Lazy Loading dans WordPress : la marche à suivre
Pour améliorer les performances de votre site WordPress, le Lazy Loading est une bonne option. Si cette fonction est désormais intégrée par défaut à WordPress, elle peut encore être étendue grâce à des plugins.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Le Lazy Loading, c’est quoi ?
Le Lazy Loading est une technique qui permet d’améliorer les performances d’un site Web lors de sa consultation. En effet, au lieu de charger tous les contenus en même temps, seules les images et les vidéos immédiatement visibles par les internautes sont chargées. Tout ce qui se trouve en dehors de la zone visible est chargé plus tard, lors du scrolling.
Le Lazy Loading permet aux internautes d’interagir beaucoup plus rapidement avec un site Internet. Une fois qu’ils ont fini de lire (ou de regarder) la partie visible, le navigateur charge la partie below the fold (traduit par « en dehors du champ de vision » en français) à son tour, pour n’apparaître qu’après le défilement vers le bas (ou scrolling).
Qu’apporte le Lazy Loading sur WordPress ?
Le Lazy Loading aide à rendre WordPress plus rapide. Certes, le chargement en lui-même n’est pas accéléré, mais l’expérience utilisateur est bien meilleure. Les internautes voient les contenus les plus importants s’afficher en premier sur l’écran pendant que le reste des contenus est chargé en arrière-plan sans que l’internaute ne le remarque.
C’est aussi un bon point pour Google : les Core Web Vitals sont des facteurs de classement pour l’affichage rapide d’éléments Web. Plus l’interaction avec un site Internet est rapide, meilleur est le classement dans les résultats de recherche. À ce titre, le Lazy Loading fait aussi partie des outils SEO. En combinaison avec d’autres astuces SEO WordPress, cette technique met votre site en avant.
Vous pouvez aussi améliorer les performances de votre site en utilisant la compression d’images. La vitesse de chargement des contenus graphiques sera alors vraiment plus élevée. En outre, il est utile de connaître les formats d’image WordPress pour choisir les meilleurs cadrages.
Pour accélérer WordPress, misez aussi sur le bon hébergeur ! Avec l’hébergement WordPress par IONOS, la performance est activement soutenue par le stockage SSD rapide, la mise en cache et un réseau de diffusion de contenu (CDN).
Comment utiliser le Lazy Loading dans WordPress ?
Depuis sa version 5.5 de Wordpress, le Lazy Loading est activé par défaut pour les graphiques. Chaque fois que vous placez une image dans vos pages et vos articles, WordPress ajoute automatiquement un attribut aux fichiers. On le retrouve dans le code source de la manière suivante :
Cet attribut est désormais pris en charge par Chrome, Firefox et Safari notamment. Ce qui signifie aussi que ce n’est pas le cas pour tous les navigateurs. Si d’autres contenus, comme les vidéos, peuvent aussi bénéficier du Lazy Loading, l’attribut n’est toutefois ajouté qu’aux images. Il faut donc passer par d’autres options pour élargir cette technique à l’intégralité de son site Internet. À ce titre, des plugins permettent d’étendre le Lazy Loading dans le cas où vous souhaiteriez intégrer des vidéos dans WordPress.
Présentation des plugins Lazy Load pour WordPress
Pour bien gérer le Lazy Loading dans WordPress, il est recommandé d’utiliser des plugins. Voici une liste des meilleures extensions :
| Images | Vidéos | Autres fonctions | |
| LazyLoad | |||
| a3 Lazy Load | |||
| Optimole | Optimise les images | ||
| Smush | Optimise les images | ||
| Lazy Loader |
LazyLoad
Le plugin LazyLoad de WP Rocket facilite le Lazy Loading dans Wordpress pour les images, les vidéos et les iFrames. Il va donc au-delà des possibilités par défaut et reste très léger (10 Ko). Le plugin prend aussi en compte avatars et smileys. Il est aussi intéressant de pouvoir remplacer les vidéos YouTube intégrées par des images d’aperçus avant qu’elles ne soient chargées entièrement. Cette manœuvre permet de réduire le temps de chargement à l’ouverture de la page.
Prêt à l’emploi, le plugin n’a pas besoin d’être configuré. Mais c’est aussi l’un de ses inconvénients : LazyLoad ne propose pratiquement aucun réglage. Il permet seulement d’activer ou de désactiver le Lazy Loading pour différents types de médias indépendamment les uns des autres.
Pour davantage de fonctionnalités, il faut opter pour le plugin de cache WordPress WP Rocket payant. Celui-ci inclut Lazy Loading et d’autres fonctions d’optimisation.
| Avantages | Inconvénients |
| Faible encombrement | Peu de réglages possibles |
| Traitement différencié des types de médias | |
| Aperçus pour vidéos YouTube |
a3 Lazy Load
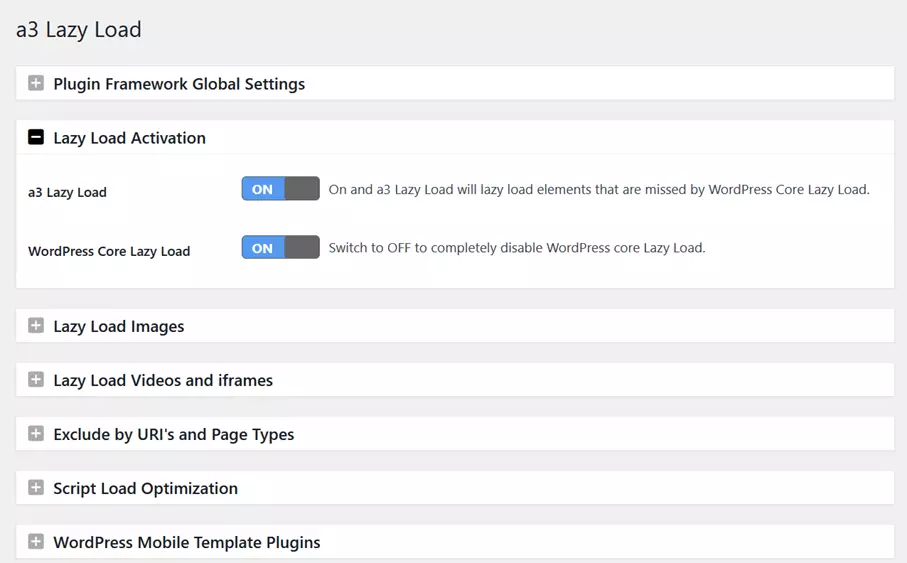
Vous disposez de beaucoup plus d’options avec a3 Lazy Load. Le plugin WordPress offre par exemple la possibilité d’activer le Lazy Loading indépendamment pour les images, vidéos ou iFrames. Mais le choix ne s’arrête pas là : il est aussi possible de choisir le Lazy Loading pour un type d’image précis. Par exemple, il est possible d’exclure les gravatars ou les vignettes. La fonction peut aussi être désactivée sur certains types de pages (par exemple la page d’accueil). Il est possible d’aller encore plus loin en excluant certains objets du Lazy Loading à l’aide de leur URI.
De plus, a3 Lazy Load offre la possibilité de déterminer l’apparence du chargement : les images doivent-elles apparaître lentement ou le plugin doit-il afficher une icône de chargement ? Mais ce qui est plus important au niveau technique, c’est que vous pouvez étendre le Viewport et ainsi configurer le chargement direct de certaines parties de la zone non visible.
Autre particularité du plugin : la possibilité de désactiver le Lazy Loading standard, déjà inclus dans WordPress, via a3 Lazy Load. C’est un moyen de s’assurer que les fonctions du plugin et du CMS ne rentrent pas en conflit.
| Avantages | Inconvénients |
| Sélection très détaillée | Pas de fonction supplémentaire |
| Exceptions par URI ou type de page | |
| Choix du design de chargement | |
| Extension du Viewport | |
| Désactivation du Lazy Loading WP par défaut |
Optimole
Le plugin Optimole va au-delà du Lazy Loading : il cherche de manière générale à améliorer la mise à disposition des images pour votre site WordPress. En plus du chargement intelligent, les images sont comprimées à l’aide du plugin. De plus, la taille de l’image est adaptée au terminal de l’internaute. À cela s’ajoute un propre Content Delivery Network (CDN) pour la diffusion des images, ce qui réduit encore le temps de chargement.
Le Lazy Loading ne dispose en revanche pas de nombreuses options. Vous pouvez choisir de l’utiliser ou non, et il est seulement possible d’exclure les images d’arrière-plan du Lazy Loading. Enfin, il faut s’inscrire sur Optimole pour utiliser ses fonctions.
| Avantages | Inconvénients |
| CDN | Inscription nécessaire |
| Compression des images | Lazy Loading pour les images seulement |
| Simplicité d’utilisation | Peu paramétrable |
Smush
Smush est une suite complète pour augmenter la vitesse de votre site WordPress. Ce plugin comprime automatiquement les images et supprime aussi les données EXIF pour réduire encore la taille des fichiers. Comme Optimole, Smush propose aussi un CDN pour accélérer la mise à disposition des images.
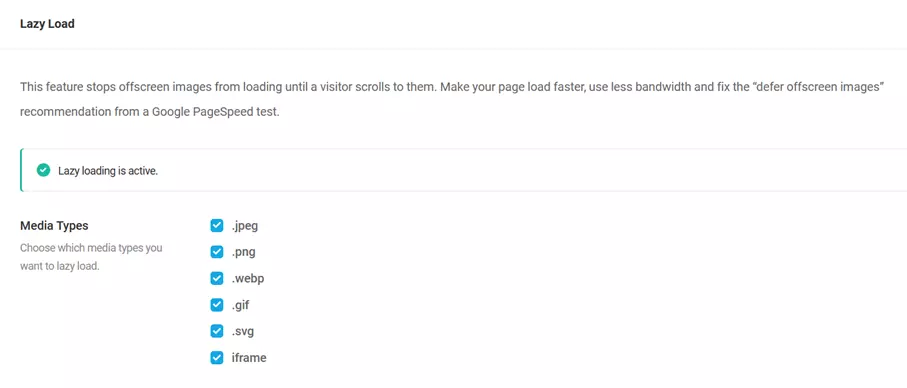
Contrairement à Optimole, Smush inclut des options supplémentaires pour le Lazy Loading : la possibilité de définir l’activation en fonction du format graphique, ou d’inclure/exclure les iFrames. En outre, il est possible de paramétrer plus finement son utilisation : Lazy Loading aussi pour les vignettes ou les images des widgets ? Enfin, il est aussi possible d’exclure certains types de pages – voire exclure des URL ou des URI spécifiques.
Comme pour a3 Lazy Load, Smush permet de personnaliser le design de chargement : fondu, roue de chargement ou un graphique d’espace réservé.
| Avantages | Inconvénients |
| CDN | Trop complexe pour le seul Lazy Loading |
| Compression des images | |
| Sélection très détaillée | |
| Choix du design de chargement | |
| Exceptions par URI, URL ou type de page |
Lazy Loader
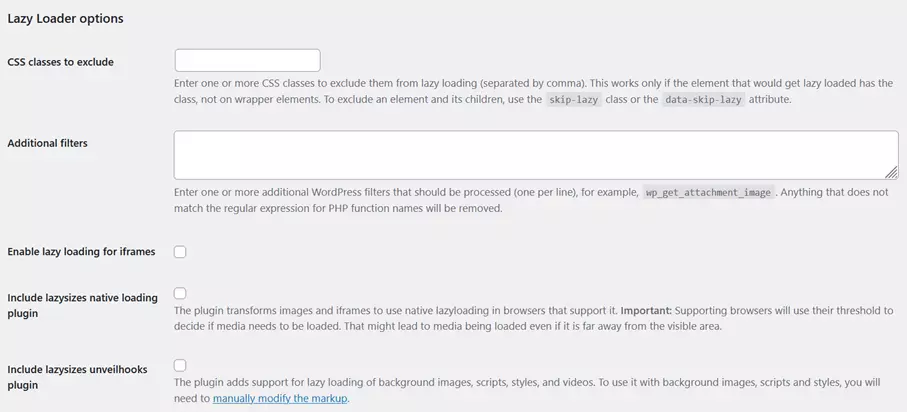
Lazy Loader de Florian Brinkmann utilise un script et non l’attribut loading. Ce script permet de régler le chargement des images, des iFrames, des vidéos et des fichiers audios. Il est même possible d’affiner la sélection en excluant certaines classes CSS du Lazy Loading. Une des options permet même d’activer ou non le Lazy Loading pour chaque page et chaque commentaire.
Pour rendre le chargement plus agréable, il est aussi possible de paramétrer la couleur de la roue animée.
| Avantages | Inconvénients |
| Faible encombrement | Pas de fonction supplémentaire |
| Possibilités de sélection très détaillées | |
| Choix du design de chargement | |
| Exceptions par classe CSS |
Le Lazy Loading sur WordPress étape par étape
Si vous souhaitez contourner le Lazy Loading par défaut de WordPress, choisissez un plugin. Nous avons décidé de choisir le plugin a3 Lazy Load pour ce guide car il inclut de nombreuses fonctions.
Vous êtes encore dans la phase de gestation de votre site WordPress et recherchez une adresse appropriée ? Faites le choix d’enregistrer votre domaine en quelques clics avec IONOS et mettez rapidement votre propre site Internet en ligne !
Étape 1 : prérequis
Avant d’apporter des modifications importantes à votre site, faites un backup ou une sauvegarde de WordPress. C’est un moyen sûr de revenir rapidement à une version qui fonctionne en cas de problème. Vous devriez également envisager de créer un thème enfant WordPress. Ce double du thème en ligne vous garantira que tous vos paramètres personnalisés fonctionneront encore après une mise à jour du thème par le développeur.
Étape 2 : installation et activation
Allez dans partie Extensions dans le tableau de bord WordPress et allez au point « Ajouter ». Saisissez « a3 Lazy Load » dans la barre de recherche en haut à droite et le plugin correspondant s’affiche. Installez-le en cliquant dessus puis activez-le avec un autre clic.
Étape 3 : paramétrage
Les options du plugin se trouvent dans le menu Réglages du tableau de bord WordPress, dans lequel a3 Lazy Load a désormais sa propre entrée. Vous accédez aussi aux paramètres de l’extension via « Extensions installées ». Dans le deuxième point du menu (« Lazy Load Activation »), il est aussi possible de désactiver la fonction sans désactiver le plugin. De plus, vous y définissez si vous souhaitez désactiver la fonction standard Lazy Loading de WordPress, conseillé de manière à éviter les éventuels conflits.
Étape 4 : sélection
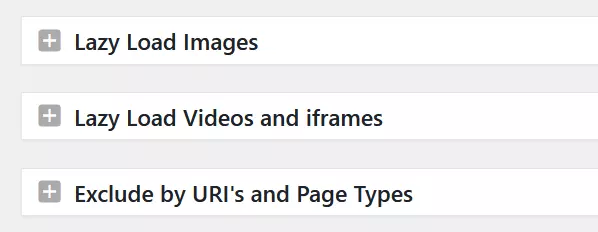
Choisissez à présent les objets pour lesquels le Lazy Load doit s’appliquer, vous avez différentes options :
- Lazy Load Images : définit là où les images doivent bénéficier du Lazy Loading. Vous pouvez définir par exemple que cela ne concerne que les images de la zone de contenu, pas les widgets ;
- Lazy Load Videos and iFrames : détermine si les vidéos et iFrames du contenu et/ou des widgets doivent bénéficier du Lazy Loading ;
- Exclude by URI’s and Page Type : définissez à l’aide d’un curseur les types de pages à inclure du Lazy Loading. Vous pouvez par exemple exclure la page d’accueil ou une page de catégorie, ou encore exclure certains objets par URI.
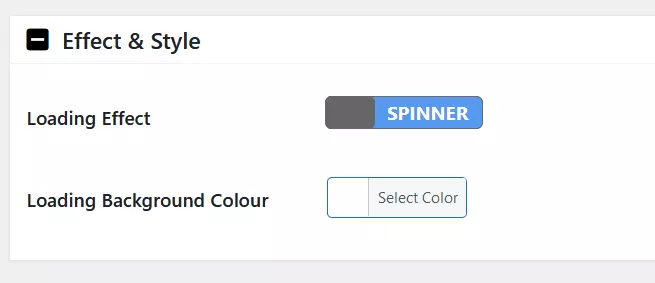
Étape 5 : définition de l’affichage
Le plugin vous donne aussi la possibilité de personnaliser l’affichage lors du chargement des images et des vidéos. Le paramétrage se fait sous le point « Effect & Style ». Vous pouvez choisir entre un fondu ou une roue tournante. Vous définissez également la couleur de l’arrière-plan, que vous pouvez par exemple accorder avec l’arrière-plan de votre site.
Les principaux réglages effectués, vous pouvez utiliser le Lazy Loading dans WordPress. Mais les possibilités du plugin vont encore plus loin : si vous maîtriser la technique derrière le Lazy Loading, vous pouvez aussi étendre le Viewport (via Image Load Threshold).
Désactiver le Lazy Loading dans WordPress par défaut
La fonction Lazy Loading fait partie intégrante de WordPress, et il n’est pas possible de la désactiver de manière intuitive. Voilà pourquoi WordPress ne dispose pas non plus d’une fonction analogue dans ses propres paramètres. Néanmoins, vous remarquerez qu’il peut être utile de désactiver cette fonction, notamment si vous utilisez un plugin avec une option de Lazy Loading. Cela permet d’éviter les conflits entre les deux fonctions.
Il est possible de la désactiver en passant par exemple par le plugin a3 Lazy Load présenté plus haut. Le plugin Disable Lazy Load est même spécialement programmé à cet effet. Il vous suffit de l’activer pour que la fonction que le Lazy Loading par défaut dans WordPress ne fonctionne plus.
Cependant, un plugin n’est pas indispensable pour cette opération. La fonction peut aussi être désactivée avec une entrée dans le code source. Avant cela, créez un thème enfant pour vous assurer que vos modifications ne seront pas simplement écrasées, même après la mise à jour du thème. Ensuite, allez dans le menu Apparence > Éditeur de thème dans le tableau de bord WordPress et affichez le fichier functions.php pour y ajoutez une nouvelle ligne :
Si vous cliquez maintenant sur « Mettre à jour le fichier », les modifications seront prises en compte et le Lazy Loading sera désactivé.
Dans WordPress, le Lazy Loading fait partie des fonctions par défaut. Cette fonction très pratique montre aussi vite ses limites. Grâce à un plugin, il est cependant possible d’améliorer et d’étendre l’optimisation des performances, notamment aux vidéos. Pour être sûr que la fonction par défaut ne rentre pas en conflit avec un plugin, mieux vaut la désactiver.