Découvrez nos différents guides à ce sujet, portant notamment sur les plugins de dropshipping pour WooCommerce, les shortcodes pour WooCommerce et les tarifs de WooCommerce Le guide sur les alternatives à WooCommerce vous permettra également d’en savoir plus sur la concurrence.
Côté pratique : extensions et pluginsWooCommerce pour les pages produit
WooCommerce propose plusieurs extensions et plugins qui vous permettent d’ajouter différentes fonctions à votre page produit. Nous vous conseillons de tester les extensions suivantes :
- Modules complémentaires pour les produits : avec des modules complémentaires tels que Product Add-Ons, vous pouvez proposer des services supplémentaires : emballage cadeau, message personnalisé, gravure, don, etc. Sur votre site, les visiteurs n’ont plus qu’à sélectionner les modules complémentaires souhaités en les cochant.
- Variantes d’images produit : couleur, imprimé, taille, forme… Si vous proposez plusieurs variantes d’un même produit, nous vous recommandons d’ajouter d’autres images ou galeries de photos pour celles-ci. Pour ce faire, utilisez le plugin Additional Variation Images.
- Évaluations et recommandations : avec une extension telle que Recommendation Engine, vous pouvez par exemple ajouter des avis sur vos produits ou des recommandations concernant des articles similaires ou fréquemment achetés ensemble.
- Vidéos produit : par défaut, vous pouvez uniquement ajouter des images pour vos produits. Les outils tels que Product Video vous permettent également d’intégrer à votre page des vidéos issues de YouTube, Facebook ou même Vimeo ; vous pouvez ainsi mieux expliquer le fonctionnement ou présenter l’apparence de vos produits.
- Badges et labels : si vous avez souvent recours à des offres promotionnelles et à des réductions, vous pouvez utiliser des badges et des labels distinctifs pour signaler celles-ci. Un plugin tel que Product Badges peut tout à fait vous y aider.
Pour une boutique en ligne professionnelle, veillez également à choisir un nom de domaine dont on se souviendra. Avec IONOS, enregistrez facilement le nom de domaine que vous souhaitez et profitez de services tels qu’un certificat SSL Wildcard, un système de verrouillage du transfert de domaine et une adresse email professionnelle de 2 Go d’espace de stockage.
Informations requises sur chaque page produit
Pour réussir la création de votre boutique en ligne avec WordPress, vous devez connaître tous les éléments à indiquer sur vos pages produit. Pour présenter un produit, veillez à n’oublier aucun des aspects ci-dessous :
- Photo du produit : utilisez vos propres photos professionnelles. Leur style doit correspondre à celui de votre boutique ou reprendre une esthétique facilement reconnaissable. Les visiteurs seront ainsi plus confiants vis-à-vis de votre offre. De plus, il vaut mieux photographier votre produit sous tous les angles, de manière à offrir différentes perspectives aux clients potentiels.
- Nom du produit : le nom du produit doit indiquer les principales informations le concernant ; il s’agit du nom qui apparaît généralement dans les pages de résultats des moteurs de recherche. Ainsi, n’oubliez pas que le nom de votre produit doit être attractif dès lors qu’il apparaît sur Google.
- Prix, offres promotionnelles et frais de port : il est essentiel que le prix (comprenant déjà la TVA) soit bien mis en évidence. N’oubliez pas non plus de rendre visible toute indication concernant les offres promotionnelles, les réductions et les frais de port.
- Description du produit : celle-ci doit être exhaustive tout en restant intelligible, et transmettre toutes les principales informations de manière aisément compréhensible tout en étant suffisamment convaincante pour les clients qui pourraient encore hésiter.
- Informations supplémentaires concernant le produit et/ou son expédition : selon le type de produits que vous vendez, des informations complémentaires sur son poids, ses dimensions, sa provenance et le ou les matériaux utilisés peuvent s’avérer utiles pour les personnes souhaitant prendre une décision d’achat éclairée. Des plugins permettent d’ailleurs d’afficher ou de calculer le prix de plusieurs options d’expédition ou tarifs de livraison en fonction du poids du produit.
- Commande et modes de paiement : si possible, proposez aux visiteurs de votre site les modes de paiement WooCommerce les plus utilisés, de manière à ce qu’une transaction ne soit pas annulée en raison de la non-disponibilité de l’un d’entre eux.
- Position, couleur et taille du bouton d’achat : le bouton d’achat, également connu sous le nom de « bouton d’ajout au panier », peut tout à fait faire pencher la balance en votre faveur. Dans l’idéal, celui-ci doit être placé près de la photo et du nom de votre produit, et au-dessus de sa description. Le visiteur ne doit pas avoir à faire défiler la page vers le bas pour le trouver. Choisissez une couleur accrocheuse et un visuel attrayant si vous souhaitez générer davantage de ventes.
- Produits similaires et ventes croisées : l’utilisation d’un élément de page présentant d’autres produits similaires vous permet de proposer à vos clients des produits susceptibles de leur convenir davantage, et donc les inciter à acheter. Vous pouvez ainsi afficher un plus grand nombre de produits sur votre page sans pour autant surcharger celle-ci. Les ventes croisées (c’est-à-dire des recommandations visant à « compléter » les services offerts par le produit proposé) peuvent également contribuer à l’augmentation de votre chiffre d’affaires.
- Avis et évaluations : les avis clients peuvent souvent être déterminants pour les décisions d’achat. Si les clients rédigent des avis positifs sur vos produits, il est judicieux de les faire apparaître sur votre page produit, sous la forme d’étoiles ou de citations par exemple. Vous pouvez intégrer ces évaluations à votre page à l’aide des plugins d’avis clients WordPress. Ceux-ci vous permettent également d’inviter vos clients à donner leur avis ou de leur envoyer des rappels pour qu’ils évaluent le ou les produits achetés.
En résumé : créez des pages produit facilement reconnaissables
WordPress et le plugin WooCommerce sont des outils performants, mais les thèmes WordPress, un design Web avec des effets de couleurs ou une large gamme de produits ne suffisent pas à réussir le lancement d’une boutique en ligne. Ainsi, n’oubliez pas qu’il est essentiel de présenter vos produits sur des pages à la fois claires et modernes, avec des fonctionnalités adaptées.
N’hésitez pas à utiliser des plugins tels que StoreCustomizer ou SeedProd pour modifier vos pages produit ou à faire appel à un générateur de pages performant comme Elementor. Certaines fonctionnalités déjà intégrées à WordPress, comme « Éditeur », « Personnaliser » ou « CSS supplémentaire », peuvent également suffire si vous avez besoin d’apporter des modifications rapides et efficaces à vos pages. Ayez toujours à l’esprit que l’aspect visuel de vos pages produit peut attirer l’œil des clients et les pousser à vous faire confiance, et donc vous permettre de conclure davantage de ventes.

