Intégrer des fichiers dans WordPress avec iFrame
Si vous souhaitez insérer des vidéos, des images, des cartes ou des calendriers sur votre site, cela nécessite une grande capacité de stockage et peut rendre le chargement de votre page plus lent. Avec la balise iFrame pour votre site WordPress, vous pouvez afficher du contenu sans avoir besoin de l’héberger dans votre médiathèque. Cela a plusieurs avantages que vous pouvez découvrir ici. Nous vous expliquons également comment la technologie fonctionne et les différentes manières d’utiliser iFrame sur WordPress, via des plugins ou manuellement.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Qu’est-ce qu’un iFrame et quels avantages offre-t-il ?
Un iFrame vous permet d’intégrer sur votre site Web des contenus externes ou des contenus hébergés sur d’autres plateformes. Pour cela, il vous faut en général une balise HTML et l’adresse de la page d’origine. Le grand avantage est que les médias correspondants s’affichent sur votre site et peuvent y être lus, mais sont uniquement stockés sur la page d’origine. Cela vous permet de ne pas utiliser l’espace de stockage dont vous disposez. C’est un avantage énorme pour les fichiers volumineux que vous voudriez intégrer dans WordPress, comme les vidéos ou les calendriers, car ils pourraient ralentir votre site.
Un domaine à votre goût ! Enregistrez le domaine de votre choix sur IONOS et profitez d’une installation facile, de nombreuses fonctions de sécurité et d’un service client qui répondra rapidement et de manière compétente à toutes vos questions.
À quoi sert un iFrame dans WordPress?
Vous utilisez un iFrame dans WordPress lorsque vous souhaitez, par exemple, y intégrer votre propre contenu sans utiliser trop d’espace de stockage. Un film promotionnel pour votre entreprise en est un bon exemple. Vous pouvez le télécharger sur votre propre chaîne YouTube et l’intégrer ensuite sur votre site WordPress à l’aide d’un iFrame. La charge de stockage est donc sur YouTube, mais le film est toujours accessible sur votre site.
Vous pouvez également procéder de la même manière avec des images ou d’autres médias de grande taille, ce qui présente un avantage supplémentaire : à travers leur insertion, vous pouvez aussi faire apparaître vos réseaux sociaux de manière subtile. Une interaction intelligente et bien pensée entre vos différentes présences en ligne donne une impression de professionnalisme et, dans l’idéal, permet aux clients ou aux visiteurs de votre site Web d’établir un contact avec vous.
Un iFrame est également une solution optimale pour les sites de WordPress si vous souhaitez intégrer des contenus externes. Dans ce cas, vous devez absolument faire attention aux droits d’auteur. Un iFrame vous permet généralement d’intégrer des médias provenant de sources externes sur votre site de WordPress en toute sécurité.
Plus rapide, plus simple et plus sûr : Avec l’hébergement Wordpress de IONOS, vous choisissez non seulement le modèle tarifaire qui vous convient le mieux, mais vous profitez également de nombreux avantages. Ici, vous êtes sûr de trouver l’hébergement qui vous convient, qu’il s’agisse de bases de données avec technologie SSD, de trois domaines toujours gratuits, ou de la fibre optique 360 Gbit/s.
Définir les paramètres et intégrer les médias de manière idéale
Lorsque vous intégrez des médias dans WordPress avec iFrame, vous pouvez définir différents paramètres. Ceux-ci veillent à ce que, par exemple, une vidéo ne cache pas le reste de votre page ou au contraire, qu’elle ne soit pas trop petite et invisible. Il s’agit notamment de décider du moment où un média doit être chargé. La largeur et la hauteur sont également importantes et permettent de faire apparaître de manière optimale les vidéos et autres médias tout en les intégrant bien dans le site Web concerné. Lorsque vous ajoutez des médias externes dans WordPress via iFrame, vous pouvez également autoriser ou exclure d’autres options, comme le mode plein écran.
Intégrer manuellement un iFrame dans WordPress
Vous avez plusieurs possibilités pour intégrer un iFrame dans WordPress. Si vous choisissez de le faire manuellement, il vous suffit d’insérer le code correspondant dans l’éditeur. Voici à quoi ce code ressemble :
<iframe src="example.org"></iframe>Si vous souhaitez adapter les paramètres susmentionnés, saisissez les valeurs correspondantes. Par exemple :
<iframe src="example.org" width="900" height="800"></iframe>Il n’est toutefois possible d’intégrer des sites Web qu’avec le même Hypertext Transfer Protocol (HTTP). Ainsi, si votre site dispose d’un certificat SSL et utilise donc le HTTPS, mais que le site d’origine ne l’utilise pas, l’intégration ne fonctionnera pas.
Utiliser des codes d’intégration pour votre iFrame
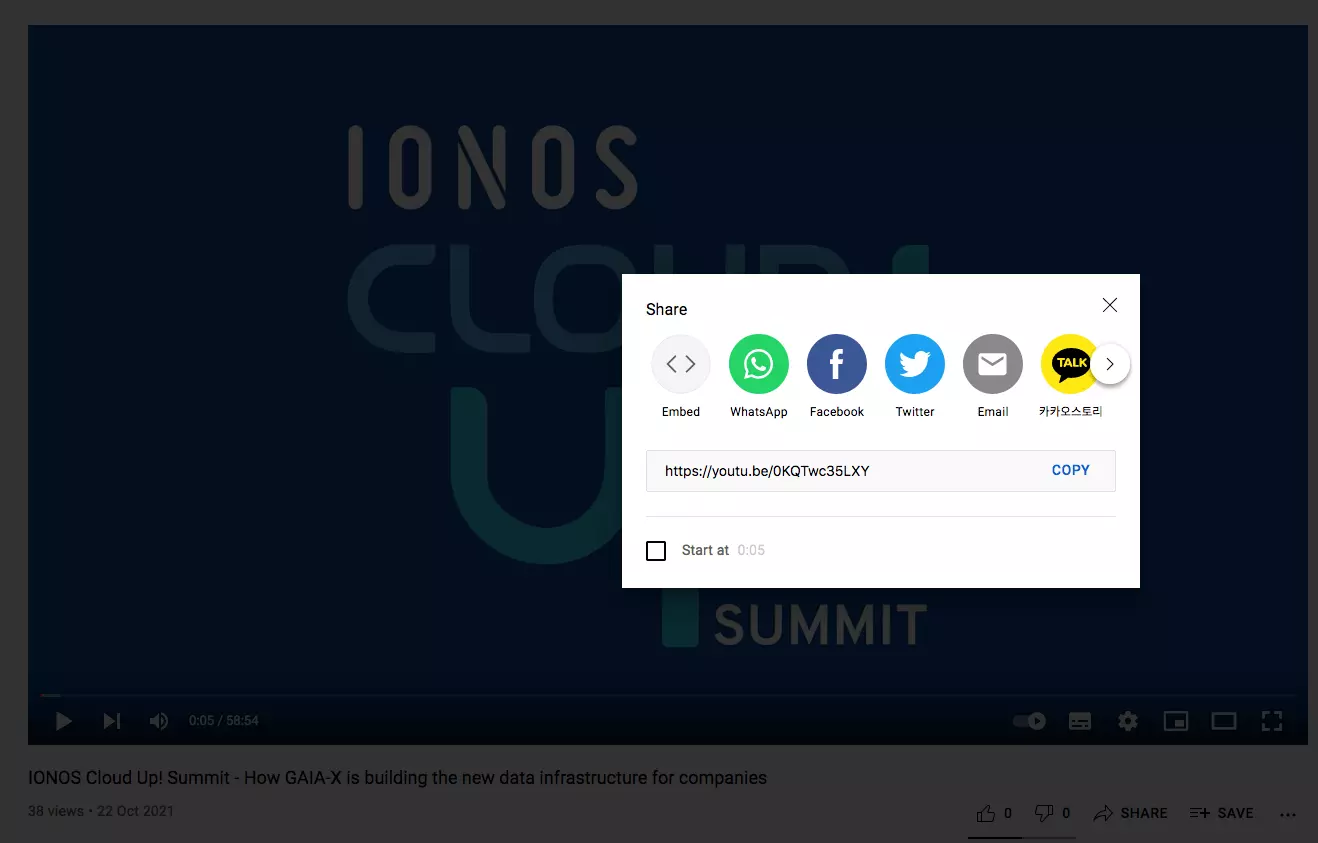
Toutes les plateformes n’autorisent toutefois pas l’insertion manuelle d’iFrame dans WordPress. Vous ne devez pas pour autant renoncer au contenu de ces pages. En effet, certaines pages, dont le contenu est intégré très régulièrement, vous permettent d’utiliser encore plus facilement le contenu correspondant pour votre site Web. YouTube, par exemple, propose un bouton de partage. Vous le trouverez sous la vidéo correspondante.
Si vous sélectionnez cette option, vous avez la possibilité de copier soit un snippet HTML, soit l’URL source. Vous les intégrez ensuite sur votre site WordPress avec iFrame.
Instagram résout le problème de manière tout aussi simple. Vous y trouverez les informations dont vous avez besoin en haut à droite en cliquant sur les trois points.
Ensuite, procédez comme décrit ci-dessus.
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
Utiliser les plugins iFrame pour WordPress
Vous pouvez également intégrer des contenus dans WordPress à l’aide d’un plugin iFrame. Cela fonctionne de manière très similaire à la procédure manuelle, mais un shortcode est alors créé au lieu de la balise HTML. Pour cela, vous n’avez pas besoin d’une configuration longue et fastidieuse. Vous activez le plugin iFrame souhaité et vous vous lancez directement. Ici aussi, vous pouvez définir différents paramètres et veiller ainsi à ce que la vidéo, la carte ou le calendrier s’intègrent de manière optimale dans WordPress.
Les plugins iFrame pour Wordpress populaires sont par exemple :
- Advanced iFrame (également disponible en version Pro payante)
- Simple Iframe
- Include Me
Lorsque vous choisissez un plugin iFrame pour Wordpress, assurez-vous qu’il a été testé et qu’il est compatible avec votre version actuelle de WordPress.
En résumé : un iFrame allège la charge de votre site Web et intègre parfaitement les médias
iFrame est une bonne solution pour WordPress afin d’intégrer des contenus de qualité d’autres sites ou des médias personnels tout en économisant des capacités de stockage. Les trois possibilités présentées sont toutes recommandables et réalisables sans qu’il n’y ait besoin de grandes connaissances préalables. Il est important de choisir les paramètres afin que les médias externes s’intègrent organiquement dans le thème WordPress de votre site et ne déplacent pas d’autres éléments.
Découvrez tout ce qu’il y a à savoir sur les thèmes WordPress dans notre guide digital ! En plus d’une liste des meilleurs plugins WordPress et d’un guide pour créer des thèmes pour enfants WordPress, vous trouverez ici de précieux conseils pour utiliser l’éditeur Gutenberg de Wordpress.