Connecter MailChimp et WordPress
Grâce à ses nombreux plugins, WordPress offre de nombreuses possibilités pour étendre les fonctions du CMS (« contenu management system » en anglais, soit système de gestion de contenu). Ainsi vous pouvez par exemple, en tant qu’administrateur d’une boutique en ligne WordPress, gérer les commandes ou une communauté entière via le tableau de bord. Utilisez aussi le CMS pour booster votre email marketing. Avec l’aide d’un plugin, vous pouvez créer un formulaire d’inscription pour votre page WordPress. La combinaison de MailChimp et du CMS fonctionne parfaitement. Nous vous expliquons comment intégrer MailChimp et WordPress et ce que vous devez faire pour créer et intégrer un formulaire.
Qu’est-ce que MailChimp ?
Le service en ligne MailChimp vous permet de concevoir facilement une Newsletter, créer des campagnes d’email marketing et mesurer votre performance. L’outil est très populaire car la version gratuite offre déjà de nombreuses fonctions utiles, en particulier pour les petites et moyennes entreprises. Les utilisateurs du service gratuit sont surtout limités dans le nombre d’abonnés à la newsletter et le nombre d’emails qui peuvent être envoyés mensuellement. Vous devez également accepter la référence à MailChimp dans les courriels créés par vos soins.
Le service est particulièrement apprécié, car son utilisation est très simple et même les débutants peuvent obtenir des résultats surprenants après une courte période de formation. Les actions suivantes peuvent être mises en œuvre en très peu de temps grâce au logiciel :
- Concevoir une newsletter : MailChimp offre de nombreux modèles vous permettant de concevoir vos emails et votre newsletter de manière attrayante. Cependant, si vous ne souhaitez pas utiliser de modèle, cela n’est pas un souci. Des éléments comme les images ou les zones de texte peuvent être facilement placés et modifiés dans la mise en page.
- Planifier des campagnes : vous pouvez lancer des campagnes de newsletter dans les délais via MailChimp. De plus, le service d’email propose de nombreux scénarios d’automatisation prêts à l’emploi : des courriels de suivi après achat, des rappels pour le renouvellement de l’adhésion ou simplement un message de bienvenue.
- Gérer les abonnés : les abonnés à votre newsletter sont organisés en liste. Vous pouvez ainsi mieux planifier vos campagnes et trouver tout de suite les bons destinataires.
- Créer des formulaires d’inscription : avant de pouvoir organiser les abonnés en liste, ils doivent d’abord s’inscrire à la newsletter. MailChimp vous aide à mettre en place un formulaire d’inscription pour votre site Web ou médias sociaux.
- Personnaliser le contenu : afin que les emails soient perçus positivement par les destinataires, il est logique de les personnaliser. Si le nom et le sexe du destinataire sont stockés dans MailChimp, vous pouvez utiliser des espaces réservé pour spécifier le formulaire d’adresse.
- Mener des tests A/B : pour vous aider à trouver quel contenu et quelles méthodes sont les meilleurs pour atteindre au mieux les destinataires, MailChimp vous permet de mener un test A/B. Vérifiez régulièrement ce qui est bien perçu par les destinataires de vos emails et ce qui ne l’est pas.
- Suivre le succès : avec des analyses et des statistiques, vous pouvez suivre directement le succès de vos campagnes dans MailChimp.
MailChimp n’est pas la meilleure solution pour tout le monde : si vous n’êtes pas rattaché à WordPress, alors vous devriez jeter un œil à la concurrene.
WordPress et MailChimp : Tutorial pour mettre en place MailChimp
Pour pouvoir utiliser MailChimp dans WordPress, vous avez d’abord besoin d’un compte (gratuit) chez ce fournisseur de newsletter. Installez le plugin dans MailChimp pour WordPress et vous pourrez ensuite créer des formulaires d’inscription pour votre site Web. Nous vous expliquons pas à pas comment vous pouvez combiner les deux services.
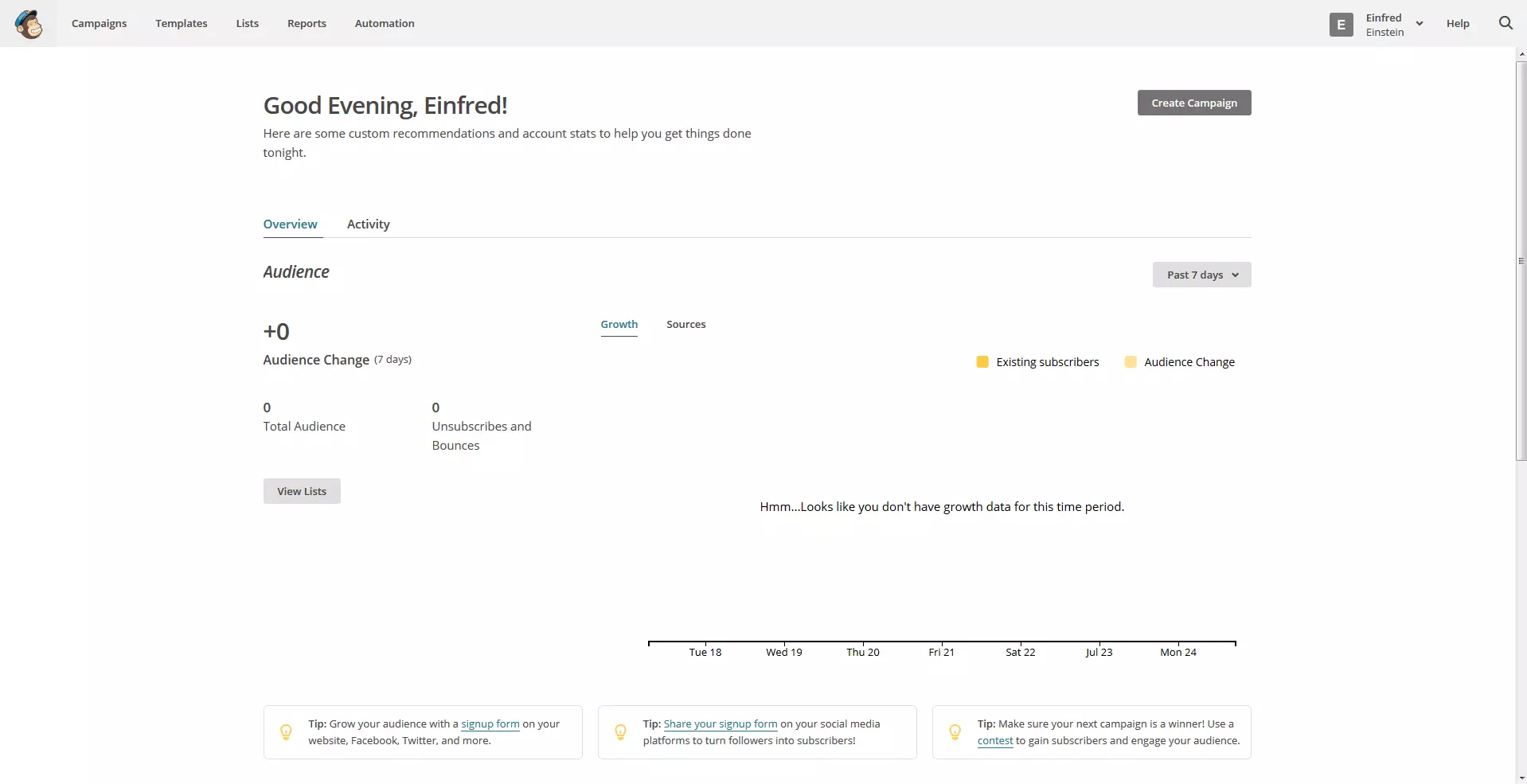
S’inscrire à MailChimp
La plateforme d’email marketing offre une version gratuite qui est tout à fait satisfaisante pour les débutants. Pour vous inscrire à MailChimp, vous devez entrer une adresse email, votre nom complet et votre adresse postale. Ces données ne sont pas seulement importantes pour votre inscription, mais jouent aussi un rôle lors de l’envoi d’emails. MailChimp peut ainsi indiquer correctement l’expéditeur dans vos newsletters. Si vous savez déjà que vous voulez travailler avec plusieurs listes, vous pouvez maintenant en créer d’autres. Cependant, après avoir configuré votre compte, MailChimp crée automatiquement la première liste.
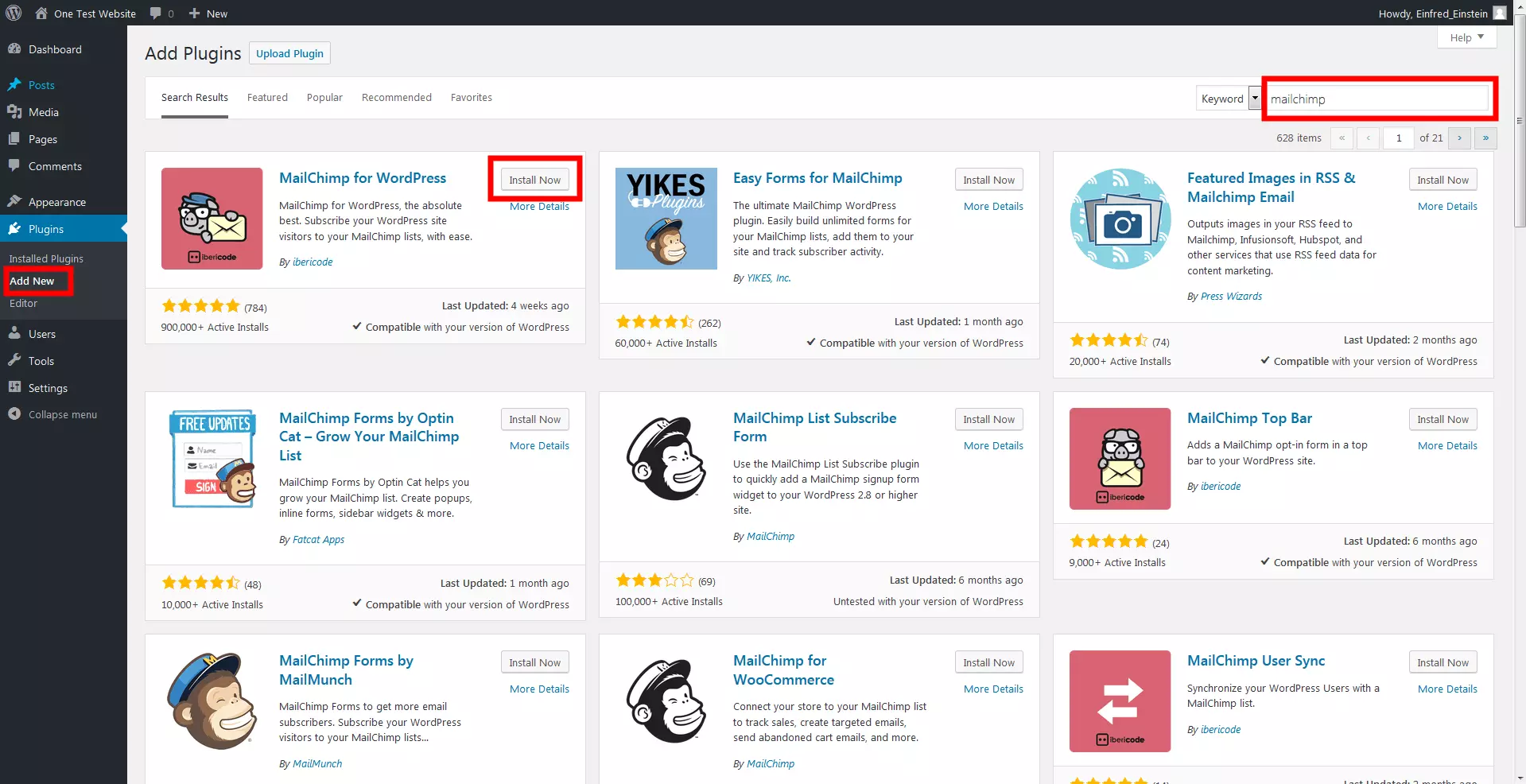
Installer des plugins WordPress
Il existe plusieurs plugins pour WordPress : le plus utilisé actuellement est MailChimp pour WordPress. L’extension gratuite peut être ajoutée en un seul clic dans le CMS. Vous le trouvez en cherchant après « MailChimp » dans l’aperçu des plugins disponibles. N’oubliez cependant pas que vous devez encore activer les plugins. Un clic supplémentaire est nécessaire ici.
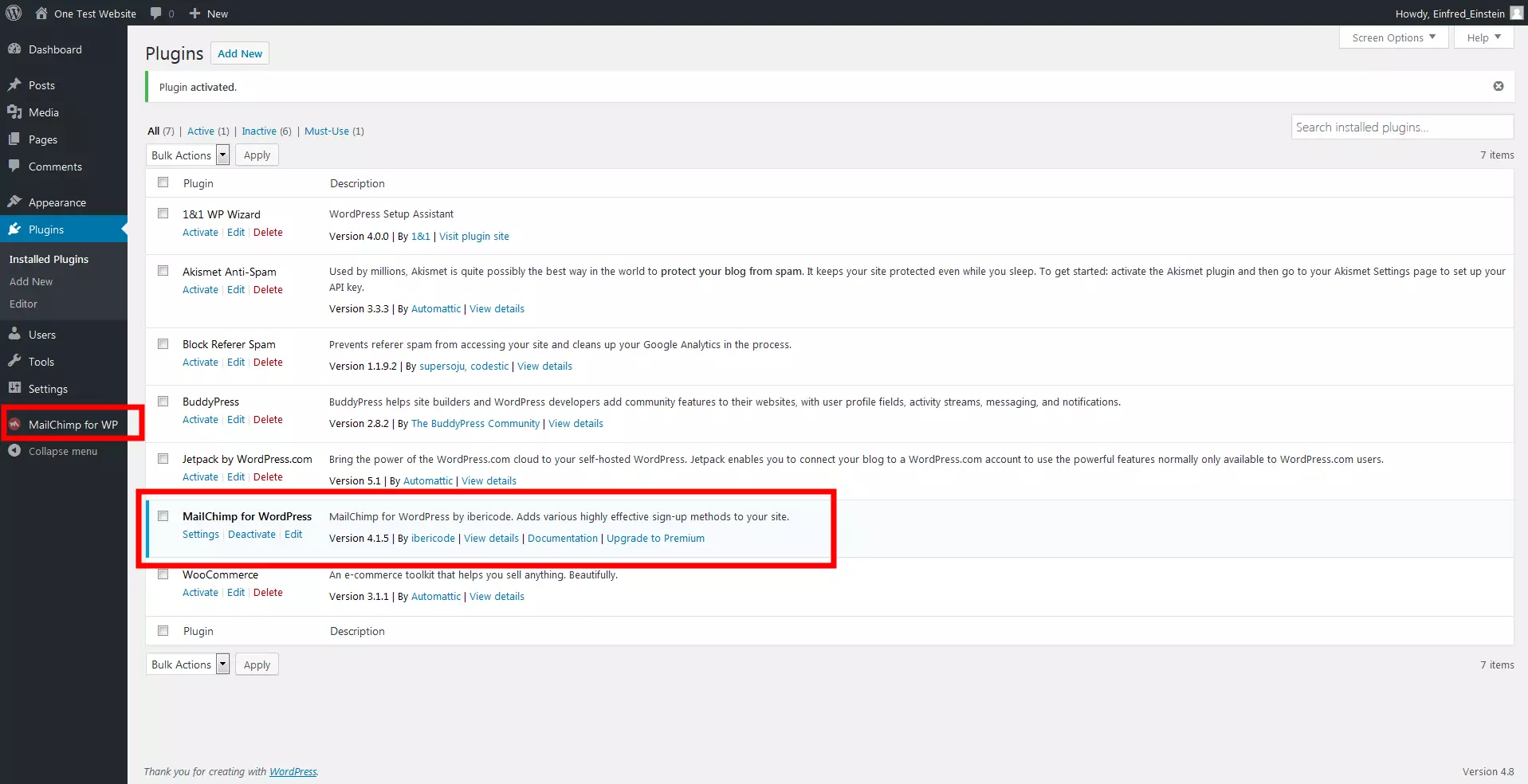
Après l’installation, MailChimp pour WordPress apparaît sous les plugins ajoutés. Si vous avez déjà activé l’extension, vous pouvez aussi accéder aux options de paramètres du plugin depuis la barre latérale du tableau de bord.
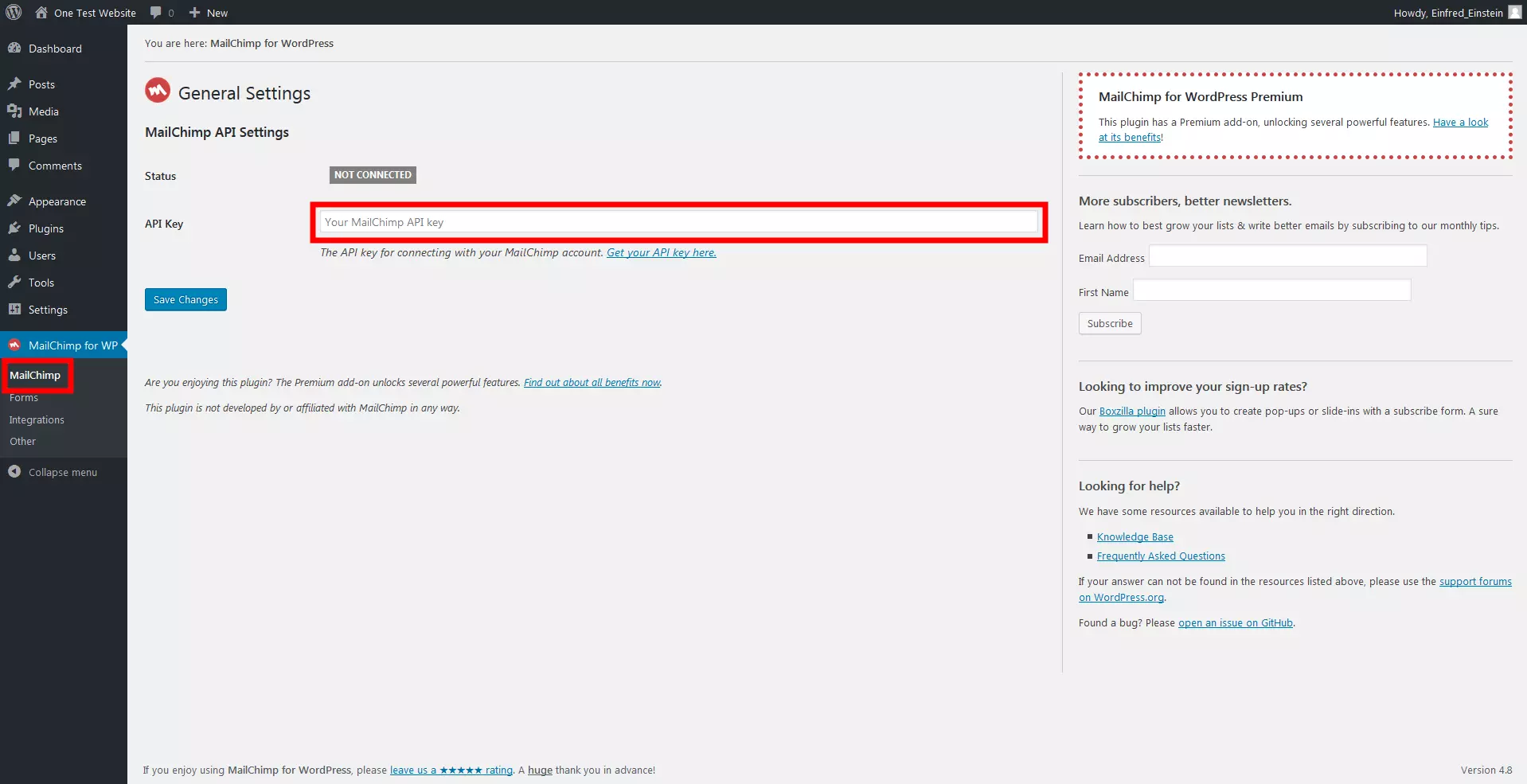
Combiner MailChimp et WordPress
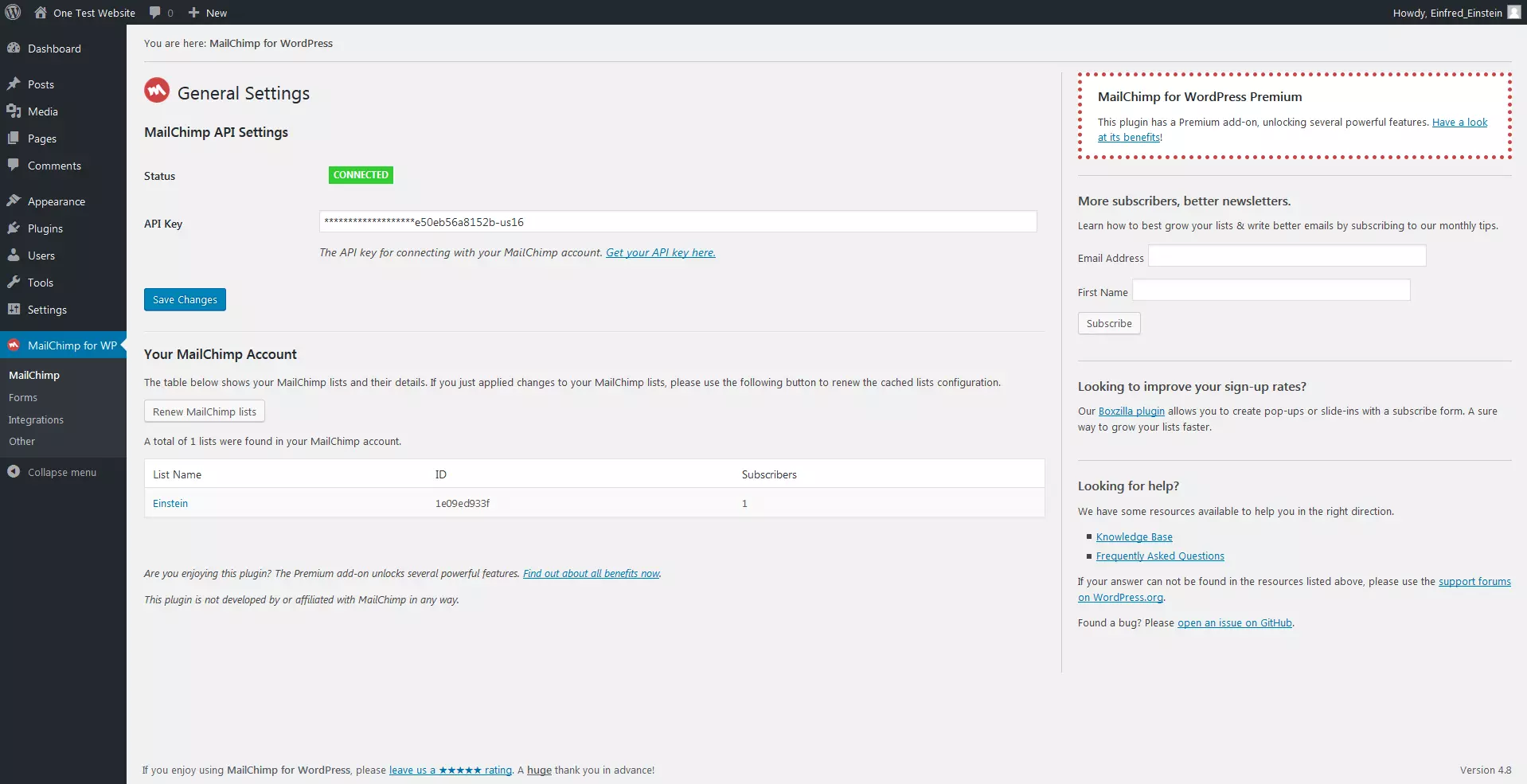
Si vous essayez maintenant d’accéder aux paramètres généraux du plugin, vous verrez que le statut est toujours « NOT CONNECTED » : vous devez donc établir une connexion entre le service de newsletter et le CMS. Une clé API est nécessaire pour cela.
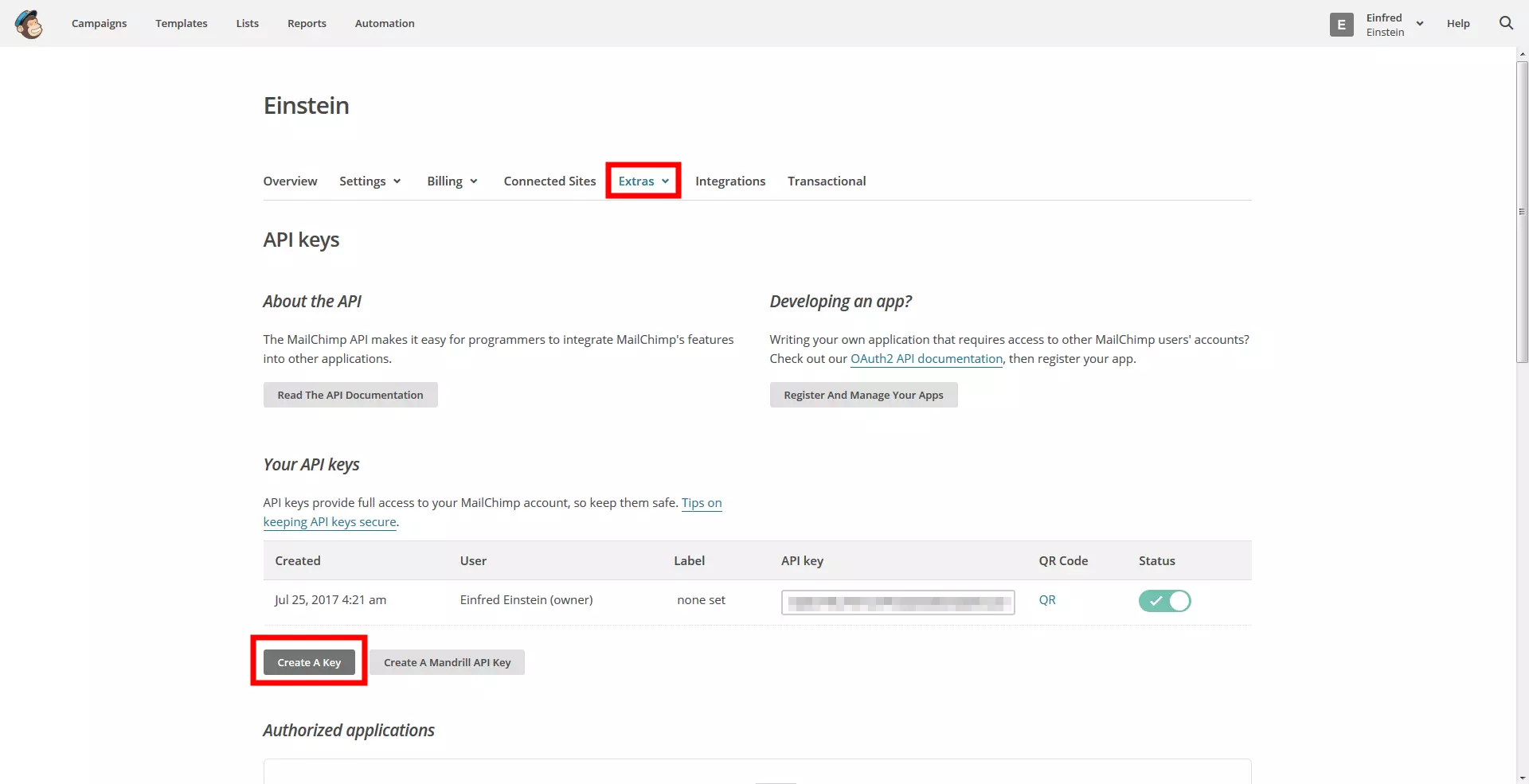
Vous pouvez générer une telle clé d’interface via les paramètres de votre compte MailChimp. Dans l’onglet « Extras », vous trouverez l’élément du menu API-Keys. D’un seul clic, vous pouvez générer une clé individuelle. Cette vue vous permet également de surveiller, d’organiser et d’empêcher l’utilisation des clés API.
Vous pouvez copier la clé ainsi générée dans le presse-papiers et la coller dans WordPress. Dès que vous sauvegardez vos données, le plugin se connecte à votre compte MailChimp. Les listes que vous avez créées sont maintenant affichées.
une clé API doit être protégée exactement comme un mot de passe. Avec la clé individuelle, vous pouvez extraire de MailChimp un grand nombre de données, y compris celles de vos abonnés. Assurez-vous que les clés restent secrètes. Avec MailChimp, vous pouvez voir exactement quelle application a utilisé la clé API et à quel moment. En cas de doute, vous devez désactiver la clé pour être en sécurité.
Créer un formulaire d’inscription
Maintenant que vous avez configuré et connecté MailChimp et le plugin, vous pouvez commencer à créer un formulaire d’inscription. Vous le faites directement via WordPress.
Créer un formulaire
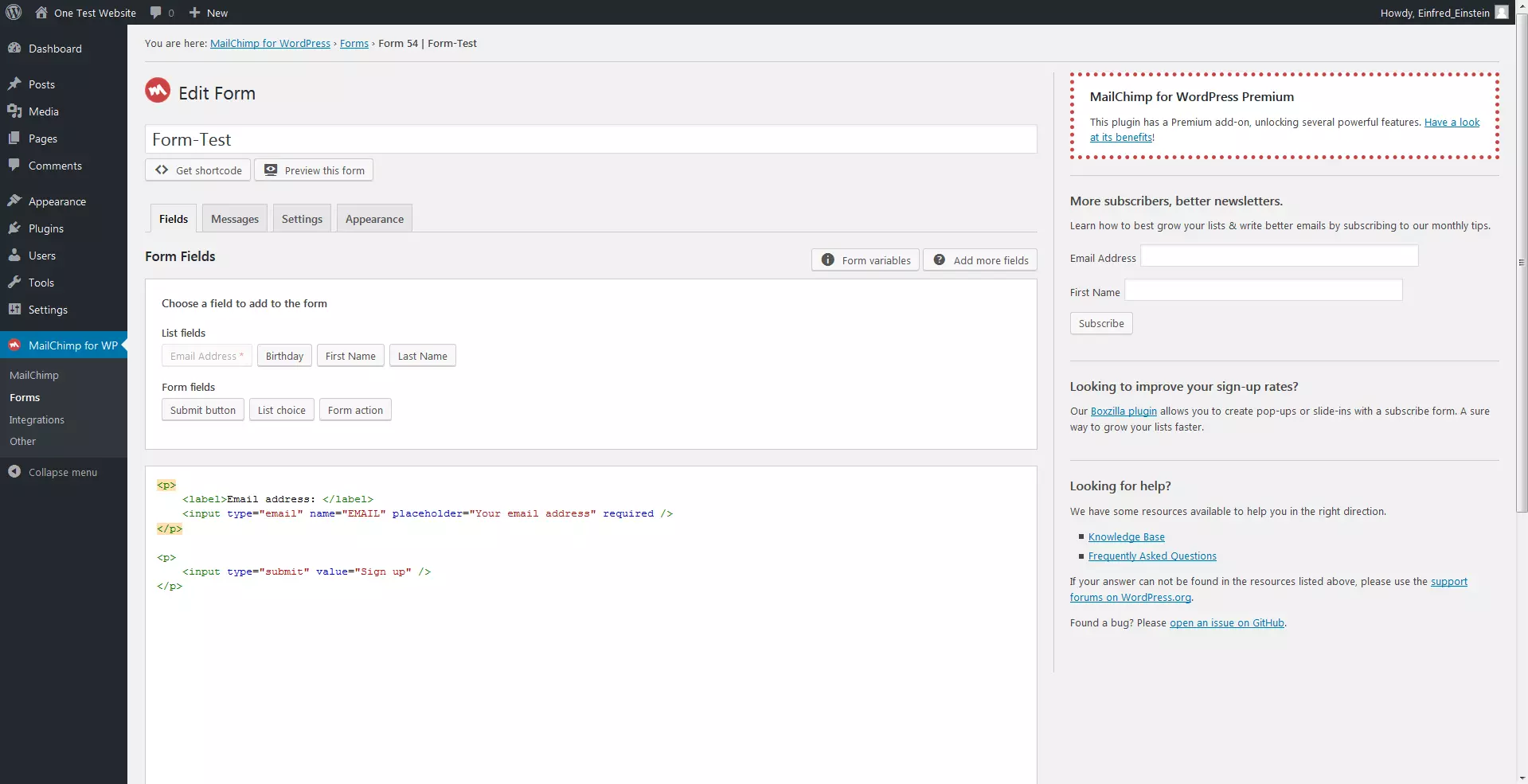
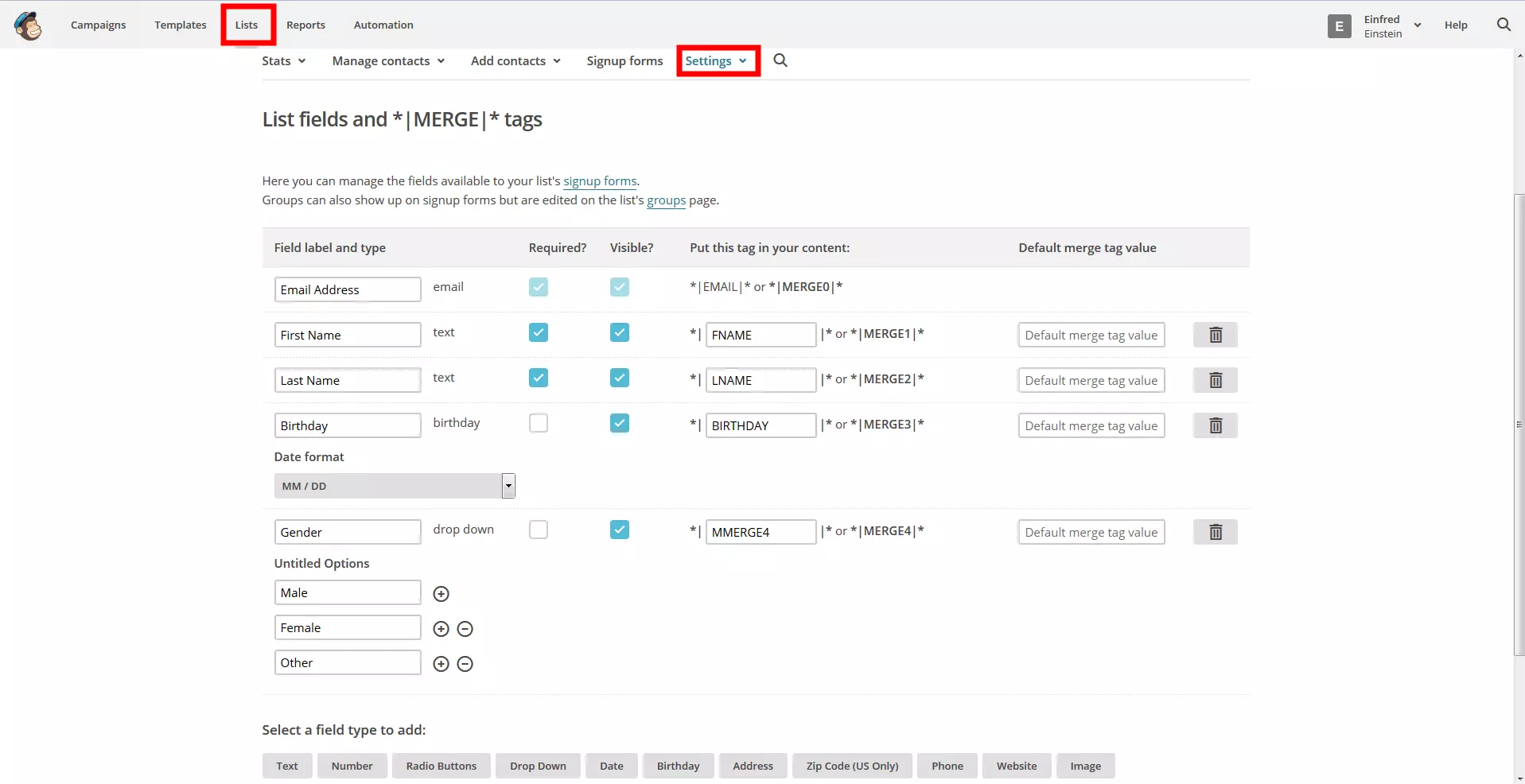
Dans l’aperçu des plugins, vous pouvez utiliser les champs liste et formulaire pour configurer un formulaire pour vos utilisateurs. Dans la variante initiale, vous avez la possibilité de demander l’adresse e-mail, les nom et prénom et date de naissance. Vous pouvez également ajouter trois choix différents pour le souscripteur potentiel à votre formulaire :
- Bouton d’envoi : si les utilisateurs ont rempli les champs que vous avez créés, ils peuvent alors soumettre leur abonnement en cliquant sur le bouton d’envoi.
- Choix de liste : si vous voulez donner à vos abonnés potentiels le choix de la liste à laquelle ils seront ajoutés, vous avez trois options : un menu déroulant, des boutons radios ou des cases à cocher.
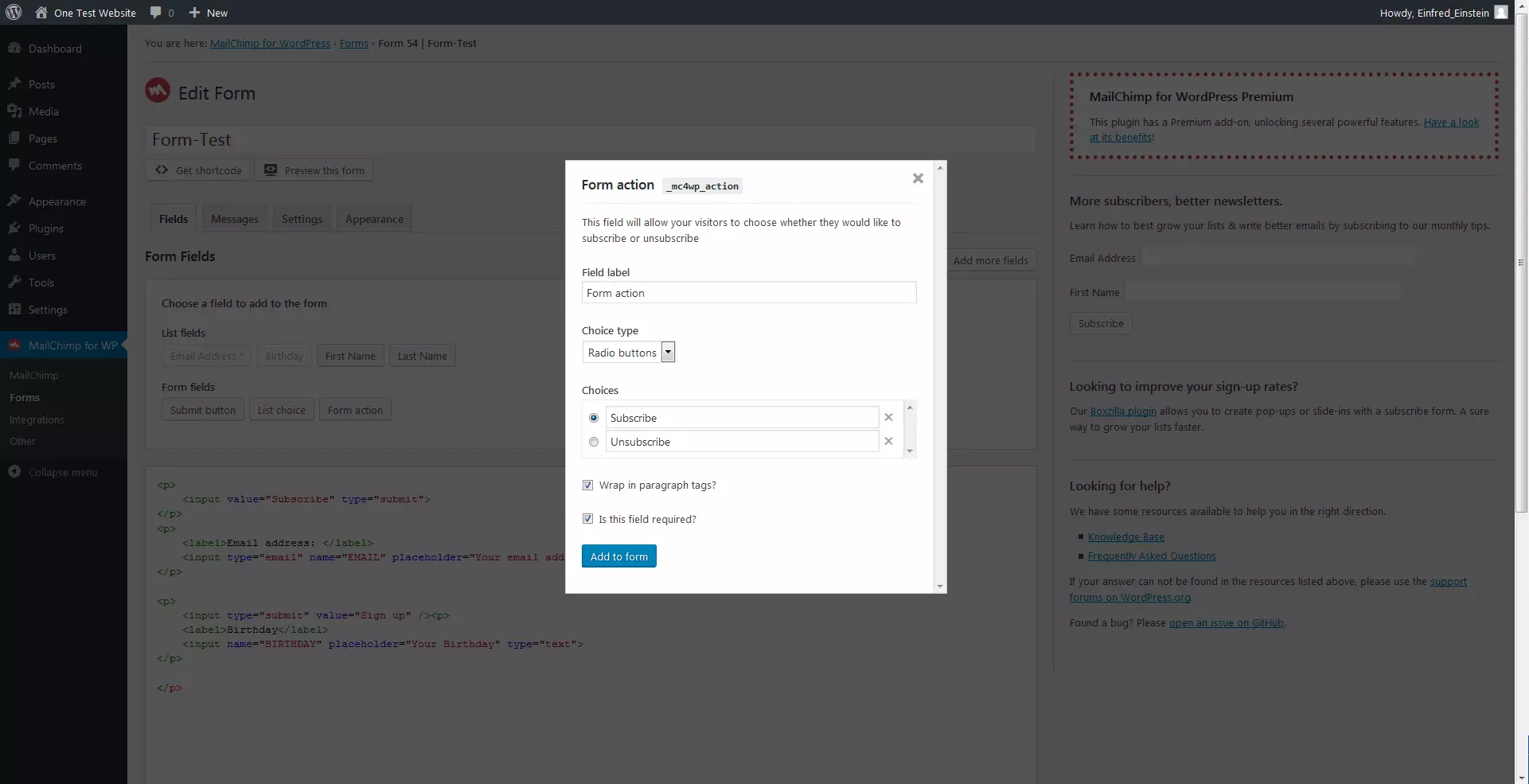
- Formulaire d’inscription et désinscription : vous pouvez permettre aux utilisateurs de s’abonner et se désabonner via un seul formulaire.
Si vous voulez ajouter d’autres champs de saisie dans votre formulaire d’inscription, vous devez d’abord les créer dans MailChimp. Pour ce faire, ouvrez la liste avec laquelle vous souhaitez travailler et changer les paramètres des champs de la liste. Vous pouvez également y ajouter d’autres champs, par exemple pour l’adresse postale, le numéro de téléphone ou indiquer le sexe de l’abonné.
Sauvegardez d’abord vos modifications dans MailChimp et revenez ensuite à l’affichage des plugins WordPress : vous pouvez, sous « créer plus de champs », y actualiser les champs du formulaire et les ajouter à votre formulaire. Cela apparaîtra sous la forme de code HTML, vous pouvez ainsi effectuer des modifications directement dans le code source.
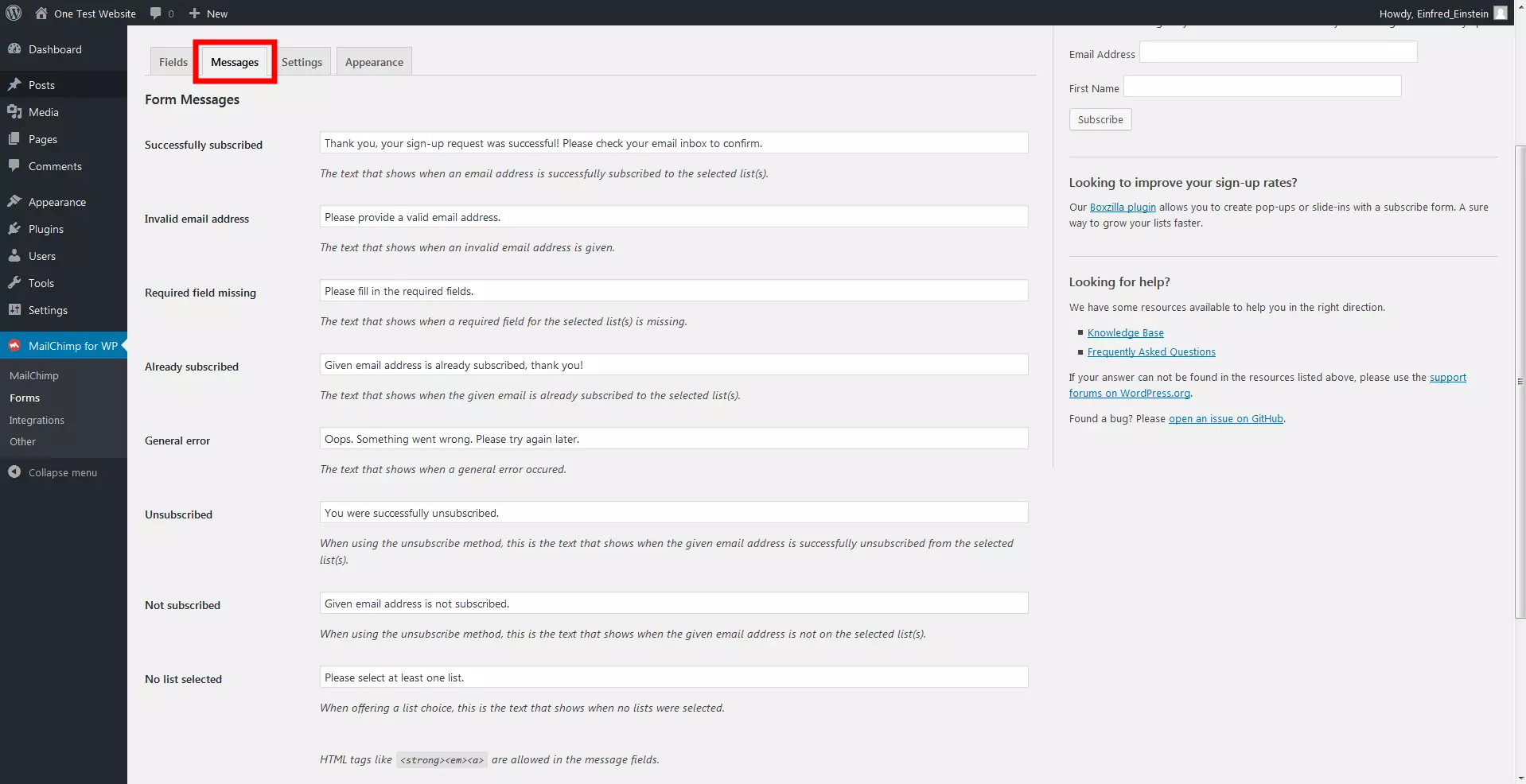
En outre, vous pouvez vous servir du plugin pour que l’utilisateur reçoive un message une fois qu’il a appuyé sur le bouton de connexion. Le plugin vous permet, pour chaque cas précis, de trouver le message adéquat (ou simplement d’accepter les messages par défaut). Par exemple, un message de remerciement après une inscription réussie, un message d’erreur si les champs du formulaire ne sont pas remplis ou une note indiquant que l’adresse email saisie existe déjà.
Sous les paramètres du formulaire, vous pouvez encore répondre aux importantes questions suivantes :
- Faut-il utiliser le double opt-in ? Lors d’une campagne de newsletter, vous devez utiliser l’option du double opt-in. C’est la seule manière d’être sûr que vos abonnés sont réellement d’accord avec l’email marketing.
- Mettre à jour les abonnés existants ? Si vous souhaitez que les utilisateurs puissent mettre à jour leurs données via le formulaire d’inscription, alors vous devriez prévoir un « oui » ici. Si un utilisateur essaye d’enregistrer à nouveau une adresse email qui est déjà entrée dans la liste, aucun message d’erreur ne s’affichera. À la place, les données saisies (nom, date de naissance etc.) seront comparées avec les précédentes et modifiées si nécessaire.
- Utiliser le formulaire après l’inscription ? Une fois que l’utilisateur s’est inscrit, le formulaire de saisie n’est plus nécessaire. Cette option vous permet de masquer ce dernier après une connexion réussie.
- Transfert vers l’URL après l’enregistrement réussi : après une inscription réussie à la newsletter, un message de remerciement apparaît un message par défaut. A la place, vous pouvez définir une redirection automatique vers une autre page Web. Vous pouvez y présenter un message spécial de remerciement ainsi que d’autres informations relatives à votre newsletter.
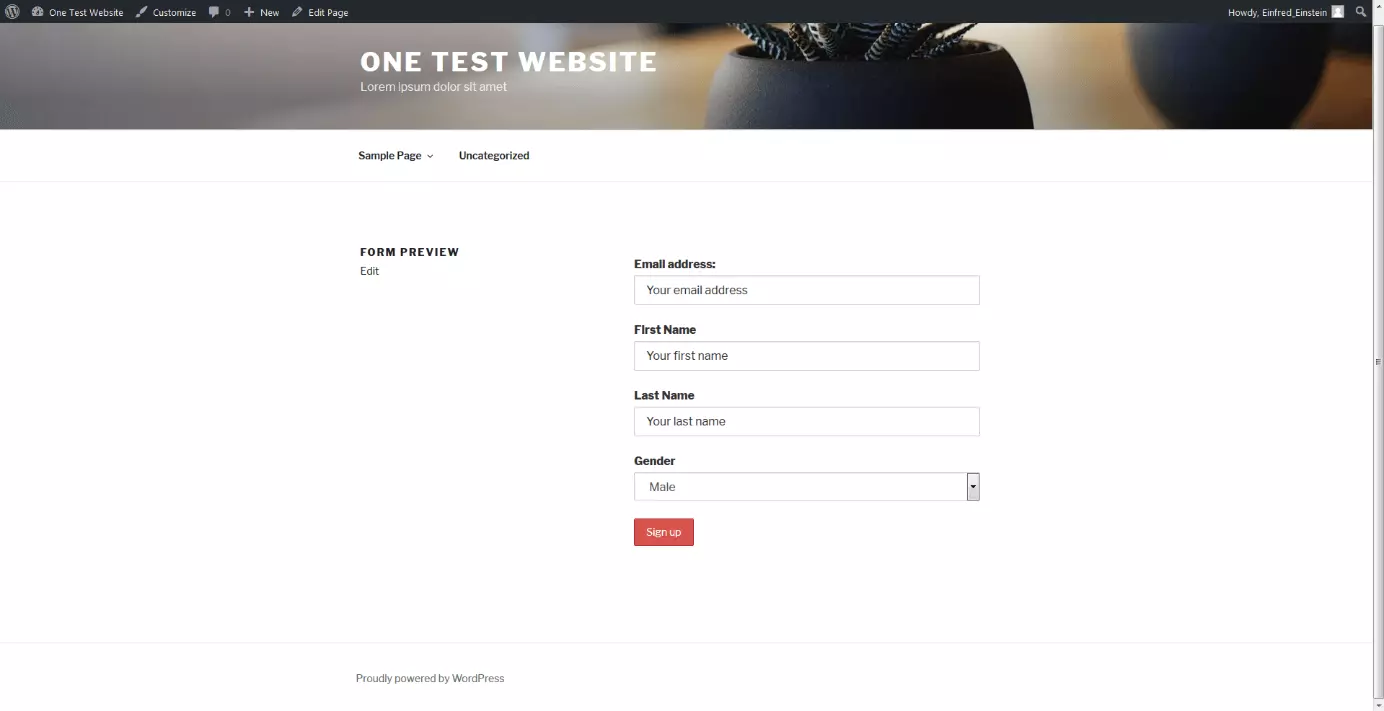
Dans les options du design du formulaire, vous pouvez y modifier le thème. Il est cependant recommandé de ne pas modifier les paramètres du thème WordPress que vous avez choisis. Ainsi, votre formulaire d’abonnement s’intègre parfaitement dans le site Web existant. Pendant que vous effectuez les modifications, vous pouvez afficher une prévisualisation à tout moment.
Insérer un formulaire
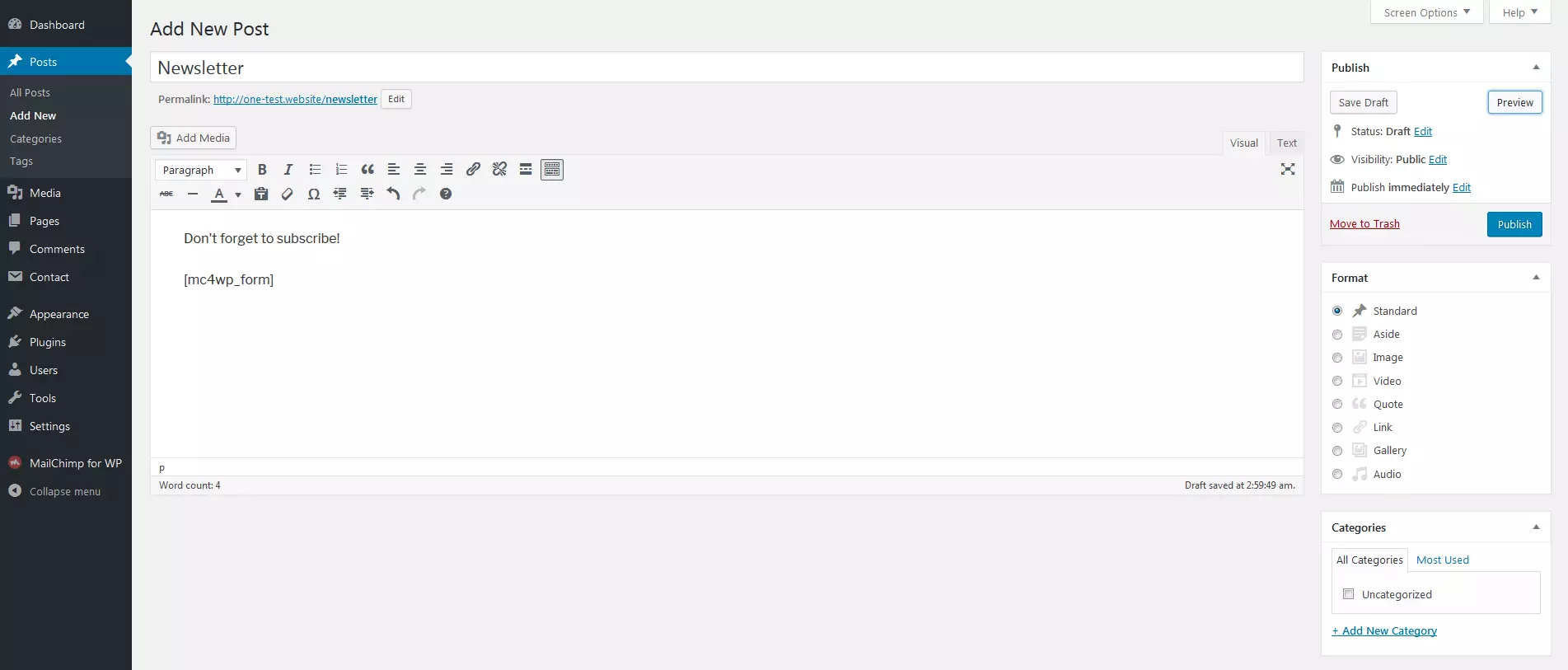
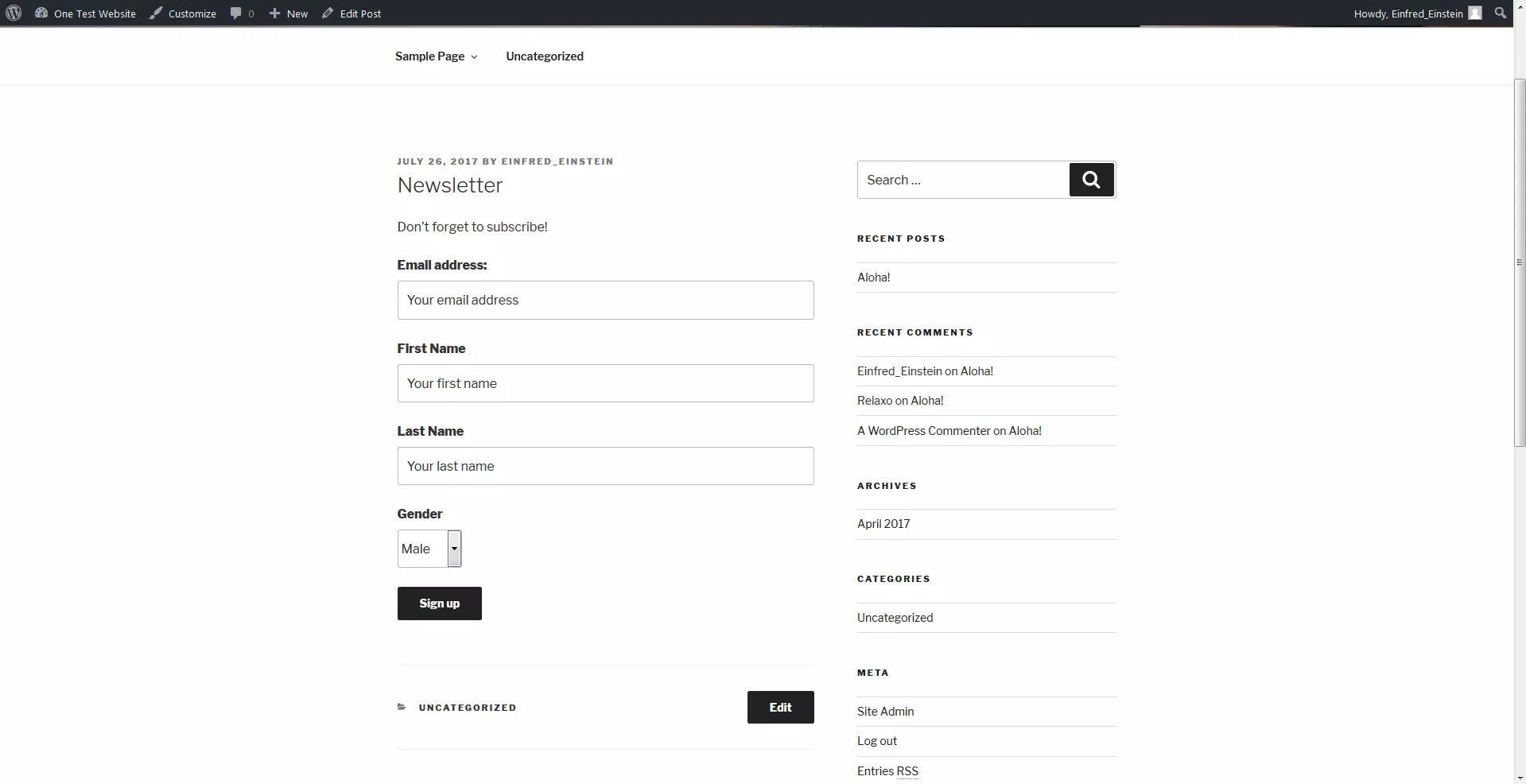
Il existe diverses possibilités d’inclure le formulaire d’inscription dans votre site Web. Réfléchissez à quel endroit du site vous voulez l’insérer. Si vous voulez intégrer une référence à la newsletter dans un post ou une page, la solution est d’utiliser un shortcode :
[mc4wp_form]Avec la version premium de MailChimp pour WordPress, vous pouvez aussi créer plusieurs formulaires. Ces derniers sont rattachés à un ID qui fait alors également partie du shortcode correspondant.
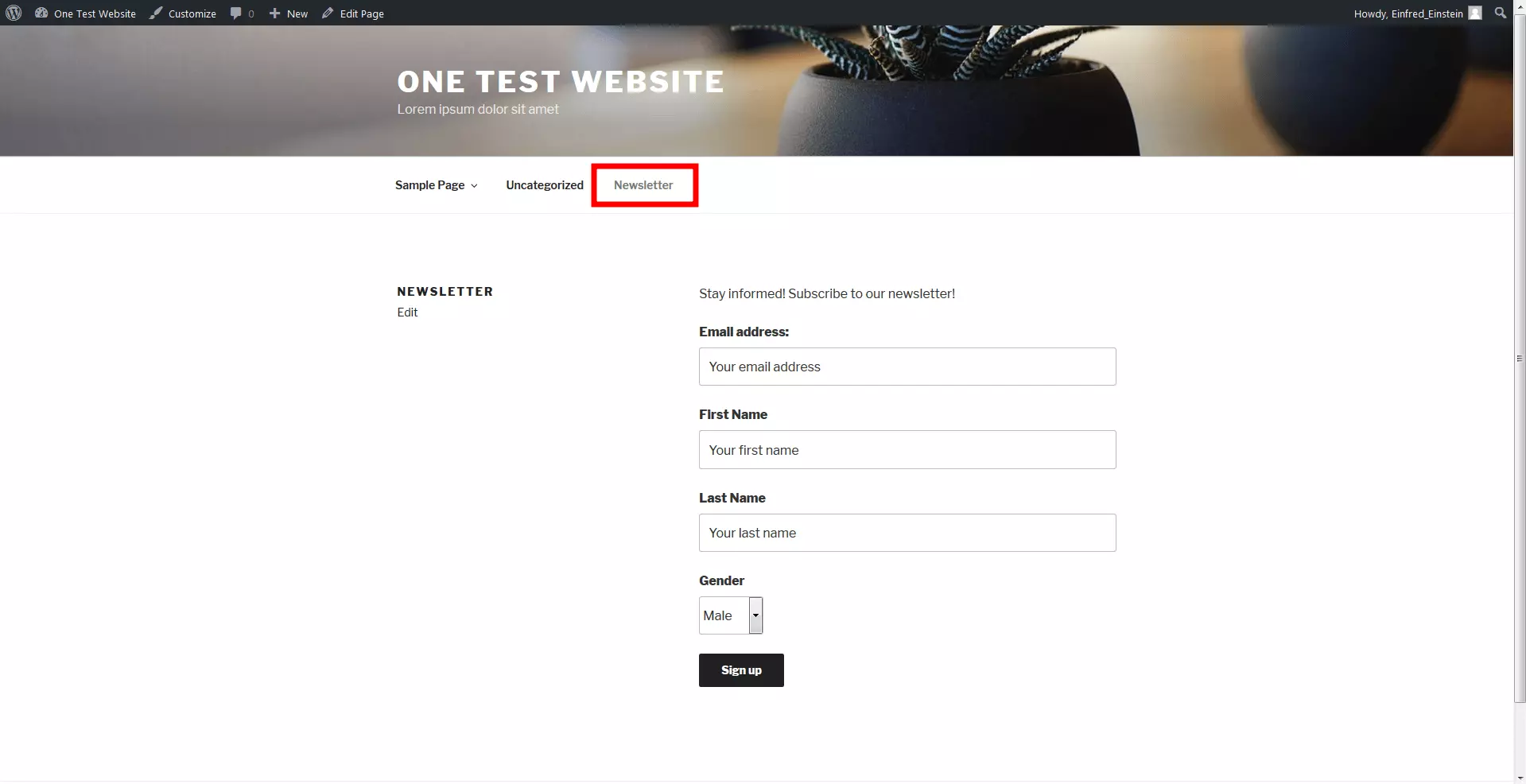
Il en est de même pour les pages : ici aussi, vous devez entrer le shortcode à l’endroit souhaité. La sous-page spéciale peut également être placée dans le menu du site Web. Ainsi, les visiteurs du site Web ont toujours la référence à la newsletter en vue.
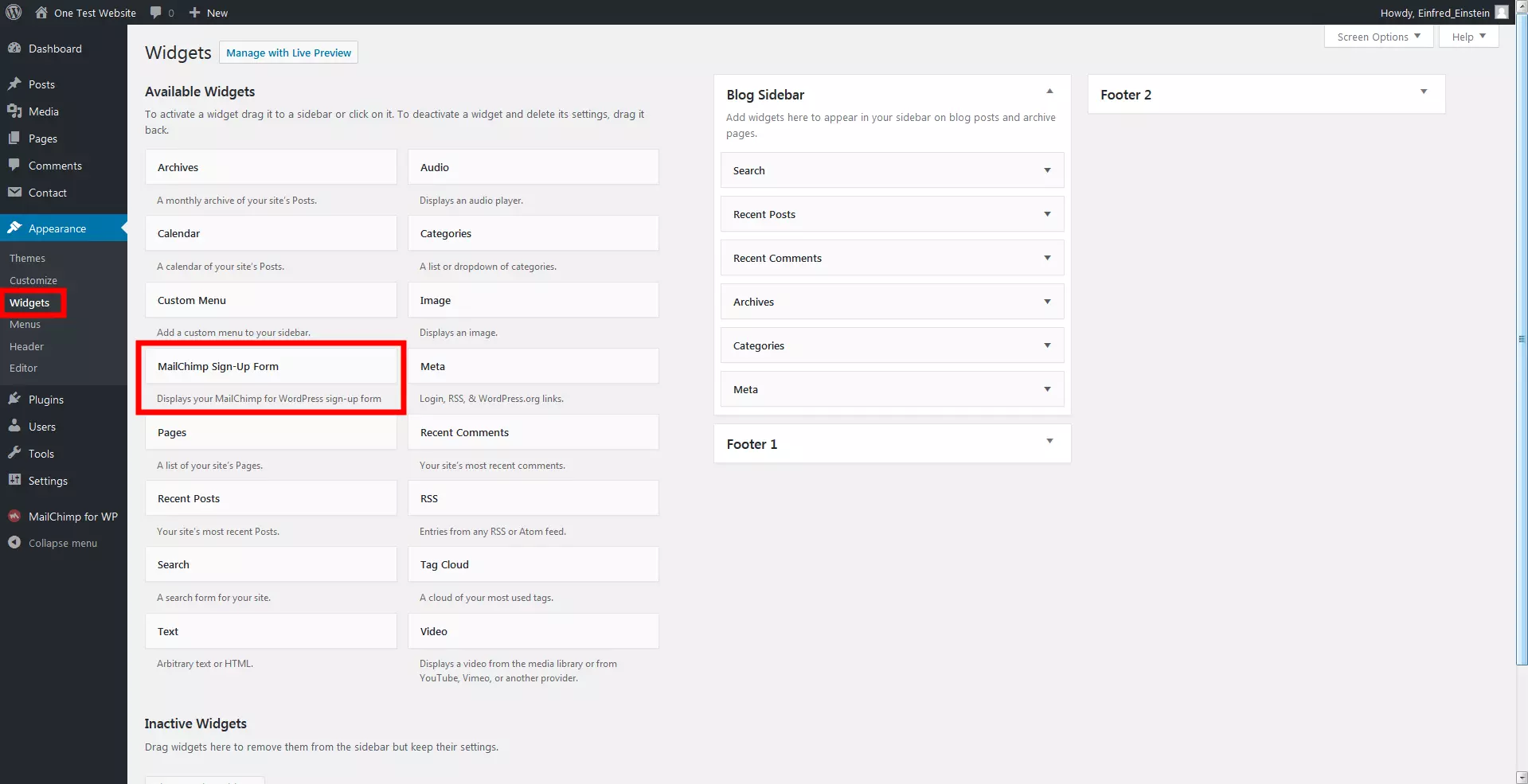
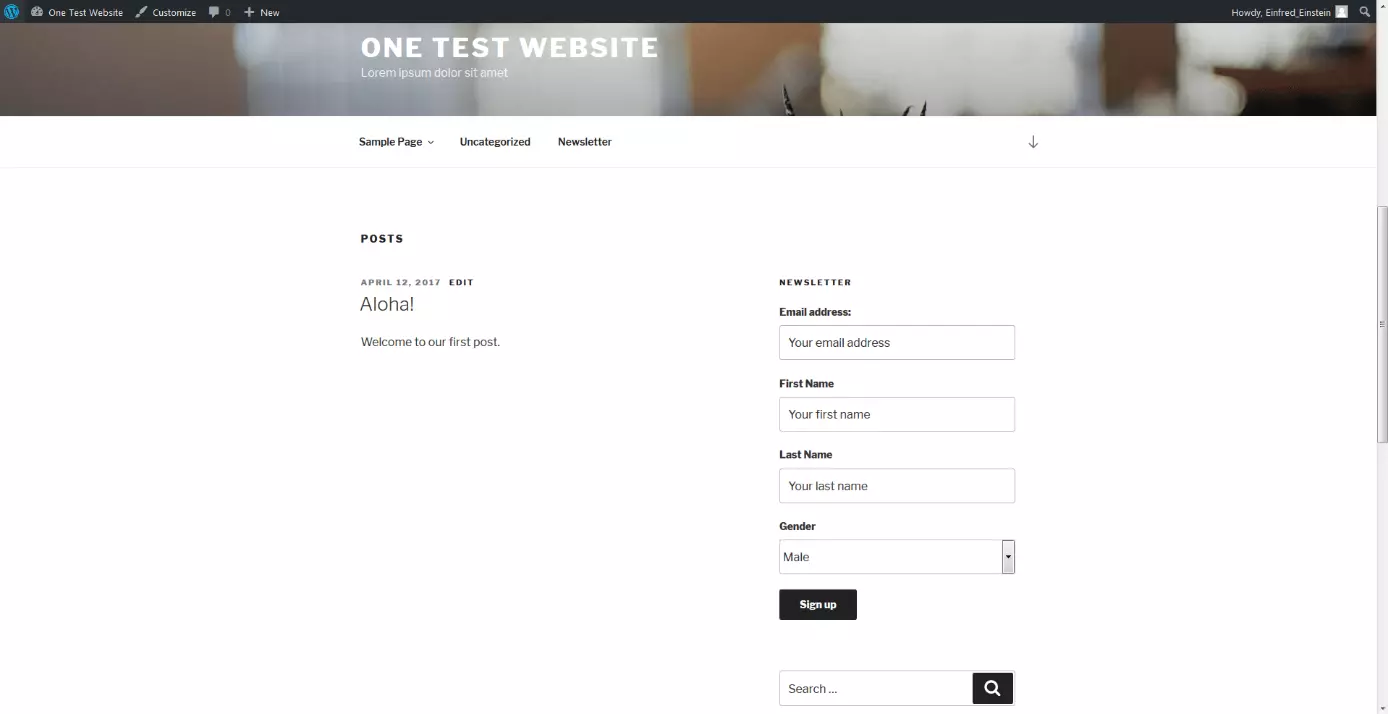
Il peut également être très efficace de mettre sur votre site Web votre formulaire d’inscription sous la forme d’un widget. Vous pouvez ainsi inclure le masque de saisie dans la barre latérale ou le pied de page. Le plugin MailChimp pour WordPress dispose déjà d’un widget intégré à votre formulaire. Il suffit de le glisser-déposer à l’endroit où vous voulez qu’il apparaisse sur votre site Web. Assurez-vous que la commande dans la vue en arrière-plan correspond également à la commande sur le site Web.
MailChimp pour WordPress fonctionne aussi avec d’autres plugins. Pour rendre vos formulaires d’inscription encore plus attrayants, MailChimp pour WordPress travaille par exemple avec Boxzilla. Avec ce plugin complémentaire, vous pouvez afficher votre formulaire d’inscription sous forme de page superposée. Vous disposez également de plusieurs possibilités de réglage à cet égard :
- Comme dans les pages et posts, vous pouvez en plus ajouter des textes et des images à votre formulaire.
- Les couleurs des textes, de l’arrière-plan et du cadre peuvent être paramétrées individuellement.
- Spécifiez exactement les pages et les messages sur lesquels afficher la Box.
- Décidez à quel endroit de l’écran doit apparaître votre formulaire d’inscription.
- La superposition doit-elle apparaître de nulle part ou glisser dans l’image ?
- Afin d’optimiser l’affichage sur les smartphones ou les tablettes, vous pouvez régler votre superposition pour qu’elle ne s’affiche qu’après une certaine taille d’écran.
WordPress et MailChimp : utilisation
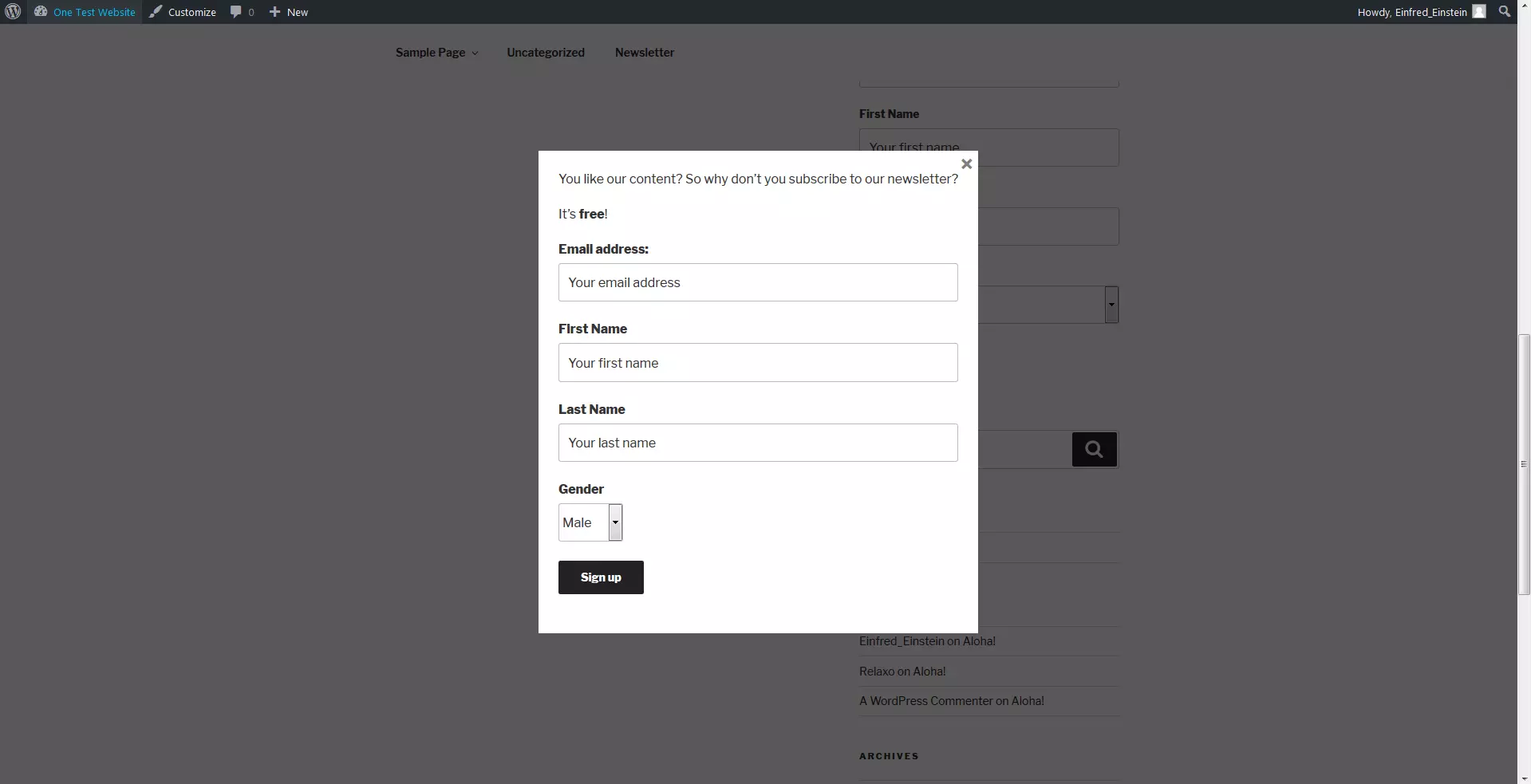
Vous avez créé votre formulaire d’inscription pour site Web WordPress : que se passe-t-il maintenant ? Les utilisateurs peuvent désormais s’inscrire à vos services. Pour ce faire, les visiteurs intéressés par votre site Web doivent saisir les données demandées ou souhaitées (vous pouvez définir dans MailChimp pour WordPress si les champs sont obligatoires ou non). Puisque vous utilisez probablement une procédure de double opt-in, un courriel avec un lien de confirmation sera automatiquement envoyé à l’utilisateur. Si l’utilisateur confirme son inscription à la newsletter, il sera alors redirigé vers une page créée par MailChimp. Un court test lui permet de prouver qu’il n’est pas un robot mais une personne réelle. Le système l’ajoute alors à la liste des newsletters.
Pour que les visiteurs s’intéressent à votre newsletter, vous devriez créer des incitations efficaces. Quelques conseils et astuces pour vous aider à créer votre liste de diffusion.
Vous venez ainsi de procéder à la première étape d’un email marketing réussi. Maintenant, il vous reste encore à mener à bien votre campagne. Vous devez penser à tout, du choix judicieux de l’objet de votre newsletter à la signature appropriée de votre email marketing. Un autre aspect indispensable concerne la conception du contenu adapté pour votre newsletter. Prêtez attention aux souhaits de votre groupe cible : votre campagne d’emailing sera ainsi bien accueillie par vos clients.