jQuery pour WordPress : découvrir la bibliothèque et ses avantages
Le framework jQuery optimise votre site WordPress et vous permet d’utiliser différentes fonctions reconnues par tous les navigateurs courants. La bibliothèque jQuery étant incluse dans WordPress, il est facile de l’ajouter.
Qu’est-ce que jQuery pour WordPress ?
JavaScript est un langage de script populaire et très utilisé qui permet d’afficher des sites Web dynamiques dans un navigateur. Par le passé, il arrivait que les navigateurs interprètent différemment les scripts et que les contenus ne s’affichent pas de manière uniforme. Dans certains cas, les anciens navigateurs ne pouvaient même pas afficher les scripts et affichaient à la place des messages d’erreur. La bibliothèque JavaScript jQuery a permis de remédier à cette situation. Elle permet aujourd’hui d’assurer le bon fonctionnement de WordPress et d’autres systèmes de gestion de contenu populaires et est déjà intégrée automatiquement.
Un site Web qui vous convient : lorsque vous enregistrez votre nom de domaine chez IONOS, vous bénéficiez de nombreuses fonctionnalités utiles.
Pourquoi utiliser jQuery sur WordPress ?
Plusieurs raisons justifient l’utilisation de jQuery sur votre site WordPress. Même sans grandes connaissances, la bibliothèque vous permet de créer un site Web doté d’éléments dynamiques et interactifs et fonctionnant dans tous les navigateurs courants. Grâce à jQuery, les scripts peuvent être exécutés directement dans le navigateur, sans devoir recharger la page. Cela est donc positif pour votre bande passante disponible. De plus, jQuery fait partie intégrante de WordPress, il est donc judicieux d’apprendre à l’utiliser dès le départ.
Comment ajouter jQuery à WordPress ?
Comme jQuery est déjà inclus dans WordPress, vous n’avez pas besoin d’installer un plugin supplémentaire pour utiliser la bibliothèque. Il est toutefois important que vous établissiez une compatibilité entre les deux. Sinon, des problèmes pourraient survenir avec le raccourci « $ ». Celui-ci est utilisé par jQuery, mais WordPress ne le reconnaît pas et réagit par un message d’erreur. Voici comment ajouter jQuery à WordPress et éliminer dès le départ cette source d’erreur. Avant de commencer les différentes étapes, vous devez absolument faire une sauvegarde de l’ensemble de votre site WordPress.
Utiliser le mode No Conflict
Pour utiliser jQuery dans WordPress sans problème, utilisez le mode No Conflict. Pour cela, créez un script simple avec le contenu suivant et exécutez-le :
$.noConflict ();
jQuery (document) .ready (function () {
jQuery ("button") .click (function () {
jQuery ("p") .text ("jQuery is still working" ");
}};
}};Créer un nouveau script

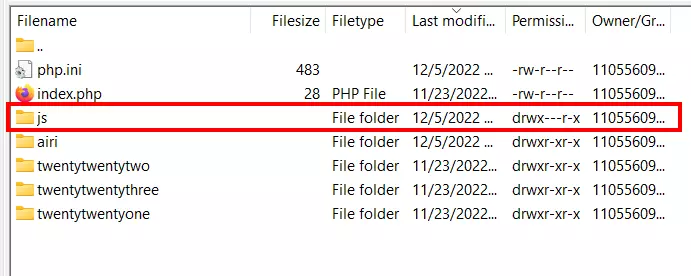
Pour pouvoir utiliser les fonctions de jQuery dans WordPress, vous devez créer un nouveau script. Vous pouvez choisir librement son nom, mais le fichier doit avoir l’extension .js. À titre d’exemple prenons : nouveau_script.js. L’étape suivante consiste à créer un sous-dossier dans le répertoire de votre thème WordPress. Vous le nommez /js. Il peut également être utile de créer d’abord un thème enfant WordPress afin de s’assurer que d’éventuelles modifications n’auront pas de répercussions négatives sur votre thème.
Créer un fichier functions

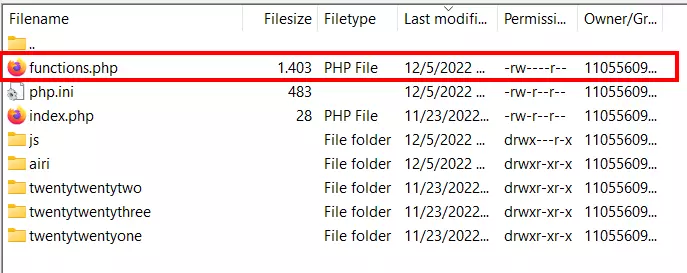
Lors de la troisième étape, créez un nouveau fichier appelé functions.php et enregistrez-le dans le dossier de votre thème. Pensez à vérifier que le fichier n’existe pas déjà. functions.php est utilisé pour personnaliser un thème et y ajouter des fonctions. Pour utiliser les fonctionnalités de jQuery dans WordPress, utilisez la fonction wp_enqueue-script(). Le script correspondant ressemble à ceci :
Function exemple_theme_scripts () {
wp_enqueue_script ( ( 'nouveau-script', get_template_directory_uri () .
' /js/nouveau-script.js', array ( 'jquery' ), '1.0.0', true );
}
Add_action ( 'wp_enqueue_scripts', 'exemple_theme_scripts' );En résumé : il est utile d’utiliser jQuery avec WordPress
Comme jQuery est inclus dans WordPress, l’utilisation de cette bibliothèque va de soi et il vaut la peine de suivre un tutoriel jQuery pour en apprendre plus sur le framework. En effet, il facilite le travail et offre de nombreuses caractéristiques et fonctions utiles qui rendent votre présence sur le Web nettement plus attrayante.
Dans le Digital Guide, vous apprenez par exemple non seulement à créer votre propre site WordPress, mais vous obtenez également un aperçu des meilleurs plugins Instagram pour WordPress. De plus, si vous souhaitez réinitialiser WordPress, nous avons le tutoriel qu’il vous faut.