Tutoriel Jekyll : tout ce qu’il faut savoir
Pour beaucoup, WordPress est la première adresse pour créer un nouveau blog ou une page d’accueil simple pour une entreprise. Mais il existe des situations où WordPress dépasse de loin les besoins d’un développeur Web avec son immense panel de fonctionnalités. C’est précisément la raison pour laquelle des alternatives légères comme Jekyll traitent ce problème. Limité aux composants les plus utiles, le générateur de site Web permet de faire fonctionner des pages sans connexion à la base de données ou sans exploiter d’autres logiciels. Des sites Web dynamiques mais néanmoins performants peuvent être mis en œuvre avec le générateur de site statique en combinaison avec des microservices comme composantes du Jamstack.
Qu’est-ce que Jekyll ?
En novembre 2008, Tom Preston-Werner, l’un des quatre fondateurs de la plateforme GitHub publiait le générateur de site Web Jekyll sous licence de logiciel libre MIT. Écrit en Ruby, ce générateur fonctionne sur la base d’un référentiel de templates qui contient une série de fichiers texte structurés et statiques Markdowns de différents formats. Ils déterminent non seulement la mise en page mais aussi le contenu de chaque projet Web. Ils peuvent donc être adaptés aux besoins individuels. Le générateur ne fournit pas l’éditeur WYSIWYG, mais nécessite l’écriture de code classique. À cette fin, il est recommandé d’utiliser l’éditeur de contenu Prose, qui simplifie l’édition de Markdown, et qui est aussi optimisé pour Jekyll.
Avant que les modifications apportées au code ne soient incorporées dans la version live de l’application Web, elles peuvent être inspectées grâce au serveur de développement de Jekyll. Le moteur de rendu implémenté s’assure que les fichiers se transforment en un site Web statique (qui peut ensuite être livré avec n’importe quel serveur Web commun). Ceci génère automatiquement le code HTML lorsque les modifications sont apportées aux fichiers texte.
Voici comment créer des sites Web Jekyll très simples très rapidement :
Jekyll, ses avantages et inconvénients
Créer des pages Web statiques et des blogs avec Jekyll est une alternative aux systèmes de gestion de contenu mais aussi aux outils de création de pages Web. Le principal avantage de cette solution est sa simplicité, qui caractérise le travail avec le générateur de sites Web et les projets déjà créés. Puisqu’une base de données n’est pas nécessaire, on évite l’installation et le processus de configuration. En outre, le fait que l’accès à la base de données ne soit plus nécessaire a un effet positif sur le temps de chargement du site. Le code minimaliste, réduit aux fonctions et éléments importants capables de distinguer tous les thèmes pour Jekyll, contribue à la bonne performance, au développement et à la maintenance facile des projets. Contrairement à un CMS traditionnel, Jekyll génère des balises prêtes à l’emploi immédiatement après une modification, et pas seulement lorsqu’un utilisateur consulte la page.
Jekyll excelle également en matière de stabilité et de sécurité : puisque le serveur Web n’a qu’à fournir des fichiers texte, le risque d’erreur avec Jekyll est beaucoup plus faible que dans le cas de sites Web faits de plusieurs composants différents. Dans la mesure où aucune mise à jour régulière n’est nécessaire, la structure de code stable s’assure que le site Web est hautement disponible à long terme. La sécurité résulte du fait que Jekyll opère sans aucun CMS, base de données ou scripts avec des éléments dynamiques (comme PHP ou JavaScript). Par conséquent, il n’offre pratiquement aucune surface d’attaque.
Bien que la base de code limitée ne représente aucun obstacle pour les développeurs expérimentés, le générateur en question pose des difficultés pour les novices. La version standard de Jekyll n’a pas d’interface graphique, donc l’installation doit être effectuée via l’interface en ligne de commande. En ce qui concerne la sélection de thèmes, Jekyll est inférieur à beaucoup de CMS et aux autres outils de développement de sites Web, qui disposent souvent de centaines ou même de milliers de modèles de conception. Il en va de même pour l’assistance utilisateur qui tombe en panne en raison de la petite communauté et de la faible diffusion.
Le tableau suivant résume les avantages et les inconvénients principaux de Jekyll.
| Avantages | Inconvénients |
|---|---|
| Temps de chargement court | En général, il ne dispose pas d’une interface utilisateur graphique |
| Il n’est pas nécessaire de créer et gérer le CMS ou les bases de données | Procédure de compilation longue |
| Il n’offre aucune surface d’attaque | Peu de thèmes et de plugins |
| Il n’est pas nécessaire d’effectuer des mises à jour régulières | Petite communauté |
| La procédure de la programmation jouit d’une grande liberté (le libre choix d’interface utilisateur et l’éditeur) | Pas d’éditeur graphique |
| Pas de dépendance de certains formats ou d’outils supplémentaire | Script côté serveur indisponible (par exemple pour les formulaires) |
| Hébergement (gratuit) en régie propre ou sur les serveurs GitHub possible | |
| Propre serveur de développement | |
| Contrôle de version disponible via GitHub |
Jekyll et GitHub : la symbiose parfaite
GitHub est une grosse pointure dans les cercles de l’informatique. Cette plateforme simplifie considérablement la gestion des projets et la publication des codes de programmes, surtout lorsque beaucoup de différents développeurs prennent part à un projet. Aujourd’hui, GitHub utilise l’application open source Git pour gérer les codes sur ses serveurs qui sont ensuite stockés dans des répertoires distincts.
D’abord, les ajustements des projets sont enregistrés comme forks (scissions), afin que l’auteur puisse recevoir une notification appropriée, et décider s’il doit l’inclure dans le code d’origine.
Jekyll et Github s’harmonisent à merveille : les fichiers du générateur de site statique peuvent être facilement déplacés vers un référentiel. La collaboration avec d’autres développeurs en est facilitée, qui peuvent tirer parti de la gestion des versions pratique de la plateforme. Vous souhaitez préparer un site Web Jekyll directement à partir de GitHub ? Avec IONOS Deploy Now, vous pouvez héberger gratuitement votre application à page unique ou votre générateur de site statique, SSL, préproduction et bouclier anti-DDoS compris.
Créer des sites Web clients avec Jamstack : rapide, efficace, sûr.
Dans ce livre blanc, vous aborderez les problèmes rencontrés avec les CMS classiques, les raisons pour lesquelles les pages statiques réalisées avec la Jamstack constituent une véritable alternative et comment ceci peut vous aider à alléger vos flux de travail et à améliorer les résultats pour les clients.
Avec Deploy Now, vous pouvez héberger un générateur de site statique comme Gatsby, Hugo ou Jekyll en toute transparence de GitHub vers une infrastructure IONOS géoredondante protégée contre les attaques DDoS. Chaque fois que vous apportez des modifications à votre générateur de site statique, Deploy Now déclenche automatiquement une mise à jour des contenus statiques sur votre espace Web en arrière-plan. Deploy Now soutient en plus le provisionnement SSL automatique et l’utilisation d’environnements de préproduction.
Qu’est-ce qui distingue Jekyll d’autres générateurs de blogs et d’autres CMS ?
Le générateur de site Web permet de créer des pages qui fonctionnent entièrement sans connexion à la base de données. Par ailleurs, la possibilité d’incorporer des éléments dynamiques fait toutefois défaut, et c’est la raison pour laquelle seules des pages statiques peuvent être créées avec Jekyll. Cependant, il existe également des CMS sans base de donnée qui sont conçus uniquement pour les projets côté client. Ceux-ci sont néanmoins plus complexes que Jekyll.
En comparaison directe avec d’autres générateurs de sites Web statiques, Jekyll marque surtout des points de par sa connexion directe à GitHub et les avantages qui en résultent, tels que la gestion de version de qualité ou le service d’hébergement gratuit.
Tutoriel Jekyll : comment créer un site Web avec Deploy Now
Réaliser son propre site Web avec Deploy Now, Jekyll, et Github est très simple. Les fichiers sont gérés sur Github et vous pouvez ensuite les publier directement avec Deploy Now : toute modification du code source peut être rapidement transférée à la version publiée. Dans le tutoriel pas à pas, vous apprendrez à utiliser le générateur dans le cadre de la plateforme de développement.
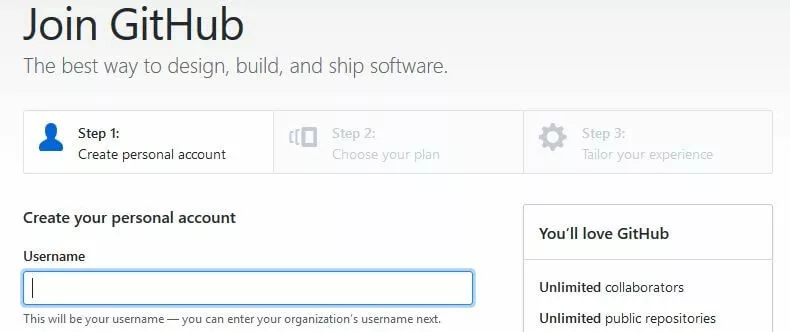
Étape 1 : créer un compte GitHub
Vous avez besoin d’un compte GitHub en premier lieu. Pour ce faire, accédez au site Web GitHub join et entrez une adresse email valide, votre nom d’utilisateur et le mot de passe de votre futur compte.
Ensuite, sélectionnez l’abonnement désiré, c’est-à-dire soit la version gratuite (pour un nombre illimité de répertoires publics) soit la version payante (pour un nombre illimité de répertoires privés). Enfin, vous pouvez fournir en option des informations sur vos compétences en programmation et vos intérêts. Vous recevrez un email de confirmation de GitHub. Il faut activer votre compte en cliquant sur le lien proposé dans cet email.
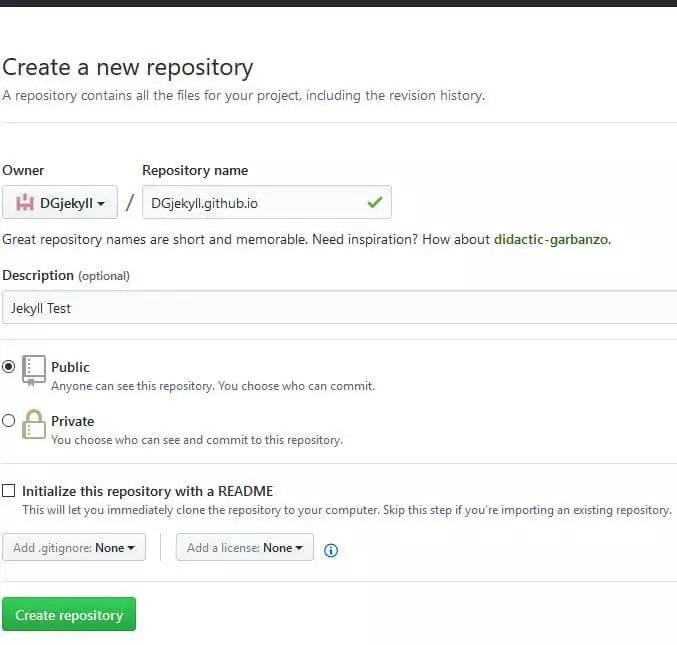
Étape 2 : créer le référentiel et choisir le thème pour Jekyll
Maintenant, vous pouvez vous connecter en utilisant le compte que vous avez créé. Le tableau de bord utilisateur vous donne une vue d’ensemble des différents répertoires. Au début, il ne présente aucune information. Pour modifier ceci, commencez par créer un nouveau référentiel. Pour ce faire, cliquez sur le signe « + » dans la barre de lancement utilisateur et sélectionnez l’élément de menu « new repository ».
Jusqu’à présent, il s’agit d’un référentiel de projet GitHub ordinaire. Pour le convertir dans votre référentiel Web, différentes méthodes s’offrent à vous :
- Vous pouvez commencer entièrement à partir de zéro et construire votre site Web sans modèle avec Jekyll. Pour plus d’informations à ce sujet, consultez la documentation officielle.
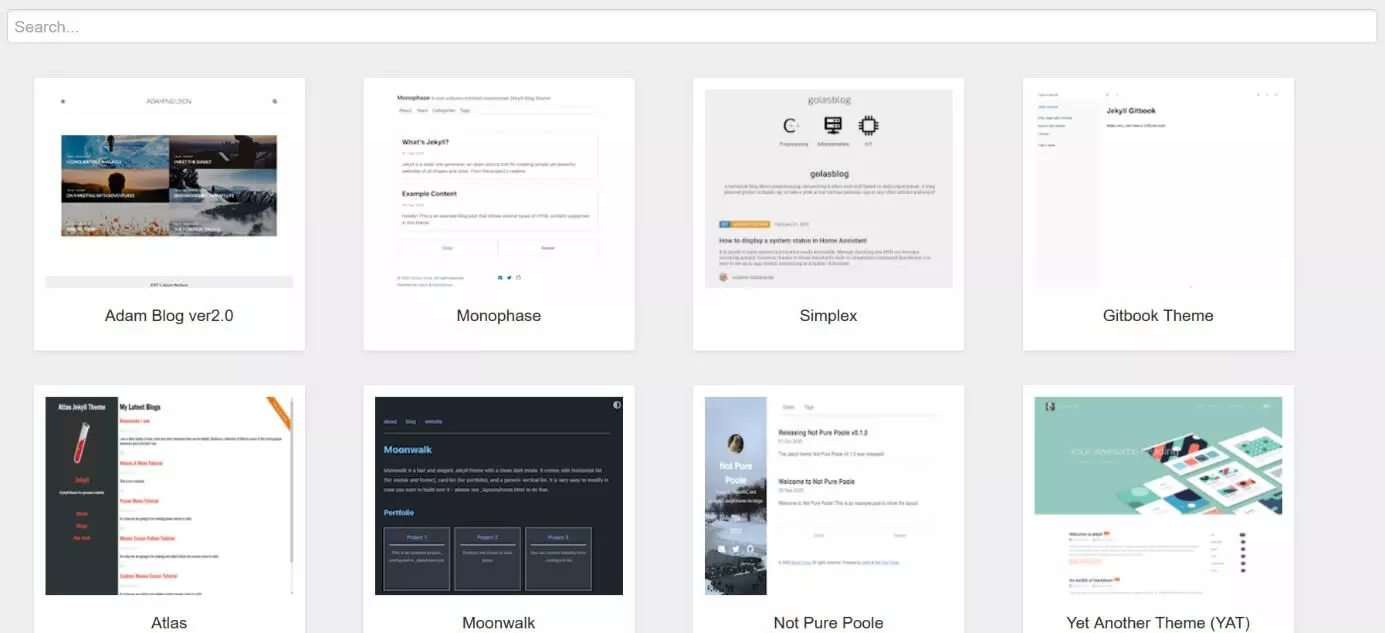
- Utiliser un thème Jekyll facilite la mise en route.
- L’exemple de Jekyll de Deploy Now est également un bon début pour un site Web dédié avec le générateur de site statique.
Étape 3 : connecter le compte GitHub avec Deploy Now
Si vous n’avez pas encore de compte avec Deploy Now, vous pouvez en créer un gratuitement. Vous créez ensuite un nouveau projet et vous le connectez à votre référentiel GitHub. Sélectionnez Jekyll dans la configuration. Tout ceci est réalisé dans un très court temps et vous pouvez commencer avec les contenus de votre site Web.
Étape 4 : publier la première page avec un message de bienvenue
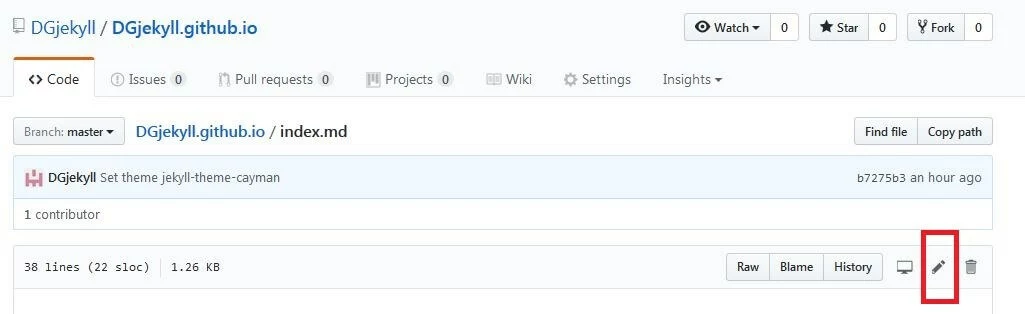
En ce qui concerne la sélection du thème, un fichier de configuration (config.yml) et une page d’index (index.md) sont créés automatiquement. Ce dernier représente une forme de prévisualisation des thèmes pour Jekyll, qui est aussi déjà au format Markdown. Cette page d’accueil ainsi que le fichier de configuration peuvent être modifiés. Pour ce faire, il faut tout simplement sélectionner le fichier approprié, et ensuite, cliquer sur l’icône crayon dans la barre de menus.
Supprimez le code et ajoutez un message de bienvenue sur votre site Web :
## Bienvenue sur mon site Web !Ensuite, si vous confirmez le message de bienvenue via « Commit Changes », vous pouvez dès maintenant accéder à votre première page via le référentiel sélectionné dans la deuxième étape (qui est également l’URL de votre présence Web).
Pour des fins de test, vous pouvez laisser le code Markdown dans sa forme actuelle. Votre page d’accueil sera ainsi identique au thème appelé DemoPage.
Étape 5 : ajouter son propre contenu
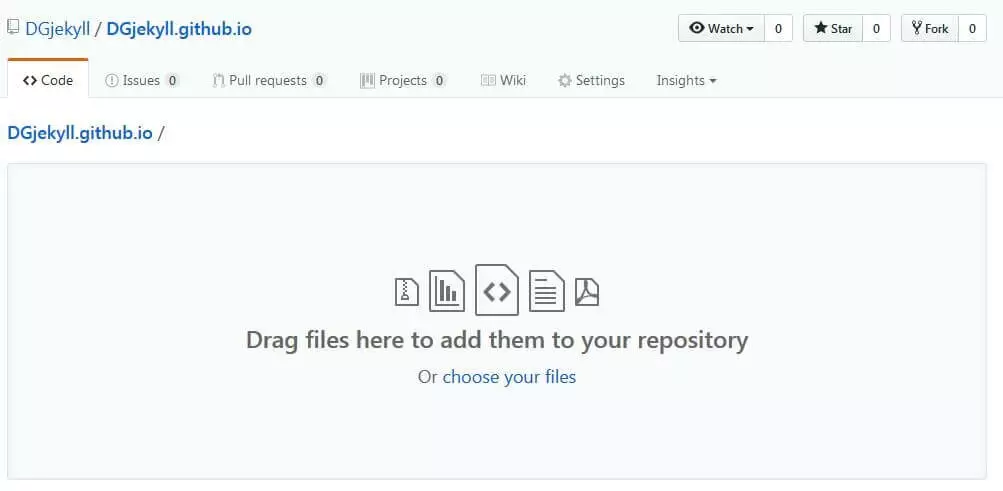
Si l’installation n’a rencontré aucun dérapage jusqu’à ici, vous pouvez commencer à concevoir votre site Web ou votre blog. À cette fin, il faut que vous créiez tous les fichiers dont vous avez besoin (tels que les feuilles de style en cascade ou les codes JavaScript) en cliquant sur « Create new file ». De cette façon, vous créez également des sous-pages supplémentaires pour votre projet Web. Via « Upload files », il est aussi possible de télécharger des fichiers directement. Vous pouvez le faire en spécifiant l’emplacement ou même en insérant les fichiers souhaités via glisser/déposer.
Puisque vous avez connecté votre référentiel avec Deploy Now, toutes les modifications apportées aux fichiers seront automatiquement transférées sur votre site.
Étape 6 : télécharger le client de bureau ou l’outil terminal
Client de bureau
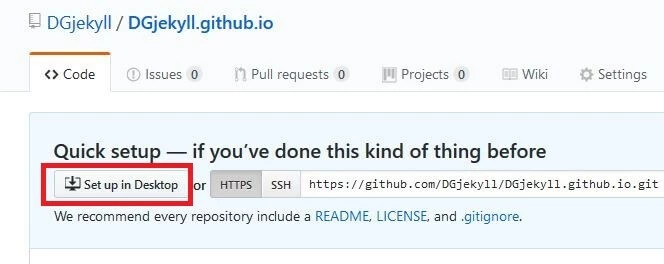
Il est aussi possible de diriger un site Jekyll via l’interface Web de GitHub. Cependant, avec le client de bureau (disponible pour Windows aussi bien que pour MacOS), il y a une solution hors ligne. Si vous ne l’avez pas encore installé, cliquez sur « Set up in Desktop » dans le référentiel que vous avez créé et vous serez automatiquement amené à la page de téléchargement.
Outil terminal
Passer par le client de bureau est certainement impopulaire aux yeux de nombreux développeurs. L’outil terminal propriétaire de GitHub peut être utilisé pour exécuter des commandes GitHub directement dans la ligne de commande. Toutes les fonctions GitHub peuvent être exécutées directement sur le terminal à l’aide de l’outil pratique et de commandes simples.
Étape 7 : cloner le référentiel
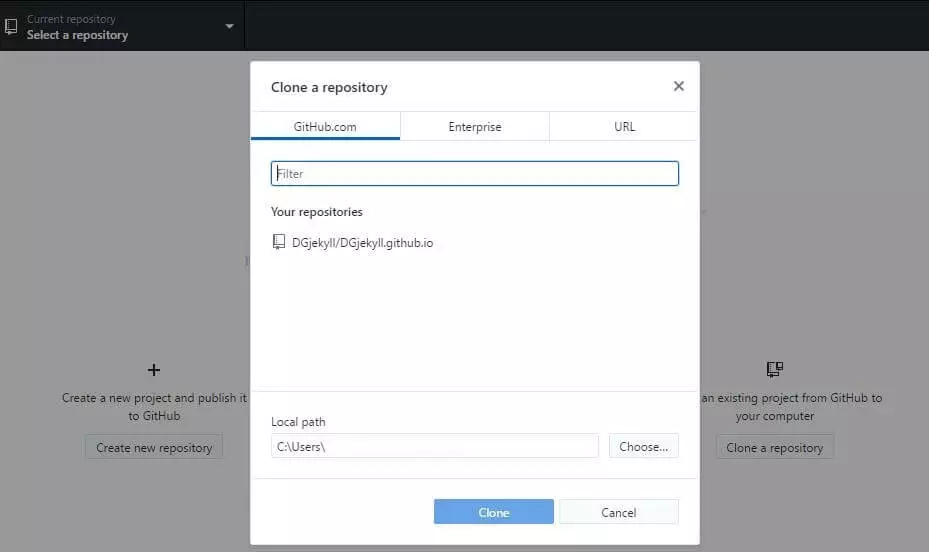
Une fois que vous avez téléchargé et installé le client, vous pouvez l’utiliser pour faire une copie locale de votre présence Web. Pour ce faire, connectez-vous simplement avec votre login GitHub et sélectionnez « Clone a repository » dans le menu de démarrage. Vous avez maintenant la possibilité de spécifier le référentiel à cloner. Définissez l’emplacement de stockage sur « Local path ».
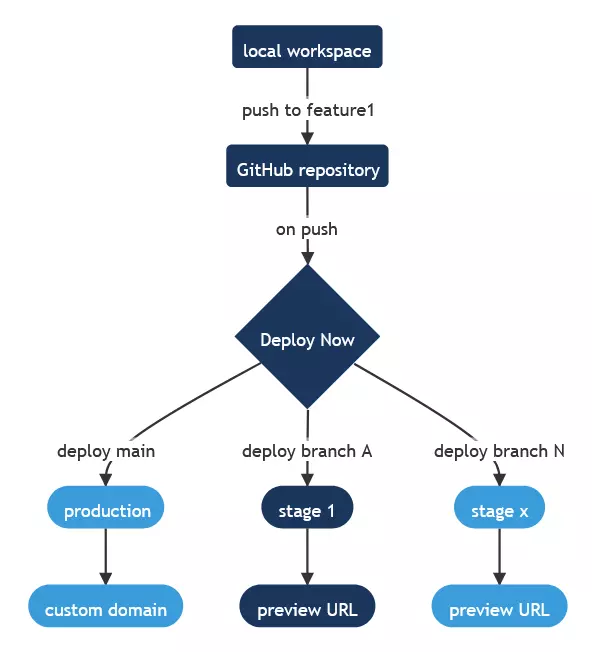
Dans votre référentiel, vous pouvez accéder à différentes branches. Il s’agit de branches individuelles du projet, qui permettent aux développeurs de travailler conjointement à l’élaboration du code ou de se concentrer séparément sur des domaines de développement spécifiques. IONOS Deploy Now affiche maintenant les branches individuelles du référentiel cloné. Dès que vous créez une nouvelle branche, celle-ci s’affiche automatiquement à l’aide de Deploy Now. Vous pouvez ainsi suivre à tout moment l’ensemble de votre projet Web et les progrès réalisés au sein des branches de développement individuelles.