Comment modifier un header dans WordPress
WordPress est le système de gestion de contenu (CMS) le plus populaire au monde. Étant donné qu’il s’agit d’une plateforme open source, vous pouvez facilement modifier vous-même votre installation Wordpress. Ce niveau de flexibilité constitue l’un des principaux bénéfices du CMS. Mais l’immense majorité des sites WordPress nécessitent quelques petits ajustements pour être à la hauteur de vos attentes. Imaginons que vous souhaitiez intégrer Google Analytics ou un autre site de tracking du même ordre. Dans ce cas, vous aurez besoin d’ajouter des fragments de code à la structure de votre thème. Ce type de tâches d’administrateur implique souvent de modifier le header de WordPress. Nous allons vous montrer les meilleures manières de faire cela dans ce guide pas-à-pas.
Qu’est-ce qu’un header WordPress et quels sont les éléments qui le constituent ?
Le terme « header WordPress » peut prêter à confusion. Lorsque l’on parle d’un site Web, le header (« en-tête » en français) renvoie à la zone visible tout en haut d’une page. C’est souvent à cet endroit-là que l’on trouve le logo du site et le menu de la page principale. L’immense majorité des sites ont un header. Par ailleurs, un document HTML, plus communément appelé « page », est constitué de deux éléments : l’en-tête HTML (<head>) et le corps HTML (<body>). Les éléments visibles sont seulement contenus dans le corps HTML, tandis que les éléments invisibles apparaissent seulement dans l’en-tête HTML.
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
Publiez votre propre site WordPress avec IONOS. Obtenez dès maintenant un hébergement WordPress professionnel.
Dans WordPress, le header comprend à la fois l’en-tête HTML et le header de la page. Dès lors, lorsque l’on parle de modifier le header WordPress, on fait référence à deux types d’éléments :
- Des éléments invisibles situés dans l’en-tête HTML
- Des éléments visibles situés dans l’en-tête de la page
Nous allons vous exposer chacun de ces éléments dans les sections suivantes.
Les éléments invisibles dans l’en-tête HTML
Les éléments situés dans l’en-tête HTML ne sont pas visibles pour les visiteurs de la page. Au lieu de cela, ils sont évalués par un navigateur et les moteurs de recherche. Parmi les éléments les plus courants que l’on trouve dans un en-tête HTML, il existe :
- Des liens vers des feuilles de style
- Des liens vers des fichiers script
- Des liens vers des polices
- Des liens vers des favicons
- Différents types de balises meta
Les balises de script placé dans l’en-tête HTML peuvent nuire aux performances, en ralentissant le chargement de la page par exemple. Selon l’application, il est possible de remédier au problème en ajoutant les attributs « async » et « defer ». Il est conseillé d’inclure de telles balises de script dans le footer WordPress.
Les éléments visibles dans le header de la page
Le header de la page contient des éléments visibles tout en haut de la page. Depuis l’arrivée de HTML5, intégrer un élément <header> est devenu la norme. Cependant, ce n’est pas obligatoire. En principe, un élément <div> peut également être utilisé. On retrouvera souvent les éléments suivants dans un header de page :
- Logo
- Menu
- Image de header
- Barre de recherche
Comment modifier un header dans WordPress ?
Comme mentionné brièvement, lorsqu’on modifie un header dans WordPress, on doit distinguer entre ajouter du code additionnel à l’en-tête HTML ou modifier l’apparence visuelle du site. Dans ce qui suit, nous nous concentrerons sur l’intégration d’éléments non-visuels additionnels dans l’en-tête HTML.
Les changements visuels apportés à une page sont bien plus complexes. La manière exacte de réaliser cela dépend du thème que vous aurez utilisé. De plus, ces changements nécessitent, en général, des compétences en design et en code.
Les balises de script intégrées à votre site peuvent nécessiter le consentement de l’utilisateur avant d’être autorisées à se charger sur la page. C’est le cas si, par exemple, des cookies sont utilisés ou des données personnelles sont collectées. Il est donc important d'examiner comment chaque script supplémentaire est intégré dans une solution existante de consentement aux cookies.
Voici trois méthodes pour placer du code additionnel dans l’en-tête HTML du header WordPress :
- Utiliser un plugin
- Modifier le code thème
- Utiliser Google Tag Manager
Ci-dessous, vous trouverez un résumé des avantages et inconvénients de chaque méthode :
| Méthode | Avantage | Inconvénient |
|---|---|---|
| Utiliser un plugin | Simplicité d’application | Des fragments de code sont stockés dans la base de données ; difficile à intégrer avec le consentement aux cookies ; manque de contrôle ; peut causer des problèmes de performances |
| Modifier le code thème | Les fragments de code deviennent intégrés à la codebase ; changement visuels possibles ; contrôle total sur les applications complexes | Implique de modifier le code thème et des compétences en code |
| Utiliser Google Tag Manager | Application simple ; les fragments de code sont gérés de manière centralisée en-dehors du site Web ; s’intègre bien avec le consentement aux cookies ; en principe, il est également possible d’implémenter des applications complexes | Nécessite une installation en une fois |
Utiliser un plugin pour modifier le header WordPress
Vous pouvez accéder à différents types de plugins pour vous aider à insérer du code dans l’en-tête HTML depuis le Répertoire de Plugins WordPress. Ces plugins sont avant tout appropriés pour ajouter des balises méta, des feuilles de style, ou encore des scripts à une page. Ajouter des éléments visibles à l’en-tête d’une page n’est en général pas possible. Les plugins sont faciles à utiliser et la plupart d’entre eux peuvent être ajoutés sans disposer de compétences préalables en code. En fonction du plugin, le contrôle sur le code inséré est limité. Voici un aperçu des plugins de code d’en-tête les plus largement utilisés :
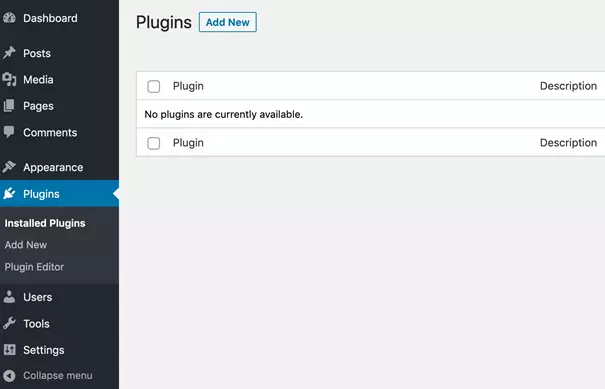
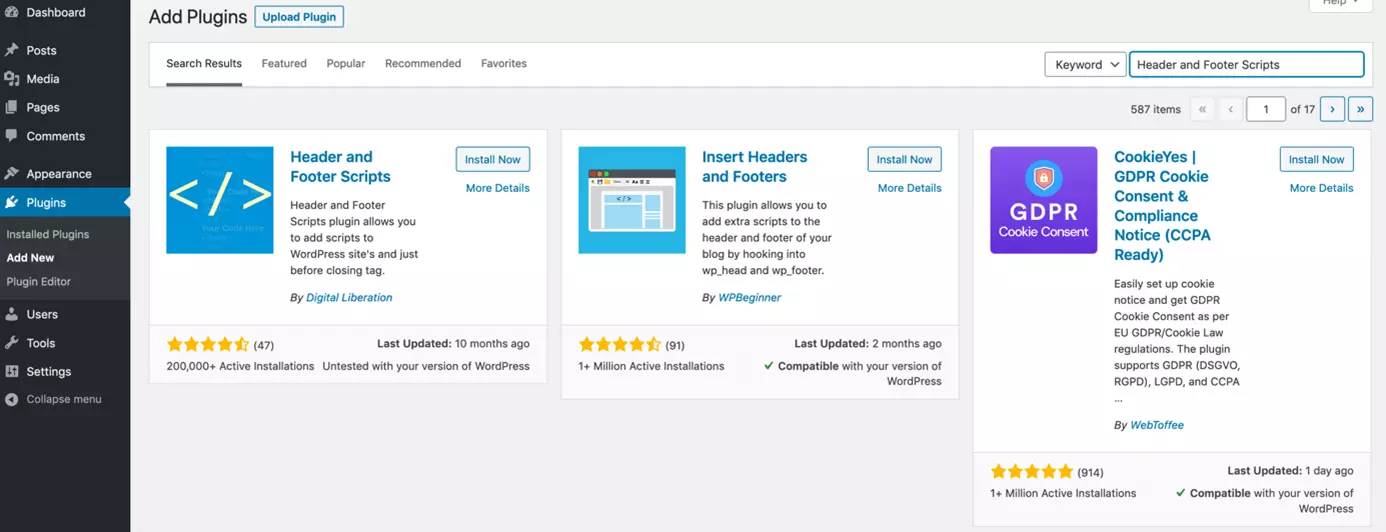
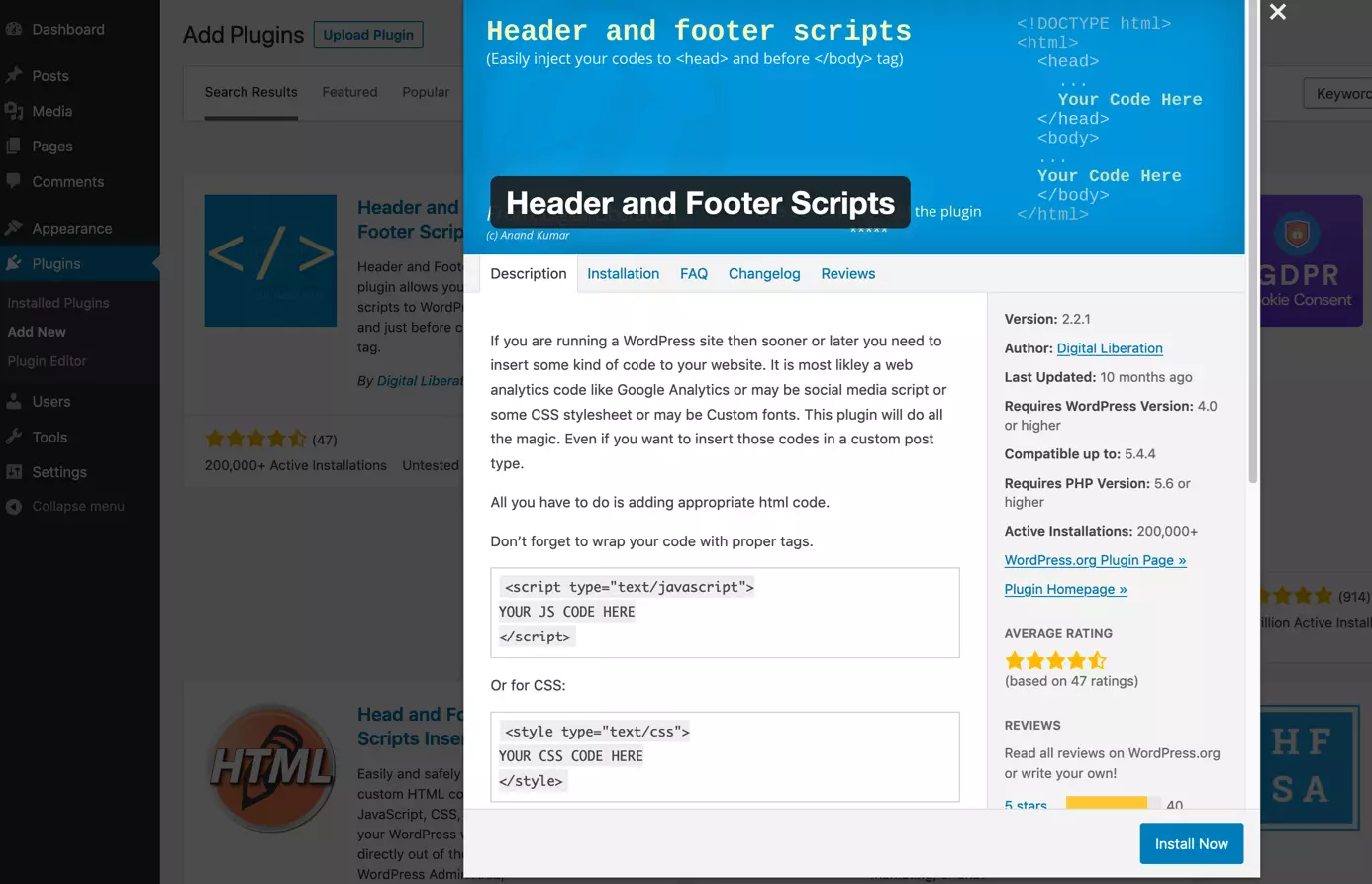
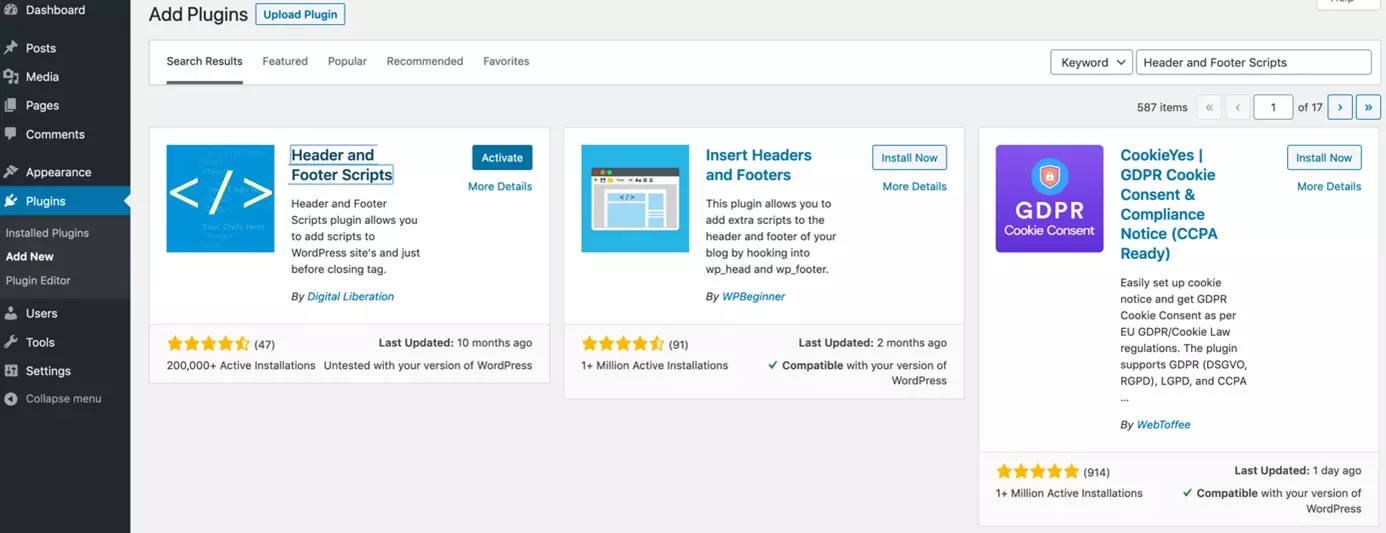
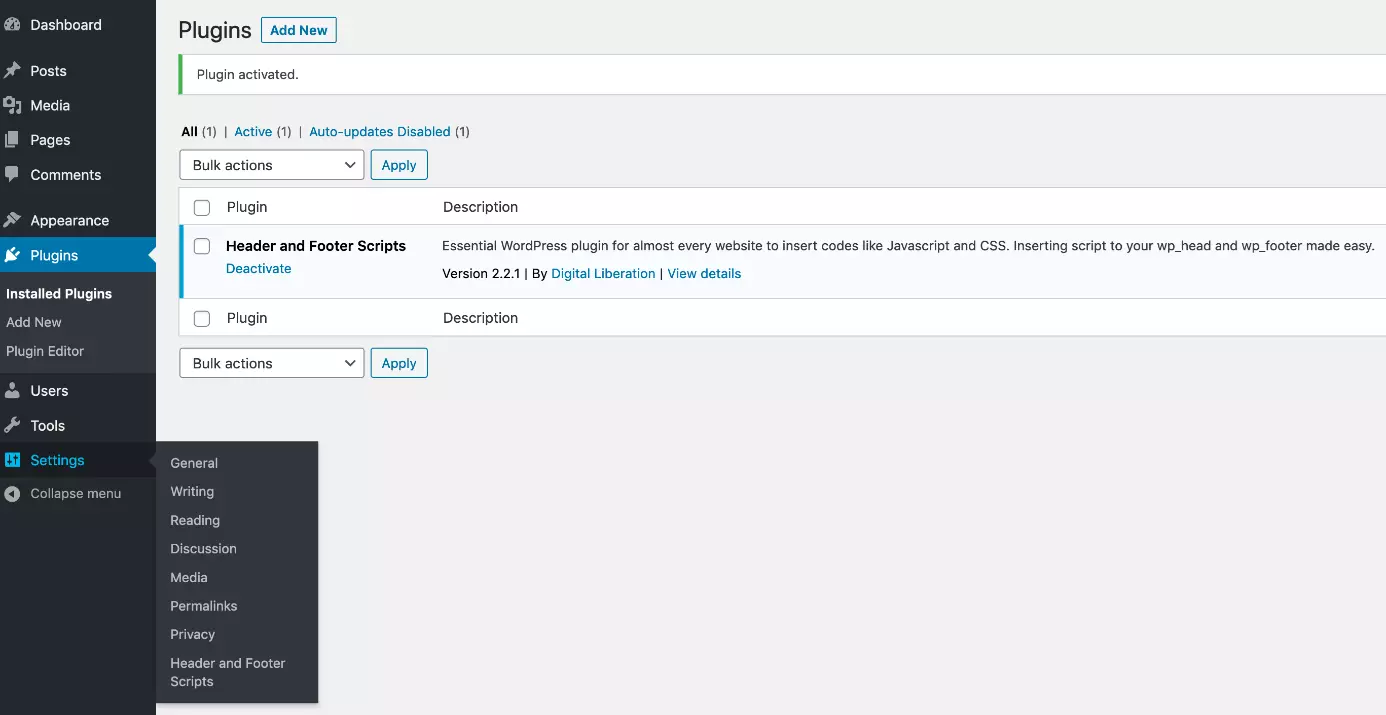
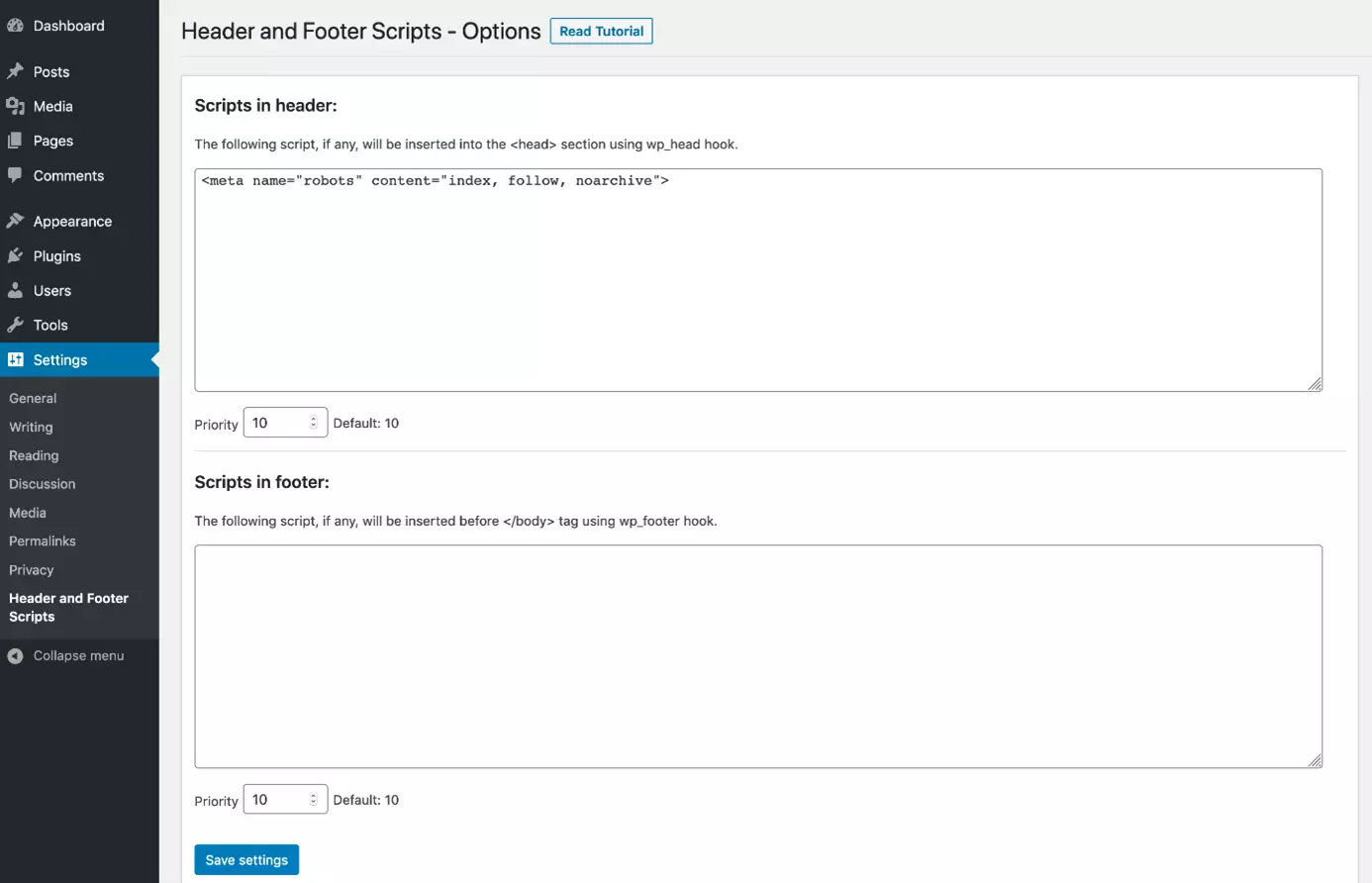
Ci-dessous, nous allons vous montrer comment utiliser le plugin « Header and Footer Scripts » pour placer du code additionnel dans l’en-tête HTML du header WordPress pas-à-pas.
Modifier le code de thème pour modifier le header WordPress
En modifiant le code de thème, vous gardez le contrôle absolu sur le contenu de votre header WordPress. Tout changement effectué devient une partie de la codebase de thème et est par conséquent sujet à un contrôle de version. Ceci constitue la meilleure option pour les utilisateurs et administrateurs expérimentés. Vous avez plusieurs options pour modifier le code de thème :
- Ajouter du code au fichier modèle header.php
- Ajouter des fonctions additionnelles dans le fichier functions.php
- Créer un thème enfant et ajouter des changements
| Méthode | Avantages | Inconvénients |
|---|---|---|
| Ajouter du code à header.php | Facile à saisir sur le plan conceptuel ; contrôle précis de l’ordre dans lequel ont lieu les injections de code ; fonctionne également pour les changements visibles | Changements dans le codage en dur ; la répétition des changements augmente le risque de créer un code confus |
| Créer des fonctions dans functions.php | Séparation claire entre présentation et fonctionnalité ; l’ordre dans lequel le code est injecté peut être spécifié | Complexité plus grande ; peut rendre perplexes les débutants |
| Créer un thème enfant | Les changements sont averses aux mises à jour et peuvent facilement être annulés si nécessaire | Effort légèrement plus important ; nécessite d’apporter une modification unique au thème |
Ajouter du code dans le fichier header.php
La manière la plus directe d’ajouter du code au header WordPress est de modifier le fichier « header.php ». Ce fichier WordPress constitue un modèle universel qui est utilisé à travers quasiment tous les thèmes. Nous allons illustrer cela en examinant le thème officiel « TwentyTwenty » pour voir comment est structuré un fichier header.php typique.
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0" >
<link rel="profile" href="https://gmpg.org/xfn/11">
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<?php
wp_body_open();
?>
<header id="site-header" class="header-footer-group" role="banner">Le code ci-dessus montre le header WordPress. L’en-tête HTML est situé entre les balises d’ouverture <head> et de fermeture </head>. En plus de quelques balises meta, l’en-tête HTML contient un appel à la fonction WordPress wp_head, qui est un Hook WordPress. Il est lié de manière programmatique afin de placer d'autres éléments dans l'en-tête HTML. Ces éléments sont ajoutés avant la balise de fermeture </head>. Le Hook wp_head est par conséquent uniquement approprié pour ajouter des éléments non visibles.
Pour ajouter plus d’éléments dans l’en-tête HTML, placez simplement votre code avant ou après l’appel wp_head (). Veuillez noter que l’ordre dans lequel sont placés les éléments est important, en particulier en ce qui concerne les feuilles de style et les scripts. S’agissant des balises meta, l’ordre n’a en général pas d’importance. Les feuilles de style et les balises de script ne doivent pas être placée dans le header WordPress. Vous pouvez en apprendre plus à ce sujet dans la section suivante.
L’en-tête HTML est suivi par le corps HTML, au moyen duquel la balise d’ouverture <body> est suivie par un élément d’en-tête
. Cet en-tête de page contient les éléments visibles tels que l’image d’en-tête, le logo et le menu. Tout code HTML ou PHP que l’on insère à ce stade sera affiché dans le navigateur.
En principe, nous pouvons ajouter des éléments plus visibles au header de page. Quoi qu’il en soit, soyez prudents. Si vous insérer du code erroné, votre site risque de ne plus se charger ou d’afficher des erreurs. Étant donné que le fichier header.php est un modèle global, chaque page unique est affectée par des changements y ayant été apportés.
Créer des fonctions dans functions.php
À l’instar du fichier header.php, functions.php peut être trouvé dans la plupart des thèmes WordPress. Cependant, il ne s’agit pas d’un modèle PHP traduit directement en HTML. Le code dans functions.php est plutôt utilisé pour configurer le thème et le site. Il est possible de définir des fonctions et les lier aux Hooks WordPress. À titre d’exemple simple, ajoutons une balise meta robots à l’en-tête HTML.
function robots_meta() {
echo '<meta name="robots" content="index, follow, noarchive">';
}
add_action( 'wp_head', 'robots_meta' );Pour commencer, nous définissions une nouvelle fonction dans functions.php, laquelle affiche le code HTML de la balise meta. Nous appelons cela robots_meta (). Vous pouvez choisir le nom que vous souhaitez, mais il vaut mieux en choisir un qui reflète ce que fait la fonction. La fonction WordPress add_action () est appelée ainsi du fait de la définition de cette fonction. Nous lui attribuons le nom « wp_head » comme nom de Hook WordPress auquel nous voulons lier notre fonction et « robots_meta » comme nom de notre fonction. Un appel à wp_head () conduit ensuite à un appel à robots_meta () ; le code HTML contenu dans robots_meta () est affiché dans l’en-tête HTML.
À présent, modifions notre exemple. Nous souhaitons activer l’inclusion du « is_front_page () » dans le cache Google en omettant « noarchive » sur la page d’accueil WordPress et nous voulons éviter que les pages où les commentaires WordPress sont activés (« is_single () && comments_open () ») ne soient exclues en ajoutant “noindex”:
function robots_meta() {
if ( is_front_page() ) {
echo '<meta name="robots" content="index, follow">';
}
else if ( is_single() && comments_open() ) {
echo '<meta name="robots" content="noindex, follow, nocache">';
}
else {
echo '<meta name="robots" content="index, follow, nocache">';
}
}
add_action( 'wp_head', 'robots_meta' );Ajouter des scripts additionnels et des feuilles de style dans WordPress : voici comment faire
Parfois, vous avez besoin d’ajouter des logiciels externes tels qu’un script de tracking ou une solution de consentement aux cookies à un site WordPress. Souvent, il est recommandé de coller un fragment de code directement dans l’en-tête WordPress pour charger des scripts supplémentaires ou des feuilles de style. En pratique, ceci implique une certaine dose de précaution, étant donné que l’ordre dans lequel les scripts ou les feuilles de style sont ajoutées est d’une importance capitale !
Les propriétés de style nouvellement définies complètent ou écrasent les propriétés précédemment définies. Si l’ordre des définitions de style est inversé, cela peut conduire à de sérieuses erreurs d’affichage. La même chose est valable pour les scripts. Si un script accède à des variables ou à des fonctions qui ont été définies dans un autre script, il existe une dépendance. Le script dépendant doit être chargé en dernier.
WordPress dispose de fonctions spéciales et de Hooks pour intégrer des scripts additionnels et des feuilles de style. Les scripts et feuilles de style sont mises en file d’attente (« enqueue ») et ceci se reflète dans leurs noms, par ex., « wep_enqueue ». Le code ci-dessous constitue un exemple de la manière dont les feuilles de style et les scripts sont chargés dans le cadre de functions.php:
function add_theme_scripts() {
wp_enqueue_style( 'main-style', get_stylesheet_uri() );
wp_enqueue_script( 'main-script', get_template_directory_uri() . '/js/main.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'add_theme_scripts' );Créer un thème enfant
Lorsque vous adaptez le code d’un thème WordPress, il est conseillé de créer un thème enfant. Le thème enfant « hérite » du code du « thème parent », ajoutant et écrasant de manière sélective des éléments. Utiliser un thème enfant garantit le fait que les changements restent séparés du code de thème d’origine. Cela signifie également que les mises à jour peuvent être effectuées sans écraser le thème parent d’origine. Les deux méthodes discutées précédemment peuvent être utilisée pour créer un thème enfant.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Utiliser Google Tag Manager pour modifier un header WordPress
Outre les plugins et le fait de modifier le code thème pour placer du code dans un header WordPress, il existe encore une autre option : utiliser Google Tag Manager. Vous aurez uniquement besoin de l’ajouter une fois à votre site, soit en ajouter le code thème, soit en utilisant un plugin. Depuis une interface séparée dans votre compte Google, vous pourrez ensuite suivre le code et les balises meta et les intégrer dans votre site WordPress. Ceci constitue souvent la meilleure méthode pour les responsables marketing étant donné qu’elle leur permet d’ancrer du code spécifique dans les en-tête HTML sans avoir besoin de l’aide de Web designers professionnels.
Si vous gérer des modification importantes dans le code du header d’un site WordPress commercial, la meilleure chose à faire est d’utiliser Google Tag Manager. Si vous êtes un développeur ou que vous collaborez avec des Web designers, vous pouvez créer un thème enfant. Les plugins sont plutôt recommandés pour effectuer des changements simples au header WordPress