WordPress : ajouter du JavaScript – méthodes et instructions
Pour des raisons de sécurité, les utilisateurs standard ne peuvent normalement pas ajouter du JavaScript dans WordPress. Si vous voulez rendre votre site Web plus interactif, les scripts sont toutefois une solution pratique et rapide. Nous allons vous montrer comment vous pouvez utiliser JavaScript dans WordPress.
- Domaine .eu ou .fr + éditeur de site gratuit pendant 6 mois
- 1 certificat SSL Wildcard par contrat
- Boîte email de 2 Go
Quand est-il intéressant d’ajouter du JavaScript dans WordPress ?
WordPress est un système classique de gestion de contenu qui sépare le contenu de la conception. Cette stricte séparation est autant pratique que raisonnable en principe : le personnel d’administration a la capacité de gérer les aspects techniques et visuels. L’équipe de rédaction peut alors se concentrer entièrement sur la conception du contenu. Bloquer JavaScript et d’autres scripts pour les utilisateurs du backend normaux dans WordPress est donc généralement une bonne approche, surtout puisque cela minimise le risque de code malveillant.
Tout aussi important que le choix d’un bon système de gestion de contenu, le choix d’une adresse Web appropriée est également crucial. Enregistrez votre propre domaine pour profiter d’avantages tels qu’un certificat SSL Wildcard gratuit ou un verrouillage du transfert de domaine.
Si le contenu interactif est une partie intégrante de la conception du contenu, JavaScript est incontournable : car les différents lecteurs audio et vidéo fonctionnent uniquement avec le script correspondant. Il en va de même pour de nombreux formulaires de fournisseurs tiers utilisés par exemple pour la génération de leads. Même si vous voulez vous concentrer davantage sur d’autres éléments interactifs tels que les chats, les enquêtes ou les tests de connaissances, vous devriez également rendre l’intégration JavaScript possible dans WordPress.
Ajouter du JavaScript dans WordPress : ces possibilités s’offrent à vous
Il existe plusieurs façons de permettre aux utilisateurs de WordPress d’ajouter du JavaScript dans WordPress. Les solutions les plus simples et les plus efficaces sont les suivantes :
- Désactiver le filtrage des balises de script.
- Inclure JavaScript dans l’en-tête des pages WordPress.
- Intégrer JavaScript dans le pied de page WordPress.
- Permettre l’utilisation de JavaScript par plugin WordPress.
Toujours à la recherche d’un environnement d’hébergement approprié pour votre projet WordPress ? Avec l’hébergement WordPress de IONOS, vous obtenez un accès à du matériel puissant et tolérant aux pannes avec stockage SSD rapide, mise en cache et CDN.
Option 1 : désactiver le filtrage des balises de script
Vous pouvez désactiver le blocage par défaut des balises de script pour tous les rôles d’utilisateur et l’ensemble du projet WordPress. Toutefois, vous ne devez désactiver cette fonction de sécurité que si tous les utilisateurs autorisés sont expérimentés dans l’utilisation de scripts, sinon le risque de code malveillant dû à des scripts non sérieux est inutilement élevé.
Pour désactiver le filtrage des balises de script, ajoutez la ligne suivante au fichier de configuration wp-config.php au cours de la première étape :
define( 'CUSTOM_TAGS', true );Ajoutez ensuite l’entrée suivante au fichier de thème functions.php :
function add_scriptfilter( $string ) {global $allowedtags;$allowedtags['script'] = array( 'src' => array () );return $string;}add_filter( 'pre_kses', 'add_scriptfilter' );Tous les utilisateurs peuvent alors ajouter du JavaScript dans WordPress en intégrant les balises de script appropriées à l’emplacement désiré sur une page.
Option 2 : inclure JavaScript dans l’en-tête des pages WordPress
Vous ne voulez pas permettre l’option d’ajouter du JavaScript dans WordPress indifféremment à tous les utilisateurs autorisés ? Dans ce cas, vous pouvez également vous tourner vers l’intégration manuelle de script via l’en-tête. Le code doit être inséré manuellement dans functions.php suivant cette procédure, afin que l’autorisation puisse être définie au cas par cas.
Si vous souhaitez intégrer un script pour l’ensemble du site Web dans l’en-tête (par exemple, le code d’un outil de suivi), ajoutez l’entrée suivante au fichier de configuration du thème :
function wpb_hook_javascript() {
?>
<script>
// Code JavaScript
</script>
<?php
}
add_action('wp_head', 'wpb_hook_javascript');Bien sûr, vous ne pouvez inclure le code JavaScript souhaité que dans une seule page. Tout ce dont vous avez besoin à cet effet, c’est l’ID de la page souhaitée, que vous spécifiez dans une simple instruction if. Pour la page WordPress avec l’ID « 5 », l’entrée appropriée dans functions.php ressemble par exemple à ceci :
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// Code JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpb_hook_javascript');Avant d’ajouter du code JavaScript global à votre projet, veillez à créer une sauvegarde WordPress !
Option 3 : ajouter du JavaScript dans le pied de page du projet WordPress
Au lieu d’ajouter du JavaScript via l’en-tête de votre site Web WordPress, vous pouvez également placer les scripts dans le pied de page. Dans ce cas, il faut remplacer le paramètre « wp_head » par « wp_footer » :
function wpb_hook_javascript() {
?>
<script>
// Code JavaScript
</script>
<?php
}
add_action('wp_footer', 'wpb_hook_javascript');Cette variante permet aussi d’intégrer des scripts seulement dans des pages individuelles en ajoutant une instruction if et en spécifiant l’ID :
function wpb_hook_javascript() {
if (is_page ('10')) {
?>
<script type="text/javascript">
// Code JavaScript
</script>
<?php
}
}
add_action('wp_footer', 'wpb_hook_javascript');Les plugins sont une partie essentielle de WordPress – mais quelles extensions sont réellement utiles ? Dans le Digital Guide de IONOS, vous trouverez des articles sur diverses catégories de plugin :
Option 4 : intégrer JavaScript avec le plugin Wordpress
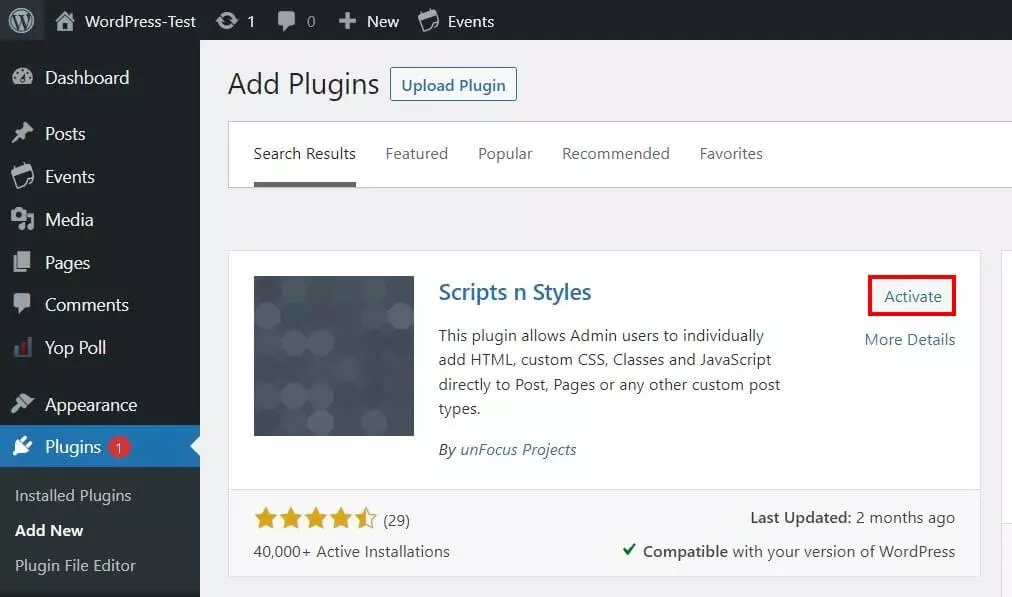
Si vous n'êtes pas en mesure ou s’il est trop compliqué de personnaliser manuellement le fichier de thème, vous pouvez également utiliser les plugins WordPress pour inclure JavaScript dans votre projet. L’une des extensions les plus populaires à cette intention est Scripts n Styles. Pour installer le plugin de script, procédez comme suit :
- Connectez-vous au backend WordPress.
- Dans le menu de gauche, sélectionnez respectivement « Plugins » et « Installer ».
- Recherchez « Scripts n Styles » puis appuyez sur « Installer maintenant » en regard du résultat de recherche approprié.
- Après l’installation, appuyez sur « Activer ».
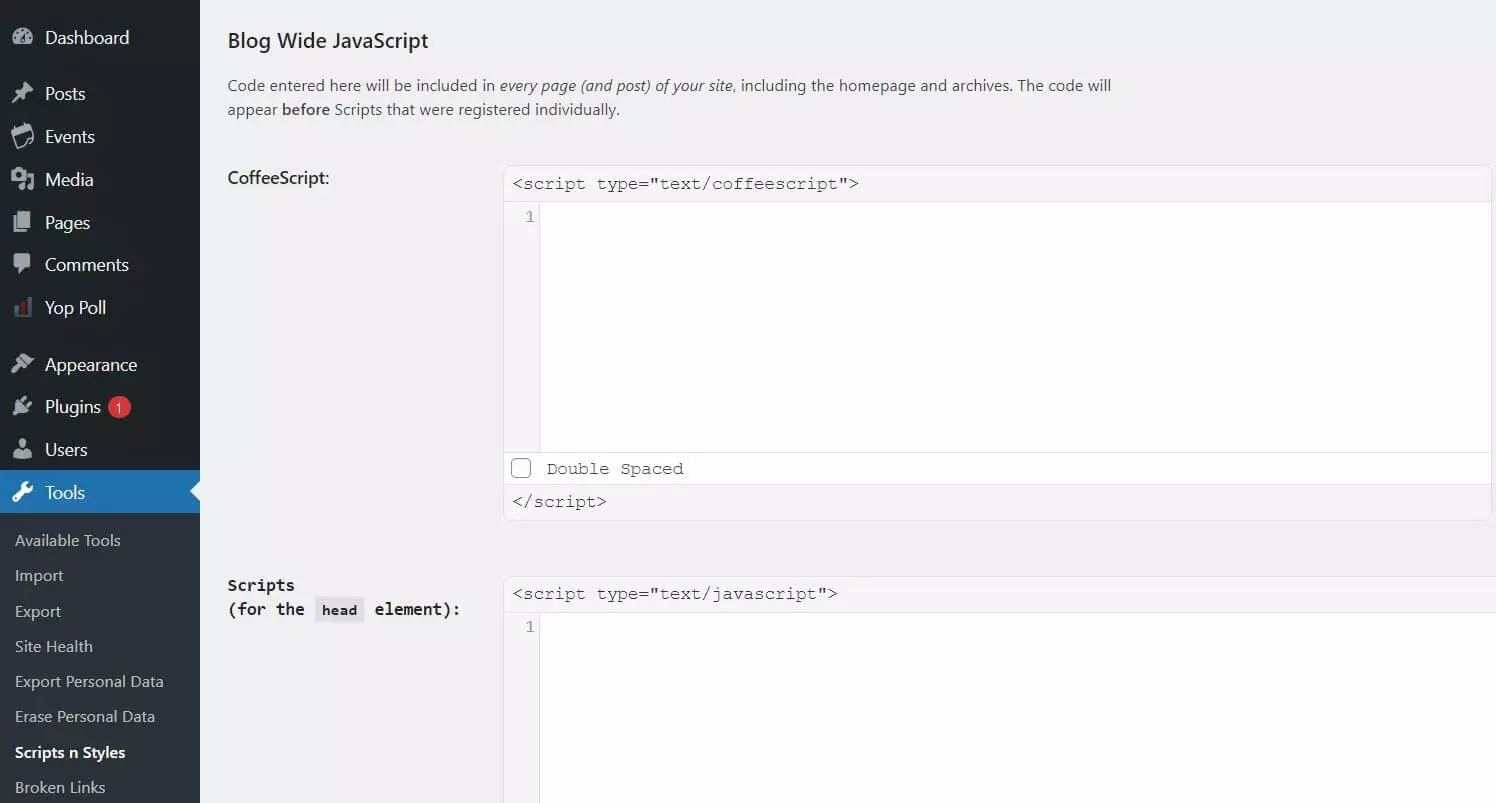
Après l’installation, vous trouverez le plugin JavaScript WordPress dans la rubrique « Outils » du menu de gauche. Quand vous appelez le menu de l’extension, vous pouvez intégrer au choix des snippets en HTML, CSS ou JavaScript dans votre projet WordPress. Ces trois options se proposent à vous pour JavaScript :
- CoffeeScript
- Scripts dans l’en-tête (« for the head element »)
- Scripts dans le pied de page (« end of the body element »)
Le code JavaScript confère à votre projet WordPress plus d’interactivité. Si vous voulez offrir à tous les utilisateurs la possibilité d’intégrer des scripts, vous pouvez annuler la désactivation des balises de script ou utiliser un plugin. Les utilisateurs ayant accès à functions.php ont également la possibilité d’inclure le code dans l’en-tête ou le pied de page.