WordPress : la taille d’image optimale pour un site Web rapide
Le système de gestion de contenu WordPress offre de remplacer le format standard des images pour un format personnalisé. Dans cet article, nous vous présentons les étapes importantes pour adapter la taille des images. Ces explications sont basées sur la version de WordPress 6.0.3.
Les tailles d’image WordPress par défaut
Sur WordPress, la taille des fichiers images intégrées à un site Web a une grande influence sur sa vitesse de chargement. Le CMS WordPress propose un ensemble de formats standardisés sur le serveur lors du téléchargement de médias. Adapter ce format permet de raccourcir le temps de chargement en réduisant la charge de mémoire sur le serveur.
| Taille d’image WordPress par défaut | Résolution en pixels (l x h) | Rapport largeur/hauteur |
|---|---|---|
| Taille de la vignette | 150 x 150 | Peut être désactivé |
| Taille moyenne | 300 x 300 | Reste le même |
| Taille la plus grande | 1024 x 1024 | Reste le même |
| Pleine taille (image originale) | tel que téléchargé | Reste le même |
Avec IONOS, trouvez l’adresse Internet parfaite pour votre projet Web. Enregistrez votre propre nom de domaine dès maintenant !
Enregistrer les images WordPress dans le backend et adapter les tailles
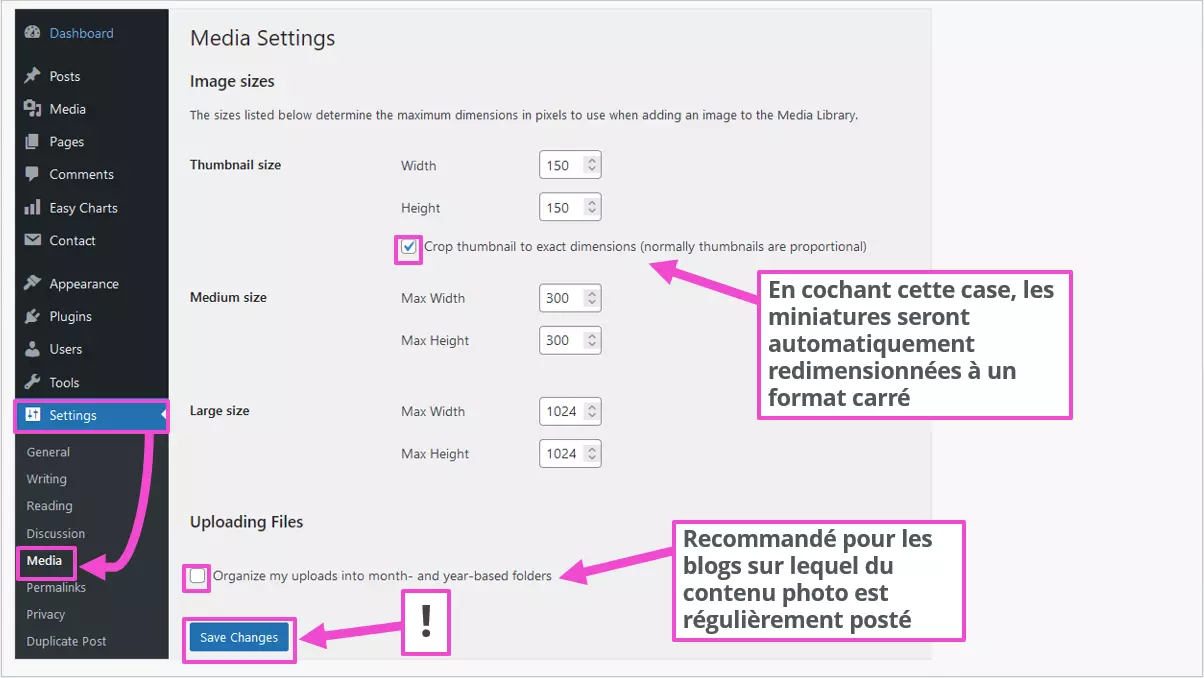
Les tailles d’image sont définies dans les paramètres de WordPress. En accédant à « Paramètres » > « Médias » dans le backend, vous pourrez modifier ces paramètres par défaut. Les changements sont cependant limités.

Une fois les médias téléchargés, vous pourrez trouver des fichiers supplémentaires dans la bibliothèque des médias. Le répertoire correspondant est https://mondomaine.fr/wp-content/uploads/ ou https://mondomaine.fr/wp-content/uploads/2022/11/ (si les dossiers sont basés sur le mois ou l’année). Les images téléchargées se trouvent par exemple dans les fichiers suivants :
- image-type-1024x683.jpg
- image-type-150x150.jpg
- image-type-1536x1024.jpg
- image-type-2048x1365.jpg
- image-type-300x200.jpg
- image-type-620x413.jpg
- image-type-redimensionnee.jpg (2560 x 1707 px)
- image-type.jpg (l’original)
Ainsi, vous disposez des tailles d’image WordPress optimales et pouvez choisir quel format est le plus adapté à votre site Internet. La bibliothèque des médias ne prend en charge que les images inférieures à 1 920 pixels. Si vous devez cependant télécharger une image d’une plus haute définition, la solution est de réduire la taille et le poids grâce à un programme de retouche photo gratuit. Vérifiez également le format de l’image car certains formats comme WebP ne sont pas supportés par tous les navigateurs.
L’hébergement WordPress de IONOS vous assure sécurité et rapidité pour votre projet Web sur le plus populaire système de gestion de contenu.
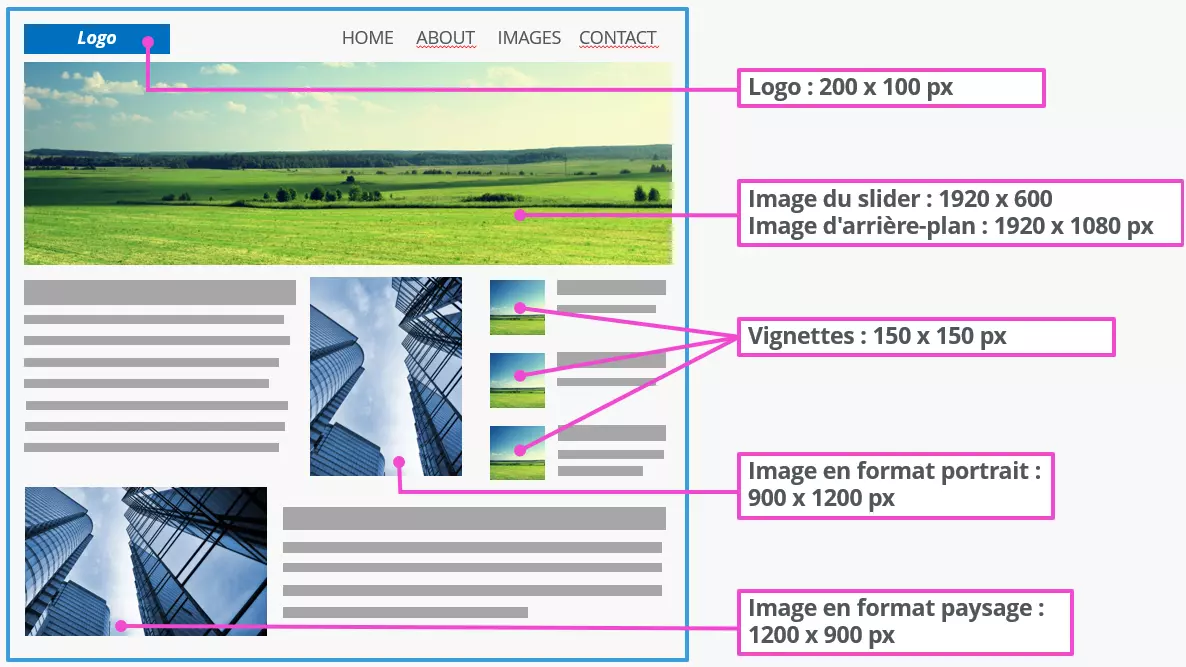
Les thèmes WordPress requièrent une taille d’image spécifiques :
| Taille d’image WordPress | Résolution en pixels (l x h) |
|---|---|
| Logo | 200 x 100 |
| Vignette | 150 x 150 |
| Image d’arrière-plan | 1920 x 1080 |
| Image en format portrait | 900 x 1200 |
| Image en format paysage | 1200 x 900 |
| Image d’en-tête (bannières) | 1048 x 250 |
| Image du slider (en fonction du thème) | Jusqu’à 1920 x 600 environ |

Les dimensions demandées dépendent des éléments et de la structure du thème WordPress. Vous trouverez ces indications dans la documentation du thème utilisé.
Ajuster la taille des images WordPress dans la médiathèque
Il est possible d’adapter la taille des images dans la médiathèque de WordPress. Vous pouvez y modifier les dimensions de l’image, mais vous avez également la possibilité de la recadrer ou de la faire pivoter. Par exemple, vous souhaitez insérer une image de la médiathèque à un slider. Si l’image est trop grande, procédez alors comme suit :
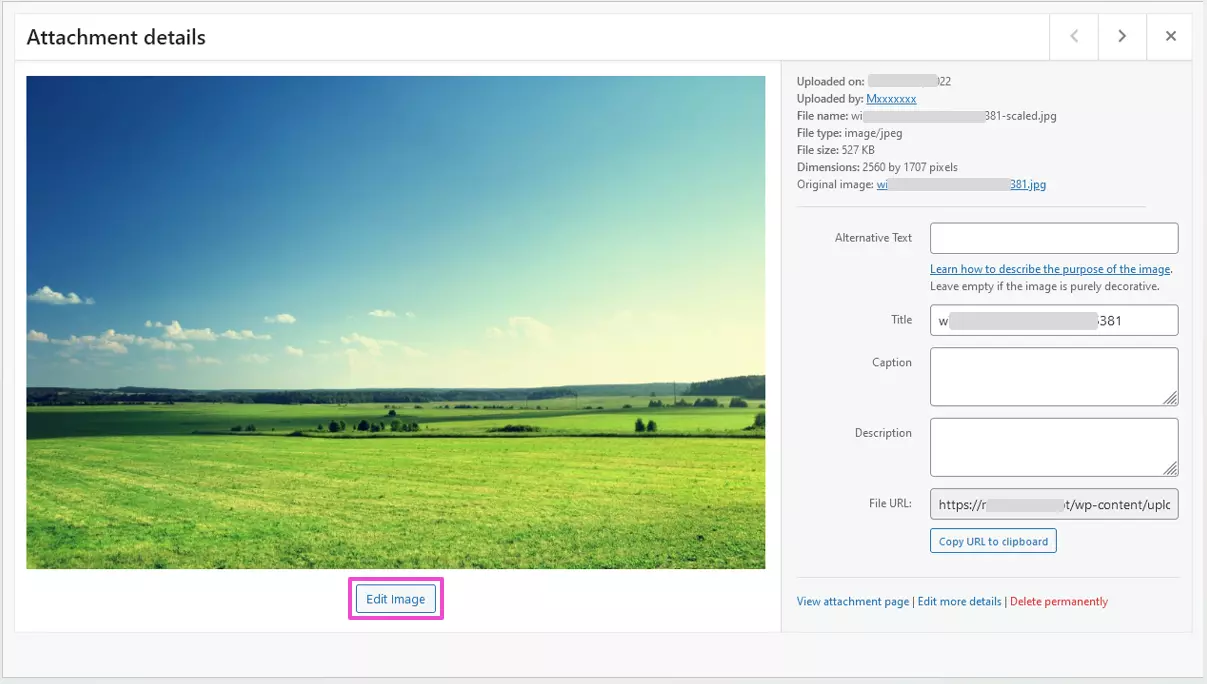
Étape 1 : sélectionner l’image dans la médiathèque et cliquer sur « Modifier l’image »

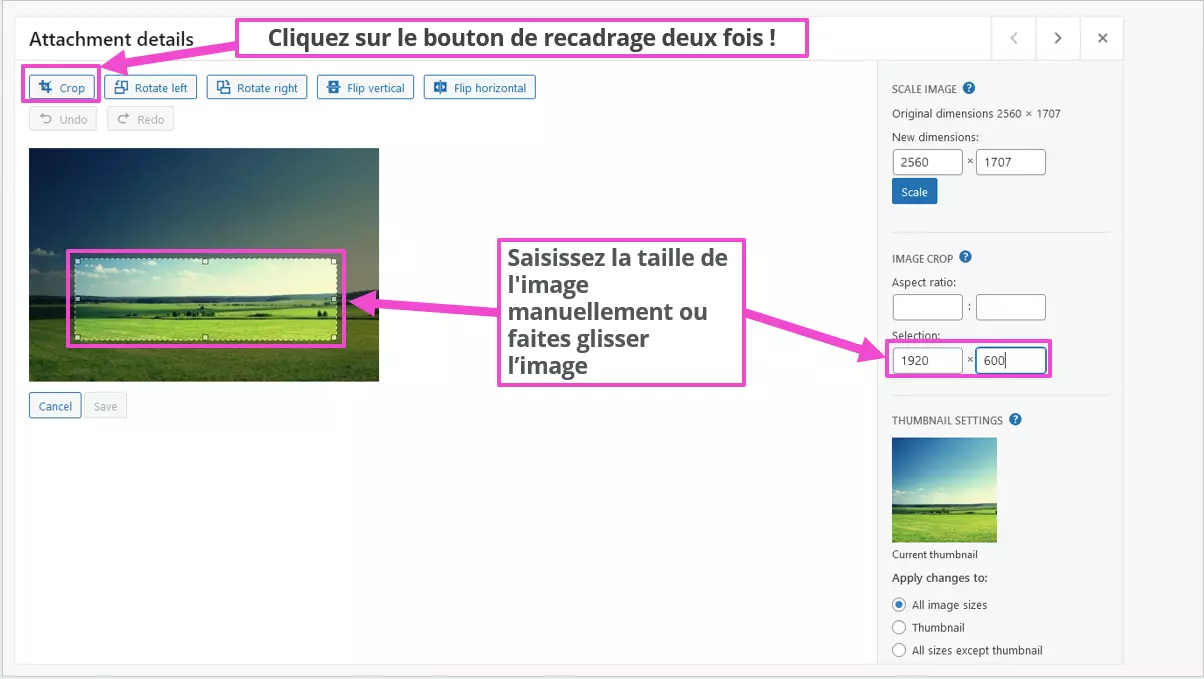
Étape 2 : définir la procédure de traitement et la taille

Vous devez cependant cliquer deux fois sur le bouton « Recadrer » : une fois pour activer la fonction, puis une seconde fois après avoir défini les dimensions de l’image pour valider l’opération.
Vous souhaitez stocker vos données de la manière la plus sûre possible ? Utilisez alors le stockage Cloud HiDrive de IONOS. Vos données personnelles seront ainsi stockées dans des data centers européens conformes à la norme ISO 27001.
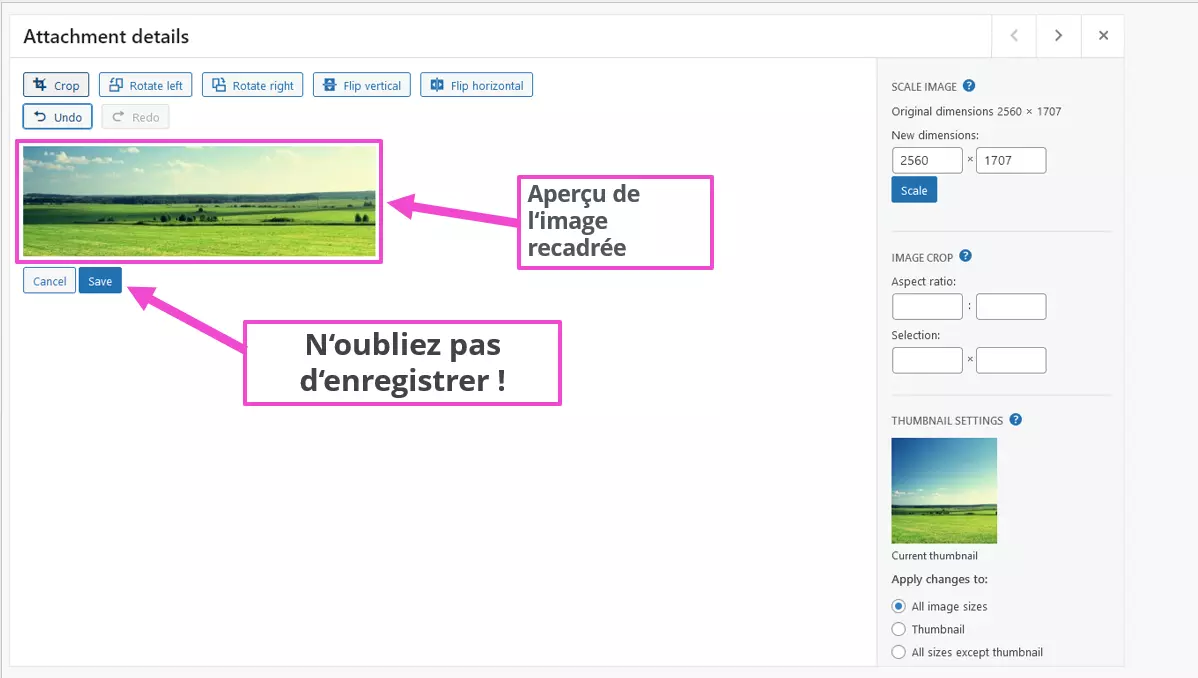
Étape 3 : sauvegarder l’image dans la médiathèque

Après avoir sauvegardé l’image recadrée, le dossier de téléchargement contient le fichier dans cinq autres formats avec un numéro d’identification automatiquement attribué. Pour illustrer ces explications, nous utilisons par exemple le numéro d’identification du fichier numéro e1667121439976. Ainsi, l’image redimensionnée se trouvera par exemple dans le dossier de téléchargement sous ce nom :
- image-type-redimensionnée-e1667121439976.jpg
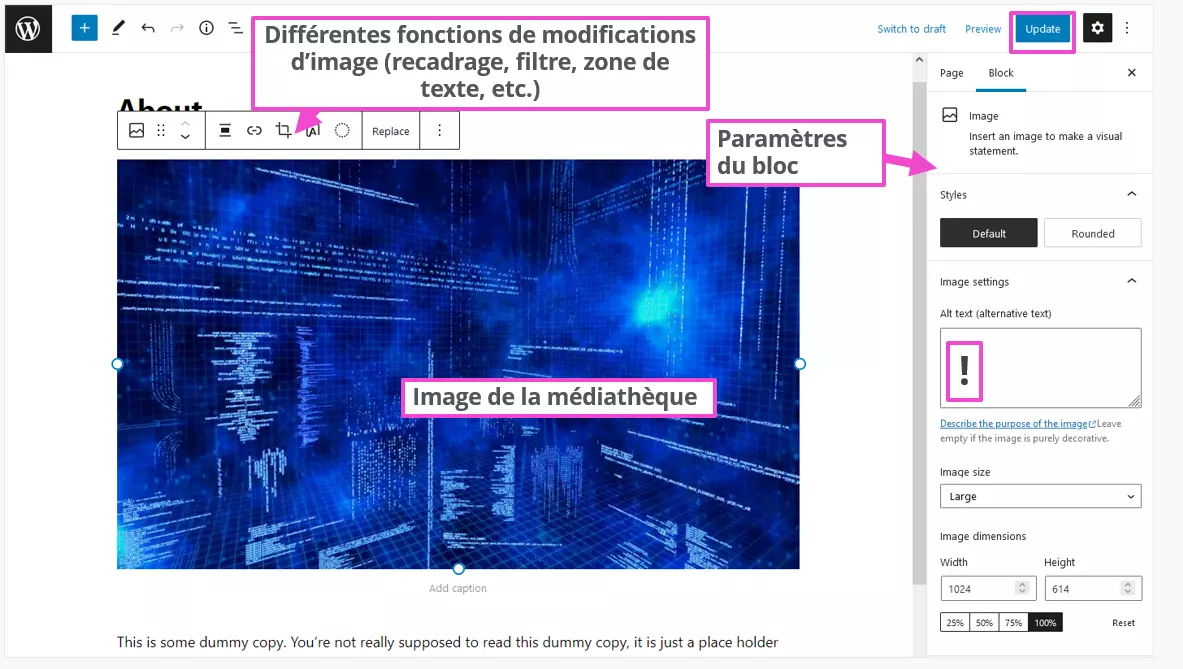
Ces nouvelles tailles d’image peuvent être sélectionnées dans l’éditeur Gutenberg à partir de la médiathèque. Vous y trouverez également les dimensions en pixels de l’image.
Si le thème WordPress que vous avez choisi ne propose pas de slider, vous pouvez recourir à divers plugins de slider WordPress.
Ajuster la taille des images lors de leur insertion sur WordPress
Lors de l’insertion d’une image de la médiathèque WordPress dans votre projet Web, vous avez également la possibilité d’adapter la taille. Ces modifications sont cependant d’autant plus limitées. L’éditeur WordPress Gutenberg offre des possibilités nettement plus étendues que l’éditeur classique TinyMCE.

Si vous souhaitez enregistrer les paramètres que vous avez personnalisés pour ensuite les réutiliser ultérieurement, vous pouvez utiliser le bloc Gutenberg « Ajouter aux blocs réutilisables » et également le verrouiller pour éviter toute modification involontaire. Cela représente un énorme gain de temps si vous publiez régulièrement de nouveaux médias.
Certains sites spécifiques à une profession comme les sites Internet de photographie nécessitent d’autres formats d’image pour conserver la qualité de la photo. Notre article « Comprimer les images » à retrouver dans le Digital Guide vous apporte des conseils pour adapter la taille des images WordPress, par exemple pour les plugins Gallery du CMS.
Un autre moyen d’améliorer le temps de chargement de votre site Web est le Lazy Loading de WordPress. Cette fonction permet aux images de charger seulement lorsqu’elles sont dans la zone visible par l’internaute du site Web.
Désactiver la taille d’image WordPress par défaut
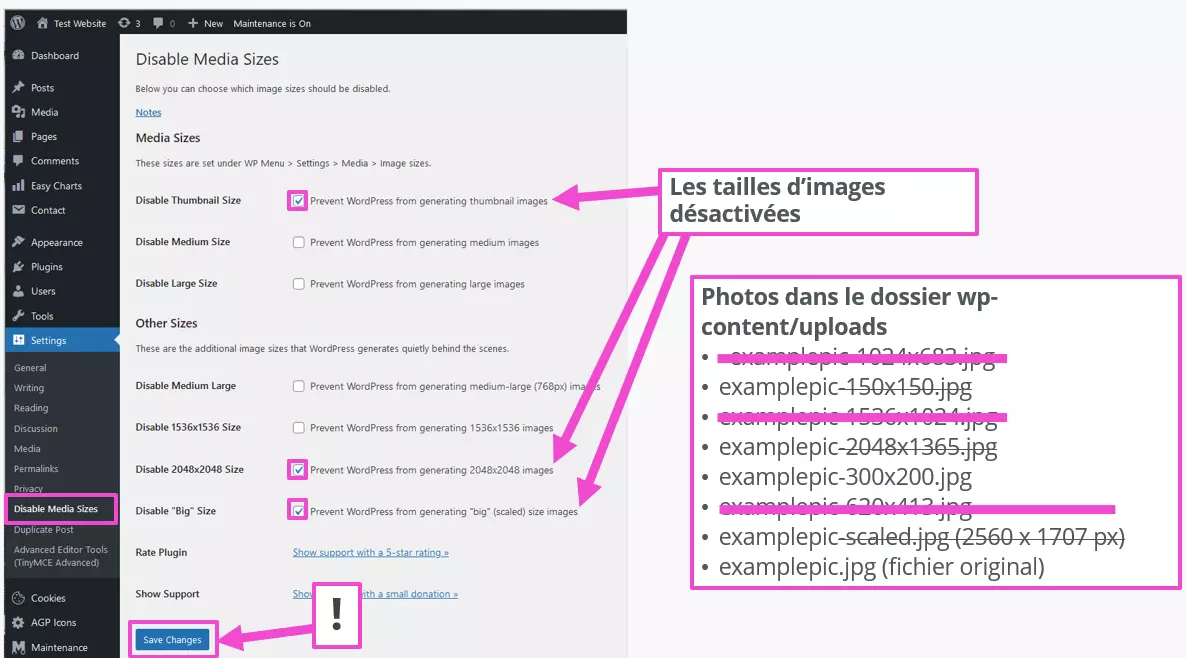
Le moyen le plus simple de désactiver les tailles d’image prédéfinies est d’utiliser le plugin « Disable Media Sizes ». Dans ses paramètres, vous trouverez sept formats d’image différents.

Grâce à ce plugin, le format d’image standard de WordPress est supprimé. L’image originale est téléchargée, elle pourra être adaptée à d’autres formats par la suite.
L’ajout d’autres formats d’image ou leur suppression est également possible avec des entrées dans les fichiers de base WordPressfunctions.php et index.php. Cela devrait toutefois être réservé aux programmeurs expérimentés. Notre tutoriel PHP pour débutants donne un premier aperçu du langage de programmation
Des plugins WordPress pour optimiser davantage les images de votre site Web
Les images sont généralement utilisées au format JPG et PNG. Les tailles de fichier de ces formats d’image peuvent être adaptées à l’aide de logiciels de traitement d’image. Dans le cas de Photoshop, il est demandé pour le téléchargement de chaque photo individuelle de valider la qualité de l’image. Pour éviter cette perte de temps, il existe des plugins adaptés. Ceux-ci disposent souvent d’un grand nombre de fonctions. Nous vous recommandons donc de d’abord consulter la documentation du plugin WordPress.
Les plugins WordPress suivants permettent d’adapter la taille des fichiers et des images WordPress et ont reçu pour cela de bonnes évaluations :
- EWWW Image Optimizer : supporte les formats JPG, PNG, GIF, PDF, WebP, SVG
- TinyPNG : supporte JPG, PNG, WebP
- Imagify : supporte JPG, PNG, PDF, GIF, WebP
- reGenerate Thumbnails : n’a pas été récemment actualisé
- Image Regenerate & Select Crop : n’a pas été récemment actualisé
Avant d’utiliser n’importe quel plugin, n’oubliez pas d’effectuer une sauvegarde WordPress. Ainsi, vous pourrez restaurer la version ultérieure de votre projet Web en cas de problèmes.
En résumé
Le CMS WordPress permet déjà d’obtenir de nombreuses tailles d’image optimales. Les plugins offrent cependant des possibilités plus étendues. Pour les plus audacieux : ne vous lancez pas dans des changements du code PHP de votre site WordPress sans expérience dans la programmation, au risque d’endommager votre page Internet définitivement. Si cet article vous a intéressé, nous vous conseillons notre guide dédié à l’optimisation des images pour un meilleur classement sur Google.

