Breadcrumbs WordPress : comment configurer la navigation d’un site Web ?
La navigation en breadcrumb est une fonctionnalité pratique tant pour les sites web que pour les utilisateurs. Dans WordPress, les Breadcrumbs peuvent être ajoutés via le thème, avec des plugins ou manuellement par code.
- 1 certificat SSL Wildcard par contrat
- Fonction incluse Domain Connect pour une configuration DNS simplifiée
Que sont les « WordPress breadcrumbs » ?
Les breadcrumbs ou fils d’Ariane sont des chemins de navigation bien placés qui permettent aux utilisateurs de repérer rapidement et facilement le domaine du site Web où ils se trouvent. Cela facilite l’orientation dans la page et améliore la navigation. Grâce aux fils d’Ariane, il suffit d’un simple clic pour revenir au niveau parent ou au point de départ.
Quels sont les avantages des « WordPress breadcrumbs » ?
Comme mentionné ci-dessus, les fils d’Ariane offrent non seulement des avantages pour l’ensemble des utilisateurs d’un site Web, mais constituent également une nette amélioration pour le site lui-même. Comme les utilisateurs peuvent se déplacer et naviguer plus rapidement entre les pages individuelles, ils sont amenés à rester plus longtemps sur le site Web en moyenne. Par conséquent, le taux de rebond diminue. En parallèle, ceci n’améliore pas uniquement l’utilisabilité du site Web, mais contribue aussi à renforcer le maillage interne. Ceci exerce à son tour un effet très positif sur les différents robots d’indexation et bots des moteurs de recherche. Les breadcrumbs marquent ainsi également des points dans les sites WordPress dans le domaine de l’optimisation du référencement auprès des moteurs de recherche.
Voici comment tirer le meilleur de WordPress : avec l’hébergement WordPress de IONOS, vous ne bénéficiez pas seulement d’une disponibilité de serveur de 99,97 % et de nombreuses fonctions de sécurité utiles, mais pouvez également gérer votre site Web encore plus aisément grâce aux commandes CLI.
Quels types de breadcrumbs WordPress existe-t-il ?
Il existe trois types différents de fils d’Ariane qui conviennent selon la conception et la finalité du site Web. Leur fonctionnement est toujours le même. Les trois variantes sont les suivantes :
- Basés sur la hiérarchie : ces fils d’Ariane indiquent aux visiteurs leur situation exacte actuelle sur un site Web et représentent également les niveaux parents. La plupart du temps, ce sont la page d’accueil définie et les sous-pages respectives qui sont affichées. Ces fils d’Ariane conviennent généralement à la plupart des sites Web.
- Basés sur l’historique : cette option est utilisée beaucoup plus rarement, mais elle atteint tout aussi bien son but. Les différentes étapes parcourues au cours de la visite sont créées et affichées ici sous forme de chemin. Si nécessaire, les points individuels de l’historique peuvent alors être réactivés.
- Basés sur les attributs : les breadcrumbs WordPress basés sur des attributs sont particulièrement adaptés aux boutiques en ligne. Cette option affiche les termes et les catégories de recherche grâce auxquels l’utilisateur a obtenu l’affichage d’un article spécifique. La structure « page d’accueil -> bicyclettes -> vélos électriques -> modèle spécifique » en est un exemple.
Obtenir le domaine rêvé en seulement quelques clics : lorsque vous optez pour l’enregistrement de votre domaine chez IONOS, vous bénéficiez entre autres d’un certificat SSL Wildcard, d’une assistance 24/7 et de grandes facilités de configuration.
Ajouter des breadcrumbs dans WordPress
Les breadcrumbs peuvent être configurés dans WordPress selon trois approches : via un thème, via un plugin SEO et d’autres plugins ou de manière entièrement manuelle sans plugins. Nous vous présentons les différentes options et vous montrons également dans un guide étape par étape comment améliorer votre présence en ligne avec WordPress grâce aux breadcrumbs.
Via un thème
Certains thèmes WordPress offrent la possibilité d’ajouter des breadcrumbs WordPress. Cette solution très simple et pratique se propose à vous lorsque vous créez une nouvelle présence en ligne. Si vous disposez déjà d’un site Web entièrement opérationnel, un thème différent est plus susceptible de causer des problèmes et de solliciter des efforts supplémentaires. En revanche, si vous créez un site Web de A à Z à l’aide du nouveau menu WordPress ou si vous prévoyez de changer l’apparence de toute façon, différentes solutions gratuites s’offrent à vous. Un thème WordPress très populaire contenant des breadcrumbs WordPress est OceanWP.
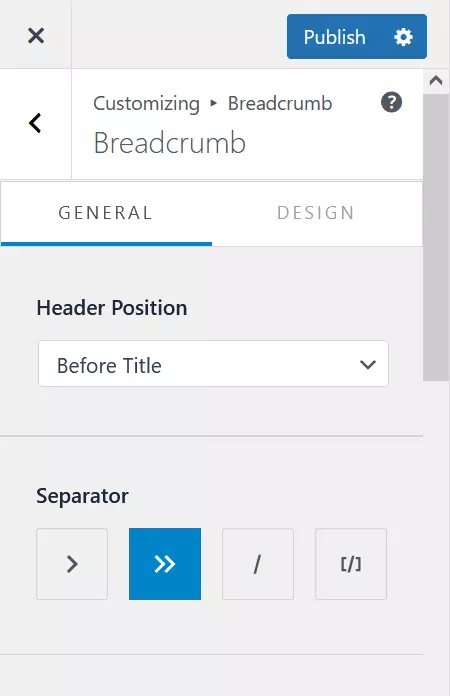
La façon la plus simple consiste à ajouter des fils d’Ariane à WordPress par le biais de l’outil de personnalisation. Non seulement vous sélectionnez l’option vous-même, mais vous pouvez également facilement la personnaliser selon vos préférences. Vous pouvez sélectionner le positionnement, le séparateur de titre entre les différents niveaux et la couleur du texte. Cette option vous permet donc d’ajouter facilement des fils d’Ariane au site Web tout en veillant à ce qu’ils reflètent l’aspect de votre présence en ligne.
Via des plugins
Si vous ne voulez pas changer la conception de votre propre site ou blog WordPress, ou si vous avez déjà opté pour un thème qui n’offre pas d’option concernant les WordPress breadcrumbs, vous pouvez aussi recourir aisément à un plugin WordPress. L’outil le plus populaire à cette fin est Breadcrumb NavXT. Il est gratuit et très convivial. D’autres plugins fonctionnent selon un principe similaire.
- Commencez par ajouter le plugin comme à l’accoutumée.
- Sélectionnez maintenant l’élément « Widgets » dans la zone « Apparence ». Vous trouverez ici la nouvelle option Breadcrumb NavXT.
- Faites glisser maintenant ce widget vers la zone où les breadcrumbs WordPress sont censés apparaître ultérieurement.
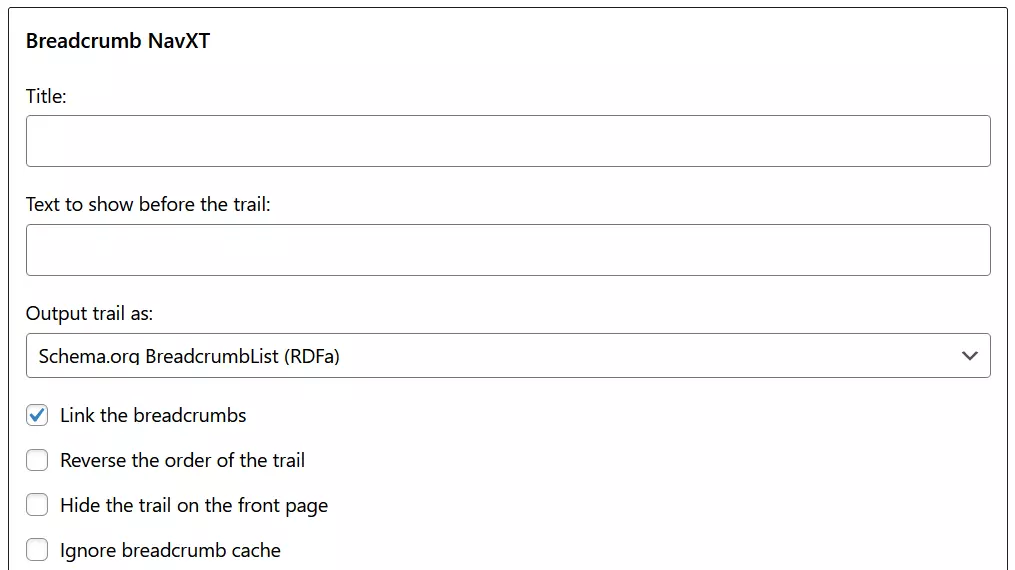
- Un menu déroulant se trouve sous la flèche. Vous pouvez y effectuer divers réglages, tels que la définition de la page d’accueil, le placement des séparateurs de titre, la spécification de l’ordre, l’exclusion de certaines pages ou l’omission de la mise en cache.
- Maintenant, enregistrez vos réglages et vérifiez comment les breadcrumbs WordPress sont intégrés à votre site Web.
- Création et personnalisation de votre site assistées par IA
- 3x plus rapide : SSD, mise en cache et plus
- Analyses de sécurité quotidiennes, protection DDoS et disponibilité de 99,98 %
Via des plugins SEO
Si vous ne voulez pas utiliser de plugins supplémentaires, plusieurs plugins SEO WordPress vous offrent également la possibilité d’insérer des fils d’Ariane. L’une des solutions les plus populaires dans ce segment est Yoast SEO. La fonction de fil d’Ariane est prévue ici pour l’affichage dans les résultats de recherche, mais peut également être utilisée directement sur le site Web. Pour ajouter des breadcrumbs dans WordPress avec le plugin, procédez comme suit :
- Installez Yoast SEO et activez le plugin dans votre tableau de bord.
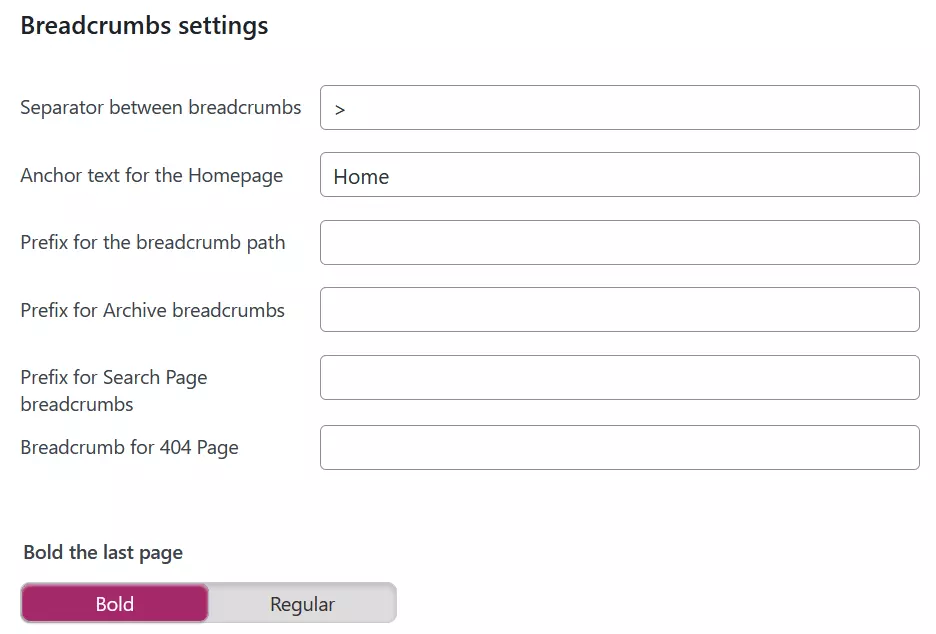
- Maintenant, dans la zone « Yoast SEO » sur la gauche de votre tableau de bord, sélectionnez « Réglages SEO », puis « Fil d’Ariane » et activez-le en bas des paramètres d’affichage sur le site Web.
- Vous pouvez maintenant utiliser le shortcode [wpseo_breadcrumb] pour amener la navigation à n’importe quel point de votre site Web.
Avec code
Si vous souhaitez renoncer entièrement à l’aide fournie par les extensions, vous pouvez ajouter manuellement des breadcrumbs dans WordPress. Pour cela, vous devrez cependant utiliser un peu plus de code. Vous commencez par l’insérer dans le fichier functions.php de votre thème. Pour des raisons de sécurité, il est recommandé de créer un thème enfant. Le code peut par exemple se présenter comme suit :
function breadcrumb() {
echo '<a href="'.home_url().'" rel="nofollow">Page d'accueil</a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' • ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Résultats de recherche... ";
echo '"<em>';
echo the_search_query();
echo '</em>"';
}
}Insérez ensuite un autre code dans le modèle correspondant. Si vous souhaitez placer les breadcrumbs WordPress dans l’en-tête, ajoutez le code suivant à header.php dans la zone d’en-tête du fichier.
<div class="breadcrumb"><!--?php breadcrumb (); ?--></div>Si vous souhaitez personnaliser le design des breadcrumbs WordPress, cela fonctionne via un CSS supplémentaire.
Les WordPress breadcrumbs sont un ajout très bénéfique à votre site Web, car ils ont un impact favorable sur le référencement tout en augmentant la convivialité. Différentes possibilités s’offrent à vous pour utiliser la fonction. S’il est très intuitif d’utiliser des thèmes ou un plugin à cet effet, l’implémentation via un code vous offre plus de liberté de conception et de personnalisation.