Qu’est-ce que le HTTP ?
Chaque adresse Internet commence par « http:// » (ou « https:// »). Ceci renvoie au protocole HTTP utilisé par votre navigateur Web pour consulter un site Internet. Nous vous présentons le concept de HTTP, vous expliquons les différences entre les versions et vous montrons à quels autres concepts le HTTP est associé.
Que signifie HTTP ?
HTTP signifie « Hypertext Transfer Protocol ». Ce protocole a été développé par Tim Berners-Lee au CERN (Suisse) avec d’autres concepts qui ont servi de base à la création du World Wide Web : le HTML et l’URI. Alors que le HTML (Hypertext Markup Language) définit comment un site Internet est construit, le HTTP détermine comment la page est transmise du serveur au client. Le troisième concept, l’URL (Uniform Resource Locator), fixe la façon dont une ressource (par exemple un site Internet) doit être adressée sur le Web.
Mais que signifie exactement « hypertexte », ce terme qui revient dans les abréviations HTTP et HTML ? Il s’agit d’un concept que nous connaissons tous et qui désigne le fait de mettre en lien des fichiers. Les sites Internet contiennent en effet des hyperliens renvoyant à d’autres pages Web.
À quoi sert le protocole HTTP ?
Lorsque vous saisissez une adresse Internet dans votre navigateur Web et qu’un site vous est affiché quelques secondes plus tard, cela signifie qu’une communication a été établie entre votre navigateur et le serveur Web via HTTP. On peut donc dire que le HTTP est la langue dans laquelle votre navigateur Web parle au serveur Web afin de lui communiquer ce qui est demandé.
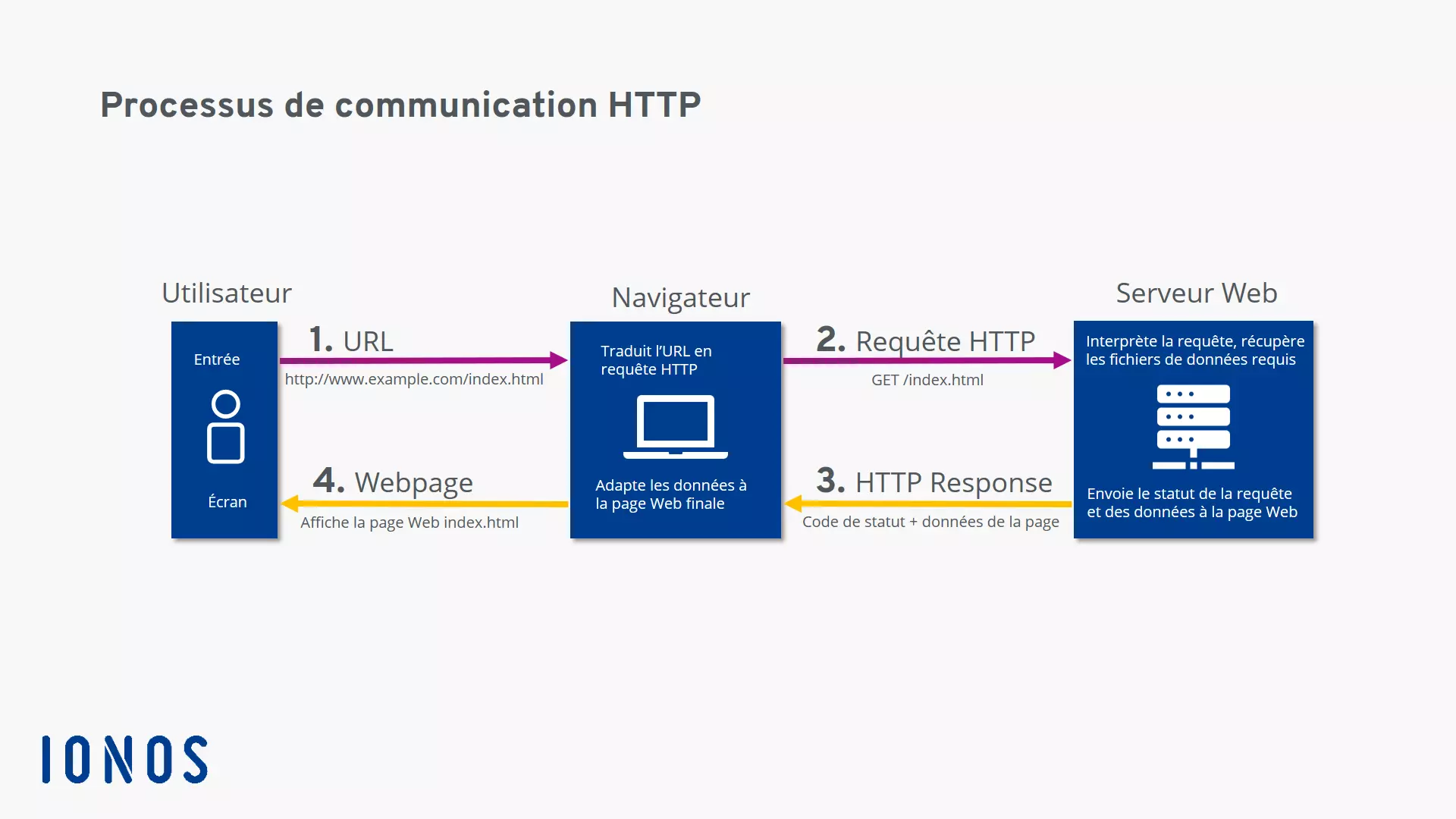
Comment fonctionne le HTTP ?
Le fonctionnement du HTTP peut être expliqué très simplement à travers la consultation d’un site Internet :
- L’utilisateur saisit dans la barre d’adresse de son navigateur Internet http://example.com/.
- Le navigateur envoie une requête correspondante, appelée requête HTTP, au serveur Web qui administre le domaine example.com. Normalement, cette requête est de type : « Merci de m’envoyer le fichier ». Mais le client peut également se contenter de demander : « As-tu ce fichier ? ».
- Le serveur Web reçoit la requête HTTP, cherche le fichier désiré (dans l’exemple : la page d’accueil de example.com, c’est-à-dire le fichier index.html) et envoie dans un premier temps l’en-tête qui informe le client à l’origine de la requête du résultat de sa recherche à l’aide d’un code de statut. Vous trouverez des détails concernant les codes de statut dans notre article détaillé.
- Si le fichier a été trouvé et si le client demande à l’obtenir (c’est-à-dire si le client ne souhaite pas uniquement savoir s’il existe), après l’en-tête, le serveur envoie le corps du message, à savoir le contenu à proprement parler. Dans notre exemple, il s’agit du fichier index.html.
- Le navigateur reçoit le fichier et l’affiche sous forme de site Internet.
Dans quel contexte le HTTP est-il utilisé ?
À l’origine, le HTTP servait uniquement à demander un document HTML à un serveur Web. Aujourd’hui, ce protocole est utilisé de façons très diverses :
- Le HTTP permet au navigateur de demander tous les types de médias utilisés sur les sites Internet modernes : texte, images, vidéos, code source, etc.
- Les applications utilisent par ailleurs le HTTP pour charger des fichiers et des mises à jour de serveurs distants.
- Le HTTP intervient également dans les API REST, une solution permettant de contrôler les services Web.
- WebDAV est une autre technologie basée sur le HTTP.
- Dans la communication de machine à machine, le HTTP est utilisé comme protocole pour la communication entre les services Web.
- Le HTTP est également utilisé par les lecteurs de médias.
- Les accès à une base de données en ligne, c’est-à-dire les opérations CRUD, peuvent également avoir lieu grâce au HTTP.
Quelles versions de HTTP existe-t-il ?
La version initiale : HTTP/1
L’histoire du HTTP commence en 1989 lorsque Tim Berners-Lee et son équipe du CERN (Suisse) se lancent dans le développement du World Wide Web. La version initiale du HTTP portait le numéro de version 0.9 et s’intitulait « protocole une ligne ». Elle permettait uniquement de consulter un fichier HTML depuis un serveur.
GET /dummy.htmlLe serveur se contentait de transmettre le fichier correspondant. C’est la raison pour laquelle cette version du protocole ne pouvait gérer que des fichiers HTML.
En 1996, la version HTTP/1 fut décrite par l’Internet Engineering Task Force (IETF) dans le mémo RFC1945, mais elle n’était alors qu’une proposition non contraignante. Un en-tête fut ajouté afin de pouvoir spécifier aussi bien la requête du client que la réponse du serveur. Le champ d’en-tête « Content-Type », qui permet de transmettre d’autres fichiers que des documents HTML, a notamment été introduit. Pour résumer, cette version du HTTP présentait les propriétés suivantes :
- Sans connexion : le client établit la connexion avec le serveur, il présente sa requête à laquelle le serveur répond, puis la connexion est coupée. Pour la requête suivante, le client doit à nouveau établir la connexion. Ce processus est lourd car une page Web se compose généralement de plusieurs fichiers, et chacun d’entre eux doit être « récupéré » à l’aide d’une requête indépendante.
- Sans statut : les deux côtés, client et serveur, s’« oublient » mutuellement, immédiatement. Lorsque le client se reconnecte au serveur, ce dernier ne sait pas que le client lui a déjà envoyé une requête.
- Indépendant du média : le HTTP permet de transmettre n’importe quel type de fichier dans la mesure où les deux côtés savent comment ils doivent traiter le type de fichier en question.
Le premier standard officiel : HTTP/1.1
En 1997, la version HTTP/1.1, décrite dans le mémo RFC2068, a fait son apparition. Elle fut considérée comme le premier standard « officiel » et est encore utilisée aujourd’hui. Elle a apporté d’importantes nouveautés par rapport au HTTP/1 :
- Keepalive : le client a la possibilité de maintenir la connexion au-delà d’une requête (persistent connection) en envoyant un keepalive (littéralement « maintenir en vie ») dans l’en-tête de sa requête.
- Le HTTP-Pipelining permettant au client d’envoyer la requête suivante avant d’avoir reçu la réponse à la première requête.
- Dans les chats, le navigateur peut actualiser la fenêtre en utilisant le type MIME multipart/replace.
- Il est également possible de transmettre des données du client au serveur.
- La nouvelle méthode TRACE introduite permet de suivre le chemin du client au serveur Web.
- Cache : de nouveaux mécanismes pour mettre des contenus en mémoire tampon sont disponibles.
- Host : grâce à une spécification correspondante dans l’en-tête (host), les requêtes HTTP fonctionnent également lorsque plusieurs domaines différents sont hébergés sous une même adresse IP, comme c’est le cas aujourd’hui pour la majorité des sites Internet (Shared Webhosting).
HTTP/2 : une refonte bien nécessaire
Au fil des ans, les sites Internet n’ont cessé de gagner en taille et en complexité. Pour être en mesure de charger un site Internet moderne dans un navigateur, celui-ci doit demander plusieurs mégaoctets de données et envoyer jusqu’à cent requêtes HTTP différentes. Comme le HTTP/1.1 prévoit que les requêtes soient traitées les unes après les autres dans une même connexion, plus un site Internet est complexe, plus l’établissement de la page demande du temps.
C’est pourquoi Google a développé un nouveau protocole expérimental intitulé SPDY (prononcé « Speedy »). Ce dernier a suscité un vif intérêt dans la communauté des développeurs et a abouti en 2015 à la publication de la version HTTP/2 du protocole. Ce nouveau standard apporte notamment des nouveautés ayant toutes pour objectif d’accélérer le chargement des sites Internet :
- Binaire : le protocole est basé sur des données binaires plutôt que sur des fichiers texte.
- Multiplexe : le client et le serveur peuvent envoyer et/ou traiter plusieurs requêtes HTTP en parallèle.
- Compression : les en-têtes sont compressés ; comme ils sont souvent quasiment identiques dans de nombreuses requêtes HTTP, la compression évite les redondances inutiles.
- Serveur Push : lorsque le serveur est en mesure de prévoir les données dont le client aura encore besoin, il peut les lui envoyer d’emblée dans une mémoire cache client – sans nécessité de requête HTTP préalable.
Le HTTP/2 pourrait rapidement devenir la norme ; les sites Internet présentant un trafic important n’ont en particulier pas attendu pour passer à cette nouvelle version. En janvier 2020, on notait près de 42 pour cent des sites Internet utilisant la version HTTP/2 selon les données de W3Techs.
Des informations complémentaires concernant le HTTP/2 sont disponibles dans l’article "Voici comment le HTTP/2 optimise le World Wide Web".
L’avenir : le HTTP/3
Dans toutes les anciennes versions du protocole HTTP, le protocole de transport TCP sous-jacent constituait l’un des points faibles. Ce dernier exige que le destinataire de chaque paquet de données donne confirmation avant de pouvoir envoyer le paquet suivant. Mais si un paquet est perdu, tous les autres paquets doivent attendre que le paquet perdu soit à nouveau transféré. Dans ce cas, les experts parlent de « head-of-line blocking ».
Par conséquent, le nouveau HTTP/3 ne doit plus reposer sur TCP mais sur UDP, qui ne nécessite aucune mesure corrective de ce type. Le protocole QUIC (Quick UDP Internet Connections) a été développé à partir du protocole UDP et doit servir de base au HTTP/3.
Pour le moment, le HTTP/3 n’a pas encore été définitivement adopté par l’IETF. Mais d’après W3Techs, près de 3 pour cent des sites Internet utilisent QUIC ou le HTTP/3.